IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Beweging in je afbeelding brengen.

Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 5 > swirl aanvinken > effect
2. Rechtsklikkend opslaan als … swirl+5
3. Klik blauwe“vorige”-knop linksboven 1x
4. F/X > Parameter = -(min)5 > swirl aanvinken > effect
5. Rechtsklikkend opslaan als … “swirl–(min)5”
Lees nu volgende leidraad: ”Morph ... beter”
(klikje en je kunt beginnen lezen)
Je hebt nu de keuze:
- maak een “Morph …beter” met je afbeelding + swirl+5
ofwel
- maak een “Morph …beter” met swirl+5 + swirl–(min)5
Nota:
1. de beste parameter vind je alleen door te testen. Bij ”morph ... beter” zie je het resultaat al op het einde van stap 3. Niet tevreden. Kan je best hier al stoppen en opnieuw beginnen met een andere Parameter.
2. Parameter = 5 (= rechtsdraaiend) // -(min)5 (= linksdraaiend)

Bovenstaande oefening geeft alleen een bevredigend resultaat als het centrum van het gedeelte van je afbeelding waar je beweging wilt inbrengen, ook in het centrum van je afbeelding ligt.
Is dit niet zo, snijd dan dat gedeelte waar je beweging wilt inbrengen uit.
Maak met mini-afbeelding de voorbereiding extra + een Morph ... beter met swirl+5 + swirl–(min)5.
Daarna plak je de bewerkte mini-afbeelding terug in je afbeelding.

Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) in de denkbeeldige linkerbovenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig en straks bij de afwerking zijn ze onmisbaar.
(in het voorbeeld: 86, 148)
2. Transform > Parameter = +86+148 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
3. Plaats je cursor (= +vorm) in de denkbeeldige rechterbenedenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig.
(in het voorbeeld: 125, 69)
4. Transform > Parameter = (zie nota*) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
5. Rechtsklikkend opslaan als mini-afbeelding
Maak met miniafbeelding eerst de Voorbereiding – extra: en daarna Morph ... beter met swirl+5 en swirl-5.
Sla op het einde van Morph ... beter Je bewerkte mini-afbeelding rechtsklikkend op als mini-afbeelding met beweging.
Je mini-afbeelding met beweging ga je nu terug in je oorspronkelijke afbeelding brengen. Hoe doe je dat?
1. Open IMs en haal je oorspronkelijke afbeelding binnen
2. Composite > haal mini-afbeelding met bewegingop met Bladeren > Offset = (zie nota**)> Gravity = NorthWest > composite
3. Rechtsklikkend opslaan als ...
nota*: Nu wordt het even rekenen, twee gewone aftrekkingen.
Boven je werkblad staan de afmetingen van je gecropte afbeelding (in het voorbeeld: 382x164) Trek van deze twee getallen je twee getallen die je juist noteerde af. (In het voorbeeld: 382 – 125 = 257 en 164 – 69 = 95. Parameter = -(min)257-(min)95
nota**: de getallen, die je daarstraks moest noteren en bij de afwerking noodzakelijk zouden zijn. (in het voorbeeld: +86+148)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22

Voorbereiding – extra:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 5 > swirl aanvinken > effect
2. Rechtsklikkend opslaan als … swirl+5
3. Klik blauwe“vorige”-knop linksboven 1x
4. F/X > Parameter = -(min)5 > swirl aanvinken > effect
5. Rechtsklikkend opslaan als … “swirl–(min)5”
Lees nu volgende leidraad: ”Morph ... beter”
(klikje en je kunt beginnen lezen)
Je hebt nu de keuze:
- maak een “Morph …beter” met je afbeelding + swirl+5
ofwel
- maak een “Morph …beter” met swirl+5 + swirl–(min)5
Nota:
1. de beste parameter vind je alleen door te testen. Bij ”morph ... beter” zie je het resultaat al op het einde van stap 3. Niet tevreden. Kan je best hier al stoppen en opnieuw beginnen met een andere Parameter.
2. Parameter = 5 (= rechtsdraaiend) // -(min)5 (= linksdraaiend)

Bovenstaande oefening geeft alleen een bevredigend resultaat als het centrum van het gedeelte van je afbeelding waar je beweging wilt inbrengen, ook in het centrum van je afbeelding ligt.
Is dit niet zo, snijd dan dat gedeelte waar je beweging wilt inbrengen uit.
Maak met mini-afbeelding de voorbereiding extra + een Morph ... beter met swirl+5 + swirl–(min)5.
Daarna plak je de bewerkte mini-afbeelding terug in je afbeelding.

Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) in de denkbeeldige linkerbovenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig en straks bij de afwerking zijn ze onmisbaar.
(in het voorbeeld: 86, 148)
2. Transform > Parameter = +86+148 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
3. Plaats je cursor (= +vorm) in de denkbeeldige rechterbenedenhoek van het vlak dat je wilt uitknippen > klik links > scroll naar de grijze balk onder je afbeelding en noteer de eerste twee getallen. Deze heb je nu onmiddellijk nodig.
(in het voorbeeld: 125, 69)
4. Transform > Parameter = (zie nota*) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform.
5. Rechtsklikkend opslaan als mini-afbeelding
Maak met miniafbeelding eerst de Voorbereiding – extra: en daarna Morph ... beter met swirl+5 en swirl-5.
Sla op het einde van Morph ... beter Je bewerkte mini-afbeelding rechtsklikkend op als mini-afbeelding met beweging.
Je mini-afbeelding met beweging ga je nu terug in je oorspronkelijke afbeelding brengen. Hoe doe je dat?
1. Open IMs en haal je oorspronkelijke afbeelding binnen
2. Composite > haal mini-afbeelding met bewegingop met Bladeren > Offset = (zie nota**)> Gravity = NorthWest > composite
3. Rechtsklikkend opslaan als ...
nota*: Nu wordt het even rekenen, twee gewone aftrekkingen.
Boven je werkblad staan de afmetingen van je gecropte afbeelding (in het voorbeeld: 382x164) Trek van deze twee getallen je twee getallen die je juist noteerde af. (In het voorbeeld: 382 – 125 = 257 en 164 – 69 = 95. Parameter = -(min)257-(min)95
nota**: de getallen, die je daarstraks moest noteren en bij de afwerking noodzakelijk zouden zijn. (in het voorbeeld: +86+148)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22
Laatst gewijzigd door Cleopa op 22 jun 2008, 15:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Mistige achtergrond

Vooraf:
Met deze oefening kan je kiezen tussen twee werkwijzen:
a. met twee IMs-sites geopend
b. met één IMs-site geopend = klassiek.
Voorbereiding – extra:
1. Zoek een afbeelding met een transparante achtergrond .
2. Noteer de afmetingen van je afbeelding. Bij een afbeelding opgeslagen in een eigen map gewoon je cursor op de afbeelding plaatsen en aflezen.
3. Maak nu ook al de kleurkeuze van je achtergrond. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur01”
4. Maak nu ook al de kleurkeuze van je kader. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur02”
WERKWIJZE 1:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
10. Open een tweede IMs.
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > plak het url-adres, uit stap 9 (nota*), in het URL-kader > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
nota*: voor de beginneling: dit adres zit normaal nog opgeslagen in je cursor (=klembord) vermits je bij de stappen na 9 niet meer gekopieerd hebt.
WERKWIJZE 2:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Rechtsklikkend opslaan als kern mistige achtergrond in je map mistige achtergrond.
10. Input
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > haal kern mistige achtergrond op met Bladeren > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/09/08

Vooraf:
Met deze oefening kan je kiezen tussen twee werkwijzen:
a. met twee IMs-sites geopend
b. met één IMs-site geopend = klassiek.
Voorbereiding – extra:
1. Zoek een afbeelding met een transparante achtergrond .
2. Noteer de afmetingen van je afbeelding. Bij een afbeelding opgeslagen in een eigen map gewoon je cursor op de afbeelding plaatsen en aflezen.
3. Maak nu ook al de kleurkeuze van je achtergrond. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur01”
4. Maak nu ook al de kleurkeuze van je kader. Noteer de hexcode of de naam van een kleur in het Engels. In de oefening noem ik ze “kleur02”
WERKWIJZE 1:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
10. Open een tweede IMs.
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > plak het url-adres, uit stap 9 (nota*), in het URL-kader > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
nota*: voor de beginneling: dit adres zit normaal nog opgeslagen in je cursor (=klembord) vermits je bij de stappen na 9 niet meer gekopieerd hebt.
WERKWIJZE 2:
Open IMs
1. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = kleur01 > view
2. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
3. Effects > Parameter = 60x60 > blur aanvinken > effect
4. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
5. Effects > Parameter = 40x40 > blur aanvinken > effect
6. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
7. Effects > Parameter = 20x20 > blur aanvinken > effect
8. Composite > ofwel haal je afbeelding op met Bladeren ofwel plak je url-adres in het URL-kader > Gravity = Center > composite.
9. Rechtsklikkend opslaan als kern mistige achtergrond in je map mistige achtergrond.
10. Input
11. Scroll naar Input Properties.
Size = afmetingen van je afbeelding + 100 (zowel lengte als breedte + 100) > Format = xc > Meta = none (geeft een transparant-niet zichtbaar vlak / gewoon doorwerken) > view
12. Decorate > Decoration geometry = 15x15+3+3 > color = kleur02 > frame aanvinken > decorate
13. Decorate > Decoration geometry = 10x10 (of jouw keuze) > color = kleur01> border aanvinken > decorate
14. Decorate > Decoration geometry = 20x20+5+5 > color = kleur02 > frame aanvinken > decorate
15. Effects > Parameter = 10x10 > gausion blur aanvinken > effect
16. Composite > haal kern mistige achtergrond op met Bladeren > Gravity = Center > composite.
17. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/09/08
Laatst gewijzigd door Cleopa op 22 jun 2008, 16:00, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
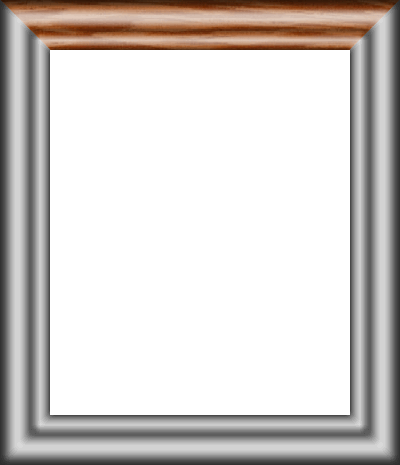
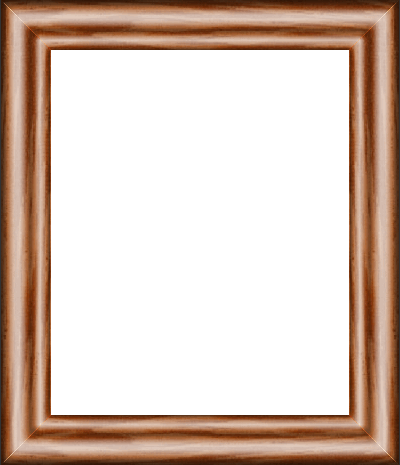
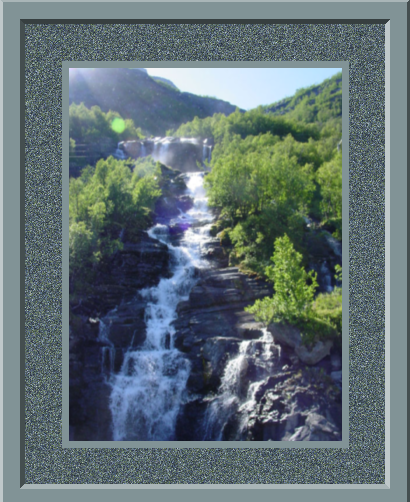
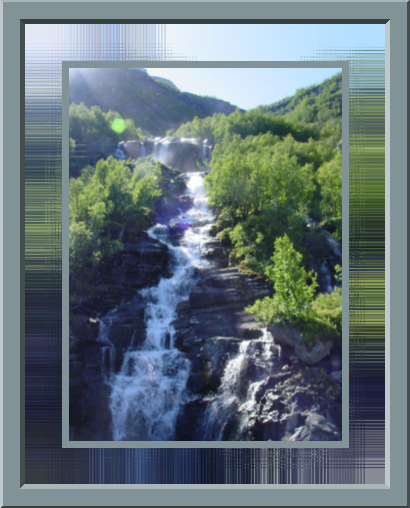
Kader met een persoonlijk tintje.

Voorbereiding – extra:
Sla een afbeelding op, die later het uitzicht van je kader moet bepalen.
In deze leidraad is dit uitzicht een houten kader geworden. Maar dat kan en mag, eender welke afbeelding zijn: bv. een gradient, een plasma, een klein bloemenmotiefje.
Een ruime keuze afbeeldingen van houtsoorten vond ik hier:
http://fsc.wwf.be/fsc.cfm?lang=nl
a. Klik op het pictogram houtsoort onderaan. Doe dit nogmaals in het nieuwe venster.
b. Klik op de naam van een houtsoort in het keuzemenu. Bij +/- de helft krijg je rechts een afbeelding te zien.
c. Deze afbeelding rechtsklikkend in je map.
In je map zitten nu twee afbeeldingen:
- de afbeelding die het uitzicht van je kader gaat bepalen
en
- de afbeelding die je gaat omkaderen.
Open IMs
1. Scroll naar Input Properties > size = (zie nota*) > Format = xc > Meta = none > view
2. Decorate > Decoration geometry = 5x5! > Color = #7e7e7e > decorate
3. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
4. Decorate > alles ongewijzigd laten, uitgezonderd Color = #e6e6e6 > decorate
5. Decorate > alles ongewijzigd laten, uitgezonderd Color = #2d2d2d > decorate
6. Decorate > alles ongewijzigd laten, uitgezonderd Color = #7e7e7e > decorate
7. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
8. Decorate > alles ongewijzigd laten, uitgezonderd Color = #e6e6e6 > decorate
9. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
10. Decorate > alles ongewijzigd laten, uitgezonderd Color = #7e7e7e > decorate
11. Decorate > alles ongewijzigd laten, uitgezonderd Color = #2d2d2d > decorate
Dit zou je nu moeten zien:

12. Effects > Parameter = 5x5 > gausian blur aanvinken > effect
13. Rechtsklikkend opslaan als kader-basis.
14. Input > scroll naar Input Properties.
Size = (zie nota**) > Format = xc > Meta = gray > view
15. Composite > haal je houtafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite (zie nota***)
16. Draw > Primitive = polygon > Coordinates = 50,50,0,50,0,0 > draw
17. Transform > flop aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
Dit zou je nu moeten zien:

19. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > klik op je twee ontbrekende hoekjes (witte driehoekjes op het einde links en rechts van je stukje kader)
20. Rechtklikkend opslaan als kader-lengte
21. Input > scroll naar Input Properties.
Size = (zie nota****)> Format = xc > Meta = gray > view
22. Composite > haal je houtafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite (zie nota***)
23. Draw > Primitive = polygon > Coordinates = 49,50,0,50,0,0 > draw
24. Transform > flop aanvinken > transform
25. Draw > alles ongewijzigd laten > draw
26. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > klik op je twee ontbrekende hoekjes (witte driehoekjes op het einde links en rechts van je stukje kader)
27. Rechtklikkend opslaan als kader-breedte
Sluit IMs.
Open IMs en haal je kader-basis binnen
1. Composite > haal kader-lengte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
Dit zou je nu moeten zien:

2. Transform > rotate right aanvinken > transform
3. Composite > haal kader-breedte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
4. Transform > rotate right aanvinken > transform
5. Composite > haal kader-lengte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
6. Transform > rotate right aanvinken > transform
7. Composite > haal kader-breedte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
8. Transform > rotate right aanvinken > transform
Dit zou je nu moeten zien:

9. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > composite
10. Rechtklikkend opslaan als …
nota*: de afmetingen van de afbeelding die je wilt omkaderen.
nota**: de kader die we hebben gemaakt heeft een breedte van 5x10=50pixels.
Size = de lengte van je afbeelding + 100 x 50
bv. afbeelding = 480x360 >> Size = 580x50
nota***: wanneer de afbeelding, die het uitzicht van je kader moet bepalen, te klein is ga je voegnaden zien. Gebruik dan dit trucje.
1. Open IMs en haal het motief voor je kader op met Bladeren > view
2. Resize > Image Size = grootste afmeting van je afbeelding + 100 x 50> resize
3. Rechtsklikkend opslaan als afbeelding voor de bepaling van het uitzicht.
4. Gebruik nu deze afbeelding.
nota****: de kader die we hebben gemaakt heeft een breedte van 5x10=50pixels.
Size = de breedte van je afbeelding + 100 x 50
bv. afbeelding = 480x360 >> Size = 460x50

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/29

Voorbereiding – extra:
Sla een afbeelding op, die later het uitzicht van je kader moet bepalen.
In deze leidraad is dit uitzicht een houten kader geworden. Maar dat kan en mag, eender welke afbeelding zijn: bv. een gradient, een plasma, een klein bloemenmotiefje.
Een ruime keuze afbeeldingen van houtsoorten vond ik hier:
http://fsc.wwf.be/fsc.cfm?lang=nl
a. Klik op het pictogram houtsoort onderaan. Doe dit nogmaals in het nieuwe venster.
b. Klik op de naam van een houtsoort in het keuzemenu. Bij +/- de helft krijg je rechts een afbeelding te zien.
c. Deze afbeelding rechtsklikkend in je map.
In je map zitten nu twee afbeeldingen:
- de afbeelding die het uitzicht van je kader gaat bepalen
en
- de afbeelding die je gaat omkaderen.
Open IMs
1. Scroll naar Input Properties > size = (zie nota*) > Format = xc > Meta = none > view
2. Decorate > Decoration geometry = 5x5! > Color = #7e7e7e > decorate
3. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
4. Decorate > alles ongewijzigd laten, uitgezonderd Color = #e6e6e6 > decorate
5. Decorate > alles ongewijzigd laten, uitgezonderd Color = #2d2d2d > decorate
6. Decorate > alles ongewijzigd laten, uitgezonderd Color = #7e7e7e > decorate
7. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
8. Decorate > alles ongewijzigd laten, uitgezonderd Color = #e6e6e6 > decorate
9. Decorate > alles ongewijzigd laten, uitgezonderd Color = #bfbfbf > decorate
10. Decorate > alles ongewijzigd laten, uitgezonderd Color = #7e7e7e > decorate
11. Decorate > alles ongewijzigd laten, uitgezonderd Color = #2d2d2d > decorate
Dit zou je nu moeten zien:

12. Effects > Parameter = 5x5 > gausian blur aanvinken > effect
13. Rechtsklikkend opslaan als kader-basis.
14. Input > scroll naar Input Properties.
Size = (zie nota**) > Format = xc > Meta = gray > view
15. Composite > haal je houtafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite (zie nota***)
16. Draw > Primitive = polygon > Coordinates = 50,50,0,50,0,0 > draw
17. Transform > flop aanvinken > transform
18. Draw > alles ongewijzigd laten > draw
Dit zou je nu moeten zien:

19. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > klik op je twee ontbrekende hoekjes (witte driehoekjes op het einde links en rechts van je stukje kader)
20. Rechtklikkend opslaan als kader-lengte
21. Input > scroll naar Input Properties.
Size = (zie nota****)> Format = xc > Meta = gray > view
22. Composite > haal je houtafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite (zie nota***)
23. Draw > Primitive = polygon > Coordinates = 49,50,0,50,0,0 > draw
24. Transform > flop aanvinken > transform
25. Draw > alles ongewijzigd laten > draw
26. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > klik op je twee ontbrekende hoekjes (witte driehoekjes op het einde links en rechts van je stukje kader)
27. Rechtklikkend opslaan als kader-breedte
Sluit IMs.
Open IMs en haal je kader-basis binnen
1. Composite > haal kader-lengte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
Dit zou je nu moeten zien:

2. Transform > rotate right aanvinken > transform
3. Composite > haal kader-breedte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
4. Transform > rotate right aanvinken > transform
5. Composite > haal kader-lengte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
6. Transform > rotate right aanvinken > transform
7. Composite > haal kader-breedte op met Bladeren > Gravity = North > scroll naar Composite Properties > Compose = Overlay (voor lichte motieven Multiply) > composite
8. Transform > rotate right aanvinken > transform
Dit zou je nu moeten zien:

9. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > composite
10. Rechtklikkend opslaan als …
nota*: de afmetingen van de afbeelding die je wilt omkaderen.
nota**: de kader die we hebben gemaakt heeft een breedte van 5x10=50pixels.
Size = de lengte van je afbeelding + 100 x 50
bv. afbeelding = 480x360 >> Size = 580x50
nota***: wanneer de afbeelding, die het uitzicht van je kader moet bepalen, te klein is ga je voegnaden zien. Gebruik dan dit trucje.
1. Open IMs en haal het motief voor je kader op met Bladeren > view
2. Resize > Image Size = grootste afmeting van je afbeelding + 100 x 50> resize
3. Rechtsklikkend opslaan als afbeelding voor de bepaling van het uitzicht.
4. Gebruik nu deze afbeelding.
nota****: de kader die we hebben gemaakt heeft een breedte van 5x10=50pixels.
Size = de breedte van je afbeelding + 100 x 50
bv. afbeelding = 480x360 >> Size = 460x50

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/29
Laatst gewijzigd door Cleopa op 29 jun 2008, 15:48, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Super draai

Voorbereiding – extra:
Zoek een afbeelding waarvan de kern, horizontaal en verticaal, precies in het midden ligt. Of zorg door bv. te croppen, dat de kern daar komt. Lees de leidraad croppen.
Open IMs en haal je afbeelding binnen
1. F/X > parameter = 10000 > swirl aanvinken > effect
2. F/X > parameter = 2 > implode aanvinken > effect
3. Composite > haal je afbeelding op met bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > composite
4. Je vindt het resultaat te donker of te licht: correctie:
Enhance > Parameter = 160 > brightness aanvinken > enhance
Parameter wijzigen met stappen van 10, tot je tevreden bent.
5. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/27

Voorbereiding – extra:
Zoek een afbeelding waarvan de kern, horizontaal en verticaal, precies in het midden ligt. Of zorg door bv. te croppen, dat de kern daar komt. Lees de leidraad croppen.
Open IMs en haal je afbeelding binnen
1. F/X > parameter = 10000 > swirl aanvinken > effect
2. F/X > parameter = 2 > implode aanvinken > effect
3. Composite > haal je afbeelding op met bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > composite
4. Je vindt het resultaat te donker of te licht: correctie:
Enhance > Parameter = 160 > brightness aanvinken > enhance
Parameter wijzigen met stappen van 10, tot je tevreden bent.
5. Rechtsklikkend opslaan als …
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/27
Laatst gewijzigd door Cleopa op 29 jun 2008, 15:50, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
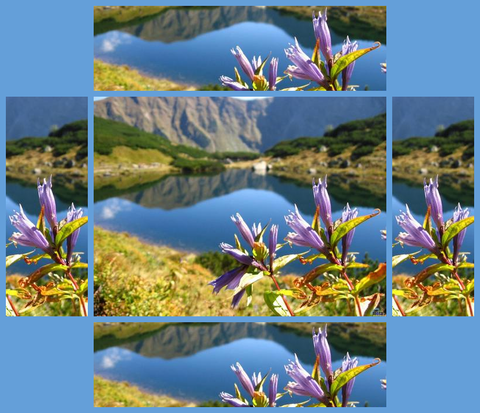
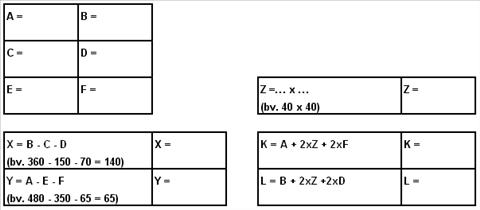
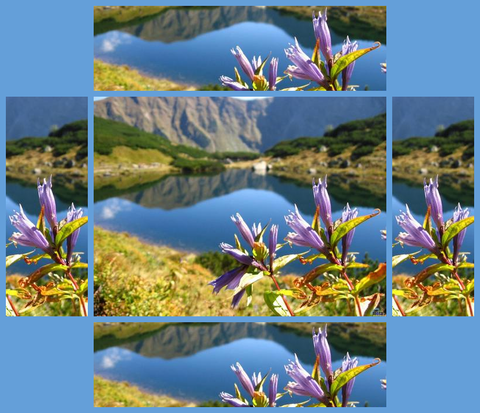
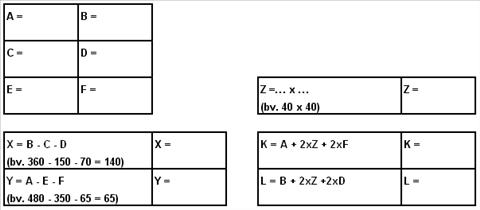
Uitsnijdingen uit je afbeelding, rond je afbeelding plaatsen

Wat doen we in deze oefening?
We snijden twee stukken uit onze afbeelding en plaatsen die daarna onder en boven en links en rechts naast onze oorspronkelijke afbeelding.
Om uit te snijden croppen we. Lees misschien best even de leidraad Croppen.
Bij Croppen hoort wat eenvoudig rekenwerk.
Om het je niet te moeilijk te maken en de leidraad bruikbaar te maken voor elke afbeelding, met eender welke afmetingen, werken we met letters.
Achteraan de leidraad vind je een rekenblad.
Kopieer dit en vul bij de letters de getallen van jouw afbeelding in. Staat in de leidraad vermeld wanneer je dit moet doen.
Een tip. Print je afbeelding uit en teken daarop je horizontale en verticale uitsnijding.
Zijn maar vier lijntjes te trekken.
Dan weet je ongeveer waar je straks, bij de stappen 1, 3, 7 en 9, je cursor moet plaatsen. Zoek op elk van die lijnen een gemakkelijk herkenbaar punt.
En daar plaats je straks je cursor.

Voorbereiding - extra:
Noteer de afmetingen van je afbeelding.
b.v. 480x360 // 480 of de lengte noem ik A en 360 of de breedte noem ik B.
Vul die twee getallen in op je rekenblad
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) op het hoogste punt van wat straks je horizontale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het tweede getal.
Ik noem dat getal C. Vul dat getal in op je rekenblad.
2. Transform > Parameter = +0+C (zie rekenblad: C = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Plaats je cursor (= +vorm) op het laagste punt van wat straks je horizontale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het tweede getal.
Ik noem dat getal D. Vul dat getal in op je rekenblad
4. Transform > Parameter = -(min)0-(min)X (zie rekenblad: X = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als horizontale uitsnijding
6. Input > haal je afbeelding binnen met bladeren
7. Plaats je cursor (= +vorm) op het meest linkse punt van wat straks je verticale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het eerste getal.
Ik noem dat getal E. Vul dat getal in op je rekenblad
8. Transform > Parameter = +E+0 (zie rekenblad: E = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
9. Plaats je cursor (= +vorm) op het meest rechtse punt van wat straks je verticale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het eerste getal.
Ik noem dat getal F. Vul dat getal in op je rekenblad
10. Transform > Parameter = -(min)Y-(min)0 (zie rekenblad: Y = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
11. Rechtsklikkend opslaan als verticale uitsnijding
12. Input > Scroll naar Input Properties > Size = KxL (zie rekenblad: K = … en L = …) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
13. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
14. Composite > haal horizontale uitsnijding op met Bladeren > Gravity = North > composite
15. Composite > haal horizontale uitsnijding op met Bladeren > Gravity = South > composite
16. Composite > haal verticale uitsnijding op met Bladeren > Gravity = West > composite
17. Composite > haal verticale uitsnijding op met Bladeren > Gravity = East > composite
18. Decorate > Decoration geometry = ZxZ (zie rekenblad: Z = …) > Color = hexcode of naam van een kleur in het Engels (dezelfde als bij stap 14) > border aanvinken > decorate
19. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/29


Wat doen we in deze oefening?
We snijden twee stukken uit onze afbeelding en plaatsen die daarna onder en boven en links en rechts naast onze oorspronkelijke afbeelding.
Om uit te snijden croppen we. Lees misschien best even de leidraad Croppen.
Bij Croppen hoort wat eenvoudig rekenwerk.
Om het je niet te moeilijk te maken en de leidraad bruikbaar te maken voor elke afbeelding, met eender welke afmetingen, werken we met letters.
Achteraan de leidraad vind je een rekenblad.
Kopieer dit en vul bij de letters de getallen van jouw afbeelding in. Staat in de leidraad vermeld wanneer je dit moet doen.
Een tip. Print je afbeelding uit en teken daarop je horizontale en verticale uitsnijding.
Zijn maar vier lijntjes te trekken.
Dan weet je ongeveer waar je straks, bij de stappen 1, 3, 7 en 9, je cursor moet plaatsen. Zoek op elk van die lijnen een gemakkelijk herkenbaar punt.
En daar plaats je straks je cursor.

Voorbereiding - extra:
Noteer de afmetingen van je afbeelding.
b.v. 480x360 // 480 of de lengte noem ik A en 360 of de breedte noem ik B.
Vul die twee getallen in op je rekenblad
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) op het hoogste punt van wat straks je horizontale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het tweede getal.
Ik noem dat getal C. Vul dat getal in op je rekenblad.
2. Transform > Parameter = +0+C (zie rekenblad: C = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Plaats je cursor (= +vorm) op het laagste punt van wat straks je horizontale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het tweede getal.
Ik noem dat getal D. Vul dat getal in op je rekenblad
4. Transform > Parameter = -(min)0-(min)X (zie rekenblad: X = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als horizontale uitsnijding
6. Input > haal je afbeelding binnen met bladeren
7. Plaats je cursor (= +vorm) op het meest linkse punt van wat straks je verticale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het eerste getal.
Ik noem dat getal E. Vul dat getal in op je rekenblad
8. Transform > Parameter = +E+0 (zie rekenblad: E = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
9. Plaats je cursor (= +vorm) op het meest rechtse punt van wat straks je verticale uitsnijding moet worden > klik links.
Scroll naar de grijze band onder je afbeelding en noteer het eerste getal.
Ik noem dat getal F. Vul dat getal in op je rekenblad
10. Transform > Parameter = -(min)Y-(min)0 (zie rekenblad: Y = …) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
11. Rechtsklikkend opslaan als verticale uitsnijding
12. Input > Scroll naar Input Properties > Size = KxL (zie rekenblad: K = … en L = …) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
13. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
14. Composite > haal horizontale uitsnijding op met Bladeren > Gravity = North > composite
15. Composite > haal horizontale uitsnijding op met Bladeren > Gravity = South > composite
16. Composite > haal verticale uitsnijding op met Bladeren > Gravity = West > composite
17. Composite > haal verticale uitsnijding op met Bladeren > Gravity = East > composite
18. Decorate > Decoration geometry = ZxZ (zie rekenblad: Z = …) > Color = hexcode of naam van een kleur in het Engels (dezelfde als bij stap 14) > border aanvinken > decorate
19. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/29

Laatst gewijzigd door Cleopa op 29 jun 2008, 15:53, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vingerafdruk

Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 50x9 > wave aanvinken > effect
2. F/X > Parameter = 40x8 > wave aanvinken > effect
3. Transform > Parameter = 0x50 > shave aanvinken > effect
4. Resize > Image size = originele maat invullen (niet vergeten ! te plaatsen) > resize
5. F/X > Parameter = 250 > swirl aanvinken > effect
6. Effects > emboss aanvinken > effect
7. Composite > haal je afbeelding binnen met bladeren > Gravity = Center > scroll naar Composite Properties > compose = Hardlight (bij donkere afbeeldingen Screen) > composite
8. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/14

Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 50x9 > wave aanvinken > effect
2. F/X > Parameter = 40x8 > wave aanvinken > effect
3. Transform > Parameter = 0x50 > shave aanvinken > effect
4. Resize > Image size = originele maat invullen (niet vergeten ! te plaatsen) > resize
5. F/X > Parameter = 250 > swirl aanvinken > effect
6. Effects > emboss aanvinken > effect
7. Composite > haal je afbeelding binnen met bladeren > Gravity = Center > scroll naar Composite Properties > compose = Hardlight (bij donkere afbeeldingen Screen) > composite
8. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/14
Laatst gewijzigd door Cleopa op 29 jun 2008, 15:55, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Tri-plaatje
Versie: DE LUXE

Voorbereiding – extra:
1. Zoek geen te brede afbeelding. Crop desnoods stukken weg. Dat maakt het straks eenvoudiger om een mooie vignette te bekomen. Lees de leidraad Croppen.
2. Zorg bij de keuze van je afbeelding dat de kernfiguur in het midden staat. Of zorg door bv. te croppen dat ze daar komt te staan.
3. Kies nu al een achtergrondkleur. Als je Color Cop gebruikt om bv. een kleur uit je afbeelding te gebruiken noteer dan de hexcode (hexcode 01) en klik bij Color Cop op Custom > Color Cop opent een nieuw scherm en schuif het zwarte driehoekje naar beneden, naar een donkerder tint > klik OK > Color Cop keert terug naar zijn standaard scherm > noteer de hexcode (hexcode 02)
4. Niet noodzakelijk, maar lees de leidraad Vignette. Dan weet je hoe je straks, bij stap 1, door de waarden van de Parameter te wijzigen, de vignette aan jouw smaak kan aanpassen.
6. Noteer de afmetingen van je afbeelding bv. 480x200 (ter herinnering: 480 noem ik lengte en 200 noem ik breedte)
Open IMs en haal je afbeelding binnen.
1. F/X > Parameter = 1x20+5+5 > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode 01 of naam van een kleur in het Engels > effect
2. Scroll naar Paint Properties > Fuzz = 3% > Method = Replace > Paint Type = Matte > klik willekeurig ergens op de achtergrond
3. Rechtsklikkend opslaan in je werkmap als vignette 01 en noteer de afmetingen. Bij IE7 staan die boven je afbeelding op de tab.
4. Resize > Image size = 80% > scale aanvinken > resize
5. Rechtsklikkend opslaan in je werkmap als vignette 02 en noteer de afmetingen.
6. Resize > image size = 80% > scale aanvinken > resize
7. Rechtsklikkend opslaan in je werkmap als vignette 03 en noteer de afmetingen.
8. Tel nu de lengtes van vignette 01 + 02 + 03 bij elkaar op.
9. Input > scroll naar Input Properties > Size = de som van de lengtesx20 > Format = xc > Meta = hexcode 01 of naam van een kleur in het Engels > view
10. Draw > Primitive = Line > Coordinates = 0,18,de som van de lengtes,18 > Fill Color = none > Stroke Color = hexcode 02 of naam van een kleur in het Engels, die je daarstraks koos maar een tint donkerder > Stroke Width = 3 > draw
11. Effect > Parameter = 20x5+90 > motion blur aanvinken > effect
12. Rechtsklikkend opslaan in je werkmap als achtergrond
13. Input > scroll naar Input Properties > Size = de som van de lengtesxbreedte van je vignette 01 > Format = xc > Meta = gray > view
14. Composite > haal achtergrond op met bladeren > Gravity = center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite
15. Composite > haal vignette 03 op > Gravity = East > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
16. Composite > haal vignette 03 op > Gravity = West > composite
17. Composite > haal vignette 02 op > Offset = +de helft van de lengte van vignette 03+0 > Gravity = West > composite
18. Composite > haal vignette 02 op > Offset = -(min)de helft van de lengte van vignette 03+0 > Gravity = East > composite
19. Composite > haal vignette 01 op > Offset = +0+0 > Gravity = Center > composite
20. Rechtsklikkend opslaan als ...
Versie: BASIC

Voorbereiding - extra:
1. Zorg bij de keuze van je afbeelding dat de kernfiguur in het midden staat. Of zorg door bv. te croppen dat ze daar komt te staan. Lees de leidraad Croppen
2. Kies nu al een achtergrondkleur.
3. Kader je afbeelding desnoods in.
4. Sla je afbeelding op in je map als afb.01
5. Noteer de afmetingen van afb.01 bv. 480x200 (Ter herinnering: 480 noem ik lengte en 200 noem ik breedte)
Open IMs en haal afb.01 binnen.
1. Resize > Image size = 80% > scale aanvinken > resize
2. Rechtsklikkend opslaan in je werkmap als afb.02 en noteer de afmetingen.
3. Resize > image size = 80% > scale aanvinken > resize
4. Rechtsklikkend opslaan in je werkmap als afb.03 en noteer de afmetingen.
5. Tel nu de lengtes van afb. 01 + 02 + 03 bij elkaar op.
6. Input > scroll naar Input Properties > Size = de som van de lengtesxbreedte van je vignette 01 > Format = xc > Meta = je gekozen achtergrondkleur > view
7. Composite > haal afb.03 op met bladeren > Gravity = East > composite
8. Composite > haal afb.03 op met bladeren > Gravity = West > composite
9. Composite > haal afb.02 op met bladeren > Offset = +de helft van de lengte van afb.03+0 > Gravity = West > composite
10. Composite > haal afb.02 op met bladeren > Offset = -(min)de helft van de lengte van afb.03+0 > Gravity = East > composite
11. Composite > haal afb.01 op > Offset = +0+0 > Gravity = Center > composite
12. Mogelijk een kleine border in de kleur van je achtergrond.
13. Rechtsklikkend opslaan als ...
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/05
Versie: DE LUXE

Voorbereiding – extra:
1. Zoek geen te brede afbeelding. Crop desnoods stukken weg. Dat maakt het straks eenvoudiger om een mooie vignette te bekomen. Lees de leidraad Croppen.
2. Zorg bij de keuze van je afbeelding dat de kernfiguur in het midden staat. Of zorg door bv. te croppen dat ze daar komt te staan.
3. Kies nu al een achtergrondkleur. Als je Color Cop gebruikt om bv. een kleur uit je afbeelding te gebruiken noteer dan de hexcode (hexcode 01) en klik bij Color Cop op Custom > Color Cop opent een nieuw scherm en schuif het zwarte driehoekje naar beneden, naar een donkerder tint > klik OK > Color Cop keert terug naar zijn standaard scherm > noteer de hexcode (hexcode 02)
4. Niet noodzakelijk, maar lees de leidraad Vignette. Dan weet je hoe je straks, bij stap 1, door de waarden van de Parameter te wijzigen, de vignette aan jouw smaak kan aanpassen.
6. Noteer de afmetingen van je afbeelding bv. 480x200 (ter herinnering: 480 noem ik lengte en 200 noem ik breedte)
Open IMs en haal je afbeelding binnen.
1. F/X > Parameter = 1x20+5+5 > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode 01 of naam van een kleur in het Engels > effect
2. Scroll naar Paint Properties > Fuzz = 3% > Method = Replace > Paint Type = Matte > klik willekeurig ergens op de achtergrond
3. Rechtsklikkend opslaan in je werkmap als vignette 01 en noteer de afmetingen. Bij IE7 staan die boven je afbeelding op de tab.
4. Resize > Image size = 80% > scale aanvinken > resize
5. Rechtsklikkend opslaan in je werkmap als vignette 02 en noteer de afmetingen.
6. Resize > image size = 80% > scale aanvinken > resize
7. Rechtsklikkend opslaan in je werkmap als vignette 03 en noteer de afmetingen.
8. Tel nu de lengtes van vignette 01 + 02 + 03 bij elkaar op.
9. Input > scroll naar Input Properties > Size = de som van de lengtesx20 > Format = xc > Meta = hexcode 01 of naam van een kleur in het Engels > view
10. Draw > Primitive = Line > Coordinates = 0,18,de som van de lengtes,18 > Fill Color = none > Stroke Color = hexcode 02 of naam van een kleur in het Engels, die je daarstraks koos maar een tint donkerder > Stroke Width = 3 > draw
11. Effect > Parameter = 20x5+90 > motion blur aanvinken > effect
12. Rechtsklikkend opslaan in je werkmap als achtergrond
13. Input > scroll naar Input Properties > Size = de som van de lengtesxbreedte van je vignette 01 > Format = xc > Meta = gray > view
14. Composite > haal achtergrond op met bladeren > Gravity = center > scroll naar Composite Properties > Compose = In > Miscellaneous options: tile across and down the image canvas aanvinken > composite
15. Composite > haal vignette 03 op > Gravity = East > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
16. Composite > haal vignette 03 op > Gravity = West > composite
17. Composite > haal vignette 02 op > Offset = +de helft van de lengte van vignette 03+0 > Gravity = West > composite
18. Composite > haal vignette 02 op > Offset = -(min)de helft van de lengte van vignette 03+0 > Gravity = East > composite
19. Composite > haal vignette 01 op > Offset = +0+0 > Gravity = Center > composite
20. Rechtsklikkend opslaan als ...
Versie: BASIC

Voorbereiding - extra:
1. Zorg bij de keuze van je afbeelding dat de kernfiguur in het midden staat. Of zorg door bv. te croppen dat ze daar komt te staan. Lees de leidraad Croppen
2. Kies nu al een achtergrondkleur.
3. Kader je afbeelding desnoods in.
4. Sla je afbeelding op in je map als afb.01
5. Noteer de afmetingen van afb.01 bv. 480x200 (Ter herinnering: 480 noem ik lengte en 200 noem ik breedte)
Open IMs en haal afb.01 binnen.
1. Resize > Image size = 80% > scale aanvinken > resize
2. Rechtsklikkend opslaan in je werkmap als afb.02 en noteer de afmetingen.
3. Resize > image size = 80% > scale aanvinken > resize
4. Rechtsklikkend opslaan in je werkmap als afb.03 en noteer de afmetingen.
5. Tel nu de lengtes van afb. 01 + 02 + 03 bij elkaar op.
6. Input > scroll naar Input Properties > Size = de som van de lengtesxbreedte van je vignette 01 > Format = xc > Meta = je gekozen achtergrondkleur > view
7. Composite > haal afb.03 op met bladeren > Gravity = East > composite
8. Composite > haal afb.03 op met bladeren > Gravity = West > composite
9. Composite > haal afb.02 op met bladeren > Offset = +de helft van de lengte van afb.03+0 > Gravity = West > composite
10. Composite > haal afb.02 op met bladeren > Offset = -(min)de helft van de lengte van afb.03+0 > Gravity = East > composite
11. Composite > haal afb.01 op > Offset = +0+0 > Gravity = Center > composite
12. Mogelijk een kleine border in de kleur van je achtergrond.
13. Rechtsklikkend opslaan als ...
tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/05
Laatst gewijzigd door Cleopa op 05 apr 2009, 16:05, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Zwart & Wit




Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = (zie nota*) > plaats je cursor (= +vorm) ergens willekeurig op je afbeelding en klik links.
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
3. Enhance > normalize aanvinken > enhance
4. Rechtsklikkend opslaan als …
Ben je niet tevreden? Ga dan verder met stap 5.
5. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
6. Enhance > normalize aanvinken > enhance
7. Rechtsklikkend opslaan als …
Ben je niet tevreden? Ga dan verder met stap 8.
8. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Bumpmap > composite
9. Rechtsklikkend opslaan als …
nota*: Maak bij voorkeur een keuze uit deze kleuren. Veel hangt af van je gekozen afbeelding.
Deze kleuren doen het meestal goed.
beige, blanchedalmond, burlywood, coral, cornflowerblue, darkorange, darksalmon, dodgerblue, honeydew, mintcream, mistyrose, peru, rosybrown, saddlebrown, sandybrown, sienna, steelblue, tan, thistle.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28




Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = (zie nota*) > plaats je cursor (= +vorm) ergens willekeurig op je afbeelding en klik links.
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
3. Enhance > normalize aanvinken > enhance
4. Rechtsklikkend opslaan als …
Ben je niet tevreden? Ga dan verder met stap 5.
5. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
6. Enhance > normalize aanvinken > enhance
7. Rechtsklikkend opslaan als …
Ben je niet tevreden? Ga dan verder met stap 8.
8. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Bumpmap > composite
9. Rechtsklikkend opslaan als …
nota*: Maak bij voorkeur een keuze uit deze kleuren. Veel hangt af van je gekozen afbeelding.
Deze kleuren doen het meestal goed.
beige, blanchedalmond, burlywood, coral, cornflowerblue, darkorange, darksalmon, dodgerblue, honeydew, mintcream, mistyrose, peru, rosybrown, saddlebrown, sandybrown, sienna, steelblue, tan, thistle.
tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:09, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader met afgeronde hoeken

Voorbereiding - extra:
Zoek een afbeelding op een transparant of een egaal gekleurd grondvlak.
Staat je afbeelding niet op zulke achtergrond, geen nood.
Maak hem dan transparant met Fuzz. Leidraad vind je bij de Tips.
Open IMs en haal je afbeelding binnen
1. Decorate > Decorate geometry = 30x30+3+3 > Color = none > decorate
2. Scroll naar Paint Proporties > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (= +vorm) naast je afbeelding en klik links. Als je cursor geen +vorm heeft, wat opschuiven naar je afbeelding toe, als de +vorm te voorschijn komt, links klikken.
3. Draw > Primitive = roundRectangle > Coordinates = (zie nota*)> Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Draw > alles ongewijzigd laten > Coordinates = wijzig enkel je laatste twee getallen 35,35 in 50,50 > draw
5. Herhaal stap 4 naar eigen smaak, telkens opnieuw.
Wijzig enkel de laatste 2 getallen. Tel er steeds 15 bij. Dus 35,35 // 50,50 // 65,65 // 80,80 // 95,95 enz. Stroke Width = (zie nota**)
6. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

nota *: Coordinates = 2,2,L,B,35,35
L = de lengte van je afbeelding + 60 –(min)2 // B = de breedte van je afbeelding + 60 –(min)2
nota **: Na tweemaal draw, kan je oordelen: Stroke Width = 2 of 3. Aan jou de keuze.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06

Voorbereiding - extra:
Zoek een afbeelding op een transparant of een egaal gekleurd grondvlak.
Staat je afbeelding niet op zulke achtergrond, geen nood.
Maak hem dan transparant met Fuzz. Leidraad vind je bij de Tips.
Open IMs en haal je afbeelding binnen
1. Decorate > Decorate geometry = 30x30+3+3 > Color = none > decorate
2. Scroll naar Paint Proporties > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (= +vorm) naast je afbeelding en klik links. Als je cursor geen +vorm heeft, wat opschuiven naar je afbeelding toe, als de +vorm te voorschijn komt, links klikken.
3. Draw > Primitive = roundRectangle > Coordinates = (zie nota*)> Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
4. Draw > alles ongewijzigd laten > Coordinates = wijzig enkel je laatste twee getallen 35,35 in 50,50 > draw
5. Herhaal stap 4 naar eigen smaak, telkens opnieuw.
Wijzig enkel de laatste 2 getallen. Tel er steeds 15 bij. Dus 35,35 // 50,50 // 65,65 // 80,80 // 95,95 enz. Stroke Width = (zie nota**)
6. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

nota *: Coordinates = 2,2,L,B,35,35
L = de lengte van je afbeelding + 60 –(min)2 // B = de breedte van je afbeelding + 60 –(min)2
nota **: Na tweemaal draw, kan je oordelen: Stroke Width = 2 of 3. Aan jou de keuze.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:11, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Schuin leggen

Voorbereiding - extra:
1. Noteer een hexcode of naam van een kleur in het Engels, voor een kader rond je schuin gelegde afbeelding. Deze kleur zal in stap 2 van de oefening ontbonden worden in twee delen.
Vind je dit niet mooi, maak de oefening dan zonder stap 2. (noteer als kleur 01)
2. Noteer een hexcode of naam van een kleur in het Engels, voor een kader rond je afgewerkte oefening. (noteer als kleur 02)
3. We vertrekken voor deze leidraad van een afbeelding met afmetingen bv. 480x360.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = kleur 01 > view
2. Colormap > Parameter = h8x8o (hotel8x8oscar) > dither UITvinken > ordered dither AANvinken > quantize
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. Transform > Parameter = 15x25 (zie nota**) > shear aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als schuin gelegde afbeelding
Noteer de afmetingen op de tab boven je afbeelding ofwel in je map. ( bv. 614x580)
6. Input > haal je afbeelding op met Bladeren > scroll naar Input Properties > Format = Implicit > Scene = (zie nota***) > view
7. Decorate > Decoration geometry = vrij te kiezen > Color = kleur 02> border of frame aanvinken > decorate
8. Composite > haal je schuin gelegde afbeelding op met Bladeren > Gravity = Center > composite
9. Rechtsklikkend opslaan als …
nota*: Size = de afmetingen van je afbeelding + 30 bv. 480x360 >>> 510x390!
Wil je het border rond je schuin gelegde afbeelding groter neem dan +35 of +40 of …
nota**: zijn de waarden in graden die het schuingebeuren bepalen.
nota***: Scene = de afmetingen van je schuin gelegde afbeelding (zie stap 5) + 20 bv. 614x580 >>> 634x600! (uitroepteken niet vergeten)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06

Voorbereiding - extra:
1. Noteer een hexcode of naam van een kleur in het Engels, voor een kader rond je schuin gelegde afbeelding. Deze kleur zal in stap 2 van de oefening ontbonden worden in twee delen.
Vind je dit niet mooi, maak de oefening dan zonder stap 2. (noteer als kleur 01)
2. Noteer een hexcode of naam van een kleur in het Engels, voor een kader rond je afgewerkte oefening. (noteer als kleur 02)
3. We vertrekken voor deze leidraad van een afbeelding met afmetingen bv. 480x360.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = kleur 01 > view
2. Colormap > Parameter = h8x8o (hotel8x8oscar) > dither UITvinken > ordered dither AANvinken > quantize
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
4. Transform > Parameter = 15x25 (zie nota**) > shear aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als schuin gelegde afbeelding
Noteer de afmetingen op de tab boven je afbeelding ofwel in je map. ( bv. 614x580)
6. Input > haal je afbeelding op met Bladeren > scroll naar Input Properties > Format = Implicit > Scene = (zie nota***) > view
7. Decorate > Decoration geometry = vrij te kiezen > Color = kleur 02> border of frame aanvinken > decorate
8. Composite > haal je schuin gelegde afbeelding op met Bladeren > Gravity = Center > composite
9. Rechtsklikkend opslaan als …
nota*: Size = de afmetingen van je afbeelding + 30 bv. 480x360 >>> 510x390!
Wil je het border rond je schuin gelegde afbeelding groter neem dan +35 of +40 of …
nota**: zijn de waarden in graden die het schuingebeuren bepalen.
nota***: Scene = de afmetingen van je schuin gelegde afbeelding (zie stap 5) + 20 bv. 614x580 >>> 634x600! (uitroepteken niet vergeten)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:13, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding in een ovaal gevat

Open IMs en haal je afbeelding binnen
1. Effects > Parameter = 70 > spread aanvinken > effect
2. F/X > Parameter = 90.000.000 > swirl aanvinken > effect
3. F/X > Parameter = -90 > implode aanvinken > effect
4. F/X > Parameter = 10x10 > wave aanvinken > effect
5. Decorate > Decoration geometry = 15x15! > color = white > border = aanvinken > decorate
6. Scroll naar Paint Properties > Fuzz = 2% > Method = Floodfill > Paint type = Matte > Fill Color = none > plaats je cursor (= +vorm) tegen de rand je afbeelding, zeker niet in het ovaal en klik links
7. Transform > Parameter = 0x30 > shave aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
8. Scroll naar Paint Properties > Fuzz = 3% > Method = Replace > Paint type = Matte > Fill Color = none > plaats je cursor (= +vorm) in het midden van je afbeelding en klik links
9. Rechtsklikkend opslaan in je map als vorm
10. Input > haal je afbeelding binnen met bladeren > view
11. Composite > haal vorm binnen met bladeren > composite
12. Rechtsklikkend opslaan als ….
TIP: Als je de gekartelde boven- en onderkant niet mooi vindt, belet niets je deze te croppen. Zie leidraad croppen.
nota: Bij stap 7 heb je eigenlijk gecropt; niet eerst links+boven en daarna rechts+onder, maar anders.
Parameter = 0x30 >> links+rechts wordt er niets verwijderd, wel 30 pixels onder+boven.
Parameter = 30x0 >> onder+boven wordt er niets verwijderd, wel 30 pixels links+rechts.
Parameter = 30x30 >> links+rechts + onder+boven worden er 30 pixels verwijderd.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06

Open IMs en haal je afbeelding binnen
1. Effects > Parameter = 70 > spread aanvinken > effect
2. F/X > Parameter = 90.000.000 > swirl aanvinken > effect
3. F/X > Parameter = -90 > implode aanvinken > effect
4. F/X > Parameter = 10x10 > wave aanvinken > effect
5. Decorate > Decoration geometry = 15x15! > color = white > border = aanvinken > decorate
6. Scroll naar Paint Properties > Fuzz = 2% > Method = Floodfill > Paint type = Matte > Fill Color = none > plaats je cursor (= +vorm) tegen de rand je afbeelding, zeker niet in het ovaal en klik links
7. Transform > Parameter = 0x30 > shave aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
8. Scroll naar Paint Properties > Fuzz = 3% > Method = Replace > Paint type = Matte > Fill Color = none > plaats je cursor (= +vorm) in het midden van je afbeelding en klik links
9. Rechtsklikkend opslaan in je map als vorm
10. Input > haal je afbeelding binnen met bladeren > view
11. Composite > haal vorm binnen met bladeren > composite
12. Rechtsklikkend opslaan als ….
TIP: Als je de gekartelde boven- en onderkant niet mooi vindt, belet niets je deze te croppen. Zie leidraad croppen.
nota: Bij stap 7 heb je eigenlijk gecropt; niet eerst links+boven en daarna rechts+onder, maar anders.
Parameter = 0x30 >> links+rechts wordt er niets verwijderd, wel 30 pixels onder+boven.
Parameter = 30x0 >> onder+boven wordt er niets verwijderd, wel 30 pixels links+rechts.
Parameter = 30x30 >> links+rechts + onder+boven worden er 30 pixels verwijderd.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/06
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:14, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Silhouet glitter


Vooraf: Het eindresultaat van deze oefening hangt veel af van de keuze van je afbeelding. Technisch lukt de oefening altijd, maar wat je uiteindelijk ziet oogt niet altijd even mooi.
Open IMS en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
2. F/X > Parameter = (zie nota*) > oil paint aanvinken > effect
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
4. Scroll naar Paint Properties > Fuzz = (zie nota**) > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site
6. Composite > maak het URL-kader leeg en plak je url-adres van de glitter in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
7. Rechtsklikkend opslaan als …
8. Extraatje: Een leuke mogelijkheid die kan, maar niet hoeft.
Composite > > maak het URL-kader leeg > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply of Overlay > composite
9. Rechtsklikkend opslaan als …
nota*: Veel hangt af van je afbeelding. Parameter = bij licht gekleurde foto’s gebruik je 3x3 bij donkere 2x2
nota**: Hier zal je zelf een beetje moeten experimenteren 2% of 3% of 4% of 5 % . Let op 1% meer of minder kan een mooier effect geven.


tekstbewerking en vormgeving in samenwerking met egel

versie 2007/11/18


Vooraf: Het eindresultaat van deze oefening hangt veel af van de keuze van je afbeelding. Technisch lukt de oefening altijd, maar wat je uiteindelijk ziet oogt niet altijd even mooi.
Open IMS en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
2. F/X > Parameter = (zie nota*) > oil paint aanvinken > effect
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
4. Scroll naar Paint Properties > Fuzz = (zie nota**) > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
5. Laat alles staan.
We gaan even naar een glittersite: (ik gebruikte)
http://members.tripod.com/~osodeoro/Spa ... elies.html
Maak je keuze > klik rechts op je keuze > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippelklik) > sluit de site
6. Composite > maak het URL-kader leeg en plak je url-adres van de glitter in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
7. Rechtsklikkend opslaan als …
8. Extraatje: Een leuke mogelijkheid die kan, maar niet hoeft.
Composite > > maak het URL-kader leeg > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply of Overlay > composite
9. Rechtsklikkend opslaan als …
nota*: Veel hangt af van je afbeelding. Parameter = bij licht gekleurde foto’s gebruik je 3x3 bij donkere 2x2
nota**: Hier zal je zelf een beetje moeten experimenteren 2% of 3% of 4% of 5 % . Let op 1% meer of minder kan een mooier effect geven.


tekstbewerking en vormgeving in samenwerking met egel

versie 2007/11/18
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:16, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Spiegeltunnel

Deze afbeelding meet 468x404. Gekozen om het effect te demonstreren.
Vooraf.


Dit lijkt een enorm moeilijke oefening, maar eigenlijk is het een montageband oefening: steeds hetzelfde herhalen.
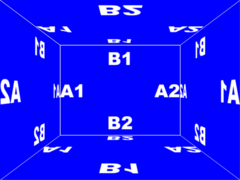
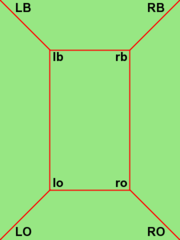
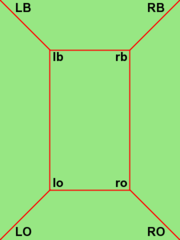
Op de schema’s kan je de theorie van de oefening volgen. We gaan IMs de verschillende onderdelen van de spiegeltunnel laten maken.
Al wat nu volgt, is voor hen die zelfstandig voor elk mogelijke afmeting de Parameters zelf willen berekenen.
Wie daar geen interesse voor heeft moet zorgen dat zijn afbeelding volgende afmetingen heeft 480x360 en tevreden zijn met een spiegeling van 25%.
Wie wel interesse heeft, de afmetingen van je afbeelding moeten deelbaar zijn door het percentage dat je voor de spiegeling wilt gebruiken.
Theorie:
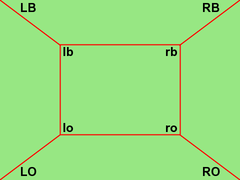
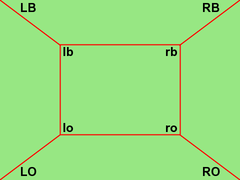
1. De letters op het schema zijn duidelijk: LB = linksboven grote afbeelding // ro = rechtsonder kleine afbeelding enz.
2. Even afspreken: LB >>> RB noem ik basis en RB >>> RO noem ik hoogte.
3. Berekenen Coordinates:
LB = 0,0 // RB = basis,0 // RO= basis,hoogte // LO = 0,hoogte // lb = 1/4xbasis,1/4xhoogte // rb = 3/4xbasis,1/4xhoogte // ro = 3/4xbasis,3/4xhoogte // lo = 1/4xbasis,3/4xhoogte
Ingevuld geeft dit:
LB = 0,0 // RB = 480,0 // RO = 480,360 // LO = 0,360 // lb = 120,90 // rb = 360,90 // ro = 360,270 // lo = 120,270
4. Berekenen Parameters:
De parameter vind je door de coordinates van de rechthoek te noteren en daar de coordinates van het spiegelvlak in te noteren. De kleuren gaan je helpen: Coordinates rechthoek = blauw, Coordinates spiegelvlak = groen. Merk op dat je uit de vier hoeken vertrekt.
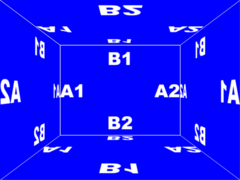
Parameter A1 = LB, LB, RB, lb, RO, lo, LO, LO
Ingevuld:
Parameter A1 = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360
Parameter A2 = RB, RB, LB, rb, LO, ro, RO, RO
Ingevuld:
Paramer A2 = 480,0,480,0,0,0,360,90,0,360,360,270,480,360,480,360
Parameter B1 = LO, LO, LB, lo, RB, ro, RO, RO
Ingevuld:
Parameter B1 = 0,360,0,360,0,0,120,270,480,0,360,270,480,360,480,360
Parameter B2 = LB, LB, LO, lb, RO, rb, RB, RB
Ingevuld:
Parameter B2 = 0,0,0,0,0,360,120,90,480,360,360,90,480,0,480,0
Hier eindigt de theorie en gaan we gewoon oefenen.
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 (parameter A1) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (boven + onder)
4. Rechtsklikkend opslaan als … A1
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als A1flop
7. Input > haal je afbeelding op met Bladeren > view
8. F/X > Parameter = 480,0,480,0,0,0,360,90,0,360,360,270,480,360,480,360 (parameter A2) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
9. Transform > Parameter = +360+0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
10. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (boven + onder)
11. Rechtsklikkend opslaan als … A2
12. Transform > flop aanvinken > transform
13. Rechtsklikkend opslaan als A2flop
14. Input > haal je afbeelding op met Bladeren > view
15. F/X > Parameter = 0,360,0,360,0,0,120,270,480,0,360,270,480,360,480,360 (parameter B1) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
16. Transform > Parameter = +0+270 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
17. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (links + rechts)
18. Rechtsklikkend opslaan als … B1
19. Transform > flip aanvinken > transform
20. Rechtsklikkend opslaan als … B1flip
21. Input > haal je afbeelding op met Bladeren > view
22. F/X > Parameter = 0,0,0,0,0,360,120,90,480,360,360,90,480,0,480,0 (parameter B2) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective >Virtual Pixel Method = Transparent > effect
23. Transform > Parameter = -(min)0-(min)270 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
24. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (links + rechts)
25. Rechtsklikkend opslaan als … B2
26. Transform > flip aanvinken > transform
27. Rechtsklikkend opslaan als … B2flip
28. Input > haal je afbeelding op met Bladeren > view
29. [b[Resize[/b] > Image size = 240x180! > resize
30. Rechtsklikkend opslaan als kern
31. Input > scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = gray > view
32. Composite > haal A1flop op met Bladeren > Gravity = East > composite
33. Composite > haal A2flop op met Bladeren > Gravity = West > composite
34. Composite > haal B1flip op met Bladeren > Gravity = North > composite
35. Composite > haal B2flip op met Bladeren > Gravity = South > composite
36. Composite > haal kern op met Bladeren > Gravity = Center > composite
37. Rechtsklikkend opslaan als …
nota: in je map zitten nog A1 – A2 – B1 – B2. Met de kern en deze niet gebruikte afbeeldingen kan je een andere tunnel samenstellen. Of meng ze met flippen en floppen volgens eigen creativiteit.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-07-27

Deze afbeelding meet 468x404. Gekozen om het effect te demonstreren.
Vooraf.


Dit lijkt een enorm moeilijke oefening, maar eigenlijk is het een montageband oefening: steeds hetzelfde herhalen.
Op de schema’s kan je de theorie van de oefening volgen. We gaan IMs de verschillende onderdelen van de spiegeltunnel laten maken.
Al wat nu volgt, is voor hen die zelfstandig voor elk mogelijke afmeting de Parameters zelf willen berekenen.
Wie daar geen interesse voor heeft moet zorgen dat zijn afbeelding volgende afmetingen heeft 480x360 en tevreden zijn met een spiegeling van 25%.
Wie wel interesse heeft, de afmetingen van je afbeelding moeten deelbaar zijn door het percentage dat je voor de spiegeling wilt gebruiken.
Theorie:
1. De letters op het schema zijn duidelijk: LB = linksboven grote afbeelding // ro = rechtsonder kleine afbeelding enz.
2. Even afspreken: LB >>> RB noem ik basis en RB >>> RO noem ik hoogte.
3. Berekenen Coordinates:
LB = 0,0 // RB = basis,0 // RO= basis,hoogte // LO = 0,hoogte // lb = 1/4xbasis,1/4xhoogte // rb = 3/4xbasis,1/4xhoogte // ro = 3/4xbasis,3/4xhoogte // lo = 1/4xbasis,3/4xhoogte
Ingevuld geeft dit:
LB = 0,0 // RB = 480,0 // RO = 480,360 // LO = 0,360 // lb = 120,90 // rb = 360,90 // ro = 360,270 // lo = 120,270
4. Berekenen Parameters:
De parameter vind je door de coordinates van de rechthoek te noteren en daar de coordinates van het spiegelvlak in te noteren. De kleuren gaan je helpen: Coordinates rechthoek = blauw, Coordinates spiegelvlak = groen. Merk op dat je uit de vier hoeken vertrekt.
Parameter A1 = LB, LB, RB, lb, RO, lo, LO, LO
Ingevuld:
Parameter A1 = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360
Parameter A2 = RB, RB, LB, rb, LO, ro, RO, RO
Ingevuld:
Paramer A2 = 480,0,480,0,0,0,360,90,0,360,360,270,480,360,480,360
Parameter B1 = LO, LO, LB, lo, RB, ro, RO, RO
Ingevuld:
Parameter B1 = 0,360,0,360,0,0,120,270,480,0,360,270,480,360,480,360
Parameter B2 = LB, LB, LO, lb, RO, rb, RB, RB
Ingevuld:
Parameter B2 = 0,0,0,0,0,360,120,90,480,360,360,90,480,0,480,0
Hier eindigt de theorie en gaan we gewoon oefenen.
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 (parameter A1) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (boven + onder)
4. Rechtsklikkend opslaan als … A1
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als A1flop
7. Input > haal je afbeelding op met Bladeren > view
8. F/X > Parameter = 480,0,480,0,0,0,360,90,0,360,360,270,480,360,480,360 (parameter A2) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
9. Transform > Parameter = +360+0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
10. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (boven + onder)
11. Rechtsklikkend opslaan als … A2
12. Transform > flop aanvinken > transform
13. Rechtsklikkend opslaan als A2flop
14. Input > haal je afbeelding op met Bladeren > view
15. F/X > Parameter = 0,360,0,360,0,0,120,270,480,0,360,270,480,360,480,360 (parameter B1) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Transparent > effect
16. Transform > Parameter = +0+270 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
17. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (links + rechts)
18. Rechtsklikkend opslaan als … B1
19. Transform > flip aanvinken > transform
20. Rechtsklikkend opslaan als … B1flip
21. Input > haal je afbeelding op met Bladeren > view
22. F/X > Parameter = 0,0,0,0,0,360,120,90,480,360,360,90,480,0,480,0 (parameter B2) > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective >Virtual Pixel Method = Transparent > effect
23. Transform > Parameter = -(min)0-(min)270 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
24. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) naast de schuine kanten en klik links. (links + rechts)
25. Rechtsklikkend opslaan als … B2
26. Transform > flip aanvinken > transform
27. Rechtsklikkend opslaan als … B2flip
28. Input > haal je afbeelding op met Bladeren > view
29. [b[Resize[/b] > Image size = 240x180! > resize
30. Rechtsklikkend opslaan als kern
31. Input > scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = gray > view
32. Composite > haal A1flop op met Bladeren > Gravity = East > composite
33. Composite > haal A2flop op met Bladeren > Gravity = West > composite
34. Composite > haal B1flip op met Bladeren > Gravity = North > composite
35. Composite > haal B2flip op met Bladeren > Gravity = South > composite
36. Composite > haal kern op met Bladeren > Gravity = Center > composite
37. Rechtsklikkend opslaan als …
nota: in je map zitten nog A1 – A2 – B1 – B2. Met de kern en deze niet gebruikte afbeeldingen kan je een andere tunnel samenstellen. Of meng ze met flippen en floppen volgens eigen creativiteit.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-07-27
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:07, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Panorama

Vooraf:
Wie deze oefening wilt maken met andere afmetingen, leest best eerst de theorie die je aantreft bij de oefening Spiegeltunnel.
Voorbereiding - extra:
1. Zoek een afbeelding met volgende afmetingen: 480x360.
2. Pas de afmetingen van jouw afbeelding desgevallend aan met resize en croppen.
3. Sla je afbeelding op als basis A
OEFENING - BASIC:
Open IMs en haal basis A binnen
1. F/X > Parameter = 0,0,0,0,480,0,360,90,480,360,360,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)120-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
4. Rechtsklikkend opslaan als links
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als rechts
7. Input > Scroll naar Input Properties > Size = 720x360! > Format = xc > Meta = none > view
8. Composite > haal links op met Bladeren > Gravity = West > composite
9. Composite > haal rechts op met Bladeren > Gravity = East > composite
10. Rechtsklikkend opslaan als …
nota:
De uploader van SN geeft soms een zwarte achtergrond, je kunt echter wel, zonder problemen, op andere achtergronden plakken. Zie leidraad Transparantie en uploader SN
OEFENING +:
Open IMs en haal basis A binnen
1. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
4. Rechtsklikkend opslaan als A
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als Aflop
7. Input > Open IMs en haal basis A binnen
8. Transform > flop aanvinken > transform
9. Rechtsklikkend opslaan als basis B
10. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
11. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
12. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
13. Rechtsklikkend opslaan als B
14. Transform > flop aanvinken > transform
15. Rechtsklikkend opslaan als Bflop
16. Input > Open IMs en haal basis A binnen
17. Resize > Image size = 240x180! > resize aanvinken > resize
18. Rechtsklikkend opslaan als kern
19. Input > Scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = none > view
20. Composite > haal kern op met Bladeren > Gravity = Center > composite
21. Composite > haal B op met Bladeren > Gravity = West > composite
22. Composite > haal Aflop op met Bladeren > Gravity = East > composite
22. Rechtsklikkend opslaan als …
nota:
1. Ik bouwde mijn panorama + op in functie van deze afbeelding.
2. Er steekt nog veel materieel in je map. Maak een nieuw grondvlak en plak anders naar eigen smaak.
3. De uploader van SN geeft soms een zwarte achtergrond, je kunt echter wel, zonder problemen, op andere achtergronden plakken. Zie leidraad Transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/27

Vooraf:
Wie deze oefening wilt maken met andere afmetingen, leest best eerst de theorie die je aantreft bij de oefening Spiegeltunnel.
Voorbereiding - extra:
1. Zoek een afbeelding met volgende afmetingen: 480x360.
2. Pas de afmetingen van jouw afbeelding desgevallend aan met resize en croppen.
3. Sla je afbeelding op als basis A
OEFENING - BASIC:
Open IMs en haal basis A binnen
1. F/X > Parameter = 0,0,0,0,480,0,360,90,480,360,360,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)120-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
4. Rechtsklikkend opslaan als links
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als rechts
7. Input > Scroll naar Input Properties > Size = 720x360! > Format = xc > Meta = none > view
8. Composite > haal links op met Bladeren > Gravity = West > composite
9. Composite > haal rechts op met Bladeren > Gravity = East > composite
10. Rechtsklikkend opslaan als …
nota:
De uploader van SN geeft soms een zwarte achtergrond, je kunt echter wel, zonder problemen, op andere achtergronden plakken. Zie leidraad Transparantie en uploader SN
OEFENING +:
Open IMs en haal basis A binnen
1. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > effect
2. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
4. Rechtsklikkend opslaan als A
5. Transform > flop aanvinken > transform
6. Rechtsklikkend opslaan als Aflop
7. Input > Open IMs en haal basis A binnen
8. Transform > flop aanvinken > transform
9. Rechtsklikkend opslaan als basis B
10. F/X > Parameter = 0,0,0,0,480,0,120,90,480,360,120,270,0,360,0,360 > distort aanvinken > scroll naar F/X Prpoperties > Distort Type = Bilinaer > Virtual Pixel Method = Transparent > Background Color = none > Fill Color = none > effect
11. Transform > Parameter = -(min)360-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
12. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) boven en onder de gebogen boven- en onderkant en klik links.
13. Rechtsklikkend opslaan als B
14. Transform > flop aanvinken > transform
15. Rechtsklikkend opslaan als Bflop
16. Input > Open IMs en haal basis A binnen
17. Resize > Image size = 240x180! > resize aanvinken > resize
18. Rechtsklikkend opslaan als kern
19. Input > Scroll naar Input Properties > Size = 480x360! > Format = xc > Meta = none > view
20. Composite > haal kern op met Bladeren > Gravity = Center > composite
21. Composite > haal B op met Bladeren > Gravity = West > composite
22. Composite > haal Aflop op met Bladeren > Gravity = East > composite
22. Rechtsklikkend opslaan als …
nota:
1. Ik bouwde mijn panorama + op in functie van deze afbeelding.
2. Er steekt nog veel materieel in je map. Maak een nieuw grondvlak en plak anders naar eigen smaak.
3. De uploader van SN geeft soms een zwarte achtergrond, je kunt echter wel, zonder problemen, op andere achtergronden plakken. Zie leidraad Transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/07/27
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:11, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Kader met de randkleuren van je afbeelding



Theorie:
1. De letters op het schema zijn duidelijk: de hoofdletters zijn de hoekpunten van de buitenzijde van het kader, de kleine letters zijn de hoekpunten van de binnenzijde van het kader.
2. De parameter die we straks nodig hebben is heel simpel:
LB,lb,RB,rb,RO,ro,LO,lo
3. Voor een afbeelding met afmetingen 480x360 en een kader met breedte 40 pixels wordt dat dus: 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Random of Dither of Tile > effect
2. Rechtsklikkend opslaan als ...



tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/08



Theorie:
1. De letters op het schema zijn duidelijk: de hoofdletters zijn de hoekpunten van de buitenzijde van het kader, de kleine letters zijn de hoekpunten van de binnenzijde van het kader.
2. De parameter die we straks nodig hebben is heel simpel:
LB,lb,RB,rb,RO,ro,LO,lo
3. Voor een afbeelding met afmetingen 480x360 en een kader met breedte 40 pixels wordt dat dus: 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320
OEFENING:
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0,0,40,40,480,0,440,40,480,360,440,320,0,360,40,320 > distort aanvinken > scroll naar F/X Properties > Distort Type = Perspective > Virtual Pixel Method = Random of Dither of Tile > effect
2. Rechtsklikkend opslaan als ...



tekstbewerking en vormgeving in samenwerking met egel

versie 2009/04/08
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:16, 3 keer totaal gewijzigd.