IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Glitternaam

Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal.
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 246x100!)
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > klik OK > sluit de site.
7. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
8. Rechtsklikkend opslaan als …
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Er zijn ook andere mogelijkheden, zoals hieronder een stukje uit deze afbeelding:

Het url-adres, van het stukje afbeelding, kleef je in het URL-kader in de plaats van het url-adres van de glitter. Het resultaat.

Het url-adres van de volledige afbeelding geeft dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal.
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (bij het voorbeeld 246x100!)
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > klik OK > sluit de site.
7. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
8. Rechtsklikkend opslaan als …
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Er zijn ook andere mogelijkheden, zoals hieronder een stukje uit deze afbeelding:

Het url-adres, van het stukje afbeelding, kleef je in het URL-kader in de plaats van het url-adres van de glitter. Het resultaat.

Het url-adres van de volledige afbeelding geeft dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:54, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Glitternaam variante

West
Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (volgens het voorbeeld 246, maar opgelet dit is afhankelijk van de gebruikte site)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (volgens het voorbeeld 246x100!) > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
7 . Resize > Image size = 256x120! (zie Parameter bij stap 5, maar vergroot je eerste getal met 10 en je tweede met 20 dus Image size = 256x120! > resize
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
8. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
9. Annotate > nu herhaal je stap 6 (normaal staat alles nog ingevuld – laat alles ongewijzigd, maar lees nota *) > annotate
10. Rechtsklikkend opslaan als …
Nota *:
1. Laat alles ongewijzigd maar Gravity = West, mag je wijzigen in East of Center of North of South.
2. Als je gewijzigd hebt in North of South moet je Offset ook wijzigen.
Ik gebruikte Offset = +0+25. Daar de waarde +25 sterk afhankelijk is van de IMs-site die je gebruikt wordt dit waarschijnlijk aanpassen. Glitter te hoog > 25 kleiner maken. Glitter te laag > 25 groter maken. Gebruik hierbij de blauwe “vorige”-knop links boven.

East

Center

South

North
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Dezelfde werkwijze kan je ook gebruiken met spread, maar gebruik dan liefst een gekleurde achtergrond en speel met iets grotere getallen bij resize.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02

West
Open IMs.
1. Scroll naar Input Properties.
Size = 500x100! > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
3. Plaats het kruis van je cursor (= +vorm) op het meest rechtse punt, van de meest rechtse letter van je naam > links klikken.
4. Onder je naam zie je een licht gekleurde balk, noteer het eerste getal. (volgens het voorbeeld 246, maar opgelet dit is afhankelijk van de gebruikte site)
5. Input > scroll naar Input Properties > Parameter = genoteerde getal van stap 4 x100 (volgens het voorbeeld 246x100!) > view
6. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = vrije keuze (ik gebruikte Arial Black) > annotate
7 . Resize > Image size = 256x120! (zie Parameter bij stap 5, maar vergroot je eerste getal met 10 en je tweede met 20 dus Image size = 256x120! > resize
Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
8. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
9. Annotate > nu herhaal je stap 6 (normaal staat alles nog ingevuld – laat alles ongewijzigd, maar lees nota *) > annotate
10. Rechtsklikkend opslaan als …
Nota *:
1. Laat alles ongewijzigd maar Gravity = West, mag je wijzigen in East of Center of North of South.
2. Als je gewijzigd hebt in North of South moet je Offset ook wijzigen.
Ik gebruikte Offset = +0+25. Daar de waarde +25 sterk afhankelijk is van de IMs-site die je gebruikt wordt dit waarschijnlijk aanpassen. Glitter te hoog > 25 kleiner maken. Glitter te laag > 25 groter maken. Gebruik hierbij de blauwe “vorige”-knop links boven.

East

Center

South

North
Nota:
1. Indien je wilt glitteren moet alles wat je niet wil laten glitteren transparant zijn.
2. Dezelfde werkwijze kan je ook gebruiken met spread, maar gebruik dan liefst een gekleurde achtergrond en speel met iets grotere getallen bij resize.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:56, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Grondvlak maken




Een egaal gekleurd grondvlak.
Open Ims
1. Scroll naar Input Properties > Size = 320x240! of naar behoefte > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Rechtsklikkend opslaan als …
Speciaal: het transparante (doorzichtige) vlak.
Meta = none Na view zie je niets. Als controle beweeg wat met je cursor. Als je op het transparante vlak komt wordt je cursor een +. Werk gewoon verder.
Een gradient.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = gradient > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een plasma.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
ofwel:
Format = plasma > Meta = hexcode of de naam van een kleur in het Engels.
ofwel:
Format = plasma > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een getekend grondvlak.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = pattern > Meta = één van volgende woorden of omschrijvingen:
circles // octagons // bricks // checkerboard // crosshatch30 // crosshatch45 // crosshatch // fishscales // hexagons // horizontal // horizontalsaw // hs_bdiagonal // hs_cross // hs_diagcross // hs_fdiagonal // hs_horizontal // hs_vertical // left30 // left45 // leftshingle // right30 // right45 // rightshingle // smallfishscales // verticalbricks // verticalleftshingle // vertical // verticalrightshingle // verticalsaw
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02




Een egaal gekleurd grondvlak.
Open Ims
1. Scroll naar Input Properties > Size = 320x240! of naar behoefte > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Rechtsklikkend opslaan als …
Speciaal: het transparante (doorzichtige) vlak.
Meta = none Na view zie je niets. Als controle beweeg wat met je cursor. Als je op het transparante vlak komt wordt je cursor een +. Werk gewoon verder.
Een gradient.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = gradient > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een plasma.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
ofwel:
Format = plasma > Meta = hexcode of de naam van een kleur in het Engels.
ofwel:
Format = plasma > Meta = hexcode-hexcode of Meta = 2x de naam van een kleur in het Engels. (vergeet het koppelteken niet: #AB12CD-#12AB34 ofwel blue-red)
Nota: De eerst genoemde kleur komt bovenaan in je grondvlak)
Een getekend grondvlak.
Zelfde werkwijze als voor een egaal gekleurd grondvlak maar:
Format = pattern > Meta = één van volgende woorden of omschrijvingen:
circles // octagons // bricks // checkerboard // crosshatch30 // crosshatch45 // crosshatch // fishscales // hexagons // horizontal // horizontalsaw // hs_bdiagonal // hs_cross // hs_diagcross // hs_fdiagonal // hs_horizontal // hs_vertical // left30 // left45 // leftshingle // right30 // right45 // rightshingle // smallfishscales // verticalbricks // verticalleftshingle // vertical // verticalrightshingle // verticalsaw
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:57, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
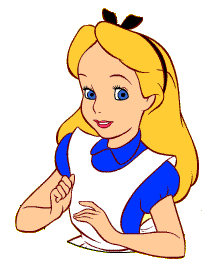
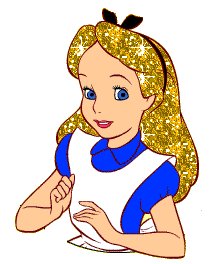
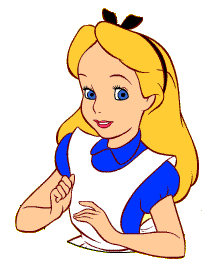
Je afbeelding een glittertintje geven


Vooraf:
Begin eerst met iets simpel tot je het principe goed begrijpt. Later als je de techniek om met fuzz te werken onder de knie hebt, kan je iets moeilijker gaan.
Open IMs en haal je afbeelding binnen.
1. Scroll naar Paint Properties > Method = Floodfill > Paint Type = matte > plaats je cursor (= +vorm) ergens willekeurig op het haar en klik links.
2. Je krijgt een nieuw venster en je neemt een nieuw deel van het haar, plaats je cursor (= +vorm) daarop en klik links. Herhaal deze stap tot alle delen van het haar zijn aangeklikt en alle delen transparant zijn geworden. Neem het zekere voor het onzekere en klik ook eens rond je afbeelding. Dit laatste is niet nodig als de mogelijk witte achtergrond je niet stoort of als je deze wilt behouden.
3. Rechtsklikkend opslaan als … (geef het meisje een naam en voeg matte toe. bv. goudlokje-matte)
4. Input > haal je oorspronkelijke afbeelding op met Bladeren > view
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
6. Composite > plak je url-adres in het URL-vak > Gravity = Center > Scroll naarComposite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite (heel je afbeelding glittert en de mogelijk nog aanwezige witte achtergrond glittert mee) ofwel (alles is bedekt met glitter die niet glittert. Stap 9 brengt dat straks in orde. Loop staat niet op 0)
7. Composite > verwijder het url-adres uit het URL-vak > haal je bewerkte afbeelding (goudlokje-matte) op met Bladeren > Gravity = center > Scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als …
9. De toegevoegde glitter glittert niet.
Output > Format = gif > Delay = 1 > Loop = 0 > output
10. Rechtsklikkend opslaan als ...
Nota:
Daar je nu animatie in je afbeelding hebt gebracht, ga je best eerst de shave-procedure toepassen, als je verder wil werken. (Beschreven bij Decorate (afbeeldingen met animatie)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02


Vooraf:
Begin eerst met iets simpel tot je het principe goed begrijpt. Later als je de techniek om met fuzz te werken onder de knie hebt, kan je iets moeilijker gaan.
Open IMs en haal je afbeelding binnen.
1. Scroll naar Paint Properties > Method = Floodfill > Paint Type = matte > plaats je cursor (= +vorm) ergens willekeurig op het haar en klik links.
2. Je krijgt een nieuw venster en je neemt een nieuw deel van het haar, plaats je cursor (= +vorm) daarop en klik links. Herhaal deze stap tot alle delen van het haar zijn aangeklikt en alle delen transparant zijn geworden. Neem het zekere voor het onzekere en klik ook eens rond je afbeelding. Dit laatste is niet nodig als de mogelijk witte achtergrond je niet stoort of als je deze wilt behouden.
3. Rechtsklikkend opslaan als … (geef het meisje een naam en voeg matte toe. bv. goudlokje-matte)
4. Input > haal je oorspronkelijke afbeelding op met Bladeren > view
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos gold) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site.
6. Composite > plak je url-adres in het URL-vak > Gravity = Center > Scroll naarComposite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite (heel je afbeelding glittert en de mogelijk nog aanwezige witte achtergrond glittert mee) ofwel (alles is bedekt met glitter die niet glittert. Stap 9 brengt dat straks in orde. Loop staat niet op 0)
7. Composite > verwijder het url-adres uit het URL-vak > haal je bewerkte afbeelding (goudlokje-matte) op met Bladeren > Gravity = center > Scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als …
9. De toegevoegde glitter glittert niet.
Output > Format = gif > Delay = 1 > Loop = 0 > output
10. Rechtsklikkend opslaan als ...
Nota:
Daar je nu animatie in je afbeelding hebt gebracht, ga je best eerst de shave-procedure toepassen, als je verder wil werken. (Beschreven bij Decorate (afbeeldingen met animatie)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
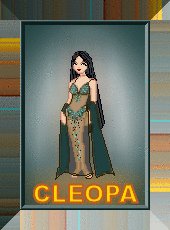
Je afbeelding op een 3D-kader

Vooraf:
Bekijk eerst het voorbeeld en de afbeelding waar je mee aan het werk wilt. De afmetingen van het gemaakte kader van het voorbeeld is 40x40. Dit wil zeggen dat alles wat dichter dan 40 pixels van de randen ligt op het kader komt te liggen.
Ligt bij jou afbeelding al het belangrijke buiten het kader? Je weet het niet zeker. Daar bestaat een heel eenvoudig trucje voor.

Breng je afbeelding (het eendje) binnen in IMs. Plaats je cursor (= +vorm) juist boven of naast de plaats waar je kader zeker niet mag komen (kopje en puntje van de staartveren) en klik links. Scroll nu omlaag naar de grijze balk. De twee eerste cijfers interesseren ons:
a. het eerste cijfer geeft het aantal pixels weer gemeten van de linkerrand van onze afbeelding tot de plaats waar onze cursor stond. (voor de staartveren = 11)
b. het tweede cijfer geeft het aantal pixels weer gemeten van de bovenrand van onze afbeelding tot de plaats waar onze cursor stond. (voor het kopje = 18)
Een kadertje van 10x10 voor het eendje zou net kunnen.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 40x40! > sunken aanvinken > decorate
2. Rechtsklikkend opslaan als kader-sunken in je map.
3. Input > haal je afbeelding op met Bladeren > view
4. Decorate > Decoration geometry = 10x10! > raise aanvinken > decorate
5. Draw > Primitive = rectangle > Coordinates = (zie nota *)> draw
6. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op het witte vlak > klik links
7. Rechtsklikkend opslaan als kader-raise
8. Input > haal je kader-sunken op met Bladeren > view
9. Composite > haal je kader-raise op met Bladeren > Gravity = Center > composite
10. Rechtsklikkend opslaan als …
Nota *: Coordinates = +30+30 +(lengte van je afb. –(min)30)+(breedte van je afb. –(min)30) // de afmetingen van de voorbeeld afbeelding = 449x312 >>> Coordinates = +30+30 +419+282
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02

Vooraf:
Bekijk eerst het voorbeeld en de afbeelding waar je mee aan het werk wilt. De afmetingen van het gemaakte kader van het voorbeeld is 40x40. Dit wil zeggen dat alles wat dichter dan 40 pixels van de randen ligt op het kader komt te liggen.
Ligt bij jou afbeelding al het belangrijke buiten het kader? Je weet het niet zeker. Daar bestaat een heel eenvoudig trucje voor.

Breng je afbeelding (het eendje) binnen in IMs. Plaats je cursor (= +vorm) juist boven of naast de plaats waar je kader zeker niet mag komen (kopje en puntje van de staartveren) en klik links. Scroll nu omlaag naar de grijze balk. De twee eerste cijfers interesseren ons:
a. het eerste cijfer geeft het aantal pixels weer gemeten van de linkerrand van onze afbeelding tot de plaats waar onze cursor stond. (voor de staartveren = 11)
b. het tweede cijfer geeft het aantal pixels weer gemeten van de bovenrand van onze afbeelding tot de plaats waar onze cursor stond. (voor het kopje = 18)
Een kadertje van 10x10 voor het eendje zou net kunnen.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 40x40! > sunken aanvinken > decorate
2. Rechtsklikkend opslaan als kader-sunken in je map.
3. Input > haal je afbeelding op met Bladeren > view
4. Decorate > Decoration geometry = 10x10! > raise aanvinken > decorate
5. Draw > Primitive = rectangle > Coordinates = (zie nota *)> draw
6. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op het witte vlak > klik links
7. Rechtsklikkend opslaan als kader-raise
8. Input > haal je kader-sunken op met Bladeren > view
9. Composite > haal je kader-raise op met Bladeren > Gravity = Center > composite
10. Rechtsklikkend opslaan als …
Nota *: Coordinates = +30+30 +(lengte van je afb. –(min)30)+(breedte van je afb. –(min)30) // de afmetingen van de voorbeeld afbeelding = 449x312 >>> Coordinates = +30+30 +419+282
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 16:59, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
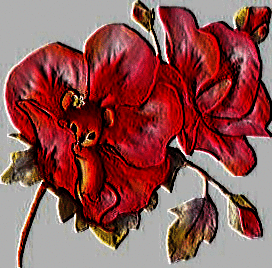
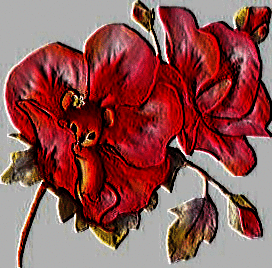
Je afbeelding reliëf geven

Originele afbeelding
Open IMs en haal je afbeelding binnen.
1. Colormap > dither vinkje verwijderen > gray aanvinken > qauntize
2. Effects > Parameter = 10x10 > gray shade aanvinken > effect
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > Compose = Multiply > composite
4. Enhance > Parameter = 200 > brightness aanvinken > enhance
5. Enhance > Parameter = 200 > saturation aanvinken > enhance
6. Composite > haal je afbeelding op met Bladeren > Gravity = Center > Compose = (zie nota *) > composite
7. Rechtsklikkend opslaan als …
Nota *: Kies hier voor Difference ofwel voor Overlay. Laat je keuze bepalen door je afbeelding. Ik vind bij deze afbeelding de keuze voor Difference het mooiste resultaat geven.

Difference

Overlay
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Originele afbeelding
Open IMs en haal je afbeelding binnen.
1. Colormap > dither vinkje verwijderen > gray aanvinken > qauntize
2. Effects > Parameter = 10x10 > gray shade aanvinken > effect
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > Compose = Multiply > composite
4. Enhance > Parameter = 200 > brightness aanvinken > enhance
5. Enhance > Parameter = 200 > saturation aanvinken > enhance
6. Composite > haal je afbeelding op met Bladeren > Gravity = Center > Compose = (zie nota *) > composite
7. Rechtsklikkend opslaan als …
Nota *: Kies hier voor Difference ofwel voor Overlay. Laat je keuze bepalen door je afbeelding. Ik vind bij deze afbeelding de keuze voor Difference het mooiste resultaat geven.

Difference

Overlay
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 02 mar 2008, 17:00, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
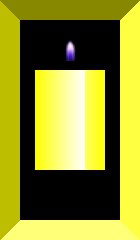
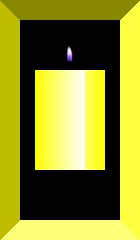
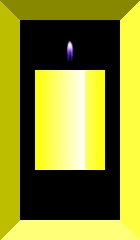
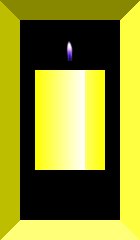
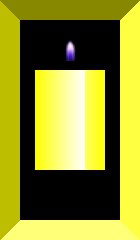
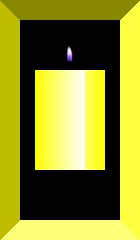
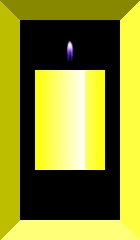
Je eigen kaarsje maken

Voorbereiding – extra:
Kopieer beide vlammetjes naar je speciaal aangemaakte map.


Open IMs
1. scroll naar Input Properties > Size = 100x50! > Format = gradient > Meta = hexcode-hexcode (donker en bijna wit)(donker moet eerst staan!!!) > view
2. Rechtsklikkend opslaan als halve kaars
3. Input > scroll naar Input Properties > Size = 100x200! > Format = xc > Meta = black > view
4. Composite > haal halve kaars op met Bladeren > Offset = +10+0 > Gravity = Center > scroll naar Composite Properties > Rotate = 90 > composite
5. Composite > haal halve kaars op met Bladeren > Offset = -(min)10+0 > scroll naar Composite Properties > Rotate = -(min)90 > composite
6. Composite > haal één van de vlammetjes op met Bladeren > Offset = +0-(min)70 > Gravity = Center > scroll naar Composite Properties > Rotate = 0.0 > composite
7. Je vlammetje brandt nu boven je kaars, maar te hoog of te laag volgens jouw smaak > blauwe “vorige”-knop linksboven 1x klikken > haal het gekozen vlammetje op met Bladeren Offset = (zie nota *) > composite.
8. Rechtsklikkend opslaan als …
Nota *:
- door te spelen met -70 naar -65 naar -60 … gaat je vlammetje zakken naar je kaarsje.
- door te spelen met -70 naar -75 naar -80 … gaat je vlammetje stijgen weg van je kaarsje
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-02

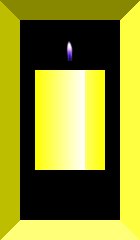
Voorbereiding – extra:
Kopieer beide vlammetjes naar je speciaal aangemaakte map.


Open IMs
1. scroll naar Input Properties > Size = 100x50! > Format = gradient > Meta = hexcode-hexcode (donker en bijna wit)(donker moet eerst staan!!!) > view
2. Rechtsklikkend opslaan als halve kaars
3. Input > scroll naar Input Properties > Size = 100x200! > Format = xc > Meta = black > view
4. Composite > haal halve kaars op met Bladeren > Offset = +10+0 > Gravity = Center > scroll naar Composite Properties > Rotate = 90 > composite
5. Composite > haal halve kaars op met Bladeren > Offset = -(min)10+0 > scroll naar Composite Properties > Rotate = -(min)90 > composite
6. Composite > haal één van de vlammetjes op met Bladeren > Offset = +0-(min)70 > Gravity = Center > scroll naar Composite Properties > Rotate = 0.0 > composite
7. Je vlammetje brandt nu boven je kaars, maar te hoog of te laag volgens jouw smaak > blauwe “vorige”-knop linksboven 1x klikken > haal het gekozen vlammetje op met Bladeren Offset = (zie nota *) > composite.
8. Rechtsklikkend opslaan als …
Nota *:
- door te spelen met -70 naar -65 naar -60 … gaat je vlammetje zakken naar je kaarsje.
- door te spelen met -70 naar -75 naar -80 … gaat je vlammetje stijgen weg van je kaarsje
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-02
Laatst gewijzigd door Cleopa op 02 mar 2008, 17:01, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
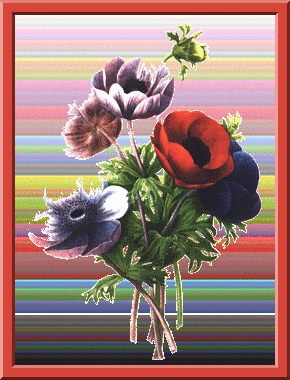
Kader in de kleurstijl van je afbeelding


Voorbereiding – extra:
Gebruik je pipet en/of je vergrootglas uit ColorCop om de MEEST voorkomende kleur aan de ZIJKANT van je afbeelding te bepalen. Noteer de hexcode van deze kleur. (#)
Open IMs
1. Scroll naar Input Properties
Size = de afmetingen van je afbeelding. Bij het voorbeeld = 200x241! > Format = xc > Meta = none > view
2. Draw > Primitive = rectangle > Coordinates = +0+0 +lengte of breedte van je afbeelding (de langste!!!)+breedte gewenste kader > Bij het voorbeeld = +0+0 +241+15 > scroll naar Draw Properties > Fill Color = je genoteerde hexcode (#) > draw
3. Transform > rotate right aanvinken > transform
4. Draw > alles ongewijzigd laten > draw.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw.
7. Transform > rotate right aanvinken > transform
8. Draw > alles ongewijzigd laten > draw.
9. Transform > rotate right aanvinken > transform
10. Effect > parameter = 12x12 (zie nota*) > gaussian blur aanvinken > effect
11. Enhance > parameter = 10x22% (zie nota**) > sigmoidal-contrast aanvinken > enhance
12. Composite > haal je afbeelding op met Bladeren > Gravity = center > scroll naar Composite Properties > Compose = multiply > composite
13. Rechtsklikkend opslaan als …
Nota *: De parameter kan verschillen van afbeelding tot afbeelding, dus experimenteren.
Nota **: De parameter kan verschillen van afbeelding tot afbeelding dus experimenteren. Hoe lager het % hoe lichter van kleur.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28


Voorbereiding – extra:
Gebruik je pipet en/of je vergrootglas uit ColorCop om de MEEST voorkomende kleur aan de ZIJKANT van je afbeelding te bepalen. Noteer de hexcode van deze kleur. (#)
Open IMs
1. Scroll naar Input Properties
Size = de afmetingen van je afbeelding. Bij het voorbeeld = 200x241! > Format = xc > Meta = none > view
2. Draw > Primitive = rectangle > Coordinates = +0+0 +lengte of breedte van je afbeelding (de langste!!!)+breedte gewenste kader > Bij het voorbeeld = +0+0 +241+15 > scroll naar Draw Properties > Fill Color = je genoteerde hexcode (#) > draw
3. Transform > rotate right aanvinken > transform
4. Draw > alles ongewijzigd laten > draw.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw.
7. Transform > rotate right aanvinken > transform
8. Draw > alles ongewijzigd laten > draw.
9. Transform > rotate right aanvinken > transform
10. Effect > parameter = 12x12 (zie nota*) > gaussian blur aanvinken > effect
11. Enhance > parameter = 10x22% (zie nota**) > sigmoidal-contrast aanvinken > enhance
12. Composite > haal je afbeelding op met Bladeren > Gravity = center > scroll naar Composite Properties > Compose = multiply > composite
13. Rechtsklikkend opslaan als …
Nota *: De parameter kan verschillen van afbeelding tot afbeelding, dus experimenteren.
Nota **: De parameter kan verschillen van afbeelding tot afbeelding dus experimenteren. Hoe lager het % hoe lichter van kleur.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28
Laatst gewijzigd door Cleopa op 31 mei 2009, 16:55, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kerstbal


Voorbereiding – extra:
Sla deze afbeelding rechtklikkend op in je speciaal gemaakte map als haakje

Open Ims
1. Scroll naar Input Properties > Size = 300x360! > Format = xc > Meta = none > view
2. Draw > Primitive = circle > Coordinates = +150+210 3,210 (het is belangrijk dat je typt 150,210spatiespatie3,210) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Effects > Parameter = 50x50 (zie nota*) > blur aanvinken > effect
4. Composite > haal je afbeelding “haakje” op met Bladeren > Offset = (zie nota **) > Gravity = North > composite
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Waarvoor staat 50x50? Vanaf de buitenkant van de cirkel wordt je afbeelding naar binnen toe donkerder gemaakt. Met 70x70 wordt de donkere band breder, met 30x30 smaller. Kan je dus aanpassen volgens je eigen smaak.
Nota **: Offset = -(min)10-(min)0 // -10 is zeker correct, maar -0 kan moeten gewijzigd worden, afhankelijk van de gebruikte IMs-site. Als het haakje de kerstbal niet raakt verander dan -0 in +1, en ga zo verder met stapjes van 1 tot je tevreden bent. Gebruik hier de blauwe "vorige"-knop links boven.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02


Voorbereiding – extra:
Sla deze afbeelding rechtklikkend op in je speciaal gemaakte map als haakje

Open Ims
1. Scroll naar Input Properties > Size = 300x360! > Format = xc > Meta = none > view
2. Draw > Primitive = circle > Coordinates = +150+210 3,210 (het is belangrijk dat je typt 150,210spatiespatie3,210) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Effects > Parameter = 50x50 (zie nota*) > blur aanvinken > effect
4. Composite > haal je afbeelding “haakje” op met Bladeren > Offset = (zie nota **) > Gravity = North > composite
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Waarvoor staat 50x50? Vanaf de buitenkant van de cirkel wordt je afbeelding naar binnen toe donkerder gemaakt. Met 70x70 wordt de donkere band breder, met 30x30 smaller. Kan je dus aanpassen volgens je eigen smaak.
Nota **: Offset = -(min)10-(min)0 // -10 is zeker correct, maar -0 kan moeten gewijzigd worden, afhankelijk van de gebruikte IMs-site. Als het haakje de kerstbal niet raakt verander dan -0 in +1, en ga zo verder met stapjes van 1 tot je tevreden bent. Gebruik hier de blauwe "vorige"-knop links boven.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 17:04, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kleurige achtergrond.
Al de kleuren van je afbeelding, ook de glitterende, als achtergrond gebruiken


Open IMs en haal je afbeelding binnen
1. Transform > unique colors aanvinken > transform
2. Je krijgt een nieuw venster waarop je niets ziet ofwel een zeer smal gekleurd streepje > Resize > bekijk het kader Image size (er staat …x1) > vul de afmetingen in van het grondvlak dat je wenst te bekomen – vergeet het uitroepteken niet. Bv. 480x360! > resize
3. Rechtsklikkend opslaan als …
Extra:
Je wenst een afbeelding met animatie of glitter te gebruiken.
a. Je vindt de animatie van je grondvlak te snel.
De leidraad gewoon volgen stap 1 + stap 2, dan klik je
3. Output = Format = gif
scroll naar Output Properties > Delay = wijzig naar 25 of 50 of 75 of 100 of 125 ...enz. afhankelijk van de snelheid die je wenst > output.
4. Rechtsklikkend opslaan als …
b. Je vindt de animatie van je grondvlak te traag.
De leidraad gewoon volgen stap 1 + stap 2, dan klik je
3. Output = Format = gif
scroll naar Output Properties > Delay = wijzig naar een waarde lager dan deze die er staat (1 is de laagst mogelijke waarde) > output.
4. Rechtsklikkend opslaan als …
c. Je vindt je bekomen grondvlak mooi, maar je besluit dat het toch mooier zou zijn zonder animatie..
3. Output = Format = gif
scroll naar Output Properties > Delay = 1 > Loop = 1
4. Rechtsklikkend opslaan als …
Nota: De kans is vrij groot dat de uploader van SN de animatie uit je afbeelding haalt.
Gebruik een andere uploader. (zie de leidraad in de tiplijst: Transparantie en uploader SN voor adressen)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Al de kleuren van je afbeelding, ook de glitterende, als achtergrond gebruiken


Open IMs en haal je afbeelding binnen
1. Transform > unique colors aanvinken > transform
2. Je krijgt een nieuw venster waarop je niets ziet ofwel een zeer smal gekleurd streepje > Resize > bekijk het kader Image size (er staat …x1) > vul de afmetingen in van het grondvlak dat je wenst te bekomen – vergeet het uitroepteken niet. Bv. 480x360! > resize
3. Rechtsklikkend opslaan als …
Extra:
Je wenst een afbeelding met animatie of glitter te gebruiken.
a. Je vindt de animatie van je grondvlak te snel.
De leidraad gewoon volgen stap 1 + stap 2, dan klik je
3. Output = Format = gif
scroll naar Output Properties > Delay = wijzig naar 25 of 50 of 75 of 100 of 125 ...enz. afhankelijk van de snelheid die je wenst > output.
4. Rechtsklikkend opslaan als …
b. Je vindt de animatie van je grondvlak te traag.
De leidraad gewoon volgen stap 1 + stap 2, dan klik je
3. Output = Format = gif
scroll naar Output Properties > Delay = wijzig naar een waarde lager dan deze die er staat (1 is de laagst mogelijke waarde) > output.
4. Rechtsklikkend opslaan als …
c. Je vindt je bekomen grondvlak mooi, maar je besluit dat het toch mooier zou zijn zonder animatie..
3. Output = Format = gif
scroll naar Output Properties > Delay = 1 > Loop = 1
4. Rechtsklikkend opslaan als …
Nota: De kans is vrij groot dat de uploader van SN de animatie uit je afbeelding haalt.
Gebruik een andere uploader. (zie de leidraad in de tiplijst: Transparantie en uploader SN voor adressen)
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 02 mar 2008, 17:04, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
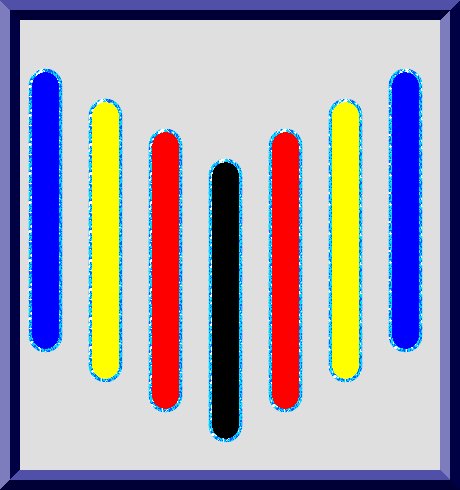
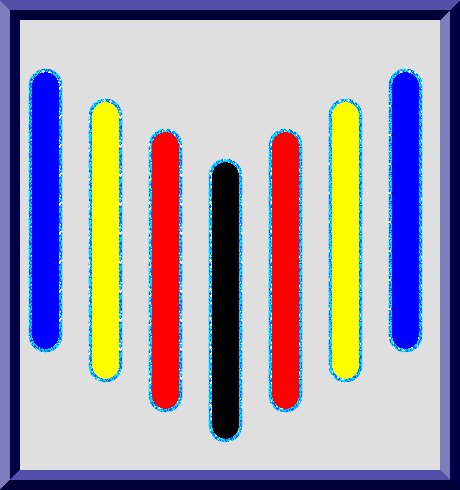
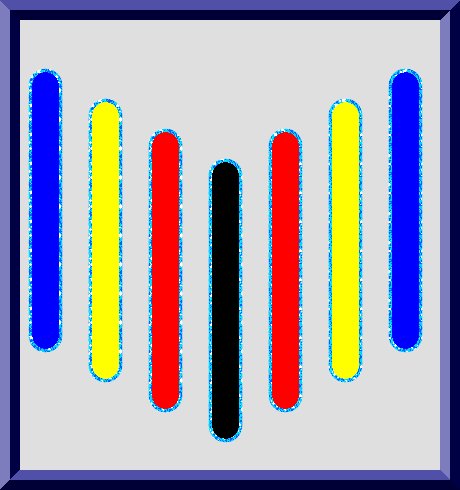
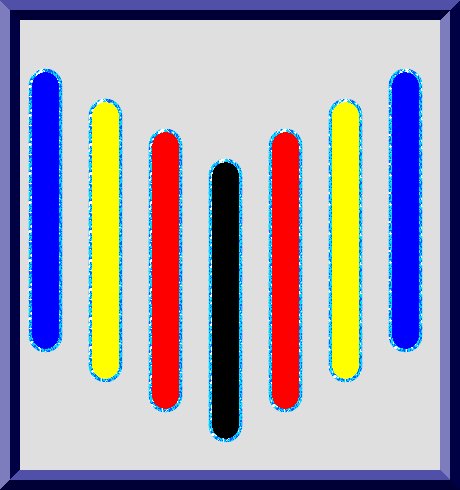
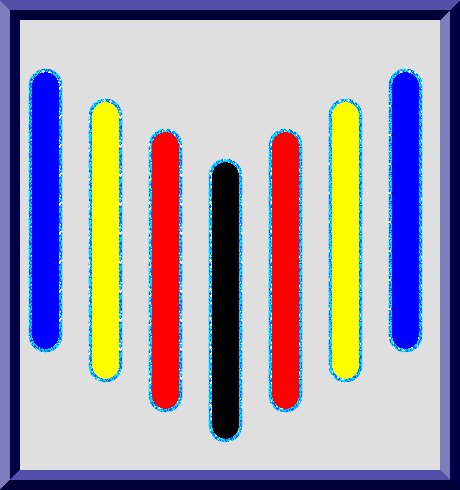
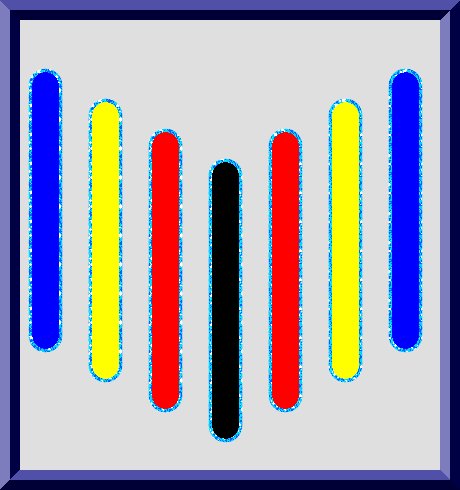
Met afgeronde rechthoeken tekenen

Vooraf.
Lees eerst grondig de oefening “Met rechthoeken tekenen”. De afmetingen van mijn grondvlak zijn: 240x180
Bij een rechthoek gaven we aan IMs het hoekpunt linksboven en het hoekpunt rechtsonder door middel van een code bv. 10,20, 230,160. Bij deze oefening blijft het principe hetzelfde, alleen geven we nu een extraatje aan, nl. een boogje op de kortste zijden van de rechthoek. De code voor het boogje zoeken is vrij makkelijk nl. uit ons voorbeeld: We zoeken de kortste zijde 160 – 20 = 140 en delen deze door 2 >> 140 : 2 = 70. Dit geeft als resultaat een mooie halve cirkel op de kortste zijde.
Waarschuwing: Zoals je op het voorbeeld hieronder kan zien berekent IMs het boogje binnen de maten van onze witte rechthoek (10,20,230,160). De langste zijde wordt dus wat korter. Wanneer het verschil tussen langste en kortste zijde te klein wordt, krijg je geen afgeronde rechthoek meer, maar een soort ovaal. Wanneer je rechthoek eigenlijk een vierkant is geworden, krijg je als resultaat een cirkel.

grondvlak = 240x180! // rechthoek = 10,20,230,160 // blauwe afgeronde rechthoek = 10,20,120,160,70,70
Open Ims
1. scroll naar Input Properties > Size = 420x450! > Format = xc > Meta = none > view
2. Draw > Primitive = roundRectangle > Coordinates = 10,50,40,330,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
3. Draw > Primitive = roundRectangle > Coordinates = 70,80,100,360,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
4. Draw > Primitive = roundRectangle > Coordinates = 130,110,160,390,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
5. Draw > Primitive = roundRectangle > Coordinates = 190,140,220,420,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
6. Draw > Primitive = roundRectangle > Coordinates = 250,110,280,390,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
7. Draw > Primitive = roundRectangle > Coordinates = 310,80,340,360,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
8. Draw > Primitive = roundRectangle > Coordinates = 370,50,400,330,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
Laat alles staan
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos Aquamarine) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site
9. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
10. Scroll naar Composite Properties > Method = Replace > Paint type = Color > Fill Color = hexcode of naam van een kleur in het Engels > plaats je cursor (=kruis) tussen twee afgeronde rechthoeken en klik links.
11. Scroll naar Composite Properties > Method = Floodfill > Paint type = Color > Fill Color = hexcode of naam van een kleur in het Engels > plaats je cursor (=kruis) telkens in het midden van elke afgeronde rechthoek en klik links.
12. Scroll naar Composite Properties > Method = Replace > Paint type = Matte > Fill Color = none > plaats je cursor (=kruis) tussen twee afgeronde rechthoeken en klik links.
13. Rechtsklikkend opslaan als ...
Extra 1: je houdt niet zo van glitters en je wilt je afgeronde rechthoekjes van het begin al een kleurtje geven: [bij stap 2+3+4+5+6+7+8]
Draw > Primitive = roundRectangle > Coordinates = .................... > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
stap 9+10+11+12+het bezoek aan de glittersite vervallen uiteraard.
Extra 2: je houdt niet zo van glitters en je wilt je afgeronde rechthoekjes van het begin al een kleurtje geven, maar ook een gekleurd randje: [bij stap 2+3+4+5+6+7+8]
Draw > Primitive = roundRectangle > Coordinates = .................... > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 3 > draw
stap 9+10+11+12+het bezoek aan de glittersite vervallen uiteraard.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Vooraf.
Lees eerst grondig de oefening “Met rechthoeken tekenen”. De afmetingen van mijn grondvlak zijn: 240x180
Bij een rechthoek gaven we aan IMs het hoekpunt linksboven en het hoekpunt rechtsonder door middel van een code bv. 10,20, 230,160. Bij deze oefening blijft het principe hetzelfde, alleen geven we nu een extraatje aan, nl. een boogje op de kortste zijden van de rechthoek. De code voor het boogje zoeken is vrij makkelijk nl. uit ons voorbeeld: We zoeken de kortste zijde 160 – 20 = 140 en delen deze door 2 >> 140 : 2 = 70. Dit geeft als resultaat een mooie halve cirkel op de kortste zijde.
Waarschuwing: Zoals je op het voorbeeld hieronder kan zien berekent IMs het boogje binnen de maten van onze witte rechthoek (10,20,230,160). De langste zijde wordt dus wat korter. Wanneer het verschil tussen langste en kortste zijde te klein wordt, krijg je geen afgeronde rechthoek meer, maar een soort ovaal. Wanneer je rechthoek eigenlijk een vierkant is geworden, krijg je als resultaat een cirkel.

grondvlak = 240x180! // rechthoek = 10,20,230,160 // blauwe afgeronde rechthoek = 10,20,120,160,70,70
Open Ims
1. scroll naar Input Properties > Size = 420x450! > Format = xc > Meta = none > view
2. Draw > Primitive = roundRectangle > Coordinates = 10,50,40,330,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
3. Draw > Primitive = roundRectangle > Coordinates = 70,80,100,360,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
4. Draw > Primitive = roundRectangle > Coordinates = 130,110,160,390,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
5. Draw > Primitive = roundRectangle > Coordinates = 190,140,220,420,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
6. Draw > Primitive = roundRectangle > Coordinates = 250,110,280,390,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
7. Draw > Primitive = roundRectangle > Coordinates = 310,80,340,360,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
8. Draw > Primitive = roundRectangle > Coordinates = 370,50,400,330,15,15 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke width = 3 > draw
Laat alles staan
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze (ik koos Aquamarine) > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site
9. Composite > plak je url-adres in het URL-kader > Gravity = Center > Scroll naar Composite Properties > Compose = Atop > Miscellaneous options : tile across and down the image canvas aanvinken > composite
10. Scroll naar Composite Properties > Method = Replace > Paint type = Color > Fill Color = hexcode of naam van een kleur in het Engels > plaats je cursor (=kruis) tussen twee afgeronde rechthoeken en klik links.
11. Scroll naar Composite Properties > Method = Floodfill > Paint type = Color > Fill Color = hexcode of naam van een kleur in het Engels > plaats je cursor (=kruis) telkens in het midden van elke afgeronde rechthoek en klik links.
12. Scroll naar Composite Properties > Method = Replace > Paint type = Matte > Fill Color = none > plaats je cursor (=kruis) tussen twee afgeronde rechthoeken en klik links.
13. Rechtsklikkend opslaan als ...
Extra 1: je houdt niet zo van glitters en je wilt je afgeronde rechthoekjes van het begin al een kleurtje geven: [bij stap 2+3+4+5+6+7+8]
Draw > Primitive = roundRectangle > Coordinates = .................... > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
stap 9+10+11+12+het bezoek aan de glittersite vervallen uiteraard.
Extra 2: je houdt niet zo van glitters en je wilt je afgeronde rechthoekjes van het begin al een kleurtje geven, maar ook een gekleurd randje: [bij stap 2+3+4+5+6+7+8]
Draw > Primitive = roundRectangle > Coordinates = .................... > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 3 > draw
stap 9+10+11+12+het bezoek aan de glittersite vervallen uiteraard.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:54, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met bogen tekenen

Vooraf.
Bogen tekenen doe je door aan IMs een begin- en een eindpunt op te geven en tevens het hoogste punt van je boog. Verder kun je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van de drie noodzakelijke punten komt wat eenvoudig rekenwerk van pas.
Bepalen van Coordinates: (bij het voorbeeld: afbeelding + kader >>> afmetingen = 480x580) (daar we straks het kader gaan draaien spreek ik niet van lengte en breedte, maar van de kortste en de langste zijde)
a. kortste zijde: beginpunt = 0,0
langste zijde: beginpunt = 0,0
b. het hoogste punt van je boog: (in het voorbeeld)
- de helft van de kortste zijde (480:2=240) of van de langste zijde (580:2=290)
- de breedte van je kader x 2 (50x2=100) min het aantal pixels dat je boog van de kaderrand moet wegblijven bv. 4 pixels (50x2-4=96)
c. kortste zijde: eindpuntpunt = 480,0
langste zijde: eindpunt = 580,0
d. wijzigen begin- en eindpunt.
Als we het beginpunt van de kortste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 480-100=380 of 480-175=305
Als we het beginpunt van de langste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 580-100=480 of 580-175=405
Voorbereiding – extra:
De afmetingen van je afbeelding moeten om makkelijk te werken “even” zijn, dus deelbaar door twee. Dit doe je door je afbeelding enkele pixels te vergroten of te verkleinen. Bv. 383x481 wordt 382x480.
Enkele pixels laten verdwijnen om straks makkelijker te rekenen, kan ook. bv. 380x480. Hoe doe je dit?
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 382x480! > resize aanvinken > resize
2. Rechtsklikkend opslaan als kernafbeelding in je speciaal gemaakte map.
3. IMs sluiten.
Open IMs
1. Scroll naar Input Properties
Size = afmetingen van je kernafbeelding (380x480!) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 50x50 > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Draw > Primitive = bezier > Coordinates = 0,0,240,96,480,0 > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Transform > flip aanvinken > transform
5. Draw > > alles ongewijzigd laten > draw
6. Draw > Coordinates = 100,0,240,96,380,0 > alles ongewijzigd laten > draw
7. Transform > flip aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
9. Draw > Coordinates = 175,0,240,96,305,0 > alles ongewijzigd laten > draw
10. Transform > flip aanvinken > transform
11. Draw > alles ongewijzigd laten > draw
12. Transform > rotate right aanvinken > transform
13. Draw > Coordinates = 0,0,290,96,580,0 > alles ongewijzigd laten > draw
14. Transform > flip aanvinken > transform
15. Draw > alles ongewijzigd laten > draw
16. Draw > Coordinates = 100,0,290,96,480,0 > alles ongewijzigd laten > draw
17. Transform > flip aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
19. Draw > Coordinates = 175,0,290,96,405,0 > alles ongewijzigd laten > draw
20. Transform > flip aanvinken > transform
21. Draw > alles ongewijzigd laten > draw
22. Transform > rotate left aanvinken > transform
23. Composite > haal je kernafbeelding met bladeren op > Gravity = Center >composite
24. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/09

Vooraf.
Bogen tekenen doe je door aan IMs een begin- en een eindpunt op te geven en tevens het hoogste punt van je boog. Verder kun je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van de drie noodzakelijke punten komt wat eenvoudig rekenwerk van pas.
Bepalen van Coordinates: (bij het voorbeeld: afbeelding + kader >>> afmetingen = 480x580) (daar we straks het kader gaan draaien spreek ik niet van lengte en breedte, maar van de kortste en de langste zijde)
a. kortste zijde: beginpunt = 0,0
langste zijde: beginpunt = 0,0
b. het hoogste punt van je boog: (in het voorbeeld)
- de helft van de kortste zijde (480:2=240) of van de langste zijde (580:2=290)
- de breedte van je kader x 2 (50x2=100) min het aantal pixels dat je boog van de kaderrand moet wegblijven bv. 4 pixels (50x2-4=96)
c. kortste zijde: eindpuntpunt = 480,0
langste zijde: eindpunt = 580,0
d. wijzigen begin- en eindpunt.
Als we het beginpunt van de kortste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 480-100=380 of 480-175=305
Als we het beginpunt van de langste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 580-100=480 of 580-175=405
Voorbereiding – extra:
De afmetingen van je afbeelding moeten om makkelijk te werken “even” zijn, dus deelbaar door twee. Dit doe je door je afbeelding enkele pixels te vergroten of te verkleinen. Bv. 383x481 wordt 382x480.
Enkele pixels laten verdwijnen om straks makkelijker te rekenen, kan ook. bv. 380x480. Hoe doe je dit?
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 382x480! > resize aanvinken > resize
2. Rechtsklikkend opslaan als kernafbeelding in je speciaal gemaakte map.
3. IMs sluiten.
Open IMs
1. Scroll naar Input Properties
Size = afmetingen van je kernafbeelding (380x480!) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 50x50 > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Draw > Primitive = bezier > Coordinates = 0,0,240,96,480,0 > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Transform > flip aanvinken > transform
5. Draw > > alles ongewijzigd laten > draw
6. Draw > Coordinates = 100,0,240,96,380,0 > alles ongewijzigd laten > draw
7. Transform > flip aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
9. Draw > Coordinates = 175,0,240,96,305,0 > alles ongewijzigd laten > draw
10. Transform > flip aanvinken > transform
11. Draw > alles ongewijzigd laten > draw
12. Transform > rotate right aanvinken > transform
13. Draw > Coordinates = 0,0,290,96,580,0 > alles ongewijzigd laten > draw
14. Transform > flip aanvinken > transform
15. Draw > alles ongewijzigd laten > draw
16. Draw > Coordinates = 100,0,290,96,480,0 > alles ongewijzigd laten > draw
17. Transform > flip aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
19. Draw > Coordinates = 175,0,290,96,405,0 > alles ongewijzigd laten > draw
20. Transform > flip aanvinken > transform
21. Draw > alles ongewijzigd laten > draw
22. Transform > rotate left aanvinken > transform
23. Composite > haal je kernafbeelding met bladeren op > Gravity = Center >composite
24. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/09
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:55, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met cirkels tekenen

Vooraf:
Eerst gaan we even terug naar school en herhalen twee begrippen: middelpunt en straal. Middelpunt de plaats waar we onze passerpunt prikten. Straal de afstand tussen ons passerpunt en het potloodje. En nu aan het werk met de theorie.
We geven IMs volgende coördinaten: A,B,C,D
Met A en B bepalen we het precieze middelpunt.
Met C en D bepalen we de precieze straal.
A = aantal pixels vanaf de linkerzijkant tot aan het middelpunt.
B = aantal pixels vanaf de bovenkant tot aan het middelpunt.
C = A min het aantal pixel van de gewenste straal
D = automatisch gelijk aan B
Uitwerking op een grondvlak, met afmetingen = 180x210!
Middelpunt ligt op 180 pixels van de linkerzijkant en op 210 pixels van de bovenkant.
De straal meet 30 pixels. De Coordinates voor IMs = 180,210,150,210
Nog even over de straal.
De straal kan je zo groot nemen als je zelf wilt. Maar het kan dan natuurlijk gebeuren dat je cirkel groter wordt dan je grondvlak.
Daarom de maximale straal, voor een cirkel die precies op je grondvlak past, bepaal je als volgt. Neem de kleinste afstand van je middelpunt tot aan een rand van je grondvlak en verminder die veiligheidshalve nog eens met twee.
Uitwerking op een grondvlak, met afmetingen = 300x300!
Coordinates middelpunt = 180,210 // maximale straal = ???
Afstand middelpunt naar linkerzijkant = 180 pixels >> naar rechterzijkant = 300 pixels -180 pixels = 120 pixels
Afstand middelpunt naar bovenkant = 210 pixels >> naar onderkant = 300 pixels -210 pixels = 90 pixels
De maximale straal is dus 90 pixels, voor de veiligheid 90 pixels -2 pixels = 88 pixels.
Genoeg theorie, nu naar twee praktische voorbeelden.
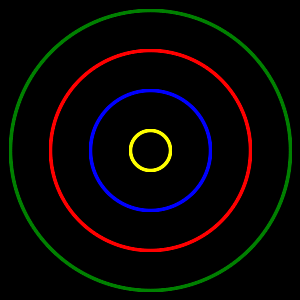
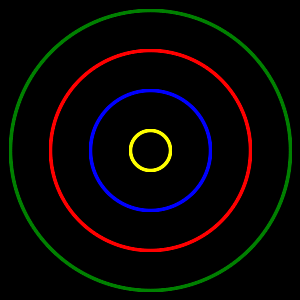
I. Vast middelpunt – wijzigende straal.
Open IMS
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 150,150,130,150 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 150,150,90,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 150,150,50,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 150,150,10,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Rechtsklikkend opslaan als ...
Nota:
Straal gele cirkel = 20 pixels // straal blauwe cirkel = 60 pixels // straal rode cirkel = 100 pixels // straal groene cirkel = 140 pixels // maximale straal zou zijn 150 - 1 = 149 (blijft op 1 pixels van de zijranden)
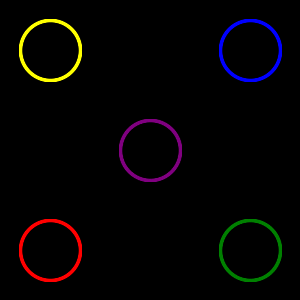
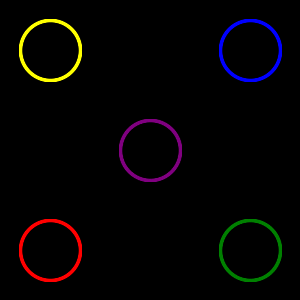
II. Vaste straal – wijzigend middelpunt.
1. scroll naar Input Properties > Size = 300x300 > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 50,50,20,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 250,50,220,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 50,250,20,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 250,250,220,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Draw > Primitive = circle > Coordinates = 150,150,120,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = purple > Stroke Width = 3 > draw
7. Rechtsklikkend opslaan als ...
Nota: de gebruikte straal = 30 pixels

Extraatje: als je Fill Color = none en Stroke Color = yellow omwisselt dus
Fill Color = yellow en Stroke Color = none dan krijg je een mooie, volle gele cirkelschijf.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Vooraf:
Eerst gaan we even terug naar school en herhalen twee begrippen: middelpunt en straal. Middelpunt de plaats waar we onze passerpunt prikten. Straal de afstand tussen ons passerpunt en het potloodje. En nu aan het werk met de theorie.
We geven IMs volgende coördinaten: A,B,C,D
Met A en B bepalen we het precieze middelpunt.
Met C en D bepalen we de precieze straal.
A = aantal pixels vanaf de linkerzijkant tot aan het middelpunt.
B = aantal pixels vanaf de bovenkant tot aan het middelpunt.
C = A min het aantal pixel van de gewenste straal
D = automatisch gelijk aan B
Uitwerking op een grondvlak, met afmetingen = 180x210!
Middelpunt ligt op 180 pixels van de linkerzijkant en op 210 pixels van de bovenkant.
De straal meet 30 pixels. De Coordinates voor IMs = 180,210,150,210
Nog even over de straal.
De straal kan je zo groot nemen als je zelf wilt. Maar het kan dan natuurlijk gebeuren dat je cirkel groter wordt dan je grondvlak.
Daarom de maximale straal, voor een cirkel die precies op je grondvlak past, bepaal je als volgt. Neem de kleinste afstand van je middelpunt tot aan een rand van je grondvlak en verminder die veiligheidshalve nog eens met twee.
Uitwerking op een grondvlak, met afmetingen = 300x300!
Coordinates middelpunt = 180,210 // maximale straal = ???
Afstand middelpunt naar linkerzijkant = 180 pixels >> naar rechterzijkant = 300 pixels -180 pixels = 120 pixels
Afstand middelpunt naar bovenkant = 210 pixels >> naar onderkant = 300 pixels -210 pixels = 90 pixels
De maximale straal is dus 90 pixels, voor de veiligheid 90 pixels -2 pixels = 88 pixels.
Genoeg theorie, nu naar twee praktische voorbeelden.
I. Vast middelpunt – wijzigende straal.
Open IMS
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 150,150,130,150 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 150,150,90,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 150,150,50,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 150,150,10,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Rechtsklikkend opslaan als ...
Nota:
Straal gele cirkel = 20 pixels // straal blauwe cirkel = 60 pixels // straal rode cirkel = 100 pixels // straal groene cirkel = 140 pixels // maximale straal zou zijn 150 - 1 = 149 (blijft op 1 pixels van de zijranden)
II. Vaste straal – wijzigend middelpunt.
1. scroll naar Input Properties > Size = 300x300 > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 50,50,20,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 250,50,220,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 50,250,20,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 250,250,220,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Draw > Primitive = circle > Coordinates = 150,150,120,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = purple > Stroke Width = 3 > draw
7. Rechtsklikkend opslaan als ...
Nota: de gebruikte straal = 30 pixels

Extraatje: als je Fill Color = none en Stroke Color = yellow omwisselt dus
Fill Color = yellow en Stroke Color = none dan krijg je een mooie, volle gele cirkelschijf.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:56, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met ovalen tekenen

Vooraf:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0 (zie nota)
F = standaard 360 (zie nota)
Nota: De waarden E en F zou je kunnen vergelijken met de wijzers van een klok. Alleen geven deze wijzers bij IMs geen tijd aan, maar wel graden. Bovendien beginnen we niet te tellen bij 12 uur, maar wel bij drie uur. Drie uur = 0° en twaalf uur verder, stoppen we bij 360°.
E = het punt in ° vanwaar de ovaalomtrek zichtbaar wordt.
F = het punt in ° vanwaar de ovaalomtrek onzichtbaar wordt.
Voorbeelden:
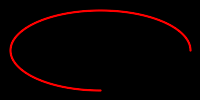
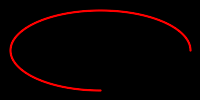
de rode kromme: Coordinates = 100,50,90,40,90,360 // zichtbaar van 90° tot 360°
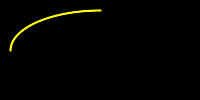
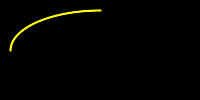
de gele kromme: Coordinates = 100,50,90,40,180,270 // zichtbaar van 180° tot 270°


Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
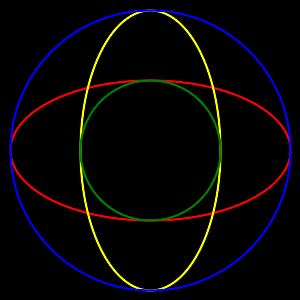
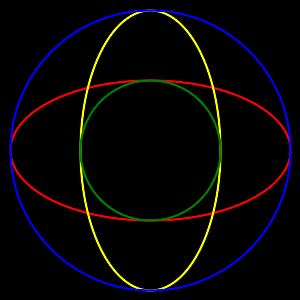
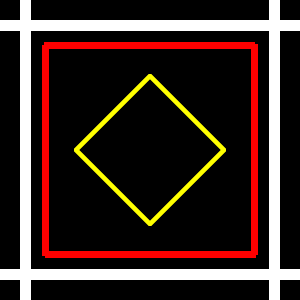
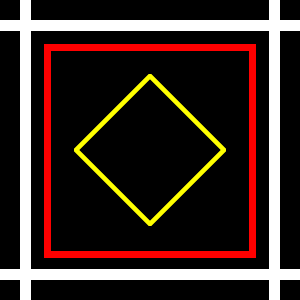
2. Draw > Primitive = ellipse > Coordinates = 150,150,140,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke Width = 2 > draw
3. Draw > Primitive = ellipse > Coordinates = 150,150,70,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow (of jouw keuze) > Stroke Width = 2 > draw
4. Draw > Primitive = ellipse > Coordinates = 150,150,140,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = blue (of jouw keuze) > Stroke Width = 2 > draw
5. Draw > Primitive = ellipse > Coordinates = 150,150,70,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = green (of jouw keuze) > Stroke Width = 2 > draw
6. Rechtsklikkend opslaan als ...
Testje: het blauwe en groene ovaal zijn al extremen, nl. twee cirkels. Teken deze extreme ovalen eens:
Coordinates = 150,150,150,0,0,360 of Coordinates = 150,150,0,150,0,360
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Vooraf:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0 (zie nota)
F = standaard 360 (zie nota)
Nota: De waarden E en F zou je kunnen vergelijken met de wijzers van een klok. Alleen geven deze wijzers bij IMs geen tijd aan, maar wel graden. Bovendien beginnen we niet te tellen bij 12 uur, maar wel bij drie uur. Drie uur = 0° en twaalf uur verder, stoppen we bij 360°.
E = het punt in ° vanwaar de ovaalomtrek zichtbaar wordt.
F = het punt in ° vanwaar de ovaalomtrek onzichtbaar wordt.
Voorbeelden:
de rode kromme: Coordinates = 100,50,90,40,90,360 // zichtbaar van 90° tot 360°
de gele kromme: Coordinates = 100,50,90,40,180,270 // zichtbaar van 180° tot 270°


Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = ellipse > Coordinates = 150,150,140,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke Width = 2 > draw
3. Draw > Primitive = ellipse > Coordinates = 150,150,70,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow (of jouw keuze) > Stroke Width = 2 > draw
4. Draw > Primitive = ellipse > Coordinates = 150,150,140,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = blue (of jouw keuze) > Stroke Width = 2 > draw
5. Draw > Primitive = ellipse > Coordinates = 150,150,70,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = green (of jouw keuze) > Stroke Width = 2 > draw
6. Rechtsklikkend opslaan als ...
Testje: het blauwe en groene ovaal zijn al extremen, nl. twee cirkels. Teken deze extreme ovalen eens:
Coordinates = 150,150,150,0,0,360 of Coordinates = 150,150,0,150,0,360
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 31 mei 2009, 16:57, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met rechte lijnen tekenen

Vooraf.
Lijnen tekenen doe je door aan IMs een begin- en een eindpunt op te geven. Verder kan je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van het begin- en het eindpunt komt wat heel, heel eenvoudig rekenwerk te pas.
Om het rekenen eenvoudig te houden begin ik met een vierkant. Later kan je dan overschakelen op bv. een rechthoek.
Even je voorstellinsvermogen prikkelen. Bij een vierkant van 300x300 kan je 300x één pixel naast elkaar of 300x onderaan elkaar zetten. De juiste plaats van een punt vertellen we aan IMs in code bv. Coordinates =50,20
Wat betekent dit nu praktisch: 50 vertelt IMS een punt te plaatsen op 50 pixels horizontaal vertrekkend uit de linkerbovenhoek. Denk nu even aan een kruiswoordraadsel. Je hebt IMs dus vertelt zich te concentreren op de 50ste kolom verticaal. Bij je kruiswoordraadsel wil je nu absoluut een horizontale rij kennen. IMs ook en dat vertel je door 20. Alleen zijn bij IMs de vierkantjes van je kruiswoordraadsel slechts 1 pixel groot.
Genoeg geklets we gaan oefenen.
Open Ims
1. scroll naar Optional Input Attributes > Size = 300x300! > Format = xc > Meta = black > view
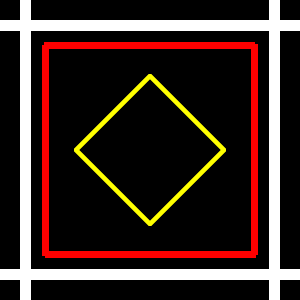
Fase A (witte lijnen)
2. Draw > Primitive = line > Coordinates = 25,0,25,300 > scroll naar Optional Draw Attributes > Stroke Color = white (of jouw keuze) > Stroke Width = 10 (of jouw keuze) > draw
3. Transform > Parameter = 90 > rotate aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > alles ongewijzigd laten > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > alles ongewijzigd laten > transform
8. Draw > alles ongewijzigd laten > draw
9. Transform > alles ongewijzigd laten > transform. Deze stap is echt noodzakelijk wil je terugkomen in je vertrekstand voor fase B stap 2.
10. Rechtsklikkend opslaan als …
Fase B (rode lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen Coordinates = 45,45,45,255 > Stroke Color = red (of jouw keuze) > Stroke Width = 6 (of jouw keuze)
Fase C gele lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen[/b] Coordinates = 75,150,150,75 > Stroke Color = yellow (of jouw keuze) > Stroke Width = 4 (of jouw keuze)
Voor de perfectionisten:
Als je het rode vierkant bekijkt zie je duidelijk dat de hoeken niet zuiver zijn. De schuldige is de dikte van de lijn. Als we de eerste verticale lijn wat naar rechts verschuiven en de eerste horizontale lijn wat laten zakken dan krijgen we een mooie rechte hoek. In cijfertjes vertaald wordt dat dus: Coordinates = 47,47,47,255.
Vanwaar komt die 47??? Experimenteren en schatten. Coordinates = 46,46,46,255, blijkt onvoldoende, dus de blauwe “vorige”-knop linksboven gebruiken … Coordinates = 47,47,47,255
Oef gelukt. Toch niet. Na stap 8 weer een foutje. Oplossing: Coordinates = 47,47,47,257. En nu is het resultaat perfect.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/5/03

Vooraf.
Lijnen tekenen doe je door aan IMs een begin- en een eindpunt op te geven. Verder kan je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van het begin- en het eindpunt komt wat heel, heel eenvoudig rekenwerk te pas.
Om het rekenen eenvoudig te houden begin ik met een vierkant. Later kan je dan overschakelen op bv. een rechthoek.
Even je voorstellinsvermogen prikkelen. Bij een vierkant van 300x300 kan je 300x één pixel naast elkaar of 300x onderaan elkaar zetten. De juiste plaats van een punt vertellen we aan IMs in code bv. Coordinates =50,20
Wat betekent dit nu praktisch: 50 vertelt IMS een punt te plaatsen op 50 pixels horizontaal vertrekkend uit de linkerbovenhoek. Denk nu even aan een kruiswoordraadsel. Je hebt IMs dus vertelt zich te concentreren op de 50ste kolom verticaal. Bij je kruiswoordraadsel wil je nu absoluut een horizontale rij kennen. IMs ook en dat vertel je door 20. Alleen zijn bij IMs de vierkantjes van je kruiswoordraadsel slechts 1 pixel groot.
Genoeg geklets we gaan oefenen.
Open Ims
1. scroll naar Optional Input Attributes > Size = 300x300! > Format = xc > Meta = black > view
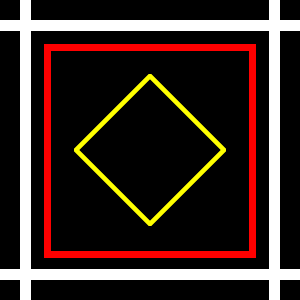
Fase A (witte lijnen)
2. Draw > Primitive = line > Coordinates = 25,0,25,300 > scroll naar Optional Draw Attributes > Stroke Color = white (of jouw keuze) > Stroke Width = 10 (of jouw keuze) > draw
3. Transform > Parameter = 90 > rotate aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > alles ongewijzigd laten > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > alles ongewijzigd laten > transform
8. Draw > alles ongewijzigd laten > draw
9. Transform > alles ongewijzigd laten > transform. Deze stap is echt noodzakelijk wil je terugkomen in je vertrekstand voor fase B stap 2.
10. Rechtsklikkend opslaan als …
Fase B (rode lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen Coordinates = 45,45,45,255 > Stroke Color = red (of jouw keuze) > Stroke Width = 6 (of jouw keuze)
Fase C gele lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen[/b] Coordinates = 75,150,150,75 > Stroke Color = yellow (of jouw keuze) > Stroke Width = 4 (of jouw keuze)
Voor de perfectionisten:
Als je het rode vierkant bekijkt zie je duidelijk dat de hoeken niet zuiver zijn. De schuldige is de dikte van de lijn. Als we de eerste verticale lijn wat naar rechts verschuiven en de eerste horizontale lijn wat laten zakken dan krijgen we een mooie rechte hoek. In cijfertjes vertaald wordt dat dus: Coordinates = 47,47,47,255.
Vanwaar komt die 47??? Experimenteren en schatten. Coordinates = 46,46,46,255, blijkt onvoldoende, dus de blauwe “vorige”-knop linksboven gebruiken … Coordinates = 47,47,47,255
Oef gelukt. Toch niet. Na stap 8 weer een foutje. Oplossing: Coordinates = 47,47,47,257. En nu is het resultaat perfect.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/5/03
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:58, 1 keer totaal gewijzigd.