IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met bogen tekenen

Vooraf.
Bogen tekenen doe je door aan IMs een begin- en een eindpunt op te geven en tevens het hoogste punt van je boog. Verder kun je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van de drie noodzakelijke punten komt wat eenvoudig rekenwerk van pas.
Bepalen van Coordinates: (bij het voorbeeld: afbeelding + kader >>> afmetingen = 480x580) (daar we straks het kader gaan draaien spreek ik niet van lengte en breedte, maar van de kortste en de langste zijde)
a. kortste zijde: beginpunt = 0,0
langste zijde: beginpunt = 0,0
b. het hoogste punt van je boog: (in het voorbeeld)
- de helft van de kortste zijde (480:2=240) of van de langste zijde (580:2=290)
- de breedte van je kader x 2 (50x2=100) min het aantal pixels dat je boog van de kaderrand moet wegblijven bv. 4 pixels (50x2-4=96)
c. kortste zijde: eindpuntpunt = 480,0
langste zijde: eindpunt = 580,0
d. wijzigen begin- en eindpunt.
Als we het beginpunt van de kortste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 480-100=380 of 480-175=305
Als we het beginpunt van de langste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 580-100=480 of 580-175=405
Voorbereiding – extra:
De afmetingen van je afbeelding moeten om makkelijk te werken “even” zijn, dus deelbaar door twee. Dit doe je door je afbeelding enkele pixels te vergroten of te verkleinen. Bv. 383x481 wordt 382x480.
Enkele pixels laten verdwijnen om straks makkelijker te rekenen, kan ook. bv. 380x480. Hoe doe je dit?
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 382x480! > resize aanvinken > resize
2. Rechtsklikkend opslaan als kernafbeelding in je speciaal gemaakte map.
3. IMs sluiten.
Open IMs
1. Scroll naar Input Properties
Size = afmetingen van je kernafbeelding (380x480!) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 50x50 > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Draw > Primitive = bezier > Coordinates = 0,0,240,96,480,0 > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Transform > flip aanvinken > transform
5. Draw > > alles ongewijzigd laten > draw
6. Draw > Coordinates = 100,0,240,96,380,0 > alles ongewijzigd laten > draw
7. Transform > flip aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
9. Draw > Coordinates = 175,0,240,96,305,0 > alles ongewijzigd laten > draw
10. Transform > flip aanvinken > transform
11. Draw > alles ongewijzigd laten > draw
12. Transform > rotate right aanvinken > transform
13. Draw > Coordinates = 0,0,290,96,580,0 > alles ongewijzigd laten > draw
14. Transform > flip aanvinken > transform
15. Draw > alles ongewijzigd laten > draw
16. Draw > Coordinates = 100,0,290,96,480,0 > alles ongewijzigd laten > draw
17. Transform > flip aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
19. Draw > Coordinates = 175,0,290,96,405,0 > alles ongewijzigd laten > draw
20. Transform > flip aanvinken > transform
21. Draw > alles ongewijzigd laten > draw
22. Transform > rotate left aanvinken > transform
23. Composite > haal je kernafbeelding met bladeren op > Gravity = Center >composite
24. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/09

Vooraf.
Bogen tekenen doe je door aan IMs een begin- en een eindpunt op te geven en tevens het hoogste punt van je boog. Verder kun je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van de drie noodzakelijke punten komt wat eenvoudig rekenwerk van pas.
Bepalen van Coordinates: (bij het voorbeeld: afbeelding + kader >>> afmetingen = 480x580) (daar we straks het kader gaan draaien spreek ik niet van lengte en breedte, maar van de kortste en de langste zijde)
a. kortste zijde: beginpunt = 0,0
langste zijde: beginpunt = 0,0
b. het hoogste punt van je boog: (in het voorbeeld)
- de helft van de kortste zijde (480:2=240) of van de langste zijde (580:2=290)
- de breedte van je kader x 2 (50x2=100) min het aantal pixels dat je boog van de kaderrand moet wegblijven bv. 4 pixels (50x2-4=96)
c. kortste zijde: eindpuntpunt = 480,0
langste zijde: eindpunt = 580,0
d. wijzigen begin- en eindpunt.
Als we het beginpunt van de kortste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 480-100=380 of 480-175=305
Als we het beginpunt van de langste zijde met 100 of 175 pixels verschuiven dan wordt het eindpunt 580-100=480 of 580-175=405
Voorbereiding – extra:
De afmetingen van je afbeelding moeten om makkelijk te werken “even” zijn, dus deelbaar door twee. Dit doe je door je afbeelding enkele pixels te vergroten of te verkleinen. Bv. 383x481 wordt 382x480.
Enkele pixels laten verdwijnen om straks makkelijker te rekenen, kan ook. bv. 380x480. Hoe doe je dit?
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 382x480! > resize aanvinken > resize
2. Rechtsklikkend opslaan als kernafbeelding in je speciaal gemaakte map.
3. IMs sluiten.
Open IMs
1. Scroll naar Input Properties
Size = afmetingen van je kernafbeelding (380x480!) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Decorate > Decoration geometry = 50x50 > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Draw > Primitive = bezier > Coordinates = 0,0,240,96,480,0 > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Transform > flip aanvinken > transform
5. Draw > > alles ongewijzigd laten > draw
6. Draw > Coordinates = 100,0,240,96,380,0 > alles ongewijzigd laten > draw
7. Transform > flip aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
9. Draw > Coordinates = 175,0,240,96,305,0 > alles ongewijzigd laten > draw
10. Transform > flip aanvinken > transform
11. Draw > alles ongewijzigd laten > draw
12. Transform > rotate right aanvinken > transform
13. Draw > Coordinates = 0,0,290,96,580,0 > alles ongewijzigd laten > draw
14. Transform > flip aanvinken > transform
15. Draw > alles ongewijzigd laten > draw
16. Draw > Coordinates = 100,0,290,96,480,0 > alles ongewijzigd laten > draw
17. Transform > flip aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
19. Draw > Coordinates = 175,0,290,96,405,0 > alles ongewijzigd laten > draw
20. Transform > flip aanvinken > transform
21. Draw > alles ongewijzigd laten > draw
22. Transform > rotate left aanvinken > transform
23. Composite > haal je kernafbeelding met bladeren op > Gravity = Center >composite
24. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/09
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:55, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met cirkels tekenen

Vooraf:
Eerst gaan we even terug naar school en herhalen twee begrippen: middelpunt en straal. Middelpunt de plaats waar we onze passerpunt prikten. Straal de afstand tussen ons passerpunt en het potloodje. En nu aan het werk met de theorie.
We geven IMs volgende coördinaten: A,B,C,D
Met A en B bepalen we het precieze middelpunt.
Met C en D bepalen we de precieze straal.
A = aantal pixels vanaf de linkerzijkant tot aan het middelpunt.
B = aantal pixels vanaf de bovenkant tot aan het middelpunt.
C = A min het aantal pixel van de gewenste straal
D = automatisch gelijk aan B
Uitwerking op een grondvlak, met afmetingen = 180x210!
Middelpunt ligt op 180 pixels van de linkerzijkant en op 210 pixels van de bovenkant.
De straal meet 30 pixels. De Coordinates voor IMs = 180,210,150,210
Nog even over de straal.
De straal kan je zo groot nemen als je zelf wilt. Maar het kan dan natuurlijk gebeuren dat je cirkel groter wordt dan je grondvlak.
Daarom de maximale straal, voor een cirkel die precies op je grondvlak past, bepaal je als volgt. Neem de kleinste afstand van je middelpunt tot aan een rand van je grondvlak en verminder die veiligheidshalve nog eens met twee.
Uitwerking op een grondvlak, met afmetingen = 300x300!
Coordinates middelpunt = 180,210 // maximale straal = ???
Afstand middelpunt naar linkerzijkant = 180 pixels >> naar rechterzijkant = 300 pixels -180 pixels = 120 pixels
Afstand middelpunt naar bovenkant = 210 pixels >> naar onderkant = 300 pixels -210 pixels = 90 pixels
De maximale straal is dus 90 pixels, voor de veiligheid 90 pixels -2 pixels = 88 pixels.
Genoeg theorie, nu naar twee praktische voorbeelden.
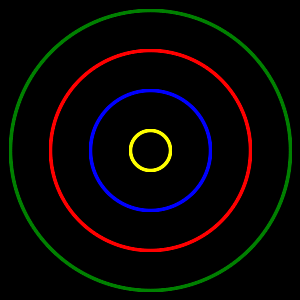
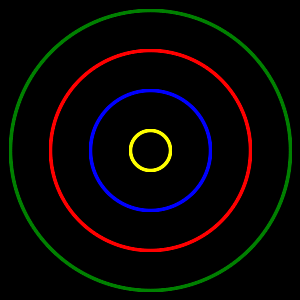
I. Vast middelpunt – wijzigende straal.
Open IMS
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 150,150,130,150 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 150,150,90,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 150,150,50,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 150,150,10,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Rechtsklikkend opslaan als ...
Nota:
Straal gele cirkel = 20 pixels // straal blauwe cirkel = 60 pixels // straal rode cirkel = 100 pixels // straal groene cirkel = 140 pixels // maximale straal zou zijn 150 - 1 = 149 (blijft op 1 pixels van de zijranden)
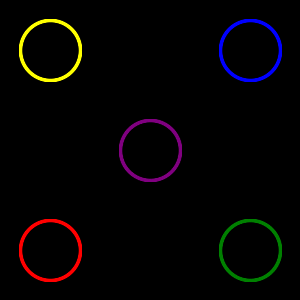
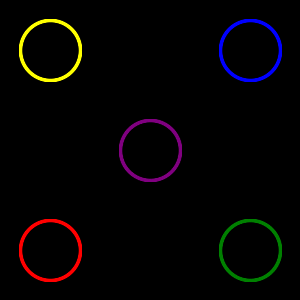
II. Vaste straal – wijzigend middelpunt.
1. scroll naar Input Properties > Size = 300x300 > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 50,50,20,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 250,50,220,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 50,250,20,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 250,250,220,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Draw > Primitive = circle > Coordinates = 150,150,120,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = purple > Stroke Width = 3 > draw
7. Rechtsklikkend opslaan als ...
Nota: de gebruikte straal = 30 pixels

Extraatje: als je Fill Color = none en Stroke Color = yellow omwisselt dus
Fill Color = yellow en Stroke Color = none dan krijg je een mooie, volle gele cirkelschijf.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Vooraf:
Eerst gaan we even terug naar school en herhalen twee begrippen: middelpunt en straal. Middelpunt de plaats waar we onze passerpunt prikten. Straal de afstand tussen ons passerpunt en het potloodje. En nu aan het werk met de theorie.
We geven IMs volgende coördinaten: A,B,C,D
Met A en B bepalen we het precieze middelpunt.
Met C en D bepalen we de precieze straal.
A = aantal pixels vanaf de linkerzijkant tot aan het middelpunt.
B = aantal pixels vanaf de bovenkant tot aan het middelpunt.
C = A min het aantal pixel van de gewenste straal
D = automatisch gelijk aan B
Uitwerking op een grondvlak, met afmetingen = 180x210!
Middelpunt ligt op 180 pixels van de linkerzijkant en op 210 pixels van de bovenkant.
De straal meet 30 pixels. De Coordinates voor IMs = 180,210,150,210
Nog even over de straal.
De straal kan je zo groot nemen als je zelf wilt. Maar het kan dan natuurlijk gebeuren dat je cirkel groter wordt dan je grondvlak.
Daarom de maximale straal, voor een cirkel die precies op je grondvlak past, bepaal je als volgt. Neem de kleinste afstand van je middelpunt tot aan een rand van je grondvlak en verminder die veiligheidshalve nog eens met twee.
Uitwerking op een grondvlak, met afmetingen = 300x300!
Coordinates middelpunt = 180,210 // maximale straal = ???
Afstand middelpunt naar linkerzijkant = 180 pixels >> naar rechterzijkant = 300 pixels -180 pixels = 120 pixels
Afstand middelpunt naar bovenkant = 210 pixels >> naar onderkant = 300 pixels -210 pixels = 90 pixels
De maximale straal is dus 90 pixels, voor de veiligheid 90 pixels -2 pixels = 88 pixels.
Genoeg theorie, nu naar twee praktische voorbeelden.
I. Vast middelpunt – wijzigende straal.
Open IMS
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 150,150,130,150 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 150,150,90,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 150,150,50,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 150,150,10,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Rechtsklikkend opslaan als ...
Nota:
Straal gele cirkel = 20 pixels // straal blauwe cirkel = 60 pixels // straal rode cirkel = 100 pixels // straal groene cirkel = 140 pixels // maximale straal zou zijn 150 - 1 = 149 (blijft op 1 pixels van de zijranden)
II. Vaste straal – wijzigend middelpunt.
1. scroll naar Input Properties > Size = 300x300 > Format = xc > Meta = black > view
2. Draw > Primitive = circle > Coordinates = 50,50,20,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = yellow > Stroke Width = 3 > draw
3. Draw > Primitive = circle > Coordinates = 250,50,220,50 > scroll naar Draw Properties > FillColor = none > Stroke Color = blue > Stroke Width = 3 > draw
4. Draw > Primitive = circle > Coordinates = 50,250,20,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = red > Stroke Width = 3 > draw
5. Draw > Primitive = circle > Coordinates = 250,250,220,250 > scroll naar Draw Properties > FillColor = none > Stroke Color = green > Stroke Width = 3 > draw
6. Draw > Primitive = circle > Coordinates = 150,150,120,150 > scroll naar Draw Properties > FillColor = none > Stroke Color = purple > Stroke Width = 3 > draw
7. Rechtsklikkend opslaan als ...
Nota: de gebruikte straal = 30 pixels

Extraatje: als je Fill Color = none en Stroke Color = yellow omwisselt dus
Fill Color = yellow en Stroke Color = none dan krijg je een mooie, volle gele cirkelschijf.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:56, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met ovalen tekenen

Vooraf:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0 (zie nota)
F = standaard 360 (zie nota)
Nota: De waarden E en F zou je kunnen vergelijken met de wijzers van een klok. Alleen geven deze wijzers bij IMs geen tijd aan, maar wel graden. Bovendien beginnen we niet te tellen bij 12 uur, maar wel bij drie uur. Drie uur = 0° en twaalf uur verder, stoppen we bij 360°.
E = het punt in ° vanwaar de ovaalomtrek zichtbaar wordt.
F = het punt in ° vanwaar de ovaalomtrek onzichtbaar wordt.
Voorbeelden:
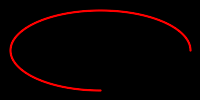
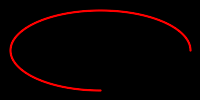
de rode kromme: Coordinates = 100,50,90,40,90,360 // zichtbaar van 90° tot 360°
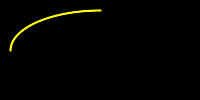
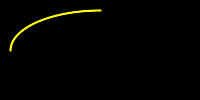
de gele kromme: Coordinates = 100,50,90,40,180,270 // zichtbaar van 180° tot 270°


Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
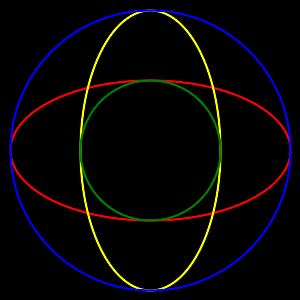
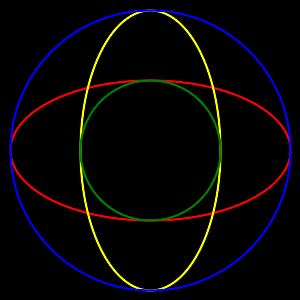
2. Draw > Primitive = ellipse > Coordinates = 150,150,140,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke Width = 2 > draw
3. Draw > Primitive = ellipse > Coordinates = 150,150,70,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow (of jouw keuze) > Stroke Width = 2 > draw
4. Draw > Primitive = ellipse > Coordinates = 150,150,140,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = blue (of jouw keuze) > Stroke Width = 2 > draw
5. Draw > Primitive = ellipse > Coordinates = 150,150,70,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = green (of jouw keuze) > Stroke Width = 2 > draw
6. Rechtsklikkend opslaan als ...
Testje: het blauwe en groene ovaal zijn al extremen, nl. twee cirkels. Teken deze extreme ovalen eens:
Coordinates = 150,150,150,0,0,360 of Coordinates = 150,150,0,150,0,360
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Vooraf:
Om een ellips = een ovaal te tekenen, geven we IMs volgende Coordinates = A,B,C,D,E,F
A = afstand in pixels vanaf de linkerzijkant tot het middelpunt van het ovaal.
B = afstand in pixels vanaf de bovenkant tot het middelpunt van het ovaal.
C = afstand in pixels van het middelpunt tot de ovaalomtrek horizontaal.
D = afstand in pixels van het middelpunt tot de ovaalomtrek verticaal.
E = standaard 0 (zie nota)
F = standaard 360 (zie nota)
Nota: De waarden E en F zou je kunnen vergelijken met de wijzers van een klok. Alleen geven deze wijzers bij IMs geen tijd aan, maar wel graden. Bovendien beginnen we niet te tellen bij 12 uur, maar wel bij drie uur. Drie uur = 0° en twaalf uur verder, stoppen we bij 360°.
E = het punt in ° vanwaar de ovaalomtrek zichtbaar wordt.
F = het punt in ° vanwaar de ovaalomtrek onzichtbaar wordt.
Voorbeelden:
de rode kromme: Coordinates = 100,50,90,40,90,360 // zichtbaar van 90° tot 360°
de gele kromme: Coordinates = 100,50,90,40,180,270 // zichtbaar van 180° tot 270°


Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
2. Draw > Primitive = ellipse > Coordinates = 150,150,140,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = red (of jouw keuze) > Stroke Width = 2 > draw
3. Draw > Primitive = ellipse > Coordinates = 150,150,70,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = yellow (of jouw keuze) > Stroke Width = 2 > draw
4. Draw > Primitive = ellipse > Coordinates = 150,150,140,140,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = blue (of jouw keuze) > Stroke Width = 2 > draw
5. Draw > Primitive = ellipse > Coordinates = 150,150,70,70,0,360 > scroll naar Draw Properties > Fill Color = none > Stroke Color = green (of jouw keuze) > Stroke Width = 2 > draw
6. Rechtsklikkend opslaan als ...
Testje: het blauwe en groene ovaal zijn al extremen, nl. twee cirkels. Teken deze extreme ovalen eens:
Coordinates = 150,150,150,0,0,360 of Coordinates = 150,150,0,150,0,360
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 31 mei 2009, 16:57, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met rechte lijnen tekenen

Vooraf.
Lijnen tekenen doe je door aan IMs een begin- en een eindpunt op te geven. Verder kan je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van het begin- en het eindpunt komt wat heel, heel eenvoudig rekenwerk te pas.
Om het rekenen eenvoudig te houden begin ik met een vierkant. Later kan je dan overschakelen op bv. een rechthoek.
Even je voorstellinsvermogen prikkelen. Bij een vierkant van 300x300 kan je 300x één pixel naast elkaar of 300x onderaan elkaar zetten. De juiste plaats van een punt vertellen we aan IMs in code bv. Coordinates =50,20
Wat betekent dit nu praktisch: 50 vertelt IMS een punt te plaatsen op 50 pixels horizontaal vertrekkend uit de linkerbovenhoek. Denk nu even aan een kruiswoordraadsel. Je hebt IMs dus vertelt zich te concentreren op de 50ste kolom verticaal. Bij je kruiswoordraadsel wil je nu absoluut een horizontale rij kennen. IMs ook en dat vertel je door 20. Alleen zijn bij IMs de vierkantjes van je kruiswoordraadsel slechts 1 pixel groot.
Genoeg geklets we gaan oefenen.
Open Ims
1. scroll naar Optional Input Attributes > Size = 300x300! > Format = xc > Meta = black > view
Fase A (witte lijnen)
2. Draw > Primitive = line > Coordinates = 25,0,25,300 > scroll naar Optional Draw Attributes > Stroke Color = white (of jouw keuze) > Stroke Width = 10 (of jouw keuze) > draw
3. Transform > Parameter = 90 > rotate aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > alles ongewijzigd laten > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > alles ongewijzigd laten > transform
8. Draw > alles ongewijzigd laten > draw
9. Transform > alles ongewijzigd laten > transform. Deze stap is echt noodzakelijk wil je terugkomen in je vertrekstand voor fase B stap 2.
10. Rechtsklikkend opslaan als …
Fase B (rode lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen Coordinates = 45,45,45,255 > Stroke Color = red (of jouw keuze) > Stroke Width = 6 (of jouw keuze)
Fase C gele lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen[/b] Coordinates = 75,150,150,75 > Stroke Color = yellow (of jouw keuze) > Stroke Width = 4 (of jouw keuze)
Voor de perfectionisten:
Als je het rode vierkant bekijkt zie je duidelijk dat de hoeken niet zuiver zijn. De schuldige is de dikte van de lijn. Als we de eerste verticale lijn wat naar rechts verschuiven en de eerste horizontale lijn wat laten zakken dan krijgen we een mooie rechte hoek. In cijfertjes vertaald wordt dat dus: Coordinates = 47,47,47,255.
Vanwaar komt die 47??? Experimenteren en schatten. Coordinates = 46,46,46,255, blijkt onvoldoende, dus de blauwe “vorige”-knop linksboven gebruiken … Coordinates = 47,47,47,255
Oef gelukt. Toch niet. Na stap 8 weer een foutje. Oplossing: Coordinates = 47,47,47,257. En nu is het resultaat perfect.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/5/03

Vooraf.
Lijnen tekenen doe je door aan IMs een begin- en een eindpunt op te geven. Verder kan je aan het programma vertellen welke lijndikte (Stroke Width) en welke kleur (Stroke Color) je wenst dat het gebruikt.
Bij het bepalen van het begin- en het eindpunt komt wat heel, heel eenvoudig rekenwerk te pas.
Om het rekenen eenvoudig te houden begin ik met een vierkant. Later kan je dan overschakelen op bv. een rechthoek.
Even je voorstellinsvermogen prikkelen. Bij een vierkant van 300x300 kan je 300x één pixel naast elkaar of 300x onderaan elkaar zetten. De juiste plaats van een punt vertellen we aan IMs in code bv. Coordinates =50,20
Wat betekent dit nu praktisch: 50 vertelt IMS een punt te plaatsen op 50 pixels horizontaal vertrekkend uit de linkerbovenhoek. Denk nu even aan een kruiswoordraadsel. Je hebt IMs dus vertelt zich te concentreren op de 50ste kolom verticaal. Bij je kruiswoordraadsel wil je nu absoluut een horizontale rij kennen. IMs ook en dat vertel je door 20. Alleen zijn bij IMs de vierkantjes van je kruiswoordraadsel slechts 1 pixel groot.
Genoeg geklets we gaan oefenen.
Open Ims
1. scroll naar Optional Input Attributes > Size = 300x300! > Format = xc > Meta = black > view
Fase A (witte lijnen)
2. Draw > Primitive = line > Coordinates = 25,0,25,300 > scroll naar Optional Draw Attributes > Stroke Color = white (of jouw keuze) > Stroke Width = 10 (of jouw keuze) > draw
3. Transform > Parameter = 90 > rotate aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > alles ongewijzigd laten > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > alles ongewijzigd laten > transform
8. Draw > alles ongewijzigd laten > draw
9. Transform > alles ongewijzigd laten > transform. Deze stap is echt noodzakelijk wil je terugkomen in je vertrekstand voor fase B stap 2.
10. Rechtsklikkend opslaan als …
Fase B (rode lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen Coordinates = 45,45,45,255 > Stroke Color = red (of jouw keuze) > Stroke Width = 6 (of jouw keuze)
Fase C gele lijnen)
Herhaal nu blindelings stap 2 tot en met 10. Wijzig alleen[/b] Coordinates = 75,150,150,75 > Stroke Color = yellow (of jouw keuze) > Stroke Width = 4 (of jouw keuze)
Voor de perfectionisten:
Als je het rode vierkant bekijkt zie je duidelijk dat de hoeken niet zuiver zijn. De schuldige is de dikte van de lijn. Als we de eerste verticale lijn wat naar rechts verschuiven en de eerste horizontale lijn wat laten zakken dan krijgen we een mooie rechte hoek. In cijfertjes vertaald wordt dat dus: Coordinates = 47,47,47,255.
Vanwaar komt die 47??? Experimenteren en schatten. Coordinates = 46,46,46,255, blijkt onvoldoende, dus de blauwe “vorige”-knop linksboven gebruiken … Coordinates = 47,47,47,255
Oef gelukt. Toch niet. Na stap 8 weer een foutje. Oplossing: Coordinates = 47,47,47,257. En nu is het resultaat perfect.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/5/03
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
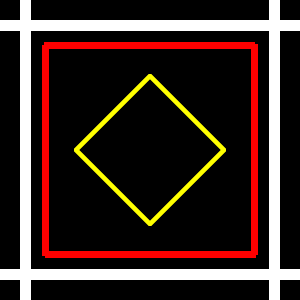
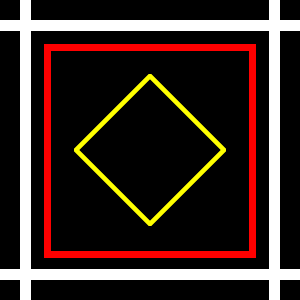
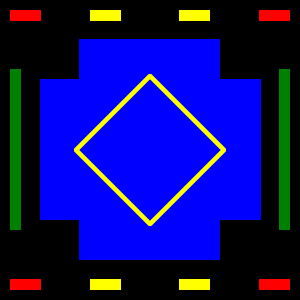
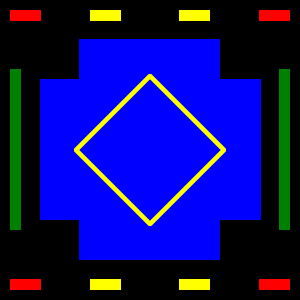
Met rechthoeken tekenen

Vooraf.
Lees eerst grondig de leidraad “Met rechte lijnen tekenen”. Bij een rechte lijn gaven we aan IMs het begin- en het eindpunt door middel van een code bv. Coordinates = 10,10,40,20
Bij deze oefening blijft het principe hetzelfde, alleen geven we nu hoekpunten aan, nl. het hoekpunt linksboven en het hoekpunt rechtsonder.
Voor hen met een wiskunde kronkel: 10,10, 60,40,> van pixel 10 naar pixel 60 = 50 pixels en van pixel 10 naar pixel 40 = 30 pixels > we tekenen dus een rechthoekje met als afmetingen: 50x30!
Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
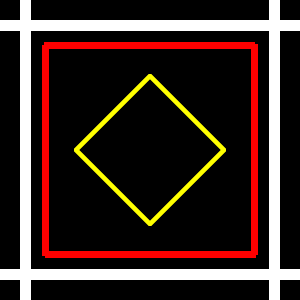
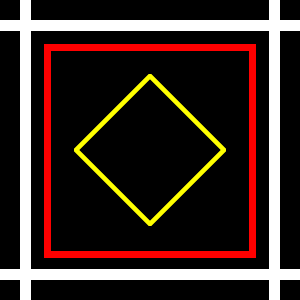
Fase A (rode rechthoekjes)
2. Draw > Primitive = rectangle > Coordinates = 10,10,40,20 > scroll naar Draw Properties > Fill Color = red (of jouw keuze) > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > flip aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > flop aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
Fase B (gele rechthoekjes)
Herhaal nu blindelings stap 2 tot en met 8. Wijzig alleen Coordinates = 90,10,120,20 > Fill Color = yellow (of jouw keuze)
Fase C (groene rechthoekjes)
Herhaal nu blindelings stap 2 tot en met 4. Wijzig alleen Coordinates = 10,70,20,230 > Fill Color = green (of jouw keuze)
Fase D (blauwe rechthoeken)
1. Draw > Primitive = rectangle > Coordinates = 80,40,220,260 > scroll naar Draw Properties > Fill Color = blue (of jouw keuze) > draw
2. Transform > rotate left > transform
3. Draw > alles ongewijzigd laten > draw
4. Transform > rotate left > transform
5. Rechtsklikkend opslaan als … of neem de oefening “Met rechte lijnen tekenen” en voer Fase C uit.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Vooraf.
Lees eerst grondig de leidraad “Met rechte lijnen tekenen”. Bij een rechte lijn gaven we aan IMs het begin- en het eindpunt door middel van een code bv. Coordinates = 10,10,40,20
Bij deze oefening blijft het principe hetzelfde, alleen geven we nu hoekpunten aan, nl. het hoekpunt linksboven en het hoekpunt rechtsonder.
Voor hen met een wiskunde kronkel: 10,10, 60,40,> van pixel 10 naar pixel 60 = 50 pixels en van pixel 10 naar pixel 40 = 30 pixels > we tekenen dus een rechthoekje met als afmetingen: 50x30!
Open Ims
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = black > view
Fase A (rode rechthoekjes)
2. Draw > Primitive = rectangle > Coordinates = 10,10,40,20 > scroll naar Draw Properties > Fill Color = red (of jouw keuze) > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Transform > flip aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > flop aanvinken > transform
8. Draw > alles ongewijzigd laten > draw
Fase B (gele rechthoekjes)
Herhaal nu blindelings stap 2 tot en met 8. Wijzig alleen Coordinates = 90,10,120,20 > Fill Color = yellow (of jouw keuze)
Fase C (groene rechthoekjes)
Herhaal nu blindelings stap 2 tot en met 4. Wijzig alleen Coordinates = 10,70,20,230 > Fill Color = green (of jouw keuze)
Fase D (blauwe rechthoeken)
1. Draw > Primitive = rectangle > Coordinates = 80,40,220,260 > scroll naar Draw Properties > Fill Color = blue (of jouw keuze) > draw
2. Transform > rotate left > transform
3. Draw > alles ongewijzigd laten > draw
4. Transform > rotate left > transform
5. Rechtsklikkend opslaan als … of neem de oefening “Met rechte lijnen tekenen” en voer Fase C uit.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 09 mar 2008, 16:59, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Morph

Voorbereiding – extra:
Zoek twee afbeeldingen met dezelfde afmetingen en die iets met elkaar te maken hebben.
Nota: Morph is een tijdvragende oefening. Laat IMs elke stap volledig uitvoeren voor je de volgende stap begint.
Bij zware afbeeldingen kunnen bv. stap 3 en stap 4 gemakkelijk meer dan één minuut duren. Zolang het wieltje bovenaan op een tab bij Internet Explorer en de bolletjes rechtsboven bij Firefox nog draaien is IMs nog druk aan het werk. Als het wieltje of de bolletjes niet meer draaien en je ziet geen resultaat van IMs, dan is er iets fout. Je opdracht blijkt waarschijnlijk te zwaar voor IMs. Begin de oefening opnieuw met een andere site.
Haal je eerste afbeelding binnen in IMs. (Deze afbeelding zal niet vervagen en dus als laatste op je scherm verschijnen)
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 0 > Loop = 0 > Quality = 75 > output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = (zie nota*) > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
4. Output > scroll naar Output Properties > Delay = (zie nota **) > Loop = (zie nota ***) > output
5. Rechtsklikkend opslaan als ...
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 4 en 5 opnieuw uit.
nota *:
Parameter = 1 maakt een morph met één overgangsbeeld. (je eerste afbeelding, één overgangsbeeld, je tweede afbeelding = 3 beelden in het totaal). Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal)
Hoe meer overgangsbeelden, hoe minder schokkerig het eindbeeld dat je zult bekomen. Ik start steeds met een Parameter = 6.
Kan hoger, maar als je hoger gaat in waarde (10,15,20, … ) stijgt de kans dat IMs er de brui aan geeft. Alles hangt af van de zwaarte van je afbeeldingen. Bij twee lichte afbeeldingen gaat 20 mogelijk spelenderwijs lukken en bij twee zware afbeeldingen lukt 6 met moeite.
Houdt het daarom bij je eerste morphen maar bij een Parameter = 6.
Zo’n Parameter van 10, 15, 20 geeft mooie resultaten maar omkaderen lukt mogelijk niet meer. Als je dat risico wilt lopen, uittesten hoe ver je kan gaan.
nota **:
Delay = waarde vrij te kiezen.
Delay = 1 geeft de hoogste snelheid bij de beeldwissel.
Delay = 100 geeft een aanvaardbaar gemiddelde.
Delay = 200 is eigenlijk al enorm traag, net op het randje.
Verhoog of verlaag met stappen van 25 naar eigen smaak.
nota ***: Loop = 0 Geeft een eeuwigdurende morph. 1 laat je morph stilvallen na één beeldwissel, 2 na twee beeldwissels, enz.

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07

Voorbereiding – extra:
Zoek twee afbeeldingen met dezelfde afmetingen en die iets met elkaar te maken hebben.
Nota: Morph is een tijdvragende oefening. Laat IMs elke stap volledig uitvoeren voor je de volgende stap begint.
Bij zware afbeeldingen kunnen bv. stap 3 en stap 4 gemakkelijk meer dan één minuut duren. Zolang het wieltje bovenaan op een tab bij Internet Explorer en de bolletjes rechtsboven bij Firefox nog draaien is IMs nog druk aan het werk. Als het wieltje of de bolletjes niet meer draaien en je ziet geen resultaat van IMs, dan is er iets fout. Je opdracht blijkt waarschijnlijk te zwaar voor IMs. Begin de oefening opnieuw met een andere site.
Haal je eerste afbeelding binnen in IMs. (Deze afbeelding zal niet vervagen en dus als laatste op je scherm verschijnen)
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 0 > Loop = 0 > Quality = 75 > output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = (zie nota*) > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
4. Output > scroll naar Output Properties > Delay = (zie nota **) > Loop = (zie nota ***) > output
5. Rechtsklikkend opslaan als ...
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 4 en 5 opnieuw uit.
nota *:
Parameter = 1 maakt een morph met één overgangsbeeld. (je eerste afbeelding, één overgangsbeeld, je tweede afbeelding = 3 beelden in het totaal). Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal)
Hoe meer overgangsbeelden, hoe minder schokkerig het eindbeeld dat je zult bekomen. Ik start steeds met een Parameter = 6.
Kan hoger, maar als je hoger gaat in waarde (10,15,20, … ) stijgt de kans dat IMs er de brui aan geeft. Alles hangt af van de zwaarte van je afbeeldingen. Bij twee lichte afbeeldingen gaat 20 mogelijk spelenderwijs lukken en bij twee zware afbeeldingen lukt 6 met moeite.
Houdt het daarom bij je eerste morphen maar bij een Parameter = 6.
Zo’n Parameter van 10, 15, 20 geeft mooie resultaten maar omkaderen lukt mogelijk niet meer. Als je dat risico wilt lopen, uittesten hoe ver je kan gaan.
nota **:
Delay = waarde vrij te kiezen.
Delay = 1 geeft de hoogste snelheid bij de beeldwissel.
Delay = 100 geeft een aanvaardbaar gemiddelde.
Delay = 200 is eigenlijk al enorm traag, net op het randje.
Verhoog of verlaag met stappen van 25 naar eigen smaak.
nota ***: Loop = 0 Geeft een eeuwigdurende morph. 1 laat je morph stilvallen na één beeldwissel, 2 na twee beeldwissels, enz.

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07
Laatst gewijzigd door Cleopa op 07 feb 2010, 17:03, 5 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Neon-schijn (kever)


Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View
2. F/X > Parameter = 2x2 > oil paint aanvinken > effect
3. Composite > plak je url-adres in het URL-kader > Gravity = center > scrolll naar Composite Properties > Compose = Difference > composite
4. Enhance > Parameter = 260 (zie nota *) > brightness aanvinken > enhance
5. Rechtsklikkend opslaan als …
Nota *: om de helderheid naar eigen smaak aan te passen, vermeerder Parameter = met +/- stappen van 100.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03


Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View
2. F/X > Parameter = 2x2 > oil paint aanvinken > effect
3. Composite > plak je url-adres in het URL-kader > Gravity = center > scrolll naar Composite Properties > Compose = Difference > composite
4. Enhance > Parameter = 260 (zie nota *) > brightness aanvinken > enhance
5. Rechtsklikkend opslaan als …
Nota *: om de helderheid naar eigen smaak aan te passen, vermeerder Parameter = met +/- stappen van 100.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03
Laatst gewijzigd door Cleopa op 09 mar 2008, 17:01, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Neon-schijn

origineel
Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View
2. Effects > Parameter = 15x15 > adaptive threshold aanvinken > effects
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Blend > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Compose = Multiply > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Compose = Multiply > composite
(Je hebt goed gelezen: stap 4 wordt in stap 5 herhaald.)
6. Enhance > Parameter = 140 > brightness aanvinken > enhance
7. Decorate > Decoration geometry = 1x1 > border aanvinken > decorate
8. Composite > alles ongewijzigd laten, uitgezonderd Compose = Difference > Background Color = (ik koos voor) ivory > composite
9. Rechtsklikkend opslaan als ...

neon-schijn
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03

origineel
Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View
2. Effects > Parameter = 15x15 > adaptive threshold aanvinken > effects
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Blend > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Compose = Multiply > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Compose = Multiply > composite
(Je hebt goed gelezen: stap 4 wordt in stap 5 herhaald.)
6. Enhance > Parameter = 140 > brightness aanvinken > enhance
7. Decorate > Decoration geometry = 1x1 > border aanvinken > decorate
8. Composite > alles ongewijzigd laten, uitgezonderd Compose = Difference > Background Color = (ik koos voor) ivory > composite
9. Rechtsklikkend opslaan als ...

neon-schijn
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03
Laatst gewijzigd door Cleopa op 09 mar 2008, 17:02, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Oplichtende puntjes plaatsen

Voorbereiding – extra:
Zoek een afbeelding met een zwarte of heel donkere achtergrond.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties.
Fuzz = 55% > Method = Point > Paint Type = Color > Fill Color = hexcode of naam van een kleur in het Engels, die sterk contrasteert met je donkere achtergrond (bv. lime, aqua, magenta, yellow).
Plaats je cursor nu op je donkere achtergrond daar waar je een puntje wenst en klik links. Er verschijnt een nieuw scherm en je ziet je eerste puntje. Cursor verplaatsen en links klikken. Herhalen, herhalen en herhalen tot je genoeg puntjes hebt volgens je eigen smaak.
2. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 90 > output > View
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
5. Rechtsklikkend opslaan als ...
6. Flikkeren je puntjes niet snel genoeg volgens je smaak: > Output > Delay = 1 (zie nota *) > output
7. Fikkeren je puntjes helemaal niet: Output > Loop = 0 > output
Nota *:
Met een klein getal in Delay wordt het flikkeren versneld.
Met een groter getal in Delay wordt het flikkeren vertraagd.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Voorbereiding – extra:
Zoek een afbeelding met een zwarte of heel donkere achtergrond.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties.
Fuzz = 55% > Method = Point > Paint Type = Color > Fill Color = hexcode of naam van een kleur in het Engels, die sterk contrasteert met je donkere achtergrond (bv. lime, aqua, magenta, yellow).
Plaats je cursor nu op je donkere achtergrond daar waar je een puntje wenst en klik links. Er verschijnt een nieuw scherm en je ziet je eerste puntje. Cursor verplaatsen en links klikken. Herhalen, herhalen en herhalen tot je genoeg puntjes hebt volgens je eigen smaak.
2. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 90 > output > View
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
5. Rechtsklikkend opslaan als ...
6. Flikkeren je puntjes niet snel genoeg volgens je smaak: > Output > Delay = 1 (zie nota *) > output
7. Fikkeren je puntjes helemaal niet: Output > Loop = 0 > output
Nota *:
Met een klein getal in Delay wordt het flikkeren versneld.
Met een groter getal in Delay wordt het flikkeren vertraagd.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
Laatst gewijzigd door Cleopa op 09 mar 2008, 17:04, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Parel




Als je nog nooit een cirkel getekend hebt:
Coordinates = 25,25,3,25
Open IMS
1. Scroll naar Input Properties
Size = 50x50! > Format = xc > Meta = none > view
2. Draw > Primitive = circle > Coordinates = 25,25,3,25 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Lees eerst Nota * en voer ze uit. Dan pas > Draw > Primitive = circle > Coordinates = 17,1713,17 > scroll naar Draw Properties > Fill Color = plak de hexcode die op je klembord zit > draw
4. Effects > Parameter = 0x2 > blur aanvinken > effect
5. Draw > Primitive = circle > Coordinates = 25,25,3,25 > Fil Color = none > Stroke Color = je keuze bij stap 2 > Stroke Width = 5 > draw
6. Maak hier een keuze: je laat je parel zo > ga naar stap 7 ofwel verklein je parel > Resize > Image size = bv. 50% > scale aanvinken > resize
7. Rechtsklikkend opslaan als ...
Nota *:
Gebruik hier ColorCop. Ga met je pipet op je gekleurde cirkelschijf staan > laat je pipet los > klik op Custum > schuif de zwarte pijl (rechts) hoger tot deze een lichtere tint van dezelfde kleur aanwijst (ga niet te licht) > klik op OK en plak de hexcode (die nu in je klembord zit) in het Fill Color-vak
Nota: Je kunt met Transform je afbeelding met flip en flop bewerken zodat de lichtval wijzigt.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03




Als je nog nooit een cirkel getekend hebt:
Coordinates = 25,25,3,25
Open IMS
1. Scroll naar Input Properties
Size = 50x50! > Format = xc > Meta = none > view
2. Draw > Primitive = circle > Coordinates = 25,25,3,25 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Lees eerst Nota * en voer ze uit. Dan pas > Draw > Primitive = circle > Coordinates = 17,1713,17 > scroll naar Draw Properties > Fill Color = plak de hexcode die op je klembord zit > draw
4. Effects > Parameter = 0x2 > blur aanvinken > effect
5. Draw > Primitive = circle > Coordinates = 25,25,3,25 > Fil Color = none > Stroke Color = je keuze bij stap 2 > Stroke Width = 5 > draw
6. Maak hier een keuze: je laat je parel zo > ga naar stap 7 ofwel verklein je parel > Resize > Image size = bv. 50% > scale aanvinken > resize
7. Rechtsklikkend opslaan als ...
Nota *:
Gebruik hier ColorCop. Ga met je pipet op je gekleurde cirkelschijf staan > laat je pipet los > klik op Custum > schuif de zwarte pijl (rechts) hoger tot deze een lichtere tint van dezelfde kleur aanwijst (ga niet te licht) > klik op OK en plak de hexcode (die nu in je klembord zit) in het Fill Color-vak
Nota: Je kunt met Transform je afbeelding met flip en flop bewerken zodat de lichtval wijzigt.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03
Laatst gewijzigd door Cleopa op 31 mei 2009, 16:58, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Pendel
Versie werken met url-adres

Voorbereiding – extra:
Maak een Word of kladblok document aan.
I. Open IMs
1.Scroll naar Input Properties > Size = 250x10! > Format = gradient > Meta = #F9FAA7-#AC884C > view
2. Transform > rotate left aanvinken > transform
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
4. Plak het url-adres op je Word of kladblok document, noem het url-adres 01.
II. Open IMs
1.Scroll naar Input Properties > Size = 400x410! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > plak dit url-adres in het URL-kader (= het strikje uit het voorbeeld) http://forumimages.seniorennet.be/egel/ ... 205d77.gif > Offset = +0+10 > Gravity = North > composite
3. Composite > verwijder in het URL-kader het oude adres en plak url-adres 01 in het URL-kader > Offset = -(min)27+60 (zie nota *) > Gravity = North > scroll naar Composite Properties > Rotate = 15 > composite
4. Composite > verwijder in het URL-kader het oude adres en plak dit url-adres in het URL-kader http://forumimages.seniorennet.be/egel/ ... 205d77.gif > Offset = +0+10 > Gravity North > scroll naar Composite Properties > Rotate = 0.0 > composite
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View.
6. Plak het url-adres op je Word of kladblok document, noem het url-adres 02.
7. Transform > flop aanvinken > transform
8. Annotate > typ je nicknaam in het Text-kader > Offset = +8+85 (zie nota **) > Gravity = SouthEast > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = -(min)15 > annotate
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
10. Plak het url-adres op je Word of kladblok document, noem het url-adres 03.
III. Open IMs
1. Plak het url-adres 02 in het URL-kader > view
2. Annotate > typ je nicknaam in het Text-kader > Offset = +25+75 (zie nota **) > Gravity = SouthWest > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = 15 > annotate
3. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatt > Delay = 10 > Loop = 0 > Quality = 90 > output
4. View > Composite > Plak het url-adres 03 in het URL-kader > Gravity = Center > composite
5. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
7. Plak het url-adres op je Word of kladblok document, noem het url-adres 04.
IV. Open IMs
1. Plak het url-adres 04 in het URL-kader
2. Scroll naar Input Properties > Scène = 0,2 > view
3. Output > Format = gif > scroll naar Output Properties > Delay = 100 (indien nodig aanpassen, gebruik de blauwe “vorige”-knop) > Loop = 0 > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Offset = -27+60 geldt voor de strik. Indien je een andere afbeelding gebruikt testen hoe je de bovenkant van de pendel in het midden van je afbeelding krijgt.
Nota **:
a. daar alle namen niet evenveel letters bevatten kan het nodig zijn dat je met Offset moet testen. Met de 25 te wijzigen ga je links of rechts, met de 75 ga je naar boven of naar onder. Test met stapjes van 5 tot het midden van je naam verbonden is met de pendel.
b. niet bij alle sites staat Alfred Drake juist alfabetisch gerangschikt. (Kan even zoeken worden)
Waarschuwing: SN haalt mogelijk de animatie uit je pendel. Gebruik dan uit noodzaak een andere uploader. Zie leidraad 95.

Pendel.
Versie met bladeren en opslaan
Voorbereiding – extra:

Sla deze strik op in je aangemaakte map. (mag ook een andere afbeelding zijn, maar met transparante achtergrond)
I. Open IMs
1.Scroll naar Input Properties > Size = 250x10! > Format = gradient > Meta = #F9FAA7-#AC884C > view
2. Transform > rotate left aanvinken > transform
3. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 01.
4. Sluit IMs.
II. Open IMs
1.Scroll naar Input Properties en maak een grondvlak > Size = 400x410! > Format = xc >Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je strik op met Bladeren > Offset = +0+10 > Gravity = North > composite
3. Composite > verwijder in het URL-kader het oude adres en haal afb. 01 op met Bladeren > Offset = -(min)27+60 > Gravity = North > scroll naar Composite Properties > Rotate = 15 > composite
4. Composite > haal je strik op met Bladeren > Offset = +0+10 > Gravity North > scroll naar Composite Properties > Rotate = 0.0 > composite
5. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 02.
6. Transform > flop aanvinken > transform
7. Annotate > typ je nicknaam in het Text-kader > Offset = +8+85 (zie nota **) > Gravity = SouthEast > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = -(min)15 > annotate
8. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 03
9. Sluit IMs.
III. Open IMs en haal afb. 02 binnen > view
1. Annotate > typ je nicknaam in het Text-kader > Offset = +25+75 (zie nota **) > Gravity = SouthWest > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = 15 > annotate
2. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 04.
3. Sluit IMs.
IV. Open IMs en haal afb. 02 binnen.
2. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatt > Delay = 10 > Loop = 0 > Quality = 90 > output
3. View> Composite > haal afb. 03 op met Bladeren > Gravity = Center > composite
4. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
5. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan als afb. 05.
6. Sluit IMs.
V. Open IMs en haal afb. 05 binnen
1. Scroll naar Input Properties > Scène = 0,2 > view
2. Output > Format = gif > scroll naar Output Properties > Delay = 100, indien nodig aanpassen > Loop = 0 > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Offset = -27+60 geldt voor de strik. Indien je een andere afbeelding gebruikt testen hoe je de bovenkant van de pendel in het midden van je afbeelding krijgt.
Nota **:
a. daar alle namen niet evenveel letters bevatten kan het nodig zijn dat je met Offset moet testen. Met de 25 te wijzigen ga je links of rechts, met de 75 ga je naar boven of naar onder. Test met stapjes van 5 tot het midden van je naam verbonden is met de pendel.
b. niet bij alle sites staat Alfred Drake juist alfabetisch gerangschikt. (Kan even zoeken worden)
Waarschuwing: SN haalt mogelijk de animatie uit je pendel. Gebruik dan uit noodzaak een andere uploader. Zie leidraad 95.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Versie werken met url-adres

Voorbereiding – extra:
Maak een Word of kladblok document aan.
I. Open IMs
1.Scroll naar Input Properties > Size = 250x10! > Format = gradient > Meta = #F9FAA7-#AC884C > view
2. Transform > rotate left aanvinken > transform
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
4. Plak het url-adres op je Word of kladblok document, noem het url-adres 01.
II. Open IMs
1.Scroll naar Input Properties > Size = 400x410! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > plak dit url-adres in het URL-kader (= het strikje uit het voorbeeld) http://forumimages.seniorennet.be/egel/ ... 205d77.gif > Offset = +0+10 > Gravity = North > composite
3. Composite > verwijder in het URL-kader het oude adres en plak url-adres 01 in het URL-kader > Offset = -(min)27+60 (zie nota *) > Gravity = North > scroll naar Composite Properties > Rotate = 15 > composite
4. Composite > verwijder in het URL-kader het oude adres en plak dit url-adres in het URL-kader http://forumimages.seniorennet.be/egel/ ... 205d77.gif > Offset = +0+10 > Gravity North > scroll naar Composite Properties > Rotate = 0.0 > composite
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View.
6. Plak het url-adres op je Word of kladblok document, noem het url-adres 02.
7. Transform > flop aanvinken > transform
8. Annotate > typ je nicknaam in het Text-kader > Offset = +8+85 (zie nota **) > Gravity = SouthEast > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = -(min)15 > annotate
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
10. Plak het url-adres op je Word of kladblok document, noem het url-adres 03.
III. Open IMs
1. Plak het url-adres 02 in het URL-kader > view
2. Annotate > typ je nicknaam in het Text-kader > Offset = +25+75 (zie nota **) > Gravity = SouthWest > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = 15 > annotate
3. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatt > Delay = 10 > Loop = 0 > Quality = 90 > output
4. View > Composite > Plak het url-adres 03 in het URL-kader > Gravity = Center > composite
5. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs.
7. Plak het url-adres op je Word of kladblok document, noem het url-adres 04.
IV. Open IMs
1. Plak het url-adres 04 in het URL-kader
2. Scroll naar Input Properties > Scène = 0,2 > view
3. Output > Format = gif > scroll naar Output Properties > Delay = 100 (indien nodig aanpassen, gebruik de blauwe “vorige”-knop) > Loop = 0 > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Offset = -27+60 geldt voor de strik. Indien je een andere afbeelding gebruikt testen hoe je de bovenkant van de pendel in het midden van je afbeelding krijgt.
Nota **:
a. daar alle namen niet evenveel letters bevatten kan het nodig zijn dat je met Offset moet testen. Met de 25 te wijzigen ga je links of rechts, met de 75 ga je naar boven of naar onder. Test met stapjes van 5 tot het midden van je naam verbonden is met de pendel.
b. niet bij alle sites staat Alfred Drake juist alfabetisch gerangschikt. (Kan even zoeken worden)
Waarschuwing: SN haalt mogelijk de animatie uit je pendel. Gebruik dan uit noodzaak een andere uploader. Zie leidraad 95.

Pendel.
Versie met bladeren en opslaan
Voorbereiding – extra:

Sla deze strik op in je aangemaakte map. (mag ook een andere afbeelding zijn, maar met transparante achtergrond)
I. Open IMs
1.Scroll naar Input Properties > Size = 250x10! > Format = gradient > Meta = #F9FAA7-#AC884C > view
2. Transform > rotate left aanvinken > transform
3. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 01.
4. Sluit IMs.
II. Open IMs
1.Scroll naar Input Properties en maak een grondvlak > Size = 400x410! > Format = xc >Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je strik op met Bladeren > Offset = +0+10 > Gravity = North > composite
3. Composite > verwijder in het URL-kader het oude adres en haal afb. 01 op met Bladeren > Offset = -(min)27+60 > Gravity = North > scroll naar Composite Properties > Rotate = 15 > composite
4. Composite > haal je strik op met Bladeren > Offset = +0+10 > Gravity North > scroll naar Composite Properties > Rotate = 0.0 > composite
5. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 02.
6. Transform > flop aanvinken > transform
7. Annotate > typ je nicknaam in het Text-kader > Offset = +8+85 (zie nota **) > Gravity = SouthEast > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = -(min)15 > annotate
8. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 03
9. Sluit IMs.
III. Open IMs en haal afb. 02 binnen > view
1. Annotate > typ je nicknaam in het Text-kader > Offset = +25+75 (zie nota **) > Gravity = SouthWest > scroll naar Annotate Properties > FillColor = #fe01aa > PointSize = 40 > Density = 90 > Font = Alfred Drake > Rotate = 15 > annotate
2. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan in je map als afb. 04.
3. Sluit IMs.
IV. Open IMs en haal afb. 02 binnen.
2. Output > Format = gif > Clipboard aanvinken > Scroll naar Output Properties > Image Type = TruecolorMatt > Delay = 10 > Loop = 0 > Quality = 90 > output
3. View> Composite > haal afb. 03 op met Bladeren > Gravity = Center > composite
4. F/X > Parameter = 1 > morph aanvinken > Scroll naar F/X Properties > use clipboard image as sorce for F(x) aanvinken > effect
5. Je ziet een nieuw venster > afbeelding rechtsklikkend opslaan als afb. 05.
6. Sluit IMs.
V. Open IMs en haal afb. 05 binnen
1. Scroll naar Input Properties > Scène = 0,2 > view
2. Output > Format = gif > scroll naar Output Properties > Delay = 100, indien nodig aanpassen > Loop = 0 > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Nota *: Offset = -27+60 geldt voor de strik. Indien je een andere afbeelding gebruikt testen hoe je de bovenkant van de pendel in het midden van je afbeelding krijgt.
Nota **:
a. daar alle namen niet evenveel letters bevatten kan het nodig zijn dat je met Offset moet testen. Met de 25 te wijzigen ga je links of rechts, met de 75 ga je naar boven of naar onder. Test met stapjes van 5 tot het midden van je naam verbonden is met de pendel.
b. niet bij alle sites staat Alfred Drake juist alfabetisch gerangschikt. (Kan even zoeken worden)
Waarschuwing: SN haalt mogelijk de animatie uit je pendel. Gebruik dan uit noodzaak een andere uploader. Zie leidraad 95.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:32, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Roll

Wat gebeurt er met je afbeelding? Je tekent een kruis over je afbeelding. Hierbij ga je, in de linkerbovenhoek, stukken van je afbeelding afsnijden en aan de andere kanten terug bijplakken.
Dit kruis is even groot als het kader dat je maakt rond je afbeelding, maar dan wel verknipt.
Doe zelf eens een test met Parameter = de afmetingen van je afbeelding:2 (250x180 > Parameter = +125+90). Als je aan het experimenteren bent verander dan ook eens “plus” door “min”.
Bij deze oefening zal je dikwijls de blauwe “vorige”-knop kunnen gebruiken.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 10x10! (kiezen naar eigen smaak) > Color = hexcode of de naam van een kleur in het Engels > border aanvinken > decorate
2. Transform > Parameter = +105+120 (deze gebruikte ik)(hier testen en zoeken naar jouw beste resultaat) > roll aanvinken > transform
3. Rechtsklikkend opslaan als …
Ofwel werk door aan volgende stap.
4. Composite > je originele afbeelding binnen halen > Gravity = center > scroll naar Composite Properties > Compose = Multiply > Rotate = 15.0 (kiezen naar eigen smaak)
5. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Wat gebeurt er met je afbeelding? Je tekent een kruis over je afbeelding. Hierbij ga je, in de linkerbovenhoek, stukken van je afbeelding afsnijden en aan de andere kanten terug bijplakken.
Dit kruis is even groot als het kader dat je maakt rond je afbeelding, maar dan wel verknipt.
Doe zelf eens een test met Parameter = de afmetingen van je afbeelding:2 (250x180 > Parameter = +125+90). Als je aan het experimenteren bent verander dan ook eens “plus” door “min”.
Bij deze oefening zal je dikwijls de blauwe “vorige”-knop kunnen gebruiken.
Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 10x10! (kiezen naar eigen smaak) > Color = hexcode of de naam van een kleur in het Engels > border aanvinken > decorate
2. Transform > Parameter = +105+120 (deze gebruikte ik)(hier testen en zoeken naar jouw beste resultaat) > roll aanvinken > transform
3. Rechtsklikkend opslaan als …
Ofwel werk door aan volgende stap.
4. Composite > je originele afbeelding binnen halen > Gravity = center > scroll naar Composite Properties > Compose = Multiply > Rotate = 15.0 (kiezen naar eigen smaak)
5. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:34, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Rozet van kaders


Voorbereiding – extra:
Zorg voor een volledige afgewerkte afbeelding, dus klaar voor gebruik = een omkaderde afbeelding.
Een niet omkaderde afbeelding kan ook een mooi resultaat opleveren, maar hierbij zijn de randen zeer belangrijk, liefst donkere kleuren in de hoeken.
Haal je afbeelding binnen in IMs
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View.
2. Transform > parameter = 45 > rotate aanvinken > transform
3. Resize > Image size = noteer de afmetingen > Input
4. Plak je url-adres van stap 1 in het URL-kader > scroll naar Input Properties > Scene = (zie nota *) >view
5. Composite > plak je url-adres van stap 1 in het URL-kader > Gravity = center > (naar beneden scrollen) > Rotate = 80.0 > composite (je krijgt een nieuw venster met je kader op je basiskader maar 10° gedraaid)
6. Composite > alles onveranderd laten, uitgezonderd Rotate = 70.0 > composite
7. Composite > alles onveranderd laten, uitgezonderd Rotate = 60.0 > composite
8. Composite > alles onveranderd laten, uitgezonderd Rotate = 50.0 > composite
9. Composite > alles onveranderd laten, uitgezonderd Rotate = 40.0 > composite
10. Composite > alles onveranderd laten, uitgezonderd Rotate = 30.0 > composite
11. Composite > alles onveranderd laten, uitgezonderd Rotate = 20.0 > composite
12. Composite > alles onveranderd laten, uitgezonderd Rotate = 10.0 > composite
13. Composite > alles onveranderd laten, uitgezonderd Rotate = 00.0 > composite
14. Je afbeelding rechtsklikkend opslaan als …
Nota *: De afmetingen die je noteerde bij stap 3 +10. Je noteerde 350x350, dan wordt Scene = 360x360!
Nota 1: Volgende maal kan je 80.0 vervangen, door eender welk getal af te trekken van 90° en dit te blijven aftrekken tot je op 00.0 zit. Let op het getal dat je aftrekt, moet kleiner zijn dan 46 EN je moet 90 er kunnen door delen.
Het aantal stappen van 5 t/m 13 zal dus vermeerderen of verminderen in functie van het aantal hoeken waarover je gaat draaien.
Nota 2: Deze leidraad geeft het mooiste resultaat bij een vierkante afbeelding. Een rechthoekige afbeelding lukt ook, maar twee hoeken blijven wat kaal.
Wil je hetzelfde effect als met een vierkante afbeelding, start dan bij stap 5 niet met 80.0 maar met 170.0 en verminder over 160.0 , 150.0, 140,0 tot 00,0.
Wat extra werk, maar een even gevuld effect.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16


Voorbereiding – extra:
Zorg voor een volledige afgewerkte afbeelding, dus klaar voor gebruik = een omkaderde afbeelding.
Een niet omkaderde afbeelding kan ook een mooi resultaat opleveren, maar hierbij zijn de randen zeer belangrijk, liefst donkere kleuren in de hoeken.
Haal je afbeelding binnen in IMs
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
Klik op View.
2. Transform > parameter = 45 > rotate aanvinken > transform
3. Resize > Image size = noteer de afmetingen > Input
4. Plak je url-adres van stap 1 in het URL-kader > scroll naar Input Properties > Scene = (zie nota *) >view
5. Composite > plak je url-adres van stap 1 in het URL-kader > Gravity = center > (naar beneden scrollen) > Rotate = 80.0 > composite (je krijgt een nieuw venster met je kader op je basiskader maar 10° gedraaid)
6. Composite > alles onveranderd laten, uitgezonderd Rotate = 70.0 > composite
7. Composite > alles onveranderd laten, uitgezonderd Rotate = 60.0 > composite
8. Composite > alles onveranderd laten, uitgezonderd Rotate = 50.0 > composite
9. Composite > alles onveranderd laten, uitgezonderd Rotate = 40.0 > composite
10. Composite > alles onveranderd laten, uitgezonderd Rotate = 30.0 > composite
11. Composite > alles onveranderd laten, uitgezonderd Rotate = 20.0 > composite
12. Composite > alles onveranderd laten, uitgezonderd Rotate = 10.0 > composite
13. Composite > alles onveranderd laten, uitgezonderd Rotate = 00.0 > composite
14. Je afbeelding rechtsklikkend opslaan als …
Nota *: De afmetingen die je noteerde bij stap 3 +10. Je noteerde 350x350, dan wordt Scene = 360x360!
Nota 1: Volgende maal kan je 80.0 vervangen, door eender welk getal af te trekken van 90° en dit te blijven aftrekken tot je op 00.0 zit. Let op het getal dat je aftrekt, moet kleiner zijn dan 46 EN je moet 90 er kunnen door delen.
Het aantal stappen van 5 t/m 13 zal dus vermeerderen of verminderen in functie van het aantal hoeken waarover je gaat draaien.
Nota 2: Deze leidraad geeft het mooiste resultaat bij een vierkante afbeelding. Een rechthoekige afbeelding lukt ook, maar twee hoeken blijven wat kaal.
Wil je hetzelfde effect als met een vierkante afbeelding, start dan bij stap 5 niet met 80.0 maar met 170.0 en verminder over 160.0 , 150.0, 140,0 tot 00,0.
Wat extra werk, maar een even gevuld effect.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:35, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
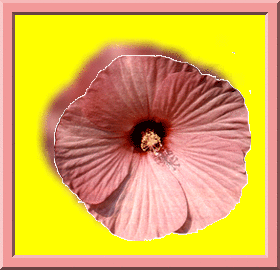
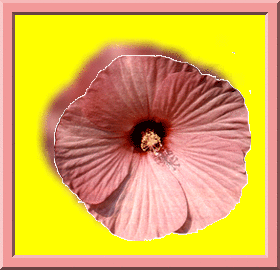
Schaduw leggen

Voorbereiding – extra:
Zoek een afbeelding, liefst zonder kader of achtergrond.
Dit is geen vereiste maar geeft het mooiste effect.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = center > composite
3. Effects > parameter = 6.0x6.0 (6punt0x6punt0) > blur aanvinken > effect
4. Composite > haal je afbeelding op met Bladeren > offset = -(min)8-(min)8 > Gravity = center > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = afmetingen van je afbeelding +50 bv. 210x160! wordt 210+50x160+50 Size = 260x210!
Bij een grote afbeelding +100. Hoe groter je afbeelding, hoe verder de schaduw reikt en hoe meer pixels je moet toevoegen.
Nota: Door bij Composite min in plus te wijzigen valt de schaduw anders. Test maar eens uit.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16

Voorbereiding – extra:
Zoek een afbeelding, liefst zonder kader of achtergrond.
Dit is geen vereiste maar geeft het mooiste effect.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = center > composite
3. Effects > parameter = 6.0x6.0 (6punt0x6punt0) > blur aanvinken > effect
4. Composite > haal je afbeelding op met Bladeren > offset = -(min)8-(min)8 > Gravity = center > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = afmetingen van je afbeelding +50 bv. 210x160! wordt 210+50x160+50 Size = 260x210!
Bij een grote afbeelding +100. Hoe groter je afbeelding, hoe verder de schaduw reikt en hoe meer pixels je moet toevoegen.
Nota: Door bij Composite min in plus te wijzigen valt de schaduw anders. Test maar eens uit.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Laatst gewijzigd door Cleopa op 31 mei 2009, 18:16, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Schaduw leggen … anders

Je afbeelding is afgewerkt, maar je wilt er nog wat extra’s bij. Kan natuurlijk, bijvoorbeeld een schaduw toevoegen.
IMs staat nog open en je afbeelding is juist veiligheidshalve rechtklikkend opgeslagen als …
1. F/X > Parameter = (zie nota *) > shadow aanvinken > (om je schaduw kleur te geven) scroll naar F/X Properties> Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)
Nota *: Parameter = AxB+C+D
A. Bepaalt de kleurintensiteit / groter = feller / kleiner = zachter
B. Bepaalt de wazigheid van de randen / groter = breder / kleiner = smaller
C. Aantal pixels dat de schaduw zich verplaatst naar rechts gemeten vanuit de linkerbovenhoek.
D. Aantal pixels dat de schaduw zich verplaatst naar beneden gemeten vanuit de linkerbovenhoek.
Mijn voorbeeld: Parameter = 40x5+20+30
De grote van de getallen geeft aan hoe je best kan testen: A +/- 5, B +/- 1.
Nota: Werk bij voorkeur niet met animatie. Het kan maar is niet aan te raden.
Het resultaat is voorlopig niet voorspelbaar. Daar moet ik nog een grote testperiode afwerken.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16

Je afbeelding is afgewerkt, maar je wilt er nog wat extra’s bij. Kan natuurlijk, bijvoorbeeld een schaduw toevoegen.
IMs staat nog open en je afbeelding is juist veiligheidshalve rechtklikkend opgeslagen als …
1. F/X > Parameter = (zie nota *) > shadow aanvinken > (om je schaduw kleur te geven) scroll naar F/X Properties> Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)
Nota *: Parameter = AxB+C+D
A. Bepaalt de kleurintensiteit / groter = feller / kleiner = zachter
B. Bepaalt de wazigheid van de randen / groter = breder / kleiner = smaller
C. Aantal pixels dat de schaduw zich verplaatst naar rechts gemeten vanuit de linkerbovenhoek.
D. Aantal pixels dat de schaduw zich verplaatst naar beneden gemeten vanuit de linkerbovenhoek.
Mijn voorbeeld: Parameter = 40x5+20+30
De grote van de getallen geeft aan hoe je best kan testen: A +/- 5, B +/- 1.
Nota: Werk bij voorkeur niet met animatie. Het kan maar is niet aan te raden.
Het resultaat is voorlopig niet voorspelbaar. Daar moet ik nog een grote testperiode afwerken.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Laatst gewijzigd door Cleopa op 31 mei 2009, 18:17, 3 keer totaal gewijzigd.