website wordt niet goed weergeven in IE8
-
do - Lid geworden op: 22 dec 2004, 15:34
- Locatie: brugge
Beste,
Ben beginneling en zopas basiscursus dreanweaver CS6 gevolgd.
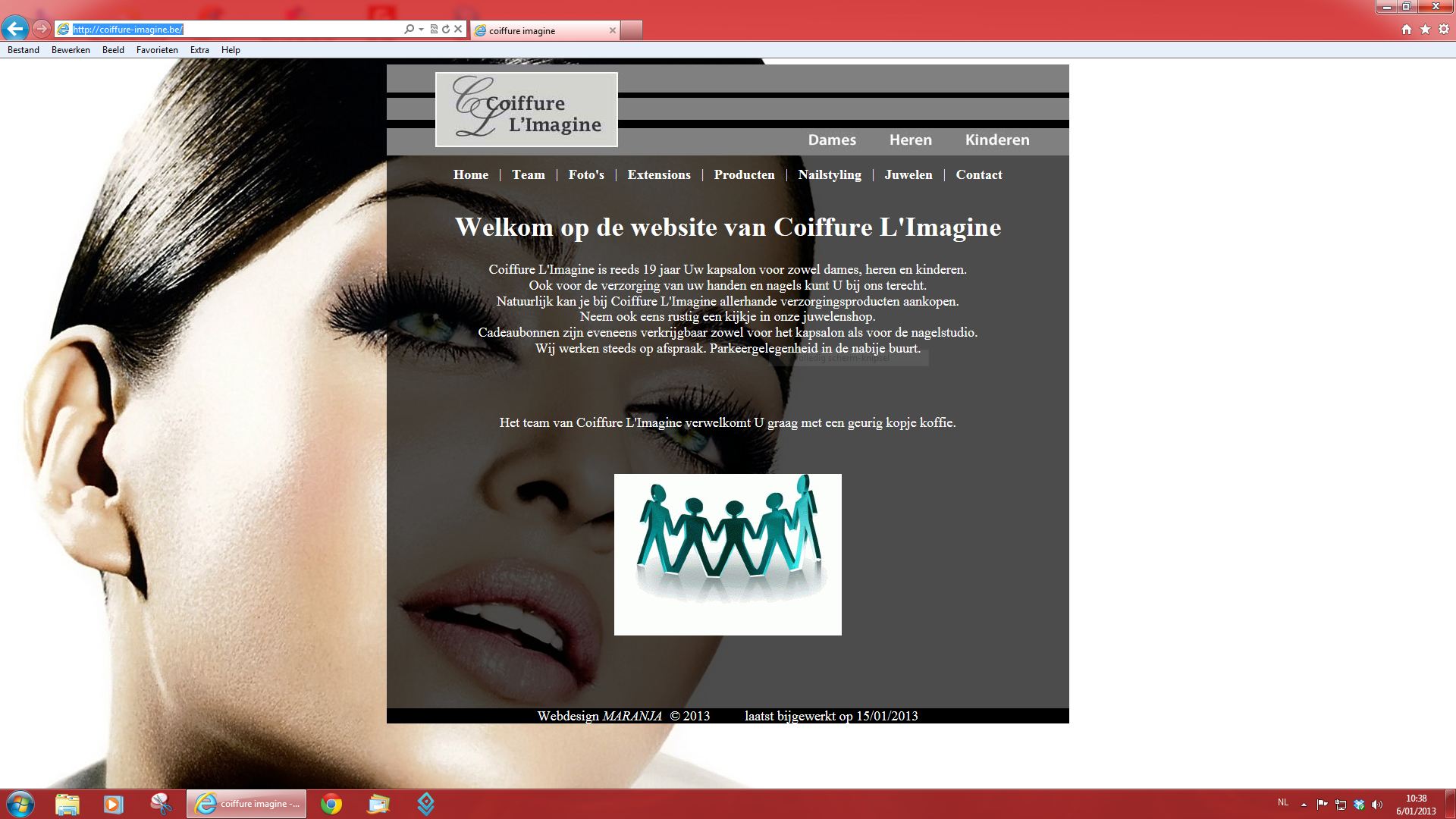
Mijn eerste website wordt mooi weergegeven in IE9, Firefox en Chrome.
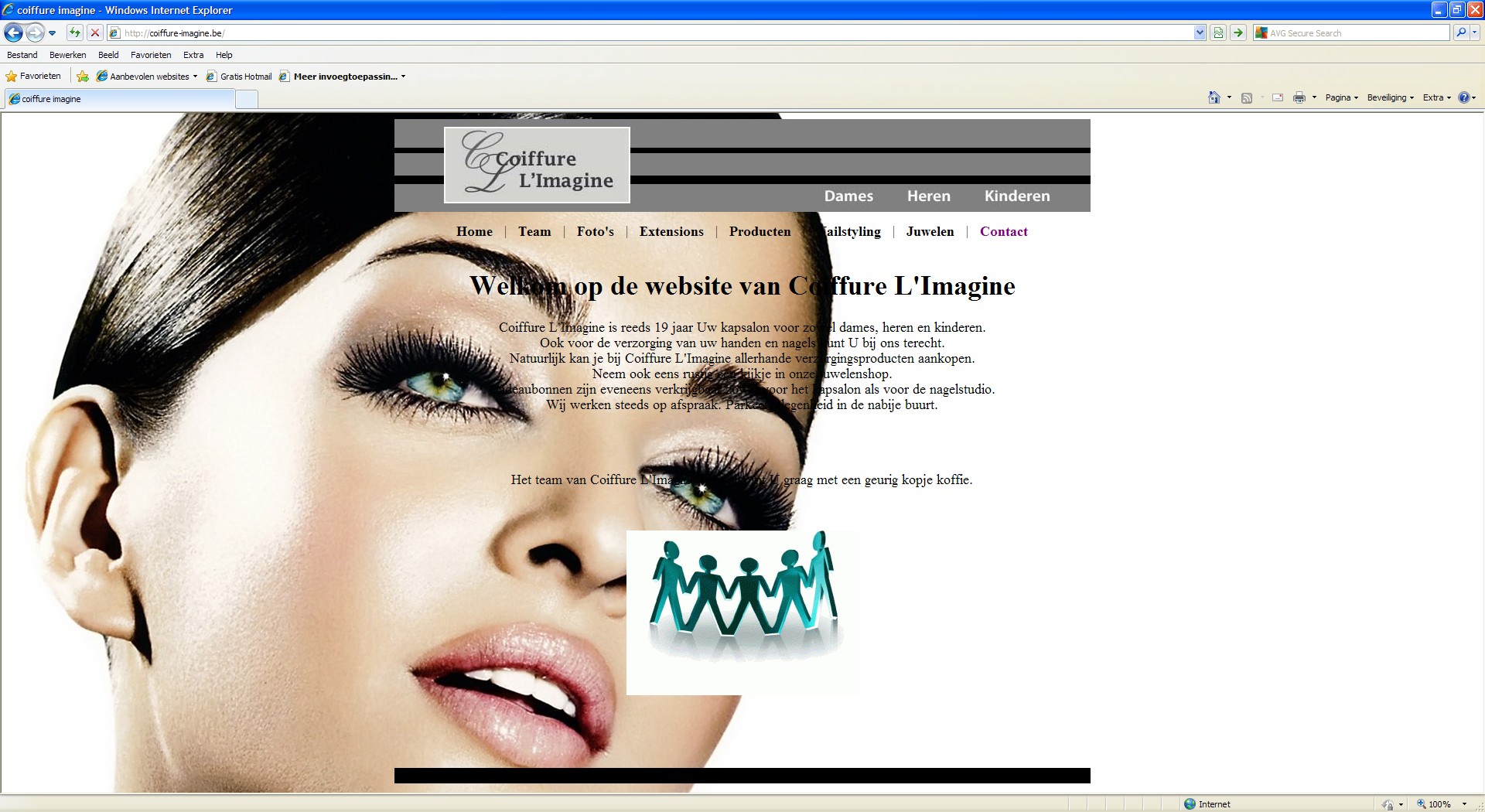
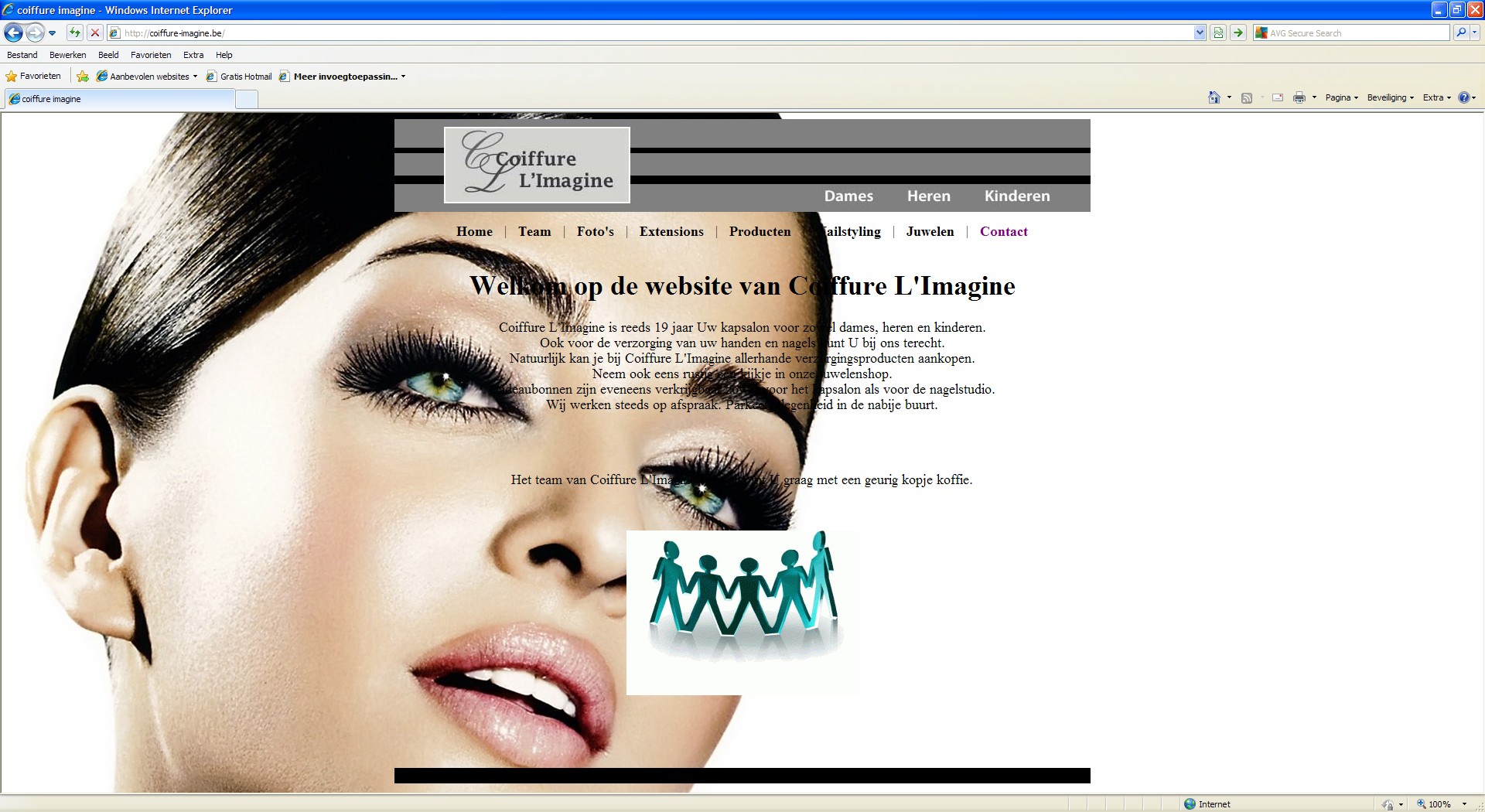
In IE8 ontbreekt de opmaak van cel (grijze achtergrondkleur) alsook is de tekst zwart ipv wit.... Heb geen idee hoe dit op te lossen of wat de oorzaak kan zijn.....Wie helpt mij in verstaanbare taal (ken geen HTML of PHP....)?
In bijlage 2 screenshots
Alleen de homepagina en tabblad "contact" zijn gemaakt.
Dit is de website www.coiffure-imagine.be

Ben beginneling en zopas basiscursus dreanweaver CS6 gevolgd.
Mijn eerste website wordt mooi weergegeven in IE9, Firefox en Chrome.
In IE8 ontbreekt de opmaak van cel (grijze achtergrondkleur) alsook is de tekst zwart ipv wit.... Heb geen idee hoe dit op te lossen of wat de oorzaak kan zijn.....Wie helpt mij in verstaanbare taal (ken geen HTML of PHP....)?
In bijlage 2 screenshots
Alleen de homepagina en tabblad "contact" zijn gemaakt.
Dit is de website www.coiffure-imagine.be

-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste do,
Dit komt omdat IE8 en vorige versies van IE nog geen rgba() ondersteunt.
De meer recentere browsers zoals IE9 ondersteunen dit wel.
Hoe los je dat op?
1- Open het bestand "coiffure-imagine.css" in bv. kladblok en vervang de code die je daar ziet staan doorBewaar het aangepaste bestand als "coiffure-imagine.css".
2- Open vervolgens de pagina "index.html" in bv. kladblok en haal de volgende code volledig wegBewaar het aangepaste bestand als "index.html".
Succes.
mvg,
Coderunner
Dit komt omdat IE8 en vorige versies van IE nog geen rgba() ondersteunt.
De meer recentere browsers zoals IE9 ondersteunen dit wel.
Hoe los je dat op?
1- Open het bestand "coiffure-imagine.css" in bv. kladblok en vervang de code die je daar ziet staan door
Code: Selecteer alles
@charset "utf-8";
body {
background-image: url(http://www.coiffure-imagine.be/index/Afbeelding%20002.jpg);
font-size: large;
color: #FFFFFF;
}
.tabbladen {
font-weight: bold;
}
.tabbladen:hover {
color: #000000;
background-color: #FFFFFF;
}
table {
background-color: #000000;
/* voor IE 5+. */
filter:alpha(opacity=70);
/* voor IE 8. */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=70)";
/* voor oude Mozilla browsers zoals Netscape Navigator. */
-moz-opacity:0.7;
/* voor oudere versies van Safari (1.x) met KHTML rendering engine */
-khtml-opacity: 0.7;
/* Deze is de belangrijkste. Deze werkt in de meeste versies van Firefox, Safari, and Opera. */
opacity: 0.7;
}
a {
color: #FFFFFF;
text-decoration: none;
}2- Open vervolgens de pagina "index.html" in bv. kladblok en haal de volgende code volledig weg
Code: Selecteer alles
<style type="text/css">
body,td,th {
font-size: large;
color: rgba(255,255,255,1);
}
</style>Succes.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
do - Lid geworden op: 22 dec 2004, 15:34
- Locatie: brugge
Beste Coderunner
Hartelijk dank voor uw snelle reaktie.
De weergave is nu ook goed in IE8 alhoewel het niet de bedoeling was om de achtergrondafbeelding ook door de foto's te laten zien.
Heb geprobeerd om bij tabblad "extensions" waar veel foto's zijn de css koppeling te verwijderen doch weet niet hoe dit moet.
Wellicht maak ik de website opnieuw zonder die rgba().....
Nogmaals dank.
Senior Do
Hartelijk dank voor uw snelle reaktie.
De weergave is nu ook goed in IE8 alhoewel het niet de bedoeling was om de achtergrondafbeelding ook door de foto's te laten zien.
Heb geprobeerd om bij tabblad "extensions" waar veel foto's zijn de css koppeling te verwijderen doch weet niet hoe dit moet.
Wellicht maak ik de website opnieuw zonder die rgba().....
Nogmaals dank.
Senior Do
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Hallo do,
Hier de aangepaste code!
1- Open het bestand "coiffure-imagine.css" in bv. kladblok en vervang de code die je daar ziet staan doorBewaar het aangepaste bestand als "coiffure-imagine.css".
2- Open vervolgens de pagina "extensions.html" in bv. kladblok en vervang de volledige code doorBewaar het aangepaste bestand als "extensions.html".
Succes.
mvg,
Coderunner
Hier de aangepaste code!
1- Open het bestand "coiffure-imagine.css" in bv. kladblok en vervang de code die je daar ziet staan door
Code: Selecteer alles
@charset "utf-8";
body {
background-image: url(http://www.coiffure-imagine.be/index/Afbeelding%20002.jpg);
background-attachment:fixed;
font-size: large;
color: #FFFFFF;
}
.tabbladen {
font-weight: bold;
}
.tabbladen:hover {
color: #000000;
background-color: #FFFFFF;
}
table {
/* Terugvallen op browsers die RGBa niet ondersteunen */
background: rgb(0, 0, 0) transparent;
/* RGBa met 0.6 opacity */
background: rgba(0, 0, 0, 0.5);
/* Voor IE 5.5 - 7*/
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7F000000, endColorstr=#7F000000);
/* Voor IE 8*/
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#7F000000, endColorstr=#7F000000)";
}
a {
color: #FFFFFF;
text-decoration: none;
}2- Open vervolgens de pagina "extensions.html" in bv. kladblok en vervang de volledige code door
Code: Selecteer alles
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>coiffure imagine</title>
<link href="coiffure_imagine.css" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="900" align="center"><img src="http://www.coiffure-imagine.be/index/hoofdingkopie.jpg" width="900" height="120" alt="coiffure_imagine" />
</td>
</tr>
<tr>
<td height="50" align="center"><a href="index.html" class="tabbladen">Home</a> | <a href="team.html" class="tabbladen">Team</a> | <span class="tabbladen"> <a href="fotos.html">Foto's </a></span> | <span class="tabbladen"> <a href="extensions.html">Extensions</a></span> | <a href="producten.html"> <span class="tabbladen">Producten</span></a> | <a href="nailstyling.html" class="tabbladen">Nailstyling</a> | <a href="juwelen.html"> <span class="tabbladen">Juwelen</span></a> | <a href="contact.html"> <span class="tabbladen">Contact</span></a>
</td>
</tr>
<tr>
<td align="center"><img src="http://www.coiffure-imagine.be/extensions/gl0.jpg" width="870" height="313" alt="extensions" />
</td>
</tr>
<tr >
<td>
</td>
<tr align="center">
<td><img src="http://www.coiffure-imagine.be/extensions/GLcolor.jpg" width="280" height="339" alt="extensions" />
<img src="http://www.coiffure-imagine.be/extensions/GLlength.jpg" width="280" height="339" alt="extensions" />
<img src="http://www.coiffure-imagine.be/extensions/GLstyle.jpg" width="280" height="339" alt="extensions" />
</td>
</tr>
<tr>
<td align="center"><p>Wij werken uitsluitend met haar van "<strong><em>GreatLengths</em></strong>" omdat dit haar 100% natuurlijk haar is. </p>
<p>Voor meer info klik op het logo.........<a href="http://www.great-lenghts.be/" target="_blank"><img src="http://www.coiffure-imagine.be/extensions/logo.jpg" width="221" height="48" alt="logo" /></a></p>
</td>
</tr>
</table>
</body>
</html>
Succes.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
do - Lid geworden op: 22 dec 2004, 15:34
- Locatie: brugge
Beste Coderunner,
Met de aangepaste codes is de weergave in de voorvertoning precies zoals ik het wil waarvoor mijn grote dank. Het is natuurlijk niet de bedoeling dat ik jou verder lastig val om codes te maken (chinees voor mij) voor de volgende tabbladen.
Straks (17 jan) vervolg ik de cursus dreamweaver met deel 2 en hoop ik voldoende info te krijgen om dit probleem verder zelf aan te kunnen.
Vriendelijke groeten,
Senior Do
Met de aangepaste codes is de weergave in de voorvertoning precies zoals ik het wil waarvoor mijn grote dank. Het is natuurlijk niet de bedoeling dat ik jou verder lastig val om codes te maken (chinees voor mij) voor de volgende tabbladen.
Straks (17 jan) vervolg ik de cursus dreamweaver met deel 2 en hoop ik voldoende info te krijgen om dit probleem verder zelf aan te kunnen.
Vriendelijke groeten,
Senior Do
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Dat is geen probleem Senior Do, dat is graag gedaan en succes met de cursus.
Zijn er nog vragen, dan kan je steeds hier terecht
mvg,
Coderunner
Zijn er nog vragen, dan kan je steeds hier terecht
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.