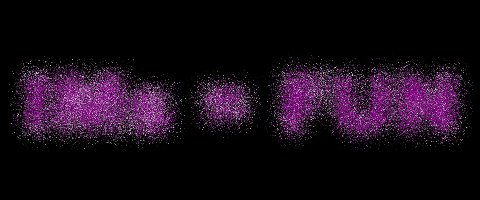
IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
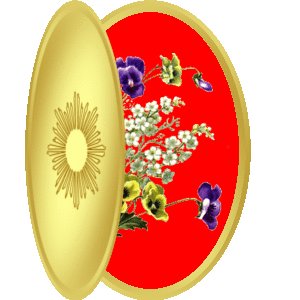
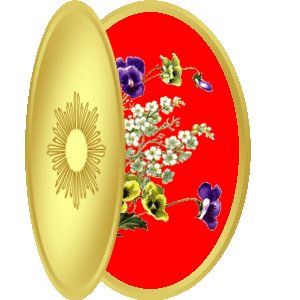
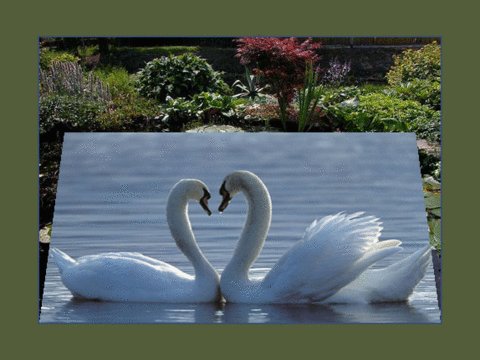
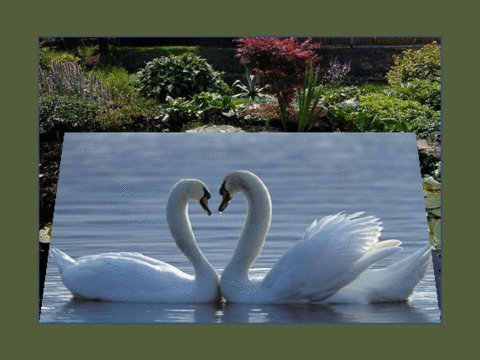
Je eigen medaillon maken

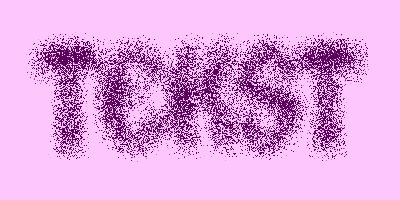
Voorbereiding – extra: TEST
1. Open IMs en haal je afbeelding binnen
2. Resize > Image size = 300x300! > resize aanvinken > resize
3. Rechtsklikkend opslaan als afbeelding-getest
3. Draw > Primitive = Ellipse > Coordinates = 150,150,88,138,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = nota * > draw
4. Sluit IMs.
Is de kern van je afbeelding naar je zin dan kun je aan de oefening beginnen.
Ben je niet tevreden, verwijder afbeelding-getest. Je hebt nu twee mogelijkheden:
- kies een andere afbeelding en doe de test opnieuw.
- pas je afbeelding aan. Zie achteraan de leidraad: bijlage.
Open IMs
1. Scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = #FFFF99 > view
2. F/X > Parameter = 0x30+70+300 > vignette aanvinken > scroll naar F/X Properties > Background Color = #996600 > effect
3. F/X > Parameter = 0x30+20+300 > vignette aanvinken > scroll naar F/X Properties >Background Color = #FFFF99 > effect
4. Rechtsklikkend opslaan als A01
5. Input > scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = none > view
6. Draw > Primitive = Ellipse > Coordinates = 150,150,100,150,0,360 > scroll naar Draw Properties > Fill Color = (zie nota*) > draw
7. Composite > haal A01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Rotate = 20% > composite
8. Rechtsklikkend opslaan als B01
9. Klik de blauwe “vorige”-knop linksboven 3x (tot aan Parameter = 150,150,100,150,0,360)
10. Primitive = Ellipse > Coordinates = 150,150,92,142,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = (zie nota*) > Stroke Widht = 6 > draw
11. Composite > haal A01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Rotate = -(min)20% > composite
12. Rechtsklikkend opslaan als B02 en sluit IMS
13. Open IMs en haal B01 binnen
14. Composite > haal B02 op met Bladeren > Gravity = Center > composite
15. Rechtsklikkend opslaan als B03
16. Annotate > Text = (zie nota**) > Offset = (zie nota**) > Gravity = Center > scroll naar Annotate Properties > Fill Color = #FFFF99 > Stroke Color = #996600 > PointSize = (zie nota**) > Font = Fleurons > annotate
17. Rechtsklikkend opslaan als C01
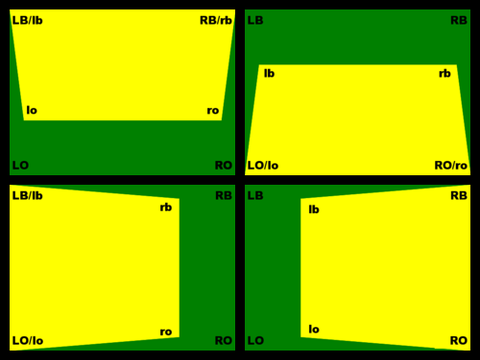
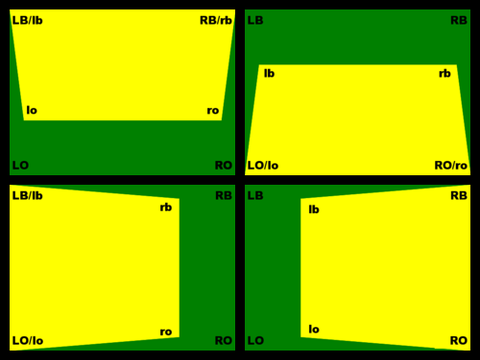
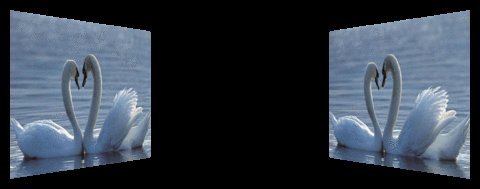
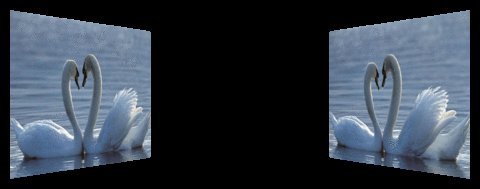
18. F/X > Parameter = 0,0,0,0,300,0,250,0,300,300,250,300,0,300,0,300 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect (je afbeelding moet smaller geworden zijn)
19. Rechtsklikkend opslaan als C02
Nu begint een blok.
Klik de blauwe “vorige-“knop linksboven 1x. Herhaal stap 18 + 19 en vervang in de Parameter 250 door 200, 150, 100, 50
Parameter = 0,0,0,0,300,0,200,0,300,300,200,300,0,300,0,300 >>> opslaan als C03
Parameter = 0,0,0,0,300,0,150,0,300,300,150,300,0,300,0,300 >>> opslaan als C04
Parameter = 0,0,0,0,300,0,100,0,300,300,100,300,0,300,0,300 >>> opslaan als C05
Parameter = 0,0,0,0,300,0,50,0,300,300,50,300,0,300,0,300 >>> opslaan als C06
Sluit IMs.
Alle elementen voor ons deksel zijn nu af. We beginnen nu aan een volgende stap, een afbeelding om in ons medaillon te plaatsen.
Open IMs en haal afbeelding-getest binnen
1. Output > Format = gif > clipboard aanvinken > output
2. Input > Scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = (nota*) > view
3. Draw > Primitive = Ellipse > Coordinates = 150,150,88,138,0,360 > scroll naar Draw Properties > Miscellaneous options: paint the drawing primitive with the clipboard image aanvinken > antialias text uitvinken > draw
4. Scroll naar Paint Properties > Fuzz = 0% > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) naast het ovaal en klik links.
5. Rechtsklikkend opslaan als D01. Sluit IMs.
Alle onderdelen van je medaillon zijn nu klaar. Tijd om al deze onderdelen samen te brengen en er animatie in te brengen.
Als je de ketting als extra wilt, moet je nu onderaan de leidraad EXTRA gaan lezen.
1. Open IMs en haal B03 binnen
2. Composite > haal D01 op met Bladeren > Gravity = Center > composite
3. Composite > haal C01 op met Bladeren > Gravity = Center > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als …. Je ziet een nieuw venster > Bestandsnaam = M01 > klik Opslaan.
Sluit dit venster.
We kunnen nu beginnen aan een blok.
Klik de blauwe “vorige-“knop linksboven 3x. Herhaal stap 3 + 4.
Haal C02 op >>> Bestandsnaam = M02
Haal C03 op >>> Bestandsnaam = M03
Haal C04 op >>> Bestandsnaam = M04
Haal C05 op >>> Bestandsnaam = M05
5. Composite > haal C06 op met Bladeren > Offset = +10+0 > Gravity = Center > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als …. Je ziet een nieuw venster > Bestandsnaam = M06 > klik Opslaan.
Sluit dit venster. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal M01 binnen
2. Klik vakje 4 > haal M02 binnen
Hier begint een blok.
Klik vakje 4 > haal M03 + M04 + M05 + M06 + M05 + M04 + M03 + M02 + M01 binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 7 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af.
Duration1/100 bij frame 1 = 100 // bij frame 6 = 200
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = medaillon > klik Opslaan.
9. Sluit Windows GIF Animator.
nota*: vrij te kiezen.
Als je afbeelding op een egaal gekleurde achtergrond staat, bv. een rode achtergrond, kies dan een andere kleur dan rood.
nota**: Bekijk het alfabetvoorbeeld in de leidraad: Ornamenten
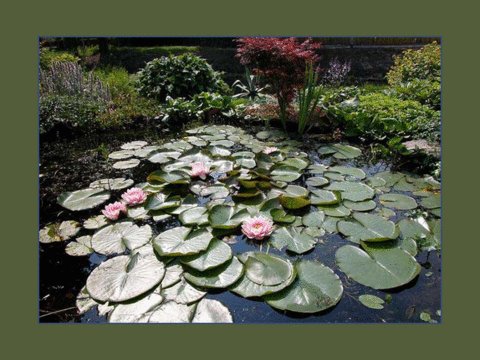
(Bij het bloemen medaillon: j en +7+22 en Center en 100)

EXTRA:
Je wilt je medaillon met een ketting.
Sla deze ketting rechtsklikkend op als ketting.

Open IMs
1. Scroll naar Input Properties > Size = 300x400! > Format = xc > Meta = (zie nota*) > view
2. Composite > haal ketting op met Bladeren > Offset = -(min)28+26 > Gravity = North > scroll naar Composite Properties > Rotate = 65 >composite
3. Composite > haal ketting op met Bladeren > Offset = +25+25 > Gravity = North > scroll naar Composite Properties > Rotate = -(min)65 > composite
4. Composite > haal B03 op met Bladeren > Offset = +0+0 > Gravity = South > scroll naar Composite Properties > Rotate = 0.0 > composite
Volg nu de leidraad waar je daarstraks gestopt bent, begin met stap 2, maar vervang Gravity = Center door Gravity = South en blijf dit doen tot en met stap 5.
2. Composite > haal D01 op met Bladeren > Gravity = South > composite
3. …….
BIJLAGE:
- Je afbeelding heeft een transparante achtergrond. Verklein je afbeelding tot minder dan 176x276. Zorg dat je de verhouding respecteert. Plak deze verkleinde versie op een grondvlak van 300x300! Dit is dan je afbeelding-getest
- Je keuze is een gewone afbeelding. Verklein deze in de richting van iets meer dan 176x276. Gebruik de “resize” en de “crop” technieken. Respecteer de verhouding. En doe de test.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/10/05

Voorbereiding – extra: TEST
1. Open IMs en haal je afbeelding binnen
2. Resize > Image size = 300x300! > resize aanvinken > resize
3. Rechtsklikkend opslaan als afbeelding-getest
3. Draw > Primitive = Ellipse > Coordinates = 150,150,88,138,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = nota * > draw
4. Sluit IMs.
Is de kern van je afbeelding naar je zin dan kun je aan de oefening beginnen.
Ben je niet tevreden, verwijder afbeelding-getest. Je hebt nu twee mogelijkheden:
- kies een andere afbeelding en doe de test opnieuw.
- pas je afbeelding aan. Zie achteraan de leidraad: bijlage.
Open IMs
1. Scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = #FFFF99 > view
2. F/X > Parameter = 0x30+70+300 > vignette aanvinken > scroll naar F/X Properties > Background Color = #996600 > effect
3. F/X > Parameter = 0x30+20+300 > vignette aanvinken > scroll naar F/X Properties >Background Color = #FFFF99 > effect
4. Rechtsklikkend opslaan als A01
5. Input > scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = none > view
6. Draw > Primitive = Ellipse > Coordinates = 150,150,100,150,0,360 > scroll naar Draw Properties > Fill Color = (zie nota*) > draw
7. Composite > haal A01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Rotate = 20% > composite
8. Rechtsklikkend opslaan als B01
9. Klik de blauwe “vorige”-knop linksboven 3x (tot aan Parameter = 150,150,100,150,0,360)
10. Primitive = Ellipse > Coordinates = 150,150,92,142,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = (zie nota*) > Stroke Widht = 6 > draw
11. Composite > haal A01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Rotate = -(min)20% > composite
12. Rechtsklikkend opslaan als B02 en sluit IMS
13. Open IMs en haal B01 binnen
14. Composite > haal B02 op met Bladeren > Gravity = Center > composite
15. Rechtsklikkend opslaan als B03
16. Annotate > Text = (zie nota**) > Offset = (zie nota**) > Gravity = Center > scroll naar Annotate Properties > Fill Color = #FFFF99 > Stroke Color = #996600 > PointSize = (zie nota**) > Font = Fleurons > annotate
17. Rechtsklikkend opslaan als C01
18. F/X > Parameter = 0,0,0,0,300,0,250,0,300,300,250,300,0,300,0,300 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect (je afbeelding moet smaller geworden zijn)
19. Rechtsklikkend opslaan als C02
Nu begint een blok.
Klik de blauwe “vorige-“knop linksboven 1x. Herhaal stap 18 + 19 en vervang in de Parameter 250 door 200, 150, 100, 50
Parameter = 0,0,0,0,300,0,200,0,300,300,200,300,0,300,0,300 >>> opslaan als C03
Parameter = 0,0,0,0,300,0,150,0,300,300,150,300,0,300,0,300 >>> opslaan als C04
Parameter = 0,0,0,0,300,0,100,0,300,300,100,300,0,300,0,300 >>> opslaan als C05
Parameter = 0,0,0,0,300,0,50,0,300,300,50,300,0,300,0,300 >>> opslaan als C06
Sluit IMs.
Alle elementen voor ons deksel zijn nu af. We beginnen nu aan een volgende stap, een afbeelding om in ons medaillon te plaatsen.
Open IMs en haal afbeelding-getest binnen
1. Output > Format = gif > clipboard aanvinken > output
2. Input > Scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = (nota*) > view
3. Draw > Primitive = Ellipse > Coordinates = 150,150,88,138,0,360 > scroll naar Draw Properties > Miscellaneous options: paint the drawing primitive with the clipboard image aanvinken > antialias text uitvinken > draw
4. Scroll naar Paint Properties > Fuzz = 0% > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) naast het ovaal en klik links.
5. Rechtsklikkend opslaan als D01. Sluit IMs.
Alle onderdelen van je medaillon zijn nu klaar. Tijd om al deze onderdelen samen te brengen en er animatie in te brengen.
Als je de ketting als extra wilt, moet je nu onderaan de leidraad EXTRA gaan lezen.
1. Open IMs en haal B03 binnen
2. Composite > haal D01 op met Bladeren > Gravity = Center > composite
3. Composite > haal C01 op met Bladeren > Gravity = Center > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als …. Je ziet een nieuw venster > Bestandsnaam = M01 > klik Opslaan.
Sluit dit venster.
We kunnen nu beginnen aan een blok.
Klik de blauwe “vorige-“knop linksboven 3x. Herhaal stap 3 + 4.
Haal C02 op >>> Bestandsnaam = M02
Haal C03 op >>> Bestandsnaam = M03
Haal C04 op >>> Bestandsnaam = M04
Haal C05 op >>> Bestandsnaam = M05
5. Composite > haal C06 op met Bladeren > Offset = +10+0 > Gravity = Center > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als …. Je ziet een nieuw venster > Bestandsnaam = M06 > klik Opslaan.
Sluit dit venster. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal M01 binnen
2. Klik vakje 4 > haal M02 binnen
Hier begint een blok.
Klik vakje 4 > haal M03 + M04 + M05 + M06 + M05 + M04 + M03 + M02 + M01 binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 7 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af.
Duration1/100 bij frame 1 = 100 // bij frame 6 = 200
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = medaillon > klik Opslaan.
9. Sluit Windows GIF Animator.
nota*: vrij te kiezen.
Als je afbeelding op een egaal gekleurde achtergrond staat, bv. een rode achtergrond, kies dan een andere kleur dan rood.
nota**: Bekijk het alfabetvoorbeeld in de leidraad: Ornamenten
(Bij het bloemen medaillon: j en +7+22 en Center en 100)

EXTRA:
Je wilt je medaillon met een ketting.
Sla deze ketting rechtsklikkend op als ketting.

Open IMs
1. Scroll naar Input Properties > Size = 300x400! > Format = xc > Meta = (zie nota*) > view
2. Composite > haal ketting op met Bladeren > Offset = -(min)28+26 > Gravity = North > scroll naar Composite Properties > Rotate = 65 >composite
3. Composite > haal ketting op met Bladeren > Offset = +25+25 > Gravity = North > scroll naar Composite Properties > Rotate = -(min)65 > composite
4. Composite > haal B03 op met Bladeren > Offset = +0+0 > Gravity = South > scroll naar Composite Properties > Rotate = 0.0 > composite
Volg nu de leidraad waar je daarstraks gestopt bent, begin met stap 2, maar vervang Gravity = Center door Gravity = South en blijf dit doen tot en met stap 5.
2. Composite > haal D01 op met Bladeren > Gravity = South > composite
3. …….
BIJLAGE:
- Je afbeelding heeft een transparante achtergrond. Verklein je afbeelding tot minder dan 176x276. Zorg dat je de verhouding respecteert. Plak deze verkleinde versie op een grondvlak van 300x300! Dit is dan je afbeelding-getest
- Je keuze is een gewone afbeelding. Verklein deze in de richting van iets meer dan 176x276. Gebruik de “resize” en de “crop” technieken. Respecteer de verhouding. En doe de test.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/10/05
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Halloween.

morph
Je vindt een afbeelding of je hebt een tekst waar je een bewegend achtergrondje wilt achterplaatsen. Dit is misschien de oplossing.
Voorbereiding – extra:
1. Gebruik een afbeelding of tekst op een egale achtergrond(kleur). Maak alles, waar je straks je achtergrond moet kunnen zien, transparant.
2. Maak twee grondvlakken even groot als je afbeelding, met een verschillende kleur, gekozen in functie van het effect dat je wilt bereiken.
Met deze twee gekleurde grondvlakken gaan we dan een “morph” maken of als je wenst een “morph … beter”.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 5% > Method = Floodfill > Paint Type = Matte > (zie nota *)
2. Rechtsklikkend opslaan als afbeelding-matte.
3. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = (zie nota ***) > view
4. Rechtsklikkend als achtergrond 01
5. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = (zie nota ***) > view
6. Rechtsklikkend als achtergrond 02
7. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Quality = 90 > output
8. Composite > haal achtergrond 01 op met Bladeren > Gravity = Center > composite
9. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
10. Output > Format = gif > scroll naar Output Properties > Delay = 1 > Loop = 0 > output
11. Rechtsklikkend opslaan als achtergrond 03
12. Composite > haal afbeelding-matte op met Bladeren > Gravity = Center > composite
13. Scroll naar Paint Properties > Fuzz = 10% > Method = Floodfill > Paint Type = Matte > (zie nota ****)
14. Rechtsklikkend opslaan als ...

morph ... beter
nota*: Plaats je cursor (= +vorm) op elk deel dat transparant moet worden en klik links.
- bij de pompoen: ogen, neus en mond.
- bij de tekst: Fuzz al testend verhogen > Method = Replace (gebruik voor de letters, bij het schrijven, bij voorkeur white. Dan moet normaal één letter aanklikken volstaan.)
nota**: Size = de afmetingen van je afbeelding-matte
nota***: Meta = hexcode of naam van een kleur in het Engels.
- bij de pompoen nam ik met Colorcop de hexcode van de lichtste en de donkerste kleur.
- bij de tekst nam ik twee plasma’s.
nota****: Plaats je cursor (= +vorm) naast je afbeelding en klik links. Indien noodzakelijk Fuzz = verhogen (er is te weinig kleur verdwenen) of verlagen (er is te veel kleur verdwenen)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-10-19

morph
Je vindt een afbeelding of je hebt een tekst waar je een bewegend achtergrondje wilt achterplaatsen. Dit is misschien de oplossing.
Voorbereiding – extra:
1. Gebruik een afbeelding of tekst op een egale achtergrond(kleur). Maak alles, waar je straks je achtergrond moet kunnen zien, transparant.
2. Maak twee grondvlakken even groot als je afbeelding, met een verschillende kleur, gekozen in functie van het effect dat je wilt bereiken.
Met deze twee gekleurde grondvlakken gaan we dan een “morph” maken of als je wenst een “morph … beter”.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 5% > Method = Floodfill > Paint Type = Matte > (zie nota *)
2. Rechtsklikkend opslaan als afbeelding-matte.
3. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = (zie nota ***) > view
4. Rechtsklikkend als achtergrond 01
5. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = (zie nota ***) > view
6. Rechtsklikkend als achtergrond 02
7. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Quality = 90 > output
8. Composite > haal achtergrond 01 op met Bladeren > Gravity = Center > composite
9. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
10. Output > Format = gif > scroll naar Output Properties > Delay = 1 > Loop = 0 > output
11. Rechtsklikkend opslaan als achtergrond 03
12. Composite > haal afbeelding-matte op met Bladeren > Gravity = Center > composite
13. Scroll naar Paint Properties > Fuzz = 10% > Method = Floodfill > Paint Type = Matte > (zie nota ****)
14. Rechtsklikkend opslaan als ...

morph ... beter
nota*: Plaats je cursor (= +vorm) op elk deel dat transparant moet worden en klik links.
- bij de pompoen: ogen, neus en mond.
- bij de tekst: Fuzz al testend verhogen > Method = Replace (gebruik voor de letters, bij het schrijven, bij voorkeur white. Dan moet normaal één letter aanklikken volstaan.)
nota**: Size = de afmetingen van je afbeelding-matte
nota***: Meta = hexcode of naam van een kleur in het Engels.
- bij de pompoen nam ik met Colorcop de hexcode van de lichtste en de donkerste kleur.
- bij de tekst nam ik twee plasma’s.
nota****: Plaats je cursor (= +vorm) naast je afbeelding en klik links. Indien noodzakelijk Fuzz = verhogen (er is te weinig kleur verdwenen) of verlagen (er is te veel kleur verdwenen)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-10-19
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Tekst met spread

Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > (zie nota**) >Text = vrije keuze > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = vrije keuze > Density = vrije keuze> Font = vrije keuze > annotate (zie nota**)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst00 > klik Opslaan.
Sluit dit venster.
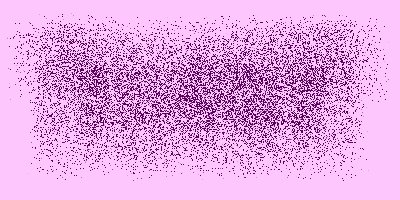
4. Effects > Parameter = 4 > spread aanvinken > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst04 > klik Opslaan.
Sluit dit venster.
6. Effects > Parameter = 8 > spread aanvinken > effect
7. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst08 > klik Opslaan.
Sluit dit venster.
Je bent begonnen aan een blok.
Herhaal stap 6 + 7, vermeerder Parameter met 4, en herhaal deze stappen volgens eigen smaak (stoppen bij 20 geeft een prima resultaat)
Parameter = 12 >>> Bestandsnaam = tekst12
Parameter = 16 >>> Bestandsnaam = tekst16
Parameter = 20 >>> Bestandsnaam = tekst20
8. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal tekst20 binnen
2. Klik vakje 4 > haal tekst16 binnen
3. Klik vakje 4 > haal tekst12 binnen
4. Klik vakje 4 > haal tekst08 binnen
5. Klik vakje 4 > haal tekst04 binnen
6. Klik vakje 4 > haal tekst00 binnen
Ga nu gewoon verder maar terug opklimmend: tekst04 + tekst 08 + tekst12 + tekst16 + tekst20
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
8. Klik Image .
9. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = ongewijzigd laten
10. Frame #2 aanvinken, herhaal punt 9 en ga zo het rijtje af, bij frame #6 >>> Duration = 150
11. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
12. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
nota*: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
nota**: houdt rekening met de afmetingen van je grondvlak 480x... (ik koos voor 400x200 en 480x200)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/10/26

Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > (zie nota**) >Text = vrije keuze > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = vrije keuze > Density = vrije keuze> Font = vrije keuze > annotate (zie nota**)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst00 > klik Opslaan.
Sluit dit venster.
4. Effects > Parameter = 4 > spread aanvinken > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst04 > klik Opslaan.
Sluit dit venster.
6. Effects > Parameter = 8 > spread aanvinken > effect
7. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst08 > klik Opslaan.
Sluit dit venster.
Je bent begonnen aan een blok.
Herhaal stap 6 + 7, vermeerder Parameter met 4, en herhaal deze stappen volgens eigen smaak (stoppen bij 20 geeft een prima resultaat)
Parameter = 12 >>> Bestandsnaam = tekst12
Parameter = 16 >>> Bestandsnaam = tekst16
Parameter = 20 >>> Bestandsnaam = tekst20
8. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal tekst20 binnen
2. Klik vakje 4 > haal tekst16 binnen
3. Klik vakje 4 > haal tekst12 binnen
4. Klik vakje 4 > haal tekst08 binnen
5. Klik vakje 4 > haal tekst04 binnen
6. Klik vakje 4 > haal tekst00 binnen
Ga nu gewoon verder maar terug opklimmend: tekst04 + tekst 08 + tekst12 + tekst16 + tekst20
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
8. Klik Image .
9. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = ongewijzigd laten
10. Frame #2 aanvinken, herhaal punt 9 en ga zo het rijtje af, bij frame #6 >>> Duration = 150
11. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
12. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
nota*: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
nota**: houdt rekening met de afmetingen van je grondvlak 480x... (ik koos voor 400x200 en 480x200)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/10/26
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Omvallende tekst

Open IMs
1. Scroll naar Input Properties > Size = 480x200! > Format = xc > Meta = none > view
2. Annotate > Text = vrije keuze > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = vrije keuze > Density = vrije keuze > Font = vrije keuze > Scale = (zie nota*) > annotate
3. Transform > trim aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
4. Resize > Image size = 420x100! > resize
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst01 > klik Opslaan.
Sluit dit venster.
6. F/X > Parameter = 0,100,0,100,0,0,5,20,420,0,415,20,420,100,420,100 > distort aanvinken > scroll naar F/X Properties > Distort Type = perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
7. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst02 > klik Opslaan.
Sluit dit venster.
8. We beginnen een blok. Herhaal stap 6 + 7.
Volgens de hoogte van je letters is het mogelijk dat je plots een grijze rechthoek of een grijs streepje ziet verschijnen. Als dit gebeurt, niet doorgaan met Output maar:
Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of het grijze streepje en klik links.
De grijze rechthoek of het grijze streepje zijn verdwenen.
Nu Output uitvoeren en gewoon de leidraad volgen.
Parameter voor tekst03 = 0,100,0,100,0,0,10,40,420,0,410,40,420,100,420,100 >>> Bestandsnaam = tekst03
Parameter voor tekst 04 = 0,100,0,100,0,0,15,60,420,0,405,60,420,100,420,100 >>> Bestandsnaam = tekst04
Parameter voor tekst 05 = 0,100,0,100,0,0,20,80,420,0,400,80,420,100,420,100 >>> Bestandsnaam = tekst05
Parameter voor tekst 06 = 0,100,0,100,0,0,25,90,420,0,395,90,420,100,420,100 >>> Bestandsnaam = tekst06
Meer dan waarschijnlijk, volgens de hoogte van je letters, zie je niets. Toch opslaan.
9. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal tekst06 binnen
2. Klik vakje 4 > haal tekst05 binnen
3. Klik vakje 4 > haal tekst04 binnen
4. Klik vakje 4 > haal tekst03 binnen
5. Klik vakje 4 > haal tekst02 binnen
6. Klik vakje 4 > haal tekst01 binnen
(als je je tekst terug wil laten rechtkomen ga dan verder met tekst05 + tekst04 + tekst03 + tekst02 + tekst01)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
8. Klik Image.
9. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore Background
10. Frame #2 aanvinken, herhaal punt 9 en ga zo het rijtje af.
11. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames.
12. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
nota*: Om een mooier effect te bekomen maak je indien noodzakelijk je letters wat hoger. Gebruik de mogelijkheid die Scale je biedt. Wijzig de laatste 0. Hoe groter de waarde hoe hoger de letter. bv. Scale = 1.0, 1.1 >>> 1.0, 1.2 >>> … >>> 1.0, 1.9

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/05/30

Open IMs
1. Scroll naar Input Properties > Size = 480x200! > Format = xc > Meta = none > view
2. Annotate > Text = vrije keuze > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = vrije keuze > Density = vrije keuze > Font = vrije keuze > Scale = (zie nota*) > annotate
3. Transform > trim aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
4. Resize > Image size = 420x100! > resize
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst01 > klik Opslaan.
Sluit dit venster.
6. F/X > Parameter = 0,100,0,100,0,0,5,20,420,0,415,20,420,100,420,100 > distort aanvinken > scroll naar F/X Properties > Distort Type = perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
7. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekst02 > klik Opslaan.
Sluit dit venster.
8. We beginnen een blok. Herhaal stap 6 + 7.
Volgens de hoogte van je letters is het mogelijk dat je plots een grijze rechthoek of een grijs streepje ziet verschijnen. Als dit gebeurt, niet doorgaan met Output maar:
Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of het grijze streepje en klik links.
De grijze rechthoek of het grijze streepje zijn verdwenen.
Nu Output uitvoeren en gewoon de leidraad volgen.
Parameter voor tekst03 = 0,100,0,100,0,0,10,40,420,0,410,40,420,100,420,100 >>> Bestandsnaam = tekst03
Parameter voor tekst 04 = 0,100,0,100,0,0,15,60,420,0,405,60,420,100,420,100 >>> Bestandsnaam = tekst04
Parameter voor tekst 05 = 0,100,0,100,0,0,20,80,420,0,400,80,420,100,420,100 >>> Bestandsnaam = tekst05
Parameter voor tekst 06 = 0,100,0,100,0,0,25,90,420,0,395,90,420,100,420,100 >>> Bestandsnaam = tekst06
Meer dan waarschijnlijk, volgens de hoogte van je letters, zie je niets. Toch opslaan.
9. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal tekst06 binnen
2. Klik vakje 4 > haal tekst05 binnen
3. Klik vakje 4 > haal tekst04 binnen
4. Klik vakje 4 > haal tekst03 binnen
5. Klik vakje 4 > haal tekst02 binnen
6. Klik vakje 4 > haal tekst01 binnen
(als je je tekst terug wil laten rechtkomen ga dan verder met tekst05 + tekst04 + tekst03 + tekst02 + tekst01)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
8. Klik Image.
9. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore Background
10. Frame #2 aanvinken, herhaal punt 9 en ga zo het rijtje af.
11. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames.
12. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
nota*: Om een mooier effect te bekomen maak je indien noodzakelijk je letters wat hoger. Gebruik de mogelijkheid die Scale je biedt. Wijzig de laatste 0. Hoe groter de waarde hoe hoger de letter. bv. Scale = 1.0, 1.1 >>> 1.0, 1.2 >>> … >>> 1.0, 1.9

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/05/30
Laatst gewijzigd door Cleopa op 31 mei 2009, 18:19, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Lichtkrant

Open IMs
1. Scroll naar Input Properties > Size = 500x100! > Format = xc > Meta = hexcode of naam van een kleur in het Engels ofwel none als je geen achtergrond wenst (zie nota*) > view
2. Annotate > Text = typ je tekst > Offset = +5+10 > Gravity = West > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze > Font = naar keuze> Scale = 1.0,1.4 (naar keuze - hiermede maak je, je letters hoger en niet breder) > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 00 > klik Opslaan.
Sluit dit venster
4. Transform > Parameter = -(min)50-(min)0 > roll aanvinken > transform
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 50 > klik Opslaan.
Sluit dit venster
6. Hier beginnen we een blok. Herhaal stap 4 + 5.
Nota: Als je een afbeelding tegenkomt die gelijk is aan 00 mag je stoppen. Deze afbeelding niet meer opslaan. Anders de rit tot en met 450 uitrijden.
Parameter = -(min)100-(min)0 >>> Bestandsnaam = 100
Parameter = -(min)150-(min)0 >>> Bestandsnaam = 150
Parameter = -(min)200-(min)0 >>> Bestandsnaam = 200
Parameter = -(min)250-(min)0 >>> Bestandsnaam = 250
Parameter = -(min)300-(min)0 >>> Bestandsnaam = 300
Parameter = -(min)350-(min)0 >>> Bestandsnaam = 350
Parameter = -(min)400-(min)0 >>> Bestandsnaam = 400
Parameter = -(min)450-(min)0 >>> Bestandsnaam = 450
7. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 450 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal 400 binnen
3. Klik vakje 4 > haal 350 binnen
4. Klik vakje 4 > haal 300 binnen
5. Klik vakje 4 > haal 250 binnen
6. Klik vakje 4 > haal 200 binnen
7. Klik vakje 4 > haal 150 binnen
8. Klik vakje 4 > haal 100 binnen
9. Klik vakje 4 > haal 50 binnen
10. Klik vakje 4 > haal 00 binnen
11. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
12. Klik Image .
13. In het vakje Duration1/100 heb ik 30 ingevuld > (zie nota*)
14. Frame 2 aanvinken, herhaal punt 12 en ga zo het rijtje af
15. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
16. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota *: Als je bij stap 1 voor none hebt gekozen moet je nu extra aanklikken: Undraw method = Restore background
Koos je voor een kleur is deze handeling niet nodig.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/03/29

Open IMs
1. Scroll naar Input Properties > Size = 500x100! > Format = xc > Meta = hexcode of naam van een kleur in het Engels ofwel none als je geen achtergrond wenst (zie nota*) > view
2. Annotate > Text = typ je tekst > Offset = +5+10 > Gravity = West > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze > Font = naar keuze> Scale = 1.0,1.4 (naar keuze - hiermede maak je, je letters hoger en niet breder) > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 00 > klik Opslaan.
Sluit dit venster
4. Transform > Parameter = -(min)50-(min)0 > roll aanvinken > transform
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 50 > klik Opslaan.
Sluit dit venster
6. Hier beginnen we een blok. Herhaal stap 4 + 5.
Nota: Als je een afbeelding tegenkomt die gelijk is aan 00 mag je stoppen. Deze afbeelding niet meer opslaan. Anders de rit tot en met 450 uitrijden.
Parameter = -(min)100-(min)0 >>> Bestandsnaam = 100
Parameter = -(min)150-(min)0 >>> Bestandsnaam = 150
Parameter = -(min)200-(min)0 >>> Bestandsnaam = 200
Parameter = -(min)250-(min)0 >>> Bestandsnaam = 250
Parameter = -(min)300-(min)0 >>> Bestandsnaam = 300
Parameter = -(min)350-(min)0 >>> Bestandsnaam = 350
Parameter = -(min)400-(min)0 >>> Bestandsnaam = 400
Parameter = -(min)450-(min)0 >>> Bestandsnaam = 450
7. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 450 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal 400 binnen
3. Klik vakje 4 > haal 350 binnen
4. Klik vakje 4 > haal 300 binnen
5. Klik vakje 4 > haal 250 binnen
6. Klik vakje 4 > haal 200 binnen
7. Klik vakje 4 > haal 150 binnen
8. Klik vakje 4 > haal 100 binnen
9. Klik vakje 4 > haal 50 binnen
10. Klik vakje 4 > haal 00 binnen
11. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
12. Klik Image .
13. In het vakje Duration1/100 heb ik 30 ingevuld > (zie nota*)
14. Frame 2 aanvinken, herhaal punt 12 en ga zo het rijtje af
15. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
16. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota *: Als je bij stap 1 voor none hebt gekozen moet je nu extra aanklikken: Undraw method = Restore background
Koos je voor een kleur is deze handeling niet nodig.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/03/29
Laatst gewijzigd door Cleopa op 29 mar 2009, 16:47, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding laten bewegen

Voorbereiding – extra:
1. Zoek een afbeelding op een transparante achtergrond.
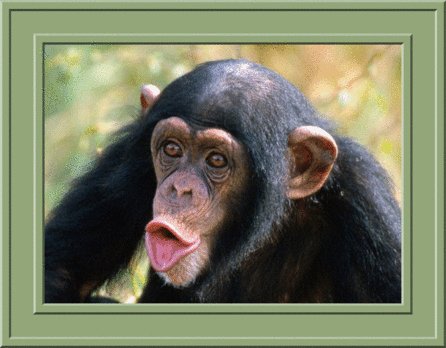
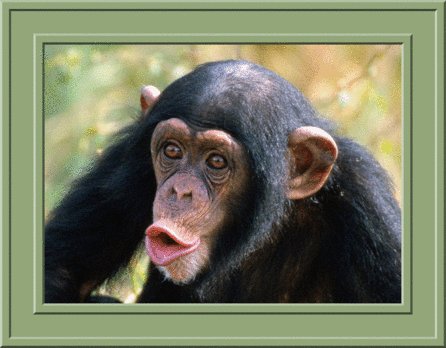
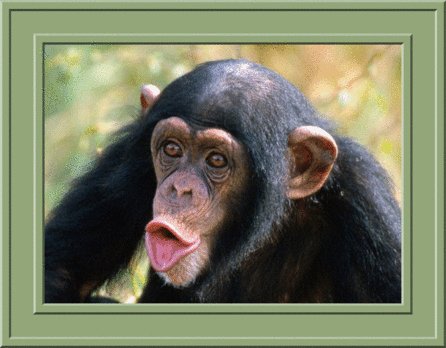
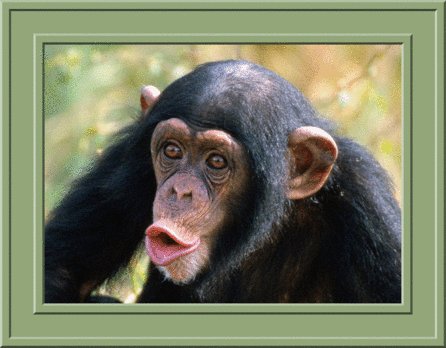
2. De leidraad brengt animatie in verticale richting in je afbeelding. (zie de schattige aap)
3. Wil je animatie in horizontale richting: (zie de jeans met inhoud)
Draai eerst je afbeelding naar rechts en draai ze na de volledige afwerking terug naar links.
Open IMs en haal je afbeelding binnen
Transform rotate right aanvinken > transform
Rechtsklikkend opslaan als basis
4. Noteer de afmetingen: bv. 480x360 // 480=lengte x 360=breedte
Open IMs en haal je afbeelding of je gedraaide afbeelding binnen
1. Decorate > Decoration geometry 10x60!= > Color = none > border aanvinken > decorate
2. F/X > Parameter = -(min)30xdubbele breedte > wave aanvinken > effect
3. Transform > Parameter = 0x60 > shave aanvinken > transform
4. Rechtsklikkend opslaan als –(min)30
5. Klik de blauwe “vorige”-knop linksboven 3x
6. F/X > Parameter = -(min)20xdubbele breedte > wave aanvinken > effect
7. Transform > Parameter = 0x50 > shave aanvinken > transform
8. Rechtsklikkend opslaan als –(min)20
9. Klik de blauwe “vorige”-knop linksboven 3x
10. F/X > Parameter = -(min)10xdubbele breedte > wave aanvinken > effect
11. Transform > Parameter = 0x40 > shave aanvinken > transform
12. Rechtsklikkend opslaan als –(min)10
13. Klik de blauwe “vorige”-knop linksboven 3x
14. F/X > Parameter = 30xdubbele breedte > wave aanvinken > effect
15. Transform > Parameter = 0x60 > shave aanvinken > transform
16. Rechtsklikkend opslaan als 30
17. Klik de blauwe “vorige”-knop linksboven 3x
18. F/X > Parameter = 20xdubbele breedte > wave aanvinken > effect
19. Transform > Parameter = 0x50 > shave aanvinken > transform
20. Rechtsklikkend opslaan als 20
21. Klik de blauwe “vorige”-knop linksboven 3x
22. F/X > Parameter = 10xdubbele breedte > wave aanvinken > effect
23. Transform > Parameter = 0x40 > shave aanvinken > transform
24. Rechtsklikkend opslaan als 10
25. Input > scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = none > view
26. Composite > haal je afbeelding of je gedraaide afbeelding op met Bladeren > Gravity = Center > composite
27. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = *00* > klik Opslaan.
Sluit dit venster
Nu begint een blok
28. Klik de blauwe “vorige”-knop linksboven 3x Herhaal stappen 26 +27 + 28
Composite = haal –(min)30 op >>> opslaan als *-30*
Composite = haal –(min)20 op >>> opslaan als *-20*
Composite = haal –(min)10 op >>> opslaan als *-10*
Composite = haal 30 op >>> opslaan als *30*
Composite = haal 20 op >>> opslaan als *20*
Composite = haal 10 op >>> opslaan als *10*
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal *-30* binnen
2. Klik vakje 4 > haal *-20* binnen
Hier begint een blok.
Klik vakje 4 > haal *-10* + *00* + *10* + *20* + *30* + *20* + *10* + *00* + *-10* + *-20* binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af.
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
9. Sluit Windows GIF Animator.
Als je gedraaid hebt in het begin:
Open IMs en haal je animatie binnen
Transform rotate left aanvinken > transform
Rechtsklikkend opslaan als eindanimatie
Nota*: de afmetingen van –(min)30

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-01-18

Voorbereiding – extra:
1. Zoek een afbeelding op een transparante achtergrond.
2. De leidraad brengt animatie in verticale richting in je afbeelding. (zie de schattige aap)
3. Wil je animatie in horizontale richting: (zie de jeans met inhoud)
Draai eerst je afbeelding naar rechts en draai ze na de volledige afwerking terug naar links.
Open IMs en haal je afbeelding binnen
Transform rotate right aanvinken > transform
Rechtsklikkend opslaan als basis
4. Noteer de afmetingen: bv. 480x360 // 480=lengte x 360=breedte
Open IMs en haal je afbeelding of je gedraaide afbeelding binnen
1. Decorate > Decoration geometry 10x60!= > Color = none > border aanvinken > decorate
2. F/X > Parameter = -(min)30xdubbele breedte > wave aanvinken > effect
3. Transform > Parameter = 0x60 > shave aanvinken > transform
4. Rechtsklikkend opslaan als –(min)30
5. Klik de blauwe “vorige”-knop linksboven 3x
6. F/X > Parameter = -(min)20xdubbele breedte > wave aanvinken > effect
7. Transform > Parameter = 0x50 > shave aanvinken > transform
8. Rechtsklikkend opslaan als –(min)20
9. Klik de blauwe “vorige”-knop linksboven 3x
10. F/X > Parameter = -(min)10xdubbele breedte > wave aanvinken > effect
11. Transform > Parameter = 0x40 > shave aanvinken > transform
12. Rechtsklikkend opslaan als –(min)10
13. Klik de blauwe “vorige”-knop linksboven 3x
14. F/X > Parameter = 30xdubbele breedte > wave aanvinken > effect
15. Transform > Parameter = 0x60 > shave aanvinken > transform
16. Rechtsklikkend opslaan als 30
17. Klik de blauwe “vorige”-knop linksboven 3x
18. F/X > Parameter = 20xdubbele breedte > wave aanvinken > effect
19. Transform > Parameter = 0x50 > shave aanvinken > transform
20. Rechtsklikkend opslaan als 20
21. Klik de blauwe “vorige”-knop linksboven 3x
22. F/X > Parameter = 10xdubbele breedte > wave aanvinken > effect
23. Transform > Parameter = 0x40 > shave aanvinken > transform
24. Rechtsklikkend opslaan als 10
25. Input > scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = none > view
26. Composite > haal je afbeelding of je gedraaide afbeelding op met Bladeren > Gravity = Center > composite
27. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = *00* > klik Opslaan.
Sluit dit venster
Nu begint een blok
28. Klik de blauwe “vorige”-knop linksboven 3x Herhaal stappen 26 +27 + 28
Composite = haal –(min)30 op >>> opslaan als *-30*
Composite = haal –(min)20 op >>> opslaan als *-20*
Composite = haal –(min)10 op >>> opslaan als *-10*
Composite = haal 30 op >>> opslaan als *30*
Composite = haal 20 op >>> opslaan als *20*
Composite = haal 10 op >>> opslaan als *10*
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal *-30* binnen
2. Klik vakje 4 > haal *-20* binnen
Hier begint een blok.
Klik vakje 4 > haal *-10* + *00* + *10* + *20* + *30* + *20* + *10* + *00* + *-10* + *-20* binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af.
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
9. Sluit Windows GIF Animator.
Als je gedraaid hebt in het begin:
Open IMs en haal je animatie binnen
Transform rotate left aanvinken > transform
Rechtsklikkend opslaan als eindanimatie
Nota*: de afmetingen van –(min)30

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-01-18
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Een deeltje van je afbeelding laten bewegen

Vooraf
Bij deze oefening vormt een kader een klein probleem. Het kader neemt hoogst waarschijnlijk de beweging over. Daarom een pak extra leidraad.
1. Is de afbeelding die je wilt bewerken omkaderd, die kader croppen. Zie leidraad “Croppen”
http://www.seniorennet.be/forum/viewtop ... c&start=13
2. Een eerste manier om te omkaderen, trouwens de eenvoudigste:
Je maakt de volledige oefening en brengt animatie terug in IMs en maakt dan je kader.
Er is echter een risico. Je animatie kan te zwaar zijn voor IMs en IMs geeft er de brui aan.
3. Je wilt geen risico lopen door achteraf te omkaderen. Volg dan de tweede leidraad.
4. Op vraag van de moderatoren blijven we met onze werkjes binnen de afmeting 480x... om horizontaal scrollen te voorkomen. De uploader van SN verkleint afbeeldingen met animatie niet. Dus er eerst wel voor zorgen dat je je afbeelding voldoende verkleint, zodat ze straks omkaderd binnen de afmetingen 480x... blijft.
Leidraad ZONDER omkadering:
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) nauwkeurig op de plaats waar je de beweging wilt maken en klik links.
Scroll naar beneden tot net onder je afbeelding en noteer de eerste twee getallen op de grijze balk.
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.01 > klik Opslaan.
Sluit dit venster
3. Klik de blauwe “vorige”-knop linksboven 2x (je moet je afbeelding + de grijze balk met de twee getallen die je noteerde, zien)
4. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.02 > klik Opslaan.
Sluit dit venster. Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal afb.01 binnen
2. Klik vakje 4 > haal afb.02 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 100 ingevuld bij de leeuw en 40 bij de aap > Undrax Method = Restore Background
6. Frame 2 aanvinken, herhaal punt 5
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
9. Sluit Windows GIF Animator.
Leidraad MET omkadering:
Voorbereiding – extra:
Je hebt de afmetingen van je afbeelding genoteerd. bv. 480x360. Maak een wit grondvlak met die afmetingen en maak je kader rond dat wit grondvlak. Sla rechtsklikkend op als kader
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) nauwkeurig op de plaats waar je de beweging wilt maken en klik links.
Scroll naar beneden tot net onder je afbeelding en noteer de eerste twee getallen op de grijze balk.
2. Input > haal kader op met Bladeren > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.01 > klik Opslaan.
Sluit dit venster.
5. Input > haal je afbeelding op met Bladeren > view
6. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
7. Rechtsklikkend opslaan als afb.00
8. Input > haal kader op met Bladeren > view
9. Composite > haal afb.00 op met Bladeren > Gravity = Center > composite
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.02 > klik Opslaan.
Sluit dit venster. Sluit IMs.
Neem de Leidraad ZONDER omkadering en werk verder af vanaf:
We brengen een bezoekje aan een andere site:
Nota*: Er zijn twee schema’s:
A. je wilt een verticale beweging, dus van boven naar onder:
eerst genoteerd getal, tweede genoteerde getal + 10, eerst genoteerde getal, tweede genoteerde getal, eerst genoteerde getal, tweede genoteerde getal + 20, eerst genoteerde getal, tweede genoteerde getal + 30
Voorbeeld: je noteerde 240,180
Parameter= 240,190,240,180,240,200,240,210
B. Je wilt een horizontale beweging, dus van links naar rechts:
eerst genoteerd getal + 10 , tweede genoteerd getal , eerst genoteerd getal , tweede genoteerd getal , eerst genoteerd getal + 20 , tweede genoteerd getal , eerst genoteerd + 30getal , tweede genoteerd getal
Voorbeeld: je noteerde 240,180
Parameter= 250,180,240,180,260,180,270,180
Nota: Je kunt je getallen nog verder spreiden, maar dan wordt het effect groter.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-01-25

Vooraf
Bij deze oefening vormt een kader een klein probleem. Het kader neemt hoogst waarschijnlijk de beweging over. Daarom een pak extra leidraad.
1. Is de afbeelding die je wilt bewerken omkaderd, die kader croppen. Zie leidraad “Croppen”
http://www.seniorennet.be/forum/viewtop ... c&start=13
2. Een eerste manier om te omkaderen, trouwens de eenvoudigste:
Je maakt de volledige oefening en brengt animatie terug in IMs en maakt dan je kader.
Er is echter een risico. Je animatie kan te zwaar zijn voor IMs en IMs geeft er de brui aan.
3. Je wilt geen risico lopen door achteraf te omkaderen. Volg dan de tweede leidraad.
4. Op vraag van de moderatoren blijven we met onze werkjes binnen de afmeting 480x... om horizontaal scrollen te voorkomen. De uploader van SN verkleint afbeeldingen met animatie niet. Dus er eerst wel voor zorgen dat je je afbeelding voldoende verkleint, zodat ze straks omkaderd binnen de afmetingen 480x... blijft.
Leidraad ZONDER omkadering:
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) nauwkeurig op de plaats waar je de beweging wilt maken en klik links.
Scroll naar beneden tot net onder je afbeelding en noteer de eerste twee getallen op de grijze balk.
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.01 > klik Opslaan.
Sluit dit venster
3. Klik de blauwe “vorige”-knop linksboven 2x (je moet je afbeelding + de grijze balk met de twee getallen die je noteerde, zien)
4. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.02 > klik Opslaan.
Sluit dit venster. Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal afb.01 binnen
2. Klik vakje 4 > haal afb.02 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 100 ingevuld bij de leeuw en 40 bij de aap > Undrax Method = Restore Background
6. Frame 2 aanvinken, herhaal punt 5
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
9. Sluit Windows GIF Animator.
Leidraad MET omkadering:
Voorbereiding – extra:
Je hebt de afmetingen van je afbeelding genoteerd. bv. 480x360. Maak een wit grondvlak met die afmetingen en maak je kader rond dat wit grondvlak. Sla rechtsklikkend op als kader
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) nauwkeurig op de plaats waar je de beweging wilt maken en klik links.
Scroll naar beneden tot net onder je afbeelding en noteer de eerste twee getallen op de grijze balk.
2. Input > haal kader op met Bladeren > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.01 > klik Opslaan.
Sluit dit venster.
5. Input > haal je afbeelding op met Bladeren > view
6. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
7. Rechtsklikkend opslaan als afb.00
8. Input > haal kader op met Bladeren > view
9. Composite > haal afb.00 op met Bladeren > Gravity = Center > composite
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = afb.02 > klik Opslaan.
Sluit dit venster. Sluit IMs.
Neem de Leidraad ZONDER omkadering en werk verder af vanaf:
We brengen een bezoekje aan een andere site:
Nota*: Er zijn twee schema’s:
A. je wilt een verticale beweging, dus van boven naar onder:
eerst genoteerd getal, tweede genoteerde getal + 10, eerst genoteerde getal, tweede genoteerde getal, eerst genoteerde getal, tweede genoteerde getal + 20, eerst genoteerde getal, tweede genoteerde getal + 30
Voorbeeld: je noteerde 240,180
Parameter= 240,190,240,180,240,200,240,210
B. Je wilt een horizontale beweging, dus van links naar rechts:
eerst genoteerd getal + 10 , tweede genoteerd getal , eerst genoteerd getal , tweede genoteerd getal , eerst genoteerd getal + 20 , tweede genoteerd getal , eerst genoteerd + 30getal , tweede genoteerd getal
Voorbeeld: je noteerde 240,180
Parameter= 250,180,240,180,260,180,270,180
Nota: Je kunt je getallen nog verder spreiden, maar dan wordt het effect groter.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-01-25
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
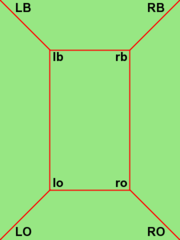
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Croppen = wegknippen.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: wegknippen die kader.
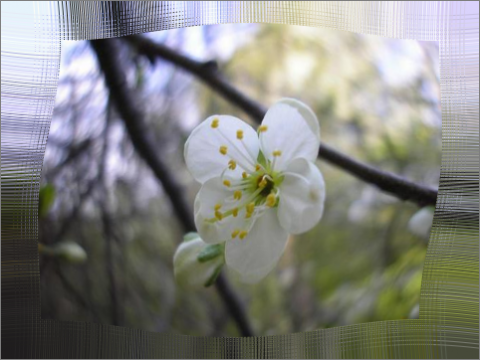
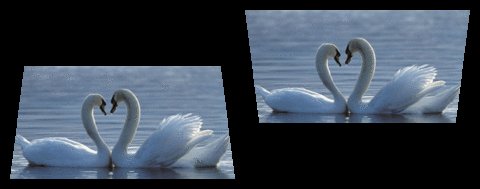
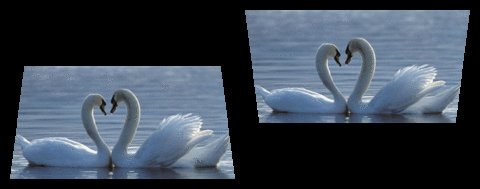
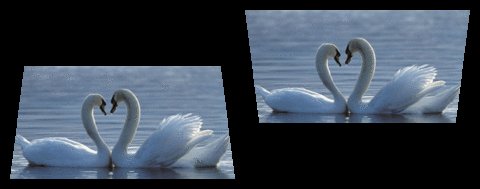
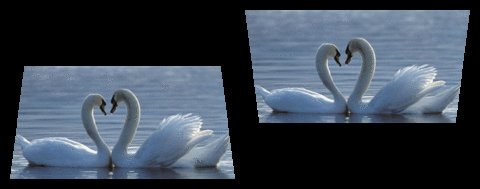
 oorspronkelijke afbeelding
oorspronkelijke afbeelding
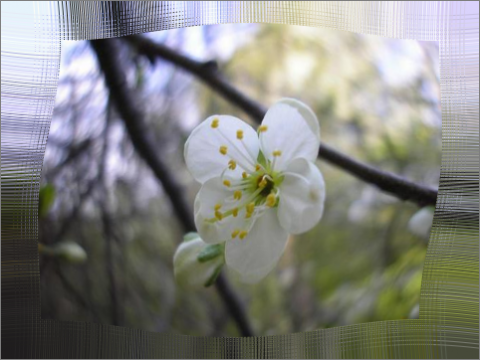
 afbeelding na bewerking
afbeelding na bewerking
Vooraf:
Als je, je cursor op een afbeelding plaatst, verandert die in een kruis. Het snijpunt van het horizontaal en het verticaal streepje gaan we trachten zo nauwkeurig mogelijk op punten te plaatsen om coördinaten te bepalen. Die coördinaten hebben we nodig om nauwkeurig te kunnen wegknippen.
I. EEN KADER WEGKNIPPEN
Voorbereiding – extra:
Plaats je cursor op onderstaande afbeelding en sla ze rechtsklikkend op als basis

1. Open IMs en haal basis binnen.
2. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op de linkerbovenhoek van de afbeelding, dus daar waar afbeelding en border elkaar raken.
3. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. bv. 30 en 29
4. Transform > Parameter = 30x30 (zie nota*) > shave aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota* :
- Het is de eerste keer dat je de techniek gebruikt vandaar dat je mogelijk 2 verschillende getallen vond. Met wat ervaring vind je waarschijnlijk 2 dezelfde getallen. Ik koos voor 30.
Ik neem altijd het grootste als het verschil heel klein is: één of twee pixels.
- Bij shave heeft de Parameter twee getallen nodig: bv. 30x30 of wat ook kan: 30x10. Wat gaat het resultaat zijn als ik deze twee verschillende getallen gebruik.
30 gaat links en rechts 30 pixels wegknippen // 10 gaat boven en onder 10 pixels wegknippen.
Ideaal voor dit kader.

Het is nu duidelijk voor je wat deze Parameter = 30x0 gaat geven als resultaat. Juist. Er worden links en rechts 30 pixels weggesneden en boven en onder wordt er helemaal niets weggesneden.
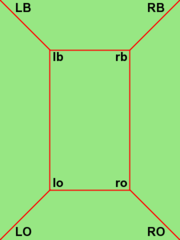
II. BIJNA ALLES WEGKNIPPEN EN EEN DEEL VAN JE AFBEELDING BEHOUDEN
Voorbereiding – extra:
Plaats je cursor op onderstaande afbeelding en sla ze rechtsklikkend op als basis
Het is de bedoeling dat we alleen de ogen van onze hond gaan behouden. Om ongeveer dezelfde coördinaten te bekomen heb ik twee rode puntjes geplaatst.
Als je zelf de oefening gaat maken met een andere afbeelding, plaats je cursor op de plaats, waar in je gedachten, een rood puntje zou kunnen staan.

1. Open IMs en haal basis binnen.
2. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op het linkse rode puntje.
3. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. Ik noteerde 100 en 90
4. Transform > Parameter = +100+90 (de twee genoteerde getallen van stap 3) > crop aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
5. Transform > Parameter = 180 > rotate aanvinken > transform
6. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op het linkse rode puntje.
7. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. Ik noteerde 105 en 200
8. Transform > Parameter = +105+200 (de twee genoteerde getallen van stap 7) > crop aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
9. Transform > Parameter = 180 > rotate aanvinken > transform
10. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009-02-01
Croppen = wegknippen.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: wegknippen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding  afbeelding na bewerking
afbeelding na bewerkingVooraf:
Als je, je cursor op een afbeelding plaatst, verandert die in een kruis. Het snijpunt van het horizontaal en het verticaal streepje gaan we trachten zo nauwkeurig mogelijk op punten te plaatsen om coördinaten te bepalen. Die coördinaten hebben we nodig om nauwkeurig te kunnen wegknippen.
I. EEN KADER WEGKNIPPEN
Voorbereiding – extra:
Plaats je cursor op onderstaande afbeelding en sla ze rechtsklikkend op als basis

1. Open IMs en haal basis binnen.
2. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op de linkerbovenhoek van de afbeelding, dus daar waar afbeelding en border elkaar raken.
3. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. bv. 30 en 29
4. Transform > Parameter = 30x30 (zie nota*) > shave aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota* :
- Het is de eerste keer dat je de techniek gebruikt vandaar dat je mogelijk 2 verschillende getallen vond. Met wat ervaring vind je waarschijnlijk 2 dezelfde getallen. Ik koos voor 30.
Ik neem altijd het grootste als het verschil heel klein is: één of twee pixels.
- Bij shave heeft de Parameter twee getallen nodig: bv. 30x30 of wat ook kan: 30x10. Wat gaat het resultaat zijn als ik deze twee verschillende getallen gebruik.
30 gaat links en rechts 30 pixels wegknippen // 10 gaat boven en onder 10 pixels wegknippen.
Ideaal voor dit kader.

Het is nu duidelijk voor je wat deze Parameter = 30x0 gaat geven als resultaat. Juist. Er worden links en rechts 30 pixels weggesneden en boven en onder wordt er helemaal niets weggesneden.
II. BIJNA ALLES WEGKNIPPEN EN EEN DEEL VAN JE AFBEELDING BEHOUDEN
Voorbereiding – extra:
Plaats je cursor op onderstaande afbeelding en sla ze rechtsklikkend op als basis
Het is de bedoeling dat we alleen de ogen van onze hond gaan behouden. Om ongeveer dezelfde coördinaten te bekomen heb ik twee rode puntjes geplaatst.
Als je zelf de oefening gaat maken met een andere afbeelding, plaats je cursor op de plaats, waar in je gedachten, een rood puntje zou kunnen staan.

1. Open IMs en haal basis binnen.
2. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op het linkse rode puntje.
3. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. Ik noteerde 100 en 90
4. Transform > Parameter = +100+90 (de twee genoteerde getallen van stap 3) > crop aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
5. Transform > Parameter = 180 > rotate aanvinken > transform
6. Plaats het snijpunt van je cursor zo nauwkeurig mogelijk op het linkse rode puntje.
7. Klik links > scroll tot onder je afbeelding en noteer de eerste twee getallen op de grijze balk. Ik noteerde 105 en 200
8. Transform > Parameter = +105+200 (de twee genoteerde getallen van stap 7) > crop aanvinken > scroll naar Transform Properties > Gravity = Center > Miscellaneous options: reset page geometry aanvinken > transform
9. Transform > Parameter = 180 > rotate aanvinken > transform
10. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009-02-01
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Rozet van kleurtinten

Voorbereiding – extra:
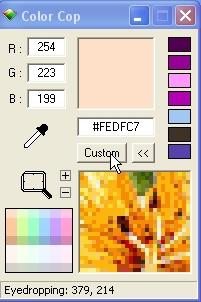
Voor wie ColorCop niet zo grondig kent de volgende twee printscreens.


Kies met je pipet de kleur die je wilt gebruiken als achtergrondkleur voor je afbeelding.
- Noteer de hexcode: bv. 90 = #E26605
- Klik de knop Custom (waar op de printscreen het pijltje staat)
- Verschuif nu het driehoekje (waar op de printscreen het pijltje staat) een stukje naar een lichtere kleur. Voorzichtig je moet hierna nog 7x kunnen verschuiven.
- Klik nu links onderaan OK
- noteer de hexcode bv. 80 = FA770C
-herhaal telkens opnieuw en noteer telkens 70 = #...... // 60 = #...... // 50 = #...... // 40 = #...... // 30 = #...... // 20 = #...... // 10 = #...... //
- herhaal nog éénmaal, maar schuif het zwarte driehoek naar beneden en stop bij een kleur die donkerder is dan je hexcode 90 = #...... en noteer 00 = #......
Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = de genoteerde hexcode 90 > view
2. Rechtsklikkend opslaan als 90
3. Klik de blauwe “vorige”-knop linksboven 1x
4. Alles ongewijzigd laten > Meta = de genoteerde hexcode 80 > view
5. Rechtsklikkend opslaan als 80
6. Klik de blauwe “vorige”-knop linksboven 1x
7. Alles ongewijzigd laten > Meta = de genoteerde hexcode 70 > view
8. Rechtsklikkend opslaan als 70
9. Klik de blauwe “vorige”-knop linksboven 1x
10. Alles ongewijzigd laten > Meta = de genoteerde hexcode 60 > view
11. Rechtsklikkend opslaan als 60
12. Klik de blauwe “vorige”-knop linksboven 1x
13. Alles ongewijzigd laten > Meta = de genoteerde hexcode 50 > view
14. Rechtsklikkend opslaan als 50
15. Klik de blauwe “vorige”-knop linksboven 1x
16. Alles ongewijzigd laten > Meta = de genoteerde hexcode 40 > view
17. Rechtsklikkend opslaan als 40
18. Klik de blauwe “vorige”-knop linksboven 1x
19. Alles ongewijzigd laten > Meta = de genoteerde hexcode 30 > view
20. Rechtsklikkend opslaan als 30
21. Klik de blauwe “vorige”-knop linksboven 1x
22. Alles ongewijzigd laten > Meta = de genoteerde hexcode 20 > view
24. Rechtsklikkend opslaan als 20
25. Klik de blauwe “vorige”-knop linksboven 1x
26. Alles ongewijzigd laten > Meta = de genoteerde hexcode 10 > view
27. Rechtsklikkend opslaan als 10
28. Sluit IMs
nota*: ik nam de grootste afmeting van mijn afbeelding en deed daar een marge bij
mijn afbeelding = 254x233 >> 254 is de grootste afbeelding >> met marge Size = 270x270!
We maken nu rond het grondvlak waarop je, je afbeelding gaat plakken een kadertje.
Open IMs en haal 90 binnen
1. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
3. Rechtsklikkend opslaan als 90bis
4. Sluit IMs
En nu gaan we de afmetingen bereken van het grondvlak zonder ons rekenmachientje te gebruiken.
Open IMs en haal 90 binnen
1. Transform > Parameter = 45 > rotate aanvinken > transform
2. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Noteer de afmetingen (Bij IE7 in de tab boven je afbeelding // bij FF op de taakbalk onderaan) bv. 475x475
4. Sluit IMs
Alle voorbereidend werk is af. Nu gaan we monteren.
Open IMs
1. Scroll naar Input Properties > Size = de daarjuist genoteerde afmetingen bv. 475x475! > Format = xc > Meta = de genoteerde hexcode 00 > view
2. Composite > haal 10 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 10 > composite
3. Composite > haal 20 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 20 > composite
4. Composite > haal 30 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 30 > composite
5. Composite > haal 40 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 40 > composite
6. Composite > haal 50 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 50 > composite
7. Composite > haal 60 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 60 > composite
8. Composite > haal 70 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 70 > composite
9. Composite > haal 80 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 80 > composite
10. Composite > haal 90bis op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 0.00 > composite
11. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
OFWEL
Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009-02-08

Voorbereiding – extra:
Voor wie ColorCop niet zo grondig kent de volgende twee printscreens.


Kies met je pipet de kleur die je wilt gebruiken als achtergrondkleur voor je afbeelding.
- Noteer de hexcode: bv. 90 = #E26605
- Klik de knop Custom (waar op de printscreen het pijltje staat)
- Verschuif nu het driehoekje (waar op de printscreen het pijltje staat) een stukje naar een lichtere kleur. Voorzichtig je moet hierna nog 7x kunnen verschuiven.
- Klik nu links onderaan OK
- noteer de hexcode bv. 80 = FA770C
-herhaal telkens opnieuw en noteer telkens 70 = #...... // 60 = #...... // 50 = #...... // 40 = #...... // 30 = #...... // 20 = #...... // 10 = #...... //
- herhaal nog éénmaal, maar schuif het zwarte driehoek naar beneden en stop bij een kleur die donkerder is dan je hexcode 90 = #...... en noteer 00 = #......
Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = de genoteerde hexcode 90 > view
2. Rechtsklikkend opslaan als 90
3. Klik de blauwe “vorige”-knop linksboven 1x
4. Alles ongewijzigd laten > Meta = de genoteerde hexcode 80 > view
5. Rechtsklikkend opslaan als 80
6. Klik de blauwe “vorige”-knop linksboven 1x
7. Alles ongewijzigd laten > Meta = de genoteerde hexcode 70 > view
8. Rechtsklikkend opslaan als 70
9. Klik de blauwe “vorige”-knop linksboven 1x
10. Alles ongewijzigd laten > Meta = de genoteerde hexcode 60 > view
11. Rechtsklikkend opslaan als 60
12. Klik de blauwe “vorige”-knop linksboven 1x
13. Alles ongewijzigd laten > Meta = de genoteerde hexcode 50 > view
14. Rechtsklikkend opslaan als 50
15. Klik de blauwe “vorige”-knop linksboven 1x
16. Alles ongewijzigd laten > Meta = de genoteerde hexcode 40 > view
17. Rechtsklikkend opslaan als 40
18. Klik de blauwe “vorige”-knop linksboven 1x
19. Alles ongewijzigd laten > Meta = de genoteerde hexcode 30 > view
20. Rechtsklikkend opslaan als 30
21. Klik de blauwe “vorige”-knop linksboven 1x
22. Alles ongewijzigd laten > Meta = de genoteerde hexcode 20 > view
24. Rechtsklikkend opslaan als 20
25. Klik de blauwe “vorige”-knop linksboven 1x
26. Alles ongewijzigd laten > Meta = de genoteerde hexcode 10 > view
27. Rechtsklikkend opslaan als 10
28. Sluit IMs
nota*: ik nam de grootste afmeting van mijn afbeelding en deed daar een marge bij
mijn afbeelding = 254x233 >> 254 is de grootste afbeelding >> met marge Size = 270x270!
We maken nu rond het grondvlak waarop je, je afbeelding gaat plakken een kadertje.
Open IMs en haal 90 binnen
1. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
3. Rechtsklikkend opslaan als 90bis
4. Sluit IMs
En nu gaan we de afmetingen bereken van het grondvlak zonder ons rekenmachientje te gebruiken.
Open IMs en haal 90 binnen
1. Transform > Parameter = 45 > rotate aanvinken > transform
2. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Noteer de afmetingen (Bij IE7 in de tab boven je afbeelding // bij FF op de taakbalk onderaan) bv. 475x475
4. Sluit IMs
Alle voorbereidend werk is af. Nu gaan we monteren.
Open IMs
1. Scroll naar Input Properties > Size = de daarjuist genoteerde afmetingen bv. 475x475! > Format = xc > Meta = de genoteerde hexcode 00 > view
2. Composite > haal 10 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 10 > composite
3. Composite > haal 20 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 20 > composite
4. Composite > haal 30 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 30 > composite
5. Composite > haal 40 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 40 > composite
6. Composite > haal 50 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 50 > composite
7. Composite > haal 60 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 60 > composite
8. Composite > haal 70 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 70 > composite
9. Composite > haal 80 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 80 > composite
10. Composite > haal 90bis op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 0.00 > composite
11. Decorate > Decoration geometry = jouw keuze > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
OFWEL
Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009-02-08
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Caleidoscoop

Vooraf
Het makkelijkst is een afbeelding te gebruiken met volgende afbeeldingen: 480x360.
Moet je straks de Parameter niet zelf uitrekenen. Hoewel.
De standaard Parameter = afmetingen van je afbeelding, de helft van die afmetingen, twee getallen die de verhouding 4:1 respecteren.
Enkele voorbeelden: de lengte = 480 = L // de breedte = 360 = B // de halve lengte = 240 = l // de halve breedte = 180 = b
Parameter = 480,360,240,180,4,1 // Parameter = 480,360,240,180,8,2 // Parameter = 480,360,240,180,20,5 // Parameter = 480,360,240,180,40,10 // Parameter = 480,360,240,180,80,20
Hoe groter de laatste twee getallen hoe minder deelbeeldjes, hoe kleiner de laatste twee getallen hoe meer deelbeeldjes.
De vis voorbeelden: de twee laatste getallen 80,20
De laatste voorbeelden: de twee laatste getallen 20,5
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = (zie Vooraf) > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
Voorbeelden:
1. F/X > Parameter = L,B,l,b,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,l,0,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,l,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,0,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
ofwel
1. F/X > Parameter = L,B,L,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
En dan verder je fantasie botwerken.
Met dezelfde Parameters maar dan met als laatste getallen 20,5
Parameter = L,B,l,b,20,5

Parameter = L,B,l,0,20,5

Nota: de roos is de oefening en de originele roos extra opgeplakt.
Nog een voorbeeldje: oefening + bloemstukje opgeplakt + omkaderd
Parameter = L,B,l,b,4,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-02-22

Vooraf
Het makkelijkst is een afbeelding te gebruiken met volgende afbeeldingen: 480x360.
Moet je straks de Parameter niet zelf uitrekenen. Hoewel.
De standaard Parameter = afmetingen van je afbeelding, de helft van die afmetingen, twee getallen die de verhouding 4:1 respecteren.
Enkele voorbeelden: de lengte = 480 = L // de breedte = 360 = B // de halve lengte = 240 = l // de halve breedte = 180 = b
Parameter = 480,360,240,180,4,1 // Parameter = 480,360,240,180,8,2 // Parameter = 480,360,240,180,20,5 // Parameter = 480,360,240,180,40,10 // Parameter = 480,360,240,180,80,20
Hoe groter de laatste twee getallen hoe minder deelbeeldjes, hoe kleiner de laatste twee getallen hoe meer deelbeeldjes.
De vis voorbeelden: de twee laatste getallen 80,20
De laatste voorbeelden: de twee laatste getallen 20,5
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = (zie Vooraf) > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
Voorbeelden:
1. F/X > Parameter = L,B,l,b,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,l,0,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,l,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …

ofwel
1. F/X > Parameter = L,B,0,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
ofwel
1. F/X > Parameter = L,B,L,B,80,20 > distort aanvinken > scroll naar F/X Properties > Distort Type = Polar > Virtual Pixel Method = Tile > effect
2. Rechtsklikkend opslaan als …
En dan verder je fantasie botwerken.
Met dezelfde Parameters maar dan met als laatste getallen 20,5
Parameter = L,B,l,b,20,5

Parameter = L,B,l,0,20,5

Nota: de roos is de oefening en de originele roos extra opgeplakt.
Nog een voorbeeldje: oefening + bloemstukje opgeplakt + omkaderd
Parameter = L,B,l,b,4,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-02-22
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader met de randkleuren van je afbeelding - fantasie


Theorie:
1. De letters op het schema zijn duidelijk: de hoofdletters zijn de hoekpunten van de buitenzijde van het kader, de kleine letters zijn de hoekpunten van de binnenzijde van het kader.
2. De parameter die we straks nodig hebben is heel simpel:
LB,lb,RB,rb,RO,ro,LO,lo
3. Voor een afbeelding met afmetingen 480x360 en een kader met breedte 40 pixels wordt dat dus: 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Random of Dither of Tile > effect
2. Rechtsklikkend opslaan als ...
Nota*:
1. Geen bijkomend effect:
Gebruik de Parameter uit de theorie ongewijzigd:

2. Effect LB en RO:
Gebruik de Parameter uit de theorie maar wijzig het tweede getal van:
lb = +20 >> ro = -20

3. Effect RB en LO:
Gebruik de Parameter uit de theorie maar wijzig het tweede getal van:
rb = +20 >> lo = -20

4. Effect schuin:
Gebruik de Parameter uit de theorie maar wijzig het eerste getal van:
lb = +20 >> ro = -20

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/03/15


Theorie:
1. De letters op het schema zijn duidelijk: de hoofdletters zijn de hoekpunten van de buitenzijde van het kader, de kleine letters zijn de hoekpunten van de binnenzijde van het kader.
2. De parameter die we straks nodig hebben is heel simpel:
LB,lb,RB,rb,RO,ro,LO,lo
3. Voor een afbeelding met afmetingen 480x360 en een kader met breedte 40 pixels wordt dat dus: 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = (zie nota*) > distort aanvinken > scroll naar F/X Properties > Distort Type = Shepards > Virtual Pixel Method = Random of Dither of Tile > effect
2. Rechtsklikkend opslaan als ...
Nota*:
1. Geen bijkomend effect:
Gebruik de Parameter uit de theorie ongewijzigd:

2. Effect LB en RO:
Gebruik de Parameter uit de theorie maar wijzig het tweede getal van:
lb = +20 >> ro = -20

3. Effect RB en LO:
Gebruik de Parameter uit de theorie maar wijzig het tweede getal van:
rb = +20 >> lo = -20

4. Effect schuin:
Gebruik de Parameter uit de theorie maar wijzig het eerste getal van:
lb = +20 >> ro = -20

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/03/15
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:14, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader van kaders
"]
Voorbereiding – extra:
Maak het je gemakkelijk, zoek een afbeelding die netjes centraal staat. Het moet niet noodzakelijk. Het kan ook anders, maar vraagt wat meer gok en/of rekenwerk.
Noteer de afmetingen van je afbeelding.
Open IMs
1. Scroll naar Input Properties > Size = de afmetingen van je afbeelding > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 8x8+2+2 > Color = hexcode of naam van een kleur in het Engels > frame aanvinken > decorate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs
Nota: Het url-adres van je kader bevindt zich nu op je klembord. Zorg dat het daar blijft. Knippen en kopiëren zijn uit de boze.
Open IMs en haal je afbeelding binnen
1. Composite > plak het url-adres van je kader in het URL-kader > Offset = -(min)50-(min)50 > Gravity = NorthWest > composite
2. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = +50+50 > Gravity = SouthEast > composite
3. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = (zie nota*) > Gravity = NorthWest > composite
4. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = (zie nota*) > Gravity = SouthEast > composite
5. Decorate > Decoration geometry = 8x8+2+2 > Color = hexcode of naam van een kleur in het Engels > frame aanvinken > decorate
6. Rechtsklikkend opslaan als …
Nota*: Kies de maat van de hoek van je kader die je wilt laten zien.
bv. 100x100, dan wordt Offset bij een afbeelding van 480x360 (480-100)x(360-100) >>> 380x260. Je vult in: -(min)380-(min)260 en NorthWest // +380+260 en SouthEast
Nota: De oefening leent zich makkelijk tot spelen met de Offset waarden. Gebruik veelvuldig de blauwe “vorige”-knop linksboven.

niet symetrische afmetingen
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/05
"]

Voorbereiding – extra:
Maak het je gemakkelijk, zoek een afbeelding die netjes centraal staat. Het moet niet noodzakelijk. Het kan ook anders, maar vraagt wat meer gok en/of rekenwerk.
Noteer de afmetingen van je afbeelding.
Open IMs
1. Scroll naar Input Properties > Size = de afmetingen van je afbeelding > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 8x8+2+2 > Color = hexcode of naam van een kleur in het Engels > frame aanvinken > decorate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs
Nota: Het url-adres van je kader bevindt zich nu op je klembord. Zorg dat het daar blijft. Knippen en kopiëren zijn uit de boze.
Open IMs en haal je afbeelding binnen
1. Composite > plak het url-adres van je kader in het URL-kader > Offset = -(min)50-(min)50 > Gravity = NorthWest > composite
2. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = +50+50 > Gravity = SouthEast > composite
3. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = (zie nota*) > Gravity = NorthWest > composite
4. Composite > laat het url-adres van je kader in het URL-kader ongewijzigd > Offset = (zie nota*) > Gravity = SouthEast > composite
5. Decorate > Decoration geometry = 8x8+2+2 > Color = hexcode of naam van een kleur in het Engels > frame aanvinken > decorate
6. Rechtsklikkend opslaan als …
Nota*: Kies de maat van de hoek van je kader die je wilt laten zien.
bv. 100x100, dan wordt Offset bij een afbeelding van 480x360 (480-100)x(360-100) >>> 380x260. Je vult in: -(min)380-(min)260 en NorthWest // +380+260 en SouthEast
Nota: De oefening leent zich makkelijk tot spelen met de Offset waarden. Gebruik veelvuldig de blauwe “vorige”-knop linksboven.

niet symetrische afmetingen
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/05
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Fantasie met PC

Vooraf: Deze leidraad bestaat eigenlijk uit vier delen:
I. We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
II. We maken de verschillende tekstvlakken voor onze animatie.
III. We maken onze animatie.
IV. We plakken de animatie op ons beeldscherm.
Om de leidraad uit te testen met de opgegeven waarden plak dit adres in het URL-KADER bij Voorbereiding – extra:
http://forumimages.seniorennet.be/egel/ ... c16553.gif
Voorbereiding – extra:
Moet alleen uitgevoerd worden als het beeldscherm van je afbeelding animatie vertoont.
Open IMs en haal je afbeelding binnen of voor de test het hoger opgegeven adres in het URL-kader plakken.
1. Output > Format = gif > single file aanvinken > output
Je ziet: één grote PC + daaronder: één kleine PC en x-aantal schermen van de animatie
Links klikken op de kleine PC. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = basisafbeelding > klik Opslaan.
Sluit dit venster > sluit IMs.
DEEL I:
We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
Open IMs en haal je afbeelding zonder animatie of je basisafbeelding binnen (voor de test basisafbeelding binnenhalen)
1. Plaats je cursor (= +vorm), zo nauwkeurig mogelijk, in de rechterbenedenhoek van het beeldscherm.> klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk, getallen. Noteer de eerste twee getallen. (In het voorbeeld 373,228)
2. Plaats je cursor (= +vorm), zo nauwkeurig mogelijk, in de linkerbovenhoek van het beeldscherm.> klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk, getallen. Noteer de eerste twee getallen. (In het voorbeeld 170,54)
3. Neem even je rekenmachientje. Je noteerde tweemaal een koppel van twee getallen. Trek de eerste getallen van de koppels van elkaar af, trek de tweede getallen van de koppels van elkaar af. 373-170=203 en 228-54=174 Je hebt nu de voorlopige afmetingen van je grondvlak: 203x174
4. Input > scroll naar Input Properties > Size = 203x174 > Format = xc > Meta = hexcode of naam van een kleur in het Engels, liefst duidelijk contrasterend met de kleur van je beeldscherm, bv. red > view
5. Rechtsklikkend opslaan als testgrondvlak
6. Klik 2x de blauwe “vorige”-knop linksboven.
7. Composite > haal testgrondvlak op met Bladeren > Offset = +170+54 (de getallen genoteerd bij stap 2) > Gravity = NorthWest > composite
8. Sluit IMs.
nota: Als je testgrondvlak je beeldscherm niet volledig of teveel bedekt wijzig dan de waarden 203x174 met enkele pixels. bv. 204x174 >> breder ofwel 203x175 >> hoger, enz. Gebruik de blauwe “vorige”-knop linksboven.
Als je testgrondvlak niet juist gecentreerd op je beeldscherm past wijzig dan de waarden +170+54 met enkele pixels. bv. 171+54 >> naar rechts ofwel 170+55 >> lager, enz.
Gebruik de blauwe “vorige”-knop linksboven.
Noteer de uitgeteste en goed bevonden getallen nauwkeurig.
Afmetingen grondvlak = …x… en Offset = +…+…
Vind je het voorgaande te moeilijk neem dan als kleur van je scherm bij DEEL II stap 1 voor Meta de hexcode van het scherm van je afbeelding en neem voor Size een aantal pixels minder. In het voorbeeld bv. 200x170
DEEL II:
We maken de verschillende tekstvlakken voor onze animatie.
Open IMs
1. Scroll naar Input Properties > Size = 203x174 of de door jou genoteerde waarden > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = schermtekst 01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 + 3 + 4 zo dikwijls tot je al je schermen hebt opgeslagen.
Bij het voorbeeld:
schermtekst 01 =IMs = FUN
schermtekst 02 = Dat vinden
schermtekst 03 = Egel & Cleopa.
5. Sluit IMs.
DEEL III:
We maken onze animatie
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal schermtekst 03 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal schermtekst 02 binnen
3. Klik vakje 4 > haal schermtekst 01 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 200 ingevuld
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
DEEL IV:
We plakken de animatie op ons beeldscherm.
Open IMs en haal je afbeelding zonder animatie of je basisafbeelding binnen. (voor de test basisafbeelding binnenhalen)
1. Composite > haal animatie op met Bladeren > Offset = +170+55 (de getallen die je noteerde in DEEL I > Gravity = NorthWest > composite
2. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/19

Vooraf: Deze leidraad bestaat eigenlijk uit vier delen:
I. We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
II. We maken de verschillende tekstvlakken voor onze animatie.
III. We maken onze animatie.
IV. We plakken de animatie op ons beeldscherm.
Om de leidraad uit te testen met de opgegeven waarden plak dit adres in het URL-KADER bij Voorbereiding – extra:
http://forumimages.seniorennet.be/egel/ ... c16553.gif
Voorbereiding – extra:
Moet alleen uitgevoerd worden als het beeldscherm van je afbeelding animatie vertoont.
Open IMs en haal je afbeelding binnen of voor de test het hoger opgegeven adres in het URL-kader plakken.
1. Output > Format = gif > single file aanvinken > output
Je ziet: één grote PC + daaronder: één kleine PC en x-aantal schermen van de animatie
Links klikken op de kleine PC. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = basisafbeelding > klik Opslaan.
Sluit dit venster > sluit IMs.
DEEL I:
We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
Open IMs en haal je afbeelding zonder animatie of je basisafbeelding binnen (voor de test basisafbeelding binnenhalen)
1. Plaats je cursor (= +vorm), zo nauwkeurig mogelijk, in de rechterbenedenhoek van het beeldscherm.> klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk, getallen. Noteer de eerste twee getallen. (In het voorbeeld 373,228)
2. Plaats je cursor (= +vorm), zo nauwkeurig mogelijk, in de linkerbovenhoek van het beeldscherm.> klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk, getallen. Noteer de eerste twee getallen. (In het voorbeeld 170,54)
3. Neem even je rekenmachientje. Je noteerde tweemaal een koppel van twee getallen. Trek de eerste getallen van de koppels van elkaar af, trek de tweede getallen van de koppels van elkaar af. 373-170=203 en 228-54=174 Je hebt nu de voorlopige afmetingen van je grondvlak: 203x174
4. Input > scroll naar Input Properties > Size = 203x174 > Format = xc > Meta = hexcode of naam van een kleur in het Engels, liefst duidelijk contrasterend met de kleur van je beeldscherm, bv. red > view
5. Rechtsklikkend opslaan als testgrondvlak
6. Klik 2x de blauwe “vorige”-knop linksboven.
7. Composite > haal testgrondvlak op met Bladeren > Offset = +170+54 (de getallen genoteerd bij stap 2) > Gravity = NorthWest > composite
8. Sluit IMs.
nota: Als je testgrondvlak je beeldscherm niet volledig of teveel bedekt wijzig dan de waarden 203x174 met enkele pixels. bv. 204x174 >> breder ofwel 203x175 >> hoger, enz. Gebruik de blauwe “vorige”-knop linksboven.
Als je testgrondvlak niet juist gecentreerd op je beeldscherm past wijzig dan de waarden +170+54 met enkele pixels. bv. 171+54 >> naar rechts ofwel 170+55 >> lager, enz.
Gebruik de blauwe “vorige”-knop linksboven.
Noteer de uitgeteste en goed bevonden getallen nauwkeurig.
Afmetingen grondvlak = …x… en Offset = +…+…
Vind je het voorgaande te moeilijk neem dan als kleur van je scherm bij DEEL II stap 1 voor Meta de hexcode van het scherm van je afbeelding en neem voor Size een aantal pixels minder. In het voorbeeld bv. 200x170
DEEL II:
We maken de verschillende tekstvlakken voor onze animatie.
Open IMs
1. Scroll naar Input Properties > Size = 203x174 of de door jou genoteerde waarden > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = schermtekst 01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 + 3 + 4 zo dikwijls tot je al je schermen hebt opgeslagen.
Bij het voorbeeld:
schermtekst 01 =IMs = FUN
schermtekst 02 = Dat vinden
schermtekst 03 = Egel & Cleopa.
5. Sluit IMs.
DEEL III:
We maken onze animatie
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal schermtekst 03 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal schermtekst 02 binnen
3. Klik vakje 4 > haal schermtekst 01 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 200 ingevuld
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
DEEL IV:
We plakken de animatie op ons beeldscherm.
Open IMs en haal je afbeelding zonder animatie of je basisafbeelding binnen. (voor de test basisafbeelding binnenhalen)
1. Composite > haal animatie op met Bladeren > Offset = +170+55 (de getallen die je noteerde in DEEL I > Gravity = NorthWest > composite
2. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/19
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Diavoorstelling

Ik wilde een diavoorstelling knutselen met 8 afbeeldingen uit verschillende leidraden IMs en 2 tekstplaatjes.
Het probleem was alleen dat ze allemaal verschillende afmetingen hadden.
De bedoeling van de leidraad is je te verklaren, hoe je op eenvoudige wijze afbeeldingen met verschillende afmetingen, geschikt maakt om deze op eenzelfde achtergrond te plaatsen.
Diezelfde achtergrond noem ik voor het gemak, gelet op de titel van de leidraad, dia.
De afmetingen van de dia, moeten identiek zijn aan het scherm van de laptop of het projectiescherm of de spiegel of het kader of enz., waar je het resultaat van je diavoorstelling wilt op plakken.
Maak het jezelf niet nodeloos moeilijk.
- Gebruik geen afbeeldingen met animatie.
- Gebruik niet teveel afbeeldingen om geen diavoorstelling te krijgen die te zwaar wordt en door de uploaders geweigerd wordt. Persoonlijk vind ik 10 à 15 dia’s een mooi resultaat en een maximum.
Deze leidraad verwijst regelmatig naar Fantasie met PC.
Dit klikje brengt je bij de leidraad.
LEIDRAAD:
De Voorbereiding – extra: bij de leidraad Fantasie met PC geldt hier ook.
A. Bepaling van de afmetingen van de dia:
Hiervoor ga je best kijken bij de leidraad Fantasie met PC:
DEEL I: We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
Voer dit deel volledig uit en noteer de afmetingen van je dia (= grondvlak).
Voor de laptop, bovenaan deze leidraad, zijn de afmetingen 422x248 en Offset = +63+46 en Gravity = NorthWest
B. We verkleinen alle afbeeldingen zodat ze op onze dia passen.
Maak een map aan en steek al de afbeeldingen daarin die je in je diavoorstelling wilt gebruiken. Geef ze een nummertje in de volgorde die je bij de voorstelling wilt aanhouden.
bv. Afbeelding 01, afbeelding 02, afbeelding 03, enz.
Open IMs en haal afbeelding 01 binnen
1. Resize > Image size = (zie nota*) > resize aanvinken > resize
2. Rechtsklikkend opslaan als dia01
3. Input > haal afbeelding 02 binnen
4. Resize > Image size = (zie nota*) > resize aanvinken > resize
5. Rechtsklikkend opslaan als dia02
6. herhaal stappen 3 + 4 + 5 tot je alle oefeningen die je wilt gebruiken verkleind hebt.
7. Sluit IMs.
nota*:
* Image size = (door IMs ingevuld) bv. 480x360. De afmetingen van je dia zijn 422x248.
1. Vervang 480 door 422 en laat x360 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 422x317 (zie nota**)
Deze vallen niet binnen de afmetingen van je dia en zijn dus niet bruikbaar.
Klik de blauwe “vorige”-knop linksboven.
2. Vervang x360 door x248 en laat 480 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 331x248 (zie nota**)
Deze vallen binnen de afmetingen van je dia en zijn dus bruikbaar.
Rechtsklikkend opslaan als …
* Image size = (door IMs ingevuld) bv. 360x480. De afmetingen van je dia zijn 422x248.
1. Vervang x480 door 248 en laat 360 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 186x248 (zie nota**)
Deze vallen binnen de afmetingen van je dia en zijn dus bruikbaar.
Rechtsklikkend opslaan als …
nota** Deze waarden vind je bij Internet Explorer in een tab bovenaan. Bij Firefox vind je ze op je taakbalk onderaan. Even aanwijzen met je cursor om de volledige waarde te zien.
C. We maken onze dia’s projectieklaar.
Open IMs
1. Scroll naar Input Properties > Size = 422x248! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal dia01 op met Bladeren > Gravity = Center > composite
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = xdia01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 en 3 en 4 zo dikwijls tot je al je dia’s hebt opgeslagen.
Je kunt hier best ook je dia’s met tekst maken:
Open IMs
1. Scroll naar Input Properties > Size = 422x248! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. . Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = xtekstdia01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 en 3 en 4 zo dikwijls tot je al je tekstdia’s gemaakt hebt.
D. We maken onze diavoorstelling.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal xdia03 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal xdia02 binnen
3. Klik vakje 4 > haal xdia01 binnen
Vergeet je tekstdia’s niet op het juiste moment in te mengen!!!
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 200 ingevuld
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = diavoorstelling > klik Opslaan.
E. We plakken de diavoorstelling op het scherm van de laptop of het projectiescherm of de spiegel of het kader of enz.
Open IMs en haal je afbeelding waarop je wilt plakken binnen.
1. Composite > haal diavoorstelling op met Bladeren > Offset: +63+46 Gravity = NorthWest
2. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009/04/26

Ik wilde een diavoorstelling knutselen met 8 afbeeldingen uit verschillende leidraden IMs en 2 tekstplaatjes.
Het probleem was alleen dat ze allemaal verschillende afmetingen hadden.
De bedoeling van de leidraad is je te verklaren, hoe je op eenvoudige wijze afbeeldingen met verschillende afmetingen, geschikt maakt om deze op eenzelfde achtergrond te plaatsen.
Diezelfde achtergrond noem ik voor het gemak, gelet op de titel van de leidraad, dia.
De afmetingen van de dia, moeten identiek zijn aan het scherm van de laptop of het projectiescherm of de spiegel of het kader of enz., waar je het resultaat van je diavoorstelling wilt op plakken.
Maak het jezelf niet nodeloos moeilijk.
- Gebruik geen afbeeldingen met animatie.
- Gebruik niet teveel afbeeldingen om geen diavoorstelling te krijgen die te zwaar wordt en door de uploaders geweigerd wordt. Persoonlijk vind ik 10 à 15 dia’s een mooi resultaat en een maximum.
Deze leidraad verwijst regelmatig naar Fantasie met PC.
Dit klikje brengt je bij de leidraad.
LEIDRAAD:
De Voorbereiding – extra: bij de leidraad Fantasie met PC geldt hier ook.
A. Bepaling van de afmetingen van de dia:
Hiervoor ga je best kijken bij de leidraad Fantasie met PC:
DEEL I: We zoeken de correcte afmetingen van het tekstvlak dat we straks op het beeldscherm gaan plakken en tegelijkertijd testen we de waarden voor Offset uit.
Voer dit deel volledig uit en noteer de afmetingen van je dia (= grondvlak).
Voor de laptop, bovenaan deze leidraad, zijn de afmetingen 422x248 en Offset = +63+46 en Gravity = NorthWest
B. We verkleinen alle afbeeldingen zodat ze op onze dia passen.
Maak een map aan en steek al de afbeeldingen daarin die je in je diavoorstelling wilt gebruiken. Geef ze een nummertje in de volgorde die je bij de voorstelling wilt aanhouden.
bv. Afbeelding 01, afbeelding 02, afbeelding 03, enz.
Open IMs en haal afbeelding 01 binnen
1. Resize > Image size = (zie nota*) > resize aanvinken > resize
2. Rechtsklikkend opslaan als dia01
3. Input > haal afbeelding 02 binnen
4. Resize > Image size = (zie nota*) > resize aanvinken > resize
5. Rechtsklikkend opslaan als dia02
6. herhaal stappen 3 + 4 + 5 tot je alle oefeningen die je wilt gebruiken verkleind hebt.
7. Sluit IMs.
nota*:
* Image size = (door IMs ingevuld) bv. 480x360. De afmetingen van je dia zijn 422x248.
1. Vervang 480 door 422 en laat x360 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 422x317 (zie nota**)
Deze vallen niet binnen de afmetingen van je dia en zijn dus niet bruikbaar.
Klik de blauwe “vorige”-knop linksboven.
2. Vervang x360 door x248 en laat 480 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 331x248 (zie nota**)
Deze vallen binnen de afmetingen van je dia en zijn dus bruikbaar.
Rechtsklikkend opslaan als …
* Image size = (door IMs ingevuld) bv. 360x480. De afmetingen van je dia zijn 422x248.
1. Vervang x480 door 248 en laat 360 ongewijzigd > resize aanvinken > resize
IMs geeft de nieuwe waarden weer nl. 186x248 (zie nota**)
Deze vallen binnen de afmetingen van je dia en zijn dus bruikbaar.
Rechtsklikkend opslaan als …
nota** Deze waarden vind je bij Internet Explorer in een tab bovenaan. Bij Firefox vind je ze op je taakbalk onderaan. Even aanwijzen met je cursor om de volledige waarde te zien.
C. We maken onze dia’s projectieklaar.
Open IMs
1. Scroll naar Input Properties > Size = 422x248! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal dia01 op met Bladeren > Gravity = Center > composite
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = xdia01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 en 3 en 4 zo dikwijls tot je al je dia’s hebt opgeslagen.
Je kunt hier best ook je dia’s met tekst maken:
Open IMs
1. Scroll naar Input Properties > Size = 422x248! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. . Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = xtekstdia01 > klik Opslaan.
Sluit dit venster
4. Klik 3x de blauwe “vorige”-knop linksboven.
Herhaal stap 2 en 3 en 4 zo dikwijls tot je al je tekstdia’s gemaakt hebt.
D. We maken onze diavoorstelling.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal xdia03 binnen (begin met het hoogste getal dat je hebt opgeslagen en zak zo af)
2. Klik vakje 4 > haal xdia02 binnen
3. Klik vakje 4 > haal xdia01 binnen
Vergeet je tekstdia’s niet op het juiste moment in te mengen!!!
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 200 ingevuld
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = diavoorstelling > klik Opslaan.
E. We plakken de diavoorstelling op het scherm van de laptop of het projectiescherm of de spiegel of het kader of enz.
Open IMs en haal je afbeelding waarop je wilt plakken binnen.
1. Composite > haal diavoorstelling op met Bladeren > Offset: +63+46 Gravity = NorthWest
2. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2009/04/26
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Scharnierende afbeelding

Laat je niet afschrikken door de lengte van deze leidraad.
Hij bestaat uit:
- theorie voor wie wilt weten hoe hij deze leidraad kan toepassen op afbeeldingen met andere afmetingen.
- de volledige leidraad voor een scharnier onderaan.
- de Parameters voor een scharnier bovenaan.
- de volledige leidraad voor een scharnier linker zijkant . Is bijna een kopie van leidraad scharnier onderaan, maar met wat andere getallen. bv. Er zijn maar 9 Parameters in plaats van 10, enz.
- de Parameters voor een scharnier rechter zijkant.
- een EXTRA, voor hen die het anders willen.
Wil je vlug aan de slag, ga dan onmiddellijk naar:
LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier onderaan.
Eerst even wat theorie:
In deze oefening werken we met twee vlakken:
- een niet bewegende achtergrond = het transparante vlak, totaal verborgen achter het groene vlak.
- een bewegende voorgrond die scharniert = de gekleurde vlakken.
IMs vraagt om te kunnen werken de Coordinates van de 4 hoekpunten:
- van de niet bewegende achtergrond: LB = LinksBoven // RB = RechtsBoven // RO = RechtsOnder // LO = LinksOnder
- van de bewegende voorgrond die scharniert: lb = linksboven // rb = rechtsboven // ro = rechtsonder // lo = linksonder

Om beweging te suggereren, verschuiven we twee hoekpunten. We verschuiven hiervoor de twee hoekpunten tegenover de scharnier hoekpunten. De hoekpunten van het scharnier zijn bv. LO en RO, dan verschuiven we de hoekpunten lb en rb. De hoekpunten lo en ro blijven op hun plaats.
Op het schema verschuiven we horizontaal naar binnen toe en verticaal naar beneden toe.
Als we teveel pixels verschuiven in één keer dan gaat straks, in de animatie, ons beeld heel schokkerig overkomen.
Als we heel weinig pixels verschuiven in één keer, dan gaat, na de animatie, het resultaat zo zwaar geworden zijn dat verder bewerken met IMs, onmogelijk wordt.
Voor een scharnier aan de onder- of bovenzijde, blijkt onze keuze 10 pixels horizontaal en 40 pixels verticaal, per beeld verschuiven, een aanvaardbaar gemiddelde.
Voor een scharnier aan de linker- of rechterzijkant, blijkt onze keuze 60 pixels horizontaal en 15 pixels verticaal, per beeld verschuiven, een aanvaardbaar gemiddelde.
De ganse leidraad is uitgewerkt voor een afbeelding met als afmeting 480x360 pixels.
Dit levert de volgende Coordinates: LB = 0,0 // RB = 480,0 // RO = 480,360 // LO = 0,360
Nog één begrip verklaren dat IMs ons vraagt voor deze oefening: Parameter.
Deze Parameter vraagt de Coordinates van de 4 hoekpunten van de niet bewegende achtergrond + de 4 hoekpunten van de bewegende voorgrond die scharniert, in de richting van de wijzers van het uurwerk en per koppel en beginnend bij een scharnier hoekpunt. Geeft niet welk.
Mijn voorkeur: ik begin steeds links voor horizontale scharnieren en boven voor verticale scharnieren.

Dit levert ons verschillende mogelijkheden
- Scharnier onderaan onze afbeelding:
Parameter = LO,lo,LB,lb,RB,rb,RO,ro
Parameter = RO,ro,LO,lo,LB,lb,RB,rb
- Scharnier bovenaan onze afbeelding:
Parameter = LB,lb,RB,rb,RO,ro,LO,lo
Parameter = RB,rb,RO,ro,LO,lo,LB,lb
- Scharnier linkse zijkant van onze afbeelding:
Parameter = LB,lb,RB,rb,RO,ro,LO,lo
Parameter = LO,lo,LB,lb,RB,rb,RO,ro
- Scharnier rechtse zijkant van onze afbeelding:
Parameter = RB,rb,RO,ro,LO,lo,LB,lb
Parameter = RO,ro,LO,lo,LB,lb,RB,rb
Voorbereiding – extra:
a. Deze leidraad is gemaakt voor de verwerking van NIET GIF-AFBEELDINGEN.
Hoe weet je nu of je afbeelding een NIET GIF-Afbeelding is?
Heel eenvoudig. Plaats je cursor op je afbeelding in je map en lees af: GIF-afbeelding, PNG-afbeelding, JPEG-afbeelding (komt het meeste voor). Is je afbeelding een GIF-afbeelding dan is ze niet geschikt voor deze leidraad.
b. Zoek twee afbeeldingen: ééntje die je wilt laten scharnieren en ééntje voor je achtergrond. (afmetingen = 480x360)
c. Maak je achtergrond afbeelding klaar om ze straks onmiddellijk te kunnen gebruiken.
Omkader ze dus, plaats je naam op het kader, enz. Maar maak ze niet te zwaar om IMs niet te overbelasten. Sla ze op als: achtergrond klaar voor gebruik
LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier onderaan.
Vereiste Parameters:
Parameter 01 = 0,360,0,360,0,0,0,0,480,0,480,0,480,360,480,360
Parameter 02 = 0,360,0,360,0,0,10,40,480,0,470,40,480,360,480,360
Parameter 03 = 0,360,0,360,0,0,20,80,480,0,460,80,480,360,480,360
Parameter 04 = 0,360,0,360,0,0,30,120,480,0,450,120,480,360,480,360
Parameter 05 = 0,360,0,360,0,0,40,160,480,0,440,160,480,360,480,360
Parameter 06 = 0,360,0,360,0,0,50,200,480,0,430,200,480,360,480,360
Parameter 07 = 0,360,0,360,0,0,60,240,480,0,420,240,480,360,480,360
Parameter 08 = 0,360,0,360,0,0,70,280,480,0,410,280,480,360,480,360
Parameter 09 = 0,360,0,360,0,0,80,320,480,0,400,320,480,360,480,360
Parameter 10 = 0,360,0,360,0,0,90,360,480,0,410,360,480,360,480,360
nota:
1. Kijk even naar de blauwe linkerkolom. Zie je het gebeuren: het hoekpunt schuift per parameter 10 pixels naar rechts en 40 pixels omlaag.
Kijk even naar de blauwe rechterkolom. Zie je het gebeuren: het hoekpunt schuift per parameter 10 pixels naar links en 40 pixels omlaag.
2. In dit gedeelte van de oefening maakt IMs een transparante niet bewegende achtergrond.
Bij Parameter 01 bedekt de bewegende voorgrond nog volledig de niet bewegende transparante achtergrond.
Bij elke nieuwe Parameter wordt onze bewegende voorgrond kleiner en onze niet bewegende transparante achtergrond blijft even groot. De afmetingen van je afbeelding blijven 480x360.
Bij Parameter 10 vallen de bewegende hoeken van je afbeelding samen met het scharnier. Je ziet niets meer. Maak je dus niet ongerust.
3. Maak het jezelf gemakkelijk. Kopieer de parameters en plak ze in een Worddocument. Kan je straks knippen en plakken en vermijd je typfouten.
Open IMs en haal je afbeelding, die moet scharnieren, binnen
1. F/X > Parameter = Parameter 01 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
3. Klik de blauwe “vorige”-knop linksboven 3x.
4. Je bent gestart aan de lopende band. Herhaal stap 1 + 2 + 3
Parameter = Parameter 02 >>> Bestandsnaam = 02
Parameter = Parameter 03 >>> Bestandsnaam = 03
Parameter = Parameter 04 >>> Bestandsnaam = 04
Parameter = Parameter 05 >>> Bestandsnaam = 05
Parameter = Parameter 06 >>> Bestandsnaam = 06
Parameter = Parameter 07 >>> Bestandsnaam = 07
Bij Parameter 08 volle aandacht geven:
a. F/X > Parameter = Parameter 08 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
IMs tovert een transparante rechthoek te voorschijn.
Er is plots een grijze rechthoek zichtbaar boven je afbeelding.
De werkwijze moet nu anders.
b. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) in de grijze rechthoek en klik links.
De grijze rechthoek is verdwenen.
Mogelijk zie je nog een heel fijne dunne grijze streep. Plaats je cursor (+vorm) heel nauwkeurig op de grijze streep en klik links. Alles moet nu weg zijn.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 08 > klik Opslaan.
Sluit dit venster.
d. Klik de blauwe “vorige”-knop linksboven tot je het kader Parameters terugziet.
Bij Parameter 09: Doe net hetzelfde als bij Parameter 08. (a + b + c+d)
Bij Parameter 10:
a. F/X > Parameter = Parameter 10 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
Je ziet een grijze rechthoek ofwel je volledige afbeelding.
b. Scroll naar Paint Properties > Fuzz = 100% Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of op je afbeelding en klik links.
De grijze rechthoek of je afbeelding is verdwenen.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 10 > klik Opslaan.
Sluit dit venster.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 10 binnen
2. Klik vakje 4 > haal 09 binnen
3. Klik vakje 4 > haal 08 binnen
enz.
4. Klik vakje 4 > haal 03 binnen
5. Klik vakje 4 > haal 02 binnen
6. Klik vakje 4 > haal 01 binnen
(als je jouw afbeelding terug wilt laten rechtkomen ga dan verder met 02 + 03 + 04 + 05 + 06 + 07 + 08 + 09 + 10) (ter controle: je hebt 19 frames)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken.
(Normaal ben je gewoon de snelheid nu te regelen. We doen dat nu na de afwerking.
Reden: IMs durft bij het omkaderen SOMS de snelheid ontregelen)
8. Klik vakje 5 > Bestandsnaam = animatie 01> klik Opslaan.
Open IMs en haal je achtergrond klaar voor gebruik binnen, die klaar steekt in je map
1. Composite > haal animatie 01 op met Bladeren > Gravity = Center > composite
2. Rechtsklikkend opslaan als animatie 02
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal animatie 02 binnen
2. Klik image
3. Klik alle frames (uitgezonderd frame #1 + frame #10 +frame #19) > Duration (1/100 s) = 20
4. Klik frame #1 > Duration (1/100 s) = 150
5. Klik frame #10 > Duration (1/100 s) = 300
6. Klik frame #19 > Duration (1/100 s) = 150
7. Klik vakje 5 > Bestandsnaam = animatie AFGEWERKT> klik Opslaan.

MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier bovenaan.
Vereiste Parameters:
Parameter 01 = 0,0,0,0,480,0,480,0,480,360,480,360,0,360,0,360
Parameter 02 = 0,0,0,0,480,0,480,0,480,360,470,320,0,360,10,320
Parameter 03 = 0,0,0,0,480,0,480,0,480,360,460,280,0,360,20,280
Parameter 04 = 0,0,0,0,480,0,480,0,480,360,450,240,0,360,30,240
Parameter 05 = 0,0,0,0,480,0,480,0,480,360,440,200,0,360,40,200
Parameter 06 = 0,0,0,0,480,0,480,0,480,360,430,160,0,360,50,160
Parameter 07 = 0,0,0,0,480,0,480,0,480,360,420,120,0,360,60,120
Parameter 08 = 0,0,0,0,480,0,480,0,480,360,410,80,0,360,70,80
Parameter 09 = 0,0,0,0,480,0,480,0,480,360,400,40,0,360,80,40
Parameter 10 = 0,0,0,0,480,0,480,0,480,360,390,0,0,360,90,0
Volg volledig de leidraad voor NIET GIF-AFBEELDING van 480x360 // scharnier onderaan.
MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier linkse zijkant.
Vereiste Parameters:
Parameter 01 = 0,0,0,0,480,0,480,0,480,360,480,360,0,360,0,360
Parameter 02 = 0,0,0,0,480,0,420,15,480,360,420,345,0,360,0,360
Parameter 03 = 0,0,0,0,480,0,360,30,480,360,360,330,0,360,0,360
Parameter 04 = 0,0,0,0,480,0,300,45,480,360,300,315,0,360,0,360
Parameter 05 = 0,0,0,0,480,0,240,60,480,360,240,300,0,360,0,360
Parameter 06 = 0,0,0,0,480,0,180,75,480,360,180,285,0,360,0,360
Parameter 07 = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360
Parameter 08 = 0,0,0,0,480,0,60,105,480,360,60,255,0,360,0,360
Parameter 09 = 0,0,0,0,480,0,0,120,480,360,0,240,0,360,0,360
Open IMs en haal je afbeelding, die moet scharnieren, binnen
1. F/X > Parameter = Parameter 01 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
3. Klik de blauwe “vorige”-knop linksboven 3x.
4. Je bent gestart aan de lopende band. Herhaal stap 1 + 2 + 3
Parameter = Parameter 02 >>> Bestandsnaam = 02
Parameter = Parameter 03 >>> Bestandsnaam = 03
Parameter = Parameter 04 >>> Bestandsnaam = 04
Parameter = Parameter 05 >>> Bestandsnaam = 05
Bij Parameter 06 volle aandacht geven:
a. F/X > Parameter = Parameter 06 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
IMs tovert een transparante rechthoek te voorschijn.
Er is plots een grijze rechthoek zichtbaar boven je afbeelding.
De werkwijze moet nu anders.
b. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) in de grijze rechthoek en klik links.
De grijze rechthoek is verdwenen.
Mogelijk zie je nog een heel fijne dunne grijze streep. Plaats je cursor (+vorm) heel nauwkeurig op de grijze streep en klik links. Alles moet nu weg zijn.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 06 > klik Opslaan.
Sluit dit venster.
d. Klik de blauwe “vorige”-knop linksboven tot je het kader Parameters terugziet.
Bij Parameter 07: Doe net hetzelfde als bij Parameter 06. (a + b + c + d)
Bij Parameter 08: Doe net hetzelfde als bij Parameter 06. (a + b + c + d)
Bij Parameter 09:
a. F/X > Parameter = Parameter 10 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
Je ziet een grijze rechthoek ofwel je volledige afbeelding.
b. Scroll naar Paint Properties > Fuzz = 100% Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of op je afbeelding en klik links.
De grijze rechthoek of je afbeelding is verdwenen.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 09 > klik Opslaan.
Sluit dit venster.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 09 binnen
2. Klik vakje 4 > haal 08 binnen
3. Klik vakje 4 > haal 07 binnen
enz.
4. Klik vakje 4 > haal 03 binnen
5. Klik vakje 4 > haal 02 binnen
6. Klik vakje 4 > haal 01 binnen
(als je jouw afbeelding terug wilt laten rechtkomen ga dan verder met 02 + 03 + 04 + 05 + 06 + 07 + 08 + 09) (ter controle: je hebt 17 frames)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken.
(Normaal ben je gewoon de snelheid nu te regelen. We doen dat nu na de afwerking.
Reden: IMs durft bij het omkaderen SOMS de snelheid ontregelen)
8. Klik vakje 5 > Bestandsnaam = animatie 01> klik Opslaan.
Open IMs en haal je achtergrond klaar voor gebruik binnen, die klaar steekt in je map
1. Composite > haal animatie 01 op met Bladeren > Gravity = Center > composite
2. Rechtsklikkend opslaan als animatie 02
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal animatie 02 binnen
2. Klik image
3. Klik alle frames (uitgezonderd frame #1 + frame #09 +frame #17) > Duration (1/100 s) = 20
4. Klik frame #1 > Duration (1/100 s) = 150
5. Klik frame #09 > Duration (1/100 s) = 300
6. Klik frame #17 > Duration (1/100 s) = 150
7. Klik vakje 5 > Bestandsnaam = animatie AFGEWERKT> klik Opslaan.

MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier rechtse zijkant.
Vereiste Parameters:
Parameter 01 = 480,0,480,0,480,360,480,360,0,360,0,360,0,0,0,0
Parameter 02 = 480,0,480,0,480,360,480,360,0,360,60,345,0,0,60,15
Parameter 03 = 480,0,480,0,480,360,480,360,0,360,120,330,0,0,120,30
Parameter 04 = 480,0,480,0,480,360,480,360,0,360,180,315,0,0,180,45
Parameter 05 = 480,0,480,0,480,360,480,360,0,360,240,300,0,0,240,60
Parameter 06 = 480,0,480,0,480,360,480,360,0,360,300,285,0,0,300,75
Parameter 07 = 480,0,480,0,480,360,480,360,0,360,360,270,0,0,360,90
Parameter 08 = 480,0,480,0,480,360,480,360,0,360,420,255,0,0,420,105
Parameter 09 = 480,0,480,0,480,360,480,360,0,360,480,240,0,0,480,120
Volg volledig de leidraad voor NIET GIF-AFBEELDING van 480x360 // scharnier linkse
zijkant.
EXTRA: Wil je met andere afmetingen werken en de vier scharnieren gebruiken, bereken dan alleen de Parameters voor scharnier onderaan en scharnier linkse zijkant. Je kunt jezelf het berekenen van de Parameters voor scharnier bovenaan en scharnier rechtse zijkant besparen door deze werkwijze te volgen.
Keer je afbeelding om door ze in te voeren in IMs. Gebruik Transform en flip of flop. Pas daarna de leidraad scharnier onderaan of scharnier linkse zijkant toe. Doe net hetzelfde met animatie 01 als deze klaar is. Gebruik Transform en flip of flop.


in samenwerking met en onder het toeziende oog van

versie2009-05-10

Laat je niet afschrikken door de lengte van deze leidraad.
Hij bestaat uit:
- theorie voor wie wilt weten hoe hij deze leidraad kan toepassen op afbeeldingen met andere afmetingen.
- de volledige leidraad voor een scharnier onderaan.
- de Parameters voor een scharnier bovenaan.
- de volledige leidraad voor een scharnier linker zijkant . Is bijna een kopie van leidraad scharnier onderaan, maar met wat andere getallen. bv. Er zijn maar 9 Parameters in plaats van 10, enz.
- de Parameters voor een scharnier rechter zijkant.
- een EXTRA, voor hen die het anders willen.
Wil je vlug aan de slag, ga dan onmiddellijk naar:
LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier onderaan.
Eerst even wat theorie:
In deze oefening werken we met twee vlakken:
- een niet bewegende achtergrond = het transparante vlak, totaal verborgen achter het groene vlak.
- een bewegende voorgrond die scharniert = de gekleurde vlakken.
IMs vraagt om te kunnen werken de Coordinates van de 4 hoekpunten:
- van de niet bewegende achtergrond: LB = LinksBoven // RB = RechtsBoven // RO = RechtsOnder // LO = LinksOnder
- van de bewegende voorgrond die scharniert: lb = linksboven // rb = rechtsboven // ro = rechtsonder // lo = linksonder

Om beweging te suggereren, verschuiven we twee hoekpunten. We verschuiven hiervoor de twee hoekpunten tegenover de scharnier hoekpunten. De hoekpunten van het scharnier zijn bv. LO en RO, dan verschuiven we de hoekpunten lb en rb. De hoekpunten lo en ro blijven op hun plaats.
Op het schema verschuiven we horizontaal naar binnen toe en verticaal naar beneden toe.
Als we teveel pixels verschuiven in één keer dan gaat straks, in de animatie, ons beeld heel schokkerig overkomen.
Als we heel weinig pixels verschuiven in één keer, dan gaat, na de animatie, het resultaat zo zwaar geworden zijn dat verder bewerken met IMs, onmogelijk wordt.
Voor een scharnier aan de onder- of bovenzijde, blijkt onze keuze 10 pixels horizontaal en 40 pixels verticaal, per beeld verschuiven, een aanvaardbaar gemiddelde.
Voor een scharnier aan de linker- of rechterzijkant, blijkt onze keuze 60 pixels horizontaal en 15 pixels verticaal, per beeld verschuiven, een aanvaardbaar gemiddelde.
De ganse leidraad is uitgewerkt voor een afbeelding met als afmeting 480x360 pixels.
Dit levert de volgende Coordinates: LB = 0,0 // RB = 480,0 // RO = 480,360 // LO = 0,360
Nog één begrip verklaren dat IMs ons vraagt voor deze oefening: Parameter.
Deze Parameter vraagt de Coordinates van de 4 hoekpunten van de niet bewegende achtergrond + de 4 hoekpunten van de bewegende voorgrond die scharniert, in de richting van de wijzers van het uurwerk en per koppel en beginnend bij een scharnier hoekpunt. Geeft niet welk.
Mijn voorkeur: ik begin steeds links voor horizontale scharnieren en boven voor verticale scharnieren.

Dit levert ons verschillende mogelijkheden
- Scharnier onderaan onze afbeelding:
Parameter = LO,lo,LB,lb,RB,rb,RO,ro
Parameter = RO,ro,LO,lo,LB,lb,RB,rb
- Scharnier bovenaan onze afbeelding:
Parameter = LB,lb,RB,rb,RO,ro,LO,lo
Parameter = RB,rb,RO,ro,LO,lo,LB,lb
- Scharnier linkse zijkant van onze afbeelding:
Parameter = LB,lb,RB,rb,RO,ro,LO,lo
Parameter = LO,lo,LB,lb,RB,rb,RO,ro
- Scharnier rechtse zijkant van onze afbeelding:
Parameter = RB,rb,RO,ro,LO,lo,LB,lb
Parameter = RO,ro,LO,lo,LB,lb,RB,rb
Voorbereiding – extra:
a. Deze leidraad is gemaakt voor de verwerking van NIET GIF-AFBEELDINGEN.
Hoe weet je nu of je afbeelding een NIET GIF-Afbeelding is?
Heel eenvoudig. Plaats je cursor op je afbeelding in je map en lees af: GIF-afbeelding, PNG-afbeelding, JPEG-afbeelding (komt het meeste voor). Is je afbeelding een GIF-afbeelding dan is ze niet geschikt voor deze leidraad.
b. Zoek twee afbeeldingen: ééntje die je wilt laten scharnieren en ééntje voor je achtergrond. (afmetingen = 480x360)
c. Maak je achtergrond afbeelding klaar om ze straks onmiddellijk te kunnen gebruiken.
Omkader ze dus, plaats je naam op het kader, enz. Maar maak ze niet te zwaar om IMs niet te overbelasten. Sla ze op als: achtergrond klaar voor gebruik
LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier onderaan.
Vereiste Parameters:
Parameter 01 = 0,360,0,360,0,0,0,0,480,0,480,0,480,360,480,360
Parameter 02 = 0,360,0,360,0,0,10,40,480,0,470,40,480,360,480,360
Parameter 03 = 0,360,0,360,0,0,20,80,480,0,460,80,480,360,480,360
Parameter 04 = 0,360,0,360,0,0,30,120,480,0,450,120,480,360,480,360
Parameter 05 = 0,360,0,360,0,0,40,160,480,0,440,160,480,360,480,360
Parameter 06 = 0,360,0,360,0,0,50,200,480,0,430,200,480,360,480,360
Parameter 07 = 0,360,0,360,0,0,60,240,480,0,420,240,480,360,480,360
Parameter 08 = 0,360,0,360,0,0,70,280,480,0,410,280,480,360,480,360
Parameter 09 = 0,360,0,360,0,0,80,320,480,0,400,320,480,360,480,360
Parameter 10 = 0,360,0,360,0,0,90,360,480,0,410,360,480,360,480,360
nota:
1. Kijk even naar de blauwe linkerkolom. Zie je het gebeuren: het hoekpunt schuift per parameter 10 pixels naar rechts en 40 pixels omlaag.
Kijk even naar de blauwe rechterkolom. Zie je het gebeuren: het hoekpunt schuift per parameter 10 pixels naar links en 40 pixels omlaag.
2. In dit gedeelte van de oefening maakt IMs een transparante niet bewegende achtergrond.
Bij Parameter 01 bedekt de bewegende voorgrond nog volledig de niet bewegende transparante achtergrond.
Bij elke nieuwe Parameter wordt onze bewegende voorgrond kleiner en onze niet bewegende transparante achtergrond blijft even groot. De afmetingen van je afbeelding blijven 480x360.
Bij Parameter 10 vallen de bewegende hoeken van je afbeelding samen met het scharnier. Je ziet niets meer. Maak je dus niet ongerust.
3. Maak het jezelf gemakkelijk. Kopieer de parameters en plak ze in een Worddocument. Kan je straks knippen en plakken en vermijd je typfouten.
Open IMs en haal je afbeelding, die moet scharnieren, binnen
1. F/X > Parameter = Parameter 01 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
3. Klik de blauwe “vorige”-knop linksboven 3x.
4. Je bent gestart aan de lopende band. Herhaal stap 1 + 2 + 3
Parameter = Parameter 02 >>> Bestandsnaam = 02
Parameter = Parameter 03 >>> Bestandsnaam = 03
Parameter = Parameter 04 >>> Bestandsnaam = 04
Parameter = Parameter 05 >>> Bestandsnaam = 05
Parameter = Parameter 06 >>> Bestandsnaam = 06
Parameter = Parameter 07 >>> Bestandsnaam = 07
Bij Parameter 08 volle aandacht geven:
a. F/X > Parameter = Parameter 08 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
IMs tovert een transparante rechthoek te voorschijn.
Er is plots een grijze rechthoek zichtbaar boven je afbeelding.
De werkwijze moet nu anders.
b. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) in de grijze rechthoek en klik links.
De grijze rechthoek is verdwenen.
Mogelijk zie je nog een heel fijne dunne grijze streep. Plaats je cursor (+vorm) heel nauwkeurig op de grijze streep en klik links. Alles moet nu weg zijn.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 08 > klik Opslaan.
Sluit dit venster.
d. Klik de blauwe “vorige”-knop linksboven tot je het kader Parameters terugziet.
Bij Parameter 09: Doe net hetzelfde als bij Parameter 08. (a + b + c+d)
Bij Parameter 10:
a. F/X > Parameter = Parameter 10 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
Je ziet een grijze rechthoek ofwel je volledige afbeelding.
b. Scroll naar Paint Properties > Fuzz = 100% Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of op je afbeelding en klik links.
De grijze rechthoek of je afbeelding is verdwenen.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 10 > klik Opslaan.
Sluit dit venster.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 10 binnen
2. Klik vakje 4 > haal 09 binnen
3. Klik vakje 4 > haal 08 binnen
enz.
4. Klik vakje 4 > haal 03 binnen
5. Klik vakje 4 > haal 02 binnen
6. Klik vakje 4 > haal 01 binnen
(als je jouw afbeelding terug wilt laten rechtkomen ga dan verder met 02 + 03 + 04 + 05 + 06 + 07 + 08 + 09 + 10) (ter controle: je hebt 19 frames)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken.
(Normaal ben je gewoon de snelheid nu te regelen. We doen dat nu na de afwerking.
Reden: IMs durft bij het omkaderen SOMS de snelheid ontregelen)
8. Klik vakje 5 > Bestandsnaam = animatie 01> klik Opslaan.
Open IMs en haal je achtergrond klaar voor gebruik binnen, die klaar steekt in je map
1. Composite > haal animatie 01 op met Bladeren > Gravity = Center > composite
2. Rechtsklikkend opslaan als animatie 02
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal animatie 02 binnen
2. Klik image
3. Klik alle frames (uitgezonderd frame #1 + frame #10 +frame #19) > Duration (1/100 s) = 20
4. Klik frame #1 > Duration (1/100 s) = 150
5. Klik frame #10 > Duration (1/100 s) = 300
6. Klik frame #19 > Duration (1/100 s) = 150
7. Klik vakje 5 > Bestandsnaam = animatie AFGEWERKT> klik Opslaan.

MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier bovenaan.
Vereiste Parameters:
Parameter 01 = 0,0,0,0,480,0,480,0,480,360,480,360,0,360,0,360
Parameter 02 = 0,0,0,0,480,0,480,0,480,360,470,320,0,360,10,320
Parameter 03 = 0,0,0,0,480,0,480,0,480,360,460,280,0,360,20,280
Parameter 04 = 0,0,0,0,480,0,480,0,480,360,450,240,0,360,30,240
Parameter 05 = 0,0,0,0,480,0,480,0,480,360,440,200,0,360,40,200
Parameter 06 = 0,0,0,0,480,0,480,0,480,360,430,160,0,360,50,160
Parameter 07 = 0,0,0,0,480,0,480,0,480,360,420,120,0,360,60,120
Parameter 08 = 0,0,0,0,480,0,480,0,480,360,410,80,0,360,70,80
Parameter 09 = 0,0,0,0,480,0,480,0,480,360,400,40,0,360,80,40
Parameter 10 = 0,0,0,0,480,0,480,0,480,360,390,0,0,360,90,0
Volg volledig de leidraad voor NIET GIF-AFBEELDING van 480x360 // scharnier onderaan.
MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier linkse zijkant.
Vereiste Parameters:
Parameter 01 = 0,0,0,0,480,0,480,0,480,360,480,360,0,360,0,360
Parameter 02 = 0,0,0,0,480,0,420,15,480,360,420,345,0,360,0,360
Parameter 03 = 0,0,0,0,480,0,360,30,480,360,360,330,0,360,0,360
Parameter 04 = 0,0,0,0,480,0,300,45,480,360,300,315,0,360,0,360
Parameter 05 = 0,0,0,0,480,0,240,60,480,360,240,300,0,360,0,360
Parameter 06 = 0,0,0,0,480,0,180,75,480,360,180,285,0,360,0,360
Parameter 07 = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360
Parameter 08 = 0,0,0,0,480,0,60,105,480,360,60,255,0,360,0,360
Parameter 09 = 0,0,0,0,480,0,0,120,480,360,0,240,0,360,0,360
Open IMs en haal je afbeelding, die moet scharnieren, binnen
1. F/X > Parameter = Parameter 01 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
3. Klik de blauwe “vorige”-knop linksboven 3x.
4. Je bent gestart aan de lopende band. Herhaal stap 1 + 2 + 3
Parameter = Parameter 02 >>> Bestandsnaam = 02
Parameter = Parameter 03 >>> Bestandsnaam = 03
Parameter = Parameter 04 >>> Bestandsnaam = 04
Parameter = Parameter 05 >>> Bestandsnaam = 05
Bij Parameter 06 volle aandacht geven:
a. F/X > Parameter = Parameter 06 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
IMs tovert een transparante rechthoek te voorschijn.
Er is plots een grijze rechthoek zichtbaar boven je afbeelding.
De werkwijze moet nu anders.
b. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) in de grijze rechthoek en klik links.
De grijze rechthoek is verdwenen.
Mogelijk zie je nog een heel fijne dunne grijze streep. Plaats je cursor (+vorm) heel nauwkeurig op de grijze streep en klik links. Alles moet nu weg zijn.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 06 > klik Opslaan.
Sluit dit venster.
d. Klik de blauwe “vorige”-knop linksboven tot je het kader Parameters terugziet.
Bij Parameter 07: Doe net hetzelfde als bij Parameter 06. (a + b + c + d)
Bij Parameter 08: Doe net hetzelfde als bij Parameter 06. (a + b + c + d)
Bij Parameter 09:
a. F/X > Parameter = Parameter 10 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
Je ziet een grijze rechthoek ofwel je volledige afbeelding.
b. Scroll naar Paint Properties > Fuzz = 100% Method = Replace > Paint Type = Matte
Plaats je cursor (+vorm) op de grijze rechthoek of op je afbeelding en klik links.
De grijze rechthoek of je afbeelding is verdwenen.
c. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 09 > klik Opslaan.
Sluit dit venster.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 09 binnen
2. Klik vakje 4 > haal 08 binnen
3. Klik vakje 4 > haal 07 binnen
enz.
4. Klik vakje 4 > haal 03 binnen
5. Klik vakje 4 > haal 02 binnen
6. Klik vakje 4 > haal 01 binnen
(als je jouw afbeelding terug wilt laten rechtkomen ga dan verder met 02 + 03 + 04 + 05 + 06 + 07 + 08 + 09) (ter controle: je hebt 17 frames)
7. Klik Animation > Looping aanvinken > Repeat Forever aanvinken.
(Normaal ben je gewoon de snelheid nu te regelen. We doen dat nu na de afwerking.
Reden: IMs durft bij het omkaderen SOMS de snelheid ontregelen)
8. Klik vakje 5 > Bestandsnaam = animatie 01> klik Opslaan.
Open IMs en haal je achtergrond klaar voor gebruik binnen, die klaar steekt in je map
1. Composite > haal animatie 01 op met Bladeren > Gravity = Center > composite
2. Rechtsklikkend opslaan als animatie 02
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal animatie 02 binnen
2. Klik image
3. Klik alle frames (uitgezonderd frame #1 + frame #09 +frame #17) > Duration (1/100 s) = 20
4. Klik frame #1 > Duration (1/100 s) = 150
5. Klik frame #09 > Duration (1/100 s) = 300
6. Klik frame #17 > Duration (1/100 s) = 150
7. Klik vakje 5 > Bestandsnaam = animatie AFGEWERKT> klik Opslaan.

MINI-LEIDRAAD VOOR NIET GIF-AFBEELDING VAN 480x360 // scharnier rechtse zijkant.
Vereiste Parameters:
Parameter 01 = 480,0,480,0,480,360,480,360,0,360,0,360,0,0,0,0
Parameter 02 = 480,0,480,0,480,360,480,360,0,360,60,345,0,0,60,15
Parameter 03 = 480,0,480,0,480,360,480,360,0,360,120,330,0,0,120,30
Parameter 04 = 480,0,480,0,480,360,480,360,0,360,180,315,0,0,180,45
Parameter 05 = 480,0,480,0,480,360,480,360,0,360,240,300,0,0,240,60
Parameter 06 = 480,0,480,0,480,360,480,360,0,360,300,285,0,0,300,75
Parameter 07 = 480,0,480,0,480,360,480,360,0,360,360,270,0,0,360,90
Parameter 08 = 480,0,480,0,480,360,480,360,0,360,420,255,0,0,420,105
Parameter 09 = 480,0,480,0,480,360,480,360,0,360,480,240,0,0,480,120
Volg volledig de leidraad voor NIET GIF-AFBEELDING van 480x360 // scharnier linkse
zijkant.
EXTRA: Wil je met andere afmetingen werken en de vier scharnieren gebruiken, bereken dan alleen de Parameters voor scharnier onderaan en scharnier linkse zijkant. Je kunt jezelf het berekenen van de Parameters voor scharnier bovenaan en scharnier rechtse zijkant besparen door deze werkwijze te volgen.
Keer je afbeelding om door ze in te voeren in IMs. Gebruik Transform en flip of flop. Pas daarna de leidraad scharnier onderaan of scharnier linkse zijkant toe. Doe net hetzelfde met animatie 01 als deze klaar is. Gebruik Transform en flip of flop.


in samenwerking met en onder het toeziende oog van

versie2009-05-10
Laatst gewijzigd door Cleopa op 12 jul 2009, 16:05, 1 keer totaal gewijzigd.