script fotoalbum (coderunner)-
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Hallo Coderunner,
Op dit forum gezocht naar een script om foto's (screenshots) te tonen op mijn website en ben op jouw site terechtgekomen.
http://webhulp.t35.com/popups/
Hier heb ik gekozen voor item 8 - pop-up met fotoalbum en alles toegepast. Prima uitleg trouwens!
Maar hoewel alles nauwgezet uitgevoerd, heb ik toch een probleem.
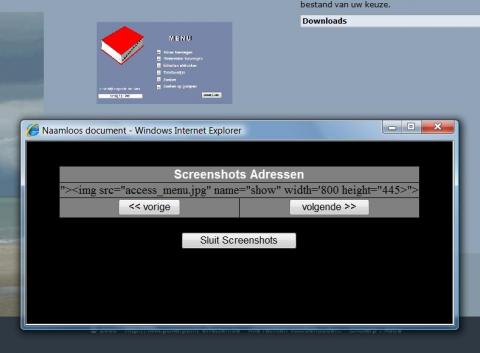
Als ik de website open via Internet Explorer 7 ziet het fotoalbum er zo uit :

Idem met browser Opera maar geen probleem met Mozilla Firefox.
Wil je eventjes gaan kijken naar het resultaat :
http://www.powerpoint-effecten.be
Menu item : Access
Eerst klikken op kleine afbeelding en daarna op grotere afbeelding.
Kan je me hiermee verder helpen?
De website is gemaakt met Adobe Dreamweaver CS3.
Groetjes,
Astra
Op dit forum gezocht naar een script om foto's (screenshots) te tonen op mijn website en ben op jouw site terechtgekomen.
http://webhulp.t35.com/popups/
Hier heb ik gekozen voor item 8 - pop-up met fotoalbum en alles toegepast. Prima uitleg trouwens!
Maar hoewel alles nauwgezet uitgevoerd, heb ik toch een probleem.
Als ik de website open via Internet Explorer 7 ziet het fotoalbum er zo uit :

Idem met browser Opera maar geen probleem met Mozilla Firefox.
Wil je eventjes gaan kijken naar het resultaat :
http://www.powerpoint-effecten.be
Menu item : Access
Eerst klikken op kleine afbeelding en daarna op grotere afbeelding.
Kan je me hiermee verder helpen?
De website is gemaakt met Adobe Dreamweaver CS3.
Groetjes,
Astra
-
ultddave - Lid geworden op: 11 mei 2009, 13:59
- Locatie: Limburg > Genk
Ik ben niet coderunner. Maar er staat een fout bij uw afmetingen.
width="800" (dubbelle aanhalingstekens moet je openen en sluiten)
height="445" > U heeft perongeluk een '>' binnen de height geplaatst.
Dit moet het zijn (Indien u HTML gebruikt)
<img src="access_menu.jpg" name="show" width="800" height="445">
Dit moet het zijn (Indien u XHTML gebruikt)
<img src="access_menu.jpg" name="show" width="800" height="445" />
XHTML verlangt dat u de img tag zelf sluit met /> op het einde.
Mvg,
Dave
PS: Coderunner; Leuke foto's gebruikt u in dat voorbeeld .
.
width="800" (dubbelle aanhalingstekens moet je openen en sluiten)
height="445" > U heeft perongeluk een '>' binnen de height geplaatst.
Dit moet het zijn (Indien u HTML gebruikt)
<img src="access_menu.jpg" name="show" width="800" height="445">
Dit moet het zijn (Indien u XHTML gebruikt)
<img src="access_menu.jpg" name="show" width="800" height="445" />
XHTML verlangt dat u de img tag zelf sluit met /> op het einde.
Mvg,
Dave
PS: Coderunner; Leuke foto's gebruikt u in dat voorbeeld
.NET en Java Programmeur
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Bedankt Ultddave! Stomme fout 
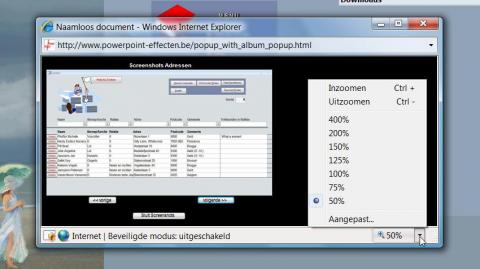
Maarrrrr........ er is nog wel een probleempje als ik het fotoalbum open in Internet Explorer 7 kan men de knop Maximalizeren niet aanklikken zoals in Firefox en Opera.
Men moet eigenlijk de 100% verminderen naar 50% om de screenshots te kunnen zien en da's nu ook niet zo gebruiksvriendelijk voor de bezoekers.

Suggesties?
Alvast bedankt voor je moeite.
Groetjes,
Asta
Maarrrrr........ er is nog wel een probleempje als ik het fotoalbum open in Internet Explorer 7 kan men de knop Maximalizeren niet aanklikken zoals in Firefox en Opera.
Men moet eigenlijk de 100% verminderen naar 50% om de screenshots te kunnen zien en da's nu ook niet zo gebruiksvriendelijk voor de bezoekers.

Suggesties?
Alvast bedankt voor je moeite.
Groetjes,
Asta
-
ultddave - Lid geworden op: 11 mei 2009, 13:59
- Locatie: Limburg > Genk
In Internet Explorer 8 gaat het ook niet.
Wat tips:
Deze code;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Naamloos document</title>
Staat toch bovenaan je pagina: http://www.powerpoint-effecten.be/popup ... popup.html (In de code bedoel ik uiteraard)
Dit kan je beter toevoegen (in het rood aangeduid):
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="dut" lang="dut">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Powerpoint Effecten - Fotoalbum</title>
<meta name="keywords" content="powerpoint, effecten, fotoalbum, foto" />
<meta name="description" content="Deze site -- blablabla" />
</head>
Uitleg: De eerste rode zin met xml:lang="dut" is om de taal aan te duiden (dutch = engels voor Nederlands)
De tweede rode zin is de titel van de geopende pagina. Je moet elke .html pagina een <title> geven zodat google deze kan opnemen. (Gebruik korte en duidelijk titels)
De derde rode zin is de <meta> tag voor de "keywords" oftwel zoekwoorden van google. Bij content="powerpoint, effecten, ..." moet je alle kernwoorden van je webpagina ingeven, gescheiden door komma's.
De vierde meta tag is voor de "description" , hier kan je bij "content" een tekst schrijven die de huidige webpagina definieert. (Zoals de <title> dus, maar deze mag wel lang zijn.)
Meta tags = onzichtbaar voor de gebruiker, maar dienen voor crawlbots om je site te kunnen indexeren. Dit wil zeggen dat je meer bezoekers krijgt.
Bovenstaande tips zijn dus niet verplicht , maar wel handig als je meer bezoekers wilt. Je kan elke webpagina voorzien van die meta tags.
***********
Fouten in de site;
http://validator.w3.org/check?uri=http% ... ne&group=0
65 syntax fouten.
Door foute XHTML code gebruik kunnen de webpagina's er anders uit zien in stricte browsers. Of zelfs fouten geven.
Een fout je snel kan oplossen is deze:
Dit is je huidig code voor het javascript.
<script language="JavaScript">
var slide = new Array();
slide[0] = "access_menu.jpg";
slide[1] = "access_invulformulier.jpg";
slide[2] = "access_buitenlandsadres.jpg";
slide[3] = "access_selecties.jpg";
slide[4] = "access_selectiepersonen.jpg";
slide[5] = "access_selectiegroepen.jpg";
slide[6] = "access_etiketten.jpg";
slide[7] = "access_telefoonlijst.jpg";
slide[8] = "access_zoeken.jpg";
var current = 0;
function advance(){
current++;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
function retract(){
current--;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
</script>
Verander deze naar (aanpassingen staan in het rood):
<script type="text/javascript">
<!--
var slide = new Array();
slide[0] = "access_menu.jpg";
slide[1] = "access_invulformulier.jpg";
slide[2] = "access_buitenlandsadres.jpg";
slide[3] = "access_selecties.jpg";
slide[4] = "access_selectiepersonen.jpg";
slide[5] = "access_selectiegroepen.jpg";
slide[6] = "access_etiketten.jpg";
slide[7] = "access_telefoonlijst.jpg";
slide[8] = "access_zoeken.jpg";
var current = 0;
function advance(){
current++;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
function retract(){
current--;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
// -->
</script>
Eerste fout: De juiste XHTML syntax duidt het script aan met het type="text/javascript".
Tweede fout: Als een persoon je website bezoekt met javascript uitgeschakeld dan is het niet de bedoeling dat hij de code ziet. Daarom dienen die <!-- en // --> tags. Als javascript uitgeschakeld staat, zal de javascript code tussen XHTML commentaar tags staan. Dus heeft de gebruiker hier geen last van.
Voor de rest van de fouten kan je me, indien nodig, een bericht sturen via deze site (anders dwalen we af).
******
Voor je echte probleem: Geen idee. Ik werk nooit met popups (mag niet van de leerkrachten omdat het de gebruikers afleidt.) Waarschijnlijk moet je ergens in je javascript code een height en width van dat venster moeten instellen (dat hij groter is).
Wat tips:
Deze code;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Naamloos document</title>
Staat toch bovenaan je pagina: http://www.powerpoint-effecten.be/popup ... popup.html (In de code bedoel ik uiteraard)
Dit kan je beter toevoegen (in het rood aangeduid):
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="dut" lang="dut">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Powerpoint Effecten - Fotoalbum</title>
<meta name="keywords" content="powerpoint, effecten, fotoalbum, foto" />
<meta name="description" content="Deze site -- blablabla" />
</head>
Uitleg: De eerste rode zin met xml:lang="dut" is om de taal aan te duiden (dutch = engels voor Nederlands)
De tweede rode zin is de titel van de geopende pagina. Je moet elke .html pagina een <title> geven zodat google deze kan opnemen. (Gebruik korte en duidelijk titels)
De derde rode zin is de <meta> tag voor de "keywords" oftwel zoekwoorden van google. Bij content="powerpoint, effecten, ..." moet je alle kernwoorden van je webpagina ingeven, gescheiden door komma's.
De vierde meta tag is voor de "description" , hier kan je bij "content" een tekst schrijven die de huidige webpagina definieert. (Zoals de <title> dus, maar deze mag wel lang zijn.)
Meta tags = onzichtbaar voor de gebruiker, maar dienen voor crawlbots om je site te kunnen indexeren. Dit wil zeggen dat je meer bezoekers krijgt.
Bovenstaande tips zijn dus niet verplicht , maar wel handig als je meer bezoekers wilt. Je kan elke webpagina voorzien van die meta tags.
***********
Fouten in de site;
http://validator.w3.org/check?uri=http% ... ne&group=0
65 syntax fouten.
Door foute XHTML code gebruik kunnen de webpagina's er anders uit zien in stricte browsers. Of zelfs fouten geven.
Een fout je snel kan oplossen is deze:
Dit is je huidig code voor het javascript.
<script language="JavaScript">
var slide = new Array();
slide[0] = "access_menu.jpg";
slide[1] = "access_invulformulier.jpg";
slide[2] = "access_buitenlandsadres.jpg";
slide[3] = "access_selecties.jpg";
slide[4] = "access_selectiepersonen.jpg";
slide[5] = "access_selectiegroepen.jpg";
slide[6] = "access_etiketten.jpg";
slide[7] = "access_telefoonlijst.jpg";
slide[8] = "access_zoeken.jpg";
var current = 0;
function advance(){
current++;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
function retract(){
current--;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
</script>
Verander deze naar (aanpassingen staan in het rood):
<script type="text/javascript">
<!--
var slide = new Array();
slide[0] = "access_menu.jpg";
slide[1] = "access_invulformulier.jpg";
slide[2] = "access_buitenlandsadres.jpg";
slide[3] = "access_selecties.jpg";
slide[4] = "access_selectiepersonen.jpg";
slide[5] = "access_selectiegroepen.jpg";
slide[6] = "access_etiketten.jpg";
slide[7] = "access_telefoonlijst.jpg";
slide[8] = "access_zoeken.jpg";
var current = 0;
function advance(){
current++;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
function retract(){
current--;
if(slide[current]){document.images.show.src = slide[current];
window.status='Slide '+(current+1)+' of '+slide.length+': '+slide[current];}
}
// -->
</script>
Eerste fout: De juiste XHTML syntax duidt het script aan met het type="text/javascript".
Tweede fout: Als een persoon je website bezoekt met javascript uitgeschakeld dan is het niet de bedoeling dat hij de code ziet. Daarom dienen die <!-- en // --> tags. Als javascript uitgeschakeld staat, zal de javascript code tussen XHTML commentaar tags staan. Dus heeft de gebruiker hier geen last van.
Voor de rest van de fouten kan je me, indien nodig, een bericht sturen via deze site (anders dwalen we af).
******
Voor je echte probleem: Geen idee. Ik werk nooit met popups (mag niet van de leerkrachten omdat het de gebruikers afleidt.) Waarschijnlijk moet je ergens in je javascript code een height en width van dat venster moeten instellen (dat hij groter is).
.NET en Java Programmeur
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste astra,astra schreef:Maarrrrr........ er is nog wel een probleempje als ik het fotoalbum open in Internet Explorer 7 kan men de knop Maximalizeren niet aanklikken zoals in Firefox en Opera.
Men moet eigenlijk de 100% verminderen naar 50% om de screenshots te kunnen zien en da's nu ook niet zo gebruiksvriendelijk voor de bezoekers.
Zoek in het html bestand "access_adressen.html" in het javascript naar volgende code
Code: Selecteer alles
eval("page" + id + " = window.open(URL, '" + id + "', 'toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=700,height=300,left = 447.5,top = 295');");Code: Selecteer alles
eval("page" + id + " = window.open(URL, '" + id + "', 'toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=1');");Hopelijk is het dat wat je wil verkrijgen.
mvg,
Coderunner
Aanpassing: wegens het offline gaan van de beaconhosting-server, hier nieuwe links
Laatst gewijzigd door coderunner op 08 okt 2009, 20:17, 1 keer totaal gewijzigd.
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Dave,
Amai da's een hele boterham!
Zeker voor iemand die geen yota verstand heeft van HTML....
Momenteel zit ik wat uit te zoeken hoe nr. 11 uit de lijst van popups werkt. Dit lijkt me toch beter en makkelijker voor de bezoekers.
Maar hier ook vrees ik dat de codes niet op de juiste plaats staan.
Ook probleem om de grote foto in het midden te krijgen als men de cursor op een foto plaatst.
Ondertussen de website aangepast met nieuwe popup (nr. 11)
Als je het nog ziet zitten, wil je dan nog eens nachecken?
Alvast bedankt voor al je moeite.
Astra
Amai da's een hele boterham!
Zeker voor iemand die geen yota verstand heeft van HTML....
Momenteel zit ik wat uit te zoeken hoe nr. 11 uit de lijst van popups werkt. Dit lijkt me toch beter en makkelijker voor de bezoekers.
Maar hier ook vrees ik dat de codes niet op de juiste plaats staan.
Ook probleem om de grote foto in het midden te krijgen als men de cursor op een foto plaatst.
Ondertussen de website aangepast met nieuwe popup (nr. 11)
Als je het nog ziet zitten, wil je dan nog eens nachecken?
Alvast bedankt voor al je moeite.
Astra
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Hallo Coderunner,
Nu pas zie ik je berichtje. Zoals je in mijn antwoord aan Dave kunt lezen heb ik ondertussen wat zitten experimenteren met je nr. 11
Het is nu al heel laat, of moet ik zeggen heel vroeg
Zal morgenavond nog wel verder zien.
Bedankt Coderunner en tot later
Groetjes,
Astra
Nu pas zie ik je berichtje. Zoals je in mijn antwoord aan Dave kunt lezen heb ik ondertussen wat zitten experimenteren met je nr. 11
Het is nu al heel laat, of moet ik zeggen heel vroeg
Zal morgenavond nog wel verder zien.
Bedankt Coderunner en tot later
Groetjes,
Astra
-
ultddave - Lid geworden op: 11 mei 2009, 13:59
- Locatie: Limburg > Genk
@coderunner; Is dat eval commando ook niet van Perl? Daarmee kan je toch zelfgemaakt functies uitvoeren.
@astra; Bij mij werkt het alleszins hoor.
MAAR; Er staan veel fouten in je code. Je mag maar 1 <html> tag hebben.
Je hebt er 2. En je hebt nog een heel pak errors; hier is de code waarin de errors zijn weggewerkt. (Alleen de height atribuut error van de table heb ik laten staan, omdat anders de hele layout verandert ging worden.
Rare dingen die ik heb gezien (p tag met style, dan heb je 2keer een span tag met elk een style, dus totaal van 3 styles voor 1 zin.) Bovendien heeft de p tag nog eens 2 maal een style atribuut.
<p style="font-weight:<span style="color:#ff0000; font-size: 14px;"><span style="font-size: 14; color: #FF0000;"><span style="font-size: 14px; font-weight: bold;">Database om uit te testen<br />
Blanco database</span></span><br />
<br />
</p>
Ik heb het herleid naar:
<p style="font-size: 14px; font-weight: bold; color:#ff0000;">
Database om uit te testen<br />
Blanco database<br />
<br />
</p>
*******
U had een <center> tag geplaatst, maar geen einde gedefinieerd, deze heb ik dus maar weggelaten (als commentaar gezet), die moet je anders terug plaatsen.
Mvg,
Dave
PS: Als de layout er anders moest uitzien, laat je me maar iets weten, dan pas ik bovenstaande code nog wat aan.
@astra; Bij mij werkt het alleszins hoor.
MAAR; Er staan veel fouten in je code. Je mag maar 1 <html> tag hebben.
Je hebt er 2. En je hebt nog een heel pak errors; hier is de code waarin de errors zijn weggewerkt. (Alleen de height atribuut error van de table heb ik laten staan, omdat anders de hele layout verandert ging worden.
Code: Selecteer alles
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="dut" lang="dut">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="powerpoint, effecten, fotoalbum, foto, ppt, access, adressen, database voorbeelden" />
<meta name="description" content="Access voorbeeld databases" />
<meta name="robots" content="index, follow"/>
<meta name="rating" content="General"/>
<meta name="Copyright" content="Copyright Andrea Van de Gucht"/>
<meta name="author" content="Andrea Van de Gucht"/>
<title>Powerpoint Effecten - Fotoalbum</title>
<script type="text/javascript">
<!--
function popUp(URL) {
day = new Date();
id = day.getTime();
eval("page" + id + " = window.open(URL, '" + id + "', 'toolbar=0,scrollbars=0,location=0,statusbar=0,menubar=0,resizable=0,width=700,height=300,left = 447.5,top = 295');");
}
// -->
</script>
<style type="text/css">
<!--
#beeld {}
#inhoud {
position: absolute;
top: 100px;
left: 335 px;
background-color: #91A3B7;
font-family: arial;
color: black;
font-weight: bold;
font-size: 10pt;
margin: 5px;}
#nr1, #nr2, #nr3 {display: none;} /* aanvullen volgens aantal afbeeldingen */
img {border: none;}
body,td,th {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
body {
background-color: #2F3944;
}
.stijl4 {color: #CCCCCC}
.stijl5 {font-size: 10px}
.stijl6 {
font-size: 12px;
color: #333333;
}
.stijl7 {color: #FFFFFF}
a:link {
color: #000000;
text-decoration: none;
}
a:visited {
color: #000000;
text-decoration: none;
}
a:hover {
color: #FF0000;
text-decoration: none;
}
a:active {
color: #000000;
text-decoration: none;
}
-->
</style
>
<script type="text/javascript">
<!--
function hide(){
for (teller=1; teller<4; teller+=1) // 4 = aantal afbeeldingen + 1
document.getElementById('nr'+teller).style.display='none';}
function show(nr){
document.getElementById(nr).style.display='block';}
window.onload="hide()";
// -->
</script>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.powerpoint-effecten.be/favicon.ico" />
<script src="SpryAssets/SpryMenuBar.js" type="text/javascript"></script>
<script src="SpryAssets/SpryCollapsiblePanel.js" type="text/javascript"></script>
<link href="SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />
<link href="SpryAssets/SpryCollapsiblePanel.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body onload="MM_preloadImages('afbeeldingen/knoppen/knop_terug2.png')">
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr valign="middle">
<td width="380" height="14" align="left" bgcolor="#8698A6"><span style="font-size: 14px; font-weight: bold"> ACCESS - Adressen</span></td>
<td width="624" height="14" bgcolor="#8698A6"><div align="center">
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a href="index.html">Startpagina</a></li>
<li><a href="presentaties.html">Handleidingen & Voorbeelden</a></li>
<li><a href="access.html">Access</a></li>
<li><a href="links.html">Links</a> </li>
<li><a href="contact.html">Contact</a></li>
<li><a href="gastenboek.html">Gastenboek</a></li>
</ul>
<br />
</div></td>
</tr>
</table>
<table width="1000" height="14" border="0" align="center" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr bgcolor="#415361">
<td valign="top" bgcolor="#415361"><!--DWLayoutEmptyCell--> </td>
</tr>
</table>
<table width="1000" height="627" border="0" align="center" cellpadding="5" cellspacing="0" bgcolor="#91A3B7">
<!--DWLayoutTable-->
<tr>
<td width="119" height="45" align="center" valign="middle"><a href="presentaties.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('terug','','afbeeldingen/knoppen/knop_terug2.png',1)"><br />
<img src="afbeeldingen/knoppen/knop_terug1.png" alt="terug naar presentaties" name="terug" width="46" height="18" border="0" id="terug" /></a></td>
<td width="505"> </td>
<td width="332" valign="bottom"><p> </p> </td>
<td width="4"></td>
</tr>
<tr>
<td width="119" rowspan="4" align="left" valign="bottom"><p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><img src="afbeeldingen/meisje.png" alt="Afbeelding meisje" width="111" height="196" /></p></td>
<td height="387" colspan="2" valign="top"><div align="center"></div>
<div align="center"></div></td>
<td></td>
</tr>
<tr>
<td height="30" colspan="2" valign="top">Plaats de cursor op een foto</td>
<td></td>
</tr>
<tr>
<td height="30" colspan="2" valign="top"><div id="beeld">
<!-- hier worden de kleine afbeeldingen bepaald -->
<a href="#" onmouseover="show('nr1')" onmouseout="hide();">
<img src="access_menu2.jpg" alt="access menu" width="120" height="80" hspace="10" /></a><a href="#" onmouseover="show('nr2')" onmouseout="hide();">
<img src="access_invulformulier2.jpg" alt="access invulformulier" height="80" width="120" />
</a>
<!-- hier worden de grote afbeeldingen en de tekst bepaald -->
<div id="inhoud">
<div id="nr1"><img src="access_menu2.jpg" alt="access menu" /><br/>
Menu</div>
<div id="nr2"><img src="access_invulformulier2.jpg" alt="access invulformulier" /><br/>
voorbeeld van ingevuld record</div>
<div id="nr3"><img src="access_buitenlandsadres2.jpg" alt="access buitenlandsadres" /><br/>
voorbeeld van buitenlands adres</div>
</div>
<a href="#" onmouseover="show('nr3')" onmouseout="hide();"><img src="access_buitenlandsadres2.jpg" alt="access buitenlandsadres" width="120" height="80" hspace="10" /></a></div> </td>
<td></td>
</tr>
<tr>
<td height="73" colspan="2" valign="top" bgcolor="#8698A6">
<div id="CollapsiblePanel1" class="CollapsiblePanel">
<div class="CollapsiblePanelTab stijl6 stijl7" style="color: #000000" >Downloads</div>
<div class="CollapsiblePanelContent">
<form name="form" id="form" action="">
<p style="font-size: 14px; font-weight: bold; color:#ff0000;">Database om uit te testen<br />
Blanco database<br />
<br />
</p>
</form>
</div>
</div>
<p>
<br />
</p>
</td>
<td bgcolor="#8698A6"></td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="130"><span class="stijl7"></span></td>
<td align="center"><p class="footer stijl4"><br />
©<span class="stijl5">
2008 - http://www.powerpoint-effecten.be - Alle rechten voorbehouden. - Ontwerp : Astra </span></p> </td>
</tr>
</table>
<!-- <center> Deze wordt nergens geeindigd. -->
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td> </td>
</tr>
</table>
<p class="opmaak"> </p>
<p class="opmaak"> </p>
<script type="text/javascript">
<!--
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
var CollapsiblePanel1 = new Spry.Widget.CollapsiblePanel("CollapsiblePanel1", {contentIsOpen:false});
//-->
</script>
</body>
</html>
<p style="font-weight:<span style="color:#ff0000; font-size: 14px;"><span style="font-size: 14; color: #FF0000;"><span style="font-size: 14px; font-weight: bold;">Database om uit te testen<br />
Blanco database</span></span><br />
<br />
</p>
Ik heb het herleid naar:
<p style="font-size: 14px; font-weight: bold; color:#ff0000;">
Database om uit te testen<br />
Blanco database<br />
<br />
</p>
*******
U had een <center> tag geplaatst, maar geen einde gedefinieerd, deze heb ik dus maar weggelaten (als commentaar gezet), die moet je anders terug plaatsen.
Mvg,
Dave
PS: Als de layout er anders moest uitzien, laat je me maar iets weten, dan pas ik bovenstaande code nog wat aan.
.NET en Java Programmeur
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Dave,ultddave schreef:@coderunner; Is dat eval commando ook niet van Perl? Daarmee kan je toch zelfgemaakt functies uitvoeren.
Dat zou kunnen. Je vindt hier alvast waarvoor men de funktie eval() in een javascript gebruikt.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Coderunner en Dave,
Jullie zijn echte schatten!
De layout ziet er terug normaal uit als ik in Dreamweaver deze pagina open nadat ik de code van Dave erin gezet had.
Gisteren was het wel even schrikken want alles lag overhoop.
In de browser Mozilla en Opera ziet het er goed uit, I.E. ligt wat dwars want de grote afbeelding staat hier uiterst rechts.
Ik had graag de afbeelding ofwel links (zoals in Mozilla) ofwel gecentreerd gezien, maar kan er wel mee leven hoor.
De code van Coderunner ivm nr. 8 heb ik opgeslagen want dit kan ik later wel gebruiken.
Sorry dat ik er zo'n soepje van gemaakt heb...
We zijn nu weer voor een tijdje zoet..... tot volgend probleem.
Gelukkig zijn er mensens zoals jullie om ons altijd uit de brand te helpen.
Van harte bedankt!
Astra
Jullie zijn echte schatten!
De layout ziet er terug normaal uit als ik in Dreamweaver deze pagina open nadat ik de code van Dave erin gezet had.
Gisteren was het wel even schrikken want alles lag overhoop.
In de browser Mozilla en Opera ziet het er goed uit, I.E. ligt wat dwars want de grote afbeelding staat hier uiterst rechts.
Ik had graag de afbeelding ofwel links (zoals in Mozilla) ofwel gecentreerd gezien, maar kan er wel mee leven hoor.
De code van Coderunner ivm nr. 8 heb ik opgeslagen want dit kan ik later wel gebruiken.
Sorry dat ik er zo'n soepje van gemaakt heb...
We zijn nu weer voor een tijdje zoet..... tot volgend probleem.
Gelukkig zijn er mensens zoals jullie om ons altijd uit de brand te helpen.
Van harte bedankt!
Astra
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste astra,
Zoek in het html bestand "access_adressen.html" naar style opmaak voor de div #inhoud
mvg,
Coderunner
Zoek in het html bestand "access_adressen.html" naar style opmaak voor de div #inhoud
en verwijder de spatie tussen 335 en px (zie rode tekst)#inhoud {
position: absolute;
top: 100px;
left: 335 px;
background-color: #91A3B7;
font-family: arial;
color: black;
font-weight: bold;
font-size: 10pt;
margin: 5px;}
Wil je de afbeelding meer in het midden dan "speel" je met deze waarde bv.#inhoud {
position: absolute;
top: 100px;
left: 335px;
background-color: #91A3B7;
font-family: arial;
color: black;
font-weight: bold;
font-size: 10pt;
margin: 5px;}
m.a.w. hoe groter je deze waarde maakt, hoe meer naar rechts de mouse-over afbeeldingen op het scherm verschijnen.#inhoud {
position: absolute;
top: 100px;
left: 435px;
background-color: #91A3B7;
font-family: arial;
color: black;
font-weight: bold;
font-size: 10pt;
margin: 5px;}
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
astra - Lid geworden op: 05 okt 2003, 14:49
- Locatie: Vlaams Brabant
Beste Coderunner,
Heb ik gedaan en is nu pefect!
+ kleine afbeeldingen bovenaan gezet
Ik ben fier op mijn eigen


Maar eigenlijk niet mijn werk maar dat van jou.
Ere wie ere toekomt.
Als je nog eens wilt gaan kijken naar het resultaat
http://www.powerpoint-effecten.be
En 't is weeral eens zo laat geworden...
Sloppel
Astra
Heb ik gedaan en is nu pefect!
+ kleine afbeeldingen bovenaan gezet
Ik ben fier op mijn eigen
Maar eigenlijk niet mijn werk maar dat van jou.
Ere wie ere toekomt.
Als je nog eens wilt gaan kijken naar het resultaat
http://www.powerpoint-effecten.be
En 't is weeral eens zo laat geworden...
Sloppel
Astra
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Astra,astra schreef:Beste Coderunner,
Heb ik gedaan en is nu pefect!
+ kleine afbeeldingen bovenaan gezet
Ik ben fier op mijn eigen


Maar eigenlijk niet mijn werk maar dat van jou.
Ere wie ere toekomt.
Als je nog eens wilt gaan kijken naar het resultaat
http://www.powerpoint-effecten.be
Het is best een website om fier op te zijn
Bedankt om de vorderingen hier te melden.
Nog veel succes met je website.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.