IMAGE MAGICK = gratis plaatjes bewerken = FUN - Laten staan.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOORWOORD

Vrij vlug na mijn registratie bij Seniorennet, begin 2005, geraakte ik samen met anderen op het oefenforum, geboeid door de wondere wereld van IMAGE MAGICK STUDIO, kortweg IMs.
Ik ben mij blijven verdiepen in die boeiende wereld. Dit Sticky is daarvan het resultaat.
De meesten onder jullie kennen tekenprogramma’s zoals Paint of fotobewerkingprogramma’s zoals Adobe Photoshop en PaintShopPro. Al deze programma’s, uitgezonderd Paint van Microsoft, zijn betalend.
Image Magick Studio is een vrij programma, dat je bovendien niet op je PC moet installeren en dat dus geen plaatst inneemt op je HD. Het programma draait beveiligd op de servers van enkele sites.
Dit Sticky is bedoeld om je kennis te laten maken met de vele mogelijkheden van IMs. Het is zeker niet de bedoeling om hier al de mogelijkheden bloot te leggen. Dagelijks ontdek ik nog nieuwe mogelijkheden; de ene al meer bruikbaar dan de andere. Sommigen groeien uit tot een nieuwe leidraad.

WAT VIND JE VOORAAN DIT STICKY???
1. een inleiding voor de BEGINNER. Een minihandleiding om te kunnen starten met IMs en te weten hoe je een leidraad bij een oefening moet lezen.
2. een overzicht: BESCHIKBARE LEIDRADEN in woordvorm.
Dit overzicht wordt bijgewerkt telkens een nieuwe leidraad wordt geplaatst. Het principe is eenvoudig, aanklikken en je bent bij de gezochte oefening.
3. een overzicht: BESCHIKBARE LEIDRADEN in beeldvorm.
Dit overzicht wordt bijgewerkt telkens een nieuwe leidraad wordt geplaatst. Het principe is eenvoudig, aanklikken en je bent bij de gezochte oefening.
4. door ervaring geleerd twee buffers, waar later misschien een aanvulling kan komen.

Hier enkele adressen van sites die IMs aanbieden.
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://www.webbyland.com/MagickStudio/s ... Studio.cgi
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi

EVEN TERUG IN HET VERLEDEN
Ik deelde en deel nog steeds graag mijn ontdekkingen op het forum. Daarom startte ik in 2006 een eigen Topic nl. IMAGE MAGICK 1.
Mijn groot probleem het uitleggen van nieuwe oefeningen werd in de loop van dat jaar opgelost door de samenwerking met Egel te starten.
Er werd een duidelijke taakomschrijving afgesproken.
Egel zou de uitleg voor elke oefening, structureren in een strak schema; een leidraad telkens ,zoveel als mogelijk, op dezelfde wijze opgebouwd.
Gevolg ik kon meer tijd vrijmaken voor mijn aandeel, nieuwe mogelijkheden trachten te ontdekken en te testen op hun bruikbaarheid.
Maar een topic heeft een eindig leven; 1000 berichtjes en er komt een slotje op en enkele weken, maanden later is alle informatie voorgoed verdwenen, verloren.
Moderator Tilly bood de oplossing aan: een eigen Sticky uitsluitend voor de leidraden en daarnaast een eigen topic waarop iedereen met zijn vragen en zijn eigen werkjes terecht kan.

EVOLUTIE VAN IMs
Als je even door dit Sticky wandelt zal je zien dat bijna onder elke bericht staat:
Laatst aangepast door Cleopa op ddmmjj, in totaal xx keer bewerkt.
Toen ik kennis maakte met IMs draaide op de verschillende sites versie 5.2.7
Nu vandaag zijn we aan versie 6.3.9 toe.
Elke versie brengt kleine verbeteringen, sommige brengen echter grote wijzigingen. En met grote wijzigen bedoel ik dan wijzigingen die het nodig maken een leidraad aan te passen.
We weten dat velen de leidraden kopiëren en in een mapje bewaren. Daarom plaatsen we nu onderaan elke leidraad:
versie jjjj/mm/dd.
Egel en ik denken dat dit de eenvoudigste wijze is voor jullie om te weten of de versie in je mapje, wel de allerlaatste versie is.
We zijn gestart half februari en hopen volledig klaar te zijn met alle leidraden in een tijdspanne van +/- 3 maanden.

TOT SLOT
Als je werkt met IMs en plots loopt het niet meer zoals je wenst, stop dan onmiddellijk en probeer het opnieuw op een andere site.
Storingen op het internet komen nu eenmaal voor en servers kunnen tijdelijk overbelast worden.
Soms werk ik met twee of drie geopende sites. Weet ik precies wat ik aan het doen ben, op welke site.
Geraak je uit een leidraad niet uit, kom dan raad vragen op mijn topic IMAGE MAGICK .
Egel of ikzelf zullen steeds trachten je, zo vlug mogelijk, een gebruiksklare oplossing aan te bieden.
Als voorwoord moet dit ruimschoots volstaan. Ik hoop dat IMAGE MAGICK = FUN ook voor jou FUN mag worden, na een inloopperiode van wat zweten en een weinig sakkeren.

Met dank aan:
• Tilly voor het Sticky.
• alle moderatoren om telkens opnieuw Egel en mij toegang te verlenen.
versie 2008/02/24

Vrij vlug na mijn registratie bij Seniorennet, begin 2005, geraakte ik samen met anderen op het oefenforum, geboeid door de wondere wereld van IMAGE MAGICK STUDIO, kortweg IMs.
Ik ben mij blijven verdiepen in die boeiende wereld. Dit Sticky is daarvan het resultaat.
De meesten onder jullie kennen tekenprogramma’s zoals Paint of fotobewerkingprogramma’s zoals Adobe Photoshop en PaintShopPro. Al deze programma’s, uitgezonderd Paint van Microsoft, zijn betalend.
Image Magick Studio is een vrij programma, dat je bovendien niet op je PC moet installeren en dat dus geen plaatst inneemt op je HD. Het programma draait beveiligd op de servers van enkele sites.
Dit Sticky is bedoeld om je kennis te laten maken met de vele mogelijkheden van IMs. Het is zeker niet de bedoeling om hier al de mogelijkheden bloot te leggen. Dagelijks ontdek ik nog nieuwe mogelijkheden; de ene al meer bruikbaar dan de andere. Sommigen groeien uit tot een nieuwe leidraad.

WAT VIND JE VOORAAN DIT STICKY???
1. een inleiding voor de BEGINNER. Een minihandleiding om te kunnen starten met IMs en te weten hoe je een leidraad bij een oefening moet lezen.
2. een overzicht: BESCHIKBARE LEIDRADEN in woordvorm.
Dit overzicht wordt bijgewerkt telkens een nieuwe leidraad wordt geplaatst. Het principe is eenvoudig, aanklikken en je bent bij de gezochte oefening.
3. een overzicht: BESCHIKBARE LEIDRADEN in beeldvorm.
Dit overzicht wordt bijgewerkt telkens een nieuwe leidraad wordt geplaatst. Het principe is eenvoudig, aanklikken en je bent bij de gezochte oefening.
4. door ervaring geleerd twee buffers, waar later misschien een aanvulling kan komen.

Hier enkele adressen van sites die IMs aanbieden.
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://www.webbyland.com/MagickStudio/s ... Studio.cgi
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi

EVEN TERUG IN HET VERLEDEN
Ik deelde en deel nog steeds graag mijn ontdekkingen op het forum. Daarom startte ik in 2006 een eigen Topic nl. IMAGE MAGICK 1.
Mijn groot probleem het uitleggen van nieuwe oefeningen werd in de loop van dat jaar opgelost door de samenwerking met Egel te starten.
Er werd een duidelijke taakomschrijving afgesproken.
Egel zou de uitleg voor elke oefening, structureren in een strak schema; een leidraad telkens ,zoveel als mogelijk, op dezelfde wijze opgebouwd.
Gevolg ik kon meer tijd vrijmaken voor mijn aandeel, nieuwe mogelijkheden trachten te ontdekken en te testen op hun bruikbaarheid.
Maar een topic heeft een eindig leven; 1000 berichtjes en er komt een slotje op en enkele weken, maanden later is alle informatie voorgoed verdwenen, verloren.
Moderator Tilly bood de oplossing aan: een eigen Sticky uitsluitend voor de leidraden en daarnaast een eigen topic waarop iedereen met zijn vragen en zijn eigen werkjes terecht kan.

EVOLUTIE VAN IMs
Als je even door dit Sticky wandelt zal je zien dat bijna onder elke bericht staat:
Laatst aangepast door Cleopa op ddmmjj, in totaal xx keer bewerkt.
Toen ik kennis maakte met IMs draaide op de verschillende sites versie 5.2.7
Nu vandaag zijn we aan versie 6.3.9 toe.
Elke versie brengt kleine verbeteringen, sommige brengen echter grote wijzigingen. En met grote wijzigen bedoel ik dan wijzigingen die het nodig maken een leidraad aan te passen.
We weten dat velen de leidraden kopiëren en in een mapje bewaren. Daarom plaatsen we nu onderaan elke leidraad:
versie jjjj/mm/dd.
Egel en ik denken dat dit de eenvoudigste wijze is voor jullie om te weten of de versie in je mapje, wel de allerlaatste versie is.
We zijn gestart half februari en hopen volledig klaar te zijn met alle leidraden in een tijdspanne van +/- 3 maanden.

TOT SLOT
Als je werkt met IMs en plots loopt het niet meer zoals je wenst, stop dan onmiddellijk en probeer het opnieuw op een andere site.
Storingen op het internet komen nu eenmaal voor en servers kunnen tijdelijk overbelast worden.
Soms werk ik met twee of drie geopende sites. Weet ik precies wat ik aan het doen ben, op welke site.
Geraak je uit een leidraad niet uit, kom dan raad vragen op mijn topic IMAGE MAGICK .
Egel of ikzelf zullen steeds trachten je, zo vlug mogelijk, een gebruiksklare oplossing aan te bieden.
Als voorwoord moet dit ruimschoots volstaan. Ik hoop dat IMAGE MAGICK = FUN ook voor jou FUN mag worden, na een inloopperiode van wat zweten en een weinig sakkeren.

Met dank aan:
• Tilly voor het Sticky.
• alle moderatoren om telkens opnieuw Egel en mij toegang te verlenen.
versie 2008/02/24
Laatst gewijzigd door Cleopa op 06 jul 2008, 16:18, 6 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
HOE EEN LEIDRAAD LEZEN ???
IMAGE MAGICK STUDIO noemen we IMs
In het voorwoord van Cleopa staan enkele adressen van sites waar je IMs kan openen.
Voor de duidelijkheid: alle beschreven oefeningen werden gemaakt en getest met:
1. deze site:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
2. Internet Explorer 7.
Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven. Zo geeft de ene site meer fonts dan de andere en/of staan de fonts in een andere volgorde opgesomd.
Firefox en IE6 geven een andere lay-out.
- Zo ziet de blauwe "vorige"-knop van IE7 bij IE6 en Firefox groen.
- De tabs die bij IE 7 boven de afbeelding staan, staan bij IE6 en Firefox onderaan je scherm.
- Het wieltje dat bij IE7 boven het werkblad van IMs draait, is een groen kruipbalkje bij IE6 en Firefox onderaan je scherm.
Als kennismaking moet dit volstaan, maar toch nog één belangrijke opmerking.
Deze gebruiksaanwijzing is geschreven voor de echte beginner, die niet alleen de mogelijkheden van IMs moet ontdekken, maar ook nog een beetje de mogelijkheden van zijn PC.
Ervaren PC gebruikers, het is dus absoluut niet de bedoeling je onder je niveau te behandelen.
Nu zo concreet mogelijk.
VOORBEREIDING
Maak voor elke oefening een speciale map. Geef deze map de naam van de leidraad. Plaats je afbeelding in deze map. Zodra je afbeelding in deze map zit, plaats je, je cursor op je afbeelding en noteer je de afmetingen. Als de oefening beëindigd is, mag deze map in de prullenbak.
We maken om verwarring te voorkomen rond afmetingen, deze afspraak.
Elke afbeelding heeft twee afmetingen.
De horizontale afmeting noemen we lengte, de verticale afmeting noemen we breedte. We noteren: lengtexbreedte. Bv. 480x360 (zonder spaties)
ELKE LEIDRAAD BEGINT MET:
Open IMs
ofwel
Open IMs en haal je afbeelding binnen
Open IMs. Maak een document (kladblok, Word, Exel) en sla er de door Cleopa in zijn voorwoord vermelde sites hun adres in op.
Om IMs te openen moet je nog alleen maar dit document openen en op één van de opgeslagen adressen klikken en je bent vertrokken.
Haal je afbeelding binnen. Hoe doe je dat???

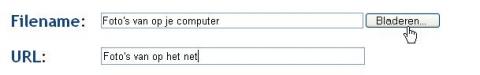
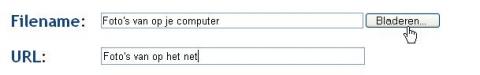
a. Klik op Bladeren. Er opent een nieuw venster waar je, je afbeelding moet gaan zoeken.
Je vindt je afbeelding in de map met de naam van de leidraad.
b. Klik op de naam van de afbeelding. Het venster sluit zich en je komt terug bij het venster waar je vertrok. Alleen is het vak Filename nu ingevuld.
c. Klik op de knop view. Er opent zich een nieuw venster en je bent vertrokken om een oefening te maken.
Nota: De methode om een afbeelding binnen te halen door het plakken van het url-adres in het URL-kader gebruiken we opzettelijk niet en wordt dus niet meer beschreven.. Vele sites van afbeeldingen vragen uitdrukkelijk deze werkwijze niet meer te gebruiken omdat ze hun servers overbelast.
In verschillende leidraden wordt je uitdrukkelijk gevraagd dit wel te doen, maar daar linken we dan wel naar IMs zelf.
IMs IS GEOPEND EN JE AFBEELDING STAAT OP JE IMS-WERKBLAD.

Kijk nu naar de 14 werkknoppen van IMs bovenaan je werkblad. Met deze knoppen kan je een keuze maken: een kader maken of tekst in je afbeelding plaatsen of tekenen of iets op je afbeelding plakken of je afbeelding vergroten of verkleinen. Bedenk maar wat, mogelijk kan het.
JE KUNT NU AAN DE SLAG, MAAR LEES EERST VOLGENDE AFSPRAKEN EN HOUD JE ERAAN, ANDERS LOOP JE VERLOREN.
• De veertien werkknoppen van IMs worden vetjes weergegeven. bv. Decorate
• Een knop ergens op een venster wordt gewoon weergegeven. bv. Decorate
• Elk kader dat vernoemd wordt moet je invullen. In elk keuzemenu dat vermeld wordt klik je de vermelde keuze aan of vink je ze aan.
Dit wordt niet telkens uitdrukkelijk gezegd.
Bij wat niet vernoemd wordt, klik of vink je zeker NIETS aan en de getallen of woorden in de kaders wijzig je zeker NIET.
• Wanneer er vele keuzemogelijkheden zijn dan wordt je gevraagd aan te vinken. Zet je cursorpunt in het cirkeltje en klik links. In het cirkeltje zie je een groene stip verschijnen.
• Een nieuw nummer wijst erop dat we in een nieuw venster zijn beland en daar verder gaan werken.
• > Duidt de volgende stap aan . Stappen bekijken en zetten we, altijd van boven naar onder en van links naar rechts in je werkblad. Uitzondering: om te klikken op de laatste knop, kan het even terug naar boven gaan zoeken zijn.
• Bij de kaders Parameter let daar vooral op de schrijfwijze. bv. +5+5 is niet hetzelfde als 5+5 (het eerste + ontbreekt) . Let ook vooral op het minteken. bv. -5-5 of +5-5. Opletten voor het automatisme later om onmiddellijk + te typen, zonder grondig kijken. Als er speciaal moet getypt worden staat dat meestal vermeld bv. +55spatiespatie+66
• Alle afmetingen vullen we in op deze manier: bv. 480x360! (uitroepteken).
Dit is enorm belangrijk om te voorkomen dat IMs later deze gegevens zelfstandig gaat wijzigen.
Eén uitzondering: Resize > Image size = 480x360 en je wilt verkleinen, vervang dan één getal en plaats zeker geen uitroepteken, dus zo bv. Image size = 240x360. (480 is vervangen door 240 en 360 laat je staan). IMs gaat nu de verhouding tussen de twee afmetingen behouden en zelf 360 verkleinen. Een uitroepteken hier zou deze automatische aanpassing blokkeren. Is gewoon aandacht schenken staat er in de leidraad een ! of niet. Als het er niet staat, het ! zeker niet plaatsen.
• Als je bij een stap een Color-kader tegenkomt waar je een keuze moet invullen, klik dan op Color. Er opent zich een nieuw venster met tientallen kleuren en schakeringen. Je kunt van de kleur die je wilt gebruiken best de Engelse naam kopiëren ofwel helemaal rechts de hexcode. Dit venster sluit je door de rode “sluitknop” rechtsboven te klikken. De gekozen kleur kan je dan in het Color-kader plakken.
• Een speciale knop die geregeld gebruikt wordt is Input. Deze vind je bovenaan links bij de 14 knoppen. Als je hem aanklikt word je teruggebracht naar het eerste werkblad waar elke oefening start en je kunt gewoon doorwerken. De eerste maal kan dit verwarrend overkomen, want je bent ondertussen gewoon geworden dat er steeds iets gebeurd. Hier dus niet. Je gaat gewoon terug naar een nieuw werkblad. Toch kan je zien dat dit geen echt begin is. Helemaal rechtsonder staat een miniafbeelding die je toont hoever je gekomen bent in je bewerking.
In bepaalde gevallen gaat IMs bij de eerst volgende opdracht een "error" melden. Panikeer niet. De blauwe "vorige"-knop 1x klikken en een tweede IMs openen en daarin rustig verder werken.
• Bijna alle oefeningen eindigen op: Rechtsklikkend opslaan als …
Kies een gemakkelijk te onthouden naam en sla op in de daarvoor speciaal aangemaakte map bij de voorbereiding. Zo zijn je resultaten gemakkelijk terug te vinden.
Als de leidraad je vertelt onder welke naam je moet opslaan en in welke map, dan volg je natuurlijk de leidraad.
Meestal kan je nadat je, je afbeelding hebt opgeslagen, gewoon verder werken. Dus tekst toevoegen, omkaderen, verkleinen, enz. Dit staat NIET vermeld.
• Blijf niet werken met te grote afbeeldingen.
De uploader van SN brengt de lengte automatisch terug naar 480 pixels en berekent automatisch de breedte, zodat de verhouding bewaard blijft.
Het is zinloos te werken met een lengte groter dan 480 pixels. Verklein de lengte zelf onmiddellijk tot 480 pixels. Hoe lees je in de leidraad “Verkleinen”.
• Regelmatig wordt je gevraagd “none” in te vullen.
Je kunt dan eigenlijk ook “transparent” intypen. Het resultaat blijft hetzelfde, maar de kans op een typefout vergroot, dus houd het maar bij “none”. Nu begrijp je wel dat je niet veel verandering gaat zien op je scherm want doorschijnend kan je nu eenmaal niet zien. Werk dus gewoon verder zoals de leidraad aangeeft.
• Met afbeelding wordt bedoeld: foto, tekening, animatie, enz.
• Soms wordt je gevraagd een afbeelding met een transparante achtergrond te zoeken.
Om zeker te zijn dat de achtergrond transparant is; maak een zwart grondvlak (100x100 groter dan je afbeelding) en plaats je afbeelding daarop. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere, of maak je afbeelding transparant . Lees de handleiding “Fuzz”.
Noteer deze afspraken ergens of beter nog print ze af.
(volledige tekst en afbeeldingen blauw maken, in je kladblok of Worddocument plakken en afdrukken)
Nu lijkt dit een overdaad aan informatie en regeltjes, maar na enkele oefeningen doe je dit blindelings.
Mocht je tijdens het lezen van de uitleg van een oefening het noorden kwijt raken, vraag dan hulp aan egel. Deze zal dan trachten de uitleg voor jou anders te verwoorden en je terug op het juiste spoor te zetten.
Maar vermeld dan duidelijk welke leidraad je aan het volgen bent en aan welke stap (nummer) je het gevoel krijgt fout te lopen. Meer kunnen we, spijtig genoeg, niet doen.

in samenwerking met en onder het toeziende oog van

versie 2008/02/24
IMAGE MAGICK STUDIO noemen we IMs
In het voorwoord van Cleopa staan enkele adressen van sites waar je IMs kan openen.
Voor de duidelijkheid: alle beschreven oefeningen werden gemaakt en getest met:
1. deze site:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
2. Internet Explorer 7.
Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven. Zo geeft de ene site meer fonts dan de andere en/of staan de fonts in een andere volgorde opgesomd.
Firefox en IE6 geven een andere lay-out.
- Zo ziet de blauwe "vorige"-knop van IE7 bij IE6 en Firefox groen.
- De tabs die bij IE 7 boven de afbeelding staan, staan bij IE6 en Firefox onderaan je scherm.
- Het wieltje dat bij IE7 boven het werkblad van IMs draait, is een groen kruipbalkje bij IE6 en Firefox onderaan je scherm.
Als kennismaking moet dit volstaan, maar toch nog één belangrijke opmerking.
Deze gebruiksaanwijzing is geschreven voor de echte beginner, die niet alleen de mogelijkheden van IMs moet ontdekken, maar ook nog een beetje de mogelijkheden van zijn PC.
Ervaren PC gebruikers, het is dus absoluut niet de bedoeling je onder je niveau te behandelen.
Nu zo concreet mogelijk.
VOORBEREIDING
Maak voor elke oefening een speciale map. Geef deze map de naam van de leidraad. Plaats je afbeelding in deze map. Zodra je afbeelding in deze map zit, plaats je, je cursor op je afbeelding en noteer je de afmetingen. Als de oefening beëindigd is, mag deze map in de prullenbak.
We maken om verwarring te voorkomen rond afmetingen, deze afspraak.
Elke afbeelding heeft twee afmetingen.
De horizontale afmeting noemen we lengte, de verticale afmeting noemen we breedte. We noteren: lengtexbreedte. Bv. 480x360 (zonder spaties)
ELKE LEIDRAAD BEGINT MET:
Open IMs
ofwel
Open IMs en haal je afbeelding binnen
Open IMs. Maak een document (kladblok, Word, Exel) en sla er de door Cleopa in zijn voorwoord vermelde sites hun adres in op.
Om IMs te openen moet je nog alleen maar dit document openen en op één van de opgeslagen adressen klikken en je bent vertrokken.
Haal je afbeelding binnen. Hoe doe je dat???

a. Klik op Bladeren. Er opent een nieuw venster waar je, je afbeelding moet gaan zoeken.
Je vindt je afbeelding in de map met de naam van de leidraad.
b. Klik op de naam van de afbeelding. Het venster sluit zich en je komt terug bij het venster waar je vertrok. Alleen is het vak Filename nu ingevuld.
c. Klik op de knop view. Er opent zich een nieuw venster en je bent vertrokken om een oefening te maken.
Nota: De methode om een afbeelding binnen te halen door het plakken van het url-adres in het URL-kader gebruiken we opzettelijk niet en wordt dus niet meer beschreven.. Vele sites van afbeeldingen vragen uitdrukkelijk deze werkwijze niet meer te gebruiken omdat ze hun servers overbelast.
In verschillende leidraden wordt je uitdrukkelijk gevraagd dit wel te doen, maar daar linken we dan wel naar IMs zelf.
IMs IS GEOPEND EN JE AFBEELDING STAAT OP JE IMS-WERKBLAD.

Kijk nu naar de 14 werkknoppen van IMs bovenaan je werkblad. Met deze knoppen kan je een keuze maken: een kader maken of tekst in je afbeelding plaatsen of tekenen of iets op je afbeelding plakken of je afbeelding vergroten of verkleinen. Bedenk maar wat, mogelijk kan het.
JE KUNT NU AAN DE SLAG, MAAR LEES EERST VOLGENDE AFSPRAKEN EN HOUD JE ERAAN, ANDERS LOOP JE VERLOREN.
• De veertien werkknoppen van IMs worden vetjes weergegeven. bv. Decorate
• Een knop ergens op een venster wordt gewoon weergegeven. bv. Decorate
• Elk kader dat vernoemd wordt moet je invullen. In elk keuzemenu dat vermeld wordt klik je de vermelde keuze aan of vink je ze aan.
Dit wordt niet telkens uitdrukkelijk gezegd.
Bij wat niet vernoemd wordt, klik of vink je zeker NIETS aan en de getallen of woorden in de kaders wijzig je zeker NIET.
• Wanneer er vele keuzemogelijkheden zijn dan wordt je gevraagd aan te vinken. Zet je cursorpunt in het cirkeltje en klik links. In het cirkeltje zie je een groene stip verschijnen.
• Een nieuw nummer wijst erop dat we in een nieuw venster zijn beland en daar verder gaan werken.
• > Duidt de volgende stap aan . Stappen bekijken en zetten we, altijd van boven naar onder en van links naar rechts in je werkblad. Uitzondering: om te klikken op de laatste knop, kan het even terug naar boven gaan zoeken zijn.
• Bij de kaders Parameter let daar vooral op de schrijfwijze. bv. +5+5 is niet hetzelfde als 5+5 (het eerste + ontbreekt) . Let ook vooral op het minteken. bv. -5-5 of +5-5. Opletten voor het automatisme later om onmiddellijk + te typen, zonder grondig kijken. Als er speciaal moet getypt worden staat dat meestal vermeld bv. +55spatiespatie+66
• Alle afmetingen vullen we in op deze manier: bv. 480x360! (uitroepteken).
Dit is enorm belangrijk om te voorkomen dat IMs later deze gegevens zelfstandig gaat wijzigen.
Eén uitzondering: Resize > Image size = 480x360 en je wilt verkleinen, vervang dan één getal en plaats zeker geen uitroepteken, dus zo bv. Image size = 240x360. (480 is vervangen door 240 en 360 laat je staan). IMs gaat nu de verhouding tussen de twee afmetingen behouden en zelf 360 verkleinen. Een uitroepteken hier zou deze automatische aanpassing blokkeren. Is gewoon aandacht schenken staat er in de leidraad een ! of niet. Als het er niet staat, het ! zeker niet plaatsen.
• Als je bij een stap een Color-kader tegenkomt waar je een keuze moet invullen, klik dan op Color. Er opent zich een nieuw venster met tientallen kleuren en schakeringen. Je kunt van de kleur die je wilt gebruiken best de Engelse naam kopiëren ofwel helemaal rechts de hexcode. Dit venster sluit je door de rode “sluitknop” rechtsboven te klikken. De gekozen kleur kan je dan in het Color-kader plakken.
• Een speciale knop die geregeld gebruikt wordt is Input. Deze vind je bovenaan links bij de 14 knoppen. Als je hem aanklikt word je teruggebracht naar het eerste werkblad waar elke oefening start en je kunt gewoon doorwerken. De eerste maal kan dit verwarrend overkomen, want je bent ondertussen gewoon geworden dat er steeds iets gebeurd. Hier dus niet. Je gaat gewoon terug naar een nieuw werkblad. Toch kan je zien dat dit geen echt begin is. Helemaal rechtsonder staat een miniafbeelding die je toont hoever je gekomen bent in je bewerking.
In bepaalde gevallen gaat IMs bij de eerst volgende opdracht een "error" melden. Panikeer niet. De blauwe "vorige"-knop 1x klikken en een tweede IMs openen en daarin rustig verder werken.
• Bijna alle oefeningen eindigen op: Rechtsklikkend opslaan als …
Kies een gemakkelijk te onthouden naam en sla op in de daarvoor speciaal aangemaakte map bij de voorbereiding. Zo zijn je resultaten gemakkelijk terug te vinden.
Als de leidraad je vertelt onder welke naam je moet opslaan en in welke map, dan volg je natuurlijk de leidraad.
Meestal kan je nadat je, je afbeelding hebt opgeslagen, gewoon verder werken. Dus tekst toevoegen, omkaderen, verkleinen, enz. Dit staat NIET vermeld.
• Blijf niet werken met te grote afbeeldingen.
De uploader van SN brengt de lengte automatisch terug naar 480 pixels en berekent automatisch de breedte, zodat de verhouding bewaard blijft.
Het is zinloos te werken met een lengte groter dan 480 pixels. Verklein de lengte zelf onmiddellijk tot 480 pixels. Hoe lees je in de leidraad “Verkleinen”.
• Regelmatig wordt je gevraagd “none” in te vullen.
Je kunt dan eigenlijk ook “transparent” intypen. Het resultaat blijft hetzelfde, maar de kans op een typefout vergroot, dus houd het maar bij “none”. Nu begrijp je wel dat je niet veel verandering gaat zien op je scherm want doorschijnend kan je nu eenmaal niet zien. Werk dus gewoon verder zoals de leidraad aangeeft.
• Met afbeelding wordt bedoeld: foto, tekening, animatie, enz.
• Soms wordt je gevraagd een afbeelding met een transparante achtergrond te zoeken.
Om zeker te zijn dat de achtergrond transparant is; maak een zwart grondvlak (100x100 groter dan je afbeelding) en plaats je afbeelding daarop. Zie je een witte achtergrond dan heb je pech. Je afbeelding is niet geschikt. Zoek een andere, of maak je afbeelding transparant . Lees de handleiding “Fuzz”.
Noteer deze afspraken ergens of beter nog print ze af.
(volledige tekst en afbeeldingen blauw maken, in je kladblok of Worddocument plakken en afdrukken)
Nu lijkt dit een overdaad aan informatie en regeltjes, maar na enkele oefeningen doe je dit blindelings.
Mocht je tijdens het lezen van de uitleg van een oefening het noorden kwijt raken, vraag dan hulp aan egel. Deze zal dan trachten de uitleg voor jou anders te verwoorden en je terug op het juiste spoor te zetten.
Maar vermeld dan duidelijk welke leidraad je aan het volgen bent en aan welke stap (nummer) je het gevoel krijgt fout te lopen. Meer kunnen we, spijtig genoeg, niet doen.

in samenwerking met en onder het toeziende oog van

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:03, 7 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
BESCHIKBARE LEIDRADEN:
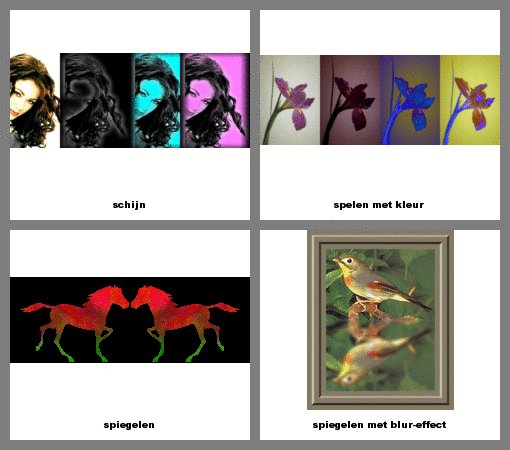
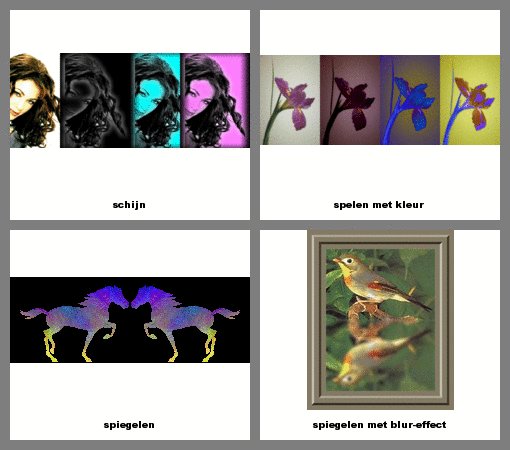
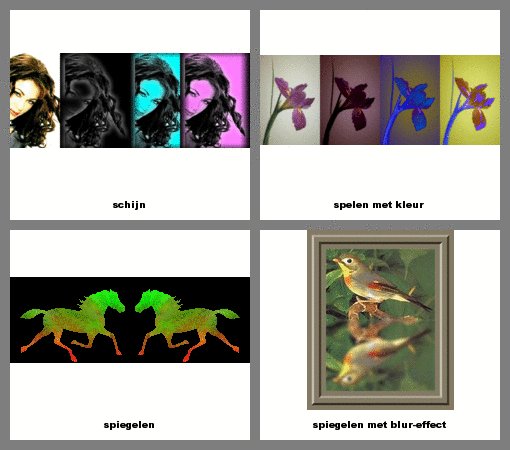
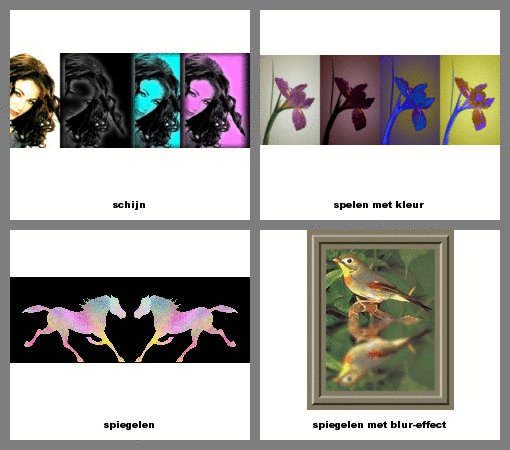
OVERZICHT IN BEELD
VOOR DE BEGINNER
*** nieuwe oefening na vorige aanpassing.
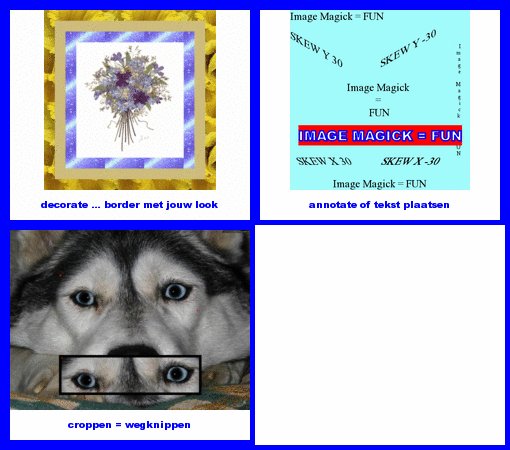
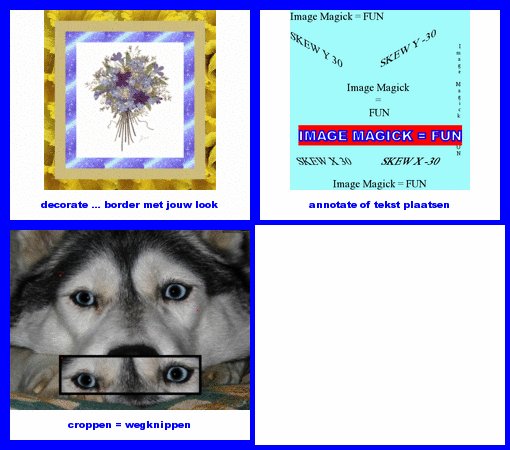
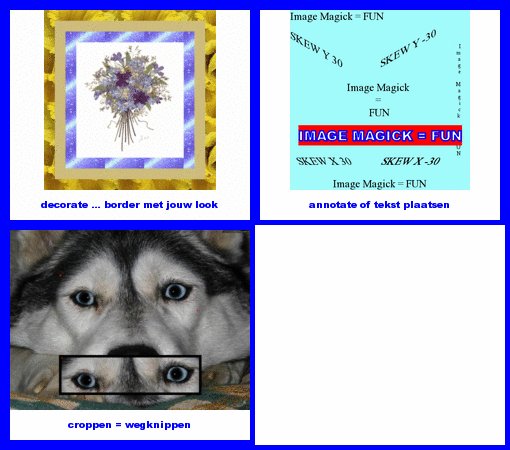
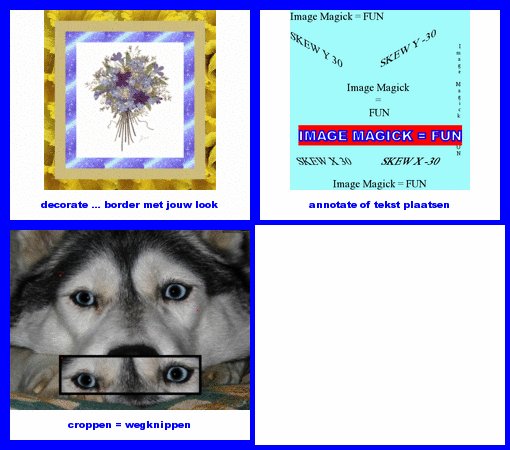
annotate of tekst plaatsen
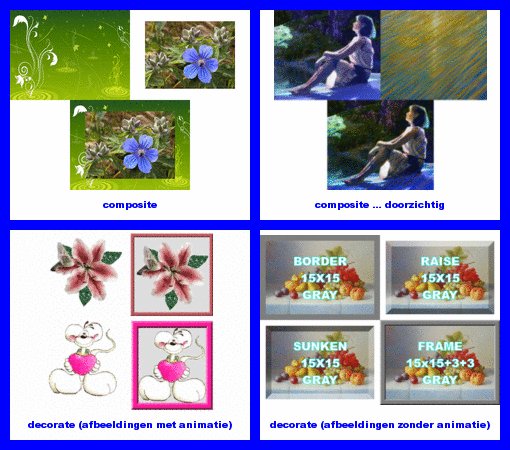
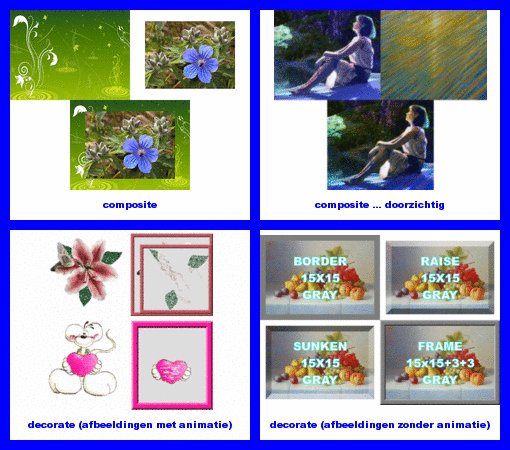
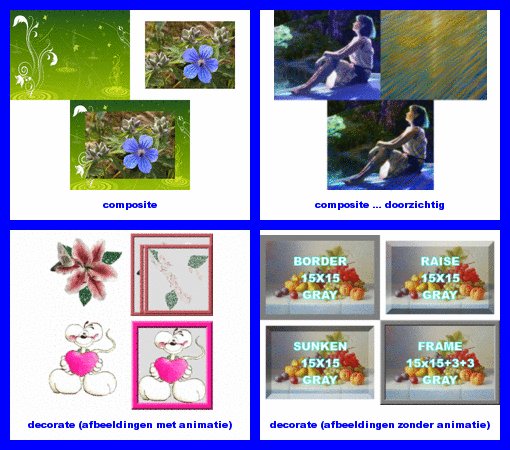
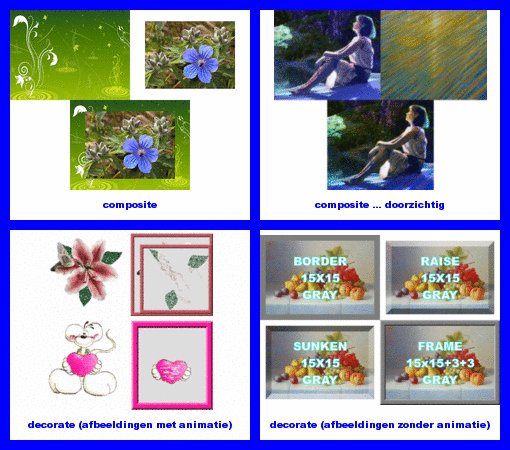
composite
composite ... doorzichtig
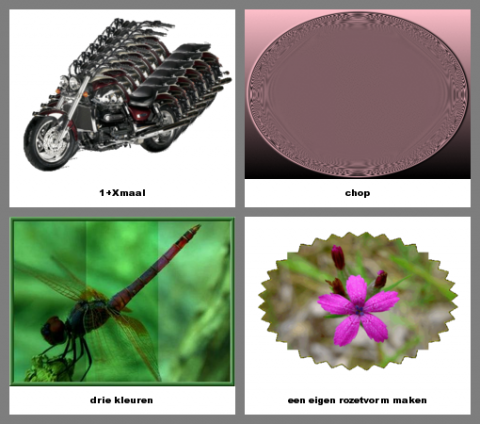
croppen = wegknippen
decorate (afbeeldingen met animatie)
decorate (afbeeldingen zonder animatie)
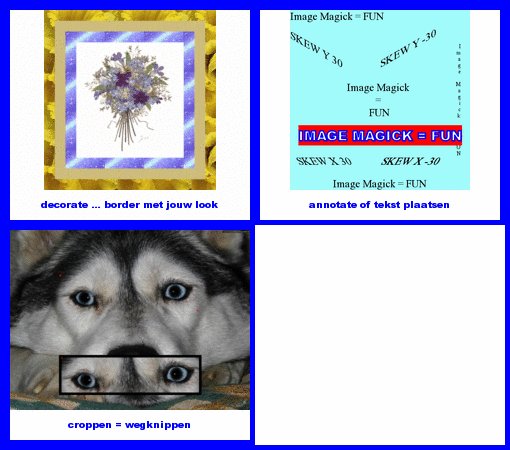
decorate ... border met jouw look
BASISOEFENINGEN
*** nieuwe oefening na vorige aanpassing.
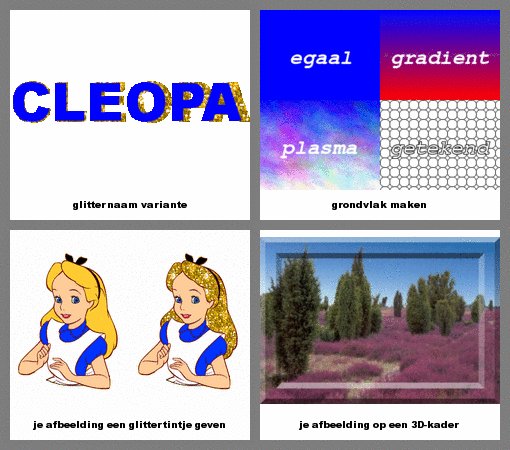
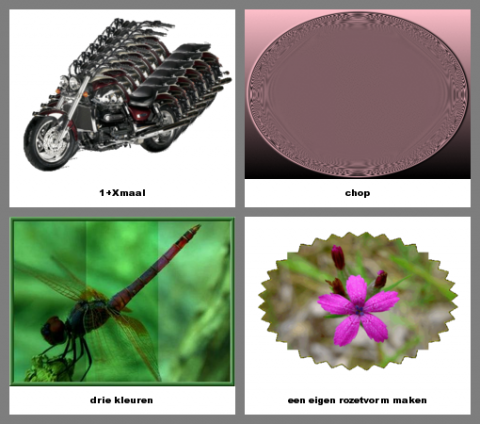
1+X-maal
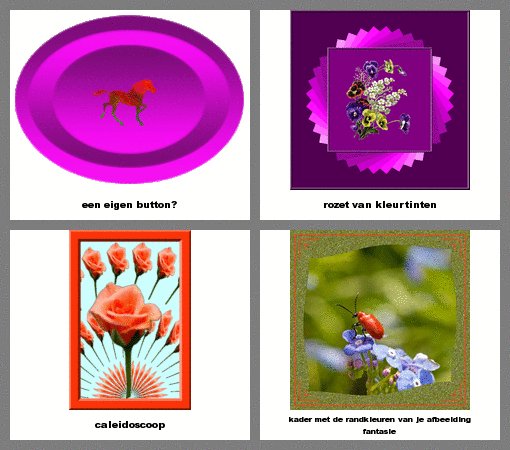
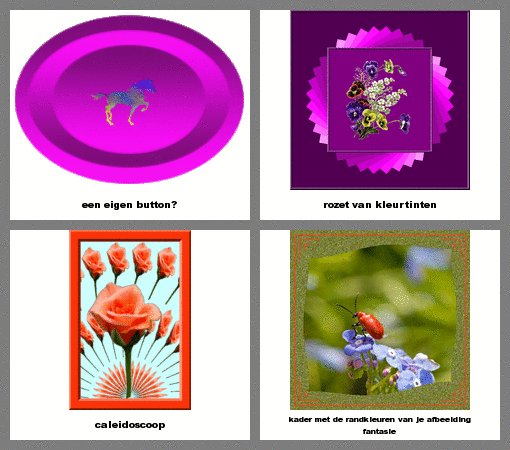
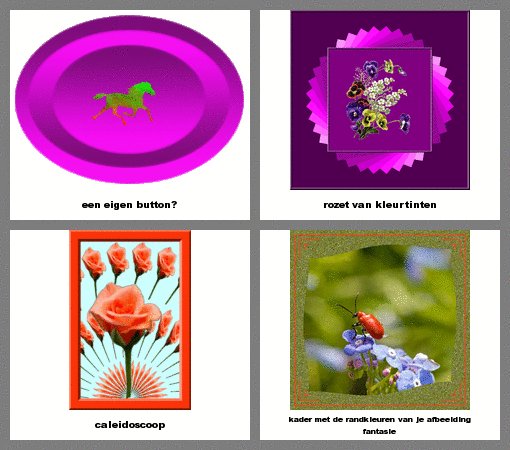
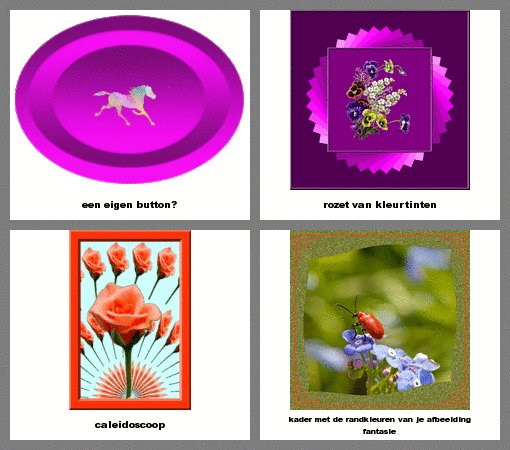
caleidoscoop
chop
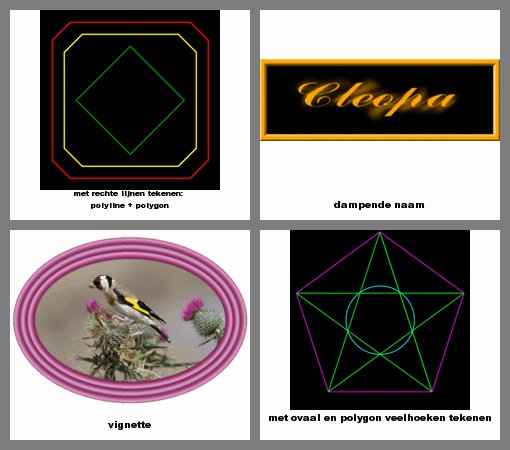
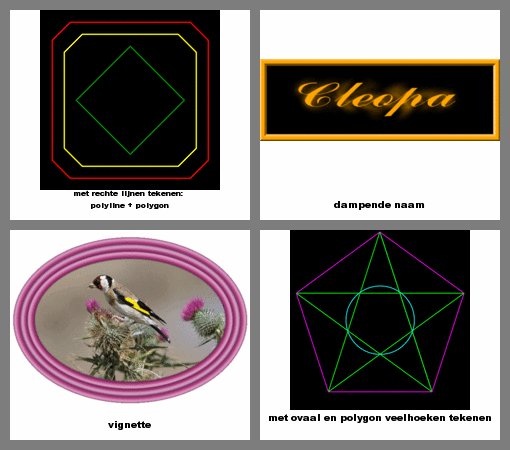
dampende naam
drie kleuren
driekleuren tekstje
een eigen button???
een eigen rozetvorm maken
een lauwerkrans maken
gebogen naam
gebundelde schaduw
gerekte naam
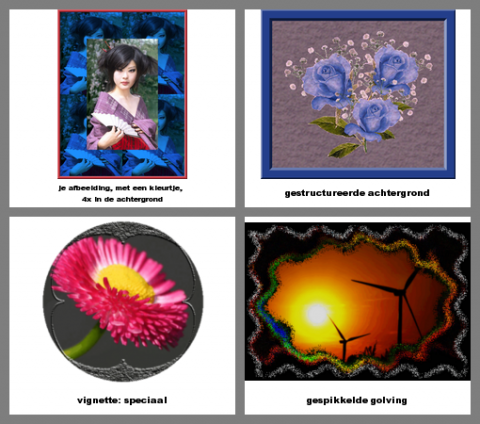
gespikkelde golving
gestructureerde achtergrond
glitternaam
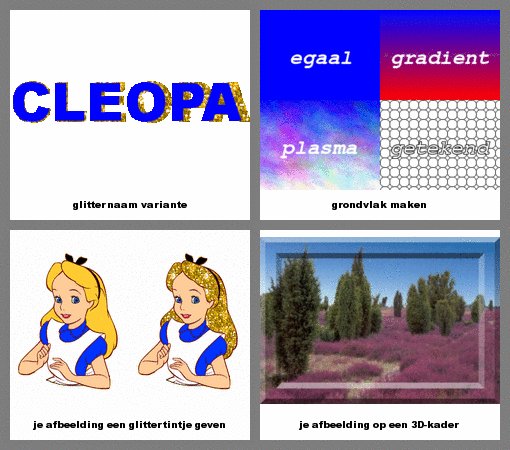
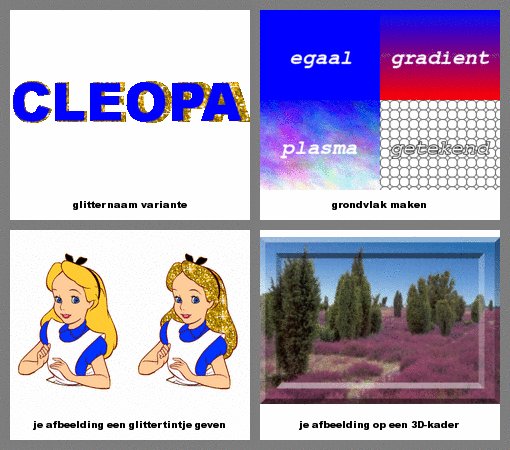
glitternaam variante
grondvlak maken
je afbeelding achter glas
je afbeelding als kleurgestreepte achtergrond
je afbeelding een glittertintje geven
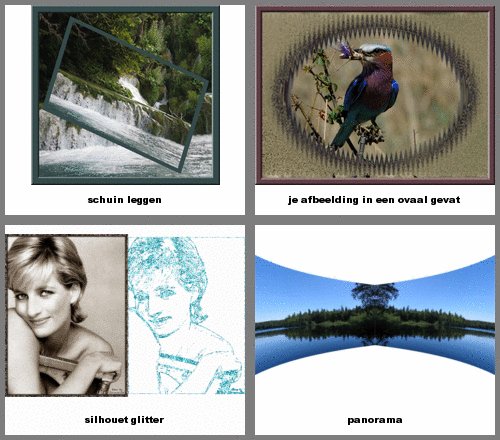
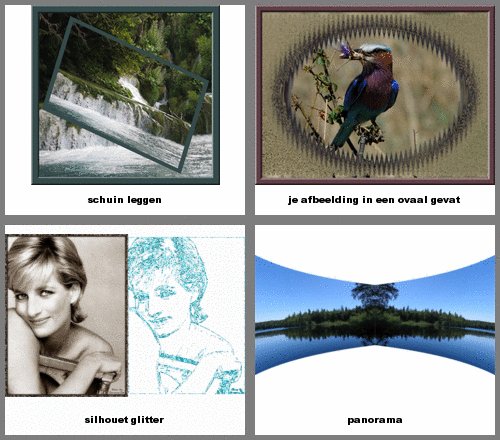
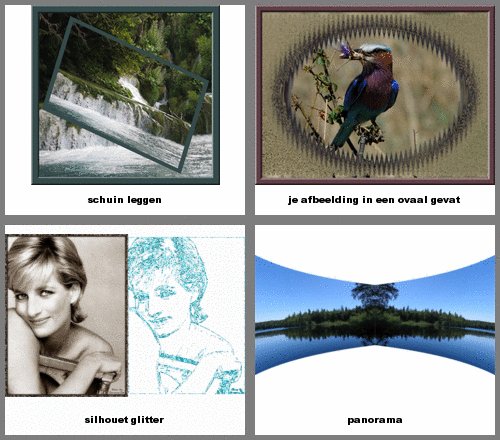
je afbeelding in een ovaal gevat
je afbeelding op een 3D-kader
je afbeelding op een geïmplodeerde gradient
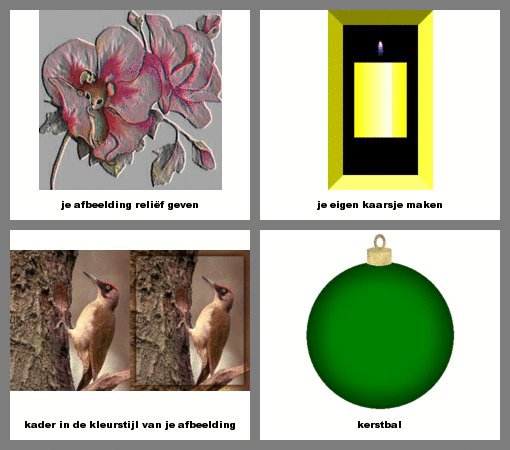
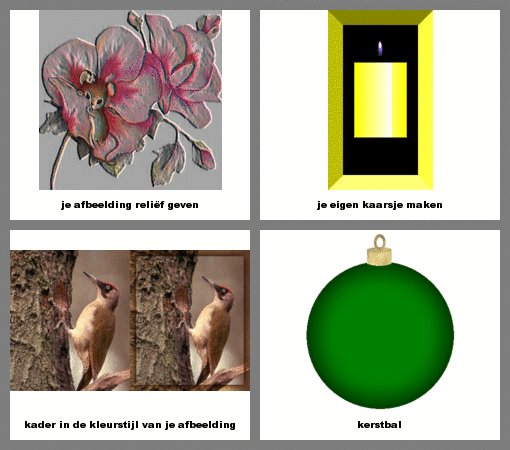
je afbeelding reliëf geven
je afbeelding, met een kleurtje, 4x in de achtergrond
je eigen kaarsje maken
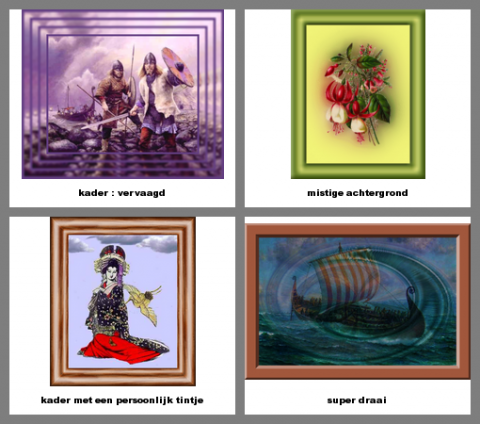
kader: vervaagd
kader in de kleurstijl van je afbeelding
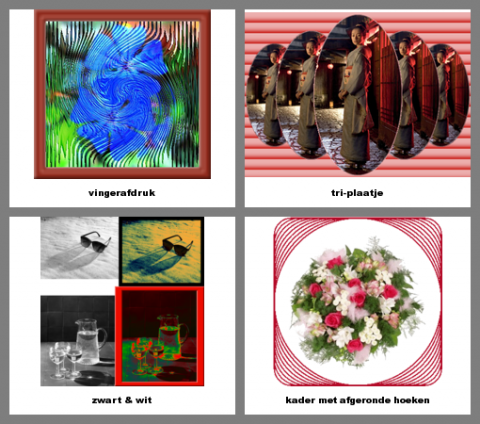
kader met afgeronde hoeken
kader met de randkleuren van je afbeelding
kader met de randkleuren van je afbeelding – fantasie
kader met een persoonlijk tintje
kader met gevulde afgeronde rechthoek of ovaal
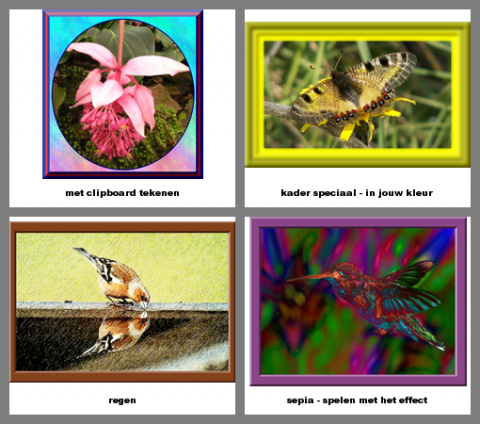
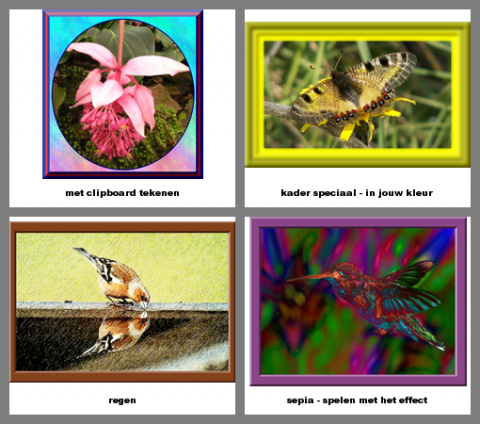
kader speciaal – in jouw kleur
kader van kaders
kerstbol
kleur in je achtergrond brengen
kleureffect: zebrapad
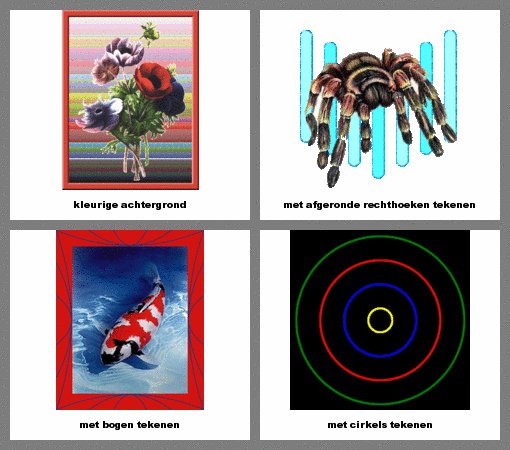
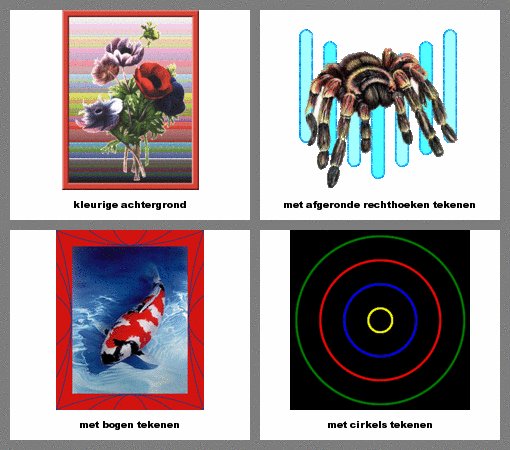
kleurige achtergrond
Kleur variante
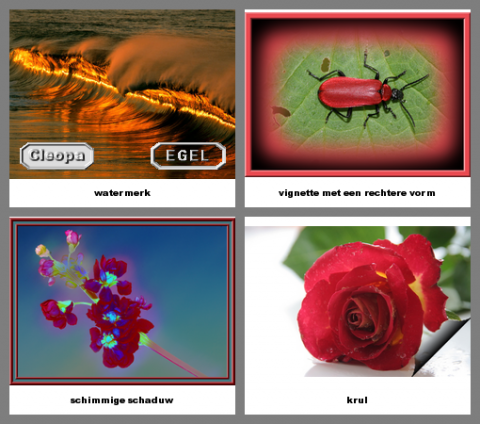
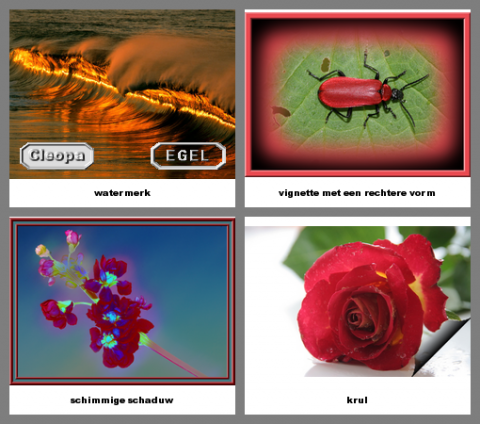
krul
letters met schaduw
met afgeronde rechthoeken tekenen
met bogen tekenen
met clipboard tekenen
met cirkels tekenen
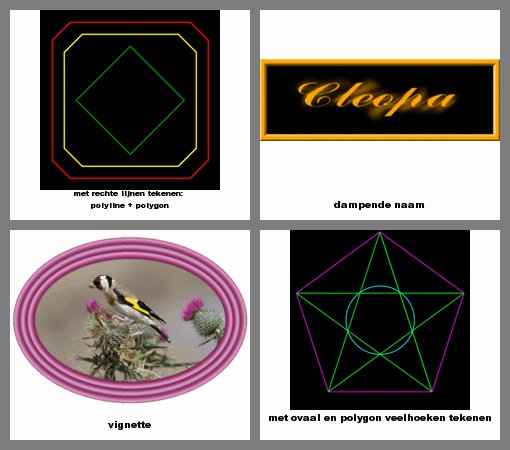
met ovaal en polygon veelhoeken tekenen
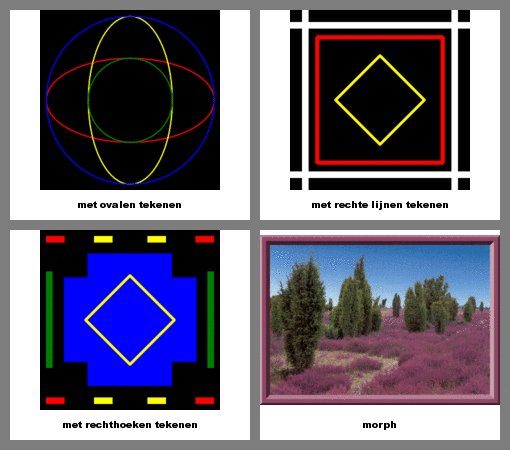
met ovalen tekenen
met ovalen, kleuren en effecten spelen
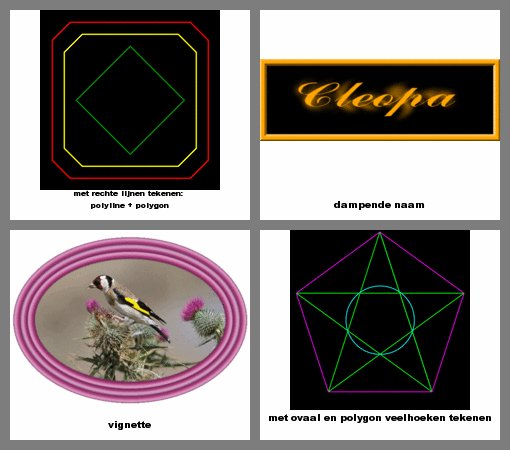
met rechte lijnen tekenen
met rechte lijnen tekenen: polyline + polygon
met rechthoeken tekenen
mistige achtergrond
morph
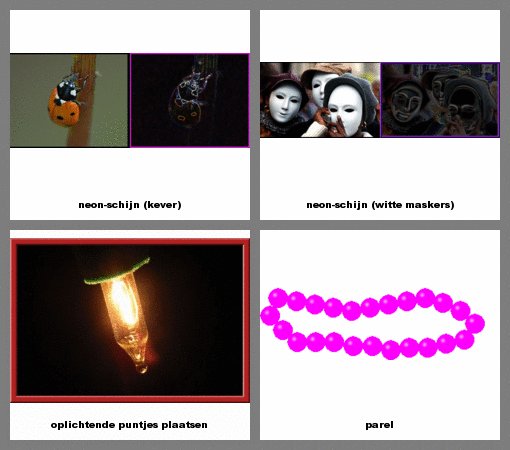
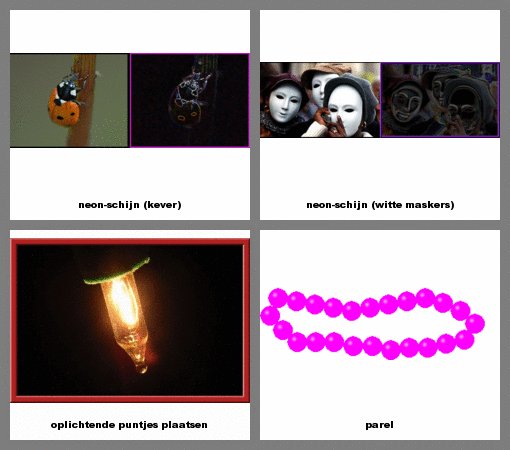
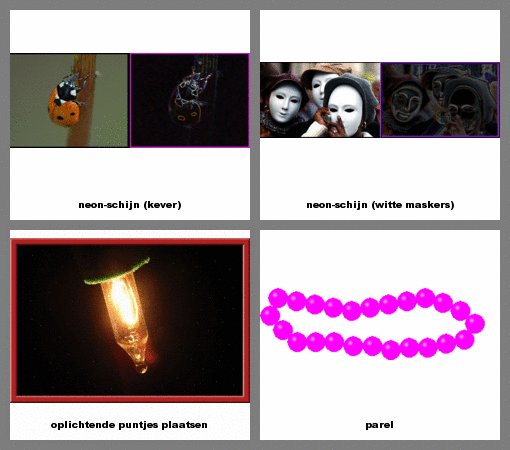
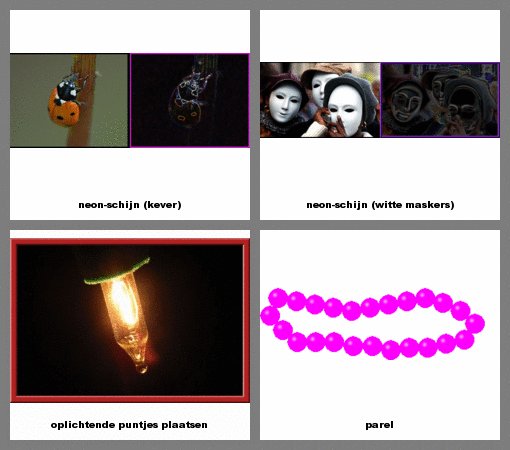
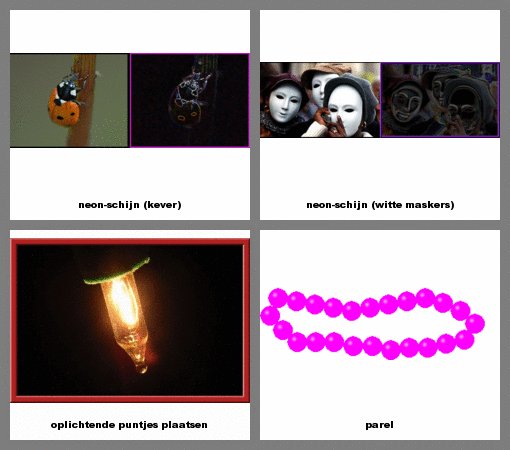
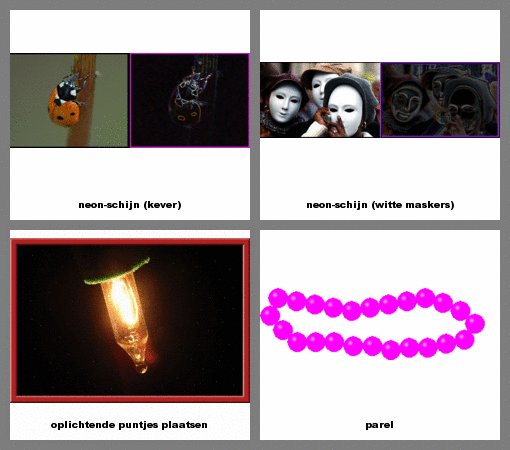
neon-schijn (kever)
neon-schijn (witte maskers)
oplichtende puntjes plaatsen
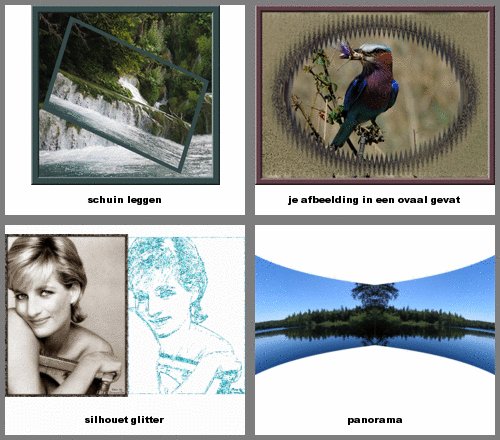
panorama
parel
regen
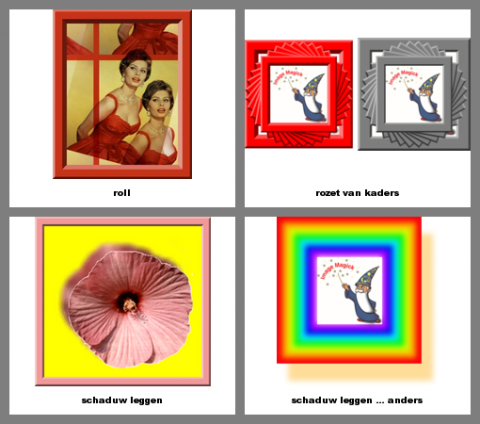
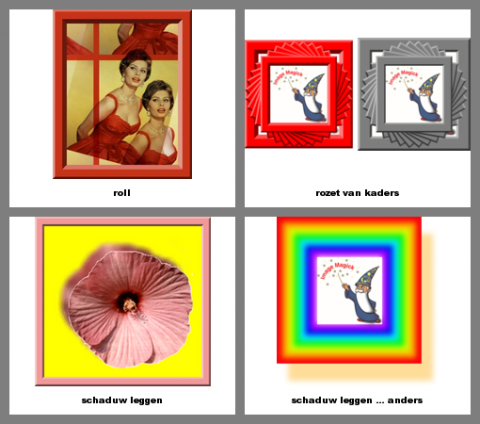
roll
rozet van kaders
rozet van kleurtinten
schaduw leggen
schaduw leggen ... anders
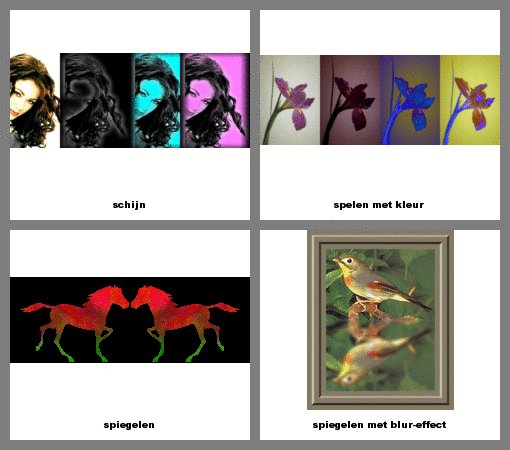
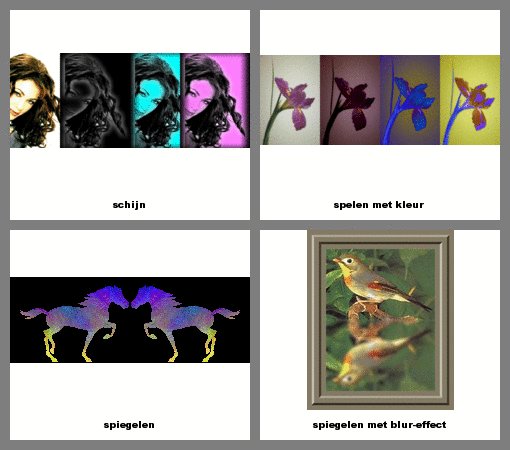
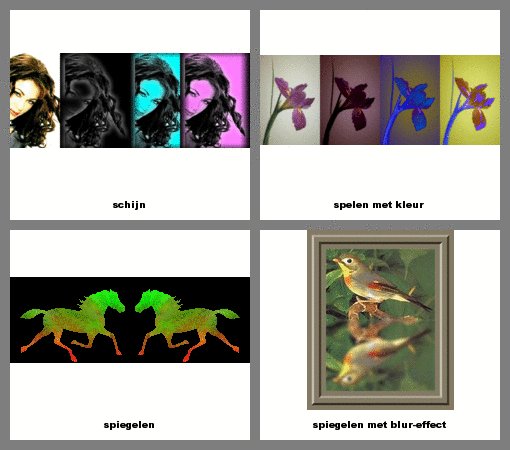
schijn
schimmige schaduw
schuin leggen
sepia – spelen met het effect
silhouet glitter
spelen met kleur
spiegelen
spiegelen met blur-effect
spiegelen met wave-effect
sierhoekjes plaatsen ***
spikkelen rond … met spread
spikkelen: het silhouet van je afbeelding … met spread
strepen maken
super draai
tekst in het rond plaatsen
tri-plaatje
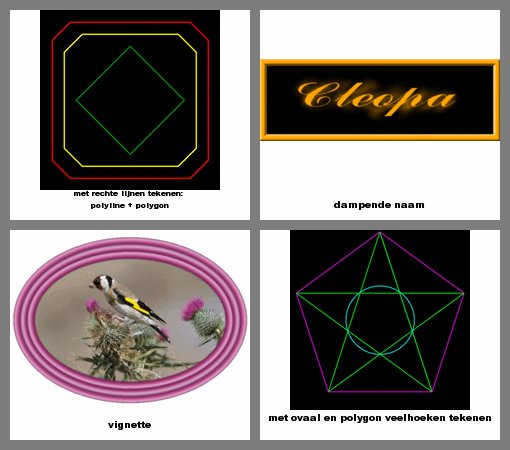
vignette
vignette met een rechtere vorm
vignette: speciaal
vingerafdruk
watermerk
zwart & wit
TIPS
*** nieuwe tip na vorige aanpassing.
ColorCop – onmisbaar ... of niet???
composite – speciale mogelijkheden
Fuzz
halloween
lezen van een leidraad, terwijl je hem maakt
morph ... beter
ornamenten
output: het url-adres en opslaan als ...
ruimte bijmaken
transparantie- en animatieproblemen bij het gebruik van de uploader SN
verkleinen
verwijderen en vervangen
VOOR GEVORDERDEN
*** nieuwe oefening na vorige aanpassing.
beweging in je afbeelding brengen
draaimolen rond je naam
pendel
spiegeltunnel
uitsnijdingen uit je afbeelding, rond je afbeelding plaatsen
LEIDRAAD MET MICROSOFT GIF ANIMATOR
*** nieuwe oefening na vorige aanpassing.
bewegende naam
diavoorstelling
een deeltje van je afbeelding laten bewegen
fantasie met PC
golvende tekst
gordijn
je afbeelding laten bewegen
je afbeelding laten draaien
je afbeelding laten vervagen
je afbeelding met vier wisselende kleurvlakken
je afbeelding rond maken
je eigen medaillon maken
lichtkrant
Microsoft GIF Animator
omvallende tekst
scharnierende afbeelding
tekst met animatie in de achtergrond
tekst met spread
vier-delen
vier-delen ... anders
vuurwerk
ARCHIEF
bewegende naam
croppen = wegknippen
fantasie met PC
je afbeelding met vier wisselende kleurvlakken
tekstbewerking en vormgeving in samenwerking met egel

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 17/10/2010
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
OVERZICHT IN BEELD
VOOR DE BEGINNER
*** nieuwe oefening na vorige aanpassing.
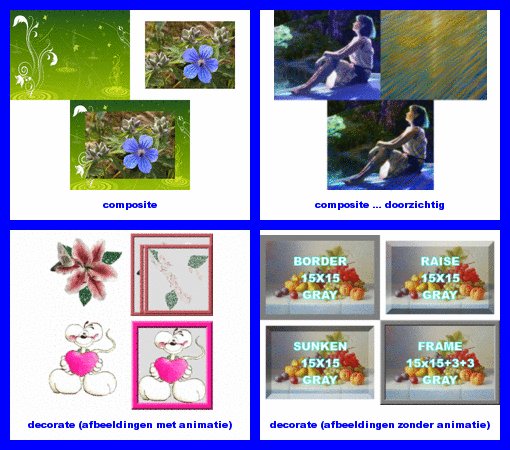
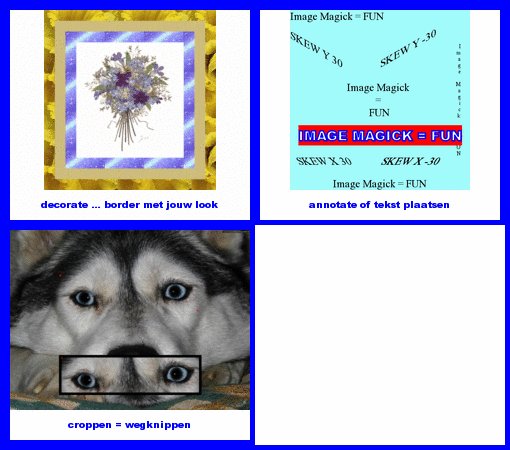
annotate of tekst plaatsen
composite
composite ... doorzichtig
croppen = wegknippen
decorate (afbeeldingen met animatie)
decorate (afbeeldingen zonder animatie)
decorate ... border met jouw look
BASISOEFENINGEN
*** nieuwe oefening na vorige aanpassing.
1+X-maal
caleidoscoop
chop
dampende naam
drie kleuren
driekleuren tekstje
een eigen button???
een eigen rozetvorm maken
een lauwerkrans maken
gebogen naam
gebundelde schaduw
gerekte naam
gespikkelde golving
gestructureerde achtergrond
glitternaam
glitternaam variante
grondvlak maken
je afbeelding achter glas
je afbeelding als kleurgestreepte achtergrond
je afbeelding een glittertintje geven
je afbeelding in een ovaal gevat
je afbeelding op een 3D-kader
je afbeelding op een geïmplodeerde gradient
je afbeelding reliëf geven
je afbeelding, met een kleurtje, 4x in de achtergrond
je eigen kaarsje maken
kader: vervaagd
kader in de kleurstijl van je afbeelding
kader met afgeronde hoeken
kader met de randkleuren van je afbeelding
kader met de randkleuren van je afbeelding – fantasie
kader met een persoonlijk tintje
kader met gevulde afgeronde rechthoek of ovaal
kader speciaal – in jouw kleur
kader van kaders
kerstbol
kleur in je achtergrond brengen
kleureffect: zebrapad
kleurige achtergrond
Kleur variante
krul
letters met schaduw
met afgeronde rechthoeken tekenen
met bogen tekenen
met clipboard tekenen
met cirkels tekenen
met ovaal en polygon veelhoeken tekenen
met ovalen tekenen
met ovalen, kleuren en effecten spelen
met rechte lijnen tekenen
met rechte lijnen tekenen: polyline + polygon
met rechthoeken tekenen
mistige achtergrond
morph
neon-schijn (kever)
neon-schijn (witte maskers)
oplichtende puntjes plaatsen
panorama
parel
regen
roll
rozet van kaders
rozet van kleurtinten
schaduw leggen
schaduw leggen ... anders
schijn
schimmige schaduw
schuin leggen
sepia – spelen met het effect
silhouet glitter
spelen met kleur
spiegelen
spiegelen met blur-effect
spiegelen met wave-effect
sierhoekjes plaatsen ***
spikkelen rond … met spread
spikkelen: het silhouet van je afbeelding … met spread
strepen maken
super draai
tekst in het rond plaatsen
tri-plaatje
vignette
vignette met een rechtere vorm
vignette: speciaal
vingerafdruk
watermerk
zwart & wit
TIPS
*** nieuwe tip na vorige aanpassing.
ColorCop – onmisbaar ... of niet???
composite – speciale mogelijkheden
Fuzz
halloween
lezen van een leidraad, terwijl je hem maakt
morph ... beter
ornamenten
output: het url-adres en opslaan als ...
ruimte bijmaken
transparantie- en animatieproblemen bij het gebruik van de uploader SN
verkleinen
verwijderen en vervangen
VOOR GEVORDERDEN
*** nieuwe oefening na vorige aanpassing.
beweging in je afbeelding brengen
draaimolen rond je naam
pendel
spiegeltunnel
uitsnijdingen uit je afbeelding, rond je afbeelding plaatsen
LEIDRAAD MET MICROSOFT GIF ANIMATOR
*** nieuwe oefening na vorige aanpassing.
bewegende naam
diavoorstelling
een deeltje van je afbeelding laten bewegen
fantasie met PC
golvende tekst
gordijn
je afbeelding laten bewegen
je afbeelding laten draaien
je afbeelding laten vervagen
je afbeelding met vier wisselende kleurvlakken
je afbeelding rond maken
je eigen medaillon maken
lichtkrant
Microsoft GIF Animator
omvallende tekst
scharnierende afbeelding
tekst met animatie in de achtergrond
tekst met spread
vier-delen
vier-delen ... anders
vuurwerk
ARCHIEF
bewegende naam
croppen = wegknippen
fantasie met PC
je afbeelding met vier wisselende kleurvlakken
tekstbewerking en vormgeving in samenwerking met egel

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 17/10/2010
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
Laatst gewijzigd door Cleopa op 30 okt 2011, 21:30, 76 keer totaal gewijzigd.
-
egel - Lid geworden op: 20 jun 2006, 00:06
- Locatie: tussen veld en bos
BESCHIKBARE LEIDRADEN:
OVERZICHT IN BEELD.
Nota: Bekijk hier de verkleinde afbeeldingen. Spreekt een oefening je aan, noteer de naam (let op de kleur van de tekst) en klik op de afbeelding. Je wordt automatisch naar BESCHIKBARE LEIDRADEN: OVERZICHT IN TEKST gebracht.
Daar vind je eenzelfde overzicht, maar wel alfabetisch gerangschikt en aanklikbaar d.w.z. als je op de naam van een oefening klikt wordt je automatisch naar de leidraad gebracht.
VOOR DE BEGINNER


BASISOEFENINGEN





















TIPS



VOOR GEVORDERDEN


LEIDRAAD MET MICROSOFT GIF ANIMATOR






ARCHIEF


in samenwerking met en onder het toeziende oog van

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 28/06//2009
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
OVERZICHT IN BEELD.
Nota: Bekijk hier de verkleinde afbeeldingen. Spreekt een oefening je aan, noteer de naam (let op de kleur van de tekst) en klik op de afbeelding. Je wordt automatisch naar BESCHIKBARE LEIDRADEN: OVERZICHT IN TEKST gebracht.
Daar vind je eenzelfde overzicht, maar wel alfabetisch gerangschikt en aanklikbaar d.w.z. als je op de naam van een oefening klikt wordt je automatisch naar de leidraad gebracht.
VOOR DE BEGINNER


BASISOEFENINGEN





















TIPS



VOOR GEVORDERDEN


LEIDRAAD MET MICROSOFT GIF ANIMATOR






ARCHIEF


in samenwerking met en onder het toeziende oog van

laatste aanpassing:
VOOR DE BEGINNER: 01/02/2009
OEFENINGENLIJST: 15/05/2011***
HET TIP-HOEKJE: 28/06//2009
VOOR GEVORDERDEN: 23/03/2008
MICROSOFT GIF ANIMATOR: 07/02/2010
ARCHIEF: 19/04/2009
Laatst gewijzigd door egel op 15 apr 2010, 17:44, 75 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Composite
Deze functie laat je toe een tweede afbeelding op een eerste afbeelding te plakken waar je maar wenst.
 +
+  =
= 
Open IMs en haal je afbeelding binnen.
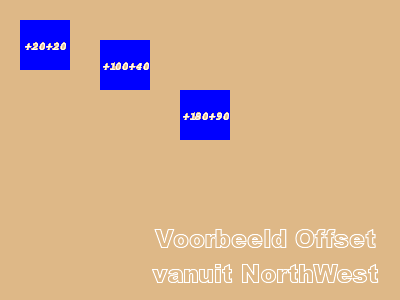
1. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Offset = +0+0 (zie nota *) > Gravity = Center (zie nota **) > composite.
Je bent niet tevreden over de juiste plaats waar je de tweede afbeelding hebt geplakt > klik de blauwe “vorige”-knop (links boven) 1x. Je ziet terug het vorige venster. Je kunt zowel Offset als Gravity wijzigen.
2. Rechtsklikkend opslaan als …
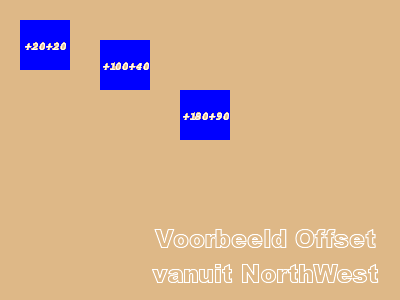
Nota *: Met de waarden bij Offset kan je, je tweede afbeelding verschuiven.
Met het eerste getal schuif je horizontaal:
- van links naar rechts als Gravity = NorthWest of West of SouthWest
- van rechts naar links als Gravity = NorthEast of East of SouthEast
Met het tweede getal schuif je verticaal:
- van boven naar onder als Gravity = NorthWest of North of NorthEast
- van onder naar boven als Gravity = SouthWest of South of SouthEast
Schuiven vanuit Gravity = Center doe je als starter best niet. Je moet dan spelen met + en -.
Als je begint te schuiven neem stappen van +20, minder naar stappen van +10, werk af met kleine stappen +5. En vergeet vooral die blauwe ”vorige”-knop niet te gebruiken tot je het gewenste resultaat hebt bereikt.

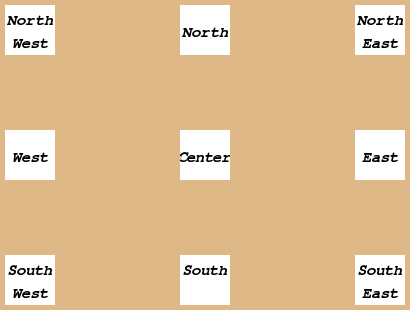
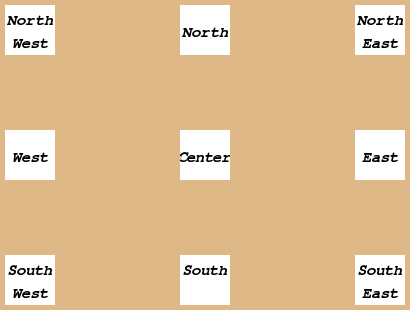
Nota **:
Je ziet hier de 9 mogelijke keuzes


in samenwerking met en onder het toeziende oog van

versie 2008-02-17
Composite
Deze functie laat je toe een tweede afbeelding op een eerste afbeelding te plakken waar je maar wenst.
 +
+  =
= 
Open IMs en haal je afbeelding binnen.
1. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Offset = +0+0 (zie nota *) > Gravity = Center (zie nota **) > composite.
Je bent niet tevreden over de juiste plaats waar je de tweede afbeelding hebt geplakt > klik de blauwe “vorige”-knop (links boven) 1x. Je ziet terug het vorige venster. Je kunt zowel Offset als Gravity wijzigen.
2. Rechtsklikkend opslaan als …
Nota *: Met de waarden bij Offset kan je, je tweede afbeelding verschuiven.
Met het eerste getal schuif je horizontaal:
- van links naar rechts als Gravity = NorthWest of West of SouthWest
- van rechts naar links als Gravity = NorthEast of East of SouthEast
Met het tweede getal schuif je verticaal:
- van boven naar onder als Gravity = NorthWest of North of NorthEast
- van onder naar boven als Gravity = SouthWest of South of SouthEast
Schuiven vanuit Gravity = Center doe je als starter best niet. Je moet dan spelen met + en -.
Als je begint te schuiven neem stappen van +20, minder naar stappen van +10, werk af met kleine stappen +5. En vergeet vooral die blauwe ”vorige”-knop niet te gebruiken tot je het gewenste resultaat hebt bereikt.

Nota **:
Je ziet hier de 9 mogelijke keuzes


in samenwerking met en onder het toeziende oog van

versie 2008-02-17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:36, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Composite … doorzichtig
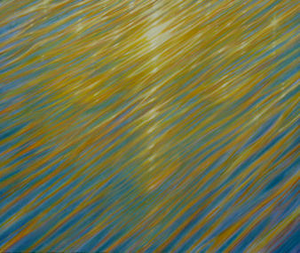
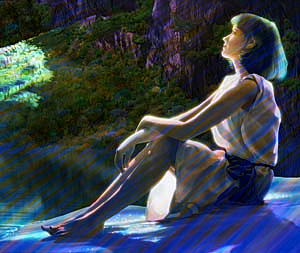
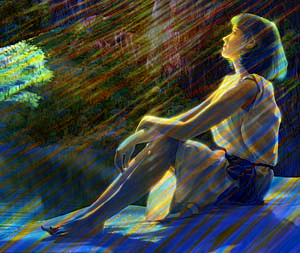
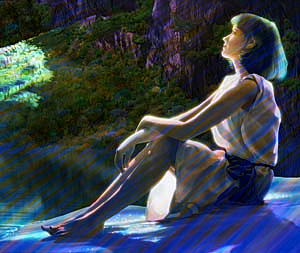
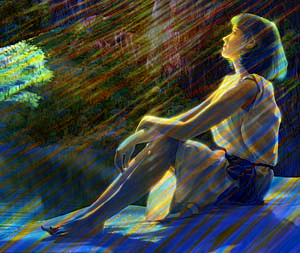
Als je deze twee afbeeldingen met composite op elkaar brengt, wordt de onderste onzichtbaar onder de bovenste. Toch wil je beiden laten versmelten. Maar hoe???
Zoek twee afbeeldingen met dezelfde afmetingen. Zo vermijd je ongewenste boordjes. Zorg dat minstens één afbeelding geen donkere gedeelten heeft op de plaats waar je gedeelten van je tweede afbeelding duidelijk wilt laten zien.

+

=

1st afb. = meisje // 2de afbeelding = strepen

1st afb. = strepen // 2de afbeelding = meisje
Open IMs
1. Haal je eerste afbeelding op met Bladeren ofwel plak het url-adres van je eerste afbeelding in het URL-kader > view
2. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite.
3. Rechtsklikkend opslaan als …
Nota:
a. Krijg je niet het verwachte resultaat, wissel dan eens de volgorde van binnenhalen. Kan een merkbaar verschil geven. Zie maar naar de voorbeelden.
b. Werk normaal met twee afbeeldingen. Dat geeft het mooiste resultaat.
c. Drie en meer kan technisch, telkens opnieuw Composite klikken. Maar als de afbeelding te zwaar wordt, weigert IMs de bewerking nog verder uit te voeren, of om nog te omkaderen of tekst te plaatsen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Composite … doorzichtig
Als je deze twee afbeeldingen met composite op elkaar brengt, wordt de onderste onzichtbaar onder de bovenste. Toch wil je beiden laten versmelten. Maar hoe???
Zoek twee afbeeldingen met dezelfde afmetingen. Zo vermijd je ongewenste boordjes. Zorg dat minstens één afbeelding geen donkere gedeelten heeft op de plaats waar je gedeelten van je tweede afbeelding duidelijk wilt laten zien.

+

=

1st afb. = meisje // 2de afbeelding = strepen

1st afb. = strepen // 2de afbeelding = meisje
Open IMs
1. Haal je eerste afbeelding op met Bladeren ofwel plak het url-adres van je eerste afbeelding in het URL-kader > view
2. Composite > ofwel haal je tweede afbeelding op met Bladeren ofwel plak het url-adres van je tweede afbeelding in het URL-kader > Gravity = Center > scroll naar Composite Properties > Compose = Overlay > composite.
3. Rechtsklikkend opslaan als …
Nota:
a. Krijg je niet het verwachte resultaat, wissel dan eens de volgorde van binnenhalen. Kan een merkbaar verschil geven. Zie maar naar de voorbeelden.
b. Werk normaal met twee afbeeldingen. Dat geeft het mooiste resultaat.
c. Drie en meer kan technisch, telkens opnieuw Composite klikken. Maar als de afbeelding te zwaar wordt, weigert IMs de bewerking nog verder uit te voeren, of om nog te omkaderen of tekst te plaatsen.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:38, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
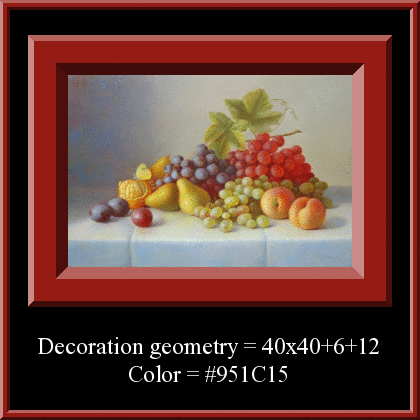
Decorate (afbeeldingen met animatie)
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = 15x15+3+3 > Color = hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
2. Rechtsklikkend opslaan als ...
Als je met een afbeelding met animatie zo je oefening maakt krijg je hoogst waarschijnlijk één van deze bloopers.


Bij raise en sunken is de blooper soms niet zo uitdrukkelijk zichtbaar, maar hij is er wel.
Werk daarom beter zo, maar lees eerst Decorate (afbeeldingen zonder animatie). Alles wat je daar las, bij de uitgebreide nota’s, blijft gelden.
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 1.0 (1punt0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als … (sla je afbeelding op onder een andere naam om verwarring te voorkomen. (Bv. bloemen shave)
3. Input > Bladeren = haal je afbeelding, die je hebt opgeslagen bij punt 2 (bloemen shave), op met bladeren > view
4. Deorate > Decoration geometry = naar keuze > hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
5. Rechtsklikkend opslaan als ...
Nota: Krijg je uitzonderlijk toch nog een blooper, kijk dan eens grondig na of je de oefening punctueel hebt uitgevoerd. Ben je nergens in de fout gegaan verhoog Parameter met stappen van 1.0, dus 2.0 // 3.0 //4.0 enz. tot je een positief resultaat bereikt. Bij sommige animaties lukt dit nooit. Stop dus tijdig.

in samenwerking met en onder het toeziende oog van

versie 2007/05/03
Decorate (afbeeldingen met animatie)
Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = 15x15+3+3 > Color = hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
2. Rechtsklikkend opslaan als ...
Als je met een afbeelding met animatie zo je oefening maakt krijg je hoogst waarschijnlijk één van deze bloopers.


Bij raise en sunken is de blooper soms niet zo uitdrukkelijk zichtbaar, maar hij is er wel.
Werk daarom beter zo, maar lees eerst Decorate (afbeeldingen zonder animatie). Alles wat je daar las, bij de uitgebreide nota’s, blijft gelden.
Open IMs en haal je afbeelding binnen.
1. Transform > Parameter = 1.0 (1punt0) > shave aanvinken > transform
2. Rechtsklikkend opslaan als … (sla je afbeelding op onder een andere naam om verwarring te voorkomen. (Bv. bloemen shave)
3. Input > Bladeren = haal je afbeelding, die je hebt opgeslagen bij punt 2 (bloemen shave), op met bladeren > view
4. Deorate > Decoration geometry = naar keuze > hexcode of naam van een kleur in het Engels > border of frame of raise of sunken aanvinken > decorate
5. Rechtsklikkend opslaan als ...
Nota: Krijg je uitzonderlijk toch nog een blooper, kijk dan eens grondig na of je de oefening punctueel hebt uitgevoerd. Ben je nergens in de fout gegaan verhoog Parameter met stappen van 1.0, dus 2.0 // 3.0 //4.0 enz. tot je een positief resultaat bereikt. Bij sommige animaties lukt dit nooit. Stop dus tijdig.

in samenwerking met en onder het toeziende oog van

versie 2007/05/03
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:39, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Decorate (afbeeldingen zonder animatie)




Open IMs en haal je afbeelding binnen.
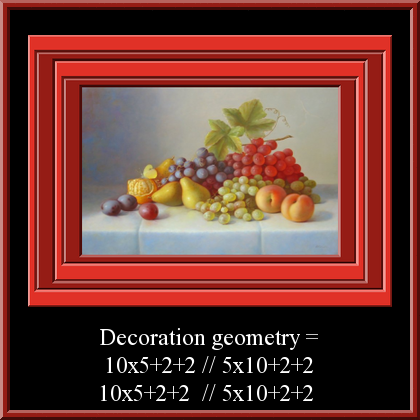
1. Decorate > Decoration geometry = (zie nota A) > Color = (zie nota B) > border of frame of raise of sunken aanvinken(zie nota C) > decorate
2. Wil je een tweede kader rond de eerste >Decorate > zie stap 1
3. Wil je een derde kader rond de tweede > Decorate > zie stap 1
Enz.
4. Rechtsklikkend opslaan als ...
Nota A: bij border + raise + sunken bepalen de getallen de breedte van je kader.
Decoration geometry = (15 pixels//links en rechts)X(15 pixels//onder en boven)
Deze waarden moeten niet noodzakelijk gelijk zijn: 15x5 en 5x15 zijn evengoed mogelijk.
Onthoud:
a. Hoe kleiner het getal hoe smaller je kader, hoe groter het getal hoe breder je kader.
b. Eén pixel is bijna niet te zien, maar kan in samenspel met de tweede waarde mooie effecten veroorzaken.
c. 15x15 invullen is voldoende. Met +3+3 houdt IMs geen rekening.
Frame: frame is eigenlijk een samensmelting van 3 effecten: raise+border+sunken. (gezien van buiten naar binnen).
Hier wordt het even wat moeilijker.
15 bepaalt de breedte van je kader // de eerste +3 bepaalt het effect van de buitenste schuine kant // de tweede +3 bepaalt het effect van de binnenste schuine kant.
Conclusie: 20x20+5+5 of 20x20+10+10 of 20x20+15+15 geven van uitzicht drie verschillende kaders, maar in pixels gemeten zijn ze alle drie even breed, nl. 20 pixels.
Uit je schooltijd weet je waarschijnlijk nog dat: 15-10-10 = -5 (min5)
-5 is negatief en bij Decorate begrijpt IMs geen negatieve waarden.
Onthoud:
a. 15x15+8+4 kan (15-8-4 = boven nul) // 15x15+12+2 kan (15-12-2 = boven nul) // 15x15+8+8 kan niet (15-8-8 = onder nul, dus negatief) // 15x15+8+7
b. Zoals bij border, raise en sunken is dit ook mogelijk: 15x10+3+4 (de grens van +3+4 wordt bepaald door de kleinste waarde, dus hier 10 en niet 15)
Conclusie: Maak je hier een fout, niet zo erg, IMs plaatst geen kader. “Blauwe “vorige”-knop 1x klikken en je getallen eens goed nakijken en wijzigen.
Nota B: Color = hexcode of naam van een kleur in het Engels. (zie: HOE EEN LEIDRAAD LEZEN . Gebruik het klikje bij het begin van deze leidraad)
Als je kader rond kader gaat plaatsen kan je telkens een ander kleurtje kiezen.
Nota C:
a. Raise en sunken zijn visuele effecten en werken binnen je afbeelding.
b. Border en frame werken rond je afbeelding. Zie bij de voorbeelden maar naar het verschil in grootte.
c. Je kunt dus raise en sunken toepassen na border en je border krijgt daardoor een raise of sunken uitzicht.
d. Bij frame en raise en sunken gaan één zijkant + boven of onderkant verkleuren (lichter worden). Dit is normaal.

zwaar klassiek

wisselend frame
Laat je niet ontgoochelen door de vele uitleg. Maak een afgedrukte kopie.
Ga dan experimenteren. Gebruik hierbij de blauwe “vorige”- knop links bovenaan en verander telkens de waarden. Dat is de beste methode, veel beter dan 100 blz. uitleg. Succes.

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Decorate (afbeeldingen zonder animatie)




Open IMs en haal je afbeelding binnen.
1. Decorate > Decoration geometry = (zie nota A) > Color = (zie nota B) > border of frame of raise of sunken aanvinken(zie nota C) > decorate
2. Wil je een tweede kader rond de eerste >Decorate > zie stap 1
3. Wil je een derde kader rond de tweede > Decorate > zie stap 1
Enz.
4. Rechtsklikkend opslaan als ...
Nota A: bij border + raise + sunken bepalen de getallen de breedte van je kader.
Decoration geometry = (15 pixels//links en rechts)X(15 pixels//onder en boven)
Deze waarden moeten niet noodzakelijk gelijk zijn: 15x5 en 5x15 zijn evengoed mogelijk.
Onthoud:
a. Hoe kleiner het getal hoe smaller je kader, hoe groter het getal hoe breder je kader.
b. Eén pixel is bijna niet te zien, maar kan in samenspel met de tweede waarde mooie effecten veroorzaken.
c. 15x15 invullen is voldoende. Met +3+3 houdt IMs geen rekening.
Frame: frame is eigenlijk een samensmelting van 3 effecten: raise+border+sunken. (gezien van buiten naar binnen).
Hier wordt het even wat moeilijker.
15 bepaalt de breedte van je kader // de eerste +3 bepaalt het effect van de buitenste schuine kant // de tweede +3 bepaalt het effect van de binnenste schuine kant.
Conclusie: 20x20+5+5 of 20x20+10+10 of 20x20+15+15 geven van uitzicht drie verschillende kaders, maar in pixels gemeten zijn ze alle drie even breed, nl. 20 pixels.
Uit je schooltijd weet je waarschijnlijk nog dat: 15-10-10 = -5 (min5)
-5 is negatief en bij Decorate begrijpt IMs geen negatieve waarden.
Onthoud:
a. 15x15+8+4 kan (15-8-4 = boven nul) // 15x15+12+2 kan (15-12-2 = boven nul) // 15x15+8+8 kan niet (15-8-8 = onder nul, dus negatief) // 15x15+8+7
b. Zoals bij border, raise en sunken is dit ook mogelijk: 15x10+3+4 (de grens van +3+4 wordt bepaald door de kleinste waarde, dus hier 10 en niet 15)
Conclusie: Maak je hier een fout, niet zo erg, IMs plaatst geen kader. “Blauwe “vorige”-knop 1x klikken en je getallen eens goed nakijken en wijzigen.
Nota B: Color = hexcode of naam van een kleur in het Engels. (zie: HOE EEN LEIDRAAD LEZEN . Gebruik het klikje bij het begin van deze leidraad)
Als je kader rond kader gaat plaatsen kan je telkens een ander kleurtje kiezen.
Nota C:
a. Raise en sunken zijn visuele effecten en werken binnen je afbeelding.
b. Border en frame werken rond je afbeelding. Zie bij de voorbeelden maar naar het verschil in grootte.
c. Je kunt dus raise en sunken toepassen na border en je border krijgt daardoor een raise of sunken uitzicht.
d. Bij frame en raise en sunken gaan één zijkant + boven of onderkant verkleuren (lichter worden). Dit is normaal.

zwaar klassiek

wisselend frame
Laat je niet ontgoochelen door de vele uitleg. Maak een afgedrukte kopie.
Ga dan experimenteren. Gebruik hierbij de blauwe “vorige”- knop links bovenaan en verander telkens de waarden. Dat is de beste methode, veel beter dan 100 blz. uitleg. Succes.

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:40, 4 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
VOOR JE DEZE OEFENING MAAKT LEES EERST, GRONDIG EN VOLLEDIG, “HOE EEN LEIDRAAD LEZEN ???” (Vind je hier: klikje)
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Decorate … border met jouw look



border-afbeeldingen

kern-afbeelding
Zoals dikwijls is deze oefening moeilijker te lezen dan te maken. Volg nauwgezet de tekst, zonder iets over te slaan. Dan moet het je lukken.
Voorbereiding - extra:
1. Zoek een afbeelding en/of een achtergrond en/of een glitter, die je in je border wil inwerken en sla ze op in je speciaal gemaakte map.
Ik noem deze afbeeldingen in de leidraad border-afbeelding.
Mogelijk heb je als beginneling nog geen achtergronden of glitters in je map “mijn afbeeldingen” op je bureaublad zitten. Helemaal onderaan vind je twee sites waar je glitters en/of achtergronden kan vinden.
2. Sla de afbeelding waar het border moet rond komen op in je speciaal gemaakte map. Ik noem ze in de leidraad kern-afbeelding.
3. Noteer de afmetingen van de kernafbeelding.
FASE A:
Open Ims.
1. Scroll naar Input Properties > Size = (zie nota *) > Format = xc > Meta = gray > view
2.Composite > haal een border-afbeelding (bv. een glitter) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je kern-afbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 01
Dit is je resultaat:

FASE B: Je wilt nog een tweede border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota **) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een achtergrond) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 01 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 02
Dit is je resultaat:

FASE C: Je wilt nog een derde border toevoegen.
1. Input > scroll naar Input Properties > Size = (zie nota ***) > Format = xc > Meta = gray > view
2.Composite > haal je border-afbeelding (bv. een afbeelding) op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Atop > Miscellaneous options / tile across and down the image canvas aanvinken > composite
3. Composite > haal je border 02 op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
4. Rechtsklikkend opslaan als border 03
Dit is je resultaat:

Alleen als je afbeelding intussen groter is geworden als 480x… en/of je een glitter verwerkt hebt.
1. Resize > Parameter = vervang het eerste getal door 480, het tweede laat je ongewijzigd > resize.
2. Rechtsklikkend opslaan als ...
nota *: de afmetingen van je kernafbeelding + de breedte van je border x2 // bv. Afbeelding = 480x360 – gewenst border = 20 >>> Size = (480+20x2)x(360+20x2)! >>> Size = 520x400!
nota **: de afmetingen van je border 01 + de breedte van je border x2
nota **: de afmetingen van je border 02 + de breedte van je border x2
TIP: Als je van bij de start weet dat je meer dan één border gaat toevoegen, maak het je dan makkelijk:
Fase A + B: stap 3 overslaan. Na stap 2 onmiddellijk stap 4 uitvoeren.
Fase C: stap 3 moet nu wel uitgevoerd maar zoals nu beschreven
Composite > haal je kernafbeelding op met Bladeren > Gravity = Center > scroll naar Composite Properties > Compose = Over > Miscellaneous options / tile across and down the image canvas uitvinken > composite
Ter info:
achtergronden vind je o.a. op : www.animaatjes.nl
glitters vind je o.a. op : http://members.tripod.com/~osodeoro/Spa ... elies.html

in samenwerking met en onder het toeziende oog van

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:42, 3 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
1+X-maal

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17

Voorbereiding
Zoek een transparante afbeelding en sla ze op in je speciaal gemaakte map.
Open IMs en haal je afbeelding binnen
1. Output > Format = gif > output
Je ziet een nieuw venster (*).
Links klikken op je afbeelding. Je ziet weer een nieuw venster.
Rechts klikken op je afbeelding > eigenschappen aanklikken > kopieer het url-adres (gebruik de trippel-klik) > klik OK.
Sluit dit venster.
Je ziet terug venster (*).
2. Input > scroll naar Input Properties.
Size = je genoteerde afmetingen + 100 (lengte+100 en breedte+100 > Format = xc > Meta = none > view
3. Composite > plak je url-adres in het URL-kader > Offset = +0+0 > Gravity = zie nota > composite
4. Composite > alles ongewijzigd laten, uitgezonderd Offset = +20+20 > composite
5. Composite > alles ongewijzigd laten, uitgezonderd Offset = +40+40 > composite
6. Composite > alles ongewijzigd laten, uitgezonderd Offset = +60+60 > composite
7. Composite > alles ongewijzigd laten, uitgezonderd Offset = +80+80 > composite
8. Composite > alles ongewijzigd laten, uitgezonderd Offset = +100+100 > composite
9. Rechtsklikkend opslaan als …
Nota:
1. zie je de rechterzijde van de afbeelding: Gravity = NorthEast
2. zie je de linkerzijde van de afbeelding: Gravity = NorthWest
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/17
Laatst gewijzigd door Cleopa op 17 feb 2008, 16:44, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Chop

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Open IMs.
1. Scroll naar Input Properties > Size = 320x240 (of aan te passen aan de afmetingen van je afbeelding die je later wenst te verwerken) > Format = gradient > Meta = (zie nota *)> view
2. F/X > Parameter = 30000 > swirl aanvinken > effect
3. F/X > Parameter = -(min)30 > implode aanvinken > effect
4. Je bent tevreden met een mooi ovaal > rechtsklikkend opslaan als … Je bent niet tevreden, je wilt meer, werk gewoon verder.
5. Transform > Parameter = 80x40+120+100 (zie nota **) > chop aanvinken > transform
6. Rechtsklikkend opslaan als …
Je bekomt dit resultaat:

Nota *: 2 hexcodes of namen van twee willekleurige kleuren in het Engels //plaats tussen de hexcodes of de namen geen spaties wel een – (koppelteken) bv. #abcdef-#123456 // in de gradient komt de eerste kleur bovenaan.
Nota **:
I) Parameter = AxB+C+D
De afmetingen van je afbeelding zijn: 320x240 (heb je ingevuld bij Size =)
Getal A = de afstand die je wilt minderen in het centrum van links naar rechts. (in voorbeeld A = 80)
Getal B = de afstand die je wilt minderen in het centrum van boven naar beneden.(in voorbeeld B = 40)
Getal C = 320 - A = 240 : 2 = 120
Getal D = 240 - B = 200 : 2 = 100
II) a. Je wilt alleen minderen in de breedte, dan wordt de Parameter = Axnul+C+nul

Parameter = 80x0+120+0
b. Je wilt alleen minderen in de hoogte, dan wordt de Parameter = nulx40+nul+100

Parameter = 0x40+0+100
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:07, 1 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Croppen = wegknippen // archief
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding
gecropte afbeelding
 herkaderde afbeelding
herkaderde afbeelding
Als je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Er is een nieuwe leidraad.
Dit klikje brengt je bij de nieuwe versie.
Probleem: Je vond deze afbeelding op het internet en je wilt ze gebruiken, maar die lelijke zwarte kader is er teveel aan. Je wilt die weg.
Oplossing: croppen die kader.
 oorspronkelijke afbeelding
oorspronkelijke afbeelding gecropte afbeelding

 herkaderde afbeelding
herkaderde afbeeldingAls je, je cursor op een afbeelding plaatst, verandert die in een kruis. Dat kruis is onze schaar.
We croppen links EN boven (Parameter = +...+...) ofwel rechts EN onder (Parameter = -...-...) .
Om het eenvoudig te houden meten we altijd vanuit de linkerbovenhoek. Parameter = +….. + …..
Het volledige kader rond een afbeelding croppen.
Open IMs en haal je afbeelding binnen
1. Plaats je cursor (= +vorm) precies in de linkerbovenhoek van je afbeelding = aan de binnenkant van het kader > klik links
2. Scroll tot onder je afbeelding je ziet een grijze balk. Noteer de eerste twee getallen 9,9 (zie nota(*)
3. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als +9+9 > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
4. Transform > Parameter = de twee getallen van stap 2, maar genoteerd als -9-9 (min9min9) > crop aanvinken > scroll naar Transform Properties > reset page geometry aanvinken > transform
5. Rechtsklikkend opslaan als …
Nota *: 9,9: de eerste 9 bepaalt de breedte in pixels van het stuk dat gecropt wordt van de linkerkant, de tweede 9 bepaalt het stuk dat gecropt wordt van de bovenkant.
Nota: Die twee getallen juist bepalen valt niet altijd mee. Als het resultaat na stap 3 niet meevalt, ga dan met de blauwe “vorige”-knop links boven, terug naar je volledige afbeelding en begin opnieuw met stap 1. Waarschijnlijk krijg je twee andere getallen of tenminste één. Was er teveel gecropt neem dan het kleiner getal, was er te weinig gecropt neem dan het groter getal. bv. eerste maal 8,9 de tweede maal 10,9. De 9 is waarschijnlijk juist en de waarheid tussen 8 en 10 zal waarschijnlijk in het midden liggen dus 9.
Enkele mogelijkheden voor wie meer wil:
1. Alleen linkerzijkant en bovenkant croppen: Parameter = +9+9
1. Alleen rechterzijkant en onderkant croppen: Parameter = -9-9
2. Alleen linkerzijkant croppen: Parameter = +9+0
3. Alleen bovenkant croppen: Parameter = +0+9
4. Alleen rechterzijkant croppen: Parameter = -9-0
5. Alleen onderkant croppen: Parameter = -0-9
Extra:In deze leidraad croppen we een kader. Met wat fantasie vervang je de kader door de stukken van je afbeelding die je wilt croppen. Als je EN links en/of boven EN OOK rechts en/of onder wilt croppen, start je best met rechts en/of onder.
Waarom???
Voor rechts en onder moet je even rekenen. Bepaal die twee getallen zoals beschreven en trek die gewoon af van de afmetingen van je afbeelding. Voor de beide resultaten plaats je –(min) en je kunt aan het werk.
Voor links en/of boven bepaal je daarna gewoon die twee getallen en plaats er + voor.
tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 03 feb 2009, 09:16, 2 keer totaal gewijzigd.
-
Cleopa - Lid geworden op: 25 feb 2005, 22:26
- Locatie: Sint-Truiden
Draaimolen rond je naam

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24

Vooraf:
Deze oefening vraagt erg veel, moeilijk te verwoorden, telwerk.
Daarom volg de ganse leidraad stipt, zonder wijziging van eender welk getal en ook niet van Font (lettertype).
In “HOE EEN LEIDRAAD LEZEN ???” las je “Sommige IMs-sites kunnen kleine te verwaarlozen verschillen geven.”
Bij deze oefening komt het op enkele pixels aan. Daarom gebruik uitsluitend één van deze drie sites:
http://www.imagemagick.org/MagickStudio ... tudio.cgi/
http://redux.imagemagick.org/MagickStud ... Studio.cgi
http://koyaanisqatsi.imagemagick.org/Ma ... Studio.cgi
Open IMs.
1. Scroll naar Input Properties > Size = 450x133! > Format = xc > Meta = hexcode of naam van een kleur in het Engels > view
2. Decorate > Decoration geometry = 15x15! > Color = hexcode of naam van een kleur in het Engels > border aanvinken > decorate
3. Rechtsklikkend opslaan als kern
4. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +1-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
5. Transform > flip aanvinken > transform
6. Annotate > alles ongewijzigd laten > annotate
7. Transform > rotate right aanvinken > transform
8. Annotate > alles ongewijzigd laten > annotate
9. Transform > flip aanvinken > transform
10. Annotate > alles ongewijzigd laten > annotate
11. Transform > rotate right aanvinken > transform
12. Al rechtsklikkend opslaan als afbeelding 01 en IMs sluiten.
13. Open IMs en haal je afbeelding kern op met Bladeren > view
14. Annotate > Text = Typ punt/spatie/punt/spatie/punt … dit herhaal je tot je +/- 25 punten hebt getypt > Offset = +15-(min)30 > Gravity = NorthWest > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = 40 > Density = 100 > Font = Queens Park Bold > annotate
15. Transform > flip aanvinken > transform
16. Annotate > alles ongewijzigd laten > annotate
17. Transform > rotate right aanvinken > transform
18. Annotate > alles ongewijzigd laten > annotate
19. Transform > flip aanvinken > transform
20. Annotate > alles ongewijzigd laten > annotate
21. Transform > rotate right aanvinken > transform
22. Output > Format = gif > clipboard aanvinken > scroll naar Output Properties > Image Type = TrueColorMatte > Delay = 10 > Quality = 90 >output
23. View > Composite > haal afbeelding 01 op met Bladeren > Gravity = Center > composite
24. F/X > Parameter = 1 > morph aanvinken > scroll naar F/X Properties > Miscellaneos options: us clipboard image as source for F(x) aanvinken > effect
25. Annotate > Text = je nickname of korte tekst > Offset = +0+0 > Gravity = Center > Fill Color = hexcode of naam van een kleur in het Engels > PointSize = uit te testen > Density = 72 > Font = naar keuze (Arial Bold is een veilige starter) > annotate
26. Indien je de draaimolen stiller wilt laten draaien > Output > Format = gif > Delay = 10 of 20 of 30 (uittesten naar smaak) > output
27. Rechtsklikkend opslaan als …

tekstbewerking en vormgeving in samenwerking met egel

versie 2008/02/24
Laatst gewijzigd door Cleopa op 24 feb 2008, 17:10, 1 keer totaal gewijzigd.

