IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
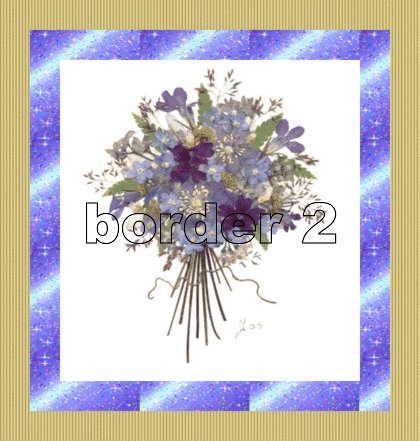
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
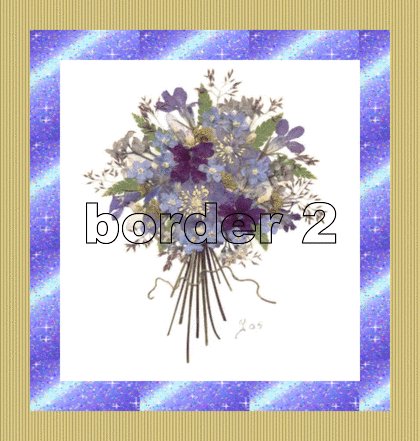
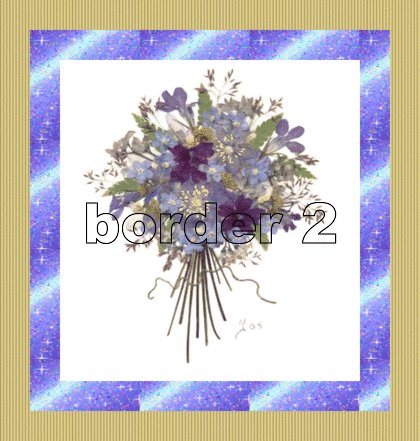
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
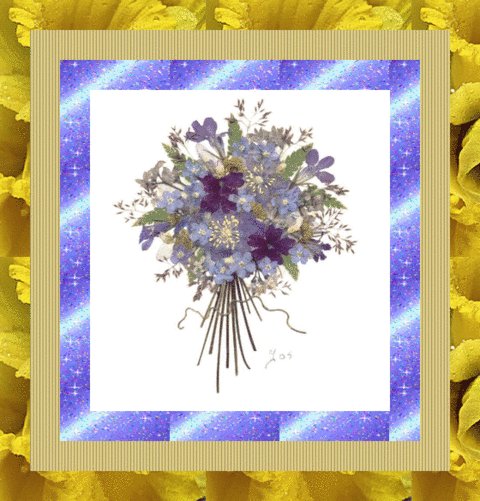
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:42, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
1+X-maal

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:44, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Chop

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:07, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Croppen = wegknippen // archief
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding
gecropte afbeelding
 herkaderde afbeelding
herkaderde afbeelding
Als je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding gecropte afbeelding

 herkaderde afbeelding
herkaderde afbeeldingAls je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 03 feb 2009, 09:16, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Draaimolen rond je naam

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:10, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Drie kleuren.

Open IMs en haal je afbeelding binnen
1. Output > format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres. (gebruik de trippel-klik)
OK klikken.
Sluit dit venster.
Je ziet terug venster (*) Klik op View
2. Composite > plak je url-adres in het URL-kader > Gravity = center > scroll naar Composite Properties > Compose = Multiply > composite
3. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = Threshold > Decorate
4. Composite > alles ongewijzigd laten > composite
5. Decorate > Decoration geometry = (zie nota *) > sunken aanvinken > scroll naar Decorate Properties >Compose = Copy > decorate
6. Rechtsklikkend opslaan als...
Nota *: Decoration geometry = 1/3de van de breedte van je afbeelding die je bij voorbereiding, genoteerd hebt. Je noteerde 480x365, dus 480:3=160 > Decoration geometry = 160x0!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs en haal je afbeelding binnen
1. Output > format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres. (gebruik de trippel-klik)
OK klikken.
Sluit dit venster.
Je ziet terug venster (*) Klik op View
2. Composite > plak je url-adres in het URL-kader > Gravity = center > scroll naar Composite Properties > Compose = Multiply > composite
3. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = Threshold > Decorate
4. Composite > alles ongewijzigd laten > composite
5. Decorate > Decoration geometry = (zie nota *) > sunken aanvinken > scroll naar Decorate Properties >Compose = Copy > decorate
6. Rechtsklikkend opslaan als...
Nota *: Decoration geometry = 1/3de van de breedte van je afbeelding die je bij voorbereiding, genoteerd hebt. Je noteerde 480x365, dus 480:3=160 > Decoration geometry = 160x0!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:11, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Een eigen rozetvorm maken

Open IMs
1. Scroll naar Input Properties.
Size = 250x250! > Format = xc > Meta = de +/- overheersende kleur van je afbeelding (ColorCop aanbevolen / zie leidraad bij tiplijst) > view
2. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (#). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster.
Je ziet terug venster (*) > Input
3. Scroll naar Input Properties.
Size = 400x400! > Format = xc > Meta = black > view
4. Composite > plak het url-adres (#) in het URL-kader > Gravity = center > scroll naar Composite Properties > Rotate = 80.0 > composite (je krijgt een nieuw venster met je gekleurd vlak op je zwart vlak, maar 10° gedraaid)
5. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 70.0 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 60.0 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 50.0 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 40.0 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 30.0 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 20.0 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 10.0 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 00.0 > composite
13. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het gekleurde gedeelte en klik links
14. Resize > Image size = afmetingen van je afbeelding in je map(bv. 480x360!) > resize
15. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (##). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster en IMs.
16. Open IMs en haal je afbeelding binnen
17. Composite > plak het url-adres (##) > Gravity = Center > composite
18. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
19. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs
1. Scroll naar Input Properties.
Size = 250x250! > Format = xc > Meta = de +/- overheersende kleur van je afbeelding (ColorCop aanbevolen / zie leidraad bij tiplijst) > view
2. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (#). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster.
Je ziet terug venster (*) > Input
3. Scroll naar Input Properties.
Size = 400x400! > Format = xc > Meta = black > view
4. Composite > plak het url-adres (#) in het URL-kader > Gravity = center > scroll naar Composite Properties > Rotate = 80.0 > composite (je krijgt een nieuw venster met je gekleurd vlak op je zwart vlak, maar 10° gedraaid)
5. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 70.0 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 60.0 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 50.0 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 40.0 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 30.0 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 20.0 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 10.0 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 00.0 > composite
13. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het gekleurde gedeelte en klik links
14. Resize > Image size = afmetingen van je afbeelding in je map(bv. 480x360!) > resize
15. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (##). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster en IMs.
16. Open IMs en haal je afbeelding binnen
17. Composite > plak het url-adres (##) > Gravity = Center > composite
18. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
19. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:12, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gebogen naam
Vooraf:
Deze oefening heb ik speciaal uitgewerkt voor hen die een lange nicknaam hebben.
Je kunt deze oefening o.a. perfect gebruiken bij de oefening pendel.


Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = white > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (bij het voorbeeld: 281)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 281x100!) > Format = xc > Meta = white > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial) > annotate
7. F/x > Parameter = (zie nota *) > wave aanvinken > effect
8. Scroll naar Paint Properties > Fuzz = 30% > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) in de holte boven of onder je naam en klik links.
9. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechtsklikken opslaan als …
Klik OK.
Sluit dit venster en IMs.
Nota *: Parameter = 50 (je kunt verhogen tot 60 of 70)x het dubbel van het genoteerde getal uit stap 4 (bij het voorbeeld 50x562!)
50 > je naam is hol bovenaan // -(min)50 > je naam is bol bovenaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Vooraf:
Deze oefening heb ik speciaal uitgewerkt voor hen die een lange nicknaam hebben.
Je kunt deze oefening o.a. perfect gebruiken bij de oefening pendel.


Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = white > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (bij het voorbeeld: 281)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 281x100!) > Format = xc > Meta = white > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial) > annotate
7. F/x > Parameter = (zie nota *) > wave aanvinken > effect
8. Scroll naar Paint Properties > Fuzz = 30% > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) in de holte boven of onder je naam en klik links.
9. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechtsklikken opslaan als …
Klik OK.
Sluit dit venster en IMs.
Nota *: Parameter = 50 (je kunt verhogen tot 60 of 70)x het dubbel van het genoteerde getal uit stap 4 (bij het voorbeeld 50x562!)
50 > je naam is hol bovenaan // -(min)50 > je naam is bol bovenaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:13, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gebundelde schaduw

Voorbereiding – extra:
Zoek een afbeelding met een transparante achtergrond.
Open IMS
1. Scroll naar Input Properties
Size = afmetingen van je afbeelding + 100 bv. 280x225! wordt dus 380x325! > Format = xc > Meta = hexcode of de naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Offsett = +10+10 (zie nota *) Gravity = NorthWest > composite
3. Effect > Parameter = 200x150+225 (zie nota **) > motion blur aanvinken > effect
IMs hier de tijd geven de bewerking volledig uit te voeren.
4. Composite > haal je afbeelding op met Bladeren> Offsett = +10+10 (zie nota *) Gravity = NorthWest > composite
5. Rechtsklikkend opslaan als …
Nota *: Dit is gewoon uit voorzorg moest het zijn dat je afbeelding de rand van je grondvlak raakt.
Nota **: getal 1 = de graad van vervaging // getal 2 = afstand waarover de vervaging werkt // getal 3 = richting van de vervaging
De richting kan je best vergelijken met de kleine wijzer een uurwerk. Je afbeelding is de as waarop de wijzer draait. Er staan op de klok van IMs, geen uren maar wel graden. Gek genoeg: 3 uur = 0° of 360° >> 6 uur = 90° >> 9 uur = 180° >> 12 uur is 270°
Onthoud dus bij IMs staat 0° dus niet op twaalf uur, maar wel op drie uur!!!
Met een weinig voorstellingsvermogen zal het duidelijk zijn dat je met het wijzigen van de richting, je Gravity moet aanpassen van de ene hoek naar een andere hoek op je grondvlak.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Voorbereiding – extra:
Zoek een afbeelding met een transparante achtergrond.
Open IMS
1. Scroll naar Input Properties
Size = afmetingen van je afbeelding + 100 bv. 280x225! wordt dus 380x325! > Format = xc > Meta = hexcode of de naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Offsett = +10+10 (zie nota *) Gravity = NorthWest > composite
3. Effect > Parameter = 200x150+225 (zie nota **) > motion blur aanvinken > effect
IMs hier de tijd geven de bewerking volledig uit te voeren.
4. Composite > haal je afbeelding op met Bladeren> Offsett = +10+10 (zie nota *) Gravity = NorthWest > composite
5. Rechtsklikkend opslaan als …
Nota *: Dit is gewoon uit voorzorg moest het zijn dat je afbeelding de rand van je grondvlak raakt.
Nota **: getal 1 = de graad van vervaging // getal 2 = afstand waarover de vervaging werkt // getal 3 = richting van de vervaging
De richting kan je best vergelijken met de kleine wijzer een uurwerk. Je afbeelding is de as waarop de wijzer draait. Er staan op de klok van IMs, geen uren maar wel graden. Gek genoeg: 3 uur = 0° of 360° >> 6 uur = 90° >> 9 uur = 180° >> 12 uur is 270°
Onthoud dus bij IMs staat 0° dus niet op twaalf uur, maar wel op drie uur!!!
Met een weinig voorstellingsvermogen zal het duidelijk zijn dat je met het wijzigen van de richting, je Gravity moet aanpassen van de ene hoek naar een andere hoek op je grondvlak.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:18, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gerekte naam

Open Ims
1. Scroll naar Input Properties.
Size = 500x500! > Format = xc > Meta = hexcode of de naam van een kleur in het Engels > view
2. Annotate > typ je nicknaam in het Text-kader (bij een korte naam plaats je een spatie tussen de letters, bij een lange verklein je Point Size) > Gravity = North > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels > PointSize = 70 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Annotate > typ een kort woordje in het Text-kader (bij een langer woordje verklein je Point Size) > Gravity = South > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels > PointSize = 70 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
4. F/X > Parameter = 0.5 (0punt5)(stijg per tiende naar boven 0.6//0.7 enz. tot je een mooi resultaat hebt) >Implode aanvinken > effect
4. Rechtsklikkend opslaan als ...
De kleurkeuzes worden bepaald door jouw smaak, alsook de verdere afwerking.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open Ims
1. Scroll naar Input Properties.
Size = 500x500! > Format = xc > Meta = hexcode of de naam van een kleur in het Engels > view
2. Annotate > typ je nicknaam in het Text-kader (bij een korte naam plaats je een spatie tussen de letters, bij een lange verklein je Point Size) > Gravity = North > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels > PointSize = 70 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Annotate > typ een kort woordje in het Text-kader (bij een langer woordje verklein je Point Size) > Gravity = South > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels > PointSize = 70 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
4. F/X > Parameter = 0.5 (0punt5)(stijg per tiende naar boven 0.6//0.7 enz. tot je een mooi resultaat hebt) >Implode aanvinken > effect
4. Rechtsklikkend opslaan als ...
De kleurkeuzes worden bepaald door jouw smaak, alsook de verdere afwerking.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:16, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Glitternaam

Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal.
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 246x100!)
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > klik OK > sluit de site.
7. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
8. Rechtsklikkend opslaan als …
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Er zijn ook andere mogelijkheden, zoals hieronder een stukje uit deze afbeelding:

Het url-adres, van het stukje afbeelding, kleef je in het URL-kader in de plaats van het url-adres van de glitter. Het resultaat.

Het url-adres van de volledige afbeelding geeft dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal.
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 246x100!)
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > klik OK > sluit de site.
7. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
8. Rechtsklikkend opslaan als …
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Er zijn ook andere mogelijkheden, zoals hieronder een stukje uit deze afbeelding:

Het url-adres, van het stukje afbeelding, kleef je in het URL-kader in de plaats van het url-adres van de glitter. Het resultaat.

Het url-adres van de volledige afbeelding geeft dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:54, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Glitternaam variante

West
Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (volgens het voorbeeld 246, maar opgelet dit is afhankelijk van de gebruikte site)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (volgens het voorbeeld 246x100!) > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
7 . Resize > Image size = 256x120! (zie Parameter bij stap 5, maar vergroot je eerste getal met 10 en je tweede met 20 dus Image size = 256x120! > resize
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
8. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
9. Annotate > nu herhaal je stap 6 (normaal staat alles nog ingevuld – laat alles ongewijzigd, maar lees nota *) > annotate
10. Rechtsklikkend opslaan als …
Nota *:
1. Laat alles ongewijzigd maar Gravity = West, mag je wijzigen in East of Center of North of South.
2. Als je gewijzigd hebt in North of South moet je Offset ook wijzigen.
Ik gebruikte Offset = +0+25. Daar de waarde +25 sterk afhankelijk is van de IMs-site die je gebruikt wordt dit waarschijnlijk aanpassen. Glitter te hoog > 25 kleiner maken. Glitter te laag > 25 groter maken. Gebruik hierbij de blauwe “vorige”-knop links boven.

East

Center

South

North
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Dezelfde werkwijze kan je ook gebruiken met spread, maar gebruik dan liefst een gekleurde achtergrond en speel met iets grotere getallen bij resize.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02

West
Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (volgens het voorbeeld 246, maar opgelet dit is afhankelijk van de gebruikte site)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (volgens het voorbeeld 246x100!) > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
7 . Resize > Image size = 256x120! (zie Parameter bij stap 5, maar vergroot je eerste getal met 10 en je tweede met 20 dus Image size = 256x120! > resize
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
8. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
9. Annotate > nu herhaal je stap 6 (normaal staat alles nog ingevuld – laat alles ongewijzigd, maar lees nota *) > annotate
10. Rechtsklikkend opslaan als …
Nota *:
1. Laat alles ongewijzigd maar Gravity = West, mag je wijzigen in East of Center of North of South.
2. Als je gewijzigd hebt in North of South moet je Offset ook wijzigen.
Ik gebruikte Offset = +0+25. Daar de waarde +25 sterk afhankelijk is van de IMs-site die je gebruikt wordt dit waarschijnlijk aanpassen. Glitter te hoog > 25 kleiner maken. Glitter te laag > 25 groter maken. Gebruik hierbij de blauwe “vorige”-knop links boven.

East

Center

South

North
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Dezelfde werkwijze kan je ook gebruiken met spread, maar gebruik dan liefst een gekleurde achtergrond en speel met iets grotere getallen bij resize.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:56, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Grondvlak maken




Een egaal gekleurd grondvlak.
Open Ims
1. Scroll naar Input Properties > Size = 320x240! of naar behoefte > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Rechtsklikkend opslaan als …
Speciaal: het transparante (doorzichtige) vlak.
Meta = none Na view zie je niets. Als controle beweeg wat met je cursor. Als je op het transparante vlak komt wordt je cursor een +. Werk gewoon verder.
Een gradient.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = gradient > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een plasma.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
ofwel:
Format = plasma > Meta = hexcode of de naam van een kleur in het Engels.
ofwel:
Format = plasma > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een getekend grondvlak.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = pattern > Meta = één van volgende woorden of omschrijvingen:
circles // octagons // bricks // checkerboard // crosshatch30 // crosshatch45 // crosshatch // fishscales // hexagons // horizontal // horizontalsaw // hs_bdiagonal // hs_cross // hs_diagcross // hs_fdiagonal // hs_horizontal // hs_vertical // left30 // left45 // leftshingle // right30 // right45 // rightshingle // smallfishscales // verticalbricks // verticalleftshingle // vertical // verticalrightshingle // verticalsaw
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02




Een egaal gekleurd grondvlak.
Open Ims
1. Scroll naar Input Properties > Size = 320x240! of naar behoefte > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Rechtsklikkend opslaan als …
Speciaal: het transparante (doorzichtige) vlak.
Meta = none Na view zie je niets. Als controle beweeg wat met je cursor. Als je op het transparante vlak komt wordt je cursor een +. Werk gewoon verder.
Een gradient.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = gradient > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een plasma.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
ofwel:
Format = plasma > Meta = hexcode of de naam van een kleur in het Engels.
ofwel:
Format = plasma > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een getekend grondvlak.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = pattern > Meta = één van volgende woorden of omschrijvingen:
circles // octagons // bricks // checkerboard // crosshatch30 // crosshatch45 // crosshatch // fishscales // hexagons // horizontal // horizontalsaw // hs_bdiagonal // hs_cross // hs_diagcross // hs_fdiagonal // hs_horizontal // hs_vertical // left30 // left45 // leftshingle // right30 // right45 // rightshingle // smallfishscales // verticalbricks // verticalleftshingle // vertical // verticalrightshingle // verticalsaw
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:57, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding een glittertintje geven


Vooraf:
Begin eerst met iets simpel tot je het principe goed begrijpt. Later als je de techniek om met fuzz te werken onder de knie hebt, kan je iets moeilijker gaan.
Open IMs en haal je afbeelding binnen.
1. Scroll naar Paint Properties > Method = Floodfill > Paint Type = matte > plaats je cursor (= +vorm) ergens willekeurig op het haar en klik links.
2. Je krijgt een nieuw venster en je neemt een nieuw deel van het haar, plaats je cursor (= +vorm) daarop en klik links. Herhaal deze stap tot alle delen van het haar zijn aangeklikt en alle delen transparant zijn geworden. Neem het zekere voor het onzekere en klik ook eens rond je afbeelding. Dit laatste is niet nodig als de mogelijk witte achtergrond je niet stoort of als je deze wilt behouden.
3. Rechtsklikkend opslaan als … (geef het meisje een naam en voeg matte toe. bv. goudlokje-matte)
4. Input > haal je oorspronkelijke afbeelding op met Bladeren > view
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
6. Composite > plak je url-adres in het URL-vak > Gravity = Center > Scroll naarComposite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite (heel je afbeelding glittert en de mogelijk nog aanwezige witte achtergrond glittert mee) ofwel (alles is bedekt met glitter die niet glittert. Stap 9 brengt dat straks in orde. Loop staat niet op 0)
7. Composite > verwijder het url-adres uit het URL-vak > haal je bewerkte afbeelding (goudlokje-matte) op met Bladeren > Gravity = center > Scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als …
9. De toegevoegde glitter glittert niet.
Output > Format = gif > Delay = 1 > Loop = 0 > output
10. Rechtsklikkend opslaan als ...
Nota:
Daar je nu animatie in je afbeelding hebt gebracht, ga je best eerst de shave-procedure toepassen, als je verder wil werken. (Beschreven bij Decorate (afbeeldingen met animatie)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02


Vooraf:
Begin eerst met iets simpel tot je het principe goed begrijpt. Later als je de techniek om met fuzz te werken onder de knie hebt, kan je iets moeilijker gaan.
Open IMs en haal je afbeelding binnen.
1. Scroll naar Paint Properties > Method = Floodfill > Paint Type = matte > plaats je cursor (= +vorm) ergens willekeurig op het haar en klik links.
2. Je krijgt een nieuw venster en je neemt een nieuw deel van het haar, plaats je cursor (= +vorm) daarop en klik links. Herhaal deze stap tot alle delen van het haar zijn aangeklikt en alle delen transparant zijn geworden. Neem het zekere voor het onzekere en klik ook eens rond je afbeelding. Dit laatste is niet nodig als de mogelijk witte achtergrond je niet stoort of als je deze wilt behouden.
3. Rechtsklikkend opslaan als … (geef het meisje een naam en voeg matte toe. bv. goudlokje-matte)
4. Input > haal je oorspronkelijke afbeelding op met Bladeren > view
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
6. Composite > plak je url-adres in het URL-vak > Gravity = Center > Scroll naarComposite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite (heel je afbeelding glittert en de mogelijk nog aanwezige witte achtergrond glittert mee) ofwel (alles is bedekt met glitter die niet glittert. Stap 9 brengt dat straks in orde. Loop staat niet op 0)
7. Composite > verwijder het url-adres uit het URL-vak > haal je bewerkte afbeelding (goudlokje-matte) op met Bladeren > Gravity = center > Scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als …
9. De toegevoegde glitter glittert niet.
Output > Format = gif > Delay = 1 > Loop = 0 > output
10. Rechtsklikkend opslaan als ...
Nota:
Daar je nu animatie in je afbeelding hebt gebracht, ga je best eerst de shave-procedure toepassen, als je verder wil werken. (Beschreven bij Decorate (afbeeldingen met animatie)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding op een 3D-kader

Vooraf:
Bekijk eerst het voorbeeld en de afbeelding waar je mee aan het werk wilt. De afmetingen van het gemaakte kader van het voorbeeld is 40x40. Dit wil zeggen dat alles wat dichter dan 40 pixels van de randen ligt op het kader komt te liggen.
Ligt bij jou afbeelding al het belangrijke buiten het kader? Je weet het niet zeker. Daar bestaat een heel eenvoudig trucje voor.

Breng je afbeelding (het eendje) binnen in IMs. Plaats je cursor (= +vorm) juist boven of naast de plaats waar je kader zeker niet mag komen (kopje en puntje van de staartveren) en klik links. Scroll nu omlaag naar de grijze balk. De twee eerste cijfers interesseren ons:
a. het eerste cijfer geeft het aantal pixels weer gemeten van de linkerrand van onze afbeelding tot de plaats waar onze cursor stond. (voor de staartveren = 11)
b. het tweede cijfer geeft het aantal pixels weer gemeten van de bovenrand van onze afbeelding tot de plaats waar onze cursor stond. (voor het kopje = 18)
Een kadertje van 10x10 voor het eendje zou net kunnen.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 40x40! > sunken aanvinken > decorate
2. Rechtsklikkend opslaan als kader-sunken in je map.
3. Input > haal je afbeelding op met Bladeren > view
4. Decorate > Decoration geometry = 10x10! > raise aanvinken > decorate
5. Draw > Primitive = rectangle > Coordinates = (zie nota *)> draw
6. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op het witte vlak > klik links
7. Rechtsklikkend opslaan als kader-raise
8. Input > haal je kader-sunken op met Bladeren > view
9. Composite > haal je kader-raise op met Bladeren > Gravity = Center > composite
10. Rechtsklikkend opslaan als …
Nota *: Coordinates = +30+30 +(lengte van je afb. –(min)30)+(breedte van je afb. –(min)30) // de afmetingen van de voorbeeld afbeelding = 449x312 >>> Coordinates = +30+30 +419+282
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02

Vooraf:
Bekijk eerst het voorbeeld en de afbeelding waar je mee aan het werk wilt. De afmetingen van het gemaakte kader van het voorbeeld is 40x40. Dit wil zeggen dat alles wat dichter dan 40 pixels van de randen ligt op het kader komt te liggen.
Ligt bij jou afbeelding al het belangrijke buiten het kader? Je weet het niet zeker. Daar bestaat een heel eenvoudig trucje voor.

Breng je afbeelding (het eendje) binnen in IMs. Plaats je cursor (= +vorm) juist boven of naast de plaats waar je kader zeker niet mag komen (kopje en puntje van de staartveren) en klik links. Scroll nu omlaag naar de grijze balk. De twee eerste cijfers interesseren ons:
a. het eerste cijfer geeft het aantal pixels weer gemeten van de linkerrand van onze afbeelding tot de plaats waar onze cursor stond. (voor de staartveren = 11)
b. het tweede cijfer geeft het aantal pixels weer gemeten van de bovenrand van onze afbeelding tot de plaats waar onze cursor stond. (voor het kopje = 18)
Een kadertje van 10x10 voor het eendje zou net kunnen.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 40x40! > sunken aanvinken > decorate
2. Rechtsklikkend opslaan als kader-sunken in je map.
3. Input > haal je afbeelding op met Bladeren > view
4. Decorate > Decoration geometry = 10x10! > raise aanvinken > decorate
5. Draw > Primitive = rectangle > Coordinates = (zie nota *)> draw
6. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op het witte vlak > klik links
7. Rechtsklikkend opslaan als kader-raise
8. Input > haal je kader-sunken op met Bladeren > view
9. Composite > haal je kader-raise op met Bladeren > Gravity = Center > composite
10. Rechtsklikkend opslaan als …
Nota *: Coordinates = +30+30 +(lengte van je afb. –(min)30)+(breedte van je afb. –(min)30) // de afmetingen van de voorbeeld afbeelding = 449x312 >>> Coordinates = +30+30 +419+282
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:59, 2 keer totaal gewijzigd.