IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
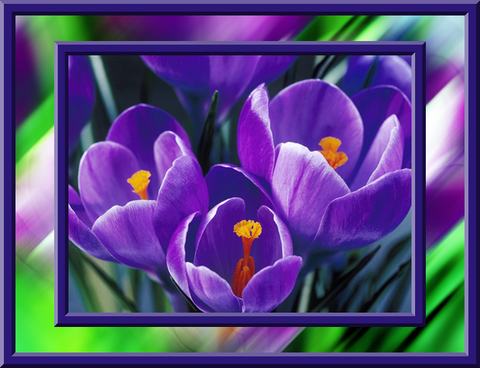
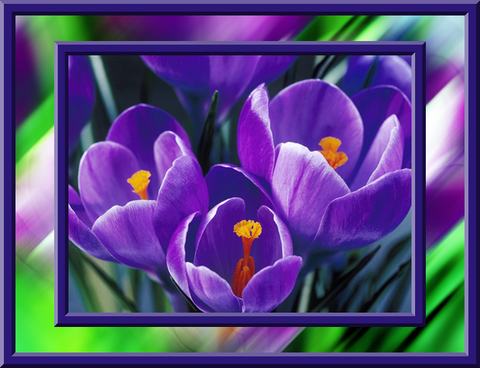
Je afbeelding als kleurgestreepte achtergrond.

Vooraf:
- Zoek een afbeelding met veel kleurtjes, dat geeft een mooi effect.
Eigenlijk is elke afbeelding geschikt daar het resultaat niet op voorhand voorspelbaar is.
- Zoek een afbeelding met afmetingen groter dan 600x… Voor deze afmetingen is de leidraad geschreven.
Open IMs en haal je afbeelding binnen
1. Resize > Image size = (zie nota*) > resize aanvinken > resize
2. Decorate > Decoration geometry = (zie nota**) > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
3. Resize > Image size = (zie nota*) > resize aanvinken > resize
4. Rechtsklikkend opslaan als kern
5. Input > haal je afbeelding binnen > view
6. Resize > Image size = (zie nota***) > resize aanvinken > resize
7. Effects > Parameter = (zie nota****) > emboss aanvinken > effect
8. Decorate > Decoration geometry = (zie nota**) > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
9. Composite > haal kern op met Bladeren > Gravity = Center > composite
10. Resize > Image size = (zie nota*) > resize aanvinken > resize
11. Rechtsklikkend opslaan als ...
nota*: Image Size = 480x… (Wijzig het tweede getal niet. IMs zal dit zelf berekenen en de oorspronkelijke verhouding bewaren. Geen uitroepteken plaatsen.)
nota**: bepaal de waarden zelf naar eigen smaak. Noteer ze wel want bij stap 8 heb je ze terug nodig.
nota***: Image Size = (480+100)x… (Wijzig het tweede getal niet. IMs zal dit zelf berekenen en de oorspronkelijke verhouding bewaren. Geen uitroepteken plaatsen.)
+100 is maar als richtgetal. Je kunt naar eigen smaak een grotere of kleinere waarde nemen.
nota****: Parameter = 20x20 Indien het resultaat niet bevalt blauwe “vorige”-knop linksboven gebruiken en vermeerderen of verminderen bv. 10x10 of 30x30, enz.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/09/27

Vooraf:
- Zoek een afbeelding met veel kleurtjes, dat geeft een mooi effect.
Eigenlijk is elke afbeelding geschikt daar het resultaat niet op voorhand voorspelbaar is.
- Zoek een afbeelding met afmetingen groter dan 600x… Voor deze afmetingen is de leidraad geschreven.
Open IMs en haal je afbeelding binnen
1. Resize > Image size = (zie nota*) > resize aanvinken > resize
2. Decorate > Decoration geometry = (zie nota**) > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
3. Resize > Image size = (zie nota*) > resize aanvinken > resize
4. Rechtsklikkend opslaan als kern
5. Input > haal je afbeelding binnen > view
6. Resize > Image size = (zie nota***) > resize aanvinken > resize
7. Effects > Parameter = (zie nota****) > emboss aanvinken > effect
8. Decorate > Decoration geometry = (zie nota**) > Color = hexcode of naam van een kleur in het Engels > border of frame aanvinken > decorate
9. Composite > haal kern op met Bladeren > Gravity = Center > composite
10. Resize > Image size = (zie nota*) > resize aanvinken > resize
11. Rechtsklikkend opslaan als ...
nota*: Image Size = 480x… (Wijzig het tweede getal niet. IMs zal dit zelf berekenen en de oorspronkelijke verhouding bewaren. Geen uitroepteken plaatsen.)
nota**: bepaal de waarden zelf naar eigen smaak. Noteer ze wel want bij stap 8 heb je ze terug nodig.
nota***: Image Size = (480+100)x… (Wijzig het tweede getal niet. IMs zal dit zelf berekenen en de oorspronkelijke verhouding bewaren. Geen uitroepteken plaatsen.)
+100 is maar als richtgetal. Je kunt naar eigen smaak een grotere of kleinere waarde nemen.
nota****: Parameter = 20x20 Indien het resultaat niet bevalt blauwe “vorige”-knop linksboven gebruiken en vermeerderen of verminderen bv. 10x10 of 30x30, enz.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/09/27
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
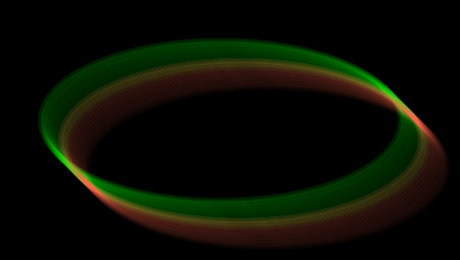
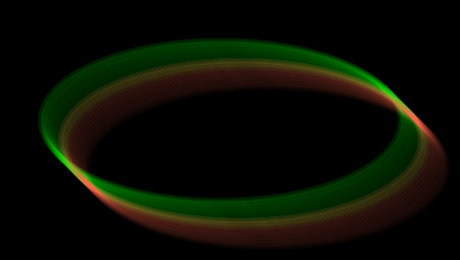
Met ovalen, kleuren en effecten spelen

Even ter herinnering:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0
F = standaard 360

Open IMs
1. Scroll naar Input Properties > Size = 400x200! > Format = xc > Meta = (zie nota*) > view
Het ideale ovaal voor het gemaakte grondvlak zou dit zijn.
Coordinates = 200,100,180,80,0,360 We gaan twee ovalen tekenen en wijzigen telkens alleen de twee eerste waarden.
2. Draw > Primitive = Ellipse > Coordinates = 190,90,180,80,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 5 > draw
3. Draw > Primitive = Ellipse > Coordinates = 210,10,180,80,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = een andere hexcode of naam van een kleur in het Engels, dan bij stap 2 > Stroke Width = 5 > draw
4. Decorate > Decoration geometry = 30x30! > Color = (zie nota**) > border aanvinken > decorate
5. Effects > Parameter = 20x30+225 (zie nota***) > motion blur > effect
6. Rechtsklikkend opslaan als ...
nota*: neem de eerste keren black. Later kies je dan vrij een hexcode of naam van een kleur in het Engels
nota**: dezelfde hexcode of naam van een kleur in het Engels, als je koos bij stap 1.
nota***: Met de waarde +225 bepaal je de richting. Wijzigen naar eigen smaak.
Als je goed met de getalletjes weg kan, mag je ook Uw grondvlak ineens op maat maken en je ovalen of cirkels tekenen zoals je zelf verkiest
Als je na enkele testen inzicht in de oefening krijgt, kan je uw grondvlak ineens op maat maken en hoeft de extra omkadering niet meer. Met de getallen voor de ovalen kan je dan ook gaan spelen. En vergeet niet een cirkel is een ovaal waarvan de eerste twee Coordinates gelijk zijn.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-10-04

Even ter herinnering:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0
F = standaard 360

Open IMs
1. Scroll naar Input Properties > Size = 400x200! > Format = xc > Meta = (zie nota*) > view
Het ideale ovaal voor het gemaakte grondvlak zou dit zijn.
Coordinates = 200,100,180,80,0,360 We gaan twee ovalen tekenen en wijzigen telkens alleen de twee eerste waarden.
2. Draw > Primitive = Ellipse > Coordinates = 190,90,180,80,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 5 > draw
3. Draw > Primitive = Ellipse > Coordinates = 210,10,180,80,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = een andere hexcode of naam van een kleur in het Engels, dan bij stap 2 > Stroke Width = 5 > draw
4. Decorate > Decoration geometry = 30x30! > Color = (zie nota**) > border aanvinken > decorate
5. Effects > Parameter = 20x30+225 (zie nota***) > motion blur > effect
6. Rechtsklikkend opslaan als ...
nota*: neem de eerste keren black. Later kies je dan vrij een hexcode of naam van een kleur in het Engels
nota**: dezelfde hexcode of naam van een kleur in het Engels, als je koos bij stap 1.
nota***: Met de waarde +225 bepaal je de richting. Wijzigen naar eigen smaak.
Als je goed met de getalletjes weg kan, mag je ook Uw grondvlak ineens op maat maken en je ovalen of cirkels tekenen zoals je zelf verkiest
Als je na enkele testen inzicht in de oefening krijgt, kan je uw grondvlak ineens op maat maken en hoeft de extra omkadering niet meer. Met de getallen voor de ovalen kan je dan ook gaan spelen. En vergeet niet een cirkel is een ovaal waarvan de eerste twee Coordinates gelijk zijn.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-10-04
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gordijn

Vooraf:
Deze leidraad werd geschreven voor een afbeelding met als afmetingen: 480x…
Wie een heel rustige animatie wil, moet stappen nemen van 10x0 en Duration = 4
Zie bovenste afbeelding. De onderste afbeelding werd gemaakt volgens de leidraad.
Wie wilt omkaderen kan mogelijk problemen ondervinden. Zie nota onderaan de leidraad.
Voorbereiding – extra:
Zoek of maak twee afbeeldingen, die dezelfde afmetingen hebben, maximaal 480x…
Sla ze op in je map als achtergrond en gordijn
Open IMs en haal gordijn binnen > Rechtsklikkend opslaan als A00
1. Transform > Parameter = 20x0 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
2. Rechtsklikkend opslaan als A20
3. Klik de blauwe “vorige”-knop linksboven 1x.
4. Parameter = 40x0 > splice aanvinken > transform
5. Rechtsklikkend opslaan als A40
6. Hier begint een blok. Herhaal stap 3 + 4 + 5
Parameter = 60x0 > opslaan als A60
Parameter = 80x0 > opslaan als A80
Ga telkens verder met stappen van 20x0 tot:
Voor een afbeelding van bv. 480x… tot en met 480.
Parameter = 480x0 > opslaan als A480
7. Input > haal achtergrond op met Bladeren > view
8. Composite > haal A00 op met Bladeren > Gravity = Center > composite
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B00 > klik Opslaan.
Sluit dit venster
10. Klik de blauwe “vorige”-knop linksboven 3x.
11. Klik Bladeren > haal A20 op met Bladeren > Gravity = Center > composite
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B20 > klik Opslaan.
Sluit dit venster
13. Hier begint een blok. Herhaal stap 10 + 11 + 12
haal A40 op >>> Bestandsnaam = B40
haal A60 op >>> Bestandsnaam = B60
haal A80 op >>> Bestandsnaam = B80
Werk verder tot je al je A… bestanden hebt verwerkt
haal A480 op >>> Bestandsnaam = B480
19. Sluit IMS
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal B00 binnen
2. Klik vakje 4 > haal B20 binnen
Hier begint een blok.
Klik vakje 4 > haal B40-B60-B80-……….-B440-460B-B480-B460-B440……….-B80-B60-B40-B20-B00 binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik (zie nota*) ingevuld
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = gordijn > klik Opslaan.
9. Sluit Windows GIF Animator.
nota*
- bij goede morgen: Duaration = 4 >> bij Frame #1 Duration = 100 en bij Frame 49 Duration = 150
- bij IMs = FUN: Duaration = 20 >> bij Frame #1 en Frame #49 Duration = 50 / bij Frame #25 Duration = 100

nota Wie wil omkaderen kan problemen verwachten wanneer je werkt met afbeeldingen die vrij zwaar zijn.
bv. Achtergrond en gordijn: beide afbeeldingen van 480x360.
De animatie wordt vrij zwaar en kan niet meer ingebracht worden in IMs.
Dus vaarwel kader.
Je achtergrond omkaderen en daar je B00 en B20 en B40 enz. opplakken zou ideaal zijn, maar je zult zien dat je gordijn dan links en rechts over je kader schuift.
De oplossing is eenvoudig maar arbeidsintensief.
1. Transform > Parameter = 20x0 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
1a. Transform > Parameter = 10x0 (de helft van 20x0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als A20
3. Klik de blauwe “vorige”-knop linksboven 3x.
En dit doe je telkens opnieuw, die extra stap en 3x klikken in plaats van 1x.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/11/08

Vooraf:
Deze leidraad werd geschreven voor een afbeelding met als afmetingen: 480x…
Wie een heel rustige animatie wil, moet stappen nemen van 10x0 en Duration = 4
Zie bovenste afbeelding. De onderste afbeelding werd gemaakt volgens de leidraad.
Wie wilt omkaderen kan mogelijk problemen ondervinden. Zie nota onderaan de leidraad.
Voorbereiding – extra:
Zoek of maak twee afbeeldingen, die dezelfde afmetingen hebben, maximaal 480x…
Sla ze op in je map als achtergrond en gordijn
Open IMs en haal gordijn binnen > Rechtsklikkend opslaan als A00
1. Transform > Parameter = 20x0 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
2. Rechtsklikkend opslaan als A20
3. Klik de blauwe “vorige”-knop linksboven 1x.
4. Parameter = 40x0 > splice aanvinken > transform
5. Rechtsklikkend opslaan als A40
6. Hier begint een blok. Herhaal stap 3 + 4 + 5
Parameter = 60x0 > opslaan als A60
Parameter = 80x0 > opslaan als A80
Ga telkens verder met stappen van 20x0 tot:
Voor een afbeelding van bv. 480x… tot en met 480.
Parameter = 480x0 > opslaan als A480
7. Input > haal achtergrond op met Bladeren > view
8. Composite > haal A00 op met Bladeren > Gravity = Center > composite
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B00 > klik Opslaan.
Sluit dit venster
10. Klik de blauwe “vorige”-knop linksboven 3x.
11. Klik Bladeren > haal A20 op met Bladeren > Gravity = Center > composite
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B20 > klik Opslaan.
Sluit dit venster
13. Hier begint een blok. Herhaal stap 10 + 11 + 12
haal A40 op >>> Bestandsnaam = B40
haal A60 op >>> Bestandsnaam = B60
haal A80 op >>> Bestandsnaam = B80
Werk verder tot je al je A… bestanden hebt verwerkt
haal A480 op >>> Bestandsnaam = B480
19. Sluit IMS
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal B00 binnen
2. Klik vakje 4 > haal B20 binnen
Hier begint een blok.
Klik vakje 4 > haal B40-B60-B80-……….-B440-460B-B480-B460-B440……….-B80-B60-B40-B20-B00 binnen.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik (zie nota*) ingevuld
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Onmiddellijk aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = gordijn > klik Opslaan.
9. Sluit Windows GIF Animator.
nota*
- bij goede morgen: Duaration = 4 >> bij Frame #1 Duration = 100 en bij Frame 49 Duration = 150
- bij IMs = FUN: Duaration = 20 >> bij Frame #1 en Frame #49 Duration = 50 / bij Frame #25 Duration = 100

nota Wie wil omkaderen kan problemen verwachten wanneer je werkt met afbeeldingen die vrij zwaar zijn.
bv. Achtergrond en gordijn: beide afbeeldingen van 480x360.
De animatie wordt vrij zwaar en kan niet meer ingebracht worden in IMs.
Dus vaarwel kader.
Je achtergrond omkaderen en daar je B00 en B20 en B40 enz. opplakken zou ideaal zijn, maar je zult zien dat je gordijn dan links en rechts over je kader schuift.
De oplossing is eenvoudig maar arbeidsintensief.
1. Transform > Parameter = 20x0 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
1a. Transform > Parameter = 10x0 (de helft van 20x0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als A20
3. Klik de blauwe “vorige”-knop linksboven 3x.
En dit doe je telkens opnieuw, die extra stap en 3x klikken in plaats van 1x.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/11/08
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Letters met schaduw

Vooraf
- met wat ervaring weet je best wat je bij xxxxxxxxxx moet invullen.
- bij punt 1 schrijven we de schaduw tekst > Fill Color = de kleur van de schaduw.
- bij punt 2 schrijven we de gewone tekst > Fill Color = de kleur van de tekst op de voorgrond.
- door eerst de schaduw tekst te schrijven is het in het begin even wennen aan de te gebruiken waarden in Offset = Daarom even extra aandacht schenken.
- bij punt 2 Offset = +0+0 zijn de standaard waarden. Mogelijk moet je deze al wijzigen om je tekst op zijn gewenste plaats te krijgen.
Open IMs en haal je afbeelding binnen
1. Annotate > Text = xxxxxxxxxx > Offset = (zie nota*)
> Gravity = xxxxxxxxxx > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = xx > Font = vrije keuze > annotate
2. Annotate > alles ongewijzigd laten, uitgezonderd Offset = +0+0
nota*: Je kunt zelf al testend de beste waarden bepalen: bv. +2+2 of +2+3 of +2-2 of … afhankelijk van het type letter dat je gebruikt. De waarden van Offset moeten de waarden van Offset van punt 2 volgen.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/11/08

Vooraf
- met wat ervaring weet je best wat je bij xxxxxxxxxx moet invullen.
- bij punt 1 schrijven we de schaduw tekst > Fill Color = de kleur van de schaduw.
- bij punt 2 schrijven we de gewone tekst > Fill Color = de kleur van de tekst op de voorgrond.
- door eerst de schaduw tekst te schrijven is het in het begin even wennen aan de te gebruiken waarden in Offset = Daarom even extra aandacht schenken.
- bij punt 2 Offset = +0+0 zijn de standaard waarden. Mogelijk moet je deze al wijzigen om je tekst op zijn gewenste plaats te krijgen.
Open IMs en haal je afbeelding binnen
1. Annotate > Text = xxxxxxxxxx > Offset = (zie nota*)
> Gravity = xxxxxxxxxx > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = xx > Font = vrije keuze > annotate
2. Annotate > alles ongewijzigd laten, uitgezonderd Offset = +0+0
nota*: Je kunt zelf al testend de beste waarden bepalen: bv. +2+2 of +2+3 of +2-2 of … afhankelijk van het type letter dat je gebruikt. De waarden van Offset moeten de waarden van Offset van punt 2 volgen.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/11/08
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader met gevulde afgeronde rechthoek of ovaal

Voorbereiding – extra:
Zoek een afbeelding die als achtergrond, vulling kan dienen. De afmetingen spelen geen rol, liefst kleiner dan 480x360. Sla ze op in je map.

Open IMs
1. Scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = roundRectangle > Coordinates = 20,40,460,320,35,35 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Draw > Primitive = roundRectangle > Coordinates = 40,20,440,340,35,35 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Draw > Primitive = Ellipse > Coordinates = 240,180,185,125,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
5. Draw > Primitive = Ellipse > Coordinates = 240,180,165,105,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
6. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) tussen je twee ovalen en klik links.
7. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
8. Transform > rotate right aanvinken > transform
9. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
10. Transform > rotate right aanvinken > transform
11. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
12. Transform > rotate right aanvinken > transform
13. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
14. Transform > rotate right aanvinken > transform
15. Composite > haal je achtergrond op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas aanvinken > composite
16. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) helemaal in het midden en klik links.
17. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas UITVINKEN > composite
18. Rechtsklikkend opslaan als …


Nota 01: Mits een extra stap bekom je bovenstaand effect:
Tussen stap 3 en 4, mag ook tussen stap 5 en 6:
F/X > Parameter = -(min)5 > implode aanvinken > effect
Nota 02: Je houdt het liefst eenvoudig en al dat tekenen is niets voor jou.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = naar keuze > Color = none > border aanvinken > decorate
2. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) op je border en klik links.
3. Composite > haal je achtergrond op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas aanvinken > composite
4. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2010/04/11

Voorbereiding – extra:
Zoek een afbeelding die als achtergrond, vulling kan dienen. De afmetingen spelen geen rol, liefst kleiner dan 480x360. Sla ze op in je map.

Open IMs
1. Scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = roundRectangle > Coordinates = 20,40,460,320,35,35 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Draw > Primitive = roundRectangle > Coordinates = 40,20,440,340,35,35 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Draw > Primitive = Ellipse > Coordinates = 240,180,185,125,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
5. Draw > Primitive = Ellipse > Coordinates = 240,180,165,105,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
6. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) tussen je twee ovalen en klik links.
7. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
8. Transform > rotate right aanvinken > transform
9. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
10. Transform > rotate right aanvinken > transform
11. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
12. Transform > rotate right aanvinken > transform
13. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) links tussen twee afgeronde rechthoeken en klik links.
14. Transform > rotate right aanvinken > transform
15. Composite > haal je achtergrond op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas aanvinken > composite
16. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) helemaal in het midden en klik links.
17. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas UITVINKEN > composite
18. Rechtsklikkend opslaan als …


Nota 01: Mits een extra stap bekom je bovenstaand effect:
Tussen stap 3 en 4, mag ook tussen stap 5 en 6:
F/X > Parameter = -(min)5 > implode aanvinken > effect
Nota 02: Je houdt het liefst eenvoudig en al dat tekenen is niets voor jou.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = naar keuze > Color = none > border aanvinken > decorate
2. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) op je border en klik links.
3. Composite > haal je achtergrond op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > Miscellaneous options: tile across and down the image canvas aanvinken > composite
4. Rechtsklikkend opslaan als …


in samenwerking met en onder het toeziende oog van

versie 2010/04/11
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
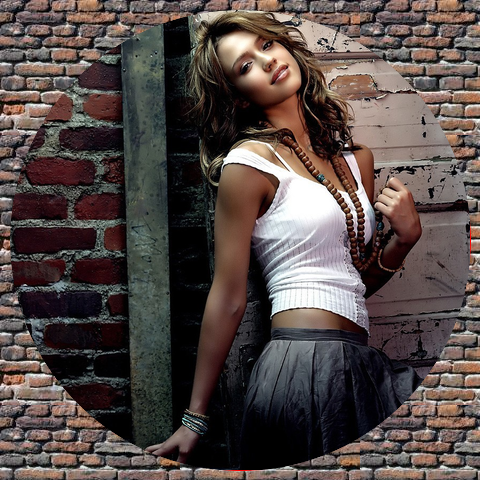
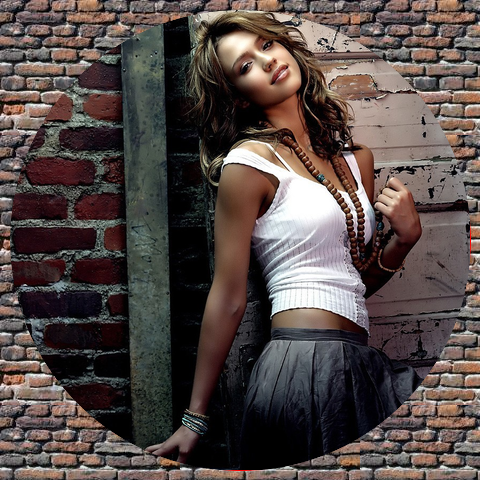
Composite – speciale mogelijkheden

I. Vooraf:
We gaan trachten je uit te leggen hoe je selectief kan plakken volgens de ondergrond waarop je plakt.
Voorbereiding – extra:
Zoek twee afbeeldingen van ongeveer 480x480. Iets groter mag, kleiner niet.
Sla ze op in je map als afb.01 (in de leidraad: het meisje) en afb.02 (in de leidraad: de bakstenen muur)
Open IMs
1. Scroll naar Input Properties > Size = 480x480 > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Draw > Primitive = Ellipse > Coordinates = 240,240,230,230,0,360 > scroll naar Draw Properties > Fill Color = red > draw
Wat zie je nu?
Een onzichtbaar vierkant met daarop getekend een rode cirkel.
Wat gaan we nu doen?
afb.01 gaan we op de cirkel plakken.
afb.02 gaan we op het niet zichtbare deel van het vierkant plakken.
Als je gewoon zou plakken zou je als eindresultaat gewoon één afbeelding zien.
3. Composite > haal je afb. 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
4. Composite > haal je afb. 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > composite
5. Rechtklikkend opslaan als …


II. Vooraf:
We gaan met ellipsen en/of cirkels tekenen op een transparant grondvlak.
Open IMs
1. Scroll naar Input Properties > Size = 480x480! > Format = xc > Meta = none > view
2. Draw > Primitive = Ellipse > Coordinates = 240,240,230,100,0,360 > scroll naar Draw Properties > Fill Color = naar smaak > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
4. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 15 > composite
5. Herhaal stap 4 en laat alles ongewijzigd. Wijzig wel telkens Rotate = 15, 30, 45, 60, 75, 90, 105, 120, 135, 150, 165, 180. Je bent nu helemaal rond.
6. Maak het URL-vak leeg. Scroll naar Composite Properties > Rotate = 0.0
7. Composite > haal je afbeelding (op voorhand klaargemaakt met de afmeting 460x460, zodat ze zo goed mogelijk past in je bloem) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
8. Composite > haal je afbeelding (op voorhand klaargemaakt met de afmeting 480x480) die rond je bloem gaat komen, op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > composite


versie 2010/10/17

I. Vooraf:
We gaan trachten je uit te leggen hoe je selectief kan plakken volgens de ondergrond waarop je plakt.
Voorbereiding – extra:
Zoek twee afbeeldingen van ongeveer 480x480. Iets groter mag, kleiner niet.
Sla ze op in je map als afb.01 (in de leidraad: het meisje) en afb.02 (in de leidraad: de bakstenen muur)
Open IMs
1. Scroll naar Input Properties > Size = 480x480 > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Draw > Primitive = Ellipse > Coordinates = 240,240,230,230,0,360 > scroll naar Draw Properties > Fill Color = red > draw
Wat zie je nu?
Een onzichtbaar vierkant met daarop getekend een rode cirkel.
Wat gaan we nu doen?
afb.01 gaan we op de cirkel plakken.
afb.02 gaan we op het niet zichtbare deel van het vierkant plakken.
Als je gewoon zou plakken zou je als eindresultaat gewoon één afbeelding zien.
3. Composite > haal je afb. 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
4. Composite > haal je afb. 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > composite
5. Rechtklikkend opslaan als …


II. Vooraf:
We gaan met ellipsen en/of cirkels tekenen op een transparant grondvlak.
Open IMs
1. Scroll naar Input Properties > Size = 480x480! > Format = xc > Meta = none > view
2. Draw > Primitive = Ellipse > Coordinates = 240,240,230,100,0,360 > scroll naar Draw Properties > Fill Color = naar smaak > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
4. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 15 > composite
5. Herhaal stap 4 en laat alles ongewijzigd. Wijzig wel telkens Rotate = 15, 30, 45, 60, 75, 90, 105, 120, 135, 150, 165, 180. Je bent nu helemaal rond.
6. Maak het URL-vak leeg. Scroll naar Composite Properties > Rotate = 0.0
7. Composite > haal je afbeelding (op voorhand klaargemaakt met de afmeting 460x460, zodat ze zo goed mogelijk past in je bloem) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
8. Composite > haal je afbeelding (op voorhand klaargemaakt met de afmeting 480x480) die rond je bloem gaat komen, op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = DstOver > composite


versie 2010/10/17
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Een lauwerkrans maken

Vooraf:
Als Font gebruik ik PC Ornaments
Je moet de ornamenten maar eens uittesten.
Gemakkelijk is dat a en A hetzelfde ornament weergeven, maar netjes gespiegeld.
Voorbereiding – extra:
Zoek een afbeelding waarvan de kern later in de cirkel van de lauwerkrans kan passen.
Door verkleinen en/of te knippen breng je de afmetingen tot 400x400
Een extra controle bekom je door er een cirkel op te tekenen.
Open IMs en breng je afbeelding in.
1. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 5 > draw
Indien je afbeelding nog te groot is, ze nog wat verkleinen.
De juiste maat gevonden, sla ze rechts klikkend op als “KERN”
Aan het werk nu.
Open IMs
1. Scroll naar Input Properties > Size = 400x400 > Format = xc > Meta = none (je ziet niets, werk gewoon verder) > view
2. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > Stroke Width = 1 > draw
3. Composite > haal ”KERN” op met Bladeren > Gravity = Center > Compose = Atop > composite
4. Recht klikkend opslaan als “BASIS”
5. Input > scroll naar Input Properties > Size = 400x400 > Format = xc > Meta = none (je ziet niets, werk gewoon verder) > view
6. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels (maak dezelfde keuze als bij stap 2) > Stroke Width = 5 > draw
7. Annotate > Text = aA > Offset = +0+18 > Gravity = North > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (maak dezelfde keuze als bij stap 2) > Stroke Color = none > PointSize = 65 > Density = 72 > Stroke Width = 2 > Font = PC Ornaments > annotate
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het URL-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
9. Composite > plak je URL-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = SrcOver > Rotate = 40 > composite
10. Composite > alles ongewijzigd laten > Rotate = 80 > composite
11. Composite > alles ongewijzigd laten > Rotate = 120 > composite
Blijf herhalen: Rotate = 160, Rotate = 200, Rotate = 240, Rotate = 280, Rotate = 320
12. Composite > haal ”BASIS” op met Bladeren > het URL-kader leegmaken > Gravity = Center > composite
13. Rechts klikkend opslaan als … ”LAUWERKRANS”

Nota *: voor de onderste afbeelding moet je wat wijzigen:
Annotate > Text = oO > Offset = +0+14 > Gravity = North > …
Composite > plak je URL-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = SrcOver > Rotate = 30 > composite …
Rotate = 60 / Rotate = 90 / Rotate = 120 / enz.
Nota **: Om bij verdere bewerking problemen met transparantie te voorkomen plak je ”LAUWERKRANS” best op een gekleurd grondvlak. Color mag white zijn.

in samenwerking met en onder het toeziende oog van

versie 2010-11-07

Vooraf:
Als Font gebruik ik PC Ornaments
Je moet de ornamenten maar eens uittesten.
Gemakkelijk is dat a en A hetzelfde ornament weergeven, maar netjes gespiegeld.
Voorbereiding – extra:
Zoek een afbeelding waarvan de kern later in de cirkel van de lauwerkrans kan passen.
Door verkleinen en/of te knippen breng je de afmetingen tot 400x400
Een extra controle bekom je door er een cirkel op te tekenen.
Open IMs en breng je afbeelding in.
1. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 5 > draw
Indien je afbeelding nog te groot is, ze nog wat verkleinen.
De juiste maat gevonden, sla ze rechts klikkend op als “KERN”
Aan het werk nu.
Open IMs
1. Scroll naar Input Properties > Size = 400x400 > Format = xc > Meta = none (je ziet niets, werk gewoon verder) > view
2. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > Stroke Width = 1 > draw
3. Composite > haal ”KERN” op met Bladeren > Gravity = Center > Compose = Atop > composite
4. Recht klikkend opslaan als “BASIS”
5. Input > scroll naar Input Properties > Size = 400x400 > Format = xc > Meta = none (je ziet niets, werk gewoon verder) > view
6. Draw > Primitive = Circle > Coordinates = 200,200,100,100 > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels (maak dezelfde keuze als bij stap 2) > Stroke Width = 5 > draw
7. Annotate > Text = aA > Offset = +0+18 > Gravity = North > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (maak dezelfde keuze als bij stap 2) > Stroke Color = none > PointSize = 65 > Density = 72 > Stroke Width = 2 > Font = PC Ornaments > annotate
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het URL-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
9. Composite > plak je URL-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = SrcOver > Rotate = 40 > composite
10. Composite > alles ongewijzigd laten > Rotate = 80 > composite
11. Composite > alles ongewijzigd laten > Rotate = 120 > composite
Blijf herhalen: Rotate = 160, Rotate = 200, Rotate = 240, Rotate = 280, Rotate = 320
12. Composite > haal ”BASIS” op met Bladeren > het URL-kader leegmaken > Gravity = Center > composite
13. Rechts klikkend opslaan als … ”LAUWERKRANS”

Nota *: voor de onderste afbeelding moet je wat wijzigen:
Annotate > Text = oO > Offset = +0+14 > Gravity = North > …
Composite > plak je URL-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = SrcOver > Rotate = 30 > composite …
Rotate = 60 / Rotate = 90 / Rotate = 120 / enz.
Nota **: Om bij verdere bewerking problemen met transparantie te voorkomen plak je ”LAUWERKRANS” best op een gekleurd grondvlak. Color mag white zijn.

in samenwerking met en onder het toeziende oog van

versie 2010-11-07
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding op een geïmplodeerde gradient

Vooraf
Heel veel tekst, maar weinig moeilijks te doen.
Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. Resize > Image size = 480x… > resize aanvinken > resize
Vervang alleen het eerste getal, laat het tweede getal berekenen door IMs
Dit kan een mooi resultaat geven bv. 480x360 maar evengoed 480x337. (Af te lezen in de tab boven je afbeelding.)
Ik vind dat moeilijk om later mee te werken, die 7 kan je niet delen door 2.
Met de blauwe vorige-knop (links boven) ga ik terug naar het blad waar ik het eerste getal verving door 480. Ik vervang nu ook het tweede getal door in het geval van het voorbeeld door bv. 340 en plaats heel belangrijk een !.
2. Rechtsklikkend opslaan als afb.01
3. Sluit IMs.
4. Open IMs
5. Scroll naar Input Properties > Size = nota* > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
6. Draw > Primitive = Ellipse > Coordinates = nota** > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > Stroke Width = 1 > draw
7. Composite > haal afb.01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
8. Rechtsklikkend opslaan als afb.02
nota* de afmetingen van afb. 1
nota** afb.01 = 480x360 De Coordinates worden dan de afmetingen van afb.01gedeeld door 2 / Coordinates = 240,180,240,180,0,360
Open IMs
1. Scroll naar Input Properties > Size = nota*** > Format = gradient > Meta = nota**** > view
2. Rechtsklikkend opslaan als gradient 01
3. Resize > Image size =10x10! > resize aanvinken > resize
4. Rechtsklikkend opslaan als gradient 02
5. Open IMs en haal gradient 01 binnen
6. Composite > haal gradient 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 45 > Miscellaneous options: tile across and down the image canvas: vinkje plaatsen > composite
7. Transform > rotate right aanvinken > transform
8. Composite > haal gradient 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 45 > Miscellaneous options: tile across and down the image canvas: vinkje plaatsen > composite
9. Transform > rotate left aanvinken > transform
10. F/X > Parameter = 10x25 > implode aanvinken > effect
11. Transform > rotate right aanvinken > transform
12. F/X > Parameter = 10x25 > implode aanvinken > effect
13. Transform > rotate left aanvinken > transform
14. Composite > haal afb.02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 0.0 > Miscellaneous options: tile across and down the image canvas: vinkje verwijderen > composite
15. Rechtsklikkend opslaan als …
nota*** afb.01 +50 bv. 480+50x360+50 wordt dus 530x410!
nota**** Meta = hexcode lichte kleur – (koppelteken) hexcode donkere kleur (alles achterelkaar zonder spaties)

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/12/19

Vooraf
Heel veel tekst, maar weinig moeilijks te doen.
Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. Resize > Image size = 480x… > resize aanvinken > resize
Vervang alleen het eerste getal, laat het tweede getal berekenen door IMs
Dit kan een mooi resultaat geven bv. 480x360 maar evengoed 480x337. (Af te lezen in de tab boven je afbeelding.)
Ik vind dat moeilijk om later mee te werken, die 7 kan je niet delen door 2.
Met de blauwe vorige-knop (links boven) ga ik terug naar het blad waar ik het eerste getal verving door 480. Ik vervang nu ook het tweede getal door in het geval van het voorbeeld door bv. 340 en plaats heel belangrijk een !.
2. Rechtsklikkend opslaan als afb.01
3. Sluit IMs.
4. Open IMs
5. Scroll naar Input Properties > Size = nota* > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
6. Draw > Primitive = Ellipse > Coordinates = nota** > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > Stroke Width = 1 > draw
7. Composite > haal afb.01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > composite
8. Rechtsklikkend opslaan als afb.02
nota* de afmetingen van afb. 1
nota** afb.01 = 480x360 De Coordinates worden dan de afmetingen van afb.01gedeeld door 2 / Coordinates = 240,180,240,180,0,360
Open IMs
1. Scroll naar Input Properties > Size = nota*** > Format = gradient > Meta = nota**** > view
2. Rechtsklikkend opslaan als gradient 01
3. Resize > Image size =10x10! > resize aanvinken > resize
4. Rechtsklikkend opslaan als gradient 02
5. Open IMs en haal gradient 01 binnen
6. Composite > haal gradient 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 45 > Miscellaneous options: tile across and down the image canvas: vinkje plaatsen > composite
7. Transform > rotate right aanvinken > transform
8. Composite > haal gradient 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 45 > Miscellaneous options: tile across and down the image canvas: vinkje plaatsen > composite
9. Transform > rotate left aanvinken > transform
10. F/X > Parameter = 10x25 > implode aanvinken > effect
11. Transform > rotate right aanvinken > transform
12. F/X > Parameter = 10x25 > implode aanvinken > effect
13. Transform > rotate left aanvinken > transform
14. Composite > haal afb.02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Rotate = 0.0 > Miscellaneous options: tile across and down the image canvas: vinkje verwijderen > composite
15. Rechtsklikkend opslaan als …
nota*** afb.01 +50 bv. 480+50x360+50 wordt dus 530x410!
nota**** Meta = hexcode lichte kleur – (koppelteken) hexcode donkere kleur (alles achterelkaar zonder spaties)

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/12/19
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
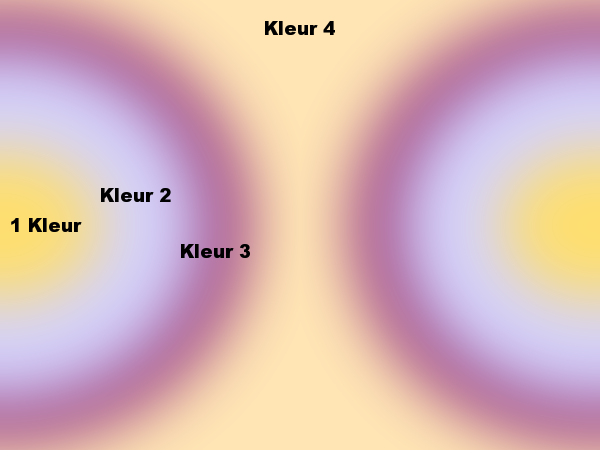
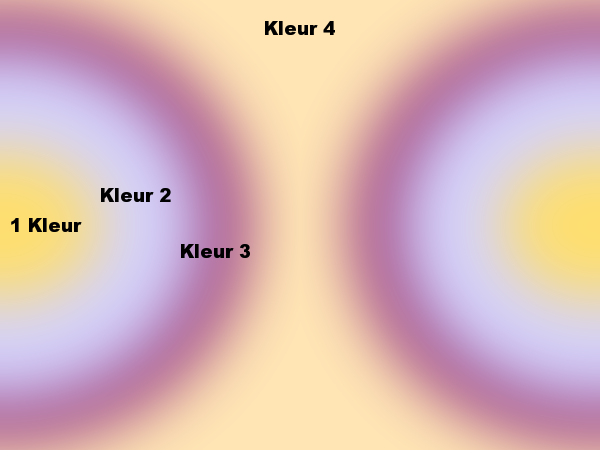
Kleur Variantie

Vooraf
Ga opzoek naar een afbeelding rond 600x450 je hebt de keuze tussen ofwel een transparant grondvlak of een die de ganse afbeelding in beslag neemt . Bij de meeste proeven nam ik keuren uit de afbeelding , hou in gedachte dat je kleuren lichter weergegeven worden met Compose Pegtoplight
Open IMs en breng je afbeelding in.
1 ) Colormap > Gray aanvinken en Dither vinkje verwijderen > quantize
2 ) Rechtsklikkend opslaan als Bestand Grijs > Noteer je afmetingen
Dit proberen te verkrijgen , zie hieronder

3 ) Input > Scroll naar Input properties > Size je maat invullen > Format xc > Metta je eerst gekozen kleur > vieuw
4 ) F/X > Parameter 0x30+200+150 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
5 ) F/X > Parameter 0x30+100+50 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
6 ) F/X > Parameter 0x30+50+5 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
7 ) Transform > Parameter +300+0 (plus halve breedte,plus nul) > Roll aanvinken > transform
8 ) Rechtsklikkend opslaan als Bestand Kleuren
9 ) Input > Haal bestand Grijs binnen > vieuw
10 ) Composite > Haal Bestand Kleuren binnen > scroll naar Composite Properties > Compose Pegtoplight > composite
11 ) Rechtsklikkend opslaan als Af : Naar wens omkaderen


Voor de liefhebbers van een smalle hooge afbeelding , verplaats je de getallen parameter vignet andersom 0x30+200+150 wordt 0x30+150+200 en wissel de volgende ook
versie 2011/05/08

Vooraf
Ga opzoek naar een afbeelding rond 600x450 je hebt de keuze tussen ofwel een transparant grondvlak of een die de ganse afbeelding in beslag neemt . Bij de meeste proeven nam ik keuren uit de afbeelding , hou in gedachte dat je kleuren lichter weergegeven worden met Compose Pegtoplight
Open IMs en breng je afbeelding in.
1 ) Colormap > Gray aanvinken en Dither vinkje verwijderen > quantize
2 ) Rechtsklikkend opslaan als Bestand Grijs > Noteer je afmetingen
Dit proberen te verkrijgen , zie hieronder

3 ) Input > Scroll naar Input properties > Size je maat invullen > Format xc > Metta je eerst gekozen kleur > vieuw
4 ) F/X > Parameter 0x30+200+150 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
5 ) F/X > Parameter 0x30+100+50 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
6 ) F/X > Parameter 0x30+50+5 > Vignette aanvinken > scroll naar F/X Properties > Background color invullen > effect
7 ) Transform > Parameter +300+0 (plus halve breedte,plus nul) > Roll aanvinken > transform
8 ) Rechtsklikkend opslaan als Bestand Kleuren
9 ) Input > Haal bestand Grijs binnen > vieuw
10 ) Composite > Haal Bestand Kleuren binnen > scroll naar Composite Properties > Compose Pegtoplight > composite
11 ) Rechtsklikkend opslaan als Af : Naar wens omkaderen


Voor de liefhebbers van een smalle hooge afbeelding , verplaats je de getallen parameter vignet andersom 0x30+200+150 wordt 0x30+150+200 en wissel de volgende ook
versie 2011/05/08
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Sierhoekjes plaatsen
Voorbereiding
Zoek een afbeelding waar de maat deelbaar is door twee door enkele pixel te vergroten of verkleinen of zelfs wat weg te knippen . Let ook op dat de blikvanger van de foto een beetje van de rand verwijderd is , sla ze op
De maat van het voorbeeld is 600x400 , en werd na de bewerking op 480x320 gebracht
Open IMs
1. Scroll naar Input Properties > Size = 151x151 > Format = xc > Meta = none > view
2. Draw > Primitive = Polygon > Coordinates = 0,0,150,0,100,50,75,25,25,75,50,100,0,150 > Fill Color = Je eigen keuze met colorcop of kleur in het Engels > draw > Opslaan
3. Input > Haal je afbeelding binnen > view
4. Composite > Haal je getekend hoekje binnen > Gravity = NorthWest > view
5. Transform > rotate right > transform
Herhaal nummers 4 & 5 tot elke hoek gevuld is en draai je foto weer normaal
6. Draw > Primitive = Bezier > Coordinates = 100,0, 300,100, 500,0 (zie nota*) > Fill color je gekozen kleur van daarstraks invullen > draw
7. Transform > Flip > transform
8. Draw > Primitive = Bezier > Coordinates = 100,0, 300,100, 500,0 > Fill color je gekozen kleur van daarstraks invullen > draw
9. Transform > Rotate right > transform
10. Draw > Primitive = Bezier > Coordinates = 100,0, 200,100, 300,0 > Fill color je gekozen kleur van daarstraks invullen > draw
11. Transform > Flip > transform
12. Draw > Primitive = Bezier > Coordinates = 100,0, 200,100, 300,0 > Fill color je gekozen kleur van daarstraks invullen > draw
13. Transform > Zet de foto juist > transform
Andere bewerkingen zoals > Kader > Tekst > Verkleinen naar keuze

Nota* Indien je nog geen boog tekende neem dan eerst eens een kijkje hier
http://www.seniorennet.be/forum/viewtop ... c&start=31
Uitleg getallen van een boog
Eerste twee getallen is het beginpunt van je boog
Derde getal is de plaats waar het hoogste punt van je boog zich bevind – vierde getal is de hoogte van het hoogste punt van je boog (Tip verdubbel het getal van wat je schat) en test zelf eens uit
Vijfde en zesde getal het eindpunt van je boog

versie 2011-10-30
Voorbereiding
Zoek een afbeelding waar de maat deelbaar is door twee door enkele pixel te vergroten of verkleinen of zelfs wat weg te knippen . Let ook op dat de blikvanger van de foto een beetje van de rand verwijderd is , sla ze op
De maat van het voorbeeld is 600x400 , en werd na de bewerking op 480x320 gebracht
Open IMs
1. Scroll naar Input Properties > Size = 151x151 > Format = xc > Meta = none > view
2. Draw > Primitive = Polygon > Coordinates = 0,0,150,0,100,50,75,25,25,75,50,100,0,150 > Fill Color = Je eigen keuze met colorcop of kleur in het Engels > draw > Opslaan
3. Input > Haal je afbeelding binnen > view
4. Composite > Haal je getekend hoekje binnen > Gravity = NorthWest > view
5. Transform > rotate right > transform
Herhaal nummers 4 & 5 tot elke hoek gevuld is en draai je foto weer normaal
6. Draw > Primitive = Bezier > Coordinates = 100,0, 300,100, 500,0 (zie nota*) > Fill color je gekozen kleur van daarstraks invullen > draw
7. Transform > Flip > transform
8. Draw > Primitive = Bezier > Coordinates = 100,0, 300,100, 500,0 > Fill color je gekozen kleur van daarstraks invullen > draw
9. Transform > Rotate right > transform
10. Draw > Primitive = Bezier > Coordinates = 100,0, 200,100, 300,0 > Fill color je gekozen kleur van daarstraks invullen > draw
11. Transform > Flip > transform
12. Draw > Primitive = Bezier > Coordinates = 100,0, 200,100, 300,0 > Fill color je gekozen kleur van daarstraks invullen > draw
13. Transform > Zet de foto juist > transform
Andere bewerkingen zoals > Kader > Tekst > Verkleinen naar keuze

Nota* Indien je nog geen boog tekende neem dan eerst eens een kijkje hier
http://www.seniorennet.be/forum/viewtop ... c&start=31
Uitleg getallen van een boog
Eerste twee getallen is het beginpunt van je boog
Derde getal is de plaats waar het hoogste punt van je boog zich bevind – vierde getal is de hoogte van het hoogste punt van je boog (Tip verdubbel het getal van wat je schat) en test zelf eens uit
Vijfde en zesde getal het eindpunt van je boog

versie 2011-10-30