IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
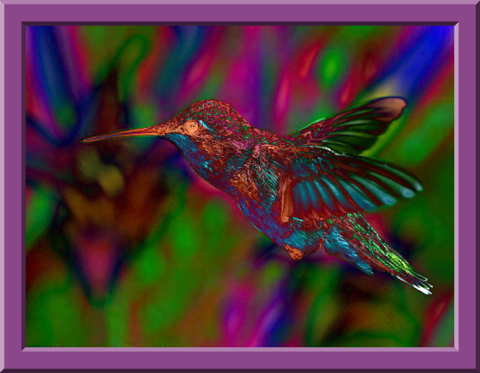
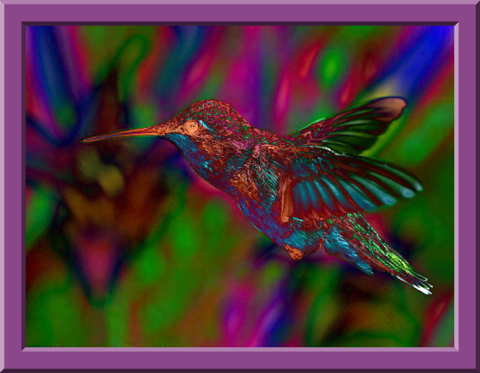
Sepia – spelen met het effect

Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 60000 (zie nota*) > sepia tone aanvinken > effect
2. Effects > Parameter = 30x30 > blur aanvinken > effect
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
4. Enhance > Parameter = 160 (zie nota**) > brightness aanvinken > enhance
5. Rechtsklikkend opslaan als …
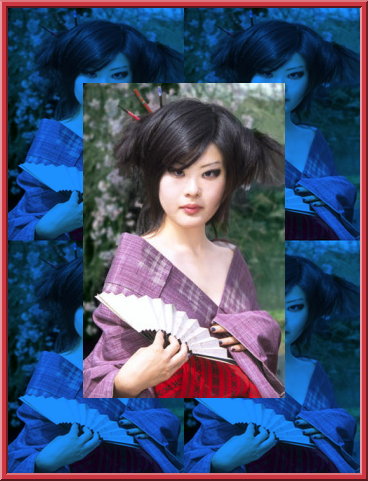
nota*: De bedoeling is dat je een oude, donkere, verkleurde afbeelding krijgt zoals hieronder. Anders testen. Parameter wijzigen met stappen van 5000. Vermeerderen = verdonkeren // verminderen = verlichten.

nota**: Parameter wijzigen met stappen van 50. Vermeerderen = verlichten // verminderen = verdonkeren

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/20

Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 60000 (zie nota*) > sepia tone aanvinken > effect
2. Effects > Parameter = 30x30 > blur aanvinken > effect
3. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Difference > composite
4. Enhance > Parameter = 160 (zie nota**) > brightness aanvinken > enhance
5. Rechtsklikkend opslaan als …
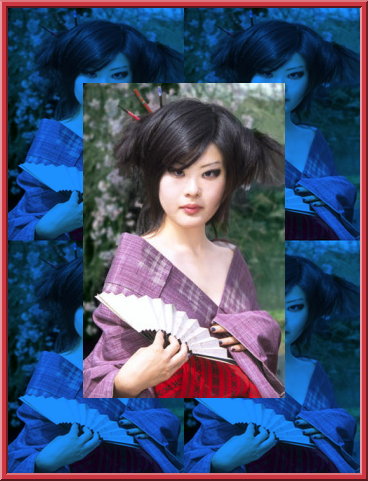
nota*: De bedoeling is dat je een oude, donkere, verkleurde afbeelding krijgt zoals hieronder. Anders testen. Parameter wijzigen met stappen van 5000. Vermeerderen = verdonkeren // verminderen = verlichten.

nota**: Parameter wijzigen met stappen van 50. Vermeerderen = verlichten // verminderen = verdonkeren

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/20
Laatst gewijzigd door Cleopa op 10 aug 2008, 16:22, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Verkleinen

Probleem: je hebt op het internet een prachtige afbeelding gevonden. Ze is alleen vreselijk groot. Bij het bewerken kruipt daar vreselijk veel wachttijd in, terwijl IMs je opdrachten uitvoert.
Oplossing: je afbeelding verkleinen.
Je kunt verkleinen op verschillende manieren. We lichten de drie meest voorname werkwijzen toe.
Werkwijze 1:
Open IMs en haal je afbeelding binnen.
1. Scroll naar Input Properties > Scene = de gewenste afmetingen invullen (zie nota) > view
2. Maak de oefening die je voor ogen had.
nota: gebruik wel even je rekenmachientje zodat de verhoudingen bewaard blijven. Bv. De originele afmetingen zijn: 1024x768 >>> 1024:2=512 en 768:2=384 in te vullen bij Scene = 512x384! (vergeet het uitroepteken niet)
Werkwijze 2:
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 1024x768 > vervang het eerste getal (zie nota) > resize
2. Maak de oefening die je voor ogen had.
nota: vervang het eerste getal, hier dus 1024 door bv. 480 (= standaard breedte van de SN uploader) en laat het tweede getal ongewijzigd staan. IMs berekent de verkleining met behoud van de verhouding. (plaats zeker geen uitroepteken)
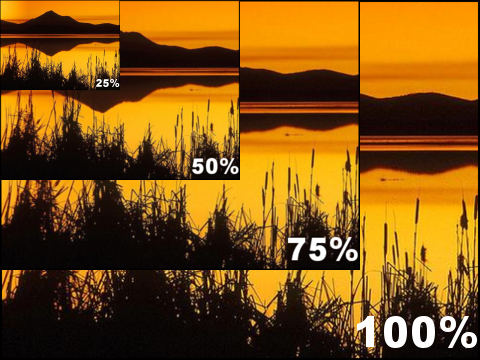
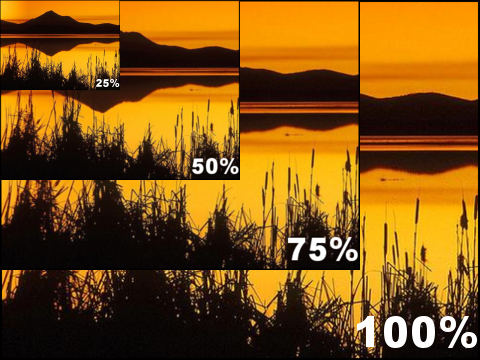
Werkwijze 3:
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = (zie nota) > scale aanvinken > resize
2. Maak de oefening die je voor ogen had
nota: geef de waarde op in %, hoe IMs moet verkleinen. Bv. 75% of 25% of 12,5%. De verhouding tussen breedte en hoogte blijft behouden.
Extraatje A:
Open IMs en haal je afbeelding binnen.
1. Resize > half size aanvinken (zie nota) > resize
2. Maak de oefening die je voor ogen had
nota: verkleint dus 50%. De verhouding tussen breedte en hoogte blijft behouden.
Extraatje B:
Open IMs en haal je afbeelding binnen.
1. Resize > double size aanvinken (zie nota) > resize
2. Maak de oefening die je voor ogen had
nota: vergroot dus tot 200%. De verhouding tussen breedte en hoogte blijft behouden. De kwaliteit is meestal niet schitterend. De pixels worden gewoonlijk als kleine blokjes zichtbaar, afhankelijk van de kwaliteit van het origineel. Testen of het resultaat voor je aanvaardbaar is.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/27

Probleem: je hebt op het internet een prachtige afbeelding gevonden. Ze is alleen vreselijk groot. Bij het bewerken kruipt daar vreselijk veel wachttijd in, terwijl IMs je opdrachten uitvoert.
Oplossing: je afbeelding verkleinen.
Je kunt verkleinen op verschillende manieren. We lichten de drie meest voorname werkwijzen toe.
Werkwijze 1:
Open IMs en haal je afbeelding binnen.
1. Scroll naar Input Properties > Scene = de gewenste afmetingen invullen (zie nota) > view
2. Maak de oefening die je voor ogen had.
nota: gebruik wel even je rekenmachientje zodat de verhoudingen bewaard blijven. Bv. De originele afmetingen zijn: 1024x768 >>> 1024:2=512 en 768:2=384 in te vullen bij Scene = 512x384! (vergeet het uitroepteken niet)
Werkwijze 2:
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = 1024x768 > vervang het eerste getal (zie nota) > resize
2. Maak de oefening die je voor ogen had.
nota: vervang het eerste getal, hier dus 1024 door bv. 480 (= standaard breedte van de SN uploader) en laat het tweede getal ongewijzigd staan. IMs berekent de verkleining met behoud van de verhouding. (plaats zeker geen uitroepteken)
Werkwijze 3:
Open IMs en haal je afbeelding binnen.
1. Resize > Image size = (zie nota) > scale aanvinken > resize
2. Maak de oefening die je voor ogen had
nota: geef de waarde op in %, hoe IMs moet verkleinen. Bv. 75% of 25% of 12,5%. De verhouding tussen breedte en hoogte blijft behouden.
Extraatje A:
Open IMs en haal je afbeelding binnen.
1. Resize > half size aanvinken (zie nota) > resize
2. Maak de oefening die je voor ogen had
nota: verkleint dus 50%. De verhouding tussen breedte en hoogte blijft behouden.
Extraatje B:
Open IMs en haal je afbeelding binnen.
1. Resize > double size aanvinken (zie nota) > resize
2. Maak de oefening die je voor ogen had
nota: vergroot dus tot 200%. De verhouding tussen breedte en hoogte blijft behouden. De kwaliteit is meestal niet schitterend. De pixels worden gewoonlijk als kleine blokjes zichtbaar, afhankelijk van de kwaliteit van het origineel. Testen of het resultaat voor je aanvaardbaar is.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/27
Laatst gewijzigd door Cleopa op 10 aug 2008, 16:24, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Watermerk

Even herhalen: gebruik nooit een afbeelding waar een copyright op rust. En heb je toch zo’n afbeelding gebruikt, plaats daar dan zeker geen watermerk op.
Open IMs
1. Scroll naar Input Properties > Size = 80x30 (zie nota * > Format = xc > Meta = #fcf4bc (zie nota ** ) > view
2. Draw > Primitive = polygon > Coordinates = 10,2 70,2 78,8 78,22 70,28 10,28 2,22 2,8 > scroll naar Draw Properties > Fill Color = none (zie nota ***) > Stroke Color = black > Stroke Width = 3 > draw
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (= +vorm) in één schuin hoekje en klik links. Doe dit heel nauwkeurig!
4. Annotate > Text = je nickname > Offset = +0-2 > Gravity = Center > scroll naar Annotate Properties > Fill Color = black > PointSize = 16 > Font = Arial Black > annotate
5. Effects > Parameter = -(min)30x60 > gray shade aanvinken > effect
6. Rechtsklikkend opslaan als ...
nota *: 80x30 gebruikte ik uit persoonlijke voorkeur. Ik vind hemelslange watermerken niet mooi. Gebruik dan liever initialen.
Wil je absoluut een lange nickname in je watermerk, maak de 80 dan groter tot je nickname erin past. Straks dan wel je Coordinates aanpassen. TIP: 80-10=70 en 80-2=78
nota **: ik gebruikte deze kleur, bijna wit. De bedoeling is eigenlijk om je grondvlak te kunnen zien.
nota ***: none geeft een watermerk met een transparante achtergrond. Typ je white dan krijg je een witte achtergrond. Aan jou de keuze.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/27

Even herhalen: gebruik nooit een afbeelding waar een copyright op rust. En heb je toch zo’n afbeelding gebruikt, plaats daar dan zeker geen watermerk op.
Open IMs
1. Scroll naar Input Properties > Size = 80x30 (zie nota * > Format = xc > Meta = #fcf4bc (zie nota ** ) > view
2. Draw > Primitive = polygon > Coordinates = 10,2 70,2 78,8 78,22 70,28 10,28 2,22 2,8 > scroll naar Draw Properties > Fill Color = none (zie nota ***) > Stroke Color = black > Stroke Width = 3 > draw
3. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte
Plaats je cursor (= +vorm) in één schuin hoekje en klik links. Doe dit heel nauwkeurig!
4. Annotate > Text = je nickname > Offset = +0-2 > Gravity = Center > scroll naar Annotate Properties > Fill Color = black > PointSize = 16 > Font = Arial Black > annotate
5. Effects > Parameter = -(min)30x60 > gray shade aanvinken > effect
6. Rechtsklikkend opslaan als ...
nota *: 80x30 gebruikte ik uit persoonlijke voorkeur. Ik vind hemelslange watermerken niet mooi. Gebruik dan liever initialen.
Wil je absoluut een lange nickname in je watermerk, maak de 80 dan groter tot je nickname erin past. Straks dan wel je Coordinates aanpassen. TIP: 80-10=70 en 80-2=78
nota **: ik gebruikte deze kleur, bijna wit. De bedoeling is eigenlijk om je grondvlak te kunnen zien.
nota ***: none geeft een watermerk met een transparante achtergrond. Typ je white dan krijg je een witte achtergrond. Aan jou de keuze.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/01/27
Laatst gewijzigd door Cleopa op 10 aug 2008, 16:28, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Ornamenten

Font = Fleurons // hoek ornament = de letter K // kant ornament = de letter E
Probleem: je ziet dikwijls afbeeldingen met in de hoeken en aan de zijkanten van die mooie ornamenten. Je wilt die ook wel eens gebruiken, maar hoe maak je ze???
Oplossing: In het PC gebeuren bestaan verschillende Fonts (lettertypen) met uitsluitend symbolen en/of ornamenten. Het huidige IMs programma bevat zo verschillende Fonts o.a.: Davy Dingbats, Davy Other Dingbats, Gallaudet, Trains en Fleurons. De voorbeelden van deze leidraad zijn gemaakt met het Font: Fleurons.
Voorbereiding – extra:
Maak een voldoende groot grondvlak (bv. 1000x1000!)
Typ het volledige alfabet in het TEXT vlak, zowel in hoofdletter als in kleine letter.
Wordt wel wat experimenteren om te zien hoeveel letters op één regel kunnen. Maak het jezelf niet moeilijk. Gewoon het alfabet typen, laat IMs de rest doen, print het resultaat en schrijf met de hand de letters naast de geprinte ornamenten en/of symbolen.
Nu weet je wat er achter elke letter verscholen zit.


Open IMs en haal je afbeelding binnen
1. Annotate > Text = de letter van het gewenste ornament of symbool > Offset = +0+0 (zie nota *) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = (zie nota **) > Font = Fleurons > annotate
2. Transform > rotate right aanvinken > transform
3. Annotate > alles ongewijzigd laten > annotate
4. Transform > rotate right aanvinken > transform
5. Annotate > alles ongewijzigd laten > annotate
6. Transform > rotate right aanvinken > transform
7. Annotate > alles ongewijzigd laten > annotate
8. Transform > rotate right aanvinken > transform
9. Rechtsklikkend opslaan als ...
nota *: zoek eerst de juiste Point Size uit. En dan ga je schuiven tot je de juiste plek hebt gevonden. De blauwe “opnieuw”-knop linksboven veelvuldig gebruiken. Ervaring leert je gericht schatten.
nota **: al testend de juiste grootte zoeken. Durf grote sprongen nemen in het begin en met kleinere sprongen bijstellen. Het kan zijn dat je nog moet verkleinen nadat je Offset hebt uitgetest. De blauwe “vorige”-knop linksboven veelvuldig gebruiken.
nota ***: De uitgewerkte werkwijze geldt voor een hoek.
Voor een kant gebruik dezelfde werkwijze, maar: Gravity = North
nota ****: Als een ornament zoals het is afgebeeld, ik denk bij Fleurons aan de hoofdletter B, niet past in de linkerbovenhoek (=NorthWest), tracht het dan niet te draaien. Dat lukt je toch niet. Maar zoek de hoek waar de tekening wel voor geschikt is. Voor onze hoofdletter B, bij Fleurons, is dat de hoek linksonder. Start de leidraad met die hoek.
1. Annotate > Text = B > Offset = +0+0 (zie nota *) > Gravity = SouthWest > ............... en je probleem is opgelost.
 &
& 
versie 2008/02/03

Font = Fleurons // hoek ornament = de letter K // kant ornament = de letter E
Probleem: je ziet dikwijls afbeeldingen met in de hoeken en aan de zijkanten van die mooie ornamenten. Je wilt die ook wel eens gebruiken, maar hoe maak je ze???
Oplossing: In het PC gebeuren bestaan verschillende Fonts (lettertypen) met uitsluitend symbolen en/of ornamenten. Het huidige IMs programma bevat zo verschillende Fonts o.a.: Davy Dingbats, Davy Other Dingbats, Gallaudet, Trains en Fleurons. De voorbeelden van deze leidraad zijn gemaakt met het Font: Fleurons.
Voorbereiding – extra:
Maak een voldoende groot grondvlak (bv. 1000x1000!)
Typ het volledige alfabet in het TEXT vlak, zowel in hoofdletter als in kleine letter.
Wordt wel wat experimenteren om te zien hoeveel letters op één regel kunnen. Maak het jezelf niet moeilijk. Gewoon het alfabet typen, laat IMs de rest doen, print het resultaat en schrijf met de hand de letters naast de geprinte ornamenten en/of symbolen.
Nu weet je wat er achter elke letter verscholen zit.


Open IMs en haal je afbeelding binnen
1. Annotate > Text = de letter van het gewenste ornament of symbool > Offset = +0+0 (zie nota *) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = none > PointSize = (zie nota **) > Font = Fleurons > annotate
2. Transform > rotate right aanvinken > transform
3. Annotate > alles ongewijzigd laten > annotate
4. Transform > rotate right aanvinken > transform
5. Annotate > alles ongewijzigd laten > annotate
6. Transform > rotate right aanvinken > transform
7. Annotate > alles ongewijzigd laten > annotate
8. Transform > rotate right aanvinken > transform
9. Rechtsklikkend opslaan als ...
nota *: zoek eerst de juiste Point Size uit. En dan ga je schuiven tot je de juiste plek hebt gevonden. De blauwe “opnieuw”-knop linksboven veelvuldig gebruiken. Ervaring leert je gericht schatten.
nota **: al testend de juiste grootte zoeken. Durf grote sprongen nemen in het begin en met kleinere sprongen bijstellen. Het kan zijn dat je nog moet verkleinen nadat je Offset hebt uitgetest. De blauwe “vorige”-knop linksboven veelvuldig gebruiken.
nota ***: De uitgewerkte werkwijze geldt voor een hoek.
Voor een kant gebruik dezelfde werkwijze, maar: Gravity = North
nota ****: Als een ornament zoals het is afgebeeld, ik denk bij Fleurons aan de hoofdletter B, niet past in de linkerbovenhoek (=NorthWest), tracht het dan niet te draaien. Dat lukt je toch niet. Maar zoek de hoek waar de tekening wel voor geschikt is. Voor onze hoofdletter B, bij Fleurons, is dat de hoek linksonder. Start de leidraad met die hoek.
1. Annotate > Text = B > Offset = +0+0 (zie nota *) > Gravity = SouthWest > ............... en je probleem is opgelost.
 &
& 
versie 2008/02/03
Laatst gewijzigd door Cleopa op 10 aug 2008, 16:29, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vignette met een rechtere vorm

Vooraf: Lees eerst even de leidraad Vignette. Deze link brengt je bij de leidraad:
http://www.seniorennet.be/forum/viewtop ... c&start=64
Onderstaande leidraad geeft enkel een richting aan hoe je tot een eindresultaat kan komen. Bekijk daarom na elke stap het bekomen resultaat. Mogelijk vind je dit mooier dan het resultaat enkele stappen verder. Stop dan vroeger en sla het voor jou, mooiste resultaat op.
Waar het bij vignette, de bedoeling was tot mooie ronde vormen te komen, is het bij deze leidraad de bedoeling naar een meer rechtere vorm te komen. Daarom wordt de Parameter anders opgebouwd, maar het principe blijft hetzelfde.
Bij Background Color wissel je best van kleur naar eigen smaak, maar je hoeft niet telkens te wisselen. Bij de tweede leidraad is wisselen echter een noodzaak om tot resultaat te komen.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0x30+60+500 (zie nota 1) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
2.F/X > Parameter = 0x30+500+60 (zie nota 2) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
3.F/X > Parameter = 0x30+30+500 (zie nota 3) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
4.F/X > Parameter = 0x30+500+30 (zie nota 4) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
5. Rechtsklikkend opslaan als …
nota 1: Neem het vierde getal minstens dubbel zo groot als de breedte van je afbeelding (hoe groter je getal, hoe rechter de scheidingslijn).
nota 2: Wissel het derde en het vierde getal van stap 1
nota 3: Neem het vierde getal minstens dubbel zo groot als de hoogte van je afbeelding (hoe groter je getal, hoe rechter de scheidingslijn).
nota 4: Wissel het derde en het vierde getal van stap 3
Op deze wijze kan je ook een gekleurde achtergrond maken.

Open IMs
1. Scroll naar Input Properties > Size = 400x100! > Format = xc > Meta = hexcode of naam van een kleur in het Engels jouw keuze > view
2.F/X > Parameter = 0x20+180+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
3.F/X > Parameter = 0x20+140+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
4.F/X > Parameter = 0x20+100+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
5. Rechts klikkend opslaan als ...
nota *: 20 pixels minder dan de helft van je breedte dus 400 : 2 = 200 min 20 = 180 de volgende keren trek je 40 pixels af dus 180 min 40 = 140, 100, 60, 20. Hier geld ook het principe: hoe groter het vierde getal hoe rechter de scheidingslijn .
Door de oefening steeds opnieuw te maken, kan je gaan spelen met de waarden: 20 en 40.
Zo verkrijg je steeds andere vormen.
En met wat handigheid kom je tot dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/03

Vooraf: Lees eerst even de leidraad Vignette. Deze link brengt je bij de leidraad:
http://www.seniorennet.be/forum/viewtop ... c&start=64
Onderstaande leidraad geeft enkel een richting aan hoe je tot een eindresultaat kan komen. Bekijk daarom na elke stap het bekomen resultaat. Mogelijk vind je dit mooier dan het resultaat enkele stappen verder. Stop dan vroeger en sla het voor jou, mooiste resultaat op.
Waar het bij vignette, de bedoeling was tot mooie ronde vormen te komen, is het bij deze leidraad de bedoeling naar een meer rechtere vorm te komen. Daarom wordt de Parameter anders opgebouwd, maar het principe blijft hetzelfde.
Bij Background Color wissel je best van kleur naar eigen smaak, maar je hoeft niet telkens te wisselen. Bij de tweede leidraad is wisselen echter een noodzaak om tot resultaat te komen.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 0x30+60+500 (zie nota 1) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
2.F/X > Parameter = 0x30+500+60 (zie nota 2) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
3.F/X > Parameter = 0x30+30+500 (zie nota 3) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
4.F/X > Parameter = 0x30+500+30 (zie nota 4) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
5. Rechtsklikkend opslaan als …
nota 1: Neem het vierde getal minstens dubbel zo groot als de breedte van je afbeelding (hoe groter je getal, hoe rechter de scheidingslijn).
nota 2: Wissel het derde en het vierde getal van stap 1
nota 3: Neem het vierde getal minstens dubbel zo groot als de hoogte van je afbeelding (hoe groter je getal, hoe rechter de scheidingslijn).
nota 4: Wissel het derde en het vierde getal van stap 3
Op deze wijze kan je ook een gekleurde achtergrond maken.

Open IMs
1. Scroll naar Input Properties > Size = 400x100! > Format = xc > Meta = hexcode of naam van een kleur in het Engels jouw keuze > view
2.F/X > Parameter = 0x20+180+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
3.F/X > Parameter = 0x20+140+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
4.F/X > Parameter = 0x20+100+400 (zie nota *) > vignette aanvinken > scroll naar F/X Properties > Background Color = naar keuze > effect
5. Rechts klikkend opslaan als ...
nota *: 20 pixels minder dan de helft van je breedte dus 400 : 2 = 200 min 20 = 180 de volgende keren trek je 40 pixels af dus 180 min 40 = 140, 100, 60, 20. Hier geld ook het principe: hoe groter het vierde getal hoe rechter de scheidingslijn .
Door de oefening steeds opnieuw te maken, kan je gaan spelen met de waarden: 20 en 40.
Zo verkrijg je steeds andere vormen.
En met wat handigheid kom je tot dit resultaat.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/03
Laatst gewijzigd door Cleopa op 10 aug 2008, 16:44, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Schimmige schaduw


Voorbereiding – extra:
Zoek een afbeelding met een transparante achtergrond of een neutrale achtergrond (zie voorbeeld afbeelding vooraan).
Volledig gevulde achtergronden kunnen, maar geven meestal niet zo’n mooi resultaat.
Open IMs en haal je afbeelding binnen
1. Effects > Parameter = 20 > spread aanvinken > effect
2. Effects > Parameter = 20 > blur aanvinken > effect
3. Effects > Parameter = 30x30 > emboss aanvinken > effect
4. Effects > Parameter = 10x10+230 > motion blur aanvinken > effect
5. Effects > Parameter = 10x10+130 > motion blur aanvinken > effect
6. Composite > Haal je afbeelding binnen > Gravity = center > Compose = Exclusion > composite
7. Composite > Haal je afbeelding binnen > Gravity = center > Compose = Overlay > composite
8. Rechts klikkend opslaan …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17


Voorbereiding – extra:
Zoek een afbeelding met een transparante achtergrond of een neutrale achtergrond (zie voorbeeld afbeelding vooraan).
Volledig gevulde achtergronden kunnen, maar geven meestal niet zo’n mooi resultaat.
Open IMs en haal je afbeelding binnen
1. Effects > Parameter = 20 > spread aanvinken > effect
2. Effects > Parameter = 20 > blur aanvinken > effect
3. Effects > Parameter = 30x30 > emboss aanvinken > effect
4. Effects > Parameter = 10x10+230 > motion blur aanvinken > effect
5. Effects > Parameter = 10x10+130 > motion blur aanvinken > effect
6. Composite > Haal je afbeelding binnen > Gravity = center > Compose = Exclusion > composite
7. Composite > Haal je afbeelding binnen > Gravity = center > Compose = Overlay > composite
8. Rechts klikkend opslaan …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 19 jul 2009, 16:01, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Transparantie- en animatieproblemen bij het gebruik van de uploader SN
Probleem 1: De leidraad van een oefening begint met “Zoek een afbeelding met een transparante achtergrond” Hoe weet je nu of de achtergrond “transparant” of “wit” is?????
Tip: Klik rechts op je afbeelding > klik eigenschappen > Format = JPEG (bijna zeker niet-transparante achtergrond) // Format = GIF (bijna zeker transparante achtergrond).
Om zeker te zijn:
Oplossing: Plak je afbeelding op een gekleurde achtergrond.




Open IMs
1. Scroll naar Input Properties > Size = 500x500! > Format = xc > Meta = hexcode of naam van een kleur in het Engels, bij voorkeur black > view
2. Composite > haal je afbeelding op met Bladeren uit je speciaal gemaakte map > Gravity = Center > composite
3. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere, dat is de eenvoudigste oplossing.
Je kunt ook trachten je niet-transparante achtergrond transparant te maken. Zie leidraad: “Fuzz”
Probleem 2: Je oefening is af, je hebt bv. “matte” moeten gebruiken, schaduw gelegd buiten je afbeelding, enz. en nu ga je ze uploaden met de uploader van SN en tot je ergernis allemaal zwarte vlakken die er daarnet in je map niet waren.

Oplossing: Er is voorlopig geen eenvoudig antwoord. Ik zoek nog steeds naar de exacte oorzaak; is SN de schuldige of is het de allerlaatste nieuwe versie van IMs? Of misschien het samenspel tussen beiden???
Maak je keuze tussen de twee beschreven oplossingen en kies de voor jou meest geschikte.
1. Gebruik een andere uploader
bv. www.tinypic.com (het adres met gebruiken) ofwel www.imageshack.us ofwel www.xs.to (Scroll voor beide laatsten, maar flink naar beneden en kopieer het onderste adres. Als je het geplakt hebt, moet je nog wel
gebruiken) ofwel www.imageshack.us ofwel www.xs.to (Scroll voor beide laatsten, maar flink naar beneden en kopieer het onderste adres. Als je het geplakt hebt, moet je nog wel  achteraan toevoegen)
achteraan toevoegen)
Blijf bij voorkeur de uploader van SN gebruiken.
Nog één opmerking over deze 3 uploaders. Bij geen van de 3 wordt je afbeelding verkleind naar de standaardnorm van SN: 480x… .
Je zou dus veel te breed kunnen posten.
Verklein daarom even voor je gaat uploaden, als de lengte van je afbeelding groter is dan 480x...
Open IMs
1. Resize > Image size = 480x... > resize (alleen het eerste getal vervangen)
2. Rechtsklikkend opslaan als ...
2. Gebruik Microsoft GIF Animator
Open IMs en haal je afbeelding binnen
1.Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Breng een bezoekje aan deze site of open Microsoft GIF Animator als deze vast op je PC staat:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal je GIF-afbeelding binnen.
2. Klik vakje 7 (kopieersymbool)
3. Klik in het vakje onder frame #1 > klik vakje 8 (plaksymbool)
4. Klik vakje 5 > Bestandsnaam = vrij te bepalen > klik Opslaan.
nota: De uploader van SN beschouwt je afbeelding, met de Microsoft GIF Animator bewerkt, als een afbeelding met animatie en gaat deze dus niet automatisch verkleinen naar 480x…
Vooraleer je Output klikt (stap 1 hierboven), best met Resize verkleinen naar 480x…

Probleem 3: Je brengt je volledig afgewerkte oefening in de uploader van SN, je krijgt je adres en het voorbeeld. Wat blijkt? De animatie of de glitter in je afbeelding is stilgelegd.

Oplossing: Maak je keuze tussen de twee onderstaande oplossingen en kies de voor jou meest geschikte.
1. Gebruik één van de bovenvernoemde uploaders.
Kies het juiste adres om op te slaan.
Blijf bij voorkeur de uploader van SN gebruiken.
2. Gebruik Microsoft GIF Animator
Open IMs en haal je afbeelding binnen
1.Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze (###) > klik Opslaan.
Sluit dit venster > sluit IMs.
Breng een bezoekje aan deze site of open Microsoft GIF Animator als deze vast op je PC staat:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal je GIF-afbeelding (###) binnen.
(Maak, indien gewenst, gebruik van de mogelijkheid om de waarde van Duration te wijzigen)
2. Klik vakje 5 > Bestandsnaam = vrij te bepalen > klik Opslaan.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/28
Probleem 1: De leidraad van een oefening begint met “Zoek een afbeelding met een transparante achtergrond” Hoe weet je nu of de achtergrond “transparant” of “wit” is?????
Tip: Klik rechts op je afbeelding > klik eigenschappen > Format = JPEG (bijna zeker niet-transparante achtergrond) // Format = GIF (bijna zeker transparante achtergrond).
Om zeker te zijn:
Oplossing: Plak je afbeelding op een gekleurde achtergrond.




Open IMs
1. Scroll naar Input Properties > Size = 500x500! > Format = xc > Meta = hexcode of naam van een kleur in het Engels, bij voorkeur black > view
2. Composite > haal je afbeelding op met Bladeren uit je speciaal gemaakte map > Gravity = Center > composite
3. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere, dat is de eenvoudigste oplossing.
Je kunt ook trachten je niet-transparante achtergrond transparant te maken. Zie leidraad: “Fuzz”
Probleem 2: Je oefening is af, je hebt bv. “matte” moeten gebruiken, schaduw gelegd buiten je afbeelding, enz. en nu ga je ze uploaden met de uploader van SN en tot je ergernis allemaal zwarte vlakken die er daarnet in je map niet waren.

Oplossing: Er is voorlopig geen eenvoudig antwoord. Ik zoek nog steeds naar de exacte oorzaak; is SN de schuldige of is het de allerlaatste nieuwe versie van IMs? Of misschien het samenspel tussen beiden???
Maak je keuze tussen de twee beschreven oplossingen en kies de voor jou meest geschikte.
1. Gebruik een andere uploader
bv. www.tinypic.com (het adres met
Blijf bij voorkeur de uploader van SN gebruiken.
Nog één opmerking over deze 3 uploaders. Bij geen van de 3 wordt je afbeelding verkleind naar de standaardnorm van SN: 480x… .
Je zou dus veel te breed kunnen posten.
Verklein daarom even voor je gaat uploaden, als de lengte van je afbeelding groter is dan 480x...
Open IMs
1. Resize > Image size = 480x... > resize (alleen het eerste getal vervangen)
2. Rechtsklikkend opslaan als ...
2. Gebruik Microsoft GIF Animator
Open IMs en haal je afbeelding binnen
1.Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Breng een bezoekje aan deze site of open Microsoft GIF Animator als deze vast op je PC staat:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal je GIF-afbeelding binnen.
2. Klik vakje 7 (kopieersymbool)
3. Klik in het vakje onder frame #1 > klik vakje 8 (plaksymbool)
4. Klik vakje 5 > Bestandsnaam = vrij te bepalen > klik Opslaan.
nota: De uploader van SN beschouwt je afbeelding, met de Microsoft GIF Animator bewerkt, als een afbeelding met animatie en gaat deze dus niet automatisch verkleinen naar 480x…
Vooraleer je Output klikt (stap 1 hierboven), best met Resize verkleinen naar 480x…

Probleem 3: Je brengt je volledig afgewerkte oefening in de uploader van SN, je krijgt je adres en het voorbeeld. Wat blijkt? De animatie of de glitter in je afbeelding is stilgelegd.

Oplossing: Maak je keuze tussen de twee onderstaande oplossingen en kies de voor jou meest geschikte.
1. Gebruik één van de bovenvernoemde uploaders.
Kies het juiste adres om op te slaan.
Blijf bij voorkeur de uploader van SN gebruiken.
2. Gebruik Microsoft GIF Animator
Open IMs en haal je afbeelding binnen
1.Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze (###) > klik Opslaan.
Sluit dit venster > sluit IMs.
Breng een bezoekje aan deze site of open Microsoft GIF Animator als deze vast op je PC staat:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal je GIF-afbeelding (###) binnen.
(Maak, indien gewenst, gebruik van de mogelijkheid om de waarde van Duration te wijzigen)
2. Klik vakje 5 > Bestandsnaam = vrij te bepalen > klik Opslaan.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/28
Laatst gewijzigd door Cleopa op 28 jun 2009, 16:10, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
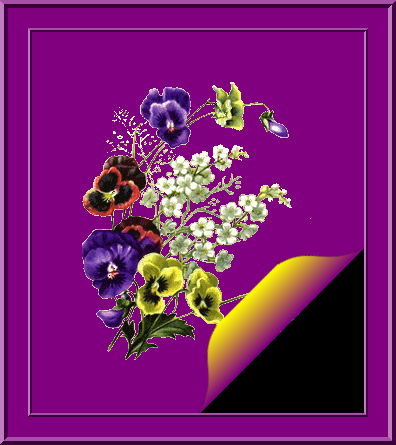
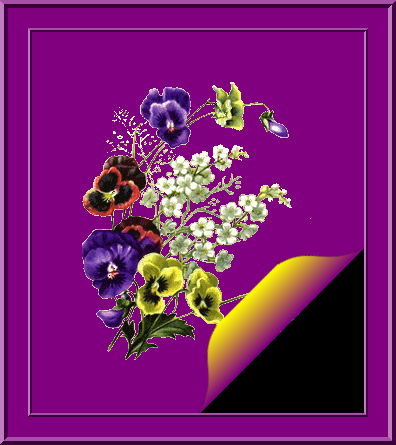
Krul
Vooraf:



Bij de keuze van je afbeelding er op letten dat de plaats waar je, je krul wilt plaatsen niet te donker is. De meest voorkomende plaats is rechtsonder. Offset en Gravity in de leidraad zijn daarop berekend. Indien nodig je prent draaien tot je gewenste hoek rechts onder staat.
Voor de beginner.
Voorbereiding – extra:
Kopieer de drie krullen in je map. (Je cursor op de krul plaatsen en rechtsklikkend opslaan als … in je map)
Open IMs en haal je afbeelding binnen
1. Composite> haal je afbeelding op met Bladeren > Offset = (zie nota *) > Gravity = SouthEast > scroll naar Composite Properties > Compose = Multiply > Rotate = 135.0 > composite
nota *:
kleinste krul: Offset = -(min)20+55
middelste krul: Offset = -(min)25+75
grootste krul: Offset = -(min)30+95

Voor de gevorderde die de kleur wilt aanpassen
Vooraf:
Even opfrissen of ter info: bij een gradient vul je bij Meta = twee kleuren in, gescheiden door een koppelteken. De donkerste kleur plaats je eerst.
Open IMs
1. scroll naar Input Properties > Size = 250x50! > Format = gradient > Meta = (zie nota **) > view
2. Draw > Primitive = Bezier > Coordinates = +0+0 +50+10 +40+40 +80+50 > scroll naar Draw Properties > Fill Color = none > Stroke Color = black > Stroke Width = 2 > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Output > format = bmp > output
Je ziet een nieuw venster .
Rechts klikken op je afbeelding.
Klik Doel opslaan als ...
Je ziet een nieuw venster > Bestandsnaam = krul-01-bmp > klik Opslaan.
Je ziet een Windows scherm > klik Openen
6. Je ziet een nieuw scherm > klik rechts op je afbeelding > klik openen met > klik Paint
7. Je bent in het programma Paint > klik in de werkbalk bovenaan Beeld > klik In-/Uitzomen > klik Groot formaat.
8. Klik onderaan je scherm in het kleurmenu op black
9. Klik in het linkse keuzemenu op de borstel. Plaats je cursor in het linkerhoekje van je krul en beweeg je cursor links ingeklikt uiterst voorzichtig langs de binnenzijde van het getekende boogje van boven naar beneden. Je hebt nu een brede zwarte boog. Kleur nu het ganse hoekje zwart. Scroll naar het rechtse hoekje en maak dat op dezelfde wijze zwart .
10. Klik in de werkbalk bovenaan op Bestand > klik Opslaan als … Bestandsnaam = krul-02-bmp > klik Opslaan > sluit alle vensters.
11. Open IMs en haal krul-02-bmp binnen
Scroll naar Paint Properties > Fuzz = (zie nota ***) > Method = Floodfill > Paint Type = Matte
Plaats je cursor (= +vorm)in het zwarte linkerhoekje en klik links, daarna in het zwarte rechterhoekje en klik links
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = krul-02-gif > klik Opslaan.
Sluit dit venster > sluit IMs.
nota **: Meta = twee hexcodes of twee namen van een kleur in het Engels ofwel black-white.
Kies je voor kleur-kleur >>> stap 2 Stroke Color = black // stap 8 kleurmenu = black // stap 9+11 tekst = zwart
Kies je voor black-white >>> stap 2 Stroke Color = red // stap 8 kleurmenu = red // stap 9+11 tekst = rood
nota ***: zwarte hoekjes > Fuzz = 10% // rode hoekjes > Fuzz = 45%

Extra voor de gevorderde
Open IMs en haal je afbeelding binnen
1. Composite > haal je krul-02-gif op met Bladeren > Offset = -(min)25+75 > Gravity = SouthEast > scroll naar Composite Properties > Rotate = 135.0 > composite
2. Je hebt de afmetingen van je afbeelding genoteerd. Bv. 480x360
a. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de onderkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 315,360
b. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de zijkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 480,194
3. Draw > Primitive = Polygon > Coordinates = +315+360 +480+360 +480+194 (de getallen uit het voorbeeld: snijpunt onderzijde // afm. Afb. // snijpunt zijkant) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
(zie je een streepje tussen je krul en het driehoekje dat je tekende, verminder 315 en 194 met 1 of 2)
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Vooraf:



Bij de keuze van je afbeelding er op letten dat de plaats waar je, je krul wilt plaatsen niet te donker is. De meest voorkomende plaats is rechtsonder. Offset en Gravity in de leidraad zijn daarop berekend. Indien nodig je prent draaien tot je gewenste hoek rechts onder staat.
Voor de beginner.
Voorbereiding – extra:
Kopieer de drie krullen in je map. (Je cursor op de krul plaatsen en rechtsklikkend opslaan als … in je map)
Open IMs en haal je afbeelding binnen
1. Composite> haal je afbeelding op met Bladeren > Offset = (zie nota *) > Gravity = SouthEast > scroll naar Composite Properties > Compose = Multiply > Rotate = 135.0 > composite
nota *:
kleinste krul: Offset = -(min)20+55
middelste krul: Offset = -(min)25+75
grootste krul: Offset = -(min)30+95

Voor de gevorderde die de kleur wilt aanpassen
Vooraf:
Even opfrissen of ter info: bij een gradient vul je bij Meta = twee kleuren in, gescheiden door een koppelteken. De donkerste kleur plaats je eerst.
Open IMs
1. scroll naar Input Properties > Size = 250x50! > Format = gradient > Meta = (zie nota **) > view
2. Draw > Primitive = Bezier > Coordinates = +0+0 +50+10 +40+40 +80+50 > scroll naar Draw Properties > Fill Color = none > Stroke Color = black > Stroke Width = 2 > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Output > format = bmp > output
Je ziet een nieuw venster .
Rechts klikken op je afbeelding.
Klik Doel opslaan als ...
Je ziet een nieuw venster > Bestandsnaam = krul-01-bmp > klik Opslaan.
Je ziet een Windows scherm > klik Openen
6. Je ziet een nieuw scherm > klik rechts op je afbeelding > klik openen met > klik Paint
7. Je bent in het programma Paint > klik in de werkbalk bovenaan Beeld > klik In-/Uitzomen > klik Groot formaat.
8. Klik onderaan je scherm in het kleurmenu op black
9. Klik in het linkse keuzemenu op de borstel. Plaats je cursor in het linkerhoekje van je krul en beweeg je cursor links ingeklikt uiterst voorzichtig langs de binnenzijde van het getekende boogje van boven naar beneden. Je hebt nu een brede zwarte boog. Kleur nu het ganse hoekje zwart. Scroll naar het rechtse hoekje en maak dat op dezelfde wijze zwart .
10. Klik in de werkbalk bovenaan op Bestand > klik Opslaan als … Bestandsnaam = krul-02-bmp > klik Opslaan > sluit alle vensters.
11. Open IMs en haal krul-02-bmp binnen
Scroll naar Paint Properties > Fuzz = (zie nota ***) > Method = Floodfill > Paint Type = Matte
Plaats je cursor (= +vorm)in het zwarte linkerhoekje en klik links, daarna in het zwarte rechterhoekje en klik links
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = krul-02-gif > klik Opslaan.
Sluit dit venster > sluit IMs.
nota **: Meta = twee hexcodes of twee namen van een kleur in het Engels ofwel black-white.
Kies je voor kleur-kleur >>> stap 2 Stroke Color = black // stap 8 kleurmenu = black // stap 9+11 tekst = zwart
Kies je voor black-white >>> stap 2 Stroke Color = red // stap 8 kleurmenu = red // stap 9+11 tekst = rood
nota ***: zwarte hoekjes > Fuzz = 10% // rode hoekjes > Fuzz = 45%

Extra voor de gevorderde
Open IMs en haal je afbeelding binnen
1. Composite > haal je krul-02-gif op met Bladeren > Offset = -(min)25+75 > Gravity = SouthEast > scroll naar Composite Properties > Rotate = 135.0 > composite
2. Je hebt de afmetingen van je afbeelding genoteerd. Bv. 480x360
a. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de onderkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 315,360
b. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de zijkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 480,194
3. Draw > Primitive = Polygon > Coordinates = +315+360 +480+360 +480+194 (de getallen uit het voorbeeld: snijpunt onderzijde // afm. Afb. // snijpunt zijkant) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
(zie je een streepje tussen je krul en het driehoekje dat je tekende, verminder 315 en 194 met 1 of 2)
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:05, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Output: het url-adres en opslaan als ...

Probleem 1: bv. Heb je een afbeelding omkaderd met een breed kader. Nu wil je jouw watermerk keurig en netjes precies in het midden van die kader plaatsen. Dus aan het werk met Composite. Staat dat watermerk te laag.
Klik je de blauwe “vorige”-knop en wil je Offset wijzigen. Alles staat er nog netjes, uitgezonderd het kader “Filename” is leeg. In je hevigheid verander je de waarde bij Offset en klik je composite. Je krijgt natuurlijk de foutmelding: Unable to composite image. Je klikt de blauwe “vorige”-knop, haalt nu je watermerk wel op met Bladeren. Maar kan het nu niet eenvoudiger???
Nota: Gebruikers van de browser Mozilla Firefox kennen dit probleem niet. Zij kunnen dan weer niet vlot tri-klikken.
Oplossing: Zodra je merkt dat het watermerk op zijn juiste plaats krijgen niet in één keer gaat lukken, open je best een tweede IMs-site en zoek je het url-adres van je watermerk.
Keer terug naar je eerste IMs-site en plak het url-adres in het URL-kader. Vanaf nu niet meer Bladeren, want anders loopt het mis.
Klik nu die blauwe “vorige”-knop maar zoveel je wilt. IMs onthoudt het url-adres voor je en je krijgt geen foutmelding meer.
Open een tweede IMs-site en haal watermerk binnen
Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs en plak het url-adres in het URL-kader van de IMs-site waar je met je watermerk aan het werk was.
Probleem 2: Je hebt Output gebruikt en je wilt je afbeelding opslaan. Je kunt dit echter op twee manieren. Egel en ik kozen voor de leidraden voor oplossing A. Beter of slechter??? Beiden zijn gelijkwaardig.
Oplossing A:
Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Oplossing B:Output > Format = gif > output
Je ziet een nieuw venster.
Rechts klikken op je afbeelding. Klik “Doel opslaan als …”
Controleer of IMs je de juiste map aanbiedt > Bestandsnaam = eigen keuze > klik Opslaan.
Je ziet een keuzescherm > klik Sluiten
Sluit IMs
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Probleem 1: bv. Heb je een afbeelding omkaderd met een breed kader. Nu wil je jouw watermerk keurig en netjes precies in het midden van die kader plaatsen. Dus aan het werk met Composite. Staat dat watermerk te laag.
Klik je de blauwe “vorige”-knop en wil je Offset wijzigen. Alles staat er nog netjes, uitgezonderd het kader “Filename” is leeg. In je hevigheid verander je de waarde bij Offset en klik je composite. Je krijgt natuurlijk de foutmelding: Unable to composite image. Je klikt de blauwe “vorige”-knop, haalt nu je watermerk wel op met Bladeren. Maar kan het nu niet eenvoudiger???
Nota: Gebruikers van de browser Mozilla Firefox kennen dit probleem niet. Zij kunnen dan weer niet vlot tri-klikken.
Oplossing: Zodra je merkt dat het watermerk op zijn juiste plaats krijgen niet in één keer gaat lukken, open je best een tweede IMs-site en zoek je het url-adres van je watermerk.
Keer terug naar je eerste IMs-site en plak het url-adres in het URL-kader. Vanaf nu niet meer Bladeren, want anders loopt het mis.
Klik nu die blauwe “vorige”-knop maar zoveel je wilt. IMs onthoudt het url-adres voor je en je krijgt geen foutmelding meer.
Open een tweede IMs-site en haal watermerk binnen
Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs en plak het url-adres in het URL-kader van de IMs-site waar je met je watermerk aan het werk was.
Probleem 2: Je hebt Output gebruikt en je wilt je afbeelding opslaan. Je kunt dit echter op twee manieren. Egel en ik kozen voor de leidraden voor oplossing A. Beter of slechter??? Beiden zijn gelijkwaardig.
Oplossing A:
Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Oplossing B:Output > Format = gif > output
Je ziet een nieuw venster.
Rechts klikken op je afbeelding. Klik “Doel opslaan als …”
Controleer of IMs je de juiste map aanbiedt > Bestandsnaam = eigen keuze > klik Opslaan.
Je ziet een keuzescherm > klik Sluiten
Sluit IMs
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding, met een kleurtje, 4x in de achtergrond

Voorbereiding – extra:
Zoek een afbeelding, waarvan de afmetingen +150 x +150 mogen groter worden.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
3. Resize > Image size = (zie nota **) > resize
4. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = de afmetingen van je afbeelding x2 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 480x360!
Nota **: Image Size = de afmetingen van je afbeelding +150 x +150 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 390x330!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Voorbereiding – extra:
Zoek een afbeelding, waarvan de afmetingen +150 x +150 mogen groter worden.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
3. Resize > Image size = (zie nota **) > resize
4. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = de afmetingen van je afbeelding x2 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 480x360!
Nota **: Image Size = de afmetingen van je afbeelding +150 x +150 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 390x330!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
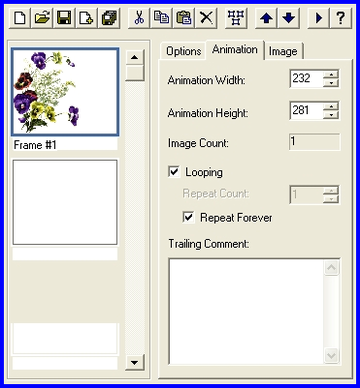
Microsoft GIF Animator

Om animatie in een oefening te krijgen (Bewegende naam, Fantasie met PC, Je afbeelding met vier wisselende kleurvlakken, …) gebruikte ik steeds deze site:
http://www.online-image-editor.com/index.cfm
Voordeel: je kunt werken op de server van de site. Je installeert dus niets op je PC.
Nadeel: je animatie is beperkt tot de maximum afmetingen van 250x250 en 9 afbeeldingen in één animatie.
Op mijn zoektocht naar een betere Page Builder kwam ik volgend programmaatje tegen: Microsoft GIF Animator. Je kunt het hier downloaden:
http://www.jhepple.com/gif_animator.htm
Je ziet twee knoppen:
Download the Setup program (with help*)
Je laadt het volledige programma op je PC. Is het handigst in gebruik.
Download the EXE file only
Je laadt een file op je PC. Je kunt het programma gebruiken. Sluit je het, is het verdwenen van je PC en moet je de procedure herhalen. Niet zo handig als je Microsoft GIF Animator regelmatig gaat gebruiken.
In de bestaande leidraden staat het volgende:
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Deze link werkt ook nog steeds, maar je kan het programma er niet op je PC laden, enkel er eenmalig mee werken.
Staat Microsoft GIF Animator op je PC, klik de link dan niet aan, maar open Microsoft GIF Animator onmiddellijk op je PC.
Voordeel:
1. De afmetingen van je afbeeldingen zijn niet beperkt. (houdt je aan de gevraagde maxima van SN: 480x…
2. Het aantal beelden in één animatie is theoretisch onbeperkt. Hoeveel precies moet ik nog uittesten. Maar één van de voorbeelden in deze leidraad heeft er al 42.
3. Het inbrengen van je afbeeldingen gaat vliegensvlug. Daar je werkt op je eigen PC en niet een server ergens, wie weet waar, zijn er geen up- en download wachttijden.
Nadeel:
1. Je moet het programma downloaden.
2. Alleen afbeeldingen in het Format GIF worden aanvaard.
(Als je een map opent zonder afbeeldingen in Format GIF wordt deze als leeg weergegeven.)
Vooraf:
Een klein beetje uitleg
Een animatie bestaat uit één afbeelding op één laag. Wanneer je verschillende lagen met telkens een licht gewijzigde afbeelding kan samenbrengen, dan creëer je de indruk van beweging = animatie.
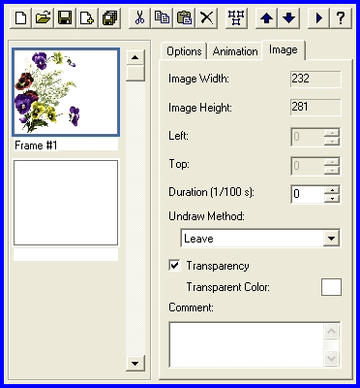
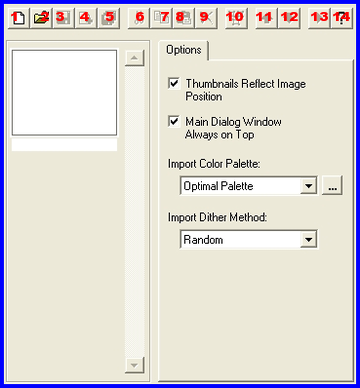
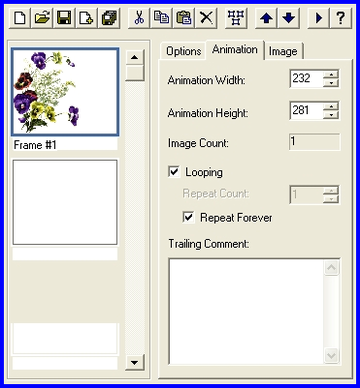
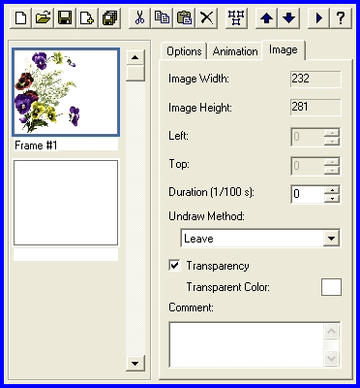
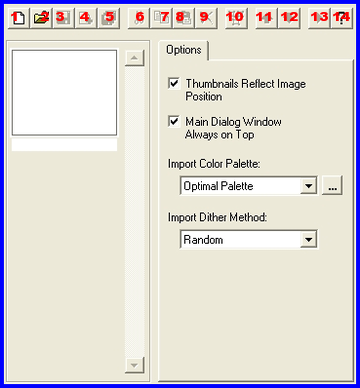
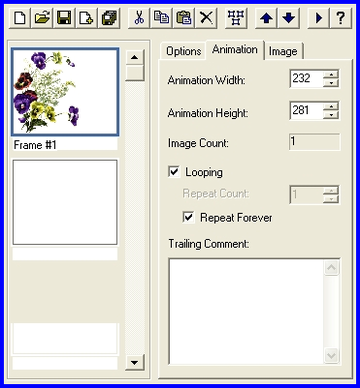
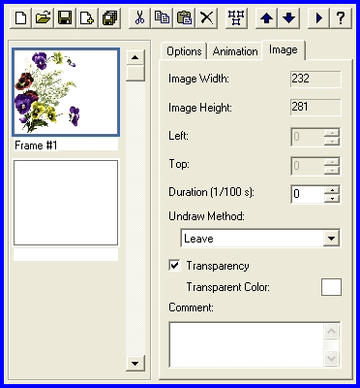
Microsoft GIF Animator geopend ziet er zo uit:

Bovenaan heb je 14 blokjes staan.
1. Maak je een laagje bij
2. Haal je de eerste afbeelding binnen
3. Om één animatielaag te op te slaan
4. Om je volgende afbeeldingen binnen te halen
5. Om al je animatielagen op te slaan
6. Om één animatielaag er weer uit te snijden
7. Om een kopie te maken
8. Om een kopie te plakken
9. Om één animatielaag te verwijderen
10. Om alles te selecteren
11. Om de aangeklikte animatielaag te doen stijgen in volgorde
12. Om de aangeklikte animatielaag te doen dalen in volgorde
13. Om de beweging in gang te zetten
14. Helpfunctie. Deze wordt niet in alle versies van Windows ondersteund.
Test om eens grondig kennis te maken – Spelen met een rechthoek

Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik vulde in: 320x240!) > Format = xc > Meta = none > view
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster
3. Draw > Primitive = Rectangle > Coordinates = 0,0,lengte van je vlak uit stap 1,0,breedte gewenste lijndikte (ik vulde in: 0,0,320,20) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > rotate left aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster.
9. Transform > rotate flip aanvinken > transform
10. Draw > alles ongewijzigd laten > draw
11. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster.
12. Transform > rotate left aanvinken > transform
13. Draw > alles ongewijzigd laten > draw
14. Transform > rotate left aanvinken > transform
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik vakje 4 > haal 04 binnen
7. Klik vakje 4 > haal 03 binnen
8. Klik vakje 4 > haal 02binnen
9. Klik vakje 4 > haal 01 binnen

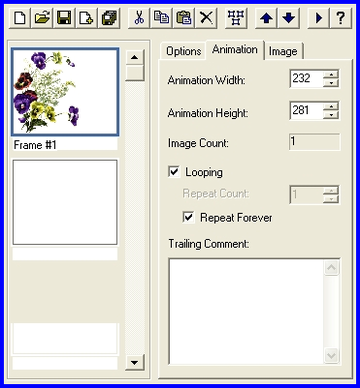
10. Klik Animation > Looping aanvinken > Repeat Forever aanvinken

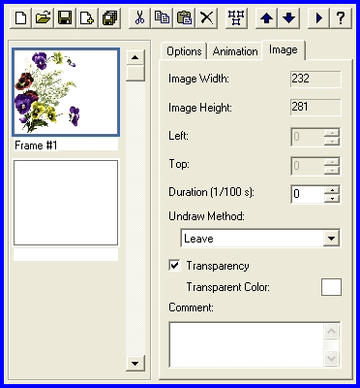
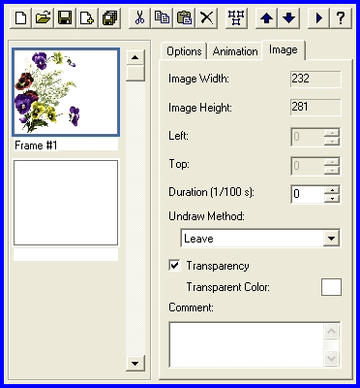
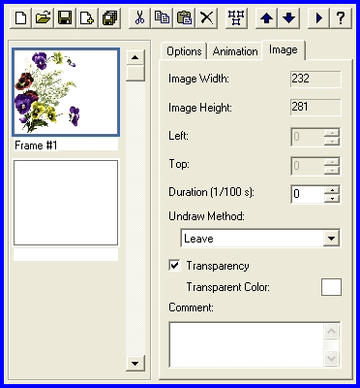
11. Klik Image
12. In het vakje Duration1/100 heb ik 50 ingevuld > Undraw method = Restore background
13. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
14. Klik op vakje 13. Je bent niet tevreden en je wilt een langere rust pauze klik op frame #1 wijzig het vakje Duration1/100 (heb ik ingevuld) > herhaal voor al de frames. Tevreden:
15. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Test om eens grondig kennis te maken – Spelen met een cirkel

Deze leidraad is bewust miniem gehouden. Het is een montageband oefening dus steeds opnieuw hetzelfde.
Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik gebruikte 240x240!) > Format = xc > Meta = none > view
2. Draw > Primitive = Circle > Coordinates = 120,120,20,120 (gebruikte ik) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
4. Draw > alles ongewijzigd laten > Coordinates = 120,120,25,120 > draw
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
En nu ben je vertrokken: herhaal stappen 4 en 5 steeds opnieuw. Coordinates 25 wijzigen naar 30, 30 wijzigen naar 35, enz. steeds +5 tot en met 120. Je laatste Coordinates = 120,120,120,120. (Er is niets meer te zien, toch nog Output en opslaan.
En natuurlijk de bestandsnaam waaronder je opslaat steeds met 1 verhogen.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen.
2. Klik vakje 4 > haal 02 binnen > klik vakje 4 > haal 03 binnen > ga zo verder tot je laatste afbeelding en ga dan verder in omgekeerde volgorde tot je terug bij 01 belandt.

3.Klik Animation > Looping aanvinken > Repeat Forever aanvinken

4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore background
6. Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Bekijk je resultaat. Niet tevreden ga eens lezen bij Spelen met een rechthoek hierboven.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07

Om animatie in een oefening te krijgen (Bewegende naam, Fantasie met PC, Je afbeelding met vier wisselende kleurvlakken, …) gebruikte ik steeds deze site:
http://www.online-image-editor.com/index.cfm
Voordeel: je kunt werken op de server van de site. Je installeert dus niets op je PC.
Nadeel: je animatie is beperkt tot de maximum afmetingen van 250x250 en 9 afbeeldingen in één animatie.
Op mijn zoektocht naar een betere Page Builder kwam ik volgend programmaatje tegen: Microsoft GIF Animator. Je kunt het hier downloaden:
http://www.jhepple.com/gif_animator.htm
Je ziet twee knoppen:
Download the Setup program (with help*)
Je laadt het volledige programma op je PC. Is het handigst in gebruik.
Download the EXE file only
Je laadt een file op je PC. Je kunt het programma gebruiken. Sluit je het, is het verdwenen van je PC en moet je de procedure herhalen. Niet zo handig als je Microsoft GIF Animator regelmatig gaat gebruiken.
In de bestaande leidraden staat het volgende:
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Deze link werkt ook nog steeds, maar je kan het programma er niet op je PC laden, enkel er eenmalig mee werken.
Staat Microsoft GIF Animator op je PC, klik de link dan niet aan, maar open Microsoft GIF Animator onmiddellijk op je PC.
Voordeel:
1. De afmetingen van je afbeeldingen zijn niet beperkt. (houdt je aan de gevraagde maxima van SN: 480x…
2. Het aantal beelden in één animatie is theoretisch onbeperkt. Hoeveel precies moet ik nog uittesten. Maar één van de voorbeelden in deze leidraad heeft er al 42.
3. Het inbrengen van je afbeeldingen gaat vliegensvlug. Daar je werkt op je eigen PC en niet een server ergens, wie weet waar, zijn er geen up- en download wachttijden.
Nadeel:
1. Je moet het programma downloaden.
2. Alleen afbeeldingen in het Format GIF worden aanvaard.
(Als je een map opent zonder afbeeldingen in Format GIF wordt deze als leeg weergegeven.)
Vooraf:
Een klein beetje uitleg
Een animatie bestaat uit één afbeelding op één laag. Wanneer je verschillende lagen met telkens een licht gewijzigde afbeelding kan samenbrengen, dan creëer je de indruk van beweging = animatie.
Microsoft GIF Animator geopend ziet er zo uit:

Bovenaan heb je 14 blokjes staan.
1. Maak je een laagje bij
2. Haal je de eerste afbeelding binnen
3. Om één animatielaag te op te slaan
4. Om je volgende afbeeldingen binnen te halen
5. Om al je animatielagen op te slaan
6. Om één animatielaag er weer uit te snijden
7. Om een kopie te maken
8. Om een kopie te plakken
9. Om één animatielaag te verwijderen
10. Om alles te selecteren
11. Om de aangeklikte animatielaag te doen stijgen in volgorde
12. Om de aangeklikte animatielaag te doen dalen in volgorde
13. Om de beweging in gang te zetten
14. Helpfunctie. Deze wordt niet in alle versies van Windows ondersteund.
Test om eens grondig kennis te maken – Spelen met een rechthoek

Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik vulde in: 320x240!) > Format = xc > Meta = none > view
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster
3. Draw > Primitive = Rectangle > Coordinates = 0,0,lengte van je vlak uit stap 1,0,breedte gewenste lijndikte (ik vulde in: 0,0,320,20) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > rotate left aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster.
9. Transform > rotate flip aanvinken > transform
10. Draw > alles ongewijzigd laten > draw
11. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster.
12. Transform > rotate left aanvinken > transform
13. Draw > alles ongewijzigd laten > draw
14. Transform > rotate left aanvinken > transform
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik vakje 4 > haal 04 binnen
7. Klik vakje 4 > haal 03 binnen
8. Klik vakje 4 > haal 02binnen
9. Klik vakje 4 > haal 01 binnen

10. Klik Animation > Looping aanvinken > Repeat Forever aanvinken

11. Klik Image
12. In het vakje Duration1/100 heb ik 50 ingevuld > Undraw method = Restore background
13. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
14. Klik op vakje 13. Je bent niet tevreden en je wilt een langere rust pauze klik op frame #1 wijzig het vakje Duration1/100 (heb ik ingevuld) > herhaal voor al de frames. Tevreden:
15. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Test om eens grondig kennis te maken – Spelen met een cirkel

Deze leidraad is bewust miniem gehouden. Het is een montageband oefening dus steeds opnieuw hetzelfde.
Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik gebruikte 240x240!) > Format = xc > Meta = none > view
2. Draw > Primitive = Circle > Coordinates = 120,120,20,120 (gebruikte ik) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
4. Draw > alles ongewijzigd laten > Coordinates = 120,120,25,120 > draw
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
En nu ben je vertrokken: herhaal stappen 4 en 5 steeds opnieuw. Coordinates 25 wijzigen naar 30, 30 wijzigen naar 35, enz. steeds +5 tot en met 120. Je laatste Coordinates = 120,120,120,120. (Er is niets meer te zien, toch nog Output en opslaan.
En natuurlijk de bestandsnaam waaronder je opslaat steeds met 1 verhogen.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen.
2. Klik vakje 4 > haal 02 binnen > klik vakje 4 > haal 03 binnen > ga zo verder tot je laatste afbeelding en ga dan verder in omgekeerde volgorde tot je terug bij 01 belandt.

3.Klik Animation > Looping aanvinken > Repeat Forever aanvinken

4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore background
6. Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Bekijk je resultaat. Niet tevreden ga eens lezen bij Spelen met een rechthoek hierboven.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07
Laatst gewijzigd door Cleopa op 07 feb 2010, 17:06, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Golvende tekst

Voorbereiding – extra:
Open IMs
1. Scroll naar Input Properties > Size = 480x480!(zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+10 > Gravity = SouthEast > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. Plaats je cursor (= +vorm) juist voor de meest links uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het eerste getal. (ik noteerde 115)
Plaats je cursor (= +vorm) juist boven de meest uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het tweede getal. (ik noteerde 415)
4. Transform > Parameter = +115+415 (de twee genoteerde getallen) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Decorate > Decoration geometry = (zie nota **)(ik vulde in: 20x20) > Color = hexcode of naam van een kleur in het Engels van stap 1 > border aanvinken > decorate
6. Rechtsklikkend opslaan als meetresultaat. Noteer de afmetingen. (ik noteerde: 405x105)
Leidraad oefening:
Open IMs
1. Scroll naar Input Properties > Size = de genoteerde afmetingen van voorbereiding stap 6 (ik vulde in: 405x105!) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. F/X > Parameter = 10x60 > wave = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
5. F/X > Parameter = 10x70 > wave = aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
7. F/X > parameter = 10x80 > wave = aanvinken > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
9. F/X > parameter = 10x90 > wave = aanvinken > effect
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
11. F/X > parameter = 10x100 > wave = aanvinken > effect
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster.
13. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
7. Klik Image .
8. In het vakje Duration1/100 heb ik 25 ingevuld > Undraw method = Restore background
9. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
10. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
11. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen.
1. Transform > Parameter = 0x20 (zie nota ***) > Shave aanvinken > transform
2. Rechtsklikkend opslaan als …

Nota *: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Nota **: Naar eigen smaak zodat je tekst rondom een flinke rand heeft zonder te overdrijven.
Nota ***: Door deze handeling ga je de toppen van de golven wegsnijden. Zijn de toppen niet volledig weg Parameter verhogen bv. 0x25. Zijn de boven en onderkanten van je letters afgesneden Parameter verlagen bv. 0x15
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/23

Voorbereiding – extra:
Open IMs
1. Scroll naar Input Properties > Size = 480x480!(zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+10 > Gravity = SouthEast > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. Plaats je cursor (= +vorm) juist voor de meest links uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het eerste getal. (ik noteerde 115)
Plaats je cursor (= +vorm) juist boven de meest uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het tweede getal. (ik noteerde 415)
4. Transform > Parameter = +115+415 (de twee genoteerde getallen) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Decorate > Decoration geometry = (zie nota **)(ik vulde in: 20x20) > Color = hexcode of naam van een kleur in het Engels van stap 1 > border aanvinken > decorate
6. Rechtsklikkend opslaan als meetresultaat. Noteer de afmetingen. (ik noteerde: 405x105)
Leidraad oefening:
Open IMs
1. Scroll naar Input Properties > Size = de genoteerde afmetingen van voorbereiding stap 6 (ik vulde in: 405x105!) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. F/X > Parameter = 10x60 > wave = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
5. F/X > Parameter = 10x70 > wave = aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
7. F/X > parameter = 10x80 > wave = aanvinken > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
9. F/X > parameter = 10x90 > wave = aanvinken > effect
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
11. F/X > parameter = 10x100 > wave = aanvinken > effect
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster.
13. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
7. Klik Image .
8. In het vakje Duration1/100 heb ik 25 ingevuld > Undraw method = Restore background
9. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
10. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
11. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen.
1. Transform > Parameter = 0x20 (zie nota ***) > Shave aanvinken > transform
2. Rechtsklikkend opslaan als …

Nota *: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Nota **: Naar eigen smaak zodat je tekst rondom een flinke rand heeft zonder te overdrijven.
Nota ***: Door deze handeling ga je de toppen van de golven wegsnijden. Zijn de toppen niet volledig weg Parameter verhogen bv. 0x25. Zijn de boven en onderkanten van je letters afgesneden Parameter verlagen bv. 0x15
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/23
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:37, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vuurwerk

Open IMS
1. scroll naar Input Properties > Size = 150x150! > Format = xc > Meta = black > view
2. Draw > Primitive = Circle > Coordinates = 75,75,50,75 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = white > Stroke Width = 4 > draw
3. Effects > parameter = 10,10 > spread = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
5. Effects > Alles ongewijzigd laten > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
7. Effects > Alles ongewijzigd laten > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw method = ongewijzigd laten
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Met wat fantasie bekom je dit


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/06

Open IMS
1. scroll naar Input Properties > Size = 150x150! > Format = xc > Meta = black > view
2. Draw > Primitive = Circle > Coordinates = 75,75,50,75 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = white > Stroke Width = 4 > draw
3. Effects > parameter = 10,10 > spread = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
5. Effects > Alles ongewijzigd laten > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
7. Effects > Alles ongewijzigd laten > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw method = ongewijzigd laten
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Met wat fantasie bekom je dit


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/06
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:40, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gestructureerde achtergrond

Vooraf:
IMs maakt het je bij deze oefening vrij makkelijk. Maten en kleuren en uitzicht worden in eerste instantie door IMs bepaald. Onrechtstreeks kunnen we de structuur wijzigen. Niet druk over maken komt uiteindelijk op zijn pootjes.
Voorbereiding – extra:
Zoek een afbeelding op een transparante achtergrond. Maak een schatting van de afmetingen van de achtergrond die je straks gaat maken. Moet zeker groter zijn dan de afbeelding die je er gaat opplakken. Maak desgevallend een testje met een zwarte achtergrond. Noteer de afmetingen van de achtergrond. Die afmetingen heb je straks nodig.
Open IMs
1. Scroll naar Input Properties > Size = 128x128! > Format = granite > Meta = none > view
2. Decorate > Decoration geometry = 0x0! > Color = (zie nota *) > border aanvinken > scroll naar Decorate Properties > Compose = (zie nota **) > decorate
3. Rechtsklikkend opslaan als ontwerp structuur
4. Input > scroll naar Input Properties > Size = (zie nota ***)> Format = xc > Meta = white > view
5. Composite > haal ontwerp structuur binnen > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
6. Resize > Image size = (zie nota ****) > resize
7. Composite > haal je afbeelding binnen > Gravity = center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als ...
Nota *: Kies voor een lichte tint. Een lichte tint geeft een scherpere structuur.
Nota **: Multiply of Colorburn. Naar smaak.
Nota ***: Hier bepaal je de grootte van je structuur. Minimum = 128x128! en maximum de maten die je bij Voorbereiding – extra: in je hoofd had.
Nota ****: Hier bepaal je de grootte van je achtergrond. De maten die je bij Voorbereiding – extra: in je hoofd had.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/07

Vooraf:
IMs maakt het je bij deze oefening vrij makkelijk. Maten en kleuren en uitzicht worden in eerste instantie door IMs bepaald. Onrechtstreeks kunnen we de structuur wijzigen. Niet druk over maken komt uiteindelijk op zijn pootjes.
Voorbereiding – extra:
Zoek een afbeelding op een transparante achtergrond. Maak een schatting van de afmetingen van de achtergrond die je straks gaat maken. Moet zeker groter zijn dan de afbeelding die je er gaat opplakken. Maak desgevallend een testje met een zwarte achtergrond. Noteer de afmetingen van de achtergrond. Die afmetingen heb je straks nodig.
Open IMs
1. Scroll naar Input Properties > Size = 128x128! > Format = granite > Meta = none > view
2. Decorate > Decoration geometry = 0x0! > Color = (zie nota *) > border aanvinken > scroll naar Decorate Properties > Compose = (zie nota **) > decorate
3. Rechtsklikkend opslaan als ontwerp structuur
4. Input > scroll naar Input Properties > Size = (zie nota ***)> Format = xc > Meta = white > view
5. Composite > haal ontwerp structuur binnen > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
6. Resize > Image size = (zie nota ****) > resize
7. Composite > haal je afbeelding binnen > Gravity = center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als ...
Nota *: Kies voor een lichte tint. Een lichte tint geeft een scherpere structuur.
Nota **: Multiply of Colorburn. Naar smaak.
Nota ***: Hier bepaal je de grootte van je structuur. Minimum = 128x128! en maximum de maten die je bij Voorbereiding – extra: in je hoofd had.
Nota ****: Hier bepaal je de grootte van je achtergrond. De maten die je bij Voorbereiding – extra: in je hoofd had.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/07
Laatst gewijzigd door Cleopa op 07 jun 2009, 16:18, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding laten draaien

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we één blok vooraan. Dit blok (stap 5 + 6) moet daarna 11x herhaald worden. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk. In de loop van de oefening kom je nog een tweede blok tegen.
De oefening kan gemaakt met zowel afbeeldingen met een transparante achtergrond (voorbeeld 1) als met een niet transparante achtergrond (voorbeeld 2+3), volgens eigen smaak.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > View
2. Transform > Parameter = 45° > rotate aanvinken > transform.
3. Resize > noteer de afmetingen.
4. Input > scroll naar Input Properties > Size = de afmetingen die je noteerde bij stap 3 > Format = xc > Meta = none > view
5. Composite > plak je url-adres (van stap 1, is bewaard in je cursor) in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 330 > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 330 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x tot je het vakje Parameter = 330 terugziet.
Stap 5 en 6 samen vormen dat blok waarvan spraken in Vooraf. Wat nu? Verander Parameter = 330 in 300. Voer stap 6 opnieuw uit maar verander Bestandsnaam = 300
Blijf zo herhalen:
Parameter = 270>>> Bestandsnaam = 270
Parameter = 240 >>> Bestandsnaam = 240
Parameter = 210 >>> Bestandsnaam = 210
Parameter = 180 >>> Bestandsnaam = 180
Parameter = 150 >>> Bestandsnaam = 150
Parameter = 120 >>> Bestandsnaam = 120
Parameter = 90>>> Bestandsnaam = 90
Parameter = 60 >>> Bestandsnaam = 60
Parameter = 30>>> Bestandsnaam = 30
Parameter = 0 >>> Bestandsnaam = 0
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 330 binnen
2. Klik vakje 4 > haal 300 binnen
Hier begint weer een blok.
Klik vakje 4 > haal 270, 240, 210, 180, 150, 120, 90, 60, 30, 0 binnen
Nota: je afbeelding gaat nu draaien in wijzerzin. Wil je je afbeelding laten draaien tegen wijzerzin, haal dan eerst 0 binnen en 330 laatst.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota: de volgende afbeelding is een fantasietje. Undraw Method is niet gewijzigd. Restore Background werd niet gevinkt. Het effect blijft alleen zichtbaar op een transparante achtergrond. Je zou kunnen zeggen een gewilde blooper.


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/27

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we één blok vooraan. Dit blok (stap 5 + 6) moet daarna 11x herhaald worden. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk. In de loop van de oefening kom je nog een tweede blok tegen.
De oefening kan gemaakt met zowel afbeeldingen met een transparante achtergrond (voorbeeld 1) als met een niet transparante achtergrond (voorbeeld 2+3), volgens eigen smaak.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > View
2. Transform > Parameter = 45° > rotate aanvinken > transform.
3. Resize > noteer de afmetingen.
4. Input > scroll naar Input Properties > Size = de afmetingen die je noteerde bij stap 3 > Format = xc > Meta = none > view
5. Composite > plak je url-adres (van stap 1, is bewaard in je cursor) in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 330 > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 330 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x tot je het vakje Parameter = 330 terugziet.
Stap 5 en 6 samen vormen dat blok waarvan spraken in Vooraf. Wat nu? Verander Parameter = 330 in 300. Voer stap 6 opnieuw uit maar verander Bestandsnaam = 300
Blijf zo herhalen:
Parameter = 270>>> Bestandsnaam = 270
Parameter = 240 >>> Bestandsnaam = 240
Parameter = 210 >>> Bestandsnaam = 210
Parameter = 180 >>> Bestandsnaam = 180
Parameter = 150 >>> Bestandsnaam = 150
Parameter = 120 >>> Bestandsnaam = 120
Parameter = 90>>> Bestandsnaam = 90
Parameter = 60 >>> Bestandsnaam = 60
Parameter = 30>>> Bestandsnaam = 30
Parameter = 0 >>> Bestandsnaam = 0
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 330 binnen
2. Klik vakje 4 > haal 300 binnen
Hier begint weer een blok.
Klik vakje 4 > haal 270, 240, 210, 180, 150, 120, 90, 60, 30, 0 binnen
Nota: je afbeelding gaat nu draaien in wijzerzin. Wil je je afbeelding laten draaien tegen wijzerzin, haal dan eerst 0 binnen en 330 laatst.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota: de volgende afbeelding is een fantasietje. Undraw Method is niet gewijzigd. Restore Background werd niet gevinkt. Het effect blijft alleen zichtbaar op een transparante achtergrond. Je zou kunnen zeggen een gewilde blooper.


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/27
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:42, 1 keer totaal gewijzigd.