IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
BESCHIKBARE LEIDRADEN:
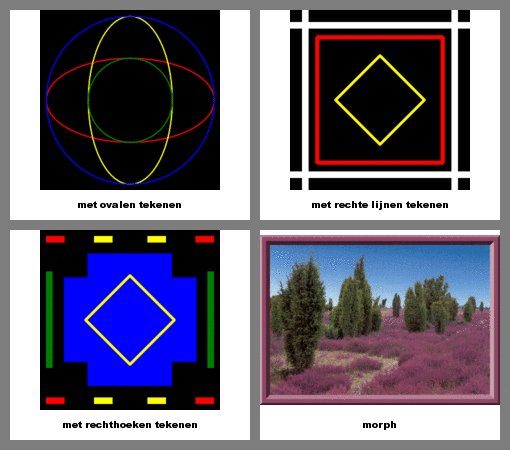
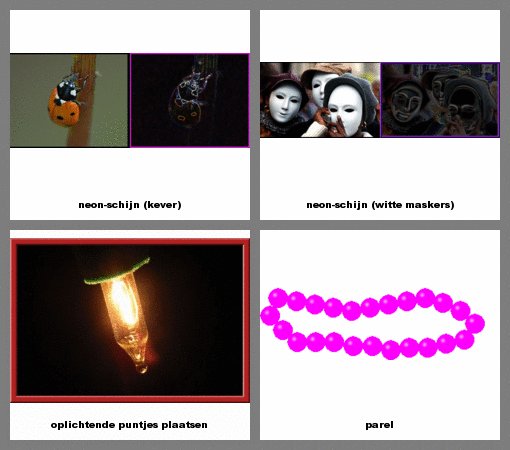
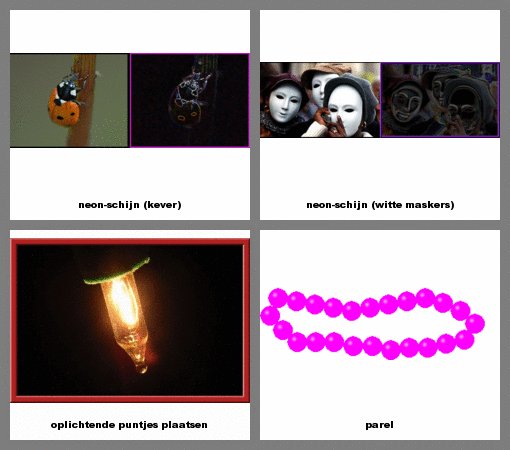
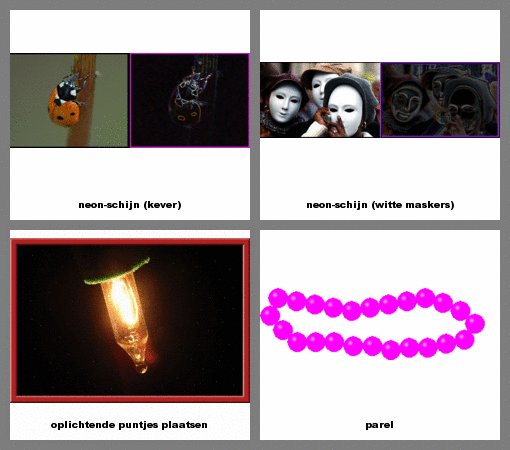
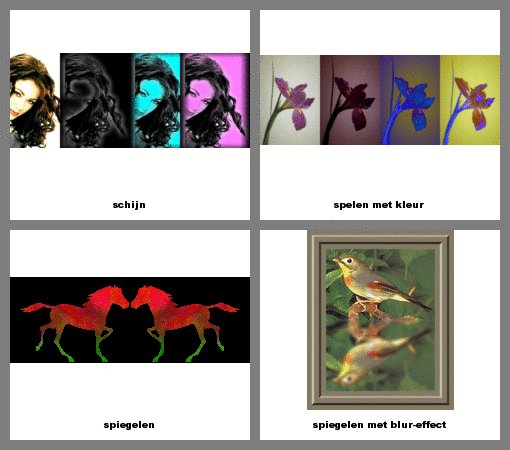
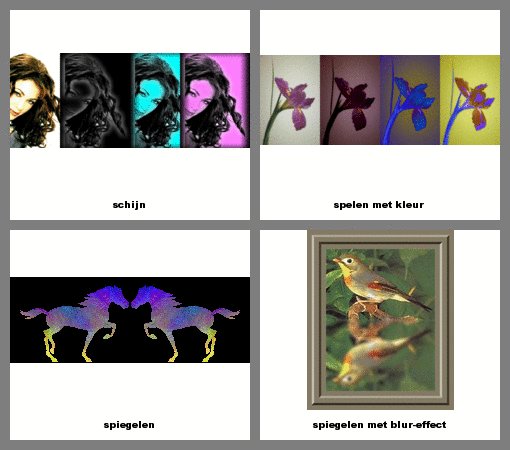
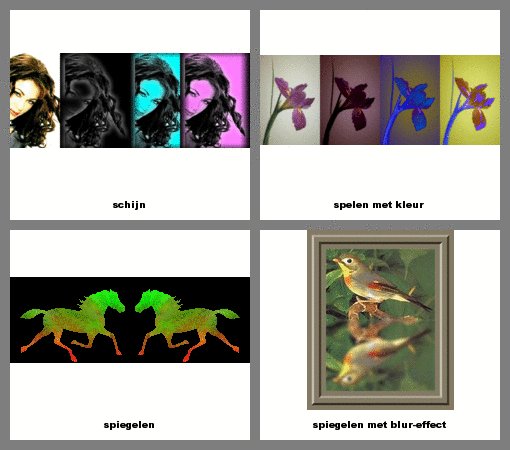
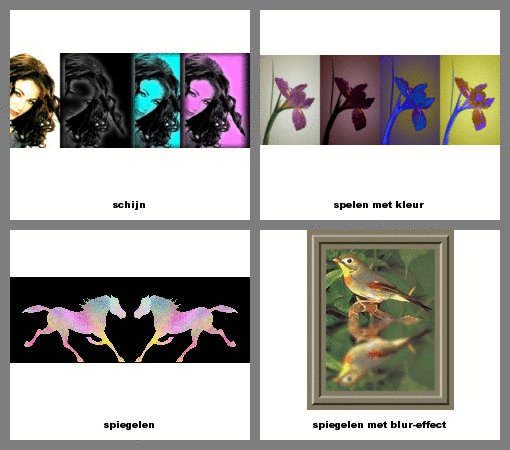
OVERZICHT IN BEELD
VOOR DE BEGINNER
*** nieuwe oefening na vorige aanpassing.
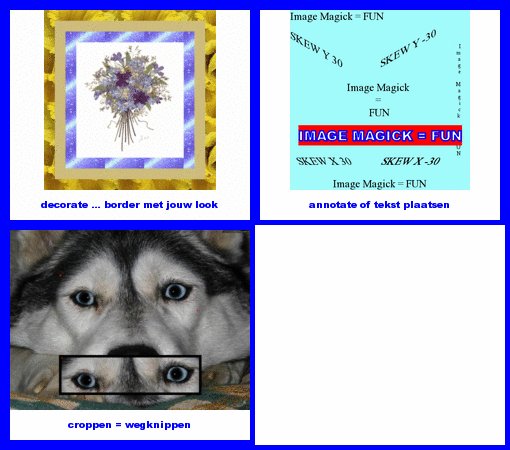
annotate of tekst plaatsen
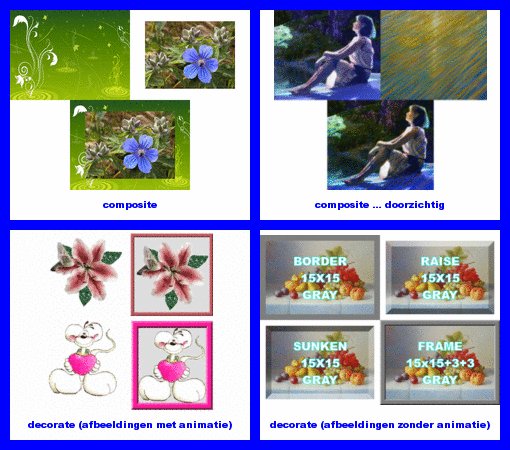
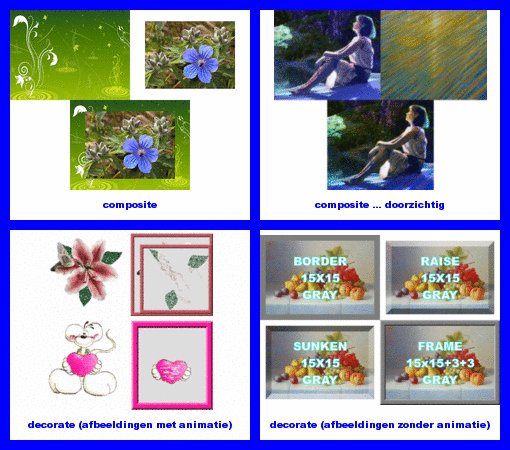
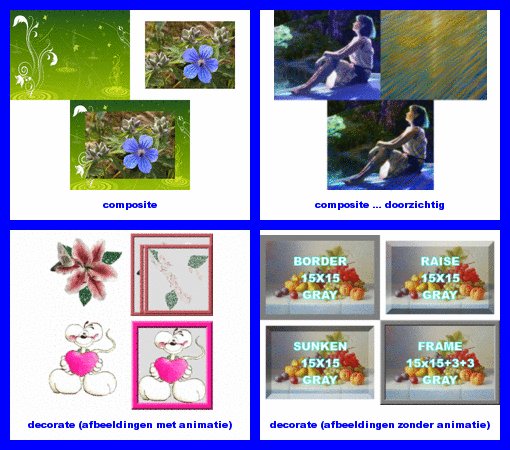
composite
composite ... doorzichtig
croppen = wegknippen
decorate (afbeeldingen met animatie)
decorate (afbeeldingen zonder animatie)
decorate ... border met jouw look
BASISOEFENINGEN
*** nieuwe oefening na vorige aanpassing.
1+X-maal
caleidoscoop
chop
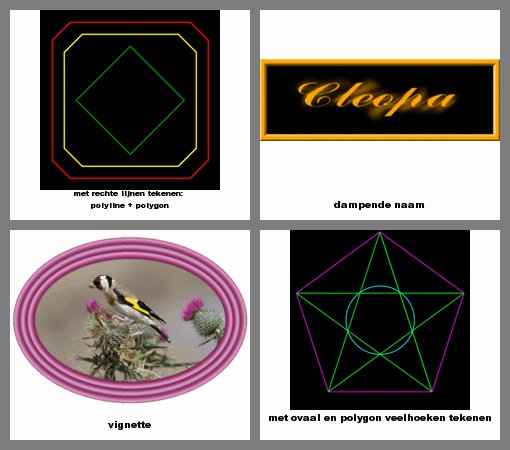
dampende naam
drie kleuren
driekleuren tekstje
een eigen button???
een eigen rozetvorm maken
een lauwerkrans maken
gebogen naam
gebundelde schaduw
gerekte naam
gespikkelde golving
gestructureerde achtergrond
glitternaam
glitternaam variante
grondvlak maken
je afbeelding achter glas
je afbeelding als kleurgestreepte achtergrond
je afbeelding een glittertintje geven
je afbeelding in een ovaal gevat
je afbeelding op een 3D-kader
je afbeelding op een geïmplodeerde gradient
je afbeelding reliëf geven
je afbeelding, met een kleurtje, 4x in de achtergrond
je eigen kaarsje maken
kader: vervaagd
kader in de kleurstijl van je afbeelding
kader met afgeronde hoeken
kader met de randkleuren van je afbeelding
kader met de randkleuren van je afbeelding – fantasie
kader met een persoonlijk tintje
kader met gevulde afgeronde rechthoek of ovaal
kader speciaal – in jouw kleur
kader van kaders
kerstbol
kleur in je achtergrond brengen
kleureffect: zebrapad
kleurige achtergrond
Kleur variante
krul
letters met schaduw
met afgeronde rechthoeken tekenen
met bogen tekenen
met clipboard tekenen
met cirkels tekenen
met ovaal en polygon veelhoeken tekenen
met ovalen tekenen
met ovalen, kleuren en effecten spelen
met rechte lijnen tekenen
met rechte lijnen tekenen: polyline + polygon
met rechthoeken tekenen
mistige achtergrond
morph
neon-schijn (kever)
neon-schijn (witte maskers)
oplichtende puntjes plaatsen
panorama
parel
regen
roll
rozet van kaders
rozet van kleurtinten
schaduw leggen
schaduw leggen ... anders
schijn
schimmige schaduw
schuin leggen
sepia – spelen met het effect
silhouet glitter
spelen met kleur
spiegelen
spiegelen met blur-effect
spiegelen met wave-effect
sierhoekjes plaatsen ***
spikkelen rond … met spread
spikkelen: het silhouet van je afbeelding … met spread
strepen maken
super draai
tekst in het rond plaatsen
tri-plaatje
vignette
vignette met een rechtere vorm
vignette: speciaal
vingerafdruk
watermerk
zwart & wit
TIPS
*** nieuwe tip na vorige aanpassing.
ColorCop – onmisbaar ... of niet???
composite – speciale mogelijkheden
Fuzz
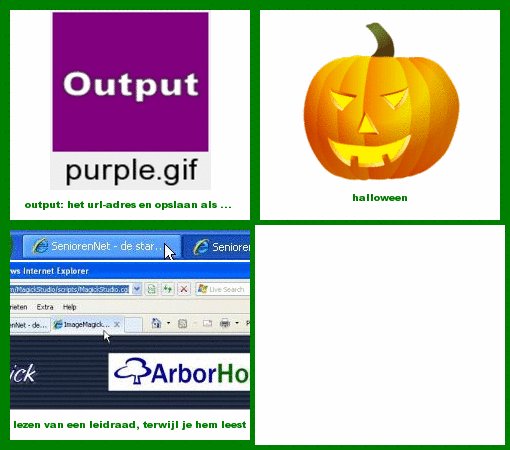
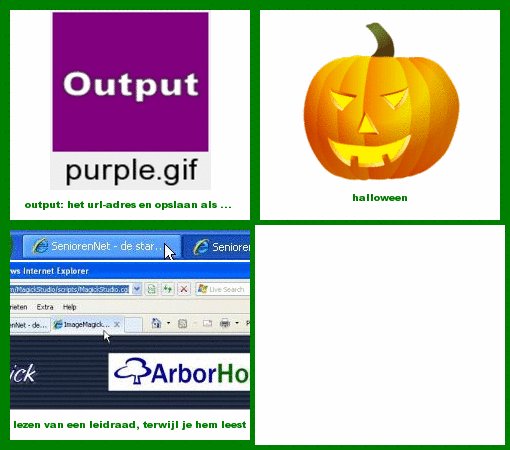
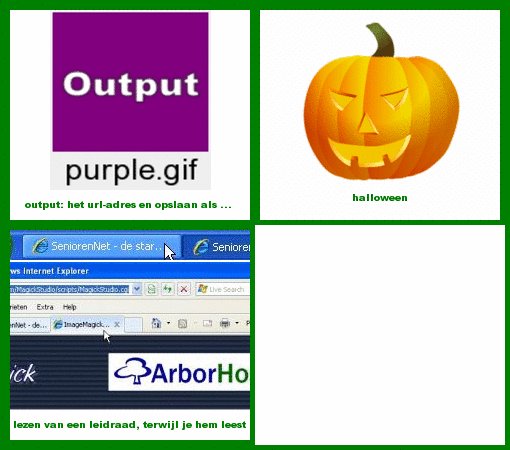
halloween
lezen van een leidraad, terwijl je hem maakt
morph ... beter
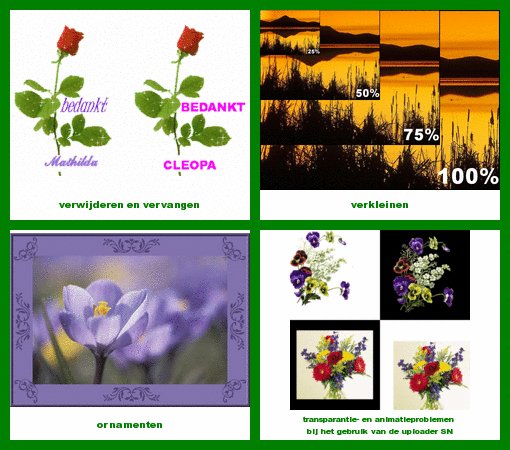
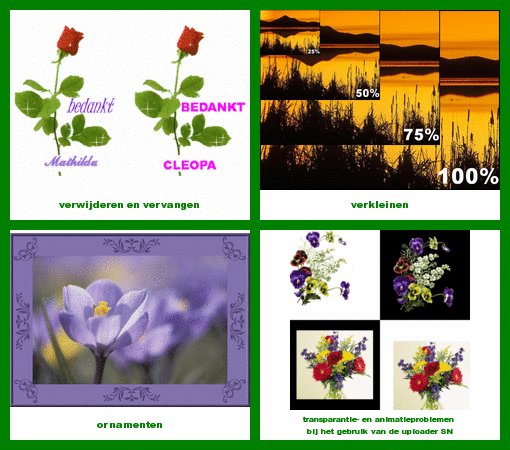
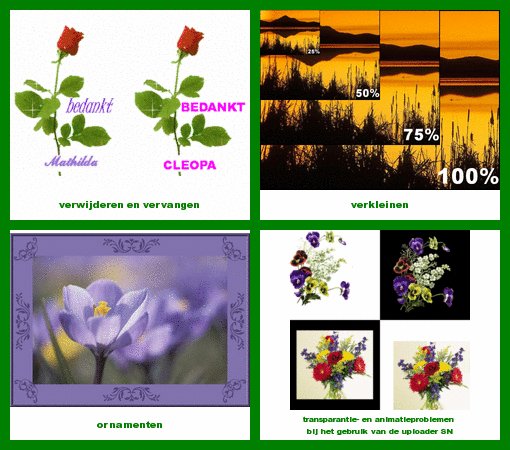
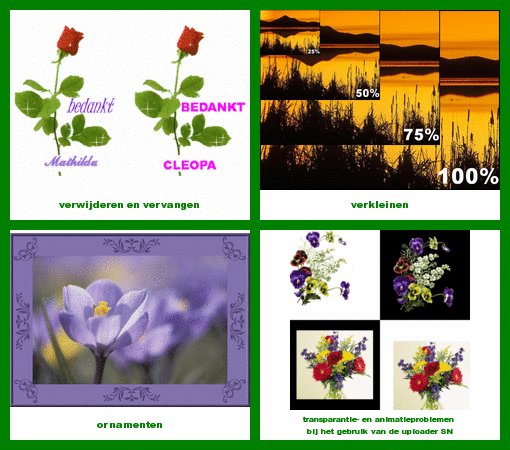
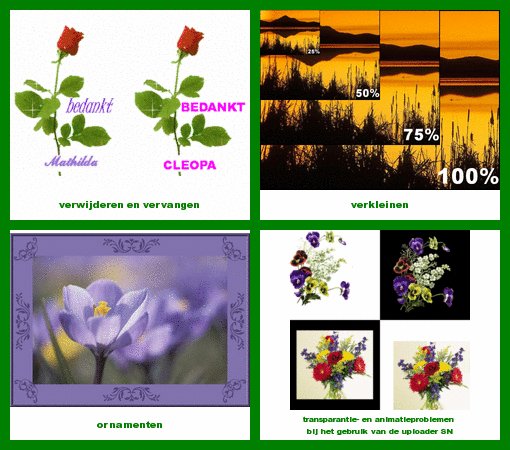
ornamenten
output: het url-adres en opslaan als ...
ruimte bijmaken
transparantie- en animatieproblemen bij het gebruik van de uploader SN
verkleinen
verwijderen en vervangen
VOOR GEVORDERDEN
*** nieuwe oefening na vorige aanpassing.
beweging in je afbeelding brengen
draaimolen rond je naam
pendel
spiegeltunnel
uitsnijdingen uit je afbeelding, rond je afbeelding plaatsen
LEIDRAAD MET MICROSOFT GIF ANIMATOR
*** nieuwe oefening na vorige aanpassing.
bewegende naam
diavoorstelling
een deeltje van je afbeelding laten bewegen
fantasie met PC
golvende tekst
gordijn
je afbeelding laten bewegen
je afbeelding laten draaien
je afbeelding laten vervagen
je afbeelding met vier wisselende kleurvlakken
je afbeelding rond maken
je eigen medaillon maken
lichtkrant
Microsoft GIF Animator
omvallende tekst
scharnierende afbeelding
tekst met animatie in de achtergrond
tekst met spread
vier-delen
vier-delen ... anders
vuurwerk
ARCHIEF
bewegende naam
croppen = wegknippen
fantasie met PC
je afbeelding met vier wisselende kleurvlakken
tekstbewerking en vormgeving in samenwerking met egel

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 17/10/2010
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
OVERZICHT IN BEELD
VOOR DE BEGINNER
*** nieuwe oefening na vorige aanpassing.
annotate of tekst plaatsen
composite
composite ... doorzichtig
croppen = wegknippen
decorate (afbeeldingen met animatie)
decorate (afbeeldingen zonder animatie)
decorate ... border met jouw look
BASISOEFENINGEN
*** nieuwe oefening na vorige aanpassing.
1+X-maal
caleidoscoop
chop
dampende naam
drie kleuren
driekleuren tekstje
een eigen button???
een eigen rozetvorm maken
een lauwerkrans maken
gebogen naam
gebundelde schaduw
gerekte naam
gespikkelde golving
gestructureerde achtergrond
glitternaam
glitternaam variante
grondvlak maken
je afbeelding achter glas
je afbeelding als kleurgestreepte achtergrond
je afbeelding een glittertintje geven
je afbeelding in een ovaal gevat
je afbeelding op een 3D-kader
je afbeelding op een geïmplodeerde gradient
je afbeelding reliëf geven
je afbeelding, met een kleurtje, 4x in de achtergrond
je eigen kaarsje maken
kader: vervaagd
kader in de kleurstijl van je afbeelding
kader met afgeronde hoeken
kader met de randkleuren van je afbeelding
kader met de randkleuren van je afbeelding – fantasie
kader met een persoonlijk tintje
kader met gevulde afgeronde rechthoek of ovaal
kader speciaal – in jouw kleur
kader van kaders
kerstbol
kleur in je achtergrond brengen
kleureffect: zebrapad
kleurige achtergrond
Kleur variante
krul
letters met schaduw
met afgeronde rechthoeken tekenen
met bogen tekenen
met clipboard tekenen
met cirkels tekenen
met ovaal en polygon veelhoeken tekenen
met ovalen tekenen
met ovalen, kleuren en effecten spelen
met rechte lijnen tekenen
met rechte lijnen tekenen: polyline + polygon
met rechthoeken tekenen
mistige achtergrond
morph
neon-schijn (kever)
neon-schijn (witte maskers)
oplichtende puntjes plaatsen
panorama
parel
regen
roll
rozet van kaders
rozet van kleurtinten
schaduw leggen
schaduw leggen ... anders
schijn
schimmige schaduw
schuin leggen
sepia – spelen met het effect
silhouet glitter
spelen met kleur
spiegelen
spiegelen met blur-effect
spiegelen met wave-effect
sierhoekjes plaatsen ***
spikkelen rond … met spread
spikkelen: het silhouet van je afbeelding … met spread
strepen maken
super draai
tekst in het rond plaatsen
tri-plaatje
vignette
vignette met een rechtere vorm
vignette: speciaal
vingerafdruk
watermerk
zwart & wit
TIPS
*** nieuwe tip na vorige aanpassing.
ColorCop – onmisbaar ... of niet???
composite – speciale mogelijkheden
Fuzz
halloween
lezen van een leidraad, terwijl je hem maakt
morph ... beter
ornamenten
output: het url-adres en opslaan als ...
ruimte bijmaken
transparantie- en animatieproblemen bij het gebruik van de uploader SN
verkleinen
verwijderen en vervangen
VOOR GEVORDERDEN
*** nieuwe oefening na vorige aanpassing.
beweging in je afbeelding brengen
draaimolen rond je naam
pendel
spiegeltunnel
uitsnijdingen uit je afbeelding, rond je afbeelding plaatsen
LEIDRAAD MET MICROSOFT GIF ANIMATOR
*** nieuwe oefening na vorige aanpassing.
bewegende naam
diavoorstelling
een deeltje van je afbeelding laten bewegen
fantasie met PC
golvende tekst
gordijn
je afbeelding laten bewegen
je afbeelding laten draaien
je afbeelding laten vervagen
je afbeelding met vier wisselende kleurvlakken
je afbeelding rond maken
je eigen medaillon maken
lichtkrant
Microsoft GIF Animator
omvallende tekst
scharnierende afbeelding
tekst met animatie in de achtergrond
tekst met spread
vier-delen
vier-delen ... anders
vuurwerk
ARCHIEF
bewegende naam
croppen = wegknippen
fantasie met PC
je afbeelding met vier wisselende kleurvlakken
tekstbewerking en vormgeving in samenwerking met egel

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 17/10/2010
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
Laatst gewijzigd door Cleopa op 30 okt 2011, 21:30, 76 keer totaal gewijzigd.
-
egel - Lid geworden op: 20 jun 2006, 00:06
- Locatie: tussen veld en bos
BESCHIKBARE LEIDRADEN:
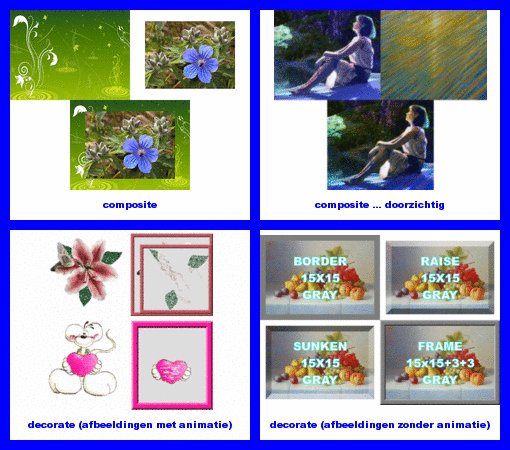
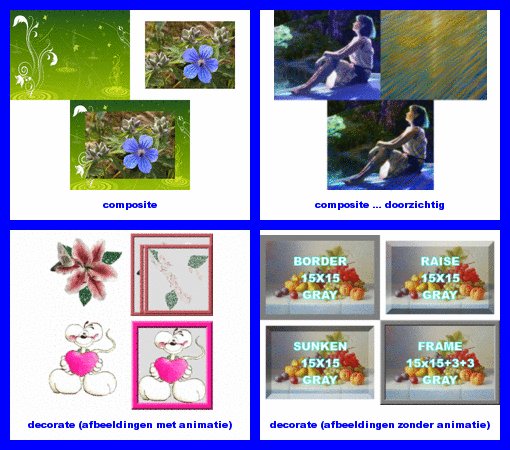
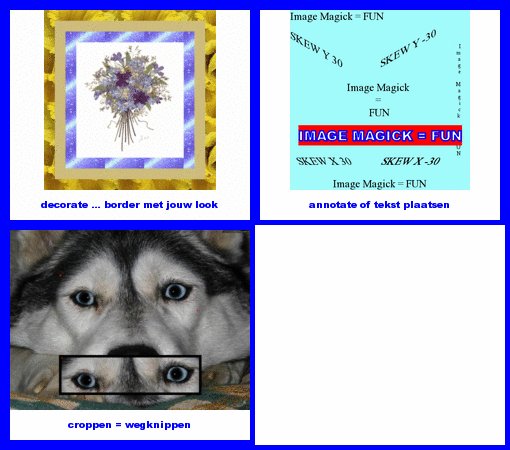
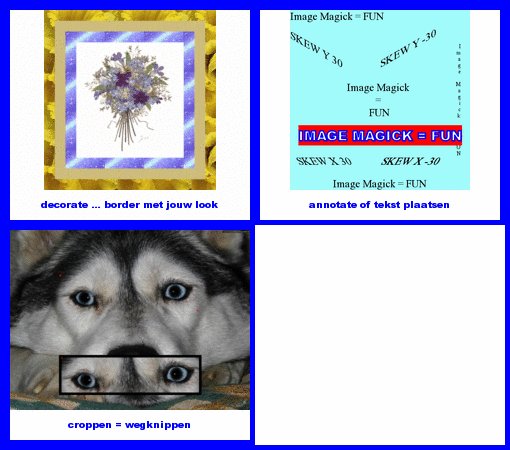
OVERZICHT IN BEELD.
Nota: Bekijk hier de verkleinde afbeeldingen. Spreekt een oefening je aan, noteer de naam (let op de kleur van de tekst) en klik op de afbeelding. Je wordt automatisch naar BESCHIKBARE LEIDRADEN: OVERZICHT IN TEKST gebracht.
Daar vind je eenzelfde overzicht, maar wel alfabetisch gerangschikt en aanklikbaar d.w.z. als je op de naam van een oefening klikt wordt je automatisch naar de leidraad gebracht.
VOOR DE BEGINNER


BASISOEFENINGEN





















TIPS



VOOR GEVORDERDEN


LEIDRAAD MET MICROSOFT GIF ANIMATOR






ARCHIEF


in samenwerking met en onder het toeziende oog van

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 28/06//2009
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
OVERZICHT IN BEELD.
Nota: Bekijk hier de verkleinde afbeeldingen. Spreekt een oefening je aan, noteer de naam (let op de kleur van de tekst) en klik op de afbeelding. Je wordt automatisch naar BESCHIKBARE LEIDRADEN: OVERZICHT IN TEKST gebracht.
Daar vind je eenzelfde overzicht, maar wel alfabetisch gerangschikt en aanklikbaar d.w.z. als je op de naam van een oefening klikt wordt je automatisch naar de leidraad gebracht.
VOOR DE BEGINNER


BASISOEFENINGEN





















TIPS



VOOR GEVORDERDEN


LEIDRAAD MET MICROSOFT GIF ANIMATOR






ARCHIEF


in samenwerking met en onder het toeziende oog van

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 28/06//2009
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
Laatst gewijzigd door egel op 15 apr 2010, 17:44, 75 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Composite
Deze functie laat je toe een tweede afbeelding op een eerste afbeelding te plakken waar je maar wenst.
 +
+  =
= 
Open IMs en haal je afbeelding binnen.
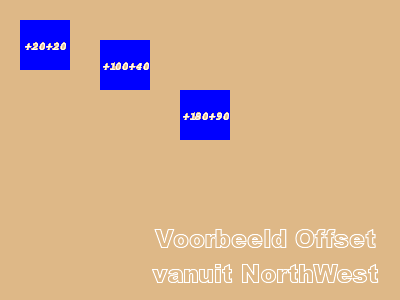
1. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Offset = +0+0 (zie nota *) > Gravity = Center (zie nota **) > composite.
Je bent niet tevreden over de juiste plaats waar je de tweede afbeelding hebt geplakt > klik de blauwe “vorige”-knop (links boven) 1x. Je ziet terug het vorige venster. Je kunt zowel Offset als Gravity wijzigen.
2. Rechtsklikkend opslaan als …
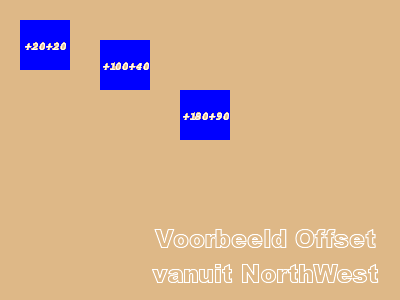
Nota *: Met de waarden bij Offset kan je, je tweede afbeelding verschuiven.
Met het eerste getal schuif je horizontaal:
- van links naar rechts als Gravity = NorthWest of West of SouthWest
- van rechts naar links als Gravity = NorthEast of East of SouthEast
Met het tweede getal schuif je verticaal:
- van boven naar onder als Gravity = NorthWest of North of NorthEast
- van onder naar boven als Gravity = SouthWest of South of SouthEast
Schuiven vanuit Gravity = Center doe je als starter best niet. Je moet dan spelen met + en -.
Als je begint te schuiven neem stappen van +20, minder naar stappen van +10, werk af met kleine stappen +5. En vergeet vooral die blauwe ”vorige”-knop niet te gebruiken tot je het gewenste resultaat hebt bereikt.

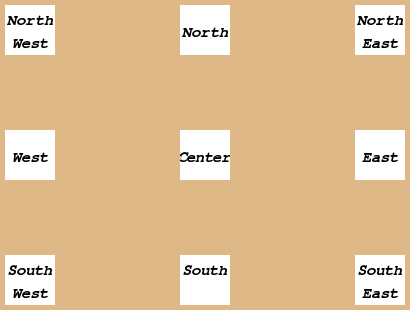
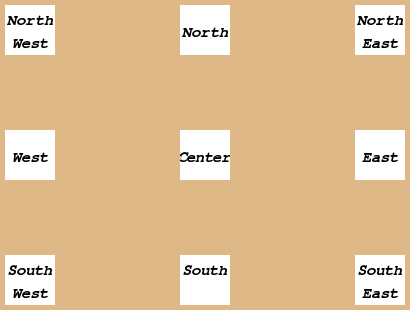
Nota **:
Je ziet hier de 9 mogelijke keuzes


in samenwerking met en onder het toeziende oog van

versie 2008-02-17
Composite
Deze functie laat je toe een tweede afbeelding op een eerste afbeelding te plakken waar je maar wenst.
 +
+  =
= 
Open IMs en haal je afbeelding binnen.
1. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Offset = +0+0 (zie nota *) > Gravity = Center (zie nota **) > composite.
Je bent niet tevreden over de juiste plaats waar je de tweede afbeelding hebt geplakt > klik de blauwe “vorige”-knop (links boven) 1x. Je ziet terug het vorige venster. Je kunt zowel Offset als Gravity wijzigen.
2. Rechtsklikkend opslaan als …
Nota *: Met de waarden bij Offset kan je, je tweede afbeelding verschuiven.
Met het eerste getal schuif je horizontaal:
- van links naar rechts als Gravity = NorthWest of West of SouthWest
- van rechts naar links als Gravity = NorthEast of East of SouthEast
Met het tweede getal schuif je verticaal:
- van boven naar onder als Gravity = NorthWest of North of NorthEast
- van onder naar boven als Gravity = SouthWest of South of SouthEast
Schuiven vanuit Gravity = Center doe je als starter best niet. Je moet dan spelen met + en -.
Als je begint te schuiven neem stappen van +20, minder naar stappen van +10, werk af met kleine stappen +5. En vergeet vooral die blauwe ”vorige”-knop niet te gebruiken tot je het gewenste resultaat hebt bereikt.

Nota **:
Je ziet hier de 9 mogelijke keuzes


in samenwerking met en onder het toeziende oog van

versie 2008-02-17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:36, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Composite … doorzichtig
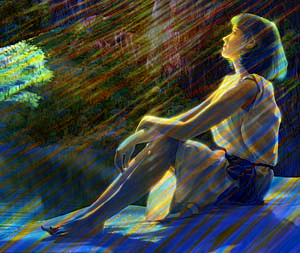
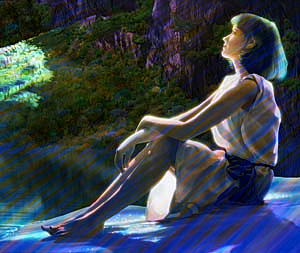
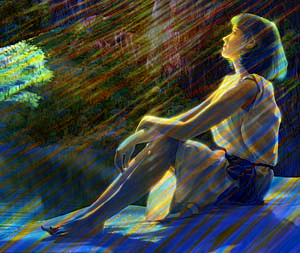
Als je deze twee afbeeldingen met composite op elkaar brengt, wordt de onderste onzichtbaar onder de bovenste. Toch wil je beiden laten versmelten. Maar hoe???
Zoek twee afbeeldingen met dezelfde afmetingen. Zo vermijd je ongewenste boordjes. Zorg dat minstens één afbeelding geen donkere gedeelten heeft op de plaats waar je gedeelten van je tweede afbeelding duidelijk wilt laten zien.

+

=

1st afb. = meisje // 2de afbeelding = strepen

1st afb. = strepen // 2de afbeelding = meisje
Open IMs
1. Haal je eerste afbeelding op met Bladeren ofwel plak het url-adres van je eerste afbeelding in het URL-kader > view
2. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite.
3. Rechtsklikkend opslaan als …
Nota:
a. Krijg je niet het verwachte resultaat, wissel dan eens de volgorde van binnenhalen. Kan een merkbaar verschil geven. Zie maar naar de voorbeelden.
b. Werk normaal met twee afbeeldingen. Dat geeft het mooiste resultaat.
c. Drie en meer kan technisch, telkens opnieuw Composite klikken. Maar als de afbeelding te zwaar wordt, weigert IMs de bewerking nog verder uit te voeren, of om nog te omkaderen of tekst te plaatsen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Composite … doorzichtig
Als je deze twee afbeeldingen met composite op elkaar brengt, wordt de onderste onzichtbaar onder de bovenste. Toch wil je beiden laten versmelten. Maar hoe???
Zoek twee afbeeldingen met dezelfde afmetingen. Zo vermijd je ongewenste boordjes. Zorg dat minstens één afbeelding geen donkere gedeelten heeft op de plaats waar je gedeelten van je tweede afbeelding duidelijk wilt laten zien.

+

=

1st afb. = meisje // 2de afbeelding = strepen

1st afb. = strepen // 2de afbeelding = meisje
Open IMs
1. Haal je eerste afbeelding op met Bladeren ofwel plak het url-adres van je eerste afbeelding in het URL-kader > view
2. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite.
3. Rechtsklikkend opslaan als …
Nota:
a. Krijg je niet het verwachte resultaat, wissel dan eens de volgorde van binnenhalen. Kan een merkbaar verschil geven. Zie maar naar de voorbeelden.
b. Werk normaal met twee afbeeldingen. Dat geeft het mooiste resultaat.
c. Drie en meer kan technisch, telkens opnieuw Composite klikken. Maar als de afbeelding te zwaar wordt, weigert IMs de bewerking nog verder uit te voeren, of om nog te omkaderen of tekst te plaatsen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:38, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Decorate (afbeeldingen met animatie)
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = 15x15+3+3 > Color = hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
2. Rechtsklikkend opslaan als ...
Als je met een afbeelding met animatie zo je oefening maakt krijg je hoogst waarschijnlijk één van deze bloopers.


Bij raise en sunken is de blooper soms niet zo uitdrukkelijk zichtbaar, maar hij is er wel.
Werk daarom beter zo, maar lees eerst Decorate (afbeeldingen zonder animatie). Alles wat je daar las, bij de uitgebreide nota’s, blijft gelden.
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 1.0 (1punt0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als … (sla je afbeelding op onder een andere naam om verwarring te voorkomen. (Bv. bloemen shave)
3. Input > Bladeren = haal je afbeelding, die je hebt opgeslagen bij punt 2 (bloemen shave), op met bladeren > view
4. Deorate > Decoration geometry = naar keuze > hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
5. Rechtsklikkend opslaan als ...
Nota: Krijg je uitzonderlijk toch nog een blooper, kijk dan eens grondig na of je de oefening punctueel hebt uitgevoerd. Ben je nergens in de fout gegaan verhoog Parameter met stappen van 1.0, dus 2.0 // 3.0 //4.0 enz. tot je een positief resultaat bereikt. Bij sommige animaties lukt dit nooit. Stop dus tijdig.

in samenwerking met en onder het toeziende oog van

versie 2007/05/03
Decorate (afbeeldingen met animatie)
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = 15x15+3+3 > Color = hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
2. Rechtsklikkend opslaan als ...
Als je met een afbeelding met animatie zo je oefening maakt krijg je hoogst waarschijnlijk één van deze bloopers.


Bij raise en sunken is de blooper soms niet zo uitdrukkelijk zichtbaar, maar hij is er wel.
Werk daarom beter zo, maar lees eerst Decorate (afbeeldingen zonder animatie). Alles wat je daar las, bij de uitgebreide nota’s, blijft gelden.
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 1.0 (1punt0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als … (sla je afbeelding op onder een andere naam om verwarring te voorkomen. (Bv. bloemen shave)
3. Input > Bladeren = haal je afbeelding, die je hebt opgeslagen bij punt 2 (bloemen shave), op met bladeren > view
4. Deorate > Decoration geometry = naar keuze > hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
5. Rechtsklikkend opslaan als ...
Nota: Krijg je uitzonderlijk toch nog een blooper, kijk dan eens grondig na of je de oefening punctueel hebt uitgevoerd. Ben je nergens in de fout gegaan verhoog Parameter met stappen van 1.0, dus 2.0 // 3.0 //4.0 enz. tot je een positief resultaat bereikt. Bij sommige animaties lukt dit nooit. Stop dus tijdig.

in samenwerking met en onder het toeziende oog van

versie 2007/05/03
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:39, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
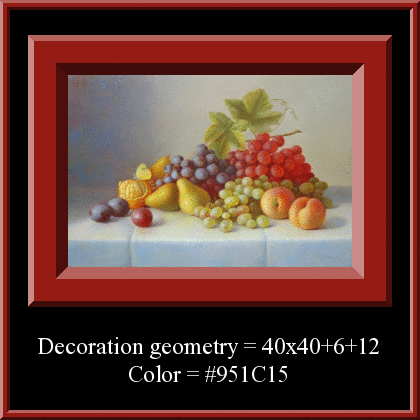
Decorate (afbeeldingen zonder animatie)




Open IMs en haal je afbeelding binnen.
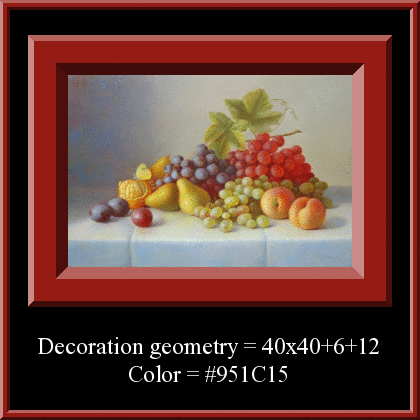
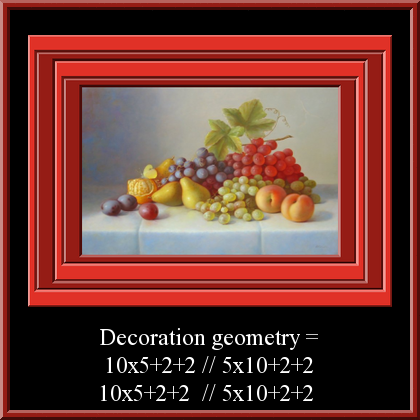
1. Decorate > Decoration geometry = (zie nota A) > Color = (zie nota B) > border of frame of raise of sunken aanvinken(zie nota C) > decorate
2. Wil je een tweede kader rond de eerste >Decorate > zie stap 1
3. Wil je een derde kader rond de tweede > Decorate > zie stap 1
Enz.
4. Rechtsklikkend opslaan als ...
Nota A: bij border + raise + sunken bepalen de getallen de breedte van je kader.
Decoration geometry = (15 pixels//links en rechts)X(15 pixels//onder en boven)
Deze waarden moeten niet noodzakelijk gelijk zijn: 15x5 en 5x15 zijn evengoed mogelijk.
Onthoud:
a. Hoe kleiner het getal hoe smaller je kader, hoe groter het getal hoe breder je kader.
b. Eén pixel is bijna niet te zien, maar kan in samenspel met de tweede waarde mooie effecten veroorzaken.
c. 15x15 invullen is voldoende. Met +3+3 houdt IMs geen rekening.
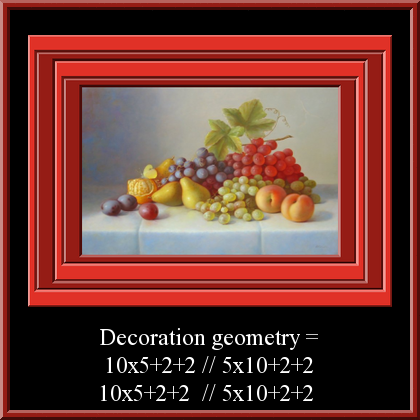
Frame: frame is eigenlijk een samensmelting van 3 effecten: raise+border+sunken. (gezien van buiten naar binnen).
Hier wordt het even wat moeilijker.
15 bepaalt de breedte van je kader // de eerste +3 bepaalt het effect van de buitenste schuine kant // de tweede +3 bepaalt het effect van de binnenste schuine kant.
Conclusie: 20x20+5+5 of 20x20+10+10 of 20x20+15+15 geven van uitzicht drie verschillende kaders, maar in pixels gemeten zijn ze alle drie even breed, nl. 20 pixels.
Uit je schooltijd weet je waarschijnlijk nog dat: 15-10-10 = -5 (min5)
-5 is negatief en bij Decorate begrijpt IMs geen negatieve waarden.
Onthoud:
a. 15x15+8+4 kan (15-8-4 = boven nul) // 15x15+12+2 kan (15-12-2 = boven nul) // 15x15+8+8 kan niet (15-8-8 = onder nul, dus negatief) // 15x15+8+7
b. Zoals bij border, raise en sunken is dit ook mogelijk: 15x10+3+4 (de grens van +3+4 wordt bepaald door de kleinste waarde, dus hier 10 en niet 15)
Conclusie: Maak je hier een fout, niet zo erg, IMs plaatst geen kader. “Blauwe “vorige”-knop 1x klikken en je getallen eens goed nakijken en wijzigen.
Nota B: Color = hexcode of naam van een kleur in het Engels. (zie: HOE EEN LEIDRAAD LEZEN . Gebruik het klikje bij het begin van deze leidraad)
Als je kader rond kader gaat plaatsen kan je telkens een ander kleurtje kiezen.
Nota C:
a. Raise en sunken zijn visuele effecten en werken binnen je afbeelding.
b. Border en frame werken rond je afbeelding. Zie bij de voorbeelden maar naar het verschil in grootte.
c. Je kunt dus raise en sunken toepassen na border en je border krijgt daardoor een raise of sunken uitzicht.
d. Bij frame en raise en sunken gaan één zijkant + boven of onderkant verkleuren (lichter worden). Dit is normaal.

zwaar klassiek

wisselend frame
Laat je niet ontgoochelen door de vele uitleg. Maak een afgedrukte kopie.
Ga dan experimenteren. Gebruik hierbij de blauwe “vorige”- knop links bovenaan en verander telkens de waarden. Dat is de beste methode, veel beter dan 100 blz. uitleg. Succes.

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Decorate (afbeeldingen zonder animatie)




Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota A) > Color = (zie nota B) > border of frame of raise of sunken aanvinken(zie nota C) > decorate
2. Wil je een tweede kader rond de eerste >Decorate > zie stap 1
3. Wil je een derde kader rond de tweede > Decorate > zie stap 1
Enz.
4. Rechtsklikkend opslaan als ...
Nota A: bij border + raise + sunken bepalen de getallen de breedte van je kader.
Decoration geometry = (15 pixels//links en rechts)X(15 pixels//onder en boven)
Deze waarden moeten niet noodzakelijk gelijk zijn: 15x5 en 5x15 zijn evengoed mogelijk.
Onthoud:
a. Hoe kleiner het getal hoe smaller je kader, hoe groter het getal hoe breder je kader.
b. Eén pixel is bijna niet te zien, maar kan in samenspel met de tweede waarde mooie effecten veroorzaken.
c. 15x15 invullen is voldoende. Met +3+3 houdt IMs geen rekening.
Frame: frame is eigenlijk een samensmelting van 3 effecten: raise+border+sunken. (gezien van buiten naar binnen).
Hier wordt het even wat moeilijker.
15 bepaalt de breedte van je kader // de eerste +3 bepaalt het effect van de buitenste schuine kant // de tweede +3 bepaalt het effect van de binnenste schuine kant.
Conclusie: 20x20+5+5 of 20x20+10+10 of 20x20+15+15 geven van uitzicht drie verschillende kaders, maar in pixels gemeten zijn ze alle drie even breed, nl. 20 pixels.
Uit je schooltijd weet je waarschijnlijk nog dat: 15-10-10 = -5 (min5)
-5 is negatief en bij Decorate begrijpt IMs geen negatieve waarden.
Onthoud:
a. 15x15+8+4 kan (15-8-4 = boven nul) // 15x15+12+2 kan (15-12-2 = boven nul) // 15x15+8+8 kan niet (15-8-8 = onder nul, dus negatief) // 15x15+8+7
b. Zoals bij border, raise en sunken is dit ook mogelijk: 15x10+3+4 (de grens van +3+4 wordt bepaald door de kleinste waarde, dus hier 10 en niet 15)
Conclusie: Maak je hier een fout, niet zo erg, IMs plaatst geen kader. “Blauwe “vorige”-knop 1x klikken en je getallen eens goed nakijken en wijzigen.
Nota B: Color = hexcode of naam van een kleur in het Engels. (zie: HOE EEN LEIDRAAD LEZEN . Gebruik het klikje bij het begin van deze leidraad)
Als je kader rond kader gaat plaatsen kan je telkens een ander kleurtje kiezen.
Nota C:
a. Raise en sunken zijn visuele effecten en werken binnen je afbeelding.
b. Border en frame werken rond je afbeelding. Zie bij de voorbeelden maar naar het verschil in grootte.
c. Je kunt dus raise en sunken toepassen na border en je border krijgt daardoor een raise of sunken uitzicht.
d. Bij frame en raise en sunken gaan één zijkant + boven of onderkant verkleuren (lichter worden). Dit is normaal.

zwaar klassiek

wisselend frame
Laat je niet ontgoochelen door de vele uitleg. Maak een afgedrukte kopie.
Ga dan experimenteren. Gebruik hierbij de blauwe “vorige”- knop links bovenaan en verander telkens de waarden. Dat is de beste methode, veel beter dan 100 blz. uitleg. Succes.

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:40, 4 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
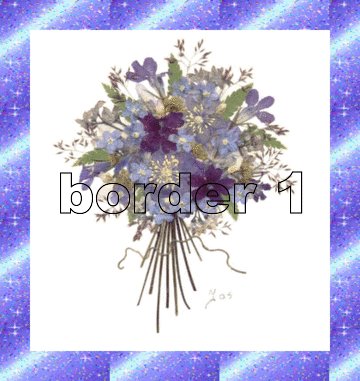
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

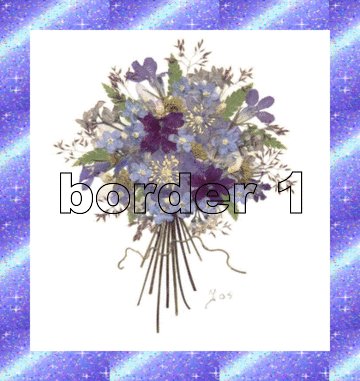
FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:42, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
1+X-maal

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:44, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Chop

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:07, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Croppen = wegknippen // archief
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding
gecropte afbeelding
 herkaderde afbeelding
herkaderde afbeelding
Als je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding gecropte afbeelding

 herkaderde afbeelding
herkaderde afbeeldingAls je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 03 feb 2009, 09:16, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Draaimolen rond je naam

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:10, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Drie kleuren.

Open IMs en haal je afbeelding binnen
1. Output > format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres. (gebruik de trippel-klik)
OK klikken.
Sluit dit venster.
Je ziet terug venster (*) Klik op View
2. Composite > plak je url-adres in het URL-kader > Gravity = center > scroll naar Composite Properties > Compose = Multiply > composite
3. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = Threshold > Decorate
4. Composite > alles ongewijzigd laten > composite
5. Decorate > Decoration geometry = (zie nota *) > sunken aanvinken > scroll naar Decorate Properties >Compose = Copy > decorate
6. Rechtsklikkend opslaan als...
Nota *: Decoration geometry = 1/3de van de breedte van je afbeelding die je bij voorbereiding, genoteerd hebt. Je noteerde 480x365, dus 480:3=160 > Decoration geometry = 160x0!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs en haal je afbeelding binnen
1. Output > format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres. (gebruik de trippel-klik)
OK klikken.
Sluit dit venster.
Je ziet terug venster (*) Klik op View
2. Composite > plak je url-adres in het URL-kader > Gravity = center > scroll naar Composite Properties > Compose = Multiply > composite
3. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = Threshold > Decorate
4. Composite > alles ongewijzigd laten > composite
5. Decorate > Decoration geometry = (zie nota *) > sunken aanvinken > scroll naar Decorate Properties >Compose = Copy > decorate
6. Rechtsklikkend opslaan als...
Nota *: Decoration geometry = 1/3de van de breedte van je afbeelding die je bij voorbereiding, genoteerd hebt. Je noteerde 480x365, dus 480:3=160 > Decoration geometry = 160x0!

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:11, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Een eigen rozetvorm maken

Open IMs
1. Scroll naar Input Properties.
Size = 250x250! > Format = xc > Meta = de +/- overheersende kleur van je afbeelding (ColorCop aanbevolen / zie leidraad bij tiplijst) > view
2. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (#). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster.
Je ziet terug venster (*) > Input
3. Scroll naar Input Properties.
Size = 400x400! > Format = xc > Meta = black > view
4. Composite > plak het url-adres (#) in het URL-kader > Gravity = center > scroll naar Composite Properties > Rotate = 80.0 > composite (je krijgt een nieuw venster met je gekleurd vlak op je zwart vlak, maar 10° gedraaid)
5. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 70.0 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 60.0 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 50.0 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 40.0 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 30.0 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 20.0 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 10.0 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 00.0 > composite
13. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het gekleurde gedeelte en klik links
14. Resize > Image size = afmetingen van je afbeelding in je map(bv. 480x360!) > resize
15. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (##). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster en IMs.
16. Open IMs en haal je afbeelding binnen
17. Composite > plak het url-adres (##) > Gravity = Center > composite
18. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
19. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs
1. Scroll naar Input Properties.
Size = 250x250! > Format = xc > Meta = de +/- overheersende kleur van je afbeelding (ColorCop aanbevolen / zie leidraad bij tiplijst) > view
2. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (#). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster.
Je ziet terug venster (*) > Input
3. Scroll naar Input Properties.
Size = 400x400! > Format = xc > Meta = black > view
4. Composite > plak het url-adres (#) in het URL-kader > Gravity = center > scroll naar Composite Properties > Rotate = 80.0 > composite (je krijgt een nieuw venster met je gekleurd vlak op je zwart vlak, maar 10° gedraaid)
5. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 70.0 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 60.0 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 50.0 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 40.0 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 30.0 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 20.0 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 10.0 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Rotate = 00.0 > composite
13. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het gekleurde gedeelte en klik links
14. Resize > Image size = afmetingen van je afbeelding in je map(bv. 480x360!) > resize
15. Output > Format = gif > output.
Je ziet een nieuw venster (*). Links klikken op je afbeelding.
Je ziet weer een nieuw venster. Rechts klikken > eigenschappen aanklikken > kopieer het url-adres (##). (gebruik de trippel-klik)
Klik OK.
Sluit dit venster en IMs.
16. Open IMs en haal je afbeelding binnen
17. Composite > plak het url-adres (##) > Gravity = Center > composite
18. Scroll naar Paint Properties > Method = Replace > Paint Type = Matte > plaats je cursor (= +vorm) op het zwarte gedeelte en klik links.
19. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:12, 2 keer totaal gewijzigd.

