IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Fuzz

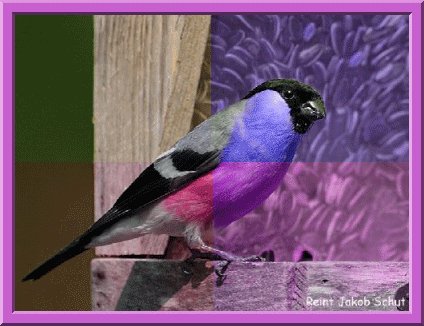
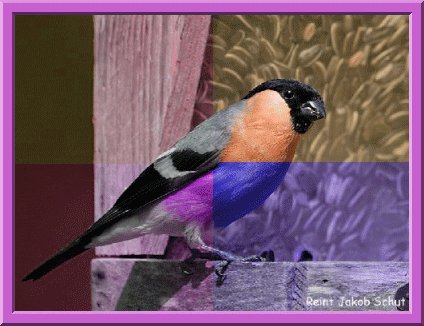
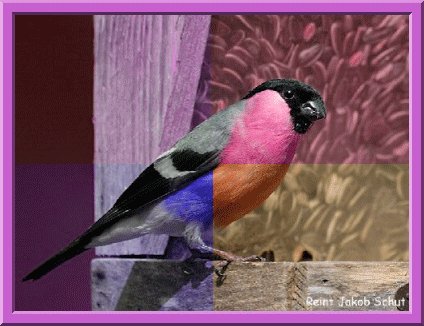
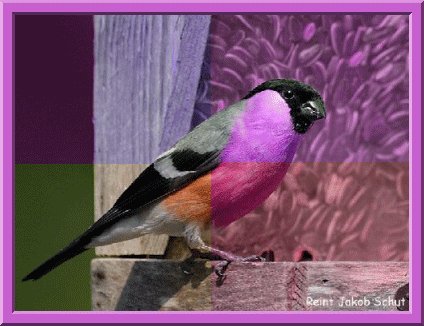
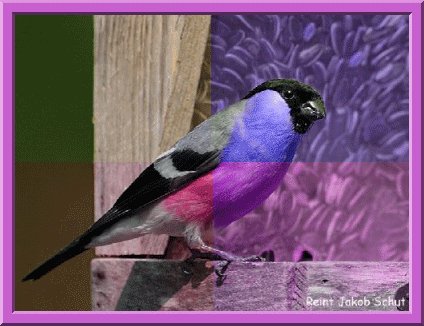
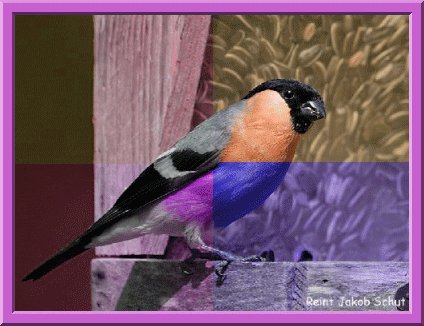
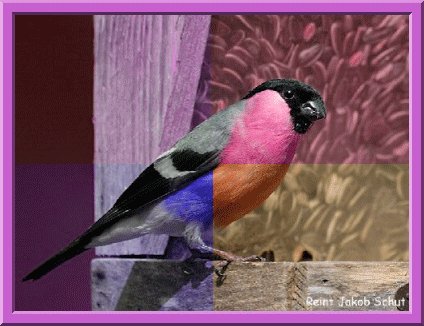
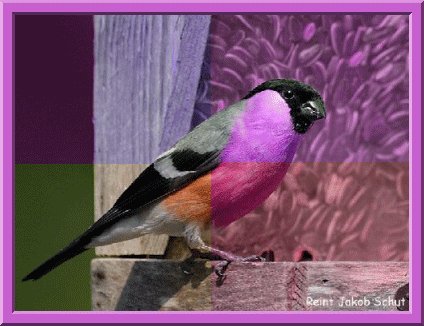
Probleem: Vind je daar een prachtige afbeelding. Je ziet ze al pronken op een zelfgemaakte kleurige achtergrond. Tot je ze inbrengt. Blijkt ze op een witte achtergrond te staan. Vlug even bewerken met matte en fuzz. Maar hoe ver kan je fuzz verhogen voor het misloopt?
Oplossing: maak het proces zichtbaar.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 10% (let op 10 is onvoldoende, het moet zijn 10%) > Method = Floodfill > Paint Type = Color > Fill Color = een goed contrasterende kleur met je afbeelding bv. red of een kleur die bijna NIET voorkomt in je afbeelding en zeker niet aan de rand.
2. Plaats je cursor (= +vorm) zo dicht mogelijk naast je afbeelding en klik links.
3. Herhaal stap 2 en verhoog Fuzz telkens met 10% tot alles netjes gekleurd is tot vlak tegen je afbeelding.
Lees nota * voor je verder werkt.
4. Je bent tevreden > Scroll naar Paint Properties > Fuzz = 0% > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (+uitzicht) naast je afbeelding en klik links.
5. Rechtsklikkend opslaan als …
Nota *:
a. Delen die niet meekleuren een extra klik geven > plaats je cursor(+uitzicht) zo dicht mogelijk bij je afbeelding, zonder Fuzz te verhogen, klik links.
b. Plaatsen die ook transparant moeten zijn (bv. de ruimte tussen handvat en voorwerp) moet je apart aanklikken en pas daarna Fuzz verhogen.
c. Is de rand van je afbeelding meegekleurd, klik de blauwe “vorige”-knop” links boven en verlaag Fuzz met 5% > herhalen en verminderen of vermeerderen met 1%, tot je tevreden bent.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-10-28

Probleem: Vind je daar een prachtige afbeelding. Je ziet ze al pronken op een zelfgemaakte kleurige achtergrond. Tot je ze inbrengt. Blijkt ze op een witte achtergrond te staan. Vlug even bewerken met matte en fuzz. Maar hoe ver kan je fuzz verhogen voor het misloopt?
Oplossing: maak het proces zichtbaar.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 10% (let op 10 is onvoldoende, het moet zijn 10%) > Method = Floodfill > Paint Type = Color > Fill Color = een goed contrasterende kleur met je afbeelding bv. red of een kleur die bijna NIET voorkomt in je afbeelding en zeker niet aan de rand.
2. Plaats je cursor (= +vorm) zo dicht mogelijk naast je afbeelding en klik links.
3. Herhaal stap 2 en verhoog Fuzz telkens met 10% tot alles netjes gekleurd is tot vlak tegen je afbeelding.
Lees nota * voor je verder werkt.
4. Je bent tevreden > Scroll naar Paint Properties > Fuzz = 0% > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (+uitzicht) naast je afbeelding en klik links.
5. Rechtsklikkend opslaan als …
Nota *:
a. Delen die niet meekleuren een extra klik geven > plaats je cursor(+uitzicht) zo dicht mogelijk bij je afbeelding, zonder Fuzz te verhogen, klik links.
b. Plaatsen die ook transparant moeten zijn (bv. de ruimte tussen handvat en voorwerp) moet je apart aanklikken en pas daarna Fuzz verhogen.
c. Is de rand van je afbeelding meegekleurd, klik de blauwe “vorige”-knop” links boven en verlaag Fuzz met 5% > herhalen en verminderen of vermeerderen met 1%, tot je tevreden bent.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-10-28
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:54, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Morph ... beter

Probleem: EINDELIJK gevonden de twee knapste foto’s aller tijden ,MAAAAAR welke van de twee ga je eerst laten bekijken.
Oplossing: Maak een morph in lusvorm, dus zonder begin- of eindpunt.
Voorbereiding: Lees eerst grondig de vier nota’s bij de leidraad Morph;
Gebruik deze link:
http://www.seniorennet.be/forum/viewtop ... c&start=36
Schenk hier extra aandacht: Bij morph staat:
Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal) Bij Morph … beter gaan we werken met een lus. Hierdoor gaat het totaal aantal beelden oplopen tot 14.
Een Parameter hoger dan 6 lukt soms, maar het is telkens testen hoever je kunt gaan voor IMs er de brui aan geeft.
Haal je eerste afbeelding binnen in IMs.
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 75 >output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: use clipboard image as source for F(x) aanvinken > effect
4. Veiligheidshalve rechtsklikkend opslaan als ... (je hebt nog geen delay uitgevoerd je afbeeldingen zullen dus snel blijven wisselen tot stap acht)
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Klik de blauwe “vorige”-knop links boven 1x. Je ziet nu het venster dat je zag voor je links klikte (afbeelding + kleine afbeeldingen)
6. Input > plak het url-adres van stap 5 in het URL-kader > scroll naar Input Properties > Scene = (zie nota*) > view
7. Output > Format = gif > Delay = 100 (aanpassen volgens eigen smaak) > output
8. Rechtsklikkend opslaan als …
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 7 en 8 opnieuw uit.
nota *: Helemaal onderaan je venster zie je al de afbeeldingen van je morph. IMs heeft ze genummerd: de afb. met code onder = 0. Dan volgen 1,2,3,4,5 enz.
Plaats deze cijfers in het kader Scene. Je moet een gesloten lus krijgen.
bv. Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1
Wil je het begin- en eindbeeld wat langer laten duren, plaats deze beelden dan extra in de lus:
bv. Scene = 0,0,0,1,2,3,4,5,6,7,7,7,6,5,4,3,2,1
Is je opdracht daardoor te zwaar en geeft IMs er de brui aan, gebruik de blauwe “vorige”-knop links bovenaan en voer de standaardwaarden in: Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-04-08

Probleem: EINDELIJK gevonden de twee knapste foto’s aller tijden ,MAAAAAR welke van de twee ga je eerst laten bekijken.
Oplossing: Maak een morph in lusvorm, dus zonder begin- of eindpunt.
Voorbereiding: Lees eerst grondig de vier nota’s bij de leidraad Morph;
Gebruik deze link:
http://www.seniorennet.be/forum/viewtop ... c&start=36
Schenk hier extra aandacht: Bij morph staat:
Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal) Bij Morph … beter gaan we werken met een lus. Hierdoor gaat het totaal aantal beelden oplopen tot 14.
Een Parameter hoger dan 6 lukt soms, maar het is telkens testen hoever je kunt gaan voor IMs er de brui aan geeft.
Haal je eerste afbeelding binnen in IMs.
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 75 >output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: use clipboard image as source for F(x) aanvinken > effect
4. Veiligheidshalve rechtsklikkend opslaan als ... (je hebt nog geen delay uitgevoerd je afbeeldingen zullen dus snel blijven wisselen tot stap acht)
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Klik de blauwe “vorige”-knop links boven 1x. Je ziet nu het venster dat je zag voor je links klikte (afbeelding + kleine afbeeldingen)
6. Input > plak het url-adres van stap 5 in het URL-kader > scroll naar Input Properties > Scene = (zie nota*) > view
7. Output > Format = gif > Delay = 100 (aanpassen volgens eigen smaak) > output
8. Rechtsklikkend opslaan als …
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 7 en 8 opnieuw uit.
nota *: Helemaal onderaan je venster zie je al de afbeeldingen van je morph. IMs heeft ze genummerd: de afb. met code onder = 0. Dan volgen 1,2,3,4,5 enz.
Plaats deze cijfers in het kader Scene. Je moet een gesloten lus krijgen.
bv. Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1
Wil je het begin- en eindbeeld wat langer laten duren, plaats deze beelden dan extra in de lus:
bv. Scene = 0,0,0,1,2,3,4,5,6,7,7,7,6,5,4,3,2,1
Is je opdracht daardoor te zwaar en geeft IMs er de brui aan, gebruik de blauwe “vorige”-knop links bovenaan en voer de standaardwaarden in: Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-04-08
Laatst gewijzigd door Cleopa op 08 apr 2009, 23:08, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Ruimte bijmaken

Probleem: Je hebt een prachtige afbeelding die je niet wil schenden door er tekst op te plaatsen. Je wilt er echter wel een tekst bij.
Oplossing: Maak ruimte bij rond je afbeelding.
Oplossing 1:
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 10 > rotate aanvinken > transform
2. Transform > Parameter = -10 (min tien) > rotate aanvinken > transform
3. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
4. Rechtsklikkend opslaan als …
Nota:
1. Door de waarde bij Parameter te verhogen wordt het gecreëerde tekstvlak groter in breedte en hoogte.
2. Tekst naast je afbeelding bij voorkeur vertikaal inbrengen.
3. Bij het posten moet je er wel aandenken dat er een transparant = niet zichtbaar vlak aanwezig is rond je afbeelding.
De uploader van SN zal het transparante gedeelte meer dan waarschijnlijk zwart weergeven. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN
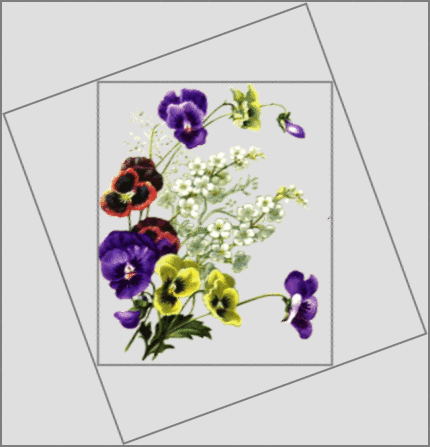
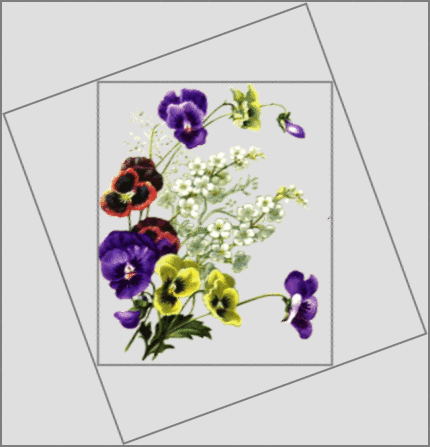
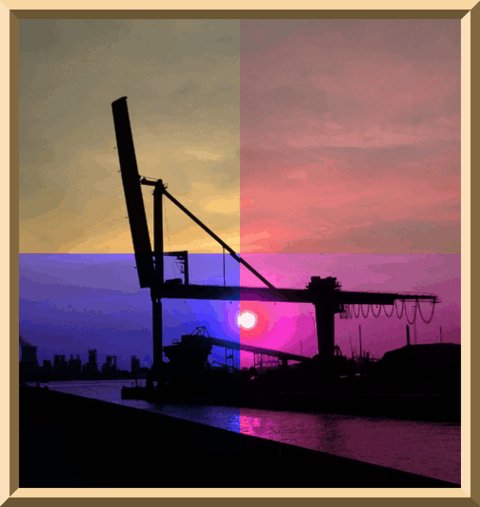
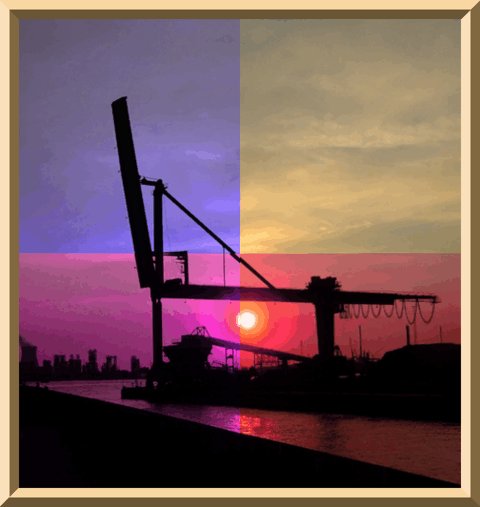
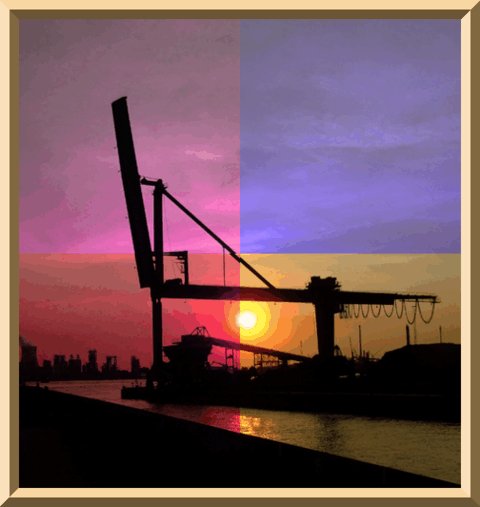
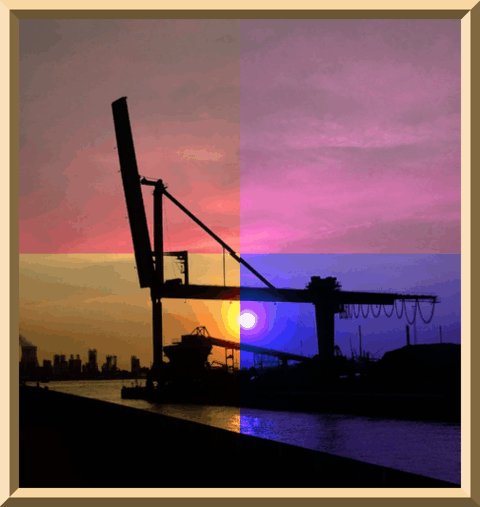
Hier zie je precies wat er eigenlijk gebeurt. De kaderlijnen heb ik er speciaal bijgezet.

Oplossing 2:
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota *) > Color = hexcode of naam van een kleur in het Engels, bij voorkeur white > border aanvinken > decorate
2. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
3. Rechtsklikkend opslaan als …
Nota *: kies naar eigen behoefte, in functie van de grootte van je tekst. bv. 10x10! of 20x20! of …x…!
Wil je enkel boven en onder ruimte bijmaken > Decoration geometry = 0x10! of 0x20! of 0x…!
Wil je enkel links en rechts ruimte bijmaken > Decoration geometry = 10x0! of 20x0! of …x0!
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Probleem: Je hebt een prachtige afbeelding die je niet wil schenden door er tekst op te plaatsen. Je wilt er echter wel een tekst bij.
Oplossing: Maak ruimte bij rond je afbeelding.
Oplossing 1:
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 10 > rotate aanvinken > transform
2. Transform > Parameter = -10 (min tien) > rotate aanvinken > transform
3. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
4. Rechtsklikkend opslaan als …
Nota:
1. Door de waarde bij Parameter te verhogen wordt het gecreëerde tekstvlak groter in breedte en hoogte.
2. Tekst naast je afbeelding bij voorkeur vertikaal inbrengen.
3. Bij het posten moet je er wel aandenken dat er een transparant = niet zichtbaar vlak aanwezig is rond je afbeelding.
De uploader van SN zal het transparante gedeelte meer dan waarschijnlijk zwart weergeven. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN
Hier zie je precies wat er eigenlijk gebeurt. De kaderlijnen heb ik er speciaal bijgezet.

Oplossing 2:
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota *) > Color = hexcode of naam van een kleur in het Engels, bij voorkeur white > border aanvinken > decorate
2. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
3. Rechtsklikkend opslaan als …
Nota *: kies naar eigen behoefte, in functie van de grootte van je tekst. bv. 10x10! of 20x20! of …x…!
Wil je enkel boven en onder ruimte bijmaken > Decoration geometry = 0x10! of 0x20! of 0x…!
Wil je enkel links en rechts ruimte bijmaken > Decoration geometry = 10x0! of 20x0! of …x0!
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:57, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Verwijderen en vervangen

Probleem: Iedereen heeft het al eens voorgehad (doeme toch, waarom staat dat nu niet stil of ik had er graag een andere naam opgezet)
Oplossing: Verwijder de animatie samen met het woord en vervang het woord door een ander.
Voorafgaande afspraak. In de tekst word je gevraagd je cursor in een hoek te plaatsen van het woord. Wat bedoel ik daarmee. Stel je een rechthoek voor die precies past rond “bedankt”. Die rechthoek, die je natuurlijk niet ziet, heeft 4 hoeken, zoals je hier wel zichtbaar kan zien.

Daar de waarden bij IMs per site kunnen wijzigen. Ik gebruikte voor deze tip:
http://redux.imagemagick.org/MagickStud ... Studio.cgi
Als je met deze IMs werkt moeten je cijfers dezelfde zijn als de mijne. Dan heb je een controle.
“bedankt” verwijderen en vervangen
Open IMs en haal je afbeelding binnen.
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van de meeste naar links bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 94,134 later verbeterd naar 93,133)
2. Plaats je cursor (= +vorm) precies in de rechterbenedenhoek van het meeste naar rechts bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 190,160 later verbeterd naar 191,161)
3. Draw > Primitive = Rectangle > Coordinates = vul de twee genoteerde getallen van stap 1 in gevolgd door de twee genoteerde getallen van stap 2. Coordinates = 94,134,190,160 > draw
Je ziet een nieuw venster en zie je nog resten van het woord. > (zie nota *) > klik blauwe “vorige”-knop links boven > wijzig Coordinates = 93,133,191,161 > draw > scroll naar Paint Properties > Method = Floodfill >Paint Type = Matte > plaats je cursor (= +vorm) waar daarstraks je woord stond en klik links.
4. Annotate > Text = vrij naar eigen smaak (ik typte BEDANKT)> Offset = verbeterde getallen van stap 1 (ik vulde in +93+133) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels (ik koos magenta) > PointSize = 22 > Font = vrije keuze (ik koos Arial Black > annotate
5. Als je nu wil stoppen > Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster. Sluit IMs.
Je wilt niet stoppen en ook "Mathilda" vervangen.
Gewoon al de vorige stappen herhalen. Alleen wordt het nu eenvoudiger vermits je rechthoek rond Mathilda stilstaat.
Voor je eigen controle geef ik je wat ik invulde:
Coordinates = 61,239,163,259 // Text = CLEOPA // Offset = +61+239 // Gravity = NorthWest // Fill Color = magenta // PointSize = 22 // Font = Arial Black
Nota *: Het is immers niet makkelijk die cursor in een bewegende rechthoek te plaatsen. Waarschijnlijk zie je nog resten van het te verwijderen woord. Wat moet je nu doen?
Je gaat Coordinates stap per stap wijzigen: Coordinates = A,B,C,D
a. Er zijn resten aan de bovenzijde. Maak getal B kleiner.
b. Er zijn resten aan de onderzijde. Maak getal D groter.
c. Er zijn resten aan de voorzijde. Maak getal A kleiner.
d. Er zijn resten aan de achterzijde. Maak getal C groter.
Nota: De uploader van SN durft animatie wel eens stilleggen. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Probleem: Iedereen heeft het al eens voorgehad (doeme toch, waarom staat dat nu niet stil of ik had er graag een andere naam opgezet)
Oplossing: Verwijder de animatie samen met het woord en vervang het woord door een ander.
Voorafgaande afspraak. In de tekst word je gevraagd je cursor in een hoek te plaatsen van het woord. Wat bedoel ik daarmee. Stel je een rechthoek voor die precies past rond “bedankt”. Die rechthoek, die je natuurlijk niet ziet, heeft 4 hoeken, zoals je hier wel zichtbaar kan zien.

Daar de waarden bij IMs per site kunnen wijzigen. Ik gebruikte voor deze tip:
http://redux.imagemagick.org/MagickStud ... Studio.cgi
Als je met deze IMs werkt moeten je cijfers dezelfde zijn als de mijne. Dan heb je een controle.
“bedankt” verwijderen en vervangen
Open IMs en haal je afbeelding binnen.
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van de meeste naar links bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 94,134 later verbeterd naar 93,133)
2. Plaats je cursor (= +vorm) precies in de rechterbenedenhoek van het meeste naar rechts bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 190,160 later verbeterd naar 191,161)
3. Draw > Primitive = Rectangle > Coordinates = vul de twee genoteerde getallen van stap 1 in gevolgd door de twee genoteerde getallen van stap 2. Coordinates = 94,134,190,160 > draw
Je ziet een nieuw venster en zie je nog resten van het woord. > (zie nota *) > klik blauwe “vorige”-knop links boven > wijzig Coordinates = 93,133,191,161 > draw > scroll naar Paint Properties > Method = Floodfill >Paint Type = Matte > plaats je cursor (= +vorm) waar daarstraks je woord stond en klik links.
4. Annotate > Text = vrij naar eigen smaak (ik typte BEDANKT)> Offset = verbeterde getallen van stap 1 (ik vulde in +93+133) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels (ik koos magenta) > PointSize = 22 > Font = vrije keuze (ik koos Arial Black > annotate
5. Als je nu wil stoppen > Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster. Sluit IMs.
Je wilt niet stoppen en ook "Mathilda" vervangen.
Gewoon al de vorige stappen herhalen. Alleen wordt het nu eenvoudiger vermits je rechthoek rond Mathilda stilstaat.
Voor je eigen controle geef ik je wat ik invulde:
Coordinates = 61,239,163,259 // Text = CLEOPA // Offset = +61+239 // Gravity = NorthWest // Fill Color = magenta // PointSize = 22 // Font = Arial Black
Nota *: Het is immers niet makkelijk die cursor in een bewegende rechthoek te plaatsen. Waarschijnlijk zie je nog resten van het te verwijderen woord. Wat moet je nu doen?
Je gaat Coordinates stap per stap wijzigen: Coordinates = A,B,C,D
a. Er zijn resten aan de bovenzijde. Maak getal B kleiner.
b. Er zijn resten aan de onderzijde. Maak getal D groter.
c. Er zijn resten aan de voorzijde. Maak getal A kleiner.
d. Er zijn resten aan de achterzijde. Maak getal C groter.
Nota: De uploader van SN durft animatie wel eens stilleggen. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:59, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met rechte lijnen tekenen: polyline + polygonMet rechte lijnen tekenen: polyline + polygon

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
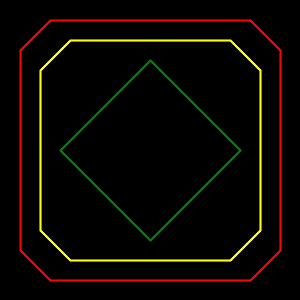
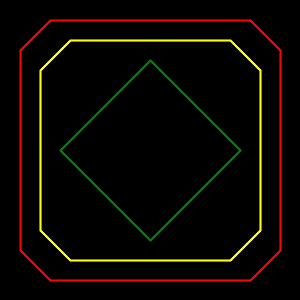
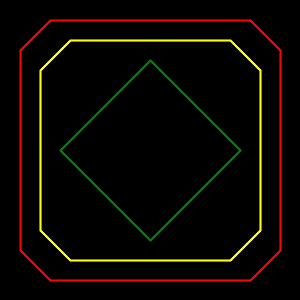
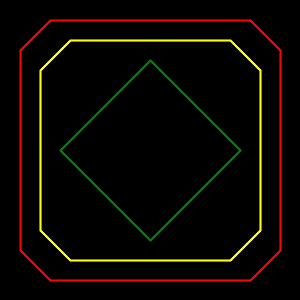
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
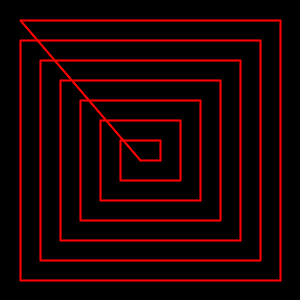
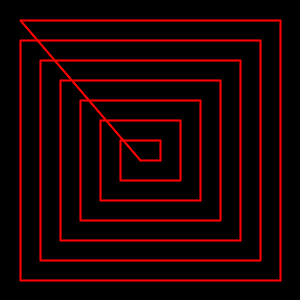
Dit zijn de punten van het voorbeeld:
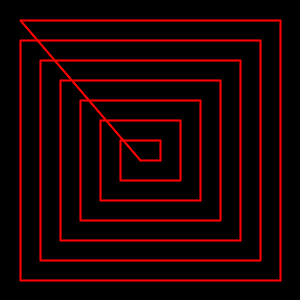
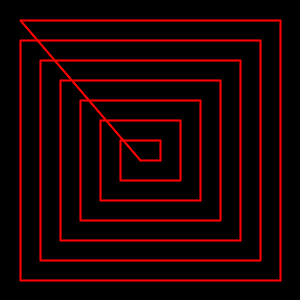
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:04, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, DE AFSPRAKEN OVER WERKEN MET IMs. (Je vindt ze hier: klikje)
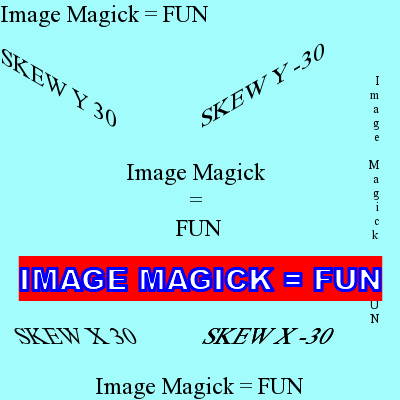
Annotate of tekst plaatsen

Een afbeelding of tekst plaatsen op een afbeelding gebeurt precies op dezelfde manier wat betreft de plaatsbepaling. Lees daarom eerst de leidraad Composite eens grondig door en bekijk vooral de afbeeldingen.
Open IMs en haal je afbeelding binnen
1. Annotate > Text = typ je tekst > ............... > annotate
2. Rechtsklikkend opslaan als …
Deze oefening is hiermee gedaan. Wat nu volgt is gewoon even verduidelijken wat je met de meeste van de commando’s bij Annotate kan bereiken.
1. Text = typ hier je tekst in. Je bepaalt hier al hoe je tekst straks op je afbeelding zal verschijnen:
a. horizontaal: Image Magick = Fun
b. geschikt:
Image Magick
=
Fun
c. verticaal = na elke letter toets “nieuwe lijn of regel” gebruiken.
2. Offset = +20+30 geeft aan dat de eerste letter van je tekst moet komen 20 pixels vanuit de linkerbovenhoek naar rechts en vanuit die zelfde hoek 30 pixels naar omlaag. Volgens je keuze bij Gravity kan dit ook de laatste letter zijn.
- Dit tellen hangt nauw samen met Gravity:
NorthWest = van links naar rechts en van boven naar onder vanuit de linker bovenhoek.
SouthWest = van links naar rechts en van onder naar boven vanuit de linker onderhoek.
NorthEast = van rechts naar links en van boven naar onder vanuit de rechter bovenhoek.
SouthEast = van rechts naar links en van onder naar boven vanuit de rechter onderhoek.
- Bij Center lijnt IMs je tekst netjes uit vertrekkend vanuit het middelpunt van je afbeelding, zowel naar links als naar rechts, als van boven naar onder.
- Bij North, South, West en East lijnt IMs je tekst netjes in het midden uit, tenzij je het anders wilt door met het eerste getal van +0+0 te spelen.
3. Gravity = De acht windrichtingen waar je de eerste letter van je tekst kan plaatsen + het midden. Zoals al gezegd Gravity en Offset zijn nauw met elkaar verbonden.
4. Fill Color = hexcode of naam van een kleur in het Engels. Je letters krijgen die kleur. None maakt je letter doorzichtig. Je ziet ze niet, tenzij in samenspel met Stroke Color.
5. Stroke Color = hexcode of naam van een kleur in het Engels. Je letters krijgen een gekleurde rand.
6. Undercolor = hexcode of naam van een kleur in het Engels. Plaatst een gekleurde rechthoek achter je tekst. (ik gebruik dat bijna nooit)
7. PointSize = de grote van je letters
8. Density = de dikte van je letters
9. Stroke Width = de pixel breedte van Stroke Color kan je hier wijzigen.
10. Font = hier kies je het lettertype waarin je tekst moet weergegeven worden. Waarschijnlijk ken je al die fonts niet. Klik op font dan geeft IMs zijn fontgeheimen prijs.
Onder dat vak bevindt zich nog een klein vakje voor een op het net gevonden sierschrift . Deze bestanden eindigen op de extensie .TTF verwijder http:// en plaats het gekozen adres
11. Translate = nog niet uitgetest
12. Scale = het eerste getal rekt je letters uit in de breedte, je tweede getal rekt je letters uit in de hoogte.
13. Rotate = laat je tekst draaien met het aantal ingegeven graden. Je kunt ook met min (-) werken. Test het verschil tussen + en – zelf maar eens uit.
14. Skew X = je tekst helt naar achter en een weinig naar links, min (-) naar rechts.
15. Skew Y = je tekst helt naar achter + draait naar rechts, zoals bij rotate, bij min (-) draait je tekst naar links
16. Je kunt ook ganse teksten in het tekstvak plaatsen als je afbeelding groot genoeg is. Point Size en Density zijn hierbij handige hulpmiddelen, om het geheel netjes op elkaar te laten
passen.
Ik gebruikte de fonts: Times New Roman en voor (4+5+6+9) Arial Black
En nu zelf alle mogelijkheden maar uittesten.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-12
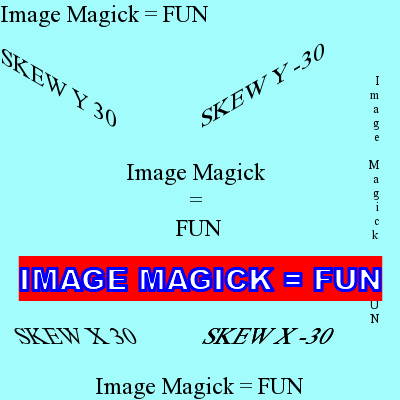
Annotate of tekst plaatsen

Een afbeelding of tekst plaatsen op een afbeelding gebeurt precies op dezelfde manier wat betreft de plaatsbepaling. Lees daarom eerst de leidraad Composite eens grondig door en bekijk vooral de afbeeldingen.
Open IMs en haal je afbeelding binnen
1. Annotate > Text = typ je tekst > ............... > annotate
2. Rechtsklikkend opslaan als …
Deze oefening is hiermee gedaan. Wat nu volgt is gewoon even verduidelijken wat je met de meeste van de commando’s bij Annotate kan bereiken.
1. Text = typ hier je tekst in. Je bepaalt hier al hoe je tekst straks op je afbeelding zal verschijnen:
a. horizontaal: Image Magick = Fun
b. geschikt:
Image Magick
=
Fun
c. verticaal = na elke letter toets “nieuwe lijn of regel” gebruiken.
2. Offset = +20+30 geeft aan dat de eerste letter van je tekst moet komen 20 pixels vanuit de linkerbovenhoek naar rechts en vanuit die zelfde hoek 30 pixels naar omlaag. Volgens je keuze bij Gravity kan dit ook de laatste letter zijn.
- Dit tellen hangt nauw samen met Gravity:
NorthWest = van links naar rechts en van boven naar onder vanuit de linker bovenhoek.
SouthWest = van links naar rechts en van onder naar boven vanuit de linker onderhoek.
NorthEast = van rechts naar links en van boven naar onder vanuit de rechter bovenhoek.
SouthEast = van rechts naar links en van onder naar boven vanuit de rechter onderhoek.
- Bij Center lijnt IMs je tekst netjes uit vertrekkend vanuit het middelpunt van je afbeelding, zowel naar links als naar rechts, als van boven naar onder.
- Bij North, South, West en East lijnt IMs je tekst netjes in het midden uit, tenzij je het anders wilt door met het eerste getal van +0+0 te spelen.
3. Gravity = De acht windrichtingen waar je de eerste letter van je tekst kan plaatsen + het midden. Zoals al gezegd Gravity en Offset zijn nauw met elkaar verbonden.
4. Fill Color = hexcode of naam van een kleur in het Engels. Je letters krijgen die kleur. None maakt je letter doorzichtig. Je ziet ze niet, tenzij in samenspel met Stroke Color.
5. Stroke Color = hexcode of naam van een kleur in het Engels. Je letters krijgen een gekleurde rand.
6. Undercolor = hexcode of naam van een kleur in het Engels. Plaatst een gekleurde rechthoek achter je tekst. (ik gebruik dat bijna nooit)
7. PointSize = de grote van je letters
8. Density = de dikte van je letters
9. Stroke Width = de pixel breedte van Stroke Color kan je hier wijzigen.
10. Font = hier kies je het lettertype waarin je tekst moet weergegeven worden. Waarschijnlijk ken je al die fonts niet. Klik op font dan geeft IMs zijn fontgeheimen prijs.
Onder dat vak bevindt zich nog een klein vakje voor een op het net gevonden sierschrift . Deze bestanden eindigen op de extensie .TTF verwijder http:// en plaats het gekozen adres
11. Translate = nog niet uitgetest
12. Scale = het eerste getal rekt je letters uit in de breedte, je tweede getal rekt je letters uit in de hoogte.
13. Rotate = laat je tekst draaien met het aantal ingegeven graden. Je kunt ook met min (-) werken. Test het verschil tussen + en – zelf maar eens uit.
14. Skew X = je tekst helt naar achter en een weinig naar links, min (-) naar rechts.
15. Skew Y = je tekst helt naar achter + draait naar rechts, zoals bij rotate, bij min (-) draait je tekst naar links
16. Je kunt ook ganse teksten in het tekstvak plaatsen als je afbeelding groot genoeg is. Point Size en Density zijn hierbij handige hulpmiddelen, om het geheel netjes op elkaar te laten
passen.
Ik gebruikte de fonts: Times New Roman en voor (4+5+6+9) Arial Black
En nu zelf alle mogelijkheden maar uittesten.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-12
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:21, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Bewegende naam // archief
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Laat je niet afschrikken door de vele tekst. Dit is eigenlijk een saaie lopende band oefening. Test eerst even met de letters SN. Rol je zo door de oefening door en bij een foutje herbegin je met plezier. Met een nicknaam als “Paternosterbolletje” mag je er niet aan denken dat het helemaal op het einde misloopt en je opnieuw moet beginnen.
Voorbereiding – extra:
1. Open IMs > Scroll naar Input Properties > Size = 50x50! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
2. Rechtsklikkend opslaan als vulling
3. Annotate > Text = (zie nota*) > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (ik gebruikte lime) > Stroke Color = none > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Telford) > annotate
4. Rechtsklikkend opslaan als de door je getypte letter.
5. Klik de blauwe “vorige”-knop links boven 1x
6. Annotate > alles ongewijzigd laten, behalve Text = een nieuwe letter.
Herhaal stap 3 + 4 + 5 tot je alle letters van je nicknaam 1x in je map hebt staan.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal de eerste letter van je nicknaam binnen > upload > klik Bladeren en haal “vulling” binnen > upload > klik Bladeren en haal vulling binnen > upload > enz … zie nota** > klik Create My Animation
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map > bestandsnaam: letter 1 > klik Sluiten
5. Herhaal stap 1 maar voor je stap 2 begint, verwijder eerst alles wat niet voor de letter die je gaat inbrengen staat, door een vinkje te plaatsen onder de afbeeldingen die weg moeten > klik op Remove Selected Frames zie nota
6. Sluit de site.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota***) > Format = xc > Meta = hexcode of kleur van voorbereiding stap 2 > view
2. Composite > haal letter 1 op met Bladeren > Offset = +5+0 > Gravity = West > composite
3. Composite > haal letter 2 op met Bladeren > Offset = +55+0 > Gravity = West > composite
4. Composite > haal letter 3 op met Bladeren > Offset = +105+0 > Gravity = West > composite
5. Composite > haal letter 4 op met Bladeren > Offset = +155+0 > Gravity = West > composite
6. Haal zo al je letters op. Vermeerder de eerste waarde van Offset telkens met 50. (komt van 50x50//de size van je vlakjes uit voorbereiding stap 2)
7. Rechtsklikkend opslaan als …
Nota*: Typ hier telkens één letter van je nicknaam. Je nicknaam mag uit niet meer dan 9 letters bestaan. Bestaat hij uit meer dan 9 letters dan zul je moeten groeperen, volgens eigen smaak, tot je binnen de grens van 9 vlakjes blijft.
Nota**: Het is de bedoeling dat je dit beeld gaat zien bv. CLEOPA moet dit worden:
schematisch: X is vulling
a. haal binnen: C XXXXX
er staat dus: C XXXXX >>> letter 1
b. verwijder alles en haal binnen: XLXXXX
er staat dus: XLXXXX >>> letter 2
c. laat staan: XX // verwijder: LXXXX
haal binnen: EXXX
er staat dus: XX EXXX >>> letter 3
d. laat staan: XXX // verwijder: EXXX
haal binnen: OXX
er staat dus : XXXOXX >>> letter 4
e. laat staan: XXXX // verwijder: OXX
haal binnen: PX
er staat dus: XXXXPX >>> letter 5
f. laat staan: XXXXX // verwijder: PX
haal binnen: A
er staat dus: XXXXXA >>> letter 6
Nota***: Bij Voorbereiding – extra: stap 2 maakte je vlakken van 50x50. Size wordt nu: 50 x aantal letters van je nicknaam + 10, voor mij 50 x 6 +10 = 310x50!

Je houdt niet van zoveel werk. Het kan ook eenvoudiger, maar met een ander resultaat.
Open IMs.
1. Scroll naar Input Properties > Size = 250x50! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Garamond Bold) > annotate
Je nicknaam moet in dit vlak passen want de bezochte site aanvaardt geen afbeeldingen groter dan 250x250. Dit kan werken worden met de blauwe “vorige”-knop linksboven en de eerste waarde van Offset en/of PointSize en/of Font.
3. Je bent tevreden > blauwe “vorige”-knop linksboven klikken 1x.
Annotate > alles ongewijzigd laten, Text = eerste letter van je nicknaam > annotate
4. Rechtsklikkend opslaan als 1
5. blauwe “vorige”-knop linksboven klikken 1x > Annotate > alles ongewijzigd laten, Text = eerste + tweede letter van je nicknaam > annotate
6. Rechtsklikkend opslaan als 2
7. blauwe “vorige”-knop linksboven klikken 1x > Annotate > alles ongewijzigd laten, Text = eerste + tweede + derde letter van je nicknaam > annotate
8. Rechtsklikkend opslaan als 3
9. Herhaal tot je alle letters van je nicknaam hebt ingetypt.
Bij het voorbeeld:
I (1) // IM (2) // IMs (3) // IMs = (4) // IMs = F (5) // IMs = FU (6) // IMs = FUN (7)
10. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal 1 binnen > upload > klik Bladeren en haal 2 binnen > upload > klik Bladeren en haal 3 binnen > upload > enz. tot in het voorbeeld 7 is binnen gehaald > voor een mooier effect kan je extra een vlak binnenhalen zonder text (deed ik niet) > klik Create My Animation
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map > bestandsnaam: ………. > klik Sluiten
5. Sluit de site.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-19
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Laat je niet afschrikken door de vele tekst. Dit is eigenlijk een saaie lopende band oefening. Test eerst even met de letters SN. Rol je zo door de oefening door en bij een foutje herbegin je met plezier. Met een nicknaam als “Paternosterbolletje” mag je er niet aan denken dat het helemaal op het einde misloopt en je opnieuw moet beginnen.
Voorbereiding – extra:
1. Open IMs > Scroll naar Input Properties > Size = 50x50! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
2. Rechtsklikkend opslaan als vulling
3. Annotate > Text = (zie nota*) > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (ik gebruikte lime) > Stroke Color = none > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Telford) > annotate
4. Rechtsklikkend opslaan als de door je getypte letter.
5. Klik de blauwe “vorige”-knop links boven 1x
6. Annotate > alles ongewijzigd laten, behalve Text = een nieuwe letter.
Herhaal stap 3 + 4 + 5 tot je alle letters van je nicknaam 1x in je map hebt staan.
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal de eerste letter van je nicknaam binnen > upload > klik Bladeren en haal “vulling” binnen > upload > klik Bladeren en haal vulling binnen > upload > enz … zie nota** > klik Create My Animation
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map > bestandsnaam: letter 1 > klik Sluiten
5. Herhaal stap 1 maar voor je stap 2 begint, verwijder eerst alles wat niet voor de letter die je gaat inbrengen staat, door een vinkje te plaatsen onder de afbeeldingen die weg moeten > klik op Remove Selected Frames zie nota
6. Sluit de site.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota***) > Format = xc > Meta = hexcode of kleur van voorbereiding stap 2 > view
2. Composite > haal letter 1 op met Bladeren > Offset = +5+0 > Gravity = West > composite
3. Composite > haal letter 2 op met Bladeren > Offset = +55+0 > Gravity = West > composite
4. Composite > haal letter 3 op met Bladeren > Offset = +105+0 > Gravity = West > composite
5. Composite > haal letter 4 op met Bladeren > Offset = +155+0 > Gravity = West > composite
6. Haal zo al je letters op. Vermeerder de eerste waarde van Offset telkens met 50. (komt van 50x50//de size van je vlakjes uit voorbereiding stap 2)
7. Rechtsklikkend opslaan als …
Nota*: Typ hier telkens één letter van je nicknaam. Je nicknaam mag uit niet meer dan 9 letters bestaan. Bestaat hij uit meer dan 9 letters dan zul je moeten groeperen, volgens eigen smaak, tot je binnen de grens van 9 vlakjes blijft.
Nota**: Het is de bedoeling dat je dit beeld gaat zien bv. CLEOPA moet dit worden:
schematisch: X is vulling
a. haal binnen: C XXXXX
er staat dus: C XXXXX >>> letter 1
b. verwijder alles en haal binnen: XLXXXX
er staat dus: XLXXXX >>> letter 2
c. laat staan: XX // verwijder: LXXXX
haal binnen: EXXX
er staat dus: XX EXXX >>> letter 3
d. laat staan: XXX // verwijder: EXXX
haal binnen: OXX
er staat dus : XXXOXX >>> letter 4
e. laat staan: XXXX // verwijder: OXX
haal binnen: PX
er staat dus: XXXXPX >>> letter 5
f. laat staan: XXXXX // verwijder: PX
haal binnen: A
er staat dus: XXXXXA >>> letter 6
Nota***: Bij Voorbereiding – extra: stap 2 maakte je vlakken van 50x50. Size wordt nu: 50 x aantal letters van je nicknaam + 10, voor mij 50 x 6 +10 = 310x50!

Je houdt niet van zoveel werk. Het kan ook eenvoudiger, maar met een ander resultaat.
Open IMs.
1. Scroll naar Input Properties > Size = 250x50! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > typ je nicknaam in het Text-kader > Gravity = West > scroll naar Annotate Properties > FillColor = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Garamond Bold) > annotate
Je nicknaam moet in dit vlak passen want de bezochte site aanvaardt geen afbeeldingen groter dan 250x250. Dit kan werken worden met de blauwe “vorige”-knop linksboven en de eerste waarde van Offset en/of PointSize en/of Font.
3. Je bent tevreden > blauwe “vorige”-knop linksboven klikken 1x.
Annotate > alles ongewijzigd laten, Text = eerste letter van je nicknaam > annotate
4. Rechtsklikkend opslaan als 1
5. blauwe “vorige”-knop linksboven klikken 1x > Annotate > alles ongewijzigd laten, Text = eerste + tweede letter van je nicknaam > annotate
6. Rechtsklikkend opslaan als 2
7. blauwe “vorige”-knop linksboven klikken 1x > Annotate > alles ongewijzigd laten, Text = eerste + tweede + derde letter van je nicknaam > annotate
8. Rechtsklikkend opslaan als 3
9. Herhaal tot je alle letters van je nicknaam hebt ingetypt.
Bij het voorbeeld:
I (1) // IM (2) // IMs (3) // IMs = (4) // IMs = F (5) // IMs = FU (6) // IMs = FUN (7)
10. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal 1 binnen > upload > klik Bladeren en haal 2 binnen > upload > klik Bladeren en haal 3 binnen > upload > enz. tot in het voorbeeld 7 is binnen gehaald > voor een mooier effect kan je extra een vlak binnenhalen zonder text (deed ik niet) > klik Create My Animation
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map > bestandsnaam: ………. > klik Sluiten
5. Sluit de site.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-19
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:23, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Fantasie met PC
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Voorbereiding – extra:
1. Open IMs > scroll naar Input Properties > Size = 205x160! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Rechtsklikkend opslaan als …schermtekst 01
4. Sluit IMs.
Nota: herhaal stap 1 + 2 + 3 zo dikwijls als je PC schermen moet tonen. Sla deze genummerd op in je map. De image-editor die ik gebruik kan maximum 9 afbeeldingen verwerken.
Bij het voorbeeld:
schermtekst 01 = Open IMs. Maak een grondvlak 205x160.
schermtekst 02 = Verstand op scherp en rustig blijven.
schermtekst 03 = Egel en Cleopa.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal schermtekst 01 binnen > upload > klik Bladeren en haal schermtekst 02 binnen > upload > klik Bladeren en haal schermtekst 03 binnen > upload > klik Create My Animation
(mocht je, je vergissen, plaats dan een vinkje onder je afbeelding naast frame nr … Klik dan op Remove Selected Frames en haal opnieuw je (goede) schermtekst binnen.
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map en als bestandsnaam animatie > klik Sluiten
5. Sluit de site.
Open IMs
1. plak volgend url-adres in het URL-kader:
http://forumimages.seniorennet.be/Cleop ... a50861.gif
(je ziet het eindproduct – de werkwijze die volgt kan je ook gebruiken bij een afbeelding die je toevallig vindt)
2. Output > Format = gif > single file aanvinken > output
Je ziet: één grote PC + daaronder: één kleine PC en je drie schermteksten.
Links klikken op de kleine PC. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > Input
3. Maak het URL-kader leeg en plak je url-adres uit stap 2.
4. Draw > Primitive = Rectangle > Coordinates = 168,62,373,223 > scroll naar Draw Properties > Fill Color = black of hexcode of naam van de kleur uit Voorbereiding – extra stap 1 > draw (indien nodig Coordinates corrigeren met blauwe “vorige”-knop linksboven)
5. Composite > haal je afbeelding animatie op met Bladeren > Offset = -(min)10+80 > Gravity = North > composite (indien nodig Offset corrigeren met blauwe “vorige”-knop linksboven)
6. Wisselen je schermen te vlug > Output > Delay = naar smaak > output
7. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-19
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Voorbereiding – extra:
1. Open IMs > scroll naar Input Properties > Size = 205x160! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Gravity = Center > andere instellingen zoals kleur, grootte en font naar eigen smaak > annotate
3. Rechtsklikkend opslaan als …schermtekst 01
4. Sluit IMs.
Nota: herhaal stap 1 + 2 + 3 zo dikwijls als je PC schermen moet tonen. Sla deze genummerd op in je map. De image-editor die ik gebruik kan maximum 9 afbeeldingen verwerken.
Bij het voorbeeld:
schermtekst 01 = Open IMs. Maak een grondvlak 205x160.
schermtekst 02 = Verstand op scherp en rustig blijven.
schermtekst 03 = Egel en Cleopa.
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard
2. Klik Bladeren en haal schermtekst 01 binnen > upload > klik Bladeren en haal schermtekst 02 binnen > upload > klik Bladeren en haal schermtekst 03 binnen > upload > klik Create My Animation
(mocht je, je vergissen, plaats dan een vinkje onder je afbeelding naast frame nr … Klik dan op Remove Selected Frames en haal opnieuw je (goede) schermtekst binnen.
3. Plaats je cursor op File > klik Save > Download to harddisk > klik Save Image Local
4. Je ziet afwisselend verschillende schermen > klik Opslaan > kies je speciaal gemaakte map en als bestandsnaam animatie > klik Sluiten
5. Sluit de site.
Open IMs
1. plak volgend url-adres in het URL-kader:
http://forumimages.seniorennet.be/Cleop ... a50861.gif
(je ziet het eindproduct – de werkwijze die volgt kan je ook gebruiken bij een afbeelding die je toevallig vindt)
2. Output > Format = gif > single file aanvinken > output
Je ziet: één grote PC + daaronder: één kleine PC en je drie schermteksten.
Links klikken op de kleine PC. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > Input
3. Maak het URL-kader leeg en plak je url-adres uit stap 2.
4. Draw > Primitive = Rectangle > Coordinates = 168,62,373,223 > scroll naar Draw Properties > Fill Color = black of hexcode of naam van de kleur uit Voorbereiding – extra stap 1 > draw (indien nodig Coordinates corrigeren met blauwe “vorige”-knop linksboven)
5. Composite > haal je afbeelding animatie op met Bladeren > Offset = -(min)10+80 > Gravity = North > composite (indien nodig Offset corrigeren met blauwe “vorige”-knop linksboven)
6. Wisselen je schermen te vlug > Output > Delay = naar smaak > output
7. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-19
Laatst gewijzigd door Cleopa op 19 apr 2009, 16:38, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Dampende naam

Voorbereiding – extra:
Hier testen we even uit of je nicknaam netjes past op je grondvlak.
Open IMs > scroll naar Input Properties > Size = 500x150! > Format = xc > Meta = black > view
1. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota*) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,2.2 (tweepuntnegenkommatweepunttwee) > annotate
2. Als je nicknaam niet op het grondvlak past blauwe "vorige”-knop linksboven 1x klikken, verminder in Scale de waarden met stappen van 0.1: de eerste groep voor de breedte (2.9 wordt 2.8 of nog minder), de tweede groep voor de hoogte (2.2 wordt 2.1 of nog minder, tot je ongeveer 10 pixels van de rand afblijft).
Let op! Wat je hier wijzigt, moet je straks, tijdens de oefening, ook toepassen bij de stappen 2 + 5.
Heb je 2.9,2.2 gewijzigd in 2.7,2.0 dan wordt dit bij stap 2: Scale = 2.7,1.4 en bij stap 5: Scale = 2.7,2.0
We starten de oefening.
Open IMs
1. Scroll naar Input Properties > Size = 500x150 > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota*) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,1.6 (tweepuntnegenkommaéénpuntzes) > annotate
3. Rechtsklikkend opslaan als afb. 01.
4. Input > alles ongewijzigd laten, uitgezonderd Meta = #000000 of black
5. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota**) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,2.2 (tweepuntnegenkommatweepunttwee) > annotate
6. Effects > Parameter = 10x10 > spread aanvinken > effect
7. Effects > Parameter = 7x7 > blur aanvinken > effect
8. F/X > Parameter = 60 > swirl aanvinken > effect
9. Rechtsklikkend opslaan als afb. 02.
10. Blauwe "vorige”-knop linksboven 1x klikken > alles ongewijzigd laten, uitgezonderd Parameter = - (min) 60 > effect
11. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 0 > Loop = 0 > Quality = 75 > output
12. Composite > haal afb. 02 op met Bladeren > Gravity = Center > composite
13. F/X > Parameter = 2 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
14. Composite > haal afb. 01 op met Bladeren > Gravity = Center > composite
15. Resize Image size = 480x... (alleen het eerste getal wijzigen) > resize aanvinken > resize
16. Output > Delay = naar smaak (ik koos voor 50)
17. Rechtsklikkend opslaan als …
Nota (*): Offset = -(min)25+0 bij Cleopa // =+0+0 bij Egel (in te vullen volgens noodzaak en/of smaak, bv. om je naam in het midden te krijgen)
Nota (**): Zelfde waarden gebruiken als bij stap 2

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07

Voorbereiding – extra:
Hier testen we even uit of je nicknaam netjes past op je grondvlak.
Open IMs > scroll naar Input Properties > Size = 500x150! > Format = xc > Meta = black > view
1. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota*) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,2.2 (tweepuntnegenkommatweepunttwee) > annotate
2. Als je nicknaam niet op het grondvlak past blauwe "vorige”-knop linksboven 1x klikken, verminder in Scale de waarden met stappen van 0.1: de eerste groep voor de breedte (2.9 wordt 2.8 of nog minder), de tweede groep voor de hoogte (2.2 wordt 2.1 of nog minder, tot je ongeveer 10 pixels van de rand afblijft).
Let op! Wat je hier wijzigt, moet je straks, tijdens de oefening, ook toepassen bij de stappen 2 + 5.
Heb je 2.9,2.2 gewijzigd in 2.7,2.0 dan wordt dit bij stap 2: Scale = 2.7,1.4 en bij stap 5: Scale = 2.7,2.0
We starten de oefening.
Open IMs
1. Scroll naar Input Properties > Size = 500x150 > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
2. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota*) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,1.6 (tweepuntnegenkommaéénpuntzes) > annotate
3. Rechtsklikkend opslaan als afb. 01.
4. Input > alles ongewijzigd laten, uitgezonderd Meta = #000000 of black
5. Annotate > Text = typ je nicknaam (begin met een hoofdletter en de rest in kleine letters) > Offset = +0+0 (zie nota**) > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 80 > Font = Arenski Lengyar Italic > Scale = 2.9,2.2 (tweepuntnegenkommatweepunttwee) > annotate
6. Effects > Parameter = 10x10 > spread aanvinken > effect
7. Effects > Parameter = 7x7 > blur aanvinken > effect
8. F/X > Parameter = 60 > swirl aanvinken > effect
9. Rechtsklikkend opslaan als afb. 02.
10. Blauwe "vorige”-knop linksboven 1x klikken > alles ongewijzigd laten, uitgezonderd Parameter = - (min) 60 > effect
11. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 0 > Loop = 0 > Quality = 75 > output
12. Composite > haal afb. 02 op met Bladeren > Gravity = Center > composite
13. F/X > Parameter = 2 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
14. Composite > haal afb. 01 op met Bladeren > Gravity = Center > composite
15. Resize Image size = 480x... (alleen het eerste getal wijzigen) > resize aanvinken > resize
16. Output > Delay = naar smaak (ik koos voor 50)
17. Rechtsklikkend opslaan als …
Nota (*): Offset = -(min)25+0 bij Cleopa // =+0+0 bij Egel (in te vullen volgens noodzaak en/of smaak, bv. om je naam in het midden te krijgen)
Nota (**): Zelfde waarden gebruiken als bij stap 2

tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07
Laatst gewijzigd door Cleopa op 07 feb 2010, 17:01, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vignette
Ik heb deze oefening opgesplitst in drie delen: Fase A + Fase B + Fase C.
In elke fase gaan we IMs meer gerichter sturen.
Fase A: IMs op automatische piloot.

Open IMs en haal je afbeelding binnen.
1. F/X > vignette aanvinken > effect
2. Rechtsklikkend opslaan als …
Nota: een vierkante of bijna vierkante afbeelding krijgt een cirkelvorm, een rechthoekige afbeelding krijgt een ovale vorm.
Fase B: IMs wordt gestuurd.

a. de zachte overgang wordt bepaald door de eerste twee getallen van de Parameter.
b. de afstand van boven-, onder- en zijkant tot je vignette wordt bepaald door de tweede groep getallen van de Parameter.


Open IMs en haal je afbeelding binnen.
1. F/X > Parameter = 0x25+20+20 (de waarden die ik gebruikte bij de uil) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als …
Fase C: IMS wordt gestuurd voor een volwaardige oefening.

Voorbereiding – extra:
1. Zoek een geschikte afbeelding. De kern van de afbeelding moet goed in het midden staan. De rest knip je desnoods weg.
2. Kies een kleur. Ik gebruik altijd een kleur uit de afbeelding. Ik koos voor de kleur van de distels. De makkelijkste manier is ColorCop gebruiken. Kan natuurlijk ook met de kleurkaart van IMs.
3. Van deze kleur heb je 4 tinten nodig van donker naar licht. Noteer de hexcodes of de namen, want je zult ze verschillende malen moeten intypen. De donkerste tint noem je tint 1, wat lichter tint 2, nog wat lichter tint 3 en de lichtste tint 4.
4. Noteer de afmetingen van je afbeelding.
Open IMs.
1. Scroll naar Input Properties > Size = de afmetingen van je afbeelding + 100 > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite
3. F/X > Parameter = 1x2+60+60 (zie nota*) > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
4. F/X > Parameter = 0x2+59+59 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
5. F/X > Parameter = 0x2+54+54 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
6. F/X > Parameter = 0x2+50+50 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
7. F/X > Parameter = 1x2+43+43 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
8. F/X > Parameter = 0x2+42+42 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
9. F/X > Parameter = 0x2+37+37 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
10. F/X > Parameter = 0x2+33+33 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
11. F/X > Parameter = 1x2+26+26 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
12. F/X > Parameter = 0x2+25+25 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
13. F/X > Parameter = 0x2+20+20 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
14. F/X > Parameter = 0x+16+16 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
15. F/X > Parameter = 1x2+9+9 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
16. F/X > Parameter = 1x2+8+8 > vignette aanvinken > scroll naar F/X Properties > Background Color = none > effect
17. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
18. Rechtsklikkend opslaan als ...
Nota*: Indien nodig voor je afbeelding +60+60 aanpassen naar +70+70 of zelfs +80+80. Blijf bij tientallen +10 of +20. Dit rekent makkelijker bij de volgende stappen. +59 wordt +69 of +79 // +54 wordt +64 of + 74 // +50 wordt +60 of +70 // +43 wordt +53 of +63 // enz.
Nota: Gebruik een andere uploader dan SN, deze geeft een ongewenste zwarte achtergrond. Zie leidraad Transparantie en uploader SN
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-08
Ik heb deze oefening opgesplitst in drie delen: Fase A + Fase B + Fase C.
In elke fase gaan we IMs meer gerichter sturen.
Fase A: IMs op automatische piloot.

Open IMs en haal je afbeelding binnen.
1. F/X > vignette aanvinken > effect
2. Rechtsklikkend opslaan als …
Nota: een vierkante of bijna vierkante afbeelding krijgt een cirkelvorm, een rechthoekige afbeelding krijgt een ovale vorm.
Fase B: IMs wordt gestuurd.

a. de zachte overgang wordt bepaald door de eerste twee getallen van de Parameter.
b. de afstand van boven-, onder- en zijkant tot je vignette wordt bepaald door de tweede groep getallen van de Parameter.


Open IMs en haal je afbeelding binnen.
1. F/X > Parameter = 0x25+20+20 (de waarden die ik gebruikte bij de uil) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als …
Fase C: IMS wordt gestuurd voor een volwaardige oefening.

Voorbereiding – extra:
1. Zoek een geschikte afbeelding. De kern van de afbeelding moet goed in het midden staan. De rest knip je desnoods weg.
2. Kies een kleur. Ik gebruik altijd een kleur uit de afbeelding. Ik koos voor de kleur van de distels. De makkelijkste manier is ColorCop gebruiken. Kan natuurlijk ook met de kleurkaart van IMs.
3. Van deze kleur heb je 4 tinten nodig van donker naar licht. Noteer de hexcodes of de namen, want je zult ze verschillende malen moeten intypen. De donkerste tint noem je tint 1, wat lichter tint 2, nog wat lichter tint 3 en de lichtste tint 4.
4. Noteer de afmetingen van je afbeelding.
Open IMs.
1. Scroll naar Input Properties > Size = de afmetingen van je afbeelding + 100 > Format = xc > Meta = none ( geeft een transparant = niet zichtbaar vlak / gewoon doorwerken) > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite
3. F/X > Parameter = 1x2+60+60 (zie nota*) > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
4. F/X > Parameter = 0x2+59+59 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
5. F/X > Parameter = 0x2+54+54 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
6. F/X > Parameter = 0x2+50+50 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
7. F/X > Parameter = 1x2+43+43 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
8. F/X > Parameter = 0x2+42+42 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
9. F/X > Parameter = 0x2+37+37 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
10. F/X > Parameter = 0x2+33+33 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
11. F/X > Parameter = 1x2+26+26 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
12. F/X > Parameter = 0x2+25+25 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 2 > effect
13. F/X > Parameter = 0x2+20+20 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 3 > effect
14. F/X > Parameter = 0x+16+16 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 4 > effect
15. F/X > Parameter = 1x2+9+9 > vignette aanvinken > scroll naar F/X Properties > Background Color = tint 1 > effect
16. F/X > Parameter = 1x2+8+8 > vignette aanvinken > scroll naar F/X Properties > Background Color = none > effect
17. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
18. Rechtsklikkend opslaan als ...
Nota*: Indien nodig voor je afbeelding +60+60 aanpassen naar +70+70 of zelfs +80+80. Blijf bij tientallen +10 of +20. Dit rekent makkelijker bij de volgende stappen. +59 wordt +69 of +79 // +54 wordt +64 of + 74 // +50 wordt +60 of +70 // +43 wordt +53 of +63 // enz.
Nota: Gebruik een andere uploader dan SN, deze geeft een ongewenste zwarte achtergrond. Zie leidraad Transparantie en uploader SN
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-08
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:32, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Met ovaal en polygon veelhoeken tekenen



Vooraf:
1. Sinds ik met IMs speel heb ik een vergrootglas op mijn tafeltje naast mijn PC liggen.
2. Of je nu een 3-, 4-, 5-, 6-hoek, enz. wilt tekenen, het blijft op deze wijze gelijk, zolang je maar zorgt dat je 360° kunt delen door het aantal hoeken. Een 7-hoek zal dus niet lukken, want 360 : 7 = 51,4
3. Gebruik de eerste keer best de kleuren die ik gebruik nl. lime afwisselend met magenta.
Reden: Het nauwkeurig plaatsen van je cursor (= +vorm) geeft een duidelijke verkleuring en zo kan je beter het juiste punt zien. Eens je de bedoeling begrepen hebt, neem je de kleur die je maar wilt.
4. Ik koos voor een zwart grondvlak 400x400. Later kan je dat wijzigen, groter of kleiner.
Mijn keuze van 400x400 wordt bepaald door SN. Zo blijft de tekst in de breedte beter leesbaar.
Voorbereiding – extra:
1. Lees nog vlug de leidraden met ovalen tekenen en met rechte lijnen tekenen: polyline + polygon door.
2. Maak op een los blaadje al wat voorbereidend rekenwerk. Bij de oefening vertrekken we precies om 12:00 of op 270°. De punten die we uitzetten worden bepaald door het aantal hoeken omgerekend in graden. Lijkt ingewikkeld, maar valt nader bekeken goed mee.
Voorbeeld:
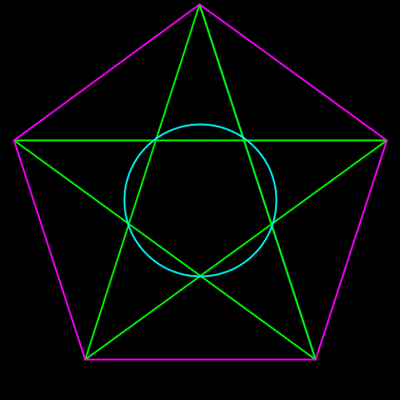
Vijfhoek: 360° : 5 = 72° // hoek 1 = 270,(0) hoek 2 = 270,(270+72) hoek 3 = 342,(342+72-360) hoek 4 = 54,(54+72) hoek 5 = 126,(126+72)
Zeshoek: 360° : 6 = 60° // hoek 1 = 270,0 hoek 2 = 270,(270+60) hoek 3 = 330,(330+60-360) hoek 4 = 30,(30+60) hoek 5 = 90,(90+60) hoek 6 = 150,(150+60)
Open IMs
1. Scroll naar Input Properties > Size = 400x400! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
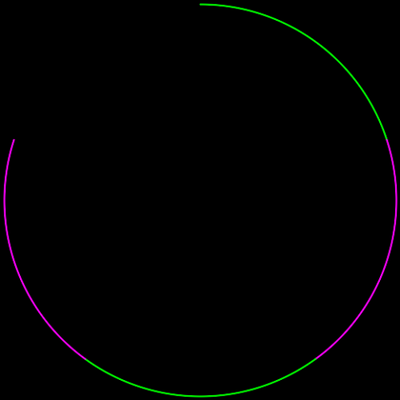
2. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,270,342 > Fill Color = none > Stroke Color = lime > Stroke Widht = 2 > draw
3. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het beginpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 1. Als je je cursor perfect geplaats hebt, zijn dat 200,10
4. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 2.
5. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,342,54 > Fill Color = none > Stroke Color = magenta > Stroke Widht = 2 > draw
6. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen magenta lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 3.
7. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,54,126 > Fill Color = none > Stroke Color = lime > Stroke Widht = 2 > draw
8. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 4.
9. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,126,198 > Fill Color = none > Stroke Color = magenta > Stroke Widht = 2 > draw
10. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen magenta lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 5.
11. Input > scroll naar Input Properties > Size = 400x400! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
12. Draw > Primitive = Polygon > Coordinates = (zie nota*) > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Widht = 2 > draw
12. Rechtsklikkend opslaan als ...
Nota*:
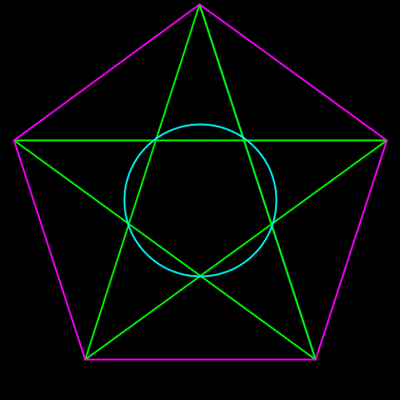
voor de gewone vijfhoek: neem de waarden van de groepen in deze volgorde: 1, 2, 3, 4, 5 > Stroke Color = magenta
voor de stervorm: neem de waarden van de groepen in deze volgorde: 1, 3, 5, 2, 4 > Stroke Color = green
Afwerking: vier je fantasie bot en haal je inspiratie en techniek uit vroegere oefeningen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22



Vooraf:
1. Sinds ik met IMs speel heb ik een vergrootglas op mijn tafeltje naast mijn PC liggen.
2. Of je nu een 3-, 4-, 5-, 6-hoek, enz. wilt tekenen, het blijft op deze wijze gelijk, zolang je maar zorgt dat je 360° kunt delen door het aantal hoeken. Een 7-hoek zal dus niet lukken, want 360 : 7 = 51,4
3. Gebruik de eerste keer best de kleuren die ik gebruik nl. lime afwisselend met magenta.
Reden: Het nauwkeurig plaatsen van je cursor (= +vorm) geeft een duidelijke verkleuring en zo kan je beter het juiste punt zien. Eens je de bedoeling begrepen hebt, neem je de kleur die je maar wilt.
4. Ik koos voor een zwart grondvlak 400x400. Later kan je dat wijzigen, groter of kleiner.
Mijn keuze van 400x400 wordt bepaald door SN. Zo blijft de tekst in de breedte beter leesbaar.
Voorbereiding – extra:
1. Lees nog vlug de leidraden met ovalen tekenen en met rechte lijnen tekenen: polyline + polygon door.
2. Maak op een los blaadje al wat voorbereidend rekenwerk. Bij de oefening vertrekken we precies om 12:00 of op 270°. De punten die we uitzetten worden bepaald door het aantal hoeken omgerekend in graden. Lijkt ingewikkeld, maar valt nader bekeken goed mee.
Voorbeeld:
Vijfhoek: 360° : 5 = 72° // hoek 1 = 270,(0) hoek 2 = 270,(270+72) hoek 3 = 342,(342+72-360) hoek 4 = 54,(54+72) hoek 5 = 126,(126+72)
Zeshoek: 360° : 6 = 60° // hoek 1 = 270,0 hoek 2 = 270,(270+60) hoek 3 = 330,(330+60-360) hoek 4 = 30,(30+60) hoek 5 = 90,(90+60) hoek 6 = 150,(150+60)
Open IMs
1. Scroll naar Input Properties > Size = 400x400! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
2. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,270,342 > Fill Color = none > Stroke Color = lime > Stroke Widht = 2 > draw
3. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het beginpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 1. Als je je cursor perfect geplaats hebt, zijn dat 200,10
4. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 2.
5. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,342,54 > Fill Color = none > Stroke Color = magenta > Stroke Widht = 2 > draw
6. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen magenta lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 3.
7. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,54,126 > Fill Color = none > Stroke Color = lime > Stroke Widht = 2 > draw
8. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen lime lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 4.
9. Draw > Primitive = Ellipse > Coordinates = 200,200,190,190,126,198 > Fill Color = none > Stroke Color = magenta > Stroke Widht = 2 > draw
10. Plaats je cursor (= +vorm) zo nauwkeurig mogelijk op het eindpunt van je gebogen magenta lijn en klik links.
Noteer de twee getallen op de grijze balk onder je grondvlak, noem ze groep 5.
11. Input > scroll naar Input Properties > Size = 400x400! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
12. Draw > Primitive = Polygon > Coordinates = (zie nota*) > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Widht = 2 > draw
12. Rechtsklikkend opslaan als ...
Nota*:
voor de gewone vijfhoek: neem de waarden van de groepen in deze volgorde: 1, 2, 3, 4, 5 > Stroke Color = magenta
voor de stervorm: neem de waarden van de groepen in deze volgorde: 1, 3, 5, 2, 4 > Stroke Color = green
Afwerking: vier je fantasie bot en haal je inspiratie en techniek uit vroegere oefeningen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22
Laatst gewijzigd door Cleopa op 22 jun 2008, 15:52, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader: vervaagd

Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 5x5! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
2. Rechtsklikkend opslaan als afb.01 Noteer eerst de afmetingen van je afbeelding, op de tab, boven je afbeelding bij IE. Of noteer de afmetingen in je map.
Ik noem ze bij de verdere stappen L(engte) en B(reedte).
bv. 480x360 (bij stap 3 + 5 + 7 steeds van de nu genoteerde waarden vertrekken) (bv. 480-40x360-40//480-80x360-80//480-120x360-120)
3. Resize > Image size = L-(min)40xB-(min)40! > resize
4. Rechtsklikkend opslaan als afb. 02
5. Resize > Image size = L-(min)80xB-(min)80! > resize
6. Rechtsklikkend opslaan als afb. 03
7. Resize > Image size = L-(min)120xB-(min)120! > resize
8. Rechtsklikkend opslaan als afb. 04
9. Input > haal je afbeelding 01 op met Bladeren
10. Composite > haal je afbeelding 02 op met Bladeren > Gravity = Center > composite
11. Composite > haal je afbeelding 03 op met Bladeren > Gravity = Center > composite
12. Effects > Parameter = 3x3 > blur aanvinken > effect
13. Composite > haal je afbeelding 04 op met Bladeren > Gravity = Center > composite
14. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22

Open IMs en haal je afbeelding binnen
1. Decorate > Decoration geometry = 5x5! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
2. Rechtsklikkend opslaan als afb.01 Noteer eerst de afmetingen van je afbeelding, op de tab, boven je afbeelding bij IE. Of noteer de afmetingen in je map.
Ik noem ze bij de verdere stappen L(engte) en B(reedte).
bv. 480x360 (bij stap 3 + 5 + 7 steeds van de nu genoteerde waarden vertrekken) (bv. 480-40x360-40//480-80x360-80//480-120x360-120)
3. Resize > Image size = L-(min)40xB-(min)40! > resize
4. Rechtsklikkend opslaan als afb. 02
5. Resize > Image size = L-(min)80xB-(min)80! > resize
6. Rechtsklikkend opslaan als afb. 03
7. Resize > Image size = L-(min)120xB-(min)120! > resize
8. Rechtsklikkend opslaan als afb. 04
9. Input > haal je afbeelding 01 op met Bladeren
10. Composite > haal je afbeelding 02 op met Bladeren > Gravity = Center > composite
11. Composite > haal je afbeelding 03 op met Bladeren > Gravity = Center > composite
12. Effects > Parameter = 3x3 > blur aanvinken > effect
13. Composite > haal je afbeelding 04 op met Bladeren > Gravity = Center > composite
14. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22
Laatst gewijzigd door Cleopa op 22 jun 2008, 15:53, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding met vier wisselende kleurvlakken // archief
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Wat gaan we doen? Je deelt je afbeelding in 4 gelijke delen en laten elk deel wisselend een andere kleur aannemen. De volgorde van de kleurwisseling bepaal je zelf.
We gebruiken een functie van IMS die een soort kleurfilter op je afbeelding plaatst.
Enhance > heu > Parameter = xxx%.
Je afbeelding en je smaak bepalen de grootte van het % dat je gebruikt. Je kunt starten bij 0% en eindigen bij 200%. Maar houd je aan je keuze en gebruik deze keuze voor elk van de vier delen. Ik koos voor 20% - 60% - 80%. Maar test zelf eens met andere waarden.
Voorbereiding – extra:
1. Zorg voor een afbeelding die voldoet aan deze voorwaarden:
a. De afmetingen moeten deelbaar zijn door 2.
b. De afmetingen mogen maximaal 496x496! groot zijn.
Gebruik de functie Resize om je afbeelding aan te passen.
2. Noteer de afmetingen van je afbeelding als ook de helft (bv. lengte = 480 en breedte = 360 + de helft van de lengte = 240 en de helft van de breedte = 180)
1. Open IMs en haal je afbeelding binnen
2. Draw > Primitive = Polygon > Coordinates = 240,0,480,0,480,360,0,360,0,180,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
3. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
4. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als LB1 (Links Boven)
5. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB2 > blauwe “vorige”-knop linksboven 1x klikken.
6. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB3 > blauwe “vorige”-knop linksboven 1x klikken.
7. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB4
8. Input > haal je afbeelding binnen
9. Draw > Primitive = Polygon > Coordinates = 480,180,480,360,0,360,0,0,240,0,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
10. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
11. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als RB1 (Rechts Boven)
12. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB2 > blauwe “vorige”-knop linksboven 1x klikken
13. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB3 > blauwe “vorige”-knop linksboven 1x klikken
14. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB4
15. Input > haal je afbeelding binnen
16. Draw > Primitive = Polygon > Coordinates = 480,180,240,180,240,360,0,360,0,0,480,0 > scroll naar Draw Properties> Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
17. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
18. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechtsklikkend opslaan als RO1 (Rechts Onder)
19. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO2 > blauwe “vorige”-knop linksboven 1x klikken
20. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO3 > blauwe “vorige”-knop linksboven 1x klikken
21. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO4
22. Input > haal je afbeelding binnen
23. Draw > Primitive = Polygon > Coordinates = 0,180,0,0,480,0,480,360,240,360,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
24. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
25. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als LO1 (Links Onder)
26. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO2 > blauwe “vorige”-knop linksboven 1x klikken
27. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO3 > blauwe “vorige”-knop linksboven 1x klikken
28. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO4
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard > uitgebreide handeling: lees misschien eerst de leidraad bewegende naam
2. We stellen onze afbeeldingen als volgt samen:
Groep LB: LB1 + LB2 + LB3 + LB4
Groep RB: RB4 + RB1 + RB2 + RB3
Groep RO: RO3 + RO4 + RO1 + RO2
groep LO: LO2 + LO3 + LO4 + LO1
Sla deze afbeeldingen op als LB-ok // RB-ok // RO-ok // LO-ok
3. Sluit deze site.
29. Input > Scroll naar Input Properties > Size = voorbereiding punt 3, maar min één (480-1x360-1) > Format = xc > Meta = none > view
30. Composite > haal je afbeelding LB-ok op met Bladeren > Gravity = NorthWest > composite
31. Composite > haal je afbeelding RB-ok op met Bladeren > Gravity = NorthEast > composite
32.Composite > haal je afbeelding RO-ok op met Bladeren > Gravity = SouthEast > composite
33. Composite > haal je afbeelding LO-ok op met Bladeren > Gravity = SouthWest > composite
34. Rechtsklikkend opslaan als …
Nota: Als je nu nog wilt omkaderen, houdt het eenvoudig. Maak je afbeelding niet te zwaar voor IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/06/09
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.

Wat gaan we doen? Je deelt je afbeelding in 4 gelijke delen en laten elk deel wisselend een andere kleur aannemen. De volgorde van de kleurwisseling bepaal je zelf.
We gebruiken een functie van IMS die een soort kleurfilter op je afbeelding plaatst.
Enhance > heu > Parameter = xxx%.
Je afbeelding en je smaak bepalen de grootte van het % dat je gebruikt. Je kunt starten bij 0% en eindigen bij 200%. Maar houd je aan je keuze en gebruik deze keuze voor elk van de vier delen. Ik koos voor 20% - 60% - 80%. Maar test zelf eens met andere waarden.
Voorbereiding – extra:
1. Zorg voor een afbeelding die voldoet aan deze voorwaarden:
a. De afmetingen moeten deelbaar zijn door 2.
b. De afmetingen mogen maximaal 496x496! groot zijn.
Gebruik de functie Resize om je afbeelding aan te passen.
2. Noteer de afmetingen van je afbeelding als ook de helft (bv. lengte = 480 en breedte = 360 + de helft van de lengte = 240 en de helft van de breedte = 180)
1. Open IMs en haal je afbeelding binnen
2. Draw > Primitive = Polygon > Coordinates = 240,0,480,0,480,360,0,360,0,180,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
3. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
4. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als LB1 (Links Boven)
5. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB2 > blauwe “vorige”-knop linksboven 1x klikken.
6. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB3 > blauwe “vorige”-knop linksboven 1x klikken.
7. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als LB4
8. Input > haal je afbeelding binnen
9. Draw > Primitive = Polygon > Coordinates = 480,180,480,360,0,360,0,0,240,0,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
10. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
11. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als RB1 (Rechts Boven)
12. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB2 > blauwe “vorige”-knop linksboven 1x klikken
13. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB3 > blauwe “vorige”-knop linksboven 1x klikken
14. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als RB4
15. Input > haal je afbeelding binnen
16. Draw > Primitive = Polygon > Coordinates = 480,180,240,180,240,360,0,360,0,0,480,0 > scroll naar Draw Properties> Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
17. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
18. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechtsklikkend opslaan als RO1 (Rechts Onder)
19. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO2 > blauwe “vorige”-knop linksboven 1x klikken
20. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO3 > blauwe “vorige”-knop linksboven 1x klikken
21. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als RO4
22. Input > haal je afbeelding binnen
23. Draw > Primitive = Polygon > Coordinates = 0,180,0,0,480,0,480,360,240,360,240,180 > scroll naar Draw Properties > Fill Color = bv. #DEDEDE (een lichte kleur die je toch nog net ziet) > draw
24. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) ergens willekeurig op je gekleurd vlak en klik links.
25. Transform > trim aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform > rechts klikkend opslaan als LO1 (Links Onder)
26. Enhance > Parameter = 20% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO2 > blauwe “vorige”-knop linksboven 1x klikken
27. Enhance > Parameter = 60% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO3 > blauwe “vorige”-knop linksboven 1x klikken
28. Enhance > Parameter = 80% > hue = aanvinken > enhance > rechtsklikkend opslaan als LO4
We brengen een bezoekje aan een andere site:
http://www.online-image-editor.com/index.cfm
1. Plaats je cursor op Effects > klik Start Animation Wizard > uitgebreide handeling: lees misschien eerst de leidraad bewegende naam
2. We stellen onze afbeeldingen als volgt samen:
Groep LB: LB1 + LB2 + LB3 + LB4
Groep RB: RB4 + RB1 + RB2 + RB3
Groep RO: RO3 + RO4 + RO1 + RO2
groep LO: LO2 + LO3 + LO4 + LO1
Sla deze afbeeldingen op als LB-ok // RB-ok // RO-ok // LO-ok
3. Sluit deze site.
29. Input > Scroll naar Input Properties > Size = voorbereiding punt 3, maar min één (480-1x360-1) > Format = xc > Meta = none > view
30. Composite > haal je afbeelding LB-ok op met Bladeren > Gravity = NorthWest > composite
31. Composite > haal je afbeelding RB-ok op met Bladeren > Gravity = NorthEast > composite
32.Composite > haal je afbeelding RO-ok op met Bladeren > Gravity = SouthEast > composite
33. Composite > haal je afbeelding LO-ok op met Bladeren > Gravity = SouthWest > composite
34. Rechtsklikkend opslaan als …
Nota: Als je nu nog wilt omkaderen, houdt het eenvoudig. Maak je afbeelding niet te zwaar voor IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/06/09
Laatst gewijzigd door Cleopa op 22 jun 2008, 15:56, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Beweging in je afbeelding brengen.

Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 5 > swirl aanvinken > effect
2. Rechtsklikkend opslaan als … swirl+5
3. Klik blauwe“vorige”-knop linksboven 1x
4. F/X > Parameter = -(min)5 > swirl aanvinken > effect
5. Rechtsklikkend opslaan als … “swirl–(min)5”
Lees nu volgende leidraad: ”Morph ... beter”
(klikje en je kunt beginnen lezen)
Je hebt nu de keuze:
- maak een “Morph …beter” met je afbeelding + swirl+5
ofwel
- maak een “Morph …beter” met swirl+5 + swirl–(min)5
Nota:
1. de beste parameter vind je alleen door te testen. Bij ”morph ... beter” zie je het resultaat al op het einde van stap 3. Niet tevreden. Kan je best hier al stoppen en opnieuw beginnen met een andere Parameter.
2. Parameter = 5 (= rechtsdraaiend) // -(min)5 (= linksdraaiend)

Bovenstaande oefening geeft alleen een bevredigend resultaat als het centrum van het gedeelte van je afbeelding waar je beweging wilt inbrengen, ook in het centrum van je afbeelding ligt.
Is dit niet zo, snijd dan dat gedeelte waar je beweging wilt inbrengen uit.
Maak met mini-afbeelding de voorbereiding extra + een Morph ... beter met swirl+5 + swirl–(min)5.
Daarna plak je de bewerkte mini-afbeelding terug in je afbeelding.

Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) in de denkbeeldige linkerbovenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig en straks bij de afwerking zijn ze onmisbaar.
(in het voorbeeld: 86, 148)
2. Transform > Parameter = +86+148 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
3. Plaats je cursor (= +vorm) in de denkbeeldige rechterbenedenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig.
(in het voorbeeld: 125, 69)
4. Transform > Parameter = (zie nota*) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
5. Rechtsklikkend opslaan als mini-afbeelding
Maak met miniafbeelding eerst de Voorbereiding – extra: en daarna Morph ... beter met swirl+5 en swirl-5.
Sla op het einde van Morph ... beter Je bewerkte mini-afbeelding rechtsklikkend op als mini-afbeelding met beweging.
Je mini-afbeelding met beweging ga je nu terug in je oorspronkelijke afbeelding brengen. Hoe doe je dat?
1. Open IMs en haal je oorspronkelijke afbeelding binnen
2. Composite > haal mini-afbeelding met bewegingop met Bladeren > Offset = (zie nota**)> Gravity = NorthWest > composite
3. Rechtsklikkend opslaan als ...
nota*: Nu wordt het even rekenen, twee gewone aftrekkingen.
Boven je werkblad staan de afmetingen van je gecropte afbeelding (in het voorbeeld: 382x164) Trek van deze twee getallen je twee getallen die je juist noteerde af. (In het voorbeeld: 382 – 125 = 257 en 164 – 69 = 95. Parameter = -(min)257-(min)95
nota**: de getallen, die je daarstraks moest noteren en bij de afwerking noodzakelijk zouden zijn. (in het voorbeeld: +86+148)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22

Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 5 > swirl aanvinken > effect
2. Rechtsklikkend opslaan als … swirl+5
3. Klik blauwe“vorige”-knop linksboven 1x
4. F/X > Parameter = -(min)5 > swirl aanvinken > effect
5. Rechtsklikkend opslaan als … “swirl–(min)5”
Lees nu volgende leidraad: ”Morph ... beter”
(klikje en je kunt beginnen lezen)
Je hebt nu de keuze:
- maak een “Morph …beter” met je afbeelding + swirl+5
ofwel
- maak een “Morph …beter” met swirl+5 + swirl–(min)5
Nota:
1. de beste parameter vind je alleen door te testen. Bij ”morph ... beter” zie je het resultaat al op het einde van stap 3. Niet tevreden. Kan je best hier al stoppen en opnieuw beginnen met een andere Parameter.
2. Parameter = 5 (= rechtsdraaiend) // -(min)5 (= linksdraaiend)

Bovenstaande oefening geeft alleen een bevredigend resultaat als het centrum van het gedeelte van je afbeelding waar je beweging wilt inbrengen, ook in het centrum van je afbeelding ligt.
Is dit niet zo, snijd dan dat gedeelte waar je beweging wilt inbrengen uit.
Maak met mini-afbeelding de voorbereiding extra + een Morph ... beter met swirl+5 + swirl–(min)5.
Daarna plak je de bewerkte mini-afbeelding terug in je afbeelding.

Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) in de denkbeeldige linkerbovenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig en straks bij de afwerking zijn ze onmisbaar.
(in het voorbeeld: 86, 148)
2. Transform > Parameter = +86+148 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
3. Plaats je cursor (= +vorm) in de denkbeeldige rechterbenedenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig.
(in het voorbeeld: 125, 69)
4. Transform > Parameter = (zie nota*) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
5. Rechtsklikkend opslaan als mini-afbeelding
Maak met miniafbeelding eerst de Voorbereiding – extra: en daarna Morph ... beter met swirl+5 en swirl-5.
Sla op het einde van Morph ... beter Je bewerkte mini-afbeelding rechtsklikkend op als mini-afbeelding met beweging.
Je mini-afbeelding met beweging ga je nu terug in je oorspronkelijke afbeelding brengen. Hoe doe je dat?
1. Open IMs en haal je oorspronkelijke afbeelding binnen
2. Composite > haal mini-afbeelding met bewegingop met Bladeren > Offset = (zie nota**)> Gravity = NorthWest > composite
3. Rechtsklikkend opslaan als ...
nota*: Nu wordt het even rekenen, twee gewone aftrekkingen.
Boven je werkblad staan de afmetingen van je gecropte afbeelding (in het voorbeeld: 382x164) Trek van deze twee getallen je twee getallen die je juist noteerde af. (In het voorbeeld: 382 – 125 = 257 en 164 – 69 = 95. Parameter = -(min)257-(min)95
nota**: de getallen, die je daarstraks moest noteren en bij de afwerking noodzakelijk zouden zijn. (in het voorbeeld: +86+148)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22
Laatst gewijzigd door Cleopa op 22 jun 2008, 15:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Mistige achtergrond

Vooraf:
Met deze oefening kan je kiezen tussen twee werkwijzen:
a. met twee IMs-sites geopend
b. met één IMs-site geopend = klassiek.
Voorbereiding – extra:
1. Zoek een afbeelding met een transparante achtergrond .
2. Noteer de afmetingen van je afbeelding. Bij een afbeelding opgeslagen in een eigen map gewoon je cursor op de afbeelding plaatsen en aflezen.
3. Maak nu ook al de kleurkeuze van je achtergrond. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur01”
4. Maak nu ook al de kleurkeuze van je kader. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur02”
WERKWIJZE 1:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
10. Open een tweede IMs.
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > plak het url-adres, uit stap 9 (nota*), in het URL-kader > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
nota*: voor de beginneling: dit adres zit normaal nog opgeslagen in je cursor (=klembord) vermits je bij de stappen na 9 niet meer gekopieerd hebt.
WERKWIJZE 2:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Rechtsklikkend opslaan als kern mistige achtergrond in je map mistige achtergrond.
10. Input
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > haal kern mistige achtergrond op met Bladeren > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/09/08

Vooraf:
Met deze oefening kan je kiezen tussen twee werkwijzen:
a. met twee IMs-sites geopend
b. met één IMs-site geopend = klassiek.
Voorbereiding – extra:
1. Zoek een afbeelding met een transparante achtergrond .
2. Noteer de afmetingen van je afbeelding. Bij een afbeelding opgeslagen in een eigen map gewoon je cursor op de afbeelding plaatsen en aflezen.
3. Maak nu ook al de kleurkeuze van je achtergrond. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur01”
4. Maak nu ook al de kleurkeuze van je kader. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur02”
WERKWIJZE 1:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
10. Open een tweede IMs.
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > plak het url-adres, uit stap 9 (nota*), in het URL-kader > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
nota*: voor de beginneling: dit adres zit normaal nog opgeslagen in je cursor (=klembord) vermits je bij de stappen na 9 niet meer gekopieerd hebt.
WERKWIJZE 2:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Rechtsklikkend opslaan als kern mistige achtergrond in je map mistige achtergrond.
10. Input
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > haal kern mistige achtergrond op met Bladeren > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/09/08
Laatst gewijzigd door Cleopa op 22 jun 2008, 16:00, 1 keer totaal gewijzigd.