IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Krul
Vooraf:



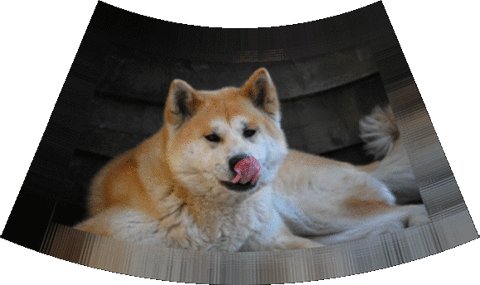
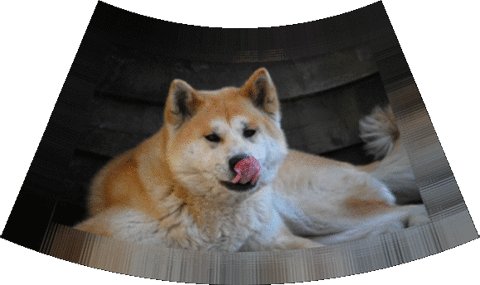
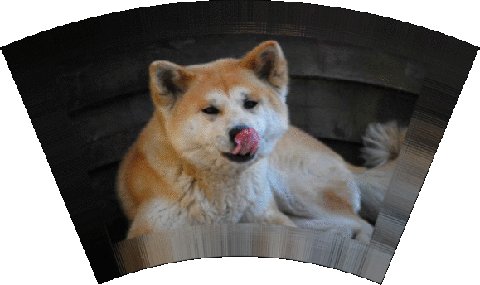
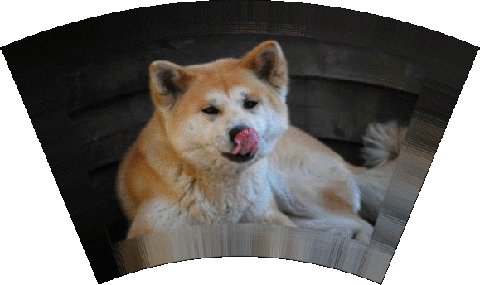
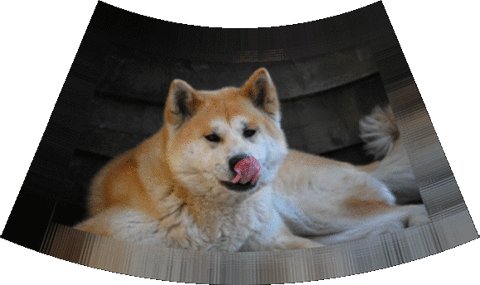
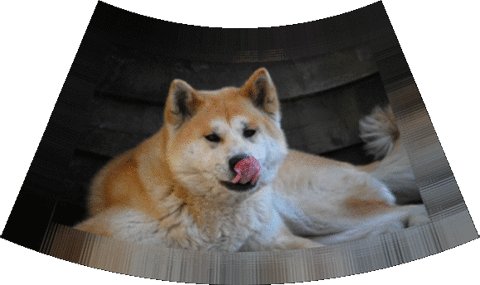
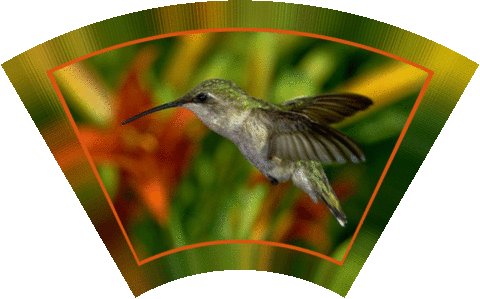
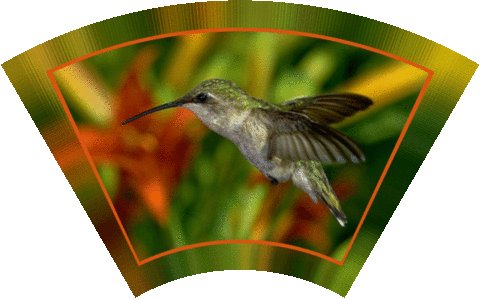
Bij de keuze van je afbeelding er op letten dat de plaats waar je, je krul wilt plaatsen niet te donker is. De meest voorkomende plaats is rechtsonder. Offset en Gravity in de leidraad zijn daarop berekend. Indien nodig je prent draaien tot je gewenste hoek rechts onder staat.
Voor de beginner.
Voorbereiding – extra:
Kopieer de drie krullen in je map. (Je cursor op de krul plaatsen en rechtsklikkend opslaan als … in je map)
Open IMs en haal je afbeelding binnen
1. Composite> haal je afbeelding op met Bladeren > Offset = (zie nota *) > Gravity = SouthEast > scroll naar Composite Properties > Compose = Multiply > Rotate = 135.0 > composite
nota *:
kleinste krul: Offset = -(min)20+55
middelste krul: Offset = -(min)25+75
grootste krul: Offset = -(min)30+95

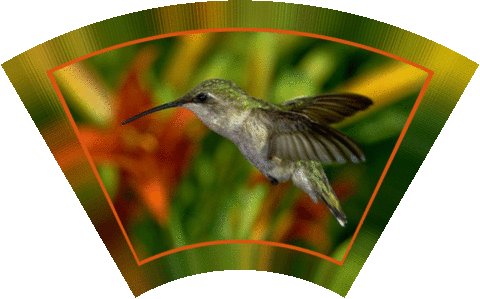
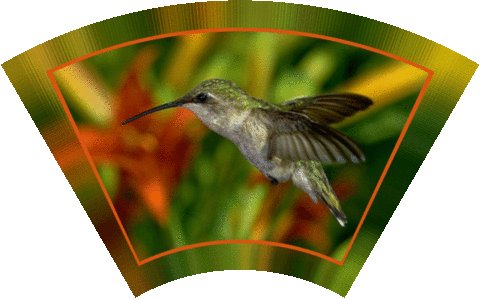
Voor de gevorderde die de kleur wilt aanpassen
Vooraf:
Even opfrissen of ter info: bij een gradient vul je bij Meta = twee kleuren in, gescheiden door een koppelteken. De donkerste kleur plaats je eerst.
Open IMs
1. scroll naar Input Properties > Size = 250x50! > Format = gradient > Meta = (zie nota **) > view
2. Draw > Primitive = Bezier > Coordinates = +0+0 +50+10 +40+40 +80+50 > scroll naar Draw Properties > Fill Color = none > Stroke Color = black > Stroke Width = 2 > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Output > format = bmp > output
Je ziet een nieuw venster .
Rechts klikken op je afbeelding.
Klik Doel opslaan als ...
Je ziet een nieuw venster > Bestandsnaam = krul-01-bmp > klik Opslaan.
Je ziet een Windows scherm > klik Openen
6. Je ziet een nieuw scherm > klik rechts op je afbeelding > klik openen met > klik Paint
7. Je bent in het programma Paint > klik in de werkbalk bovenaan Beeld > klik In-/Uitzomen > klik Groot formaat.
8. Klik onderaan je scherm in het kleurmenu op black
9. Klik in het linkse keuzemenu op de borstel. Plaats je cursor in het linkerhoekje van je krul en beweeg je cursor links ingeklikt uiterst voorzichtig langs de binnenzijde van het getekende boogje van boven naar beneden. Je hebt nu een brede zwarte boog. Kleur nu het ganse hoekje zwart. Scroll naar het rechtse hoekje en maak dat op dezelfde wijze zwart .
10. Klik in de werkbalk bovenaan op Bestand > klik Opslaan als … Bestandsnaam = krul-02-bmp > klik Opslaan > sluit alle vensters.
11. Open IMs en haal krul-02-bmp binnen
Scroll naar Paint Properties > Fuzz = (zie nota ***) > Method = Floodfill > Paint Type = Matte
Plaats je cursor (= +vorm)in het zwarte linkerhoekje en klik links, daarna in het zwarte rechterhoekje en klik links
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = krul-02-gif > klik Opslaan.
Sluit dit venster > sluit IMs.
nota **: Meta = twee hexcodes of twee namen van een kleur in het Engels ofwel black-white.
Kies je voor kleur-kleur >>> stap 2 Stroke Color = black // stap 8 kleurmenu = black // stap 9+11 tekst = zwart
Kies je voor black-white >>> stap 2 Stroke Color = red // stap 8 kleurmenu = red // stap 9+11 tekst = rood
nota ***: zwarte hoekjes > Fuzz = 10% // rode hoekjes > Fuzz = 45%

Extra voor de gevorderde
Open IMs en haal je afbeelding binnen
1. Composite > haal je krul-02-gif op met Bladeren > Offset = -(min)25+75 > Gravity = SouthEast > scroll naar Composite Properties > Rotate = 135.0 > composite
2. Je hebt de afmetingen van je afbeelding genoteerd. Bv. 480x360
a. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de onderkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 315,360
b. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de zijkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 480,194
3. Draw > Primitive = Polygon > Coordinates = +315+360 +480+360 +480+194 (de getallen uit het voorbeeld: snijpunt onderzijde // afm. Afb. // snijpunt zijkant) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
(zie je een streepje tussen je krul en het driehoekje dat je tekende, verminder 315 en 194 met 1 of 2)
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Vooraf:



Bij de keuze van je afbeelding er op letten dat de plaats waar je, je krul wilt plaatsen niet te donker is. De meest voorkomende plaats is rechtsonder. Offset en Gravity in de leidraad zijn daarop berekend. Indien nodig je prent draaien tot je gewenste hoek rechts onder staat.
Voor de beginner.
Voorbereiding – extra:
Kopieer de drie krullen in je map. (Je cursor op de krul plaatsen en rechtsklikkend opslaan als … in je map)
Open IMs en haal je afbeelding binnen
1. Composite> haal je afbeelding op met Bladeren > Offset = (zie nota *) > Gravity = SouthEast > scroll naar Composite Properties > Compose = Multiply > Rotate = 135.0 > composite
nota *:
kleinste krul: Offset = -(min)20+55
middelste krul: Offset = -(min)25+75
grootste krul: Offset = -(min)30+95

Voor de gevorderde die de kleur wilt aanpassen
Vooraf:
Even opfrissen of ter info: bij een gradient vul je bij Meta = twee kleuren in, gescheiden door een koppelteken. De donkerste kleur plaats je eerst.
Open IMs
1. scroll naar Input Properties > Size = 250x50! > Format = gradient > Meta = (zie nota **) > view
2. Draw > Primitive = Bezier > Coordinates = +0+0 +50+10 +40+40 +80+50 > scroll naar Draw Properties > Fill Color = none > Stroke Color = black > Stroke Width = 2 > draw
3. Transform > flop aanvinken > transform
4. Draw > alles ongewijzigd laten > draw
5. Output > format = bmp > output
Je ziet een nieuw venster .
Rechts klikken op je afbeelding.
Klik Doel opslaan als ...
Je ziet een nieuw venster > Bestandsnaam = krul-01-bmp > klik Opslaan.
Je ziet een Windows scherm > klik Openen
6. Je ziet een nieuw scherm > klik rechts op je afbeelding > klik openen met > klik Paint
7. Je bent in het programma Paint > klik in de werkbalk bovenaan Beeld > klik In-/Uitzomen > klik Groot formaat.
8. Klik onderaan je scherm in het kleurmenu op black
9. Klik in het linkse keuzemenu op de borstel. Plaats je cursor in het linkerhoekje van je krul en beweeg je cursor links ingeklikt uiterst voorzichtig langs de binnenzijde van het getekende boogje van boven naar beneden. Je hebt nu een brede zwarte boog. Kleur nu het ganse hoekje zwart. Scroll naar het rechtse hoekje en maak dat op dezelfde wijze zwart .
10. Klik in de werkbalk bovenaan op Bestand > klik Opslaan als … Bestandsnaam = krul-02-bmp > klik Opslaan > sluit alle vensters.
11. Open IMs en haal krul-02-bmp binnen
Scroll naar Paint Properties > Fuzz = (zie nota ***) > Method = Floodfill > Paint Type = Matte
Plaats je cursor (= +vorm)in het zwarte linkerhoekje en klik links, daarna in het zwarte rechterhoekje en klik links
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = krul-02-gif > klik Opslaan.
Sluit dit venster > sluit IMs.
nota **: Meta = twee hexcodes of twee namen van een kleur in het Engels ofwel black-white.
Kies je voor kleur-kleur >>> stap 2 Stroke Color = black // stap 8 kleurmenu = black // stap 9+11 tekst = zwart
Kies je voor black-white >>> stap 2 Stroke Color = red // stap 8 kleurmenu = red // stap 9+11 tekst = rood
nota ***: zwarte hoekjes > Fuzz = 10% // rode hoekjes > Fuzz = 45%

Extra voor de gevorderde
Open IMs en haal je afbeelding binnen
1. Composite > haal je krul-02-gif op met Bladeren > Offset = -(min)25+75 > Gravity = SouthEast > scroll naar Composite Properties > Rotate = 135.0 > composite
2. Je hebt de afmetingen van je afbeelding genoteerd. Bv. 480x360
a. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de onderkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 315,360
b. Plaats je cursor, zo nauwkeurig mogelijk, op de plaats waar je krul de zijkant van je afbeelding raakt en klik links.
Scroll naar de grijze balk onderaan je afbeelding en noteer de eerste twee getallen. Bv. 480,194
3. Draw > Primitive = Polygon > Coordinates = +315+360 +480+360 +480+194 (de getallen uit het voorbeeld: snijpunt onderzijde // afm. Afb. // snijpunt zijkant) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
(zie je een streepje tussen je krul en het driehoekje dat je tekende, verminder 315 en 194 met 1 of 2)
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/02
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:05, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Output: het url-adres en opslaan als ...

Probleem 1: bv. Heb je een afbeelding omkaderd met een breed kader. Nu wil je jouw watermerk keurig en netjes precies in het midden van die kader plaatsen. Dus aan het werk met Composite. Staat dat watermerk te laag.
Klik je de blauwe “vorige”-knop en wil je Offset wijzigen. Alles staat er nog netjes, uitgezonderd het kader “Filename” is leeg. In je hevigheid verander je de waarde bij Offset en klik je composite. Je krijgt natuurlijk de foutmelding: Unable to composite image. Je klikt de blauwe “vorige”-knop, haalt nu je watermerk wel op met Bladeren. Maar kan het nu niet eenvoudiger???
Nota: Gebruikers van de browser Mozilla Firefox kennen dit probleem niet. Zij kunnen dan weer niet vlot tri-klikken.
Oplossing: Zodra je merkt dat het watermerk op zijn juiste plaats krijgen niet in één keer gaat lukken, open je best een tweede IMs-site en zoek je het url-adres van je watermerk.
Keer terug naar je eerste IMs-site en plak het url-adres in het URL-kader. Vanaf nu niet meer Bladeren, want anders loopt het mis.
Klik nu die blauwe “vorige”-knop maar zoveel je wilt. IMs onthoudt het url-adres voor je en je krijgt geen foutmelding meer.
Open een tweede IMs-site en haal watermerk binnen
Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs en plak het url-adres in het URL-kader van de IMs-site waar je met je watermerk aan het werk was.
Probleem 2: Je hebt Output gebruikt en je wilt je afbeelding opslaan. Je kunt dit echter op twee manieren. Egel en ik kozen voor de leidraden voor oplossing A. Beter of slechter??? Beiden zijn gelijkwaardig.
Oplossing A:
Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Oplossing B:Output > Format = gif > output
Je ziet een nieuw venster.
Rechts klikken op je afbeelding. Klik “Doel opslaan als …”
Controleer of IMs je de juiste map aanbiedt > Bestandsnaam = eigen keuze > klik Opslaan.
Je ziet een keuzescherm > klik Sluiten
Sluit IMs
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Probleem 1: bv. Heb je een afbeelding omkaderd met een breed kader. Nu wil je jouw watermerk keurig en netjes precies in het midden van die kader plaatsen. Dus aan het werk met Composite. Staat dat watermerk te laag.
Klik je de blauwe “vorige”-knop en wil je Offset wijzigen. Alles staat er nog netjes, uitgezonderd het kader “Filename” is leeg. In je hevigheid verander je de waarde bij Offset en klik je composite. Je krijgt natuurlijk de foutmelding: Unable to composite image. Je klikt de blauwe “vorige”-knop, haalt nu je watermerk wel op met Bladeren. Maar kan het nu niet eenvoudiger???
Nota: Gebruikers van de browser Mozilla Firefox kennen dit probleem niet. Zij kunnen dan weer niet vlot tri-klikken.
Oplossing: Zodra je merkt dat het watermerk op zijn juiste plaats krijgen niet in één keer gaat lukken, open je best een tweede IMs-site en zoek je het url-adres van je watermerk.
Keer terug naar je eerste IMs-site en plak het url-adres in het URL-kader. Vanaf nu niet meer Bladeren, want anders loopt het mis.
Klik nu die blauwe “vorige”-knop maar zoveel je wilt. IMs onthoudt het url-adres voor je en je krijgt geen foutmelding meer.
Open een tweede IMs-site en haal watermerk binnen
Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Sluit IMs en plak het url-adres in het URL-kader van de IMs-site waar je met je watermerk aan het werk was.
Probleem 2: Je hebt Output gebruikt en je wilt je afbeelding opslaan. Je kunt dit echter op twee manieren. Egel en ik kozen voor de leidraden voor oplossing A. Beter of slechter??? Beiden zijn gelijkwaardig.
Oplossing A:
Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster > sluit IMs.
Oplossing B:Output > Format = gif > output
Je ziet een nieuw venster.
Rechts klikken op je afbeelding. Klik “Doel opslaan als …”
Controleer of IMs je de juiste map aanbiedt > Bestandsnaam = eigen keuze > klik Opslaan.
Je ziet een keuzescherm > klik Sluiten
Sluit IMs
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
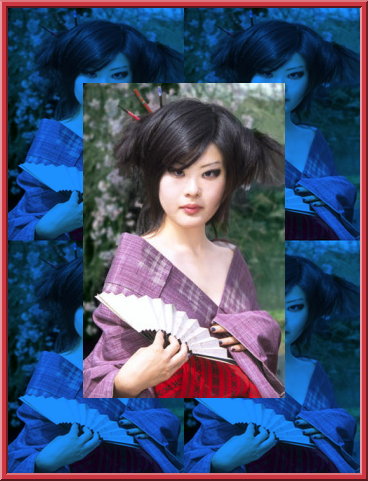
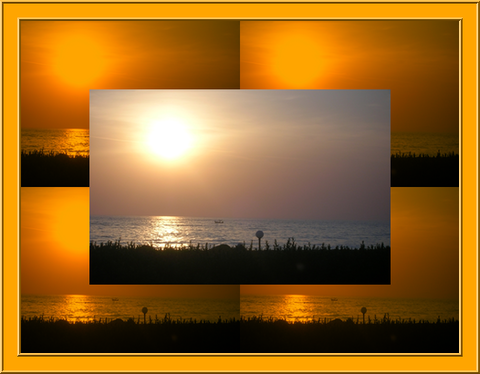
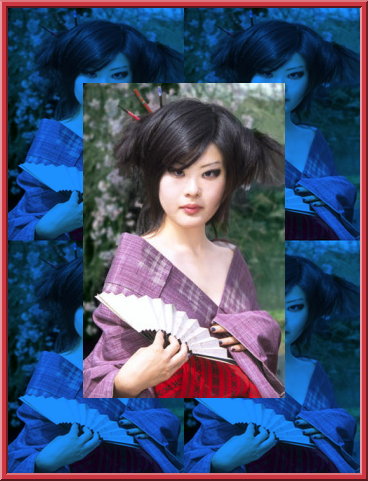
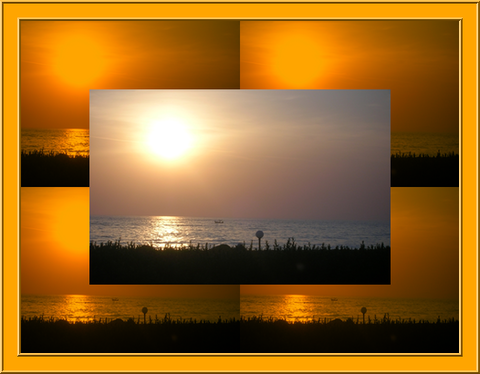
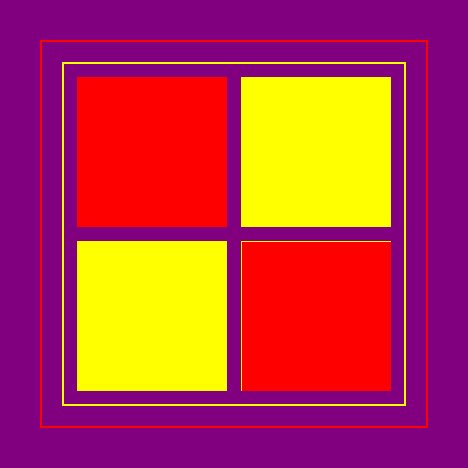
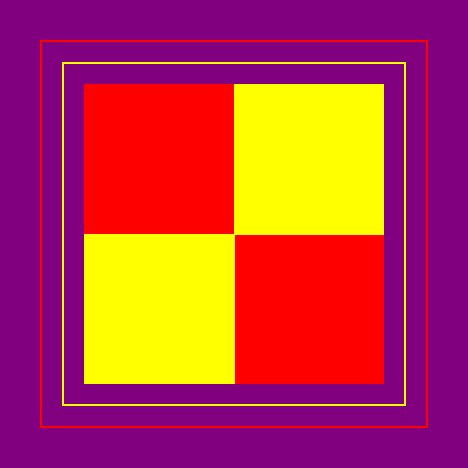
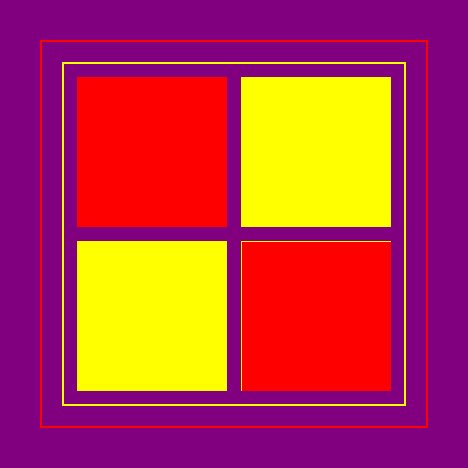
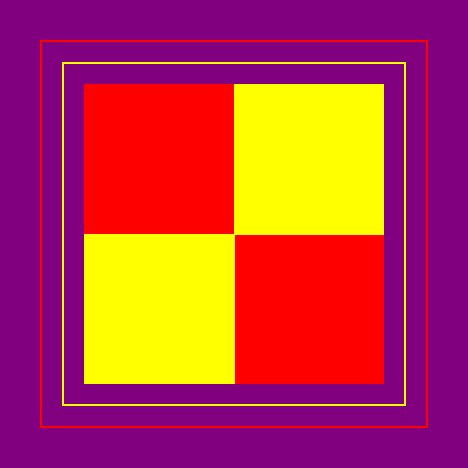
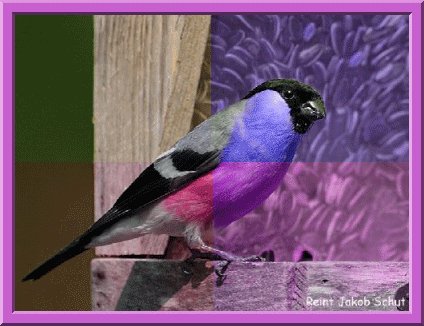
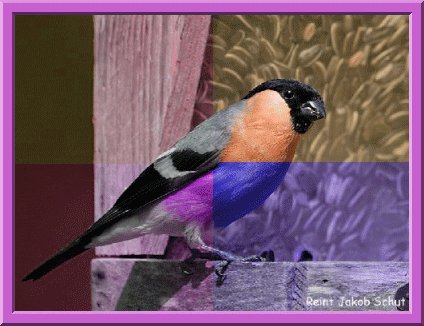
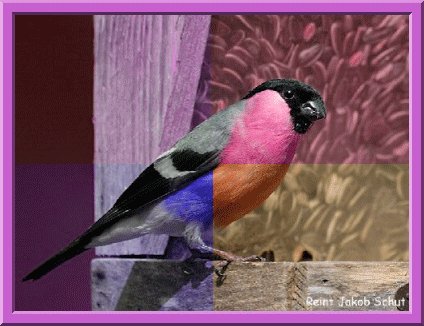
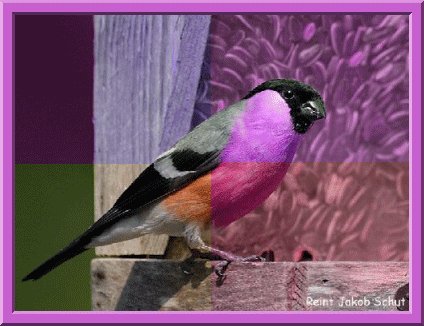
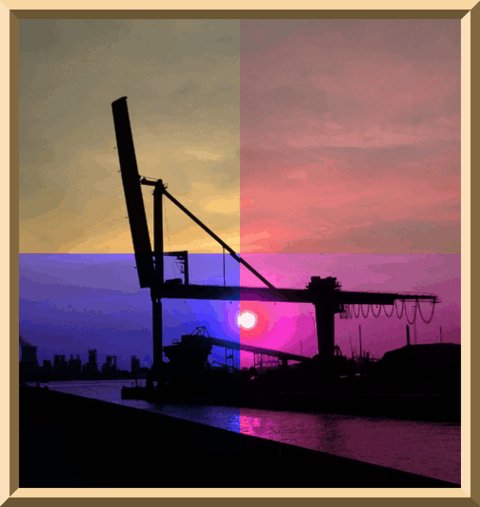
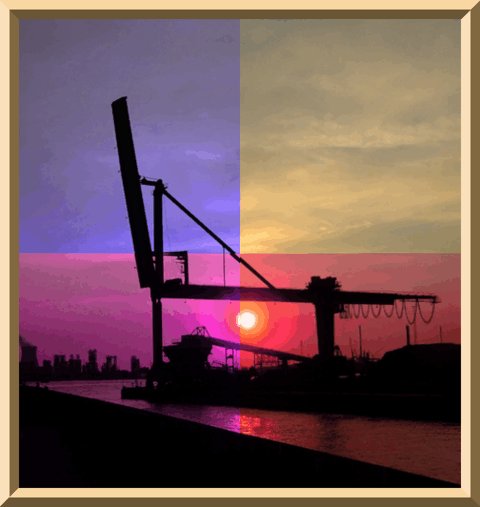
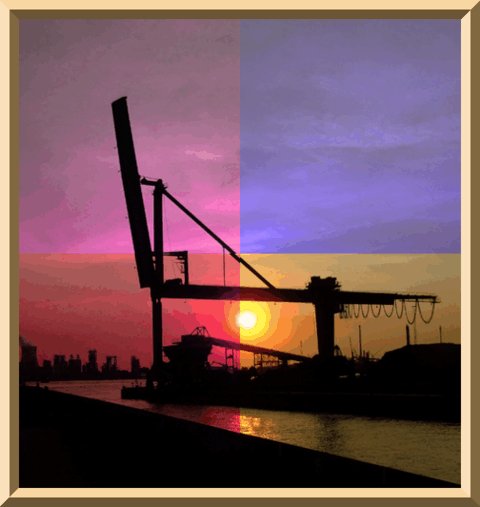
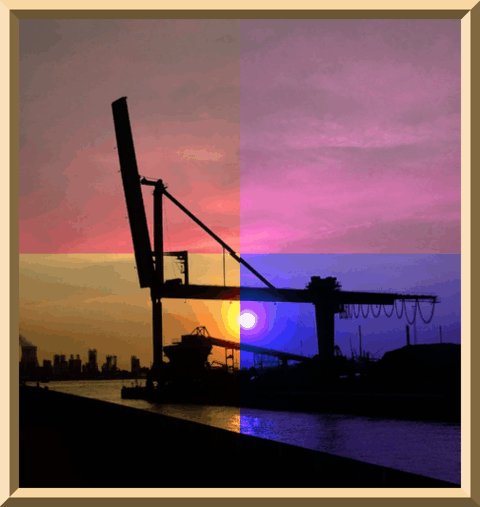
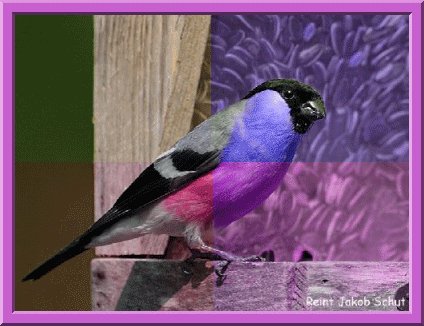
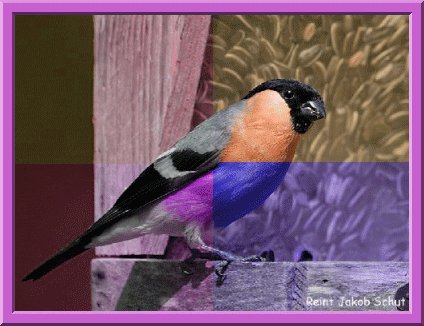
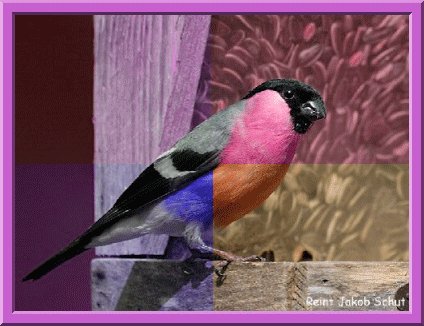
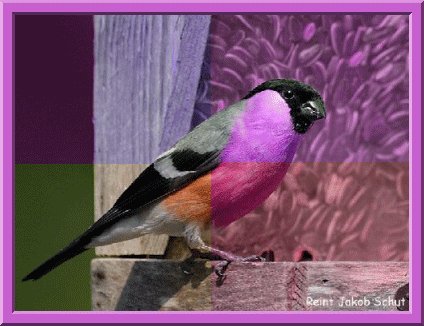
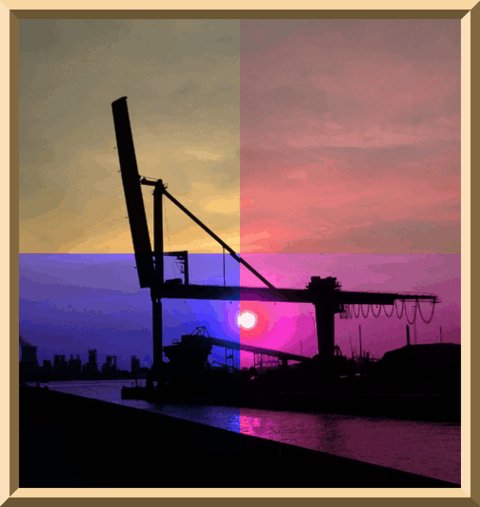
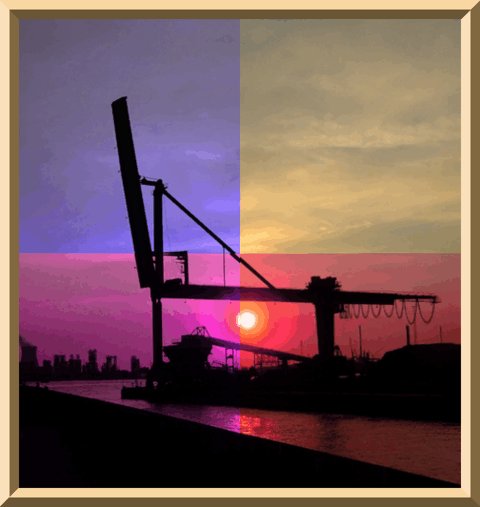
Je afbeelding, met een kleurtje, 4x in de achtergrond

Voorbereiding – extra:
Zoek een afbeelding, waarvan de afmetingen +150 x +150 mogen groter worden.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
3. Resize > Image size = (zie nota **) > resize
4. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = de afmetingen van je afbeelding x2 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 480x360!
Nota **: Image Size = de afmetingen van je afbeelding +150 x +150 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 390x330!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09

Voorbereiding – extra:
Zoek een afbeelding, waarvan de afmetingen +150 x +150 mogen groter worden.
Open IMs
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
3. Resize > Image size = (zie nota **) > resize
4. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
5. Rechtsklikkend opslaan als …
Nota *: Size = de afmetingen van je afbeelding x2 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 480x360!
Nota **: Image Size = de afmetingen van je afbeelding +150 x +150 (vergeet het uitroepteken niet)
bv. Afmetingen = 240x180 >>> Size = 390x330!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-09
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Microsoft GIF Animator

Om animatie in een oefening te krijgen (Bewegende naam, Fantasie met PC, Je afbeelding met vier wisselende kleurvlakken, …) gebruikte ik steeds deze site:
http://www.online-image-editor.com/index.cfm
Voordeel: je kunt werken op de server van de site. Je installeert dus niets op je PC.
Nadeel: je animatie is beperkt tot de maximum afmetingen van 250x250 en 9 afbeeldingen in één animatie.
Op mijn zoektocht naar een betere Page Builder kwam ik volgend programmaatje tegen: Microsoft GIF Animator. Je kunt het hier downloaden:
http://www.jhepple.com/gif_animator.htm
Je ziet twee knoppen:
Download the Setup program (with help*)
Je laadt het volledige programma op je PC. Is het handigst in gebruik.
Download the EXE file only
Je laadt een file op je PC. Je kunt het programma gebruiken. Sluit je het, is het verdwenen van je PC en moet je de procedure herhalen. Niet zo handig als je Microsoft GIF Animator regelmatig gaat gebruiken.
In de bestaande leidraden staat het volgende:
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Deze link werkt ook nog steeds, maar je kan het programma er niet op je PC laden, enkel er eenmalig mee werken.
Staat Microsoft GIF Animator op je PC, klik de link dan niet aan, maar open Microsoft GIF Animator onmiddellijk op je PC.
Voordeel:
1. De afmetingen van je afbeeldingen zijn niet beperkt. (houdt je aan de gevraagde maxima van SN: 480x…
2. Het aantal beelden in één animatie is theoretisch onbeperkt. Hoeveel precies moet ik nog uittesten. Maar één van de voorbeelden in deze leidraad heeft er al 42.
3. Het inbrengen van je afbeeldingen gaat vliegensvlug. Daar je werkt op je eigen PC en niet een server ergens, wie weet waar, zijn er geen up- en download wachttijden.
Nadeel:
1. Je moet het programma downloaden.
2. Alleen afbeeldingen in het Format GIF worden aanvaard.
(Als je een map opent zonder afbeeldingen in Format GIF wordt deze als leeg weergegeven.)
Vooraf:
Een klein beetje uitleg
Een animatie bestaat uit één afbeelding op één laag. Wanneer je verschillende lagen met telkens een licht gewijzigde afbeelding kan samenbrengen, dan creëer je de indruk van beweging = animatie.
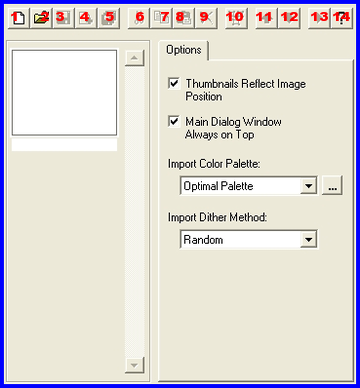
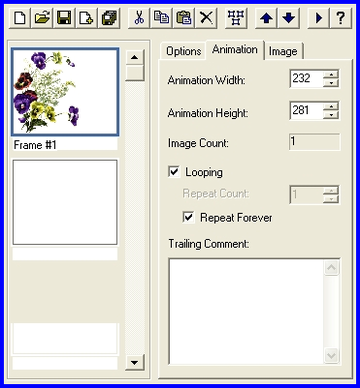
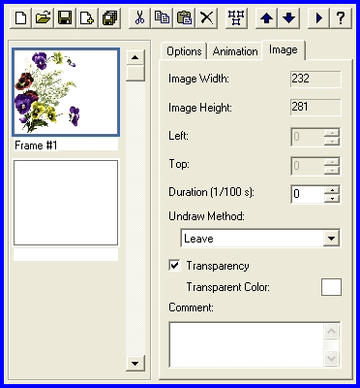
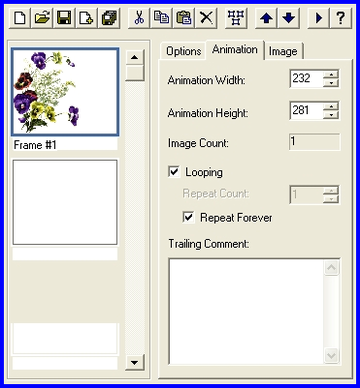
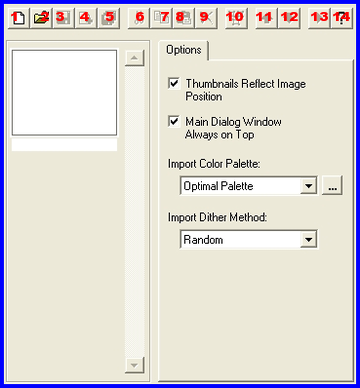
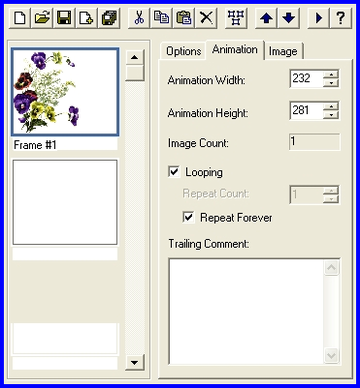
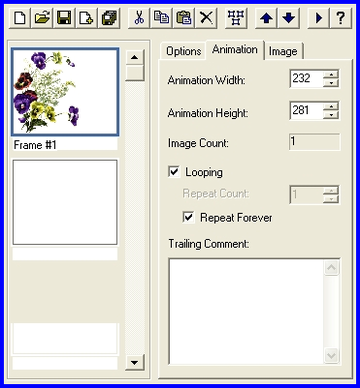
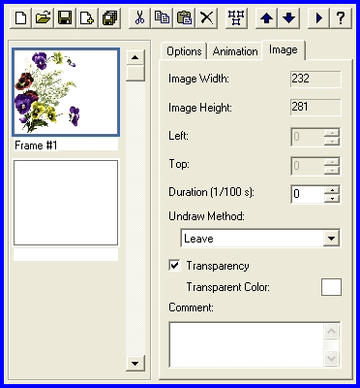
Microsoft GIF Animator geopend ziet er zo uit:

Bovenaan heb je 14 blokjes staan.
1. Maak je een laagje bij
2. Haal je de eerste afbeelding binnen
3. Om één animatielaag te op te slaan
4. Om je volgende afbeeldingen binnen te halen
5. Om al je animatielagen op te slaan
6. Om één animatielaag er weer uit te snijden
7. Om een kopie te maken
8. Om een kopie te plakken
9. Om één animatielaag te verwijderen
10. Om alles te selecteren
11. Om de aangeklikte animatielaag te doen stijgen in volgorde
12. Om de aangeklikte animatielaag te doen dalen in volgorde
13. Om de beweging in gang te zetten
14. Helpfunctie. Deze wordt niet in alle versies van Windows ondersteund.
Test om eens grondig kennis te maken – Spelen met een rechthoek

Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik vulde in: 320x240!) > Format = xc > Meta = none > view
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster
3. Draw > Primitive = Rectangle > Coordinates = 0,0,lengte van je vlak uit stap 1,0,breedte gewenste lijndikte (ik vulde in: 0,0,320,20) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > rotate left aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster.
9. Transform > rotate flip aanvinken > transform
10. Draw > alles ongewijzigd laten > draw
11. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster.
12. Transform > rotate left aanvinken > transform
13. Draw > alles ongewijzigd laten > draw
14. Transform > rotate left aanvinken > transform
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik vakje 4 > haal 04 binnen
7. Klik vakje 4 > haal 03 binnen
8. Klik vakje 4 > haal 02binnen
9. Klik vakje 4 > haal 01 binnen

10. Klik Animation > Looping aanvinken > Repeat Forever aanvinken

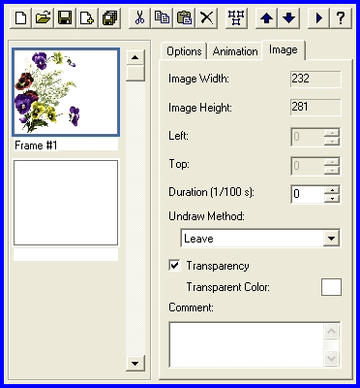
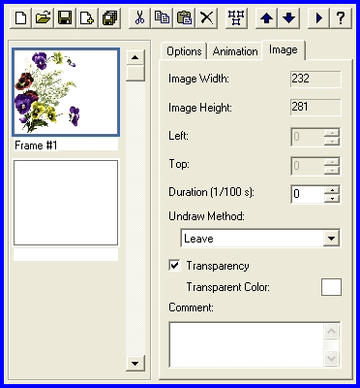
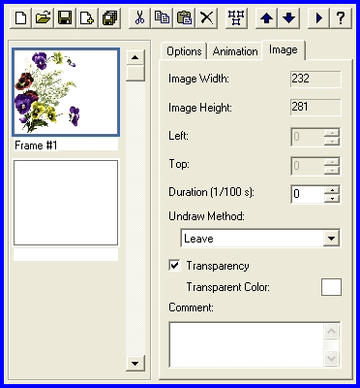
11. Klik Image
12. In het vakje Duration1/100 heb ik 50 ingevuld > Undraw method = Restore background
13. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
14. Klik op vakje 13. Je bent niet tevreden en je wilt een langere rust pauze klik op frame #1 wijzig het vakje Duration1/100 (heb ik ingevuld) > herhaal voor al de frames. Tevreden:
15. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Test om eens grondig kennis te maken – Spelen met een cirkel

Deze leidraad is bewust miniem gehouden. Het is een montageband oefening dus steeds opnieuw hetzelfde.
Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik gebruikte 240x240!) > Format = xc > Meta = none > view
2. Draw > Primitive = Circle > Coordinates = 120,120,20,120 (gebruikte ik) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
4. Draw > alles ongewijzigd laten > Coordinates = 120,120,25,120 > draw
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
En nu ben je vertrokken: herhaal stappen 4 en 5 steeds opnieuw. Coordinates 25 wijzigen naar 30, 30 wijzigen naar 35, enz. steeds +5 tot en met 120. Je laatste Coordinates = 120,120,120,120. (Er is niets meer te zien, toch nog Output en opslaan.
En natuurlijk de bestandsnaam waaronder je opslaat steeds met 1 verhogen.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen.
2. Klik vakje 4 > haal 02 binnen > klik vakje 4 > haal 03 binnen > ga zo verder tot je laatste afbeelding en ga dan verder in omgekeerde volgorde tot je terug bij 01 belandt.

3.Klik Animation > Looping aanvinken > Repeat Forever aanvinken

4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore background
6. Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Bekijk je resultaat. Niet tevreden ga eens lezen bij Spelen met een rechthoek hierboven.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07

Om animatie in een oefening te krijgen (Bewegende naam, Fantasie met PC, Je afbeelding met vier wisselende kleurvlakken, …) gebruikte ik steeds deze site:
http://www.online-image-editor.com/index.cfm
Voordeel: je kunt werken op de server van de site. Je installeert dus niets op je PC.
Nadeel: je animatie is beperkt tot de maximum afmetingen van 250x250 en 9 afbeeldingen in één animatie.
Op mijn zoektocht naar een betere Page Builder kwam ik volgend programmaatje tegen: Microsoft GIF Animator. Je kunt het hier downloaden:
http://www.jhepple.com/gif_animator.htm
Je ziet twee knoppen:
Download the Setup program (with help*)
Je laadt het volledige programma op je PC. Is het handigst in gebruik.
Download the EXE file only
Je laadt een file op je PC. Je kunt het programma gebruiken. Sluit je het, is het verdwenen van je PC en moet je de procedure herhalen. Niet zo handig als je Microsoft GIF Animator regelmatig gaat gebruiken.
In de bestaande leidraden staat het volgende:
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Deze link werkt ook nog steeds, maar je kan het programma er niet op je PC laden, enkel er eenmalig mee werken.
Staat Microsoft GIF Animator op je PC, klik de link dan niet aan, maar open Microsoft GIF Animator onmiddellijk op je PC.
Voordeel:
1. De afmetingen van je afbeeldingen zijn niet beperkt. (houdt je aan de gevraagde maxima van SN: 480x…
2. Het aantal beelden in één animatie is theoretisch onbeperkt. Hoeveel precies moet ik nog uittesten. Maar één van de voorbeelden in deze leidraad heeft er al 42.
3. Het inbrengen van je afbeeldingen gaat vliegensvlug. Daar je werkt op je eigen PC en niet een server ergens, wie weet waar, zijn er geen up- en download wachttijden.
Nadeel:
1. Je moet het programma downloaden.
2. Alleen afbeeldingen in het Format GIF worden aanvaard.
(Als je een map opent zonder afbeeldingen in Format GIF wordt deze als leeg weergegeven.)
Vooraf:
Een klein beetje uitleg
Een animatie bestaat uit één afbeelding op één laag. Wanneer je verschillende lagen met telkens een licht gewijzigde afbeelding kan samenbrengen, dan creëer je de indruk van beweging = animatie.
Microsoft GIF Animator geopend ziet er zo uit:

Bovenaan heb je 14 blokjes staan.
1. Maak je een laagje bij
2. Haal je de eerste afbeelding binnen
3. Om één animatielaag te op te slaan
4. Om je volgende afbeeldingen binnen te halen
5. Om al je animatielagen op te slaan
6. Om één animatielaag er weer uit te snijden
7. Om een kopie te maken
8. Om een kopie te plakken
9. Om één animatielaag te verwijderen
10. Om alles te selecteren
11. Om de aangeklikte animatielaag te doen stijgen in volgorde
12. Om de aangeklikte animatielaag te doen dalen in volgorde
13. Om de beweging in gang te zetten
14. Helpfunctie. Deze wordt niet in alle versies van Windows ondersteund.
Test om eens grondig kennis te maken – Spelen met een rechthoek

Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik vulde in: 320x240!) > Format = xc > Meta = none > view
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster
3. Draw > Primitive = Rectangle > Coordinates = 0,0,lengte van je vlak uit stap 1,0,breedte gewenste lijndikte (ik vulde in: 0,0,320,20) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster.
5. Transform > rotate right aanvinken > transform
6. Draw > alles ongewijzigd laten > draw
7. Transform > rotate left aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster.
9. Transform > rotate flip aanvinken > transform
10. Draw > alles ongewijzigd laten > draw
11. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster.
12. Transform > rotate left aanvinken > transform
13. Draw > alles ongewijzigd laten > draw
14. Transform > rotate left aanvinken > transform
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik vakje 4 > haal 04 binnen
7. Klik vakje 4 > haal 03 binnen
8. Klik vakje 4 > haal 02binnen
9. Klik vakje 4 > haal 01 binnen

10. Klik Animation > Looping aanvinken > Repeat Forever aanvinken

11. Klik Image
12. In het vakje Duration1/100 heb ik 50 ingevuld > Undraw method = Restore background
13. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
14. Klik op vakje 13. Je bent niet tevreden en je wilt een langere rust pauze klik op frame #1 wijzig het vakje Duration1/100 (heb ik ingevuld) > herhaal voor al de frames. Tevreden:
15. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Test om eens grondig kennis te maken – Spelen met een cirkel

Deze leidraad is bewust miniem gehouden. Het is een montageband oefening dus steeds opnieuw hetzelfde.
Open IMs
1. Scroll naar Input Properties > Size = vrij te kiezen (respecteer het door SN gevraagde maximum van 480x480!)(ik gebruikte 240x240!) > Format = xc > Meta = none > view
2. Draw > Primitive = Circle > Coordinates = 120,120,20,120 (gebruikte ik) > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > draw
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
4. Draw > alles ongewijzigd laten > Coordinates = 120,120,25,120 > draw
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster. Blauwe “vorige”-knop 3x klikken. Nu zie je het vakje Coordinates terug.
En nu ben je vertrokken: herhaal stappen 4 en 5 steeds opnieuw. Coordinates 25 wijzigen naar 30, 30 wijzigen naar 35, enz. steeds +5 tot en met 120. Je laatste Coordinates = 120,120,120,120. (Er is niets meer te zien, toch nog Output en opslaan.
En natuurlijk de bestandsnaam waaronder je opslaat steeds met 1 verhogen.
We brengen een bezoekje aan een andere site
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen.
2. Klik vakje 4 > haal 02 binnen > klik vakje 4 > haal 03 binnen > ga zo verder tot je laatste afbeelding en ga dan verder in omgekeerde volgorde tot je terug bij 01 belandt.

3.Klik Animation > Looping aanvinken > Repeat Forever aanvinken

4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw method = Restore background
6. Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Bekijk je resultaat. Niet tevreden ga eens lezen bij Spelen met een rechthoek hierboven.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan
tekstbewerking en vormgeving in samenwerking met egel

versie 2010/02/07
Laatst gewijzigd door Cleopa op 07 feb 2010, 17:06, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Golvende tekst

Voorbereiding – extra:
Open IMs
1. Scroll naar Input Properties > Size = 480x480!(zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+10 > Gravity = SouthEast > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. Plaats je cursor (= +vorm) juist voor de meest links uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het eerste getal. (ik noteerde 115)
Plaats je cursor (= +vorm) juist boven de meest uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het tweede getal. (ik noteerde 415)
4. Transform > Parameter = +115+415 (de twee genoteerde getallen) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Decorate > Decoration geometry = (zie nota **)(ik vulde in: 20x20) > Color = hexcode of naam van een kleur in het Engels van stap 1 > border aanvinken > decorate
6. Rechtsklikkend opslaan als meetresultaat. Noteer de afmetingen. (ik noteerde: 405x105)
Leidraad oefening:
Open IMs
1. Scroll naar Input Properties > Size = de genoteerde afmetingen van voorbereiding stap 6 (ik vulde in: 405x105!) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. F/X > Parameter = 10x60 > wave = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
5. F/X > Parameter = 10x70 > wave = aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
7. F/X > parameter = 10x80 > wave = aanvinken > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
9. F/X > parameter = 10x90 > wave = aanvinken > effect
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
11. F/X > parameter = 10x100 > wave = aanvinken > effect
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster.
13. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
7. Klik Image .
8. In het vakje Duration1/100 heb ik 25 ingevuld > Undraw method = Restore background
9. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
10. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
11. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen.
1. Transform > Parameter = 0x20 (zie nota ***) > Shave aanvinken > transform
2. Rechtsklikkend opslaan als …

Nota *: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Nota **: Naar eigen smaak zodat je tekst rondom een flinke rand heeft zonder te overdrijven.
Nota ***: Door deze handeling ga je de toppen van de golven wegsnijden. Zijn de toppen niet volledig weg Parameter verhogen bv. 0x25. Zijn de boven en onderkanten van je letters afgesneden Parameter verlagen bv. 0x15
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/23

Voorbereiding – extra:
Open IMs
1. Scroll naar Input Properties > Size = 480x480!(zie nota *) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+10 > Gravity = SouthEast > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. Plaats je cursor (= +vorm) juist voor de meest links uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het eerste getal. (ik noteerde 115)
Plaats je cursor (= +vorm) juist boven de meest uitspringende letter van je tekst en klik links > scroll naar de grijze balk onder je tekst en noteer het tweede getal. (ik noteerde 415)
4. Transform > Parameter = +115+415 (de twee genoteerde getallen) > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
5. Decorate > Decoration geometry = (zie nota **)(ik vulde in: 20x20) > Color = hexcode of naam van een kleur in het Engels van stap 1 > border aanvinken > decorate
6. Rechtsklikkend opslaan als meetresultaat. Noteer de afmetingen. (ik noteerde: 405x105)
Leidraad oefening:
Open IMs
1. Scroll naar Input Properties > Size = de genoteerde afmetingen van voorbereiding stap 6 (ik vulde in: 405x105!) > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Annotate > Text = typ je tekst > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = naar keuze (ik vulde in:40) > Font = naar keuze (ik gebruikte Black Chansery) > Scale = 1.0.1.4 > annotate
3. F/X > Parameter = 10x60 > wave = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
5. F/X > Parameter = 10x70 > wave = aanvinken > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
7. F/X > parameter = 10x80 > wave = aanvinken > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
9. F/X > parameter = 10x90 > wave = aanvinken > effect
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x.
11. F/X > parameter = 10x100 > wave = aanvinken > effect
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 05 > klik Opslaan.
Sluit dit venster.
13. Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik vakje 4 > haal 04 binnen
5. Klik vakje 4 > haal 05 binnen
6. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
7. Klik Image .
8. In het vakje Duration1/100 heb ik 25 ingevuld > Undraw method = Restore background
9. Frame 2 aanvinken, herhaal punt 8 en ga zo het rijtje af
10. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
11. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen.
1. Transform > Parameter = 0x20 (zie nota ***) > Shave aanvinken > transform
2. Rechtsklikkend opslaan als …

Nota *: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Nota **: Naar eigen smaak zodat je tekst rondom een flinke rand heeft zonder te overdrijven.
Nota ***: Door deze handeling ga je de toppen van de golven wegsnijden. Zijn de toppen niet volledig weg Parameter verhogen bv. 0x25. Zijn de boven en onderkanten van je letters afgesneden Parameter verlagen bv. 0x15
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/23
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:37, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vuurwerk

Open IMS
1. scroll naar Input Properties > Size = 150x150! > Format = xc > Meta = black > view
2. Draw > Primitive = Circle > Coordinates = 75,75,50,75 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = white > Stroke Width = 4 > draw
3. Effects > parameter = 10,10 > spread = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
5. Effects > Alles ongewijzigd laten > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
7. Effects > Alles ongewijzigd laten > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw method = ongewijzigd laten
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Met wat fantasie bekom je dit


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/06

Open IMS
1. scroll naar Input Properties > Size = 150x150! > Format = xc > Meta = black > view
2. Draw > Primitive = Circle > Coordinates = 75,75,50,75 > scroll naar Draw Properties > Fill Color = hexcode of naam van een kleur in het Engels > Stroke Color = white > Stroke Width = 4 > draw
3. Effects > parameter = 10,10 > spread = aanvinken > effect
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
5. Effects > Alles ongewijzigd laten > effect
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x
7. Effects > Alles ongewijzigd laten > effect
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster > Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 01 binnen
2. Klik vakje 4 > haal 02 binnen
3. Klik vakje 4 > haal 03 binnen
4. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
5. Klik Image .
6. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw method = ongewijzigd laten
7. Frame 2 aanvinken, herhaal punt 6 en ga zo het rijtje af
8. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
9. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Met wat fantasie bekom je dit


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/06
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:40, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gestructureerde achtergrond

Vooraf:
IMs maakt het je bij deze oefening vrij makkelijk. Maten en kleuren en uitzicht worden in eerste instantie door IMs bepaald. Onrechtstreeks kunnen we de structuur wijzigen. Niet druk over maken komt uiteindelijk op zijn pootjes.
Voorbereiding – extra:
Zoek een afbeelding op een transparante achtergrond. Maak een schatting van de afmetingen van de achtergrond die je straks gaat maken. Moet zeker groter zijn dan de afbeelding die je er gaat opplakken. Maak desgevallend een testje met een zwarte achtergrond. Noteer de afmetingen van de achtergrond. Die afmetingen heb je straks nodig.
Open IMs
1. Scroll naar Input Properties > Size = 128x128! > Format = granite > Meta = none > view
2. Decorate > Decoration geometry = 0x0! > Color = (zie nota *) > border aanvinken > scroll naar Decorate Properties > Compose = (zie nota **) > decorate
3. Rechtsklikkend opslaan als ontwerp structuur
4. Input > scroll naar Input Properties > Size = (zie nota ***)> Format = xc > Meta = white > view
5. Composite > haal ontwerp structuur binnen > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
6. Resize > Image size = (zie nota ****) > resize
7. Composite > haal je afbeelding binnen > Gravity = center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als ...
Nota *: Kies voor een lichte tint. Een lichte tint geeft een scherpere structuur.
Nota **: Multiply of Colorburn. Naar smaak.
Nota ***: Hier bepaal je de grootte van je structuur. Minimum = 128x128! en maximum de maten die je bij Voorbereiding – extra: in je hoofd had.
Nota ****: Hier bepaal je de grootte van je achtergrond. De maten die je bij Voorbereiding – extra: in je hoofd had.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/07

Vooraf:
IMs maakt het je bij deze oefening vrij makkelijk. Maten en kleuren en uitzicht worden in eerste instantie door IMs bepaald. Onrechtstreeks kunnen we de structuur wijzigen. Niet druk over maken komt uiteindelijk op zijn pootjes.
Voorbereiding – extra:
Zoek een afbeelding op een transparante achtergrond. Maak een schatting van de afmetingen van de achtergrond die je straks gaat maken. Moet zeker groter zijn dan de afbeelding die je er gaat opplakken. Maak desgevallend een testje met een zwarte achtergrond. Noteer de afmetingen van de achtergrond. Die afmetingen heb je straks nodig.
Open IMs
1. Scroll naar Input Properties > Size = 128x128! > Format = granite > Meta = none > view
2. Decorate > Decoration geometry = 0x0! > Color = (zie nota *) > border aanvinken > scroll naar Decorate Properties > Compose = (zie nota **) > decorate
3. Rechtsklikkend opslaan als ontwerp structuur
4. Input > scroll naar Input Properties > Size = (zie nota ***)> Format = xc > Meta = white > view
5. Composite > haal ontwerp structuur binnen > Gravity = Center > scroll naar Composite Properties > Compose = Multiply > Miscellaneous options: tile across and down the image canvas aanvinken > composite
6. Resize > Image size = (zie nota ****) > resize
7. Composite > haal je afbeelding binnen > Gravity = center > scroll naar Composite Properties > Compose = Over > Miscellaneous options: tile across and down the image canvas uitvinken > composite
8. Rechtsklikkend opslaan als ...
Nota *: Kies voor een lichte tint. Een lichte tint geeft een scherpere structuur.
Nota **: Multiply of Colorburn. Naar smaak.
Nota ***: Hier bepaal je de grootte van je structuur. Minimum = 128x128! en maximum de maten die je bij Voorbereiding – extra: in je hoofd had.
Nota ****: Hier bepaal je de grootte van je achtergrond. De maten die je bij Voorbereiding – extra: in je hoofd had.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/06/07
Laatst gewijzigd door Cleopa op 07 jun 2009, 16:18, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding laten draaien

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we één blok vooraan. Dit blok (stap 5 + 6) moet daarna 11x herhaald worden. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk. In de loop van de oefening kom je nog een tweede blok tegen.
De oefening kan gemaakt met zowel afbeeldingen met een transparante achtergrond (voorbeeld 1) als met een niet transparante achtergrond (voorbeeld 2+3), volgens eigen smaak.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > View
2. Transform > Parameter = 45° > rotate aanvinken > transform.
3. Resize > noteer de afmetingen.
4. Input > scroll naar Input Properties > Size = de afmetingen die je noteerde bij stap 3 > Format = xc > Meta = none > view
5. Composite > plak je url-adres (van stap 1, is bewaard in je cursor) in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 330 > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 330 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x tot je het vakje Parameter = 330 terugziet.
Stap 5 en 6 samen vormen dat blok waarvan spraken in Vooraf. Wat nu? Verander Parameter = 330 in 300. Voer stap 6 opnieuw uit maar verander Bestandsnaam = 300
Blijf zo herhalen:
Parameter = 270>>> Bestandsnaam = 270
Parameter = 240 >>> Bestandsnaam = 240
Parameter = 210 >>> Bestandsnaam = 210
Parameter = 180 >>> Bestandsnaam = 180
Parameter = 150 >>> Bestandsnaam = 150
Parameter = 120 >>> Bestandsnaam = 120
Parameter = 90>>> Bestandsnaam = 90
Parameter = 60 >>> Bestandsnaam = 60
Parameter = 30>>> Bestandsnaam = 30
Parameter = 0 >>> Bestandsnaam = 0
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 330 binnen
2. Klik vakje 4 > haal 300 binnen
Hier begint weer een blok.
Klik vakje 4 > haal 270, 240, 210, 180, 150, 120, 90, 60, 30, 0 binnen
Nota: je afbeelding gaat nu draaien in wijzerzin. Wil je je afbeelding laten draaien tegen wijzerzin, haal dan eerst 0 binnen en 330 laatst.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota: de volgende afbeelding is een fantasietje. Undraw Method is niet gewijzigd. Restore Background werd niet gevinkt. Het effect blijft alleen zichtbaar op een transparante achtergrond. Je zou kunnen zeggen een gewilde blooper.


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/27

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we één blok vooraan. Dit blok (stap 5 + 6) moet daarna 11x herhaald worden. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk. In de loop van de oefening kom je nog een tweede blok tegen.
De oefening kan gemaakt met zowel afbeeldingen met een transparante achtergrond (voorbeeld 1) als met een niet transparante achtergrond (voorbeeld 2+3), volgens eigen smaak.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster > View
2. Transform > Parameter = 45° > rotate aanvinken > transform.
3. Resize > noteer de afmetingen.
4. Input > scroll naar Input Properties > Size = de afmetingen die je noteerde bij stap 3 > Format = xc > Meta = none > view
5. Composite > plak je url-adres (van stap 1, is bewaard in je cursor) in het URL-kader > Gravity = Center > scroll naar Composite Properties > Rotate = 330 > composite
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 330 > klik Opslaan.
Sluit dit venster > Klik de blauwe “vorige”-knop linksboven 3x tot je het vakje Parameter = 330 terugziet.
Stap 5 en 6 samen vormen dat blok waarvan spraken in Vooraf. Wat nu? Verander Parameter = 330 in 300. Voer stap 6 opnieuw uit maar verander Bestandsnaam = 300
Blijf zo herhalen:
Parameter = 270>>> Bestandsnaam = 270
Parameter = 240 >>> Bestandsnaam = 240
Parameter = 210 >>> Bestandsnaam = 210
Parameter = 180 >>> Bestandsnaam = 180
Parameter = 150 >>> Bestandsnaam = 150
Parameter = 120 >>> Bestandsnaam = 120
Parameter = 90>>> Bestandsnaam = 90
Parameter = 60 >>> Bestandsnaam = 60
Parameter = 30>>> Bestandsnaam = 30
Parameter = 0 >>> Bestandsnaam = 0
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal 330 binnen
2. Klik vakje 4 > haal 300 binnen
Hier begint weer een blok.
Klik vakje 4 > haal 270, 240, 210, 180, 150, 120, 90, 60, 30, 0 binnen
Nota: je afbeelding gaat nu draaien in wijzerzin. Wil je je afbeelding laten draaien tegen wijzerzin, haal dan eerst 0 binnen en 330 laatst.
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 10 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je bent niet tevreden en je wilt de snelheid veranderen > klik op frame #1 > wijzig het vakje Duration1/100 > herhaal voor al de frames. Tevreden:
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Nota: de volgende afbeelding is een fantasietje. Undraw Method is niet gewijzigd. Restore Background werd niet gevinkt. Het effect blijft alleen zichtbaar op een transparante achtergrond. Je zou kunnen zeggen een gewilde blooper.


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/04/27
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:42, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vignette: speciaal

1. Open IMs en haal je afbeelding binnen
2. Decorate > Decoration geometry = 100x100! > Color = black > border aanvinken > decorate
3. Resize > Image size = (zie nota *) > resize
4. F/X > Parameter = 600 > swirl aanvinken > effect
5. F/X > Parameter = 5x5 > wave aanvinken > effect
6. F/X > Parameter = 40 > implode aanvinken > effect
7. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Color > Fill Color = white > plaats je cursor (=+vorm) in het midden van je afbeelding en klik links ofwel wanneer er zich kleurresten (waarschijnlijk zwart) in het witte gedeelte bevinden plaats je cursor (=+vorm) erop en klik links. (zie nota **)
8. Effects > Parameter = 1x1 > edge detect aanvinken > effect
9. Effects > Parameter = 250x150 > gray shade aanvinken > effect
10. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite
11. F/X > Parameter = (zie nota ***) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
Nota *: de afmetingen van je afbeelding, maar vergeet ! (uitroepteken) niet: bv. 480x360!
Nota **: Je hebt overal op de resten geklikt en ze verdwijnen niet.
1. Plaats je cursor (=+vorm) links boven de zwarte restvlek en klik links > scroll tot juist onder je afbeelding en noteer de eerste twee getallen op de grijze band > plaats je cursor (=+vorm) rechts onder de zwarte restvlek en klik links > scroll tot juist onder je afbeelding en noteer de eerste twee getallen op de grijze band
2. Draw > Primitive = Rectangle > Coordinates = de getallen die je juist noteerde bv. 235,250,310,270> scroll naar Draw Properties > Fill Color = white > draw
3. Herhaal stap 1 en 2 van deze nota tot je over al de restvlekken een witte rechthoek hebt getekend.
Bij het voorbeeld onderaan staan de blauwe kruisjes waar je moet klikken voor het bepalen van de hoekpunten van je witte rechthoeken. Stap 1 en 2 volledig uitvoeren en dan pas beginnen aan de volgende rechthoek.
Het witte kruisje staat waar je moet klikken bij stap 7. Deze vlek zal gewoon verdwijnen zonder tekenen.
Nota ***: = 0x5+?+? =
bij een vierkante afbeelding bv. 480x480: = 0x5+20+20
bij een platliggende, rechthoekige afbeelding bv. 480x360: = 0x5+20+10
bij een opstaande, rechthoekige afbeelding bv. 360x480: = 0x5+10+20


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/05/11

1. Open IMs en haal je afbeelding binnen
2. Decorate > Decoration geometry = 100x100! > Color = black > border aanvinken > decorate
3. Resize > Image size = (zie nota *) > resize
4. F/X > Parameter = 600 > swirl aanvinken > effect
5. F/X > Parameter = 5x5 > wave aanvinken > effect
6. F/X > Parameter = 40 > implode aanvinken > effect
7. Scroll naar Paint Properties > Method = Floodfill > Paint Type = Color > Fill Color = white > plaats je cursor (=+vorm) in het midden van je afbeelding en klik links ofwel wanneer er zich kleurresten (waarschijnlijk zwart) in het witte gedeelte bevinden plaats je cursor (=+vorm) erop en klik links. (zie nota **)
8. Effects > Parameter = 1x1 > edge detect aanvinken > effect
9. Effects > Parameter = 250x150 > gray shade aanvinken > effect
10. Composite > haal je afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite
11. F/X > Parameter = (zie nota ***) > vignette aanvinken > scroll naar F/X Properties > Background Color = hexcode of naam van een kleur in het Engels > effect
Nota *: de afmetingen van je afbeelding, maar vergeet ! (uitroepteken) niet: bv. 480x360!
Nota **: Je hebt overal op de resten geklikt en ze verdwijnen niet.
1. Plaats je cursor (=+vorm) links boven de zwarte restvlek en klik links > scroll tot juist onder je afbeelding en noteer de eerste twee getallen op de grijze band > plaats je cursor (=+vorm) rechts onder de zwarte restvlek en klik links > scroll tot juist onder je afbeelding en noteer de eerste twee getallen op de grijze band
2. Draw > Primitive = Rectangle > Coordinates = de getallen die je juist noteerde bv. 235,250,310,270> scroll naar Draw Properties > Fill Color = white > draw
3. Herhaal stap 1 en 2 van deze nota tot je over al de restvlekken een witte rechthoek hebt getekend.
Bij het voorbeeld onderaan staan de blauwe kruisjes waar je moet klikken voor het bepalen van de hoekpunten van je witte rechthoeken. Stap 1 en 2 volledig uitvoeren en dan pas beginnen aan de volgende rechthoek.
Het witte kruisje staat waar je moet klikken bij stap 7. Deze vlek zal gewoon verdwijnen zonder tekenen.
Nota ***: = 0x5+?+? =
bij een vierkante afbeelding bv. 480x480: = 0x5+20+20
bij een platliggende, rechthoekige afbeelding bv. 480x360: = 0x5+20+10
bij een opstaande, rechthoekige afbeelding bv. 360x480: = 0x5+10+20


tekstbewerking en vormgeving in samenwerking met egel

versie 2008/05/11
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Tekst met animatie in de achtergrond

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we blokken. Zo’n blok wordt daarna regelmatig herhaald. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk.
Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
We beperken het grondvlak in de hoogte tot 150 pixels. Dit vind ik een mooie hoogte die een herhaling van tekstblokken boven elkaar mooi toelaat.
Kies korte teksten, om in de lengte een zo groot mogelijke letter te kunnen gebruiken.
Voorbereiding – extra:
Zoek een eenvoudige afbeelding voor je achtergrond. Uit mijn testen leerde ik dat de ideale afmeting ligt tussen 30x30 en 40x40 pixels. Je afbeelding moet bovendien op een transparante achtergrond staan.
Zulke afbeeldingen vind je niet.
- Verklein ze. Gebruik de leidraad tip: Verkleinen.
- Maak de achtergrond transparant. Gebruik de leidraad tip: Fuzz.
Sla je afbeelding op in je map als: mini-afbeelding.
Open IMs > Scroll naar Input Properties > Size = 480x150! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (liefst een lichte tint) > view.
1. Annotate > Text = ……………… > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = white > Stroke Color = hexcode of naam van een kleur in het Engels > PointSize = (zie nota *) > Density = (zie nota **) > Stroke Width = 4 > Font = Arial Black (mijn keuze) > annotate
2. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (=+vorm) op een letter en klik links. (zie de afbeeldingen van deze leidraad, klikken op het witte gedeelte van de letter)
3. Rechtsklikkend opslaan als tekstregel 01.
4. Sluit IMs.
Open IMs en haal mini-afbeelding binnen.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster
2. Input > Scroll naar Input Properties > Size = 480x150! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (liefst een lichte tint – voorkeur white, zelfs none) > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = NorthWest > composite
4. Composite > plak je url-adres in het URL-kader > Offset = +40+40 (zie nota ***) > Gravity = NorthWest > composite
5. Hier begint een blok. Herhaal stap 4.
Offset = +80+80
Offset = +120+120
Offset = +160+0
Offset = +200+40
Offset = +240+80
Offset = +280+120
Offset = +320+0
Offset = +360+40
Offset = +400+80
Offset = +440+120
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = achtergrond 01 > klik Opslaan.
Sluit dit venster
View
7. Transform > Parameter = +0-(min)10 > roll aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = achtergrond 02 > klik Opslaan.
Sluit dit venster.
9. Hier begint een blok. Herhaal stap 7 en 8:
Parameter = +0-(min)20 >>> Bestandsnaam = achtergrond 03
Parameter = +0-(min)30 >>> Bestandsnaam = achtergrond 04
Parameter = +0-(min)40 >>> Bestandsnaam = achtergrond 05
Parameter = +0-(min)50 >>> Bestandsnaam = achtergrond 06
Parameter = +0-(min)60 >>> Bestandsnaam = achtergrond 07
Parameter = +0-(min)70 >>> Bestandsnaam = achtergrond 08
Parameter = +0-(min)80 >>> Bestandsnaam = achtergrond 09
Parameter = +0-(min)90 >>> Bestandsnaam = achtergrond 10
Parameter = +0-(min)100 >>> Bestandsnaam = achtergrond 11
Parameter = +0-(min)110 >>> Bestandsnaam = achtergrond 12
Parameter = +0-(min)120 >>> Bestandsnaam = achtergrond 13
Parameter = +0-(min)130 >>> Bestandsnaam = achtergrond 14
Parameter = +0-(min)140 >>> Bestandsnaam = achtergrond 15
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal achtergrond 15 binnen
2. Klik vakje 4 > haal achtergrond 14 binnen
Hier begint een blok.
Klik vakje 4 > haal achtergrond 13, 12, 11, 10, 09, 08, 07, 06, 05, 04, 03, 02, 01 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen
1. Composite > haal tekstregel 01 op met Bladeren> Gravity = Center > composite
2. Je wenst de snelheid van je achtergrond te wijzigen.
Output > Format = gif > scroll naar Output Properties > Delay = 20 (zie nota ****) > output.
3.. Rechtsklikkend opslaan als …
Nota *: tracht al testend deze waarde zo groot mogelijk te krijgen. Waarde invoeren > annotate > te grote letters of te klein > blauwe “vorige”-knop 1x klikken en waarde wijzigen.
Nota **: start met 100 en tracht deze waarde te behouden, tenzij PointSize je dwingt te minderen.
Nota ***: Offset = +0+0 is de startwaarde. We starten nu een blok waarbij we Offset = +0+0 telkens gaan herhalen door er de afmetingen van onze afbeelding bij te tellen. Zorg er wel voor nooit over de waarden 480 en 150 te gaan. Zou dit gebeuren, begin voor de tweede waarde dan opnieuw bij nul. Voor de leidraad gebruikte ik als afmeting voor mijn afbeelding 40x40. Wil je afwisseling in je rijen krijgen kan je afwijken door niet te herbeginnen bij 0 maar bij +10, +50, +90, +130 en dan bij +20, +60, +100, +140.
Nota ****: wijzig 20 . Kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/05/25

Vooraf:
Dit is een typisch montageband oefening. Steeds dezelfde handelingen uitoefenen met slechts een kleine wijziging. Vraagt dus veel aandacht. Om de leidraad niet extra lang te maken, gebruiken we blokken. Zo’n blok wordt daarna regelmatig herhaald. Lees de leidraad eens rustig door en het wordt je onmiddellijk duidelijk.
Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
We beperken het grondvlak in de hoogte tot 150 pixels. Dit vind ik een mooie hoogte die een herhaling van tekstblokken boven elkaar mooi toelaat.
Kies korte teksten, om in de lengte een zo groot mogelijke letter te kunnen gebruiken.
Voorbereiding – extra:
Zoek een eenvoudige afbeelding voor je achtergrond. Uit mijn testen leerde ik dat de ideale afmeting ligt tussen 30x30 en 40x40 pixels. Je afbeelding moet bovendien op een transparante achtergrond staan.
Zulke afbeeldingen vind je niet.
- Verklein ze. Gebruik de leidraad tip: Verkleinen.
- Maak de achtergrond transparant. Gebruik de leidraad tip: Fuzz.
Sla je afbeelding op in je map als: mini-afbeelding.
Open IMs > Scroll naar Input Properties > Size = 480x150! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (liefst een lichte tint) > view.
1. Annotate > Text = ……………… > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = white > Stroke Color = hexcode of naam van een kleur in het Engels > PointSize = (zie nota *) > Density = (zie nota **) > Stroke Width = 4 > Font = Arial Black (mijn keuze) > annotate
2. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (=+vorm) op een letter en klik links. (zie de afbeeldingen van deze leidraad, klikken op het witte gedeelte van de letter)
3. Rechtsklikkend opslaan als tekstregel 01.
4. Sluit IMs.
Open IMs en haal mini-afbeelding binnen.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster
2. Input > Scroll naar Input Properties > Size = 480x150! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (liefst een lichte tint – voorkeur white, zelfs none) > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = NorthWest > composite
4. Composite > plak je url-adres in het URL-kader > Offset = +40+40 (zie nota ***) > Gravity = NorthWest > composite
5. Hier begint een blok. Herhaal stap 4.
Offset = +80+80
Offset = +120+120
Offset = +160+0
Offset = +200+40
Offset = +240+80
Offset = +280+120
Offset = +320+0
Offset = +360+40
Offset = +400+80
Offset = +440+120
6. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = achtergrond 01 > klik Opslaan.
Sluit dit venster
View
7. Transform > Parameter = +0-(min)10 > roll aanvinken > transform
8. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = achtergrond 02 > klik Opslaan.
Sluit dit venster.
9. Hier begint een blok. Herhaal stap 7 en 8:
Parameter = +0-(min)20 >>> Bestandsnaam = achtergrond 03
Parameter = +0-(min)30 >>> Bestandsnaam = achtergrond 04
Parameter = +0-(min)40 >>> Bestandsnaam = achtergrond 05
Parameter = +0-(min)50 >>> Bestandsnaam = achtergrond 06
Parameter = +0-(min)60 >>> Bestandsnaam = achtergrond 07
Parameter = +0-(min)70 >>> Bestandsnaam = achtergrond 08
Parameter = +0-(min)80 >>> Bestandsnaam = achtergrond 09
Parameter = +0-(min)90 >>> Bestandsnaam = achtergrond 10
Parameter = +0-(min)100 >>> Bestandsnaam = achtergrond 11
Parameter = +0-(min)110 >>> Bestandsnaam = achtergrond 12
Parameter = +0-(min)120 >>> Bestandsnaam = achtergrond 13
Parameter = +0-(min)130 >>> Bestandsnaam = achtergrond 14
Parameter = +0-(min)140 >>> Bestandsnaam = achtergrond 15
Sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Wie nog nooit met deze PageBuilder gewerkt heeft, leest best even deze tip door:
http://www.seniorennet.be/forum/viewtop ... c&start=99
1. Klik vakje 2 > haal achtergrond 15 binnen
2. Klik vakje 4 > haal achtergrond 14 binnen
Hier begint een blok.
Klik vakje 4 > haal achtergrond 13, 12, 11, 10, 09, 08, 07, 06, 05, 04, 03, 02, 01 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik 20 ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Open IMs en haal animatie binnen
1. Composite > haal tekstregel 01 op met Bladeren> Gravity = Center > composite
2. Je wenst de snelheid van je achtergrond te wijzigen.
Output > Format = gif > scroll naar Output Properties > Delay = 20 (zie nota ****) > output.
3.. Rechtsklikkend opslaan als …
Nota *: tracht al testend deze waarde zo groot mogelijk te krijgen. Waarde invoeren > annotate > te grote letters of te klein > blauwe “vorige”-knop 1x klikken en waarde wijzigen.
Nota **: start met 100 en tracht deze waarde te behouden, tenzij PointSize je dwingt te minderen.
Nota ***: Offset = +0+0 is de startwaarde. We starten nu een blok waarbij we Offset = +0+0 telkens gaan herhalen door er de afmetingen van onze afbeelding bij te tellen. Zorg er wel voor nooit over de waarden 480 en 150 te gaan. Zou dit gebeuren, begin voor de tweede waarde dan opnieuw bij nul. Voor de leidraad gebruikte ik als afmeting voor mijn afbeelding 40x40. Wil je afwisseling in je rijen krijgen kan je afwijken door niet te herbeginnen bij 0 maar bij +10, +50, +90, +130 en dan bij +20, +60, +100, +140.
Nota ****: wijzig 20 . Kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/05/25
Laatst gewijzigd door Cleopa op 08 jun 2008, 15:44, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Gespikkelde golving

Vooraf:
Kies een afbeelding waarvan het zwaartepunt zoveel mogelijk in het midden ligt.
Kijk maar naar het voorbeeld.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = -(min)80 > implode aanvinken > effect
2. F/X > Parameter = 10x80 > wave aanvinken > effect
3. Transform > rotate right aanvinken > transform
4. F/X > Parameter = 10x80 > wave aanvinken > effect
5. Transform > rotate left aanvinken > transform
6. Effects > Parameter = 2x2 > edge detect aanvinken > effect
7. Decorate > Decoration geometry = 10x10! > Color = black > border aanvinken > decorate
8. Effects > Parameter = 5 > spread aanvinken > effect
9. Scroll naar Paint Properties > Fuzz = 2% > Method = Floodfill > Paint Type = Matte > plaats je cursor (=+vorm) in het midden van je afbeelding en klik links (zie nota *)
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Noteer de afmetingen.
Klik OK.
Sluit dit venster.
11. Input > haal je afbeelding op met Bladeren > view
12. Resize > Image size = afmetingen genoteerd bij stap 10 (vergeet het ! niet) > resize
13. Composite > plak je url-adres in het URL-kader (zie nota **) > Gravity = Center > composite
14. Rechtsklikkend opslaan als …
Nota *: Alleen het midden van je afbeelding mag transparant worden (=wit). Anders Fuzz verlagen of verhogen met 1%.
Nota **: Dit url-adres zit normaal nog in je cursor (werd bewaard op het klembord).

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/01

Vooraf:
Kies een afbeelding waarvan het zwaartepunt zoveel mogelijk in het midden ligt.
Kijk maar naar het voorbeeld.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = -(min)80 > implode aanvinken > effect
2. F/X > Parameter = 10x80 > wave aanvinken > effect
3. Transform > rotate right aanvinken > transform
4. F/X > Parameter = 10x80 > wave aanvinken > effect
5. Transform > rotate left aanvinken > transform
6. Effects > Parameter = 2x2 > edge detect aanvinken > effect
7. Decorate > Decoration geometry = 10x10! > Color = black > border aanvinken > decorate
8. Effects > Parameter = 5 > spread aanvinken > effect
9. Scroll naar Paint Properties > Fuzz = 2% > Method = Floodfill > Paint Type = Matte > plaats je cursor (=+vorm) in het midden van je afbeelding en klik links (zie nota *)
10. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Noteer de afmetingen.
Klik OK.
Sluit dit venster.
11. Input > haal je afbeelding op met Bladeren > view
12. Resize > Image size = afmetingen genoteerd bij stap 10 (vergeet het ! niet) > resize
13. Composite > plak je url-adres in het URL-kader (zie nota **) > Gravity = Center > composite
14. Rechtsklikkend opslaan als …
Nota *: Alleen het midden van je afbeelding mag transparant worden (=wit). Anders Fuzz verlagen of verhogen met 1%.
Nota **: Dit url-adres zit normaal nog in je cursor (werd bewaard op het klembord).

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/01
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding rond maken

Vooraf:
Lees best eerst leidraad Tekst in het rond plaatsen. Wat daar verteld wordt, geldt ook bij deze oefening.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 45 > distort aanvinken > scroll naar F/X Properties > Distort Type = Arc > Virtual Pixel Method = Transparent > Miscellaneous options: reset page geometry aanvinken > effect
Zie je rond je afbeelding geen zwarte achtergrond, ga gewoon verder. Is je achtergrond zwart, voer dan eerst volgende stap uit.
Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (+vorm) naast je afbeelding op de zwarte achtergrond en klik links. Ga verder met stap 2.
2. Na de bewerking zijn de afmetingen van je afbeelding vergroot. Om gevolg te geven aan de vraag van de moderatoren niet breder te gaan dan 480x… pixels verklein je nu best je afbeelding indien nodig.
Resize > Image size = 480x... > resize (tweede waarde ongewijzigd laten)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = mijn ronde afbeelding > klik Opslaan.
Sluit dit venster > sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Bovenaan het programma zie je vakjes. Tel van links naar rechts.
1. Klik vakje 2 > haal mijn ronde afbeelding binnen
2. Klik vakje 7 > kopiëren
3. Klik vakje 8 > plakken
4. Klik Animation > Looping aanvinken
5. Klik Image > Undraw method = Restore background
6. Frame 2 aanvinken > Undraw method = Restore background
7. Klik vakje 13 = controle: je afbeelding moet op een transparante achtergrond staan
8. Klik vakje 5 > Bestandsnaam = jouw keuze > klik Opslaan.

Nota:
- Bij de afbeeldingen vertrok ik van een afbeelding bewerkt met dither, zie leidraad kader met de randkleuren van je afbeelding
- Voor de tweede afbeelding volgde ik de leidraad maar voor en na stap 1 gebruikte ik Transform > flip.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/15

Vooraf:
Lees best eerst leidraad Tekst in het rond plaatsen. Wat daar verteld wordt, geldt ook bij deze oefening.
Open IMs en haal je afbeelding binnen
1. F/X > Parameter = 45 > distort aanvinken > scroll naar F/X Properties > Distort Type = Arc > Virtual Pixel Method = Transparent > Miscellaneous options: reset page geometry aanvinken > effect
Zie je rond je afbeelding geen zwarte achtergrond, ga gewoon verder. Is je achtergrond zwart, voer dan eerst volgende stap uit.
Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (+vorm) naast je afbeelding op de zwarte achtergrond en klik links. Ga verder met stap 2.
2. Na de bewerking zijn de afmetingen van je afbeelding vergroot. Om gevolg te geven aan de vraag van de moderatoren niet breder te gaan dan 480x… pixels verklein je nu best je afbeelding indien nodig.
Resize > Image size = 480x... > resize (tweede waarde ongewijzigd laten)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = mijn ronde afbeelding > klik Opslaan.
Sluit dit venster > sluit IMs.
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
Bovenaan het programma zie je vakjes. Tel van links naar rechts.
1. Klik vakje 2 > haal mijn ronde afbeelding binnen
2. Klik vakje 7 > kopiëren
3. Klik vakje 8 > plakken
4. Klik Animation > Looping aanvinken
5. Klik Image > Undraw method = Restore background
6. Frame 2 aanvinken > Undraw method = Restore background
7. Klik vakje 13 = controle: je afbeelding moet op een transparante achtergrond staan
8. Klik vakje 5 > Bestandsnaam = jouw keuze > klik Opslaan.

Nota:
- Bij de afbeeldingen vertrok ik van een afbeelding bewerkt met dither, zie leidraad kader met de randkleuren van je afbeelding
- Voor de tweede afbeelding volgde ik de leidraad maar voor en na stap 1 gebruikte ik Transform > flip.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/15
Laatst gewijzigd door Cleopa op 15 jun 2008, 15:58, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Bewegende naam

Vooraf:
Bij deze oefening moest ik sterk denken aan scrabbelen.
Een plankje met daarop je letterblokjes en voor elke animatie een nieuw plankje.
Zo eenvoudig is het eigenlijk. Plankjes en letterblokjes maken.
Eerst even wat theorie:
Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Dit betekent dat voor een naam van 10 letters + 2 blanco’s de maximum afmetingen zijn voor:
- één letterblokje: 480:12= 40x40
- één plankje: 480x40
Reken zelf even het maximum uit voor jouw nicknaam.
Cleopa: 1 blanco + 6 letters + 1blanco = 8 letterblokjes // 480:8=60
Letterblokje = 60x60 >>> plankje = 480x60
Egel: 1 blanco + 4 letters + 1 blanco = 6 letterblokjes // 480:6=80
Letterblokje = 80x80 >>> plankje = 480x80
IMs = FUN: 1 blanco + 3 letters + 1 blanco + 1 letter +1 blanco + 3 letters + 1 blanco = 11 letterblokjes // 480:11=40
Letterblokje = 40x40 >>> plankje = 440x40
Uitwerking voor Cleopa met letterblokjes van 60x60!
BASIS
Open IMs > Scroll naar Input Properties > Size = 480x60! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster
2. Rechtsklikkend opslaan als tekstvlak 00
3. Input > scroll naar Input Properties > Size = 60x60! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
4. Annotate > Text = C > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (ik gebruikte lime) > Stroke Color = none > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Telford) > annotate
5. Rechtsklikkend opslaan als C
6. Klik de blauwe “vorige”-knop links boven 1x
7. Annotate > alles ongewijzigd laten, behalve Text = een nieuwe letter = L.
8. Rechtsklikkend opslaan als L
9. Klik de blauwe “vorige”-knop links boven 1x
Hier begint een blok. Herhaal stap 6 + 7 + 8 voor de letters E + O + P + A
Sluit IMs
VERSPRINGEND LETTER PER LETTER
Open IMs en haal je tekstvlak 00 binnen
1. Composite > haal letter C op met Bladeren > Offset = +60+0 (zie nota*) > Gravity = West > composite
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x tot je het vak Offset = +60+0 terugziet.
Hier begint een blok. Herhaal stap 2 + 3 voor de letters L +E + O + P + A
L >>> alles ongewijzigd laten > Offset = +120+0 >>> Bestandsnaam = tekstvlak 02
E >>> alles ongewijzigd laten > Offset = +180+0 >>> Bestandsnaam = tekstvlak 03
O >>> alles ongewijzigd laten > Offset = +240+0 >>> Bestandsnaam = tekstvlak 04
P >>> alles ongewijzigd laten > Offset = +300+0 >>> Bestandsnaam = tekstvlak 05
A >>> alles ongewijzigd laten > Offset = +360+0 >>> Bestandsnaam = tekstvlak 06
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal tekstvlak 00 binnen
2. Klik vakje 4 > haal tekstvlak 06 binnen
Hier begint een blok.
Klik vakje 4 > haal tekstvlak 05 + 04 +03 + 02 + 01 + 00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. Frame 1: in het vakje Duration1/100 heb ik 100 ingevuld.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Je wenst de snelheid aan te passen:
Open IMs en haal animatie binnen
1. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota **) > output.
2. Rechtsklikkend opslaan als …

Uitwerking voor IMs = FUN met letterblokjes van 40x40!
BASIS
Alle stappen behouden, uitgezonderd:
- de afmeting 480 vervangen door 440 en 60 door 40
- black = red
- lime = white
-Telford = Garamond Bold
Begin met de letter I gevolgd door M + s + = + F + U + N
OPBOUWEND LETTER PER LETTER
Open IMs en haal je tekstvlak 00 binnen
1. Composite > haal letter I op met Bladeren > Offset = +40+0 (zie nota*) > Gravity = West > composite
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster.
Hier begint een blok. Herhaal stap 2 + 3 voor de letters M + s + = + F + U + N
M >>> alles ongewijzigd laten > Offset = +80+0 >>> Bestandsnaam = tekstvlak 02
s >>> alles ongewijzigd laten > Offset = +120+0 >>> Bestandsnaam = tekstvlak 03
(Offset verspringt met 80 = spatie + letter)
= >>> alles ongewijzigd laten > Offset = +200+0 >>> Bestandsnaam = tekstvlak 04
(Offset verspringt met 80 = spatie + letter)
F >>> alles ongewijzigd laten > Offset = +280+0 >>> Bestandsnaam = tekstvlak 05
U >>> alles ongewijzigd laten > Offset = +320+0 >>> Bestandsnaam = tekstvlak 06
N >>> alles ongewijzigd laten > Offset = +360+0 >>> Bestandsnaam = tekstvlak 07
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal tekstvlak 00 binnen
2. Klik vakje 4 > haal tekstvlak 07 binnen
Hier begint een blok.
Klik vakje 4 > haal tekstvlak 06 + 05 + 00 + 04 + 00 + +03 + 02 + 01 + 00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. Frame 1: in het vakje Duration1/100 heb ik 100 ingevuld.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Je wenst de snelheid aan te passen:
Open IMs en haal animatie binnen
1. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota **) > output.
2. Rechtsklikkend opslaan als …
Nota*: Offset = +0+0 dit is de beginsituatie. Deze wordt voor de eerste letter Offset = +60+0, voor de tweede letter Offset = 120+0, enz.
Deze waarden tellen uiteraard alleen bij letterblokjes van 60x60.
Bij letterblokjes van 40x40 wordt het:
Eerste letter Offset = +40+0
Tweede letter Offset = +80+0
Derde letter Offset 120+0
Enz.
Nota**: wijzig 100 . Kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop linksboven om de juiste waarde te vinden.
Nota: Wanneer je na deze oefening nog gaat omkaderen denk eraan dat de uploader bij animatie niet verkleind naar de door de moderators gevraagde afmetingen van 480x… Resize voor je opslaat en upload.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/08

Vooraf:
Bij deze oefening moest ik sterk denken aan scrabbelen.
Een plankje met daarop je letterblokjes en voor elke animatie een nieuw plankje.
Zo eenvoudig is het eigenlijk. Plankjes en letterblokjes maken.
Eerst even wat theorie:
Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Dit betekent dat voor een naam van 10 letters + 2 blanco’s de maximum afmetingen zijn voor:
- één letterblokje: 480:12= 40x40
- één plankje: 480x40
Reken zelf even het maximum uit voor jouw nicknaam.
Cleopa: 1 blanco + 6 letters + 1blanco = 8 letterblokjes // 480:8=60
Letterblokje = 60x60 >>> plankje = 480x60
Egel: 1 blanco + 4 letters + 1 blanco = 6 letterblokjes // 480:6=80
Letterblokje = 80x80 >>> plankje = 480x80
IMs = FUN: 1 blanco + 3 letters + 1 blanco + 1 letter +1 blanco + 3 letters + 1 blanco = 11 letterblokjes // 480:11=40
Letterblokje = 40x40 >>> plankje = 440x40
Uitwerking voor Cleopa met letterblokjes van 60x60!
BASIS
Open IMs > Scroll naar Input Properties > Size = 480x60! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster
2. Rechtsklikkend opslaan als tekstvlak 00
3. Input > scroll naar Input Properties > Size = 60x60! > Format = xc > Meta = hexcode of naam van een kleur in het Engels (ik gebruikte black) > view
4. Annotate > Text = C > Offset = +0+0 > Gravity = Center > scroll naar Annotate Properties > Fill Color = hexcode of naam van een kleur in het Engels (ik gebruikte lime) > Stroke Color = none > PointSize = 40 > Density = 72 > Font = vrije keuze (ik gebruikte Telford) > annotate
5. Rechtsklikkend opslaan als C
6. Klik de blauwe “vorige”-knop links boven 1x
7. Annotate > alles ongewijzigd laten, behalve Text = een nieuwe letter = L.
8. Rechtsklikkend opslaan als L
9. Klik de blauwe “vorige”-knop links boven 1x
Hier begint een blok. Herhaal stap 6 + 7 + 8 voor de letters E + O + P + A
Sluit IMs
VERSPRINGEND LETTER PER LETTER
Open IMs en haal je tekstvlak 00 binnen
1. Composite > haal letter C op met Bladeren > Offset = +60+0 (zie nota*) > Gravity = West > composite
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster > klik de blauwe “vorige”-knop linksboven 3x tot je het vak Offset = +60+0 terugziet.
Hier begint een blok. Herhaal stap 2 + 3 voor de letters L +E + O + P + A
L >>> alles ongewijzigd laten > Offset = +120+0 >>> Bestandsnaam = tekstvlak 02
E >>> alles ongewijzigd laten > Offset = +180+0 >>> Bestandsnaam = tekstvlak 03
O >>> alles ongewijzigd laten > Offset = +240+0 >>> Bestandsnaam = tekstvlak 04
P >>> alles ongewijzigd laten > Offset = +300+0 >>> Bestandsnaam = tekstvlak 05
A >>> alles ongewijzigd laten > Offset = +360+0 >>> Bestandsnaam = tekstvlak 06
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal tekstvlak 00 binnen
2. Klik vakje 4 > haal tekstvlak 06 binnen
Hier begint een blok.
Klik vakje 4 > haal tekstvlak 05 + 04 +03 + 02 + 01 + 00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. Frame 1: in het vakje Duration1/100 heb ik 100 ingevuld.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Je wenst de snelheid aan te passen:
Open IMs en haal animatie binnen
1. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota **) > output.
2. Rechtsklikkend opslaan als …

Uitwerking voor IMs = FUN met letterblokjes van 40x40!
BASIS
Alle stappen behouden, uitgezonderd:
- de afmeting 480 vervangen door 440 en 60 door 40
- black = red
- lime = white
-Telford = Garamond Bold
Begin met de letter I gevolgd door M + s + = + F + U + N
OPBOUWEND LETTER PER LETTER
Open IMs en haal je tekstvlak 00 binnen
1. Composite > haal letter I op met Bladeren > Offset = +40+0 (zie nota*) > Gravity = West > composite
2. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = tekstvlak 01 > klik Opslaan.
Sluit dit venster.
Hier begint een blok. Herhaal stap 2 + 3 voor de letters M + s + = + F + U + N
M >>> alles ongewijzigd laten > Offset = +80+0 >>> Bestandsnaam = tekstvlak 02
s >>> alles ongewijzigd laten > Offset = +120+0 >>> Bestandsnaam = tekstvlak 03
(Offset verspringt met 80 = spatie + letter)
= >>> alles ongewijzigd laten > Offset = +200+0 >>> Bestandsnaam = tekstvlak 04
(Offset verspringt met 80 = spatie + letter)
F >>> alles ongewijzigd laten > Offset = +280+0 >>> Bestandsnaam = tekstvlak 05
U >>> alles ongewijzigd laten > Offset = +320+0 >>> Bestandsnaam = tekstvlak 06
N >>> alles ongewijzigd laten > Offset = +360+0 >>> Bestandsnaam = tekstvlak 07
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal tekstvlak 00 binnen
2. Klik vakje 4 > haal tekstvlak 07 binnen
Hier begint een blok.
Klik vakje 4 > haal tekstvlak 06 + 05 + 00 + 04 + 00 + +03 + 02 + 01 + 00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. Frame 1: in het vakje Duration1/100 heb ik 100 ingevuld.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
Je wenst de snelheid aan te passen:
Open IMs en haal animatie binnen
1. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota **) > output.
2. Rechtsklikkend opslaan als …
Nota*: Offset = +0+0 dit is de beginsituatie. Deze wordt voor de eerste letter Offset = +60+0, voor de tweede letter Offset = 120+0, enz.
Deze waarden tellen uiteraard alleen bij letterblokjes van 60x60.
Bij letterblokjes van 40x40 wordt het:
Eerste letter Offset = +40+0
Tweede letter Offset = +80+0
Derde letter Offset 120+0
Enz.
Nota**: wijzig 100 . Kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop linksboven om de juiste waarde te vinden.
Nota: Wanneer je na deze oefening nog gaat omkaderen denk eraan dat de uploader bij animatie niet verkleind naar de door de moderators gevraagde afmetingen van 480x… Resize voor je opslaat en upload.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/08
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Vier-delen


Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = (zie nota**)> view
2. Teken op dit grondvlak een cirkel, een rechthoek, een ruit, een vierkant, een regelmatige veelhoek. Zie de leidraden: met … tekenen
3. Rechtsklikkend opslaan als A00 >> ga verder met stap 4
Je kunt stap 1 + 2 vervangen door:
Open IMs en haal je afbeelding binnen > Rechtsklikkend opslaan als A00 >> ga verder met stap 4
4. Transform > Parameter = 2x2 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
5. Rechtsklikkend opslaan als A02
6. Klik de blauwe “vorige”-knop linksboven 1x.
7. Parameter = 4x4 > transform
8. Rechtsklikkend opslaan als A04
9. Hier begint een blok. Herhaal stap 6 + 7 + 8
Parameter = 6x6 >>> opslaan als A06
Parameter = 8x8 >>> opslaan als A08
Parameter = 10x10 >>> opslaan als A10
Parameter = 12x12 >>> opslaan als A12
Parameter = 14x14 >>> opslaan als A14
Parameter = 16x16 >>> opslaan als A16
Parameter = 18x18 >>> opslaan als A18
Parameter = 20x20 >>> opslaan als A20
10. Input > scroll naar Input Properties > Size = (zie nota***) > Format = xc > Meta = none > view
11. Composite > haal A00 op met Bladeren > Gravity = Center > composite
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B00 > klik Opslaan.
Sluit dit venster
13. Klik de blauwe “vorige”-knop linksboven 3x.
14. Klik Bladeren > haal A02 op met Bladeren > Gravity = Center > composite
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B02 > klik Opslaan.
Sluit dit venster
16. Hier begint een blok. Herhaal stap 13 + 14 + 15
haal A04 op >>> Bestandsnaam = B04
haal A06 op >>> Bestandsnaam = B06
haal A08 op >>> Bestandsnaam = B08
haal A10 op >>> Bestandsnaam = B10
haal A12 op >>> Bestandsnaam = B12
haal A14 op >>> Bestandsnaam = B14
haal A16 op >>> Bestandsnaam = B16
haal A18 op >>> Bestandsnaam = B18
haal A20 op >>> Bestandsnaam = B20
17. Sluit IMS
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal B00 binnen
2. Klik vakje 4 > haal B02 binnen
Hier begint een blok.
Klik vakje 4 > haal B04-B06-B08-B10-B12-B14-B16-B18-B20-B18-B16-B14-B12-B10-B08-B06-B04-B02-B00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik (zie nota****) ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie vier-delen > klik Opslaan.
9. Sluit Windows GIF Animator.
Je bent niet tevreden over de snelheid:
Open IMs en haal animatie vier-delen binnen
Output > Format = gif > scroll naar Output Properties > Delay = 20 (zie nota *****) > output.
3. Rechtsklikkend opslaan als …
nota*: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Houdt er rekening mee dat tijdens de oefening dit grondvlak met 20x20 pixels vergroot wordt. De maximum afmetingen zijn dus: 460x460! Immers (460+20)x(460+20) = 480x480!
nota**:
Meta = none, als je het effect wilt bereiken van de bovenste afbeeldingen. (de cirkel en de ruit die vierendelen)
Meta = hexcode of naam van een kleur in het Engels, als je het effect wilt bereiken van de onderste afbeelding. (het vierkant dat vierendeelt)
nota***: De afmetingen van A00 + 20x20
bv. Afmetingen 300x300 >>> Size = 320x320!
bv. Afmetingen 460x340 >>> Size = 480x360!
nota****: 50 bij de cirkel // 2 bij de ruit // 20 bij het vierkant
nota *****: wijzig Delay > kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/07/05


Open IMs
1. Scroll naar Input Properties > Size = (zie nota*) > Format = xc > Meta = (zie nota**)> view
2. Teken op dit grondvlak een cirkel, een rechthoek, een ruit, een vierkant, een regelmatige veelhoek. Zie de leidraden: met … tekenen
3. Rechtsklikkend opslaan als A00 >> ga verder met stap 4
Je kunt stap 1 + 2 vervangen door:
Open IMs en haal je afbeelding binnen > Rechtsklikkend opslaan als A00 >> ga verder met stap 4
4. Transform > Parameter = 2x2 > splice aanvinken > scroll naar Transform Properties > Gravity = Center > transform
5. Rechtsklikkend opslaan als A02
6. Klik de blauwe “vorige”-knop linksboven 1x.
7. Parameter = 4x4 > transform
8. Rechtsklikkend opslaan als A04
9. Hier begint een blok. Herhaal stap 6 + 7 + 8
Parameter = 6x6 >>> opslaan als A06
Parameter = 8x8 >>> opslaan als A08
Parameter = 10x10 >>> opslaan als A10
Parameter = 12x12 >>> opslaan als A12
Parameter = 14x14 >>> opslaan als A14
Parameter = 16x16 >>> opslaan als A16
Parameter = 18x18 >>> opslaan als A18
Parameter = 20x20 >>> opslaan als A20
10. Input > scroll naar Input Properties > Size = (zie nota***) > Format = xc > Meta = none > view
11. Composite > haal A00 op met Bladeren > Gravity = Center > composite
12. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B00 > klik Opslaan.
Sluit dit venster
13. Klik de blauwe “vorige”-knop linksboven 3x.
14. Klik Bladeren > haal A02 op met Bladeren > Gravity = Center > composite
15. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = B02 > klik Opslaan.
Sluit dit venster
16. Hier begint een blok. Herhaal stap 13 + 14 + 15
haal A04 op >>> Bestandsnaam = B04
haal A06 op >>> Bestandsnaam = B06
haal A08 op >>> Bestandsnaam = B08
haal A10 op >>> Bestandsnaam = B10
haal A12 op >>> Bestandsnaam = B12
haal A14 op >>> Bestandsnaam = B14
haal A16 op >>> Bestandsnaam = B16
haal A18 op >>> Bestandsnaam = B18
haal A20 op >>> Bestandsnaam = B20
17. Sluit IMS
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal B00 binnen
2. Klik vakje 4 > haal B02 binnen
Hier begint een blok.
Klik vakje 4 > haal B04-B06-B08-B10-B12-B14-B16-B18-B20-B18-B16-B14-B12-B10-B08-B06-B04-B02-B00 binnen
3. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
4. Klik Image.
5. In het vakje Duration1/100 heb ik (zie nota****) ingevuld > Undraw Method = Restore Background.
6. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 5 en ga zo het rijtje af
7. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
8. Klik vakje 5 > Bestandsnaam = animatie vier-delen > klik Opslaan.
9. Sluit Windows GIF Animator.
Je bent niet tevreden over de snelheid:
Open IMs en haal animatie vier-delen binnen
Output > Format = gif > scroll naar Output Properties > Delay = 20 (zie nota *****) > output.
3. Rechtsklikkend opslaan als …
nota*: Op vraag van de moderatoren beperken we het grondvlak in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
Houdt er rekening mee dat tijdens de oefening dit grondvlak met 20x20 pixels vergroot wordt. De maximum afmetingen zijn dus: 460x460! Immers (460+20)x(460+20) = 480x480!
nota**:
Meta = none, als je het effect wilt bereiken van de bovenste afbeeldingen. (de cirkel en de ruit die vierendelen)
Meta = hexcode of naam van een kleur in het Engels, als je het effect wilt bereiken van de onderste afbeelding. (het vierkant dat vierendeelt)
nota***: De afmetingen van A00 + 20x20
bv. Afmetingen 300x300 >>> Size = 320x320!
bv. Afmetingen 460x340 >>> Size = 480x360!
nota****: 50 bij de cirkel // 2 bij de ruit // 20 bij het vierkant
nota *****: wijzig Delay > kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/07/05
Laatst gewijzigd door Cleopa op 05 jul 2009, 16:23, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Je afbeelding met vier wisselende kleurvlakken

Voorbereiding – extra:
1. Zorg voor een afbeelding die voldoet aan deze voorwaarden:
a. Op vraag van de moderatoren beperken we onze afbeelding in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
b. De afmetingen moeten deelbaar zijn door 2.
2. Noteer de afmetingen van je afbeelding, alsook de helft.
Voor de waarden die we in de leidraad gebruiken bij het croppen had onze afbeelding volgende afmetingen. 480x360! >>> de helft: 240x180!
Bij het croppen dus aanpassen aan de afmetingen van jouw afbeelding.
Dit lijkt een vrij ingewikkelde oefening met veel blokken. Daarom even ter verduidelijking wat we eigenlijk doen.
- We halen onze afbeelding op en geven die stapsgewijs 3 verschillende kleuren en slaan ze op als kleur02 + kleur03 + kleur04. Dat gebeurt in één blok.
- Dan halen we kleur per kleur binnen en snijden de afbeelding in 4 gelijke stukken en slaan ze op in wijzerzin: LB + RB + RO + LO. Dat gebeurt in één blok. En vermits er 3 kleuren zijn herhalen we dat blok 3x.
- Dan maken we 4 afbeeldingen waarop de kleurstukken verspringen in wijzerzin maar in dezelfde volgorde en slaan ze op als 01 + 02 +03 +04
-En tot slot maken we onze animatie.
Open IMs en haal je afbeelding binnen
1. Enhance > Parameter = 20% (zie nota**) > hue aanvinken > enhance
2. Rechtsklikkend opslaan als kleur02
3. Klik blauwe “vorige”-knop linksboven 1x
4. Enhance > Parameter = 60% (zie nota*) > hue aanvinken > enhance
5. Rechtsklikkend opslaan als kleur03
6. Klik blauwe “vorige”-knop linksboven 1x
7. Enhance > Parameter = 80% (zie nota*) > hue aanvinken > enhance
8. Rechtsklikkend opslaan als kleur04
Sluit IMs
Open IMs en haal kleur02 binnen
1. Transform > Parameter = -(min)240-(min)180 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
2. Rechtsklikkend opslaan als LB2 (linksboven)
3. Klik blauwe “vorige”-knop linksboven 1x
Hier begint een blok. Herhaal stap 1 + 2 + 3
Parameter = +240-(min)180 >>> opslaan als RB2 (linksboven)
Parameter = +240+180 >>> opslaan als RO2 (linksboven)
Parameter = -(min)240+180 >>>opslaan als LO2 (linksboven)
Hier begint een nieuw blok.
1.Input > haal kleur03 op met bladeren > view
Herhaal het volledige blauw blok hierboven
Rechtsklikkend opslaan als LB3 + RB3 + RO3 + LO3
2. Input > haal kleur04 op met bladeren > view
Herhaal het volledige blauw blok hierboven
Rechtsklikkend opslaan als LB4 + RB4 + RO4 + LO4
Sluit IMs
Open IMs en haal je afbeelding binnen
1. Composite > haal RB2 op met Bladeren > Gravity = NorthEast > composite
2. Composite > haal RO3 op met Bladeren > Gravity = SouthEast > composite
3. Composite > haal LO4 op met Bladeren > Gravity = SouthWest > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster
5. Input > haal je afbeelding binnen
6. Composite > haal RO2 op met Bladeren > Gravity = SouthEast > composite
7. Composite > haal LO3 op met Bladeren > Gravity = SouthWest > composite
8. Composite > haal LB4 op met Bladeren > Gravity = NorthWest> composite
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster
10. Input > haal je afbeelding binnen
11. Composite > haal LO2 op met Bladeren > Gravity = SouthWest > composite
12. Composite > haal LB3 op met Bladeren > Gravity = NorthWest > composite
13. Composite > haal RB4 op met Bladeren > Gravity = NorthEast > composite
14. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster
15. Input > haal je afbeelding binnen
16. Composite > haal LB2 op met Bladeren > Gravity = NorthWest > composite
17. Composite > haal RB3 op met Bladeren > Gravity = NorthEast > composite
18. Composite > haal RO4 op met Bladeren > Gravity = SouthEast > composite
19. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 04 binnen
2. Klik vakje 4 > haal 03 binnen
3. Klik vakje 4 > haal 02 binnen
4. Klik vakje 4 > haal 01 binnen
5. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
6. Klik Image.
7. In het vakje Duration1/100 heb ik 100 ingevuld
8. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 7 en ga zo het rijtje af
9. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
10. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
11. Sluit Windows GIF Animator.
Je bent niet tevreden over de snelheid:
1. Open IMs en haal animatie binnen
2. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota ***) > output.
3. Rechtsklikkend opslaan als …
nota*: de kleur van je afbeelding is kleur01. We maken daarom de kleur02 + kleur03 + kleur04 aan.
nota**: je kunt invullen van 1% t/m 200%. Test zelf eens waarden uit.
nota***: wijzig Delay > kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22

Voorbereiding – extra:
1. Zorg voor een afbeelding die voldoet aan deze voorwaarden:
a. Op vraag van de moderatoren beperken we onze afbeelding in de breedte tot 480 pixels. De uploader van SN verkleint niet automatisch met animatie in de afbeelding.
En zo wordt niemand verplicht horizontaal te gaan scrollen.
b. De afmetingen moeten deelbaar zijn door 2.
2. Noteer de afmetingen van je afbeelding, alsook de helft.
Voor de waarden die we in de leidraad gebruiken bij het croppen had onze afbeelding volgende afmetingen. 480x360! >>> de helft: 240x180!
Bij het croppen dus aanpassen aan de afmetingen van jouw afbeelding.
Dit lijkt een vrij ingewikkelde oefening met veel blokken. Daarom even ter verduidelijking wat we eigenlijk doen.
- We halen onze afbeelding op en geven die stapsgewijs 3 verschillende kleuren en slaan ze op als kleur02 + kleur03 + kleur04. Dat gebeurt in één blok.
- Dan halen we kleur per kleur binnen en snijden de afbeelding in 4 gelijke stukken en slaan ze op in wijzerzin: LB + RB + RO + LO. Dat gebeurt in één blok. En vermits er 3 kleuren zijn herhalen we dat blok 3x.
- Dan maken we 4 afbeeldingen waarop de kleurstukken verspringen in wijzerzin maar in dezelfde volgorde en slaan ze op als 01 + 02 +03 +04
-En tot slot maken we onze animatie.
Open IMs en haal je afbeelding binnen
1. Enhance > Parameter = 20% (zie nota**) > hue aanvinken > enhance
2. Rechtsklikkend opslaan als kleur02
3. Klik blauwe “vorige”-knop linksboven 1x
4. Enhance > Parameter = 60% (zie nota*) > hue aanvinken > enhance
5. Rechtsklikkend opslaan als kleur03
6. Klik blauwe “vorige”-knop linksboven 1x
7. Enhance > Parameter = 80% (zie nota*) > hue aanvinken > enhance
8. Rechtsklikkend opslaan als kleur04
Sluit IMs
Open IMs en haal kleur02 binnen
1. Transform > Parameter = -(min)240-(min)180 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
2. Rechtsklikkend opslaan als LB2 (linksboven)
3. Klik blauwe “vorige”-knop linksboven 1x
Hier begint een blok. Herhaal stap 1 + 2 + 3
Parameter = +240-(min)180 >>> opslaan als RB2 (linksboven)
Parameter = +240+180 >>> opslaan als RO2 (linksboven)
Parameter = -(min)240+180 >>>opslaan als LO2 (linksboven)
Hier begint een nieuw blok.
1.Input > haal kleur03 op met bladeren > view
Herhaal het volledige blauw blok hierboven
Rechtsklikkend opslaan als LB3 + RB3 + RO3 + LO3
2. Input > haal kleur04 op met bladeren > view
Herhaal het volledige blauw blok hierboven
Rechtsklikkend opslaan als LB4 + RB4 + RO4 + LO4
Sluit IMs
Open IMs en haal je afbeelding binnen
1. Composite > haal RB2 op met Bladeren > Gravity = NorthEast > composite
2. Composite > haal RO3 op met Bladeren > Gravity = SouthEast > composite
3. Composite > haal LO4 op met Bladeren > Gravity = SouthWest > composite
4. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 01 > klik Opslaan.
Sluit dit venster
5. Input > haal je afbeelding binnen
6. Composite > haal RO2 op met Bladeren > Gravity = SouthEast > composite
7. Composite > haal LO3 op met Bladeren > Gravity = SouthWest > composite
8. Composite > haal LB4 op met Bladeren > Gravity = NorthWest> composite
9. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 02 > klik Opslaan.
Sluit dit venster
10. Input > haal je afbeelding binnen
11. Composite > haal LO2 op met Bladeren > Gravity = SouthWest > composite
12. Composite > haal LB3 op met Bladeren > Gravity = NorthWest > composite
13. Composite > haal RB4 op met Bladeren > Gravity = NorthEast > composite
14. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 03 > klik Opslaan.
Sluit dit venster
15. Input > haal je afbeelding binnen
16. Composite > haal LB2 op met Bladeren > Gravity = NorthWest > composite
17. Composite > haal RB3 op met Bladeren > Gravity = NorthEast > composite
18. Composite > haal RO4 op met Bladeren > Gravity = SouthEast > composite
19. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = 04 > klik Opslaan.
Sluit dit venster
Sluit IMs
We brengen een bezoekje aan een andere site:
http://dutch.toggle.com/lv/group/view/k ... imator.htm
1. Klik vakje 2 > haal 04 binnen
2. Klik vakje 4 > haal 03 binnen
3. Klik vakje 4 > haal 02 binnen
4. Klik vakje 4 > haal 01 binnen
5. Klik Animation > Looping aanvinken > Repeat Forever aanvinken
6. Klik Image.
7. In het vakje Duration1/100 heb ik 100 ingevuld
8. Hier begint weer een blok.
Frame 2 aanvinken, herhaal punt 7 en ga zo het rijtje af
9. Klik op vakje 13. Je ziet je animatie. Niet tevreden over je snelheid. Later in de leidraad krijg je gelegenheid deze aan te passen. Sluit dit venster.
10. Klik vakje 5 > Bestandsnaam = animatie > klik Opslaan.
11. Sluit Windows GIF Animator.
Je bent niet tevreden over de snelheid:
1. Open IMs en haal animatie binnen
2. Output > Format = gif > scroll naar Output Properties > Delay = 100 (zie nota ***) > output.
3. Rechtsklikkend opslaan als …
nota*: de kleur van je afbeelding is kleur01. We maken daarom de kleur02 + kleur03 + kleur04 aan.
nota**: je kunt invullen van 1% t/m 200%. Test zelf eens waarden uit.
nota***: wijzig Delay > kleiner = vlugger, groter = trager. Maak gebruik van de blauwe “vorige”-knop om de juiste waarde te vinden.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/06/22