IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Schaduw leggen … anders

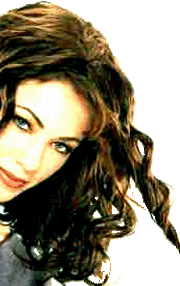
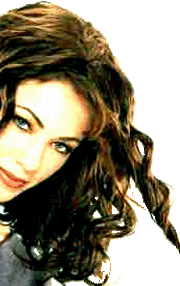
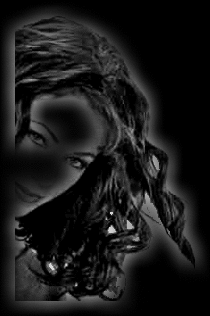
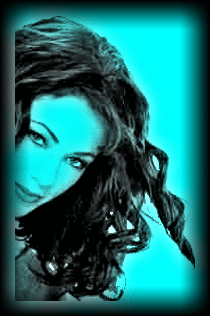
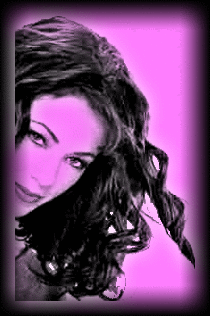
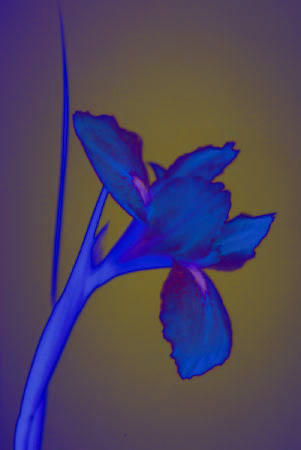
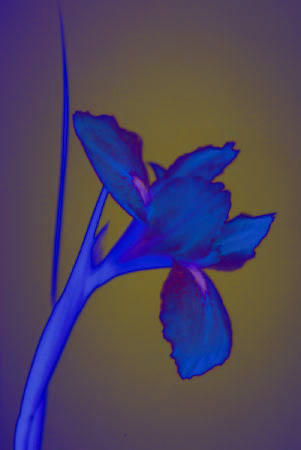
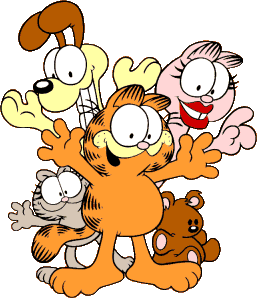
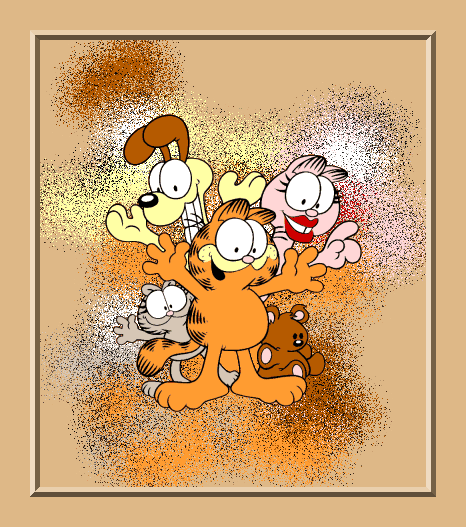
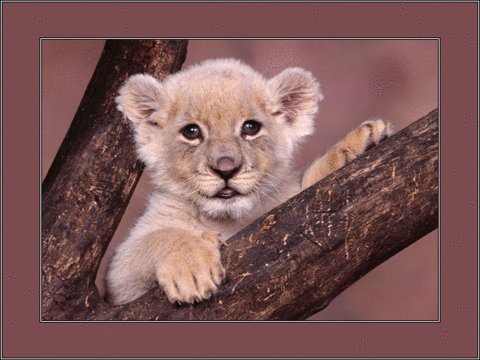
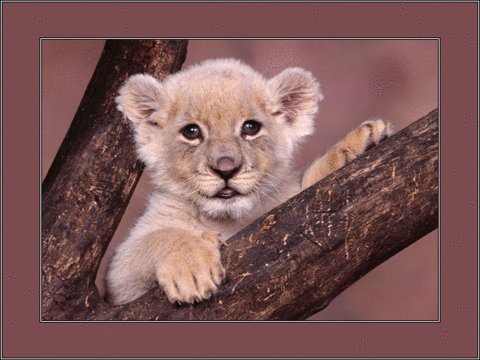
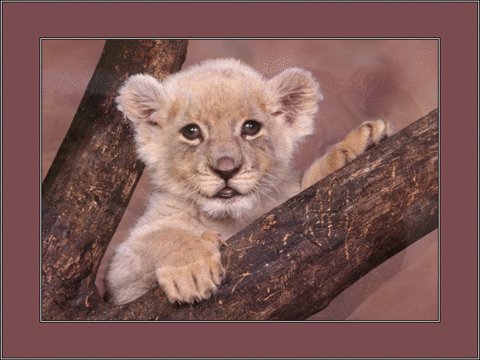
Je afbeelding is afgewerkt, maar je wilt er nog wat extra’s bij. Kan natuurlijk, bijvoorbeeld een schaduw toevoegen.
IMs staat nog open en je afbeelding is juist veiligheidshalve rechtklikkend opgeslagen als …
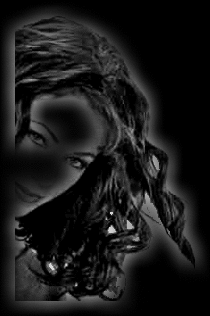
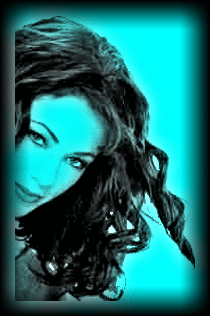
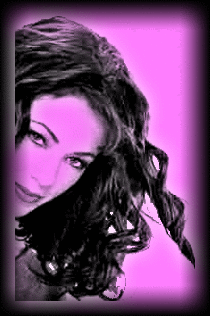
1. F/X > Parameter = (zie nota *) > shadow aanvinken > (om je schaduw kleur te geven) scroll naar F/X Properties> Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)
Nota *: Parameter = AxB+C+D
A. Bepaalt de kleurintensiteit / groter = feller / kleiner = zachter
B. Bepaalt de wazigheid van de randen / groter = breder / kleiner = smaller
C. Aantal pixels dat de schaduw zich verplaatst naar rechts gemeten vanuit de linkerbovenhoek.
D. Aantal pixels dat de schaduw zich verplaatst naar beneden gemeten vanuit de linkerbovenhoek.
Mijn voorbeeld: Parameter = 40x5+20+30
De grote van de getallen geeft aan hoe je best kan testen: A +/- 5, B +/- 1.
Nota: Werk bij voorkeur niet met animatie. Het kan maar is niet aan te raden.
Het resultaat is voorlopig niet voorspelbaar. Daar moet ik nog een grote testperiode afwerken.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16

Je afbeelding is afgewerkt, maar je wilt er nog wat extra’s bij. Kan natuurlijk, bijvoorbeeld een schaduw toevoegen.
IMs staat nog open en je afbeelding is juist veiligheidshalve rechtklikkend opgeslagen als …
1. F/X > Parameter = (zie nota *) > shadow aanvinken > (om je schaduw kleur te geven) scroll naar F/X Properties> Background Color = hexcode of naam van een kleur in het Engels > effect
2. Rechtsklikkend opslaan als … (zie leidraad bij tiplijst: “transparantie en uploader SN”)
Nota *: Parameter = AxB+C+D
A. Bepaalt de kleurintensiteit / groter = feller / kleiner = zachter
B. Bepaalt de wazigheid van de randen / groter = breder / kleiner = smaller
C. Aantal pixels dat de schaduw zich verplaatst naar rechts gemeten vanuit de linkerbovenhoek.
D. Aantal pixels dat de schaduw zich verplaatst naar beneden gemeten vanuit de linkerbovenhoek.
Mijn voorbeeld: Parameter = 40x5+20+30
De grote van de getallen geeft aan hoe je best kan testen: A +/- 5, B +/- 1.
Nota: Werk bij voorkeur niet met animatie. Het kan maar is niet aan te raden.
Het resultaat is voorlopig niet voorspelbaar. Daar moet ik nog een grote testperiode afwerken.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/16
Laatst gewijzigd door Cleopa op 31 mei 2009, 18:17, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
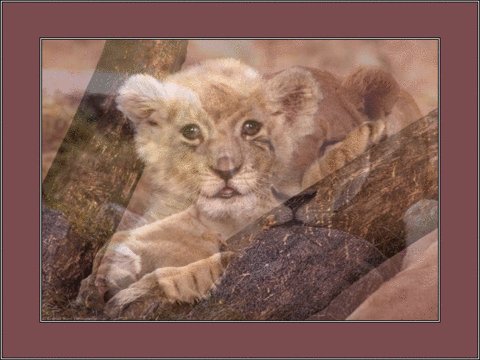
Schijn

Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Klik View.
2. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = white
Ga met je cursor (=+vorm) op je afbeelding staan en klik er links op. Je afbeelding verdwijnt. Ga gewoon door naar de volgende stap.
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scrolll naar Composite Properties > Compose = Bumpmap > composite
4. Enhance > negate aanvinken > enhance
5. Decorate > Decoration geometry = 15x15! > Color = black > border aanvinken > decorate
6. Effects > Parameter = 15x15 > gausian blur aanvinken > effect
7. Composite > plak je url-adres in het URL-kader > Gravity = center > Compose = Bumpmap > composite
8. Rechtsklikkend opslaan als ...
 white
white
Wie wil testen met “Schijn” moet bij Fill Color = white, white vervangen door een andere kleur. Ik veranderde in rood en groen.
 rood
rood  groen
groen
tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03

Haal je afbeelding binnen in IMs.
1. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster. Klik View.
2. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = white
Ga met je cursor (=+vorm) op je afbeelding staan en klik er links op. Je afbeelding verdwijnt. Ga gewoon door naar de volgende stap.
3. Composite > plak je url-adres in het URL-kader > Gravity = Center > scrolll naar Composite Properties > Compose = Bumpmap > composite
4. Enhance > negate aanvinken > enhance
5. Decorate > Decoration geometry = 15x15! > Color = black > border aanvinken > decorate
6. Effects > Parameter = 15x15 > gausian blur aanvinken > effect
7. Composite > plak je url-adres in het URL-kader > Gravity = center > Compose = Bumpmap > composite
8. Rechtsklikkend opslaan als ...
 white
white Wie wil testen met “Schijn” moet bij Fill Color = white, white vervangen door een andere kleur. Ik veranderde in rood en groen.
 rood
rood  groen
groentekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:46, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Spelen met kleur in IMs
 origineel
origineel
Haal je afbeelding binnen in IMs.
1. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = ColorBurn > decorate
2. Rechtsklikkend opslaan als …
3.Niet tevreden > klik de blauwe “vorige”-knop linksboven 1x.
4. Wijzig Color EN/OF Compose > decorate
5. Rechtsklikkend opslaan als ...
Bij de voorbeelden koos ik: Compose = ColorBurn – Difference – Subtract.
Compose = ColorBurn
 Compose = Difference
Compose = Difference
Compose = Subtract
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-16
 origineel
origineelHaal je afbeelding binnen in IMs.
1. Decorate > Decoration geometry = 0x0! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > scroll naar Decorate Properties > Compose = ColorBurn > decorate
2. Rechtsklikkend opslaan als …
3.Niet tevreden > klik de blauwe “vorige”-knop linksboven 1x.
4. Wijzig Color EN/OF Compose > decorate
5. Rechtsklikkend opslaan als ...
Bij de voorbeelden koos ik: Compose = ColorBurn – Difference – Subtract.
Compose = ColorBurn

 Compose = Difference
Compose = DifferenceCompose = Subtract

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-16
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:48, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Spiegelen


Ter info: afmetingen paardje enkel = 120x86 // danseresje enkel = 64x64
Open Ims
1. Scroll naar Input Properties.
2. a. voor een horizontale spiegeling: Size = (2xlengte)xhoogte = 240x86!
b. voor een verticale spiegeling: Size = lengtex(2xhoogte) = 64x128!
Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
3. Composite > haal je afbeelding op met Bladeren >
a. voor een horizontale spiegeling: Gravity = West of East (volgens de gewenste spiegeling)
b. voor een verticale spiegeling: Gravity = North of South (volgens de gewenste spiegeling)
> composite.
4. Transform:
a. voor een horizontale spiegeling: > flop aanvinken
b. voor een verticale spiegeling: > flip aanvinken
> transform
5. Composite > ofwel haal je afbeelding op met Bladeren > composite.
6. Rechtsklikkend opslaan als …
Tip: gebruik een afbeelding zonder tekst
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-16


Ter info: afmetingen paardje enkel = 120x86 // danseresje enkel = 64x64
Open Ims
1. Scroll naar Input Properties.
2. a. voor een horizontale spiegeling: Size = (2xlengte)xhoogte = 240x86!
b. voor een verticale spiegeling: Size = lengtex(2xhoogte) = 64x128!
Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
3. Composite > haal je afbeelding op met Bladeren >
a. voor een horizontale spiegeling: Gravity = West of East (volgens de gewenste spiegeling)
b. voor een verticale spiegeling: Gravity = North of South (volgens de gewenste spiegeling)
> composite.
4. Transform:
a. voor een horizontale spiegeling: > flop aanvinken
b. voor een verticale spiegeling: > flip aanvinken
> transform
5. Composite > ofwel haal je afbeelding op met Bladeren > composite.
6. Rechtsklikkend opslaan als …
Tip: gebruik een afbeelding zonder tekst
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-16
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:01, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
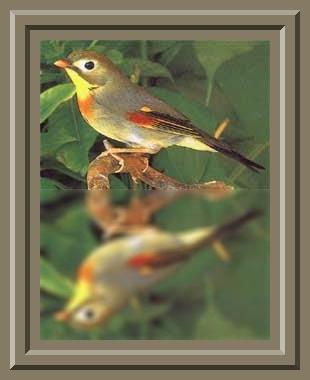
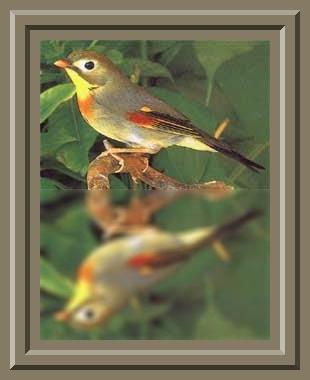
Spiegelen met blur-effect

230x150
Open Ims
1. Scroll naar Input Properties.
2. Size = lengte x (2xbreedte min 1) = 230x299! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
4. Transform > flip aanvinken > transform
5. Effects > parameter = 4x4 (zie nota *) > blur aanvinken > effect
6. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
7. Rechtsklikkend opslaan als …
Nota *: volgens smaak 3x3 of 5x5

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03

230x150
Open Ims
1. Scroll naar Input Properties.
2. Size = lengte x (2xbreedte min 1) = 230x299! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
4. Transform > flip aanvinken > transform
5. Effects > parameter = 4x4 (zie nota *) > blur aanvinken > effect
6. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
7. Rechtsklikkend opslaan als …
Nota *: volgens smaak 3x3 of 5x5

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-05-03
Laatst gewijzigd door Cleopa op 16 mar 2008, 16:50, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Spiegelen met wave-effect

341x250
Open Ims
1. Scroll naar Input Properties.
2. Size = breedte X 2xhoogte min 1 (in het voorbeeld: 341x250! wordt 341x499!) > Format = xc > Meta = none > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
4. Transform > rotate right aanvinken > transform
5. F/X > Parameter = 4x4 > wave aanvinken > effect
6. F/X > Parameter = 5x5 > wave aanvinken > effect
7. F/X > Parameter = 6x6 > wave aanvinken > effect
8. Transform > rotate left aanvinken > transform
9. Transform > flip aanvinken > transform
10. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
11. Plaats je cursor (= +vorm) op de linkerzijde van het bewerkte deel van je afbeelding op het uiterste rechtse puntje van de diepste witte inkeping. > scroll naar de grijze balk en noteer het eerste getal (in het voorbeeld 27)
12. Transform Parameter = +27+0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
13. Transform Parameter = -(min)27-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
14. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-30

341x250
Open Ims
1. Scroll naar Input Properties.
2. Size = breedte X 2xhoogte min 1 (in het voorbeeld: 341x250! wordt 341x499!) > Format = xc > Meta = none > view
3. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
4. Transform > rotate right aanvinken > transform
5. F/X > Parameter = 4x4 > wave aanvinken > effect
6. F/X > Parameter = 5x5 > wave aanvinken > effect
7. F/X > Parameter = 6x6 > wave aanvinken > effect
8. Transform > rotate left aanvinken > transform
9. Transform > flip aanvinken > transform
10. Composite > haal je afbeelding op met Bladeren > Gravity = North > composite.
11. Plaats je cursor (= +vorm) op de linkerzijde van het bewerkte deel van je afbeelding op het uiterste rechtse puntje van de diepste witte inkeping. > scroll naar de grijze balk en noteer het eerste getal (in het voorbeeld 27)
12. Transform Parameter = +27+0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
13. Transform Parameter = -(min)27-(min)0 > crop aanvinken > scroll naar Transform Properties > Miscellaneous options: reset page geometry aanvinken > transform
14. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-03-30
Laatst gewijzigd door Cleopa op 30 mar 2008, 16:40, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
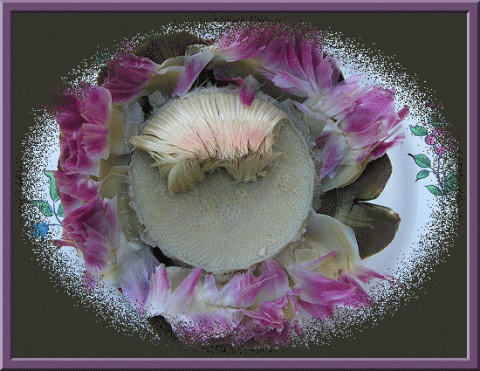
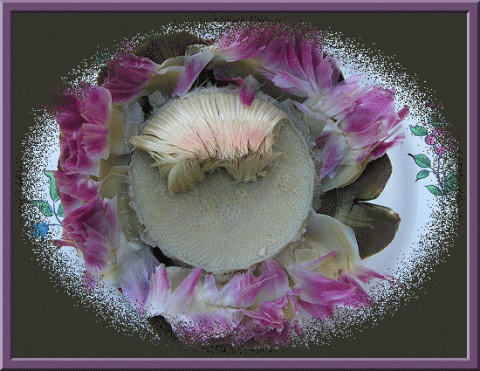
Spikkelen rond … met spread

480x360
Voorbereiding – extra:
Bepaal de afmetingen van je afbeelding. Het voorbeeld = 480x360.
Je afmetingen moeten deelbaar zijn door 2. Tel er anders 1 bij.
1. Voor het transparant vlak: Size= (480+20)x(360+20) // Size = 500x380
Je afmetingen moeten deelbaar zijn door 2. Tel er anders 1 bij.
2. Voor Draw: coordinates =
a. +250 = 500:2
b. +190 = 380:2
c. +230 = (480-20):2 // -20 om 20 pixels van de buitenrand af te blijven.
d. +170 = (360-20):2 // -20 om 20 pixels van de buitenrand af te blijven.
Open IMs.(1)
1. Scroll naar Input Properties.
Size = 500x380! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = ellipse > coordinates = 250,190,230,170,0,360 > Fill Color = white > Stroke Color = none > Stroke Width = 1 > draw
3. Scroll naar Paint Properties.
Fuzz = 3% > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) op het witte ovaal en klik links
4. Effects > Parameter = 20 > spread aanvinken > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
IMs (1) afsluiten.
Open IMs (2) en haal je afbeelding binnen
1. Composite > plak je url-adres (#) uit stap 5 in het URL-kader > Gravity = center > composite
2. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/30

480x360
Voorbereiding – extra:
Bepaal de afmetingen van je afbeelding. Het voorbeeld = 480x360.
Je afmetingen moeten deelbaar zijn door 2. Tel er anders 1 bij.
1. Voor het transparant vlak: Size= (480+20)x(360+20) // Size = 500x380
Je afmetingen moeten deelbaar zijn door 2. Tel er anders 1 bij.
2. Voor Draw: coordinates =
a. +250 = 500:2
b. +190 = 380:2
c. +230 = (480-20):2 // -20 om 20 pixels van de buitenrand af te blijven.
d. +170 = (360-20):2 // -20 om 20 pixels van de buitenrand af te blijven.
Open IMs.(1)
1. Scroll naar Input Properties.
Size = 500x380! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = ellipse > coordinates = 250,190,230,170,0,360 > Fill Color = white > Stroke Color = none > Stroke Width = 1 > draw
3. Scroll naar Paint Properties.
Fuzz = 3% > Method = Floodfill > Paint Type = Matte > plaats je cursor (= +vorm) op het witte ovaal en klik links
4. Effects > Parameter = 20 > spread aanvinken > effect
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster.
IMs (1) afsluiten.
Open IMs (2) en haal je afbeelding binnen
1. Composite > plak je url-adres (#) uit stap 5 in het URL-kader > Gravity = center > composite
2. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/03/30
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:03, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
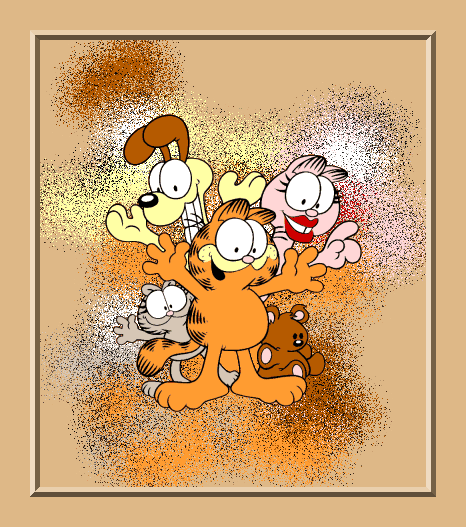
Spikkelen: het silhouet van je afbeelding … met spread

Voorbereiding – extra:
a. Kies een afbeelding met een transparante achtergrond.
b. Test de transparantie!!! Maak een zwart grondvlak (100x100 groter dan je afbeelding) en plaats je afbeelding daarop. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere of maak je afbeelding transparant. Hoe je dat best doet zie Fuzz in de tiplijst.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = hexcode of de naam van een kleur in het Engels > plaats je cursor (= +vorm) naast je afbeelding en klik links. (zie nota *)
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
3.Resize > Image size = 130% > scale aanvinken > resize
4. Effects > Parameter = 20 ( breedte spread-zone aanpassen naar keuze: per 10 meer of minder) > spread aanvinken > effect
5. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
6. Rechtsklikkend opslaan als …
Nota *: Je cursor moet wel degelijk een +vorm hebben. Beweeg je cursor rond je afbeelding tot de +vorm verschijnt. Dan pas links klikken.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28

Voorbereiding – extra:
a. Kies een afbeelding met een transparante achtergrond.
b. Test de transparantie!!! Maak een zwart grondvlak (100x100 groter dan je afbeelding) en plaats je afbeelding daarop. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere of maak je afbeelding transparant. Hoe je dat best doet zie Fuzz in de tiplijst.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Method = Reset > Paint Type = Color > Fill Color = hexcode of de naam van een kleur in het Engels > plaats je cursor (= +vorm) naast je afbeelding en klik links. (zie nota *)
2. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
3.Resize > Image size = 130% > scale aanvinken > resize
4. Effects > Parameter = 20 ( breedte spread-zone aanpassen naar keuze: per 10 meer of minder) > spread aanvinken > effect
5. Composite > haal je afbeelding op met Bladeren > Gravity = Center > composite
6. Rechtsklikkend opslaan als …
Nota *: Je cursor moet wel degelijk een +vorm hebben. Beweeg je cursor rond je afbeelding tot de +vorm verschijnt. Dan pas links klikken.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/10/28
Laatst gewijzigd door Cleopa op 30 mar 2008, 16:42, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Strepen maken

Open Ims.
1. Scroll naar Input Properties >Size = 300x300! (of minimum de afmetingen van de afbeelding die je in je hoofd hebt om er later op te plakken) > Format = gradient > Meta = hexcode willekeurige kleur-(koppelteken)hexcode donkere kleur, liefst zwart. (uitzicht: #FFFF00-#000000) > view
2. Transform > rotate left aanvinken > transform (je donkere kant moet nu rechts zijn)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster >View
4. Transforme > rotate left aanvinken > transform (je donkere kant moet nu boven zijn)
5. Composite > plak je url-adres in het URL-kader > Gravity = center > Compose = Difference > Offset = +20+30 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +30-20 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +50-30 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+50 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Offset = +70-40 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+60 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Offset = +90-50 > composite
13. Veiligheidshalve je afbeelding rechtsklikkend opslaan als …
14. Composite = haal je afbeelding op met Bladeren > Gravity = Center >scroll naar Composite Properties > Compose = Overlay > composite
15. Rechtsklikkend opslaan als …
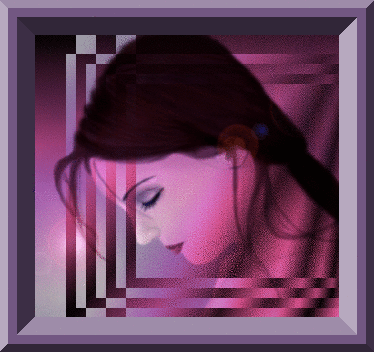
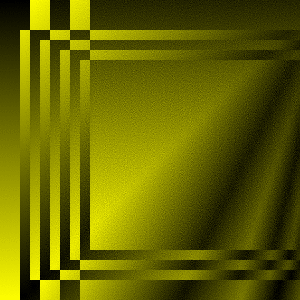
Bij de voorbeelden koos ik: Meta = purple+black (boven) en Meta = yellow+black (onder)

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03

Open Ims.
1. Scroll naar Input Properties >Size = 300x300! (of minimum de afmetingen van de afbeelding die je in je hoofd hebt om er later op te plakken) > Format = gradient > Meta = hexcode willekeurige kleur-(koppelteken)hexcode donkere kleur, liefst zwart. (uitzicht: #FFFF00-#000000) > view
2. Transform > rotate left aanvinken > transform (je donkere kant moet nu rechts zijn)
3. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Sluit dit venster >View
4. Transforme > rotate left aanvinken > transform (je donkere kant moet nu boven zijn)
5. Composite > plak je url-adres in het URL-kader > Gravity = center > Compose = Difference > Offset = +20+30 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +30-20 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +50-30 > composite
9. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+50 > composite
10. Composite > alles ongewijzigd laten, uitgezonderd Offset = +70-40 > composite
11. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+60 > composite
12. Composite > alles ongewijzigd laten, uitgezonderd Offset = +90-50 > composite
13. Veiligheidshalve je afbeelding rechtsklikkend opslaan als …
14. Composite = haal je afbeelding op met Bladeren > Gravity = Center >scroll naar Composite Properties > Compose = Overlay > composite
15. Rechtsklikkend opslaan als …
Bij de voorbeelden koos ik: Meta = purple+black (boven) en Meta = yellow+black (onder)

tekstbewerking en vormgeving in samenwerking met egel

versie 2007/05/03
Laatst gewijzigd door Cleopa op 30 mar 2008, 16:43, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
ColorCop – onmisbaar … of niet ???
Als je je echt wil vermaken met IMs en kleurtjes, ben je bijna verplicht om dit fantastisch piepklein programmaatje op je PC te plaatsen. Het is gemakkelijk eenvoudig en neemt bijna geen plaats in. Ik heb er al enorm veel plezier aan gehad .Je maakt de kleur naar je keuze in een handomdraai.
En IMs en ColorCop begrijpen elkaar wonderwel.
Hieronder twee adressen.
Op dit adres vind je de werkwijze uitgelegd:
http://www.oudje.nl/lessen/colorcop/colorcop.htm
Op dit adres kan je het programma downloaden:
http://www.zdnet.be/downloads.cfm?id=60539
Ook zeer interessant als je één zelfde kleur wilt gebruiken en toch verschillende tinten verkiest, om bijvoorbeeld deze kader te maken.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/02/08
Als je je echt wil vermaken met IMs en kleurtjes, ben je bijna verplicht om dit fantastisch piepklein programmaatje op je PC te plaatsen. Het is gemakkelijk eenvoudig en neemt bijna geen plaats in. Ik heb er al enorm veel plezier aan gehad .Je maakt de kleur naar je keuze in een handomdraai.
En IMs en ColorCop begrijpen elkaar wonderwel.
Hieronder twee adressen.
Op dit adres vind je de werkwijze uitgelegd:
http://www.oudje.nl/lessen/colorcop/colorcop.htm
Op dit adres kan je het programma downloaden:
http://www.zdnet.be/downloads.cfm?id=60539
Ook zeer interessant als je één zelfde kleur wilt gebruiken en toch verschillende tinten verkiest, om bijvoorbeeld deze kader te maken.

tekstbewerking en vormgeving in samenwerking met egel

versie 2009/02/08
Laatst gewijzigd door Cleopa op 08 feb 2009, 16:03, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Fuzz

Probleem: Vind je daar een prachtige afbeelding. Je ziet ze al pronken op een zelfgemaakte kleurige achtergrond. Tot je ze inbrengt. Blijkt ze op een witte achtergrond te staan. Vlug even bewerken met matte en fuzz. Maar hoe ver kan je fuzz verhogen voor het misloopt?
Oplossing: maak het proces zichtbaar.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 10% (let op 10 is onvoldoende, het moet zijn 10%) > Method = Floodfill > Paint Type = Color > Fill Color = een goed contrasterende kleur met je afbeelding bv. red of een kleur die bijna NIET voorkomt in je afbeelding en zeker niet aan de rand.
2. Plaats je cursor (= +vorm) zo dicht mogelijk naast je afbeelding en klik links.
3. Herhaal stap 2 en verhoog Fuzz telkens met 10% tot alles netjes gekleurd is tot vlak tegen je afbeelding.
Lees nota * voor je verder werkt.
4. Je bent tevreden > Scroll naar Paint Properties > Fuzz = 0% > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (+uitzicht) naast je afbeelding en klik links.
5. Rechtsklikkend opslaan als …
Nota *:
a. Delen die niet meekleuren een extra klik geven > plaats je cursor(+uitzicht) zo dicht mogelijk bij je afbeelding, zonder Fuzz te verhogen, klik links.
b. Plaatsen die ook transparant moeten zijn (bv. de ruimte tussen handvat en voorwerp) moet je apart aanklikken en pas daarna Fuzz verhogen.
c. Is de rand van je afbeelding meegekleurd, klik de blauwe “vorige”-knop” links boven en verlaag Fuzz met 5% > herhalen en verminderen of vermeerderen met 1%, tot je tevreden bent.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-10-28

Probleem: Vind je daar een prachtige afbeelding. Je ziet ze al pronken op een zelfgemaakte kleurige achtergrond. Tot je ze inbrengt. Blijkt ze op een witte achtergrond te staan. Vlug even bewerken met matte en fuzz. Maar hoe ver kan je fuzz verhogen voor het misloopt?
Oplossing: maak het proces zichtbaar.
Open IMs en haal je afbeelding binnen
1. Scroll naar Paint Properties > Fuzz = 10% (let op 10 is onvoldoende, het moet zijn 10%) > Method = Floodfill > Paint Type = Color > Fill Color = een goed contrasterende kleur met je afbeelding bv. red of een kleur die bijna NIET voorkomt in je afbeelding en zeker niet aan de rand.
2. Plaats je cursor (= +vorm) zo dicht mogelijk naast je afbeelding en klik links.
3. Herhaal stap 2 en verhoog Fuzz telkens met 10% tot alles netjes gekleurd is tot vlak tegen je afbeelding.
Lees nota * voor je verder werkt.
4. Je bent tevreden > Scroll naar Paint Properties > Fuzz = 0% > Method = Replace > Paint Type = Matte > Fill Color = none > plaats je cursor (+uitzicht) naast je afbeelding en klik links.
5. Rechtsklikkend opslaan als …
Nota *:
a. Delen die niet meekleuren een extra klik geven > plaats je cursor(+uitzicht) zo dicht mogelijk bij je afbeelding, zonder Fuzz te verhogen, klik links.
b. Plaatsen die ook transparant moeten zijn (bv. de ruimte tussen handvat en voorwerp) moet je apart aanklikken en pas daarna Fuzz verhogen.
c. Is de rand van je afbeelding meegekleurd, klik de blauwe “vorige”-knop” links boven en verlaag Fuzz met 5% > herhalen en verminderen of vermeerderen met 1%, tot je tevreden bent.

tekstbewerking en vormgeving in samenwerking met egel

versie 2007-10-28
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:54, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Morph ... beter

Probleem: EINDELIJK gevonden de twee knapste foto’s aller tijden ,MAAAAAR welke van de twee ga je eerst laten bekijken.
Oplossing: Maak een morph in lusvorm, dus zonder begin- of eindpunt.
Voorbereiding: Lees eerst grondig de vier nota’s bij de leidraad Morph;
Gebruik deze link:
http://www.seniorennet.be/forum/viewtop ... c&start=36
Schenk hier extra aandacht: Bij morph staat:
Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal) Bij Morph … beter gaan we werken met een lus. Hierdoor gaat het totaal aantal beelden oplopen tot 14.
Een Parameter hoger dan 6 lukt soms, maar het is telkens testen hoever je kunt gaan voor IMs er de brui aan geeft.
Haal je eerste afbeelding binnen in IMs.
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 75 >output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: use clipboard image as source for F(x) aanvinken > effect
4. Veiligheidshalve rechtsklikkend opslaan als ... (je hebt nog geen delay uitgevoerd je afbeeldingen zullen dus snel blijven wisselen tot stap acht)
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Klik de blauwe “vorige”-knop links boven 1x. Je ziet nu het venster dat je zag voor je links klikte (afbeelding + kleine afbeeldingen)
6. Input > plak het url-adres van stap 5 in het URL-kader > scroll naar Input Properties > Scene = (zie nota*) > view
7. Output > Format = gif > Delay = 100 (aanpassen volgens eigen smaak) > output
8. Rechtsklikkend opslaan als …
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 7 en 8 opnieuw uit.
nota *: Helemaal onderaan je venster zie je al de afbeeldingen van je morph. IMs heeft ze genummerd: de afb. met code onder = 0. Dan volgen 1,2,3,4,5 enz.
Plaats deze cijfers in het kader Scene. Je moet een gesloten lus krijgen.
bv. Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1
Wil je het begin- en eindbeeld wat langer laten duren, plaats deze beelden dan extra in de lus:
bv. Scene = 0,0,0,1,2,3,4,5,6,7,7,7,6,5,4,3,2,1
Is je opdracht daardoor te zwaar en geeft IMs er de brui aan, gebruik de blauwe “vorige”-knop links bovenaan en voer de standaardwaarden in: Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-04-08

Probleem: EINDELIJK gevonden de twee knapste foto’s aller tijden ,MAAAAAR welke van de twee ga je eerst laten bekijken.
Oplossing: Maak een morph in lusvorm, dus zonder begin- of eindpunt.
Voorbereiding: Lees eerst grondig de vier nota’s bij de leidraad Morph;
Gebruik deze link:
http://www.seniorennet.be/forum/viewtop ... c&start=36
Schenk hier extra aandacht: Bij morph staat:
Parameter = 6 maakt een morph met zes overgangsbeelden. (je eerste afbeelding, zes overgangsbeelden, je tweede afbeelding = 8 beelden in het totaal) Bij Morph … beter gaan we werken met een lus. Hierdoor gaat het totaal aantal beelden oplopen tot 14.
Een Parameter hoger dan 6 lukt soms, maar het is telkens testen hoever je kunt gaan voor IMs er de brui aan geeft.
Haal je eerste afbeelding binnen in IMs.
1. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TruecolorMatte > Delay = 1 > Loop = 0 > Quality = 75 >output
2. Composite > haal je tweede afbeelding op met Bladeren > Gravity = Center > composite
3. F/X > Parameter = 6 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: use clipboard image as source for F(x) aanvinken > effect
4. Veiligheidshalve rechtsklikkend opslaan als ... (je hebt nog geen delay uitgevoerd je afbeeldingen zullen dus snel blijven wisselen tot stap acht)
5. Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik).
Klik OK.
Klik de blauwe “vorige”-knop links boven 1x. Je ziet nu het venster dat je zag voor je links klikte (afbeelding + kleine afbeeldingen)
6. Input > plak het url-adres van stap 5 in het URL-kader > scroll naar Input Properties > Scene = (zie nota*) > view
7. Output > Format = gif > Delay = 100 (aanpassen volgens eigen smaak) > output
8. Rechtsklikkend opslaan als …
Wanneer je nog gaat omkaderen, enz. gaat IMs je waarschijnlijk terugplaatsen op de oorspronkelijke snelheid bij het wisselen van de beelden. Voer stap 7 en 8 opnieuw uit.
nota *: Helemaal onderaan je venster zie je al de afbeeldingen van je morph. IMs heeft ze genummerd: de afb. met code onder = 0. Dan volgen 1,2,3,4,5 enz.
Plaats deze cijfers in het kader Scene. Je moet een gesloten lus krijgen.
bv. Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1
Wil je het begin- en eindbeeld wat langer laten duren, plaats deze beelden dan extra in de lus:
bv. Scene = 0,0,0,1,2,3,4,5,6,7,7,7,6,5,4,3,2,1
Is je opdracht daardoor te zwaar en geeft IMs er de brui aan, gebruik de blauwe “vorige”-knop links bovenaan en voer de standaardwaarden in: Scene = 0,1,2,3,4,5,6,7,6,5,4,3,2,1

tekstbewerking en vormgeving in samenwerking met egel

versie 2009-04-08
Laatst gewijzigd door Cleopa op 08 apr 2009, 23:08, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Ruimte bijmaken

Probleem: Je hebt een prachtige afbeelding die je niet wil schenden door er tekst op te plaatsen. Je wilt er echter wel een tekst bij.
Oplossing: Maak ruimte bij rond je afbeelding.
Oplossing 1:
Open IMs en haal je afbeelding binnen.
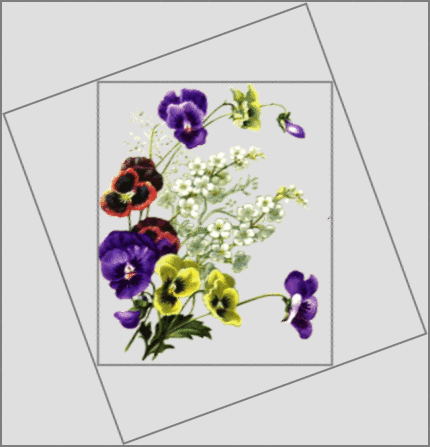
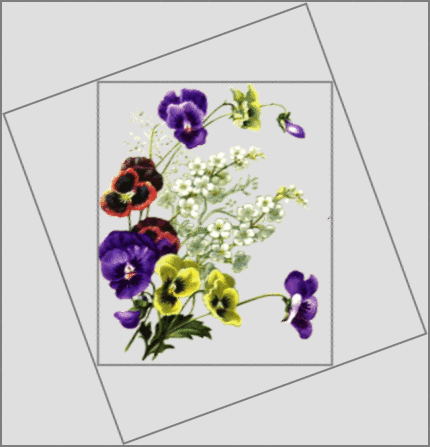
1. Transform > Parameter = 10 > rotate aanvinken > transform
2. Transform > Parameter = -10 (min tien) > rotate aanvinken > transform
3. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
4. Rechtsklikkend opslaan als …
Nota:
1. Door de waarde bij Parameter te verhogen wordt het gecreëerde tekstvlak groter in breedte en hoogte.
2. Tekst naast je afbeelding bij voorkeur vertikaal inbrengen.
3. Bij het posten moet je er wel aandenken dat er een transparant = niet zichtbaar vlak aanwezig is rond je afbeelding.
De uploader van SN zal het transparante gedeelte meer dan waarschijnlijk zwart weergeven. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN
Hier zie je precies wat er eigenlijk gebeurt. De kaderlijnen heb ik er speciaal bijgezet.

Oplossing 2:
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota *) > Color = hexcode of naam van een kleur in het Engels, bij voorkeur white > border aanvinken > decorate
2. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
3. Rechtsklikkend opslaan als …
Nota *: kies naar eigen behoefte, in functie van de grootte van je tekst. bv. 10x10! of 20x20! of …x…!
Wil je enkel boven en onder ruimte bijmaken > Decoration geometry = 0x10! of 0x20! of 0x…!
Wil je enkel links en rechts ruimte bijmaken > Decoration geometry = 10x0! of 20x0! of …x0!
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Probleem: Je hebt een prachtige afbeelding die je niet wil schenden door er tekst op te plaatsen. Je wilt er echter wel een tekst bij.
Oplossing: Maak ruimte bij rond je afbeelding.
Oplossing 1:
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 10 > rotate aanvinken > transform
2. Transform > Parameter = -10 (min tien) > rotate aanvinken > transform
3. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
4. Rechtsklikkend opslaan als …
Nota:
1. Door de waarde bij Parameter te verhogen wordt het gecreëerde tekstvlak groter in breedte en hoogte.
2. Tekst naast je afbeelding bij voorkeur vertikaal inbrengen.
3. Bij het posten moet je er wel aandenken dat er een transparant = niet zichtbaar vlak aanwezig is rond je afbeelding.
De uploader van SN zal het transparante gedeelte meer dan waarschijnlijk zwart weergeven. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN
Hier zie je precies wat er eigenlijk gebeurt. De kaderlijnen heb ik er speciaal bijgezet.

Oplossing 2:
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota *) > Color = hexcode of naam van een kleur in het Engels, bij voorkeur white > border aanvinken > decorate
2. Annotate > gewone procedure. Inbrengen is mogelijk langs de vier zijden van je afbeelding.
3. Rechtsklikkend opslaan als …
Nota *: kies naar eigen behoefte, in functie van de grootte van je tekst. bv. 10x10! of 20x20! of …x…!
Wil je enkel boven en onder ruimte bijmaken > Decoration geometry = 0x10! of 0x20! of 0x…!
Wil je enkel links en rechts ruimte bijmaken > Decoration geometry = 10x0! of 20x0! of …x0!
tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:57, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Verwijderen en vervangen

Probleem: Iedereen heeft het al eens voorgehad (doeme toch, waarom staat dat nu niet stil of ik had er graag een andere naam opgezet)
Oplossing: Verwijder de animatie samen met het woord en vervang het woord door een ander.
Voorafgaande afspraak. In de tekst word je gevraagd je cursor in een hoek te plaatsen van het woord. Wat bedoel ik daarmee. Stel je een rechthoek voor die precies past rond “bedankt”. Die rechthoek, die je natuurlijk niet ziet, heeft 4 hoeken, zoals je hier wel zichtbaar kan zien.

Daar de waarden bij IMs per site kunnen wijzigen. Ik gebruikte voor deze tip:
http://redux.imagemagick.org/MagickStud ... Studio.cgi
Als je met deze IMs werkt moeten je cijfers dezelfde zijn als de mijne. Dan heb je een controle.
“bedankt” verwijderen en vervangen
Open IMs en haal je afbeelding binnen.
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van de meeste naar links bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 94,134 later verbeterd naar 93,133)
2. Plaats je cursor (= +vorm) precies in de rechterbenedenhoek van het meeste naar rechts bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 190,160 later verbeterd naar 191,161)
3. Draw > Primitive = Rectangle > Coordinates = vul de twee genoteerde getallen van stap 1 in gevolgd door de twee genoteerde getallen van stap 2. Coordinates = 94,134,190,160 > draw
Je ziet een nieuw venster en zie je nog resten van het woord. > (zie nota *) > klik blauwe “vorige”-knop links boven > wijzig Coordinates = 93,133,191,161 > draw > scroll naar Paint Properties > Method = Floodfill >Paint Type = Matte > plaats je cursor (= +vorm) waar daarstraks je woord stond en klik links.
4. Annotate > Text = vrij naar eigen smaak (ik typte BEDANKT)> Offset = verbeterde getallen van stap 1 (ik vulde in +93+133) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels (ik koos magenta) > PointSize = 22 > Font = vrije keuze (ik koos Arial Black > annotate
5. Als je nu wil stoppen > Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster. Sluit IMs.
Je wilt niet stoppen en ook "Mathilda" vervangen.
Gewoon al de vorige stappen herhalen. Alleen wordt het nu eenvoudiger vermits je rechthoek rond Mathilda stilstaat.
Voor je eigen controle geef ik je wat ik invulde:
Coordinates = 61,239,163,259 // Text = CLEOPA // Offset = +61+239 // Gravity = NorthWest // Fill Color = magenta // PointSize = 22 // Font = Arial Black
Nota *: Het is immers niet makkelijk die cursor in een bewegende rechthoek te plaatsen. Waarschijnlijk zie je nog resten van het te verwijderen woord. Wat moet je nu doen?
Je gaat Coordinates stap per stap wijzigen: Coordinates = A,B,C,D
a. Er zijn resten aan de bovenzijde. Maak getal B kleiner.
b. Er zijn resten aan de onderzijde. Maak getal D groter.
c. Er zijn resten aan de voorzijde. Maak getal A kleiner.
d. Er zijn resten aan de achterzijde. Maak getal C groter.
Nota: De uploader van SN durft animatie wel eens stilleggen. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Probleem: Iedereen heeft het al eens voorgehad (doeme toch, waarom staat dat nu niet stil of ik had er graag een andere naam opgezet)
Oplossing: Verwijder de animatie samen met het woord en vervang het woord door een ander.
Voorafgaande afspraak. In de tekst word je gevraagd je cursor in een hoek te plaatsen van het woord. Wat bedoel ik daarmee. Stel je een rechthoek voor die precies past rond “bedankt”. Die rechthoek, die je natuurlijk niet ziet, heeft 4 hoeken, zoals je hier wel zichtbaar kan zien.

Daar de waarden bij IMs per site kunnen wijzigen. Ik gebruikte voor deze tip:
http://redux.imagemagick.org/MagickStud ... Studio.cgi
Als je met deze IMs werkt moeten je cijfers dezelfde zijn als de mijne. Dan heb je een controle.
“bedankt” verwijderen en vervangen
Open IMs en haal je afbeelding binnen.
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van de meeste naar links bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 94,134 later verbeterd naar 93,133)
2. Plaats je cursor (= +vorm) precies in de rechterbenedenhoek van het meeste naar rechts bewegende rechthoek rond het woord (niet erg als het niet perfect is) > klik links.
Je ziet een nieuw venster met je afbeelding en daaronder in een grijze balk getallen. Noteer de eerste twee getallen. (In het voorbeeld 190,160 later verbeterd naar 191,161)
3. Draw > Primitive = Rectangle > Coordinates = vul de twee genoteerde getallen van stap 1 in gevolgd door de twee genoteerde getallen van stap 2. Coordinates = 94,134,190,160 > draw
Je ziet een nieuw venster en zie je nog resten van het woord. > (zie nota *) > klik blauwe “vorige”-knop links boven > wijzig Coordinates = 93,133,191,161 > draw > scroll naar Paint Properties > Method = Floodfill >Paint Type = Matte > plaats je cursor (= +vorm) waar daarstraks je woord stond en klik links.
4. Annotate > Text = vrij naar eigen smaak (ik typte BEDANKT)> Offset = verbeterde getallen van stap 1 (ik vulde in +93+133) > Gravity = NorthWest > scroll naar Annotate Properties > Fill Color = hexcode of de naam van een kleur in het Engels (ik koos magenta) > PointSize = 22 > Font = vrije keuze (ik koos Arial Black > annotate
5. Als je nu wil stoppen > Output > Format = gif > output
Je ziet een nieuw venster.
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding.
Klik Afbeelding opslaan als .... Je ziet een nieuw venster > Bestandsnaam = eigen keuze > klik Opslaan.
Sluit dit venster. Sluit IMs.
Je wilt niet stoppen en ook "Mathilda" vervangen.
Gewoon al de vorige stappen herhalen. Alleen wordt het nu eenvoudiger vermits je rechthoek rond Mathilda stilstaat.
Voor je eigen controle geef ik je wat ik invulde:
Coordinates = 61,239,163,259 // Text = CLEOPA // Offset = +61+239 // Gravity = NorthWest // Fill Color = magenta // PointSize = 22 // Font = Arial Black
Nota *: Het is immers niet makkelijk die cursor in een bewegende rechthoek te plaatsen. Waarschijnlijk zie je nog resten van het te verwijderen woord. Wat moet je nu doen?
Je gaat Coordinates stap per stap wijzigen: Coordinates = A,B,C,D
a. Er zijn resten aan de bovenzijde. Maak getal B kleiner.
b. Er zijn resten aan de onderzijde. Maak getal D groter.
c. Er zijn resten aan de voorzijde. Maak getal A kleiner.
d. Er zijn resten aan de achterzijde. Maak getal C groter.
Nota: De uploader van SN durft animatie wel eens stilleggen. Gebruik een andere uploader. Zie leidraad transparantie en uploader SN

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 03 jun 2008, 19:59, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
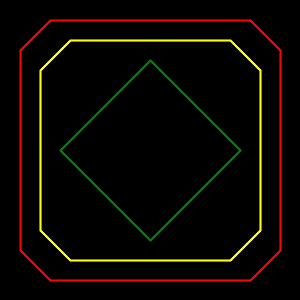
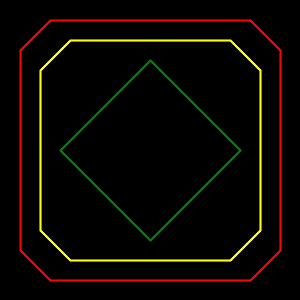
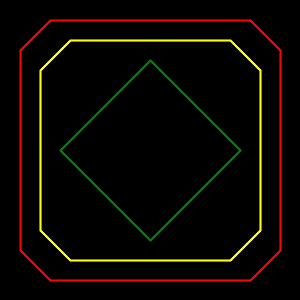
Met rechte lijnen tekenen: polyline + polygonMet rechte lijnen tekenen: polyline + polygon

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
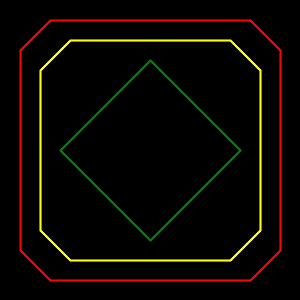
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
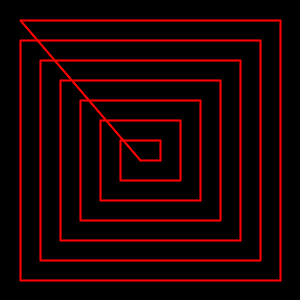
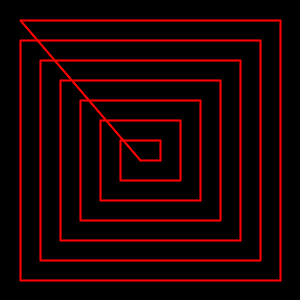
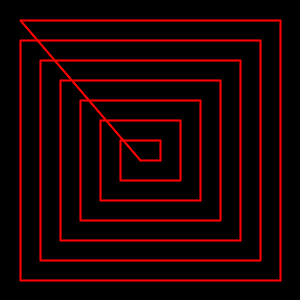
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
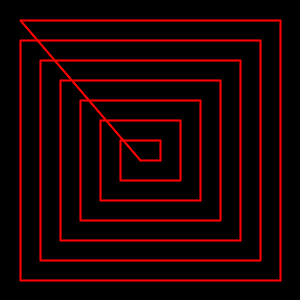
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01

Lees eerst even de inleiding en de afspraken “Met rechte lijnen tekenen” door.
Daar leerde je met lijnen tekenen, maar met telkens één lijn.
IMs geeft ons echter de mogelijkheid om na het bepalen van een begin- en een eindpunt, gewoon verder te tekenen. Anders gezegd: IMs maakt van het eindpunt van onze eerste lijn automatisch het beginpunt van onze tweede lijn, enz.
Open IMs
1. scroll naar Input Properties > Size = 300x300! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Draw > Primitive = Polyline > Coordinates = (zie nota *) > scroll naar Draw Properties > Fill Color = none > Stroke Color = hexcode of naam van een kleur in het Engels > Stroke Width = 2 > draw
3. Rechtsklikkend opslaan als ...
Nota *:
1. Rode lijn: Coordinates = 50,20,250,20,280,50,280,250,250,280,50,280,20,250,20,50,50,20
2. Gele lijn: Coordinates = 70,40,230,40,260,70,260,230,230,260,70,260,40,230,40,70,70,40
3. Groene lijn: Coordinates = 150,60,240,150,150,240,60,150,150,60
Polyline heeft een broertje Polygon.
Doet net hetzelfde, alleen keert je lijn automatisch terug naar haar vertrekpunt.
Dat broertje wil echter niet aan het werk als hij niet minstens drie punten kent nl. het vertrekpunt en nog twee punten. bv. met Coordinates = 20,20,280,20 krijg je een foutmelding, maar met Coordinates 20,20,280,20,280,280 tekent IMs je een driehoek.
Dit zijn de punten van het voorbeeld:
Coordinates = 20,20,280,20,280,280,20,280,
20,40,260,40,260,260,40,260,
40,60,240,60,240,240,60,240,
60,80,220,80,220,220,80,220,
80,100,200,100,200,200,100,200,
100,120,180,120,180,180,120,180,
120,140,160,140,160,160,140,160
(Typ alles achter elkaar, zonder één spatie.
Wij typten gesplitst om de lay-out te behouden en je niet te verplichten horizontaal te gaan scrollen. Bovendien zie je zo beter de structuur: linksboven, rechtsboven, rechtsonder, linksonder)
Van het punt 140,160 keert de lijn terug naar het punt 20,20.

tekstbewerking en vormgeving in samenwerking met egel

versie 2008-06-01
Laatst gewijzigd door Cleopa op 31 mei 2009, 17:04, 2 keer totaal gewijzigd.