JavaScript in eigen website
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
Gegroet,
Ik heb de index-pagina van mijn website omgezet van HTML4.01 naar HTM5 met gebruik van CSS voor de pagina-layout.
In de vorige versie was er een JavaScript verwerkt met een werkende slideshow (images die van rechts naar links verschoven).
Zonder iets te veranderen aan dit script constateer ik nu dat dit niet meer werkt in de nieuwe versie.
Heeft iemand enig idee wat misgelopen is?
Hierbij moet ik zeggen dat dit wel werkt in mijn bewerkingsprogramma: http://www.arachnoid.com/arachnophilia
De website waarover het gaat: http://adrienlieve.be/index.html
Ik heb de index-pagina van mijn website omgezet van HTML4.01 naar HTM5 met gebruik van CSS voor de pagina-layout.
In de vorige versie was er een JavaScript verwerkt met een werkende slideshow (images die van rechts naar links verschoven).
Zonder iets te veranderen aan dit script constateer ik nu dat dit niet meer werkt in de nieuwe versie.
Heeft iemand enig idee wat misgelopen is?
Hierbij moet ik zeggen dat dit wel werkt in mijn bewerkingsprogramma: http://www.arachnoid.com/arachnophilia
De website waarover het gaat: http://adrienlieve.be/index.html
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Misschien een cruciale code vergeten ofwel is het javascript vrij oud.
Ik weet niet waar je het javascript gebruikt hebt op je website.
mvg,
Coderunner
Misschien een cruciale code vergeten ofwel is het javascript vrij oud.
Ik weet niet waar je het javascript gebruikt hebt op je website.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
Beste Coderunner,
De gebruikte Javascript staat op de indexpagina van de website en kan via de broncode gezien worden.
De gebruikte Javascript staat op de indexpagina van de website en kan via de broncode gezien worden.
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Het is inderdaad al een zeer oud javascript.
1- Ofwel verwijder je bovenaan de doctype
2a- Ofwel laat je het doctype staan en gebruik je onderstaand recenter javascript
In je style bestand "indexstijl.css" voeg je onderstaande code toe
2b- en in je "index.html" pagina vervang je het gehele javascript door
2c- En om het nu ook in het midden te plaatsen voeg je align="center" toe
Houd me op de hoogte.
Succes.
mvg,
Coderunner
Het is inderdaad al een zeer oud javascript.
1- Ofwel verwijder je bovenaan de doctype
Code: Selecteer alles
<!DOCTYPE HTML>In je style bestand "indexstijl.css" voeg je onderstaande code toe
Code: Selecteer alles
/* Container DIV - automatically generated */
.simply-scroll-container {
position: relative;
}
/* Clip DIV - automatically generated */
.simply-scroll-clip {
position: relative;
overflow: hidden;
}
/* UL/OL/DIV - the element that simplyScroll is inited on
Class name automatically added to element */
.simply-scroll-list {
overflow: hidden;
margin: 0;
padding: 0;
list-style: none;
}
.simply-scroll-list li {
padding: 0;
margin: 0;
list-style: none;
}
.simply-scroll-list li img {
border: none;
display: block;
}
/* Custom class modifications - adds to / overrides above
.simply-scroll is default base class */
/* Container DIV */
.simply-scroll {
width: 900px;
height: 112px;
margin-bottom: 1em;
}
/* Clip DIV */
.simply-scroll .simply-scroll-clip {
width: 900px;
height: 112px;
}
/* Explicitly set height/width of each list item */
.simply-scroll .simply-scroll-list li {
float: left; /* Horizontal scroll only */
width: 150px;
height: 112px;
}Code: Selecteer alles
<ul id="scroller">
<li><img src="http://adrienlieve.be/banner/1173tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1207tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1229tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1254tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1187tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1749tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1780tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1788tn.jpg" width="150" height="112"></li>
<li><img src="http://adrienlieve.be/banner/1760tn.jpg" width="150" height="112"></li>
</ul>
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='http://logicbox.net/jquery/simplyscroll/jquery.simplyscroll.min.js'></script>
<script>$('#scroller').simplyScroll();
</script>Code: Selecteer alles
<table class="tabel1"><tr><td align="center">Succes.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
hovel - Lid geworden op: 31 mei 2005, 15:37
- Locatie: Spanje
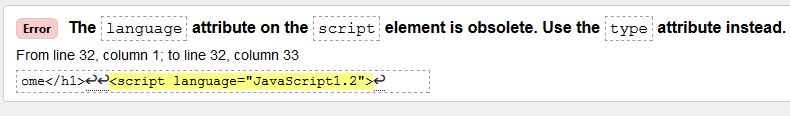
Ik weet niet zeker of dit het probleem is maar als ik uw website laat valideren voor html5 dan wordt deze fout gegeven:

Verwijder language="JavaScript1.2". Je kan type="text/javascript" gebruiken (is optioneel) of gewoon <script> zonder meer.
Verwijder language="JavaScript1.2". Je kan type="text/javascript" gebruiken (is optioneel) of gewoon <script> zonder meer.
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste hovel,
Met wijziging naar <script type="text/javascript"> lost het probleem niet op.
mvg,
Coderunner
Met wijziging naar <script type="text/javascript"> lost het probleem niet op.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
Dag Hovel,
Ik had toen gewoon <script> staan, maar omdat het niet werkte heb ik terug language="JavaScript1.2" gezet.
Zoals Coderunner eveneens zegt: dit gaf geen oplossing aan het probleem.
Ik ga de code van Coderunner proberen en ik hou jullie op de hoogte.
Ik heb mijn pagine op HTML5 laten valideren en alles was ok.hovel schreef:Ik weet niet zeker of dit het probleem is maar als ik uw website laat valideren voor html5 dan wordt deze fout gegeven:
Verwijder language="JavaScript1.2". Je kan type="text/javascript" gebruiken (is optioneel) of gewoon <script> zonder meer.
Ik had toen gewoon <script> staan, maar omdat het niet werkte heb ik terug language="JavaScript1.2" gezet.
Zoals Coderunner eveneens zegt: dit gaf geen oplossing aan het probleem.
Ik ga de code van Coderunner proberen en ik hou jullie op de hoogte.
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Om de slideshow werkend te krijgen moet je het woord <script> (op lijn 32) verwijderen in je code want wat eronder staat is geen script
Coderunner
Om de slideshow werkend te krijgen moet je het woord <script> (op lijn 32) verwijderen in je code want wat eronder staat is geen script
wordt<h1>Lieve en Adrien nemen u mee op hun reizen met de motorhome</h1>
<script>
<ul id="scroller">
mvg,<h1>Lieve en Adrien nemen u mee op hun reizen met de motorhome</h1>
<ul id="scroller">
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
Dag coderunner,
Fout van mijnentwege. Ik had zelf <script> toegevoegd.
Alles werkt nu perfect.
Hartelijk dank voor de geboden hulp.
Fout van mijnentwege. Ik had zelf <script> toegevoegd.
Alles werkt nu perfect.
Hartelijk dank voor de geboden hulp.
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Coderunner
mvg,2c- En om het nu ook in het midden te plaatsen voeg je align="center" toe
Code:
<table class="tabel1"><tr><td align="center">
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
coderunner,
Dit werkt inderdaad om de slide-show te centreren.
Maar wanneer HTML5 toegepast wordt krijgt men deze opmerking bij de controle:
Error: The align attribute on the td element is obsolete. Use CSS instead.
From line 28, column 27; to line 28, column 45
bel1"><tr><td align="center">↩↩<h1>
Ik zal deze align attribute dus moeten aanpassen via mijn CSS-file.
Dit werkt inderdaad om de slide-show te centreren.
Maar wanneer HTML5 toegepast wordt krijgt men deze opmerking bij de controle:
Error: The align attribute on the td element is obsolete. Use CSS instead.
From line 28, column 27; to line 28, column 45
bel1"><tr><td align="center">↩↩<h1>
Ik zal deze align attribute dus moeten aanpassen via mijn CSS-file.
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Inderdaad, sorry ... Verwijder in je html code de align="center" in de td tag.
Zoek in je css style bestand indexstijl.css naar de code
Coderunner
Inderdaad, sorry ... Verwijder in je html code de align="center" in de td tag.
Zoek in je css style bestand indexstijl.css naar de code
en plaats er volgende code bij,/* Container DIV */
.simply-scroll {
width: 900px;
height: 112px;
margin-bottom: 1em;
}
mvg,/* Container DIV */
.simply-scroll {
display: block;
margin-left: auto;
margin-right: auto;
width: 900px;
height: 112px;
margin-bottom: 1em;
}
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.
-
Adrien G - Lid geworden op: 06 sep 2008, 22:30
- Locatie: Kasterlee
Goede morgen Coderunner,
Het centreren van de diashow werkt perfect op deze manier.
Nogmaals mijn beste dank voor de geboden hulp.
Het centreren van de diashow werkt perfect op deze manier.
Nogmaals mijn beste dank voor de geboden hulp.
Hartelijke groeten,
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
Adrien
Laptop Medion P6630 met 4,00 GB RAM
OS: Windows7 Home Premium - SP1
64-bits besturingssysteem
Internet Explorer 10
-
coderunner - Lid geworden op: 27 mar 2006, 04:35
- Locatie: Aubauke - Aentwaerepe
Beste Adrien G,
Dat is met alle plezier gedaan en bedankt voor de update.
Succes met je website.
Tot de volgende.
mvg,
Coderunner
Dat is met alle plezier gedaan en bedankt voor de update.
Succes met je website.
Tot de volgende.
mvg,
Coderunner
Bedank de perso(o)n(en) die je volledig op vrijwillige basis een antwoord geeft(geven) en/of beantwoord ten minste een reaktie op jouw vraag. Zo weten andere gebruikers EN de moderator dat je "probleem" al dan niet is opgelost. Alvast bedankt.